Canvas: Datentabellen und Debug-Elemente
Canvas enthält momentan eine Auswahl von etwa 20 integrierten Elementen, die zu Workpads hinzugefügt werden können (im Blogeintrag Erste Schritte finden Sie eine vollständige Liste). In diesem Blogeintrag konzentrieren wir uns auf zwei dieser Elemente: Datentabellen und Debug.
 |
DatentabelleDiese extrem flexible und dynamische Tabelle ist sofort einsetzbar und unterstützt Bildlauf, Paginierung und benutzerdefiniertes CSS. |
 |
DebugMit diesem Element können Sie auf die JSON-Daten hinter den Kulissen zugreifen und aufgetretene Probleme noch genauer analysieren. |
In diesem Fall werden wir Canvas verwenden, um eine wohlbekannte Datentabelle zu erstellen eine Flugtabelle für einen Flughafen.
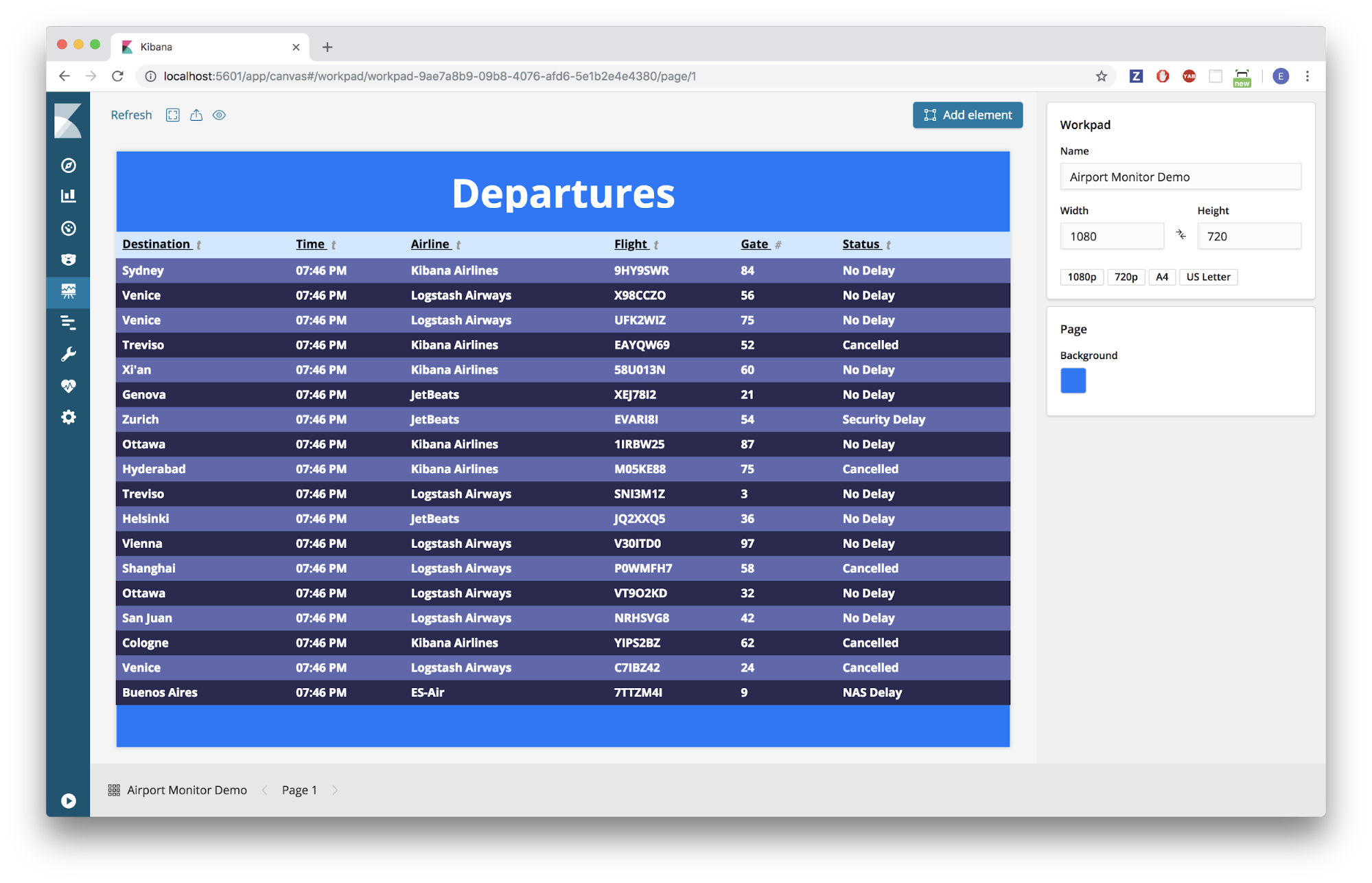
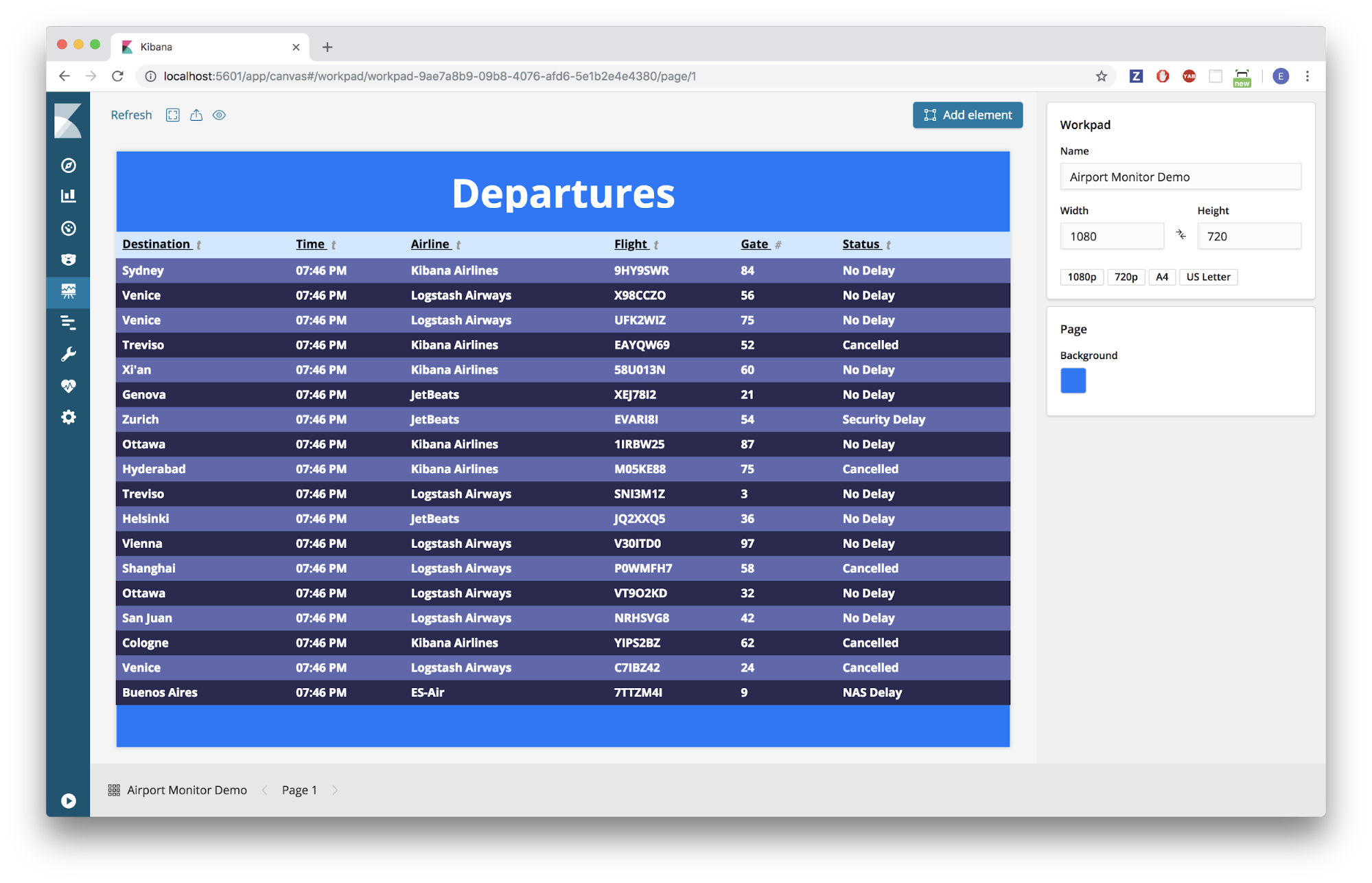
So sieht das fertige Produkt aus, das wir in Canvas erstellen werden:

Anforderungen und Wiederholung
Wir verwenden einige der Konzepte, die wir in unserem Blogeintrag „Erste Schritte“ vorgestellt haben, und setzen Folgendes voraus:
- Elasticsearch und Kibana (Version 6.4+) sind installiert und einsatzbereit
- Canvas ist installiert (Canvas ist ab Version 6.5 in Kibana enthalten)
Installieren der Beispieldaten
Für dieses Tutorial verwenden wir einen von Elastic bereitgestellten Beispieldatensatz, genauer gesagt die Beispielflugdaten.
Hinweis: Dieser Datensatz ist nur in den Kibana-Versions 6.4 oder höher verfügbar.
Navigieren Sie zu Ihrer Kibana-Instanz:
- Klicken Sie auf die Kibana-Startseite in der Seitenleiste.
- Klicken Sie im Abschnitt Add Data to Kibana (Daten zu Kibana hinzufügen) unten auf den Link Load a data set and a Kibana dashboard (Datensatz und Kibana-Dashboard laden).
- Klicken Sie in der Kachel Sample flight data (Beispielflugdaten) auf Add (Hinzufügen).
Kurzreferenz
Die folgende Tabelle enthält Informationen zu dem Beispieldatensatz, den Sie soeben installiert haben. Die relevanten Felder für diese Aktivität sind fett und unterstrichen formatiert, aber Sie können sich die restlichen Felder nach Belieben ansehen.
| kibana_sample_data_flights | ||
| AvgTicketPrice Cancelled Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID | DestLocation DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
Entwickeln einer Flughafen-Anzeigetafel
Erstellen
Im ersten Schritt werden wir ein Workpad erstellen und eine Datentabelle mit unseren Daten hinzufügen.
Erstellen eines Canvas-Workpads
- Navigieren Sie zu Ihrer Kibana-Instanz.
- Klicken Sie auf die Registerkarte Canvas in der Seitenleiste.
- Klicken Sie auf Create workpad (Workpad erstellen).
- Geben Sie dem neuen Workpad einen eindeutigen Namen.
Erstellen Sie ein „Data Table“-Element.
- Klicken Sie auf die Schaltfläche Add element (Element hinzufügen).
- Wählen Sie das Element Data Table (Datentabelle) aus.
- TIPP: Die Elemente werden bei der Erstellung mit Beispieldaten ausgefüllt, damit Sie sofort damit experimentieren können!
- Wählen Sie im Bereich rechts die Registerkarte Data (Daten) aus.
- Klicken Sie auf Change your data source (Datenquelle ändern).
- Wählen Sie Elasticsearch SQL aus.
- Geben Sie in den SQL-Abfrageeditor Folgendes ein:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
Hinweis: Möglicherweise ist Ihnen aufgefallen, dass unser Beispieldatensatz kein Feld für die Gatenummer am Flughafen enthält. Wir werden später in diesem Blog einen Zufallsgenerator verwenden, um diese Spalte zu erstellen.
- Klicken Sie auf Save (Speichern).
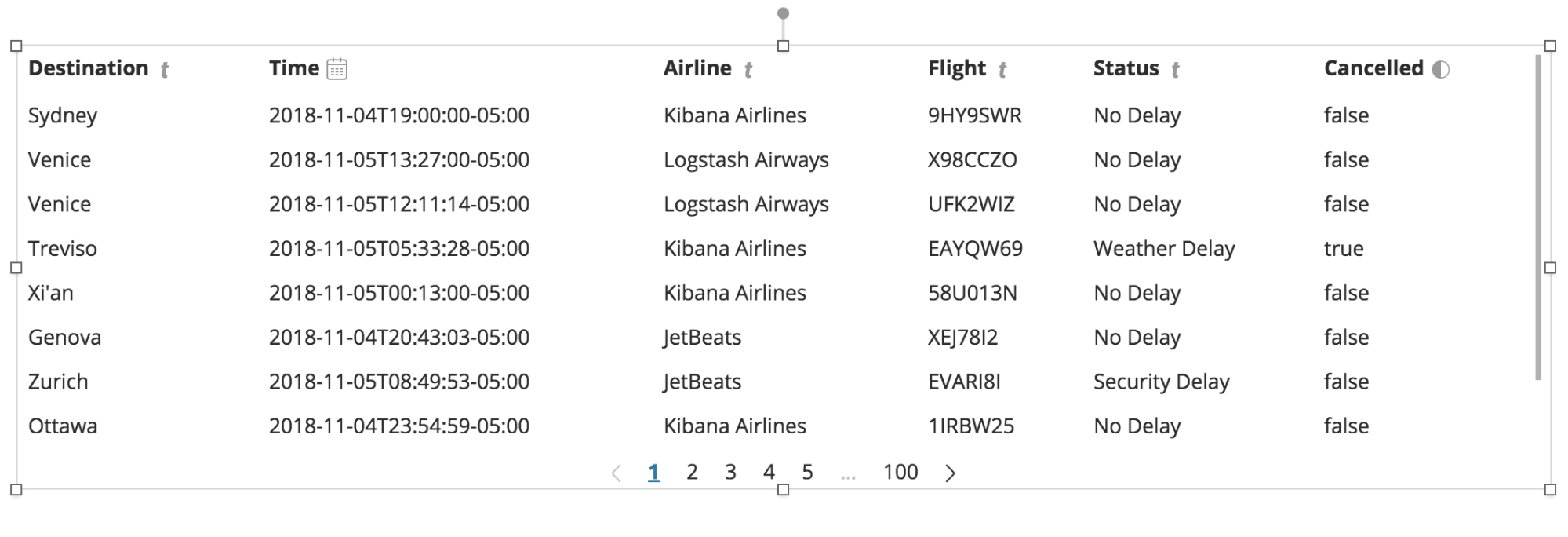
- Ihre Datentabelle sollte jetzt in etwa wie folgt aussehen:

CODE
Wir haben jetzt eine Datentabelle mit unseren Daten, allerdings fehlt uns die passende Formatierung. Wir werden uns als Nächstes den Code hinter den Kulissen ansehen und einige Änderungen vornehmen.
Anpassen des Formats in der Uhrzeitspalte
- Wählen Sie Ihre Datentabelle aus.
- Klicken Sie in der unteren rechten Bildschirmecke auf den Schalter „Expression editor“ (Ausdrucks-Editor).
- Im Ausdrucks-Editor sollte der folgende Code angezeigt werden:
filters
| essql query="SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights"
| table
| render
Erklärung - Dieser Code enthält vier wichtige Abschnitte:
- Filter: Wenn wir ein Time Filter-Element zu diesem Workpad hinzugefügt hätten, würden die eingehenden Daten für dieses Datentabellenelement zunächst den Zeitfilter durchlaufen, und nur die verbleibenden Daten würden angezeigt. Wenn wir diese Zeile löschen, ist unser Datentabellenelement nicht mehr von den zum Workpad hinzugefügten Filterelementen abhängig, was für bestimmte Situationen hilfreich sein kann.
- Datasource (Datenquelle): In diesem Fall verwenden wir die Datenquelle Elastic SQL, und wir können unsere SQL-Abfrage hier anzeigen und bearbeiten.
- Element: Diese Zeile legt fest, welche Art von Element im Workpad angezeigt wird. Falls Sie sich abenteuerlustig fühlen, ändern Sie table zu shape und klicken Sie in der unteren rechten Ecke auf Run (Ausführen), um zu sehen, was geschieht. Machen Sie die Änderung anschließend unbedingt wieder rückgängig!
- Render (Rendern): Hier können Sie das Erscheinungsbild Ihrer Elemente anpassen. Im weiteren Verlauf dieses Blogeintrags werden wir eigenen CSS-Code zur Render-Funktion hinzufügen, um unsere Daten stylischer darzustellen.
- Wir müssen die Daten bearbeiten, bevor wir wie in der Elementfunktion Tabelle anzeigen können. Daher fügen wir zwischen der Datenquellenfunktion essql und der Elementfunktion table eine neue Funktion mit dem Namen mapColumn hinzu. Mit der Funktion mapColumn können wir die Werte in einer bestimmten Spalte bearbeiten. In diesem Fall interessieren wir uns für die Spalte Time (Uhrzeit). Wir fügen also den folgenden Code in Zeile 12 hinzu:
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={}
| table
...
- Canvas enthält zahlreiche integrierte Funktionen, die wir nutzen können, inklusive der Funktion formatdate. Wir möchten die Uhrzeit gerne im folgenden Format anzeigen: hh:mm A. Wir fügen also den folgenden Code in Zeile 12 hinzu:
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={ formatdate "hh:mm A" }
| table
...
- Klicken Sie unten rechts im Ausdrucks-Editor auf Run (Ausführen).
- Ups! Ein Fehler ist aufgetreten! Zeit zum Debuggen ...
Eine kurze Unterbrechung zum Thema Debuggen (Überspringen Sie diesen Schritt nicht!)
Wir kehren gleich wieder zu unserem Code zurück, aber zunächst möchte ich Ihnen zeigen, wie Sie in Canvas debuggen können.
Identifizieren des Fehlers
- Klicken Sie auf das Warnungssymbol im Tabellenelement.
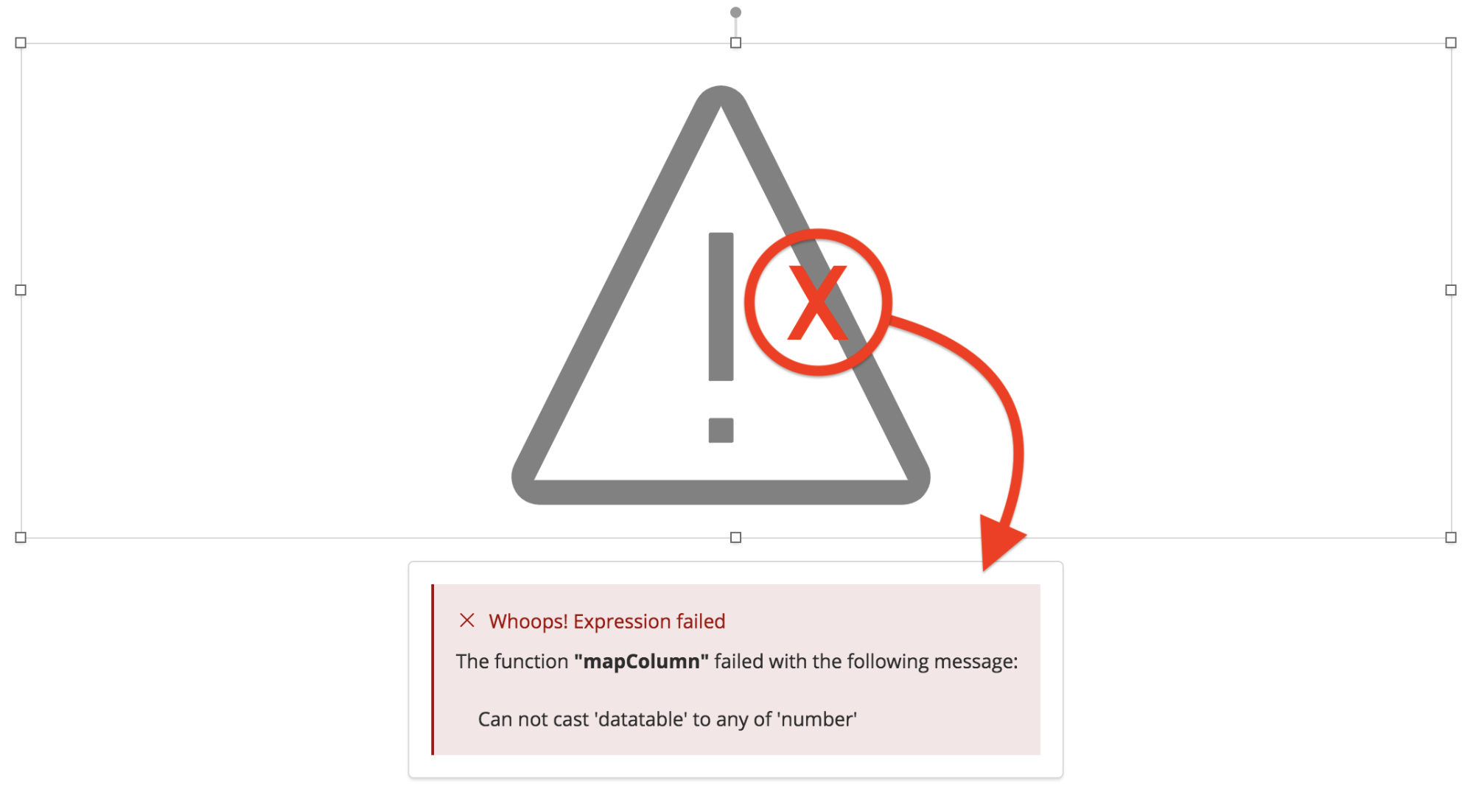
- Daraufhin sollte eine Fehlerursache ähnlich der folgenden Abbildung angezeigt werden:

- Anscheinend versucht unsere Funktion mapColumn, unsere Zeitstempeldaten zu einer Zahl umzuwandeln. Dies liegt daran, dass unsere formatdate-Funktion die Zeitstempel in einem numerischen Format erwartet (UTC-Millisekunden).
- In welchem Format liegen unsere Zeitstempel vor? Lassen Sie uns ein debug-Element hinzufügen, um es herauszufinden.
Hinzufügen eines Debug-Elements
- Klicken Sie auf Add element (Element hinzufügen).
- Wählen Sie das Debug-Element aus.
- Wählen Sie im Bereich rechts die Registerkarte Data (Daten) aus.
- Klicken Sie auf Change your data source (Datenquelle ändern).
- Wählen Sie Elasticsearch SQL aus.
- Geben Sie in den SQL-Abfrageeditor Folgendes ein:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- Klicken Sie auf „Save“ (Speichern).
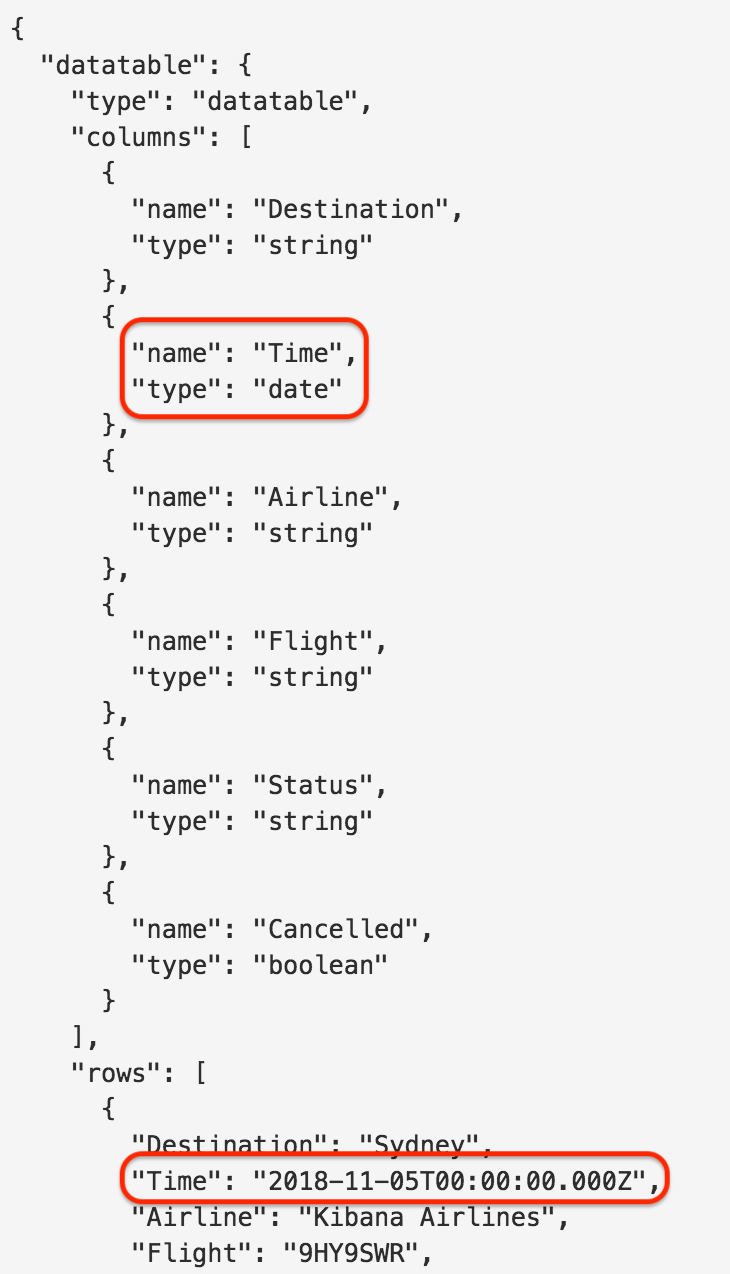
- Im Debug-Element sehen wir, dass das Feld Time den Typ date (Datum) hat, und der erste Eintrag hat das folgende Format: 2018-11-05T00:00:00.000Z
- Glücklicherweise enthält Canvas eine integrierte Funktion, der wir Daten vom Typ date übergeben können, um sie in numerische UTC-Millisekunden zu konvertieren.
- Wählen Sie die Datentabelle erneut aus und fügen Sie die Funktion date wie folgt zum Code im Ausdrucks-Editor hinzu:
| mapColumn Time fn={ date | formatdate "hh:mm A" }
- Klicken Sie auf Run (Ausführen).
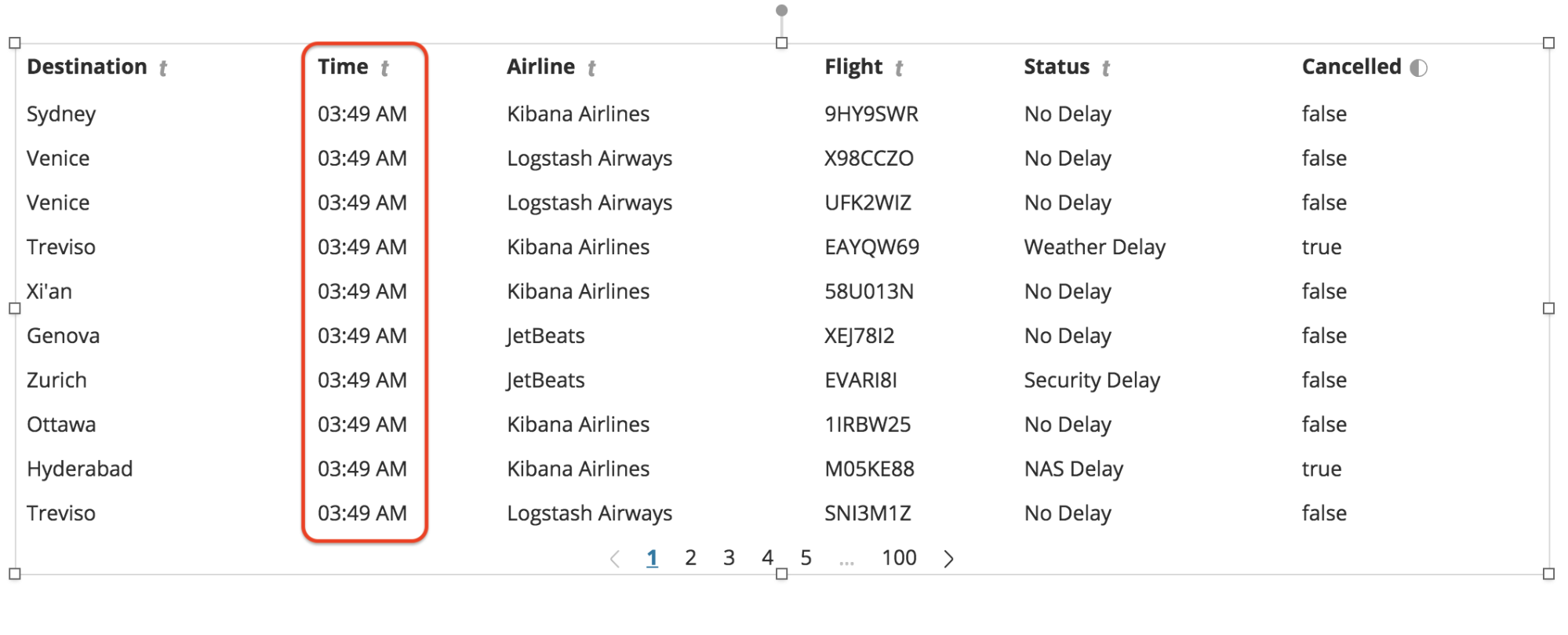
- Die Zeitstempel in Ihrer Datentabelle sollten jetzt im korrekten Format angezeigt werden.

TIPP: Sie müssen das Debug-Element nicht jedes Mal neu hinzufügen. Im Ausdrucks-Editor können Sie den Code
| render as="debug" zu beliebigen Elementen hinzufügen, um den JSON-Code für das jeweilige Element anzuzeigen. Manchmal ist es jedoch hilfreich, bei der Arbeit ein separates Debug-Element als Referenz zu haben.
Zurück zu unserem planmäßigen Programm!
Fortsetzung zu unserem Code ...
Als Nächstes werden wir die Spalte Gate hinzufügen. Da unsere Daten keine Informationen zum Gate enthalten, werden wir eine der leistungsstarken integrierten Canvas-Funktionen verwenden, um einen Zufallswert zu generieren.
Hinzufügen von Gate-Daten
- Der einfachste Weg, eine weitere Spalte hinzuzufügen, ist ein zusätzlicher Eintrag in unserer SQL-Abfrage. Wir duplizieren also die Daten FlightNum (Flugnummer) und geben der neuen Spalte den Namen Gate.
- Klicken Sie im Editor-Bereich auf der rechten Seite auf die Registerkarte Data und fügen Sie im SQL-Editor die folgende Zeile hinzu:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightNum AS Gate, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- Klicken Sie auf Save (Speichern).
- Im Ausdrucks-Editor fügen wir eine weitere mapColumn-Funktion unter der ersten Funktion hinzu. In diesem Fall werden wir die Spalte Gate bearbeiten:
...
| mapColumn Time fn={date | formatedate "hh:mm A"}
| mapColumn Gate fn={}
| table
...
- Um die Gatenummern zu erhalten, generieren wir Zufallszahlen zwischen 1 und 100. Glücklicherweise enthält Canvas nützliche integrierte Mathematikfunktionen, die wir nutzen können. Wir werden die Zufallszahlenfunktion random verwenden. Allerdings generiert diese Funktion Zufallszahlen mit vielen Dezimalstellen, was für unseren Anwendungsfall uninteressant ist. Daher fügen wir eine zweite Funktion hinzu, um die generierten Zufallszahlen mit der Funktion round zu runden. Unser Code sieht also wie folgt aus:
| mapColumn Gate fn={ math "round(random(0,100),0)" }
- Klicken Sie auf Run (Ausführen).
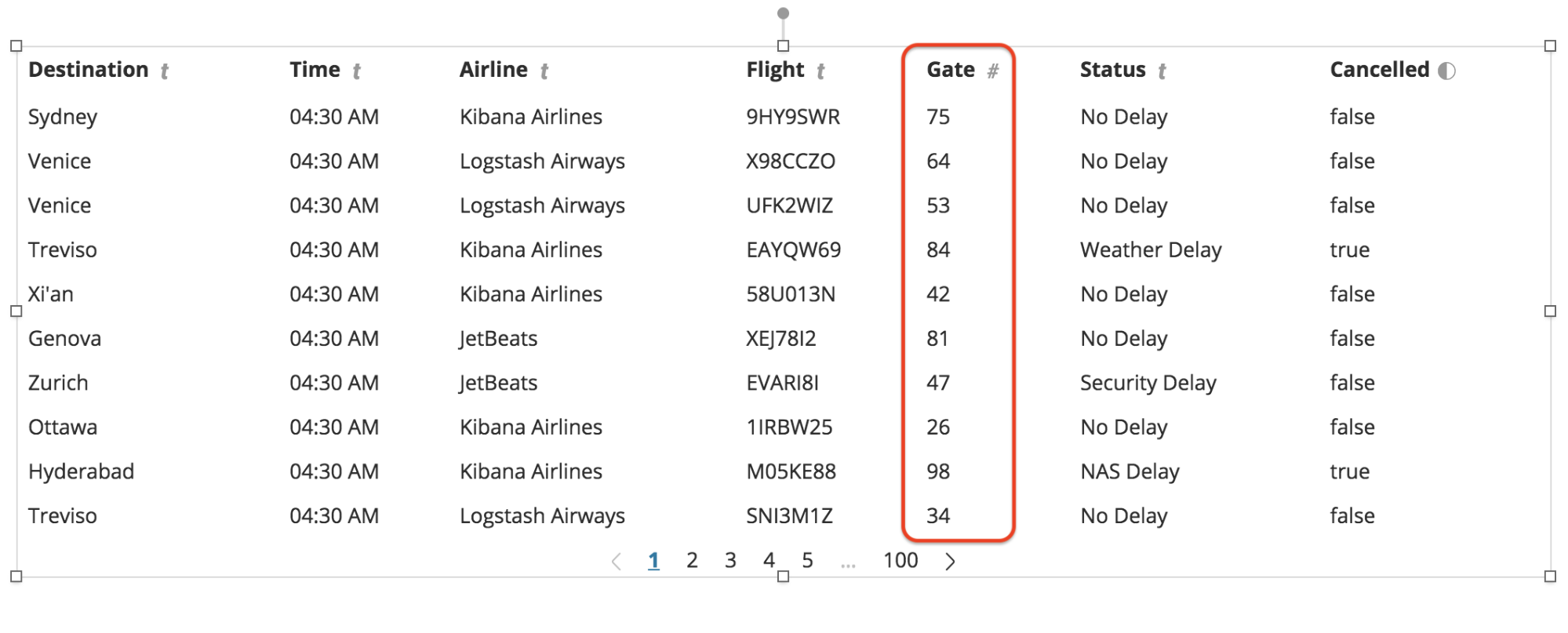
- Daraufhin sollte die neue Spalte Gate mit generierten Zufallszahlen angezeigt werden:

Kombinieren von Zahlen
Die Spalten Cancelled (Storniert) und Status sollten bereits kombiniert sein, sodass wir immer dann den Status Cancelled anzeigen, wenn der Wert gleich true (wahr) ist.
- Vergewissern Sie sich, dass das Datentabellenelement ausgewählt und der Ausdrucks-Editor geöffnet ist.
- Wir benötigen eine weitere mapColumn-Funktion, dieses Mal jedoch für die Spalte Status.
...
| mapColumn Gate fn={math "round(random(1,100),0)"}
| mapColumn Status fn={}
| table
...
- Als Nächste überprüfen wir, ab das Feld (bzw. cell) in der Spalte Cancelled den Wert true hat.
| mapColumn Status fn={if {getCell "Cancelled" | eq true}}
- Anschließend legen wir den Wert der Spalte Status auf die Zeichenfolge Cancelled fest, wenn die Bedingung erfüllt ist.
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled"}
- Wenn wir jetzt auf Run klicken, sehen wir, dass wir den Wert Cancelled erfolgreich zur Spalte Status zugeordnet haben. Wir erhalten jedoch den Wert null in der Spalte Status für alle anderen Werte.
- Zuletzt werden wir Canvas anweisen, den ursprünglichen Wert in der Spalte Status beizubehalten, falls der Wert nicht gleich Cancelled ist.
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
- Klicken Sie auf Run (Ausführen).
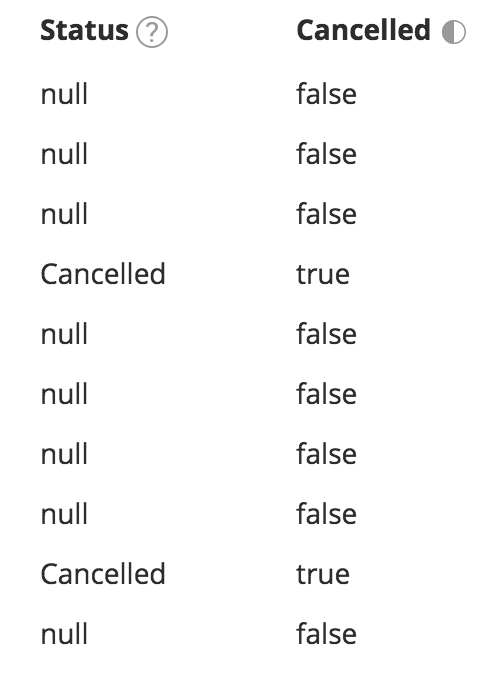
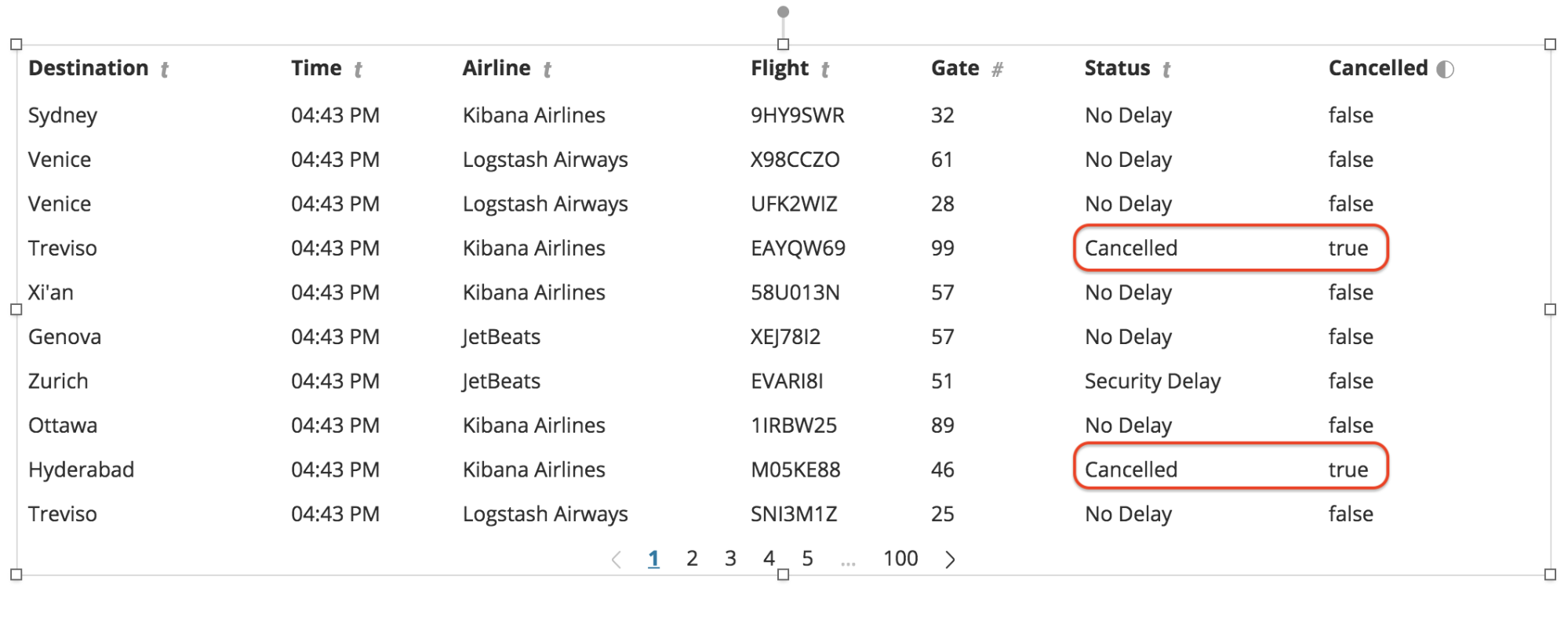
- Die Spalten Status und Cancelled sollten jetzt korrekt miteinander kombiniert werden.

Entfernen einer Spalte
Die Spalte Status enthält jetzt alle Informationen, die wir brauchen, und wir möchten die Spalte Cancelled nicht mehr anzeigen (wir benötigen sie jedoch weiterhin hinter den Kulissen). Lassen Sie uns also die Spalte Cancelled entfernen.
- Vergewissern Sie sich, dass das Datentabellenelement ausgewählt und der Ausdrucks-Editor geöffnet ist.
- Canvas enthält die Funktion columns (Spalten), mit der wir Spalten einbinden oder ausschließen können. In diesem Fall möchten wir die Spalte Cancelled ausschließen. Fügen Sie also die folgende Codezeile hinzu:
...
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| column exclude="Cancelled"
| table
...
- Klicken Sie auf Run (Ausführen).
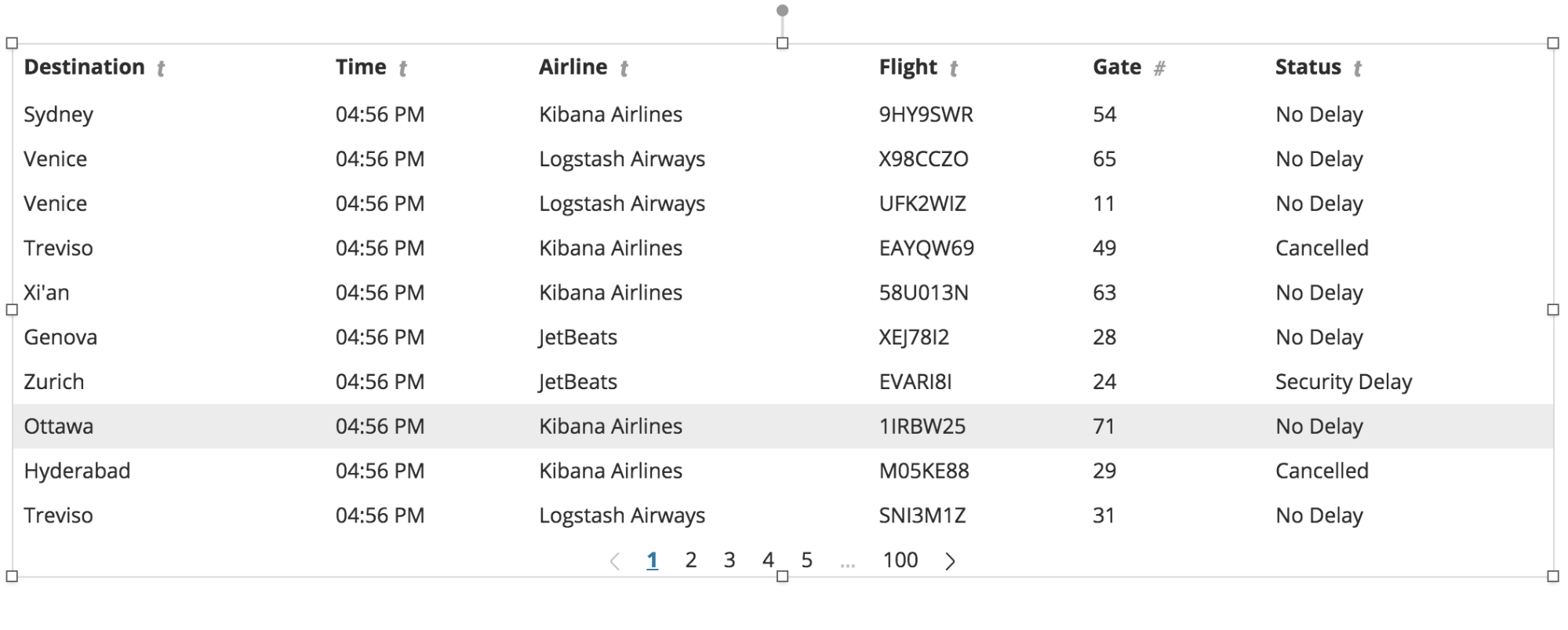
- Daraufhin sollte die Spalte Cancelled nicht mehr in Ihrem Datentabellenelement angezeigt werden, obwohl wir die Daten aus dieser Spalte weiterhin im Hintergrund verwenden.

Anpassen
Nachdem wir alle gewünschten Daten haben, können wir das Erscheinungsbild unseres Workpads anpassen.
Festlegen der Hintergrundfarbe
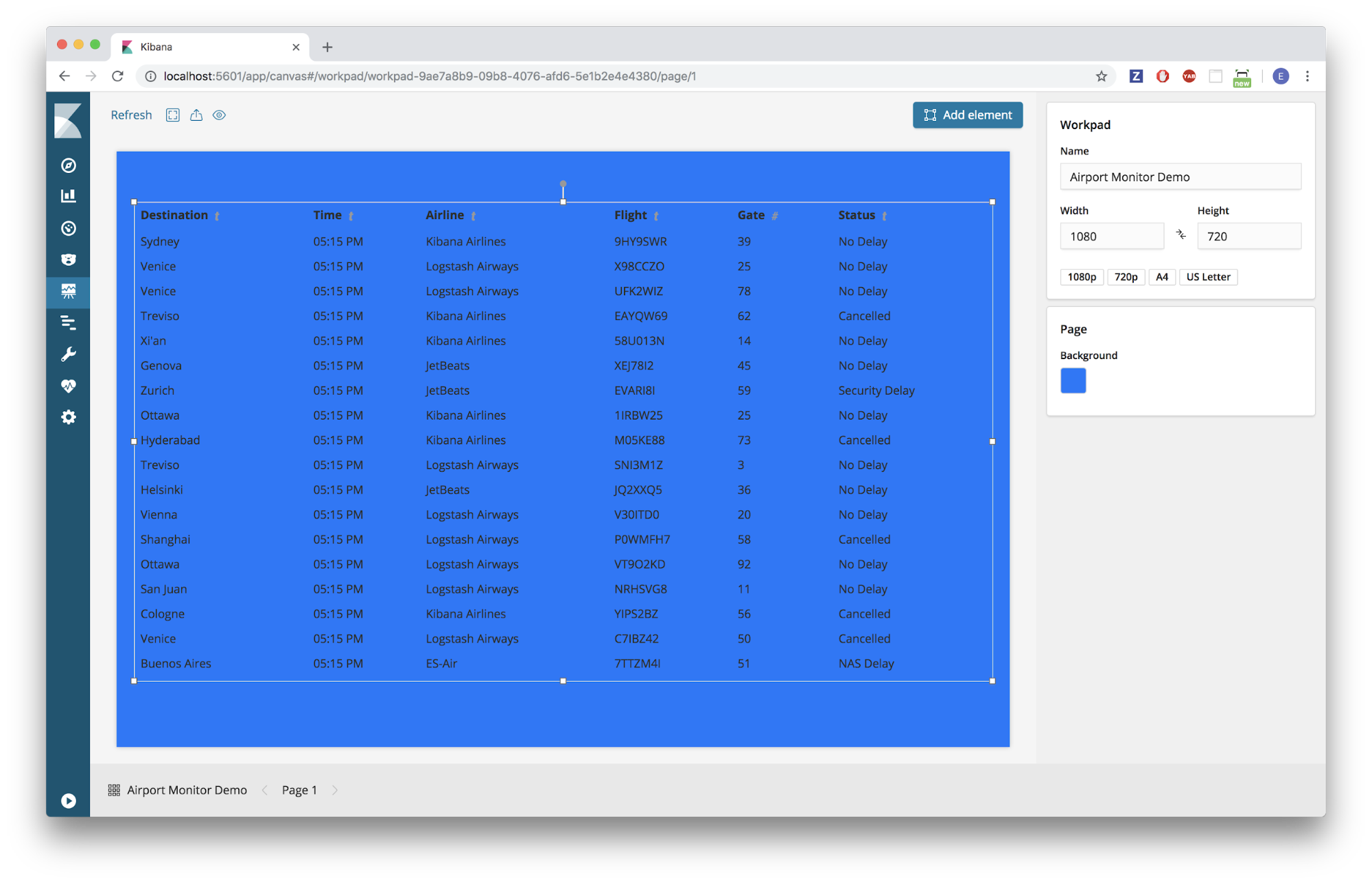
- Vergewissern Sie sich, dass Sie keine Elemente im Workpad ausgewählt haben.
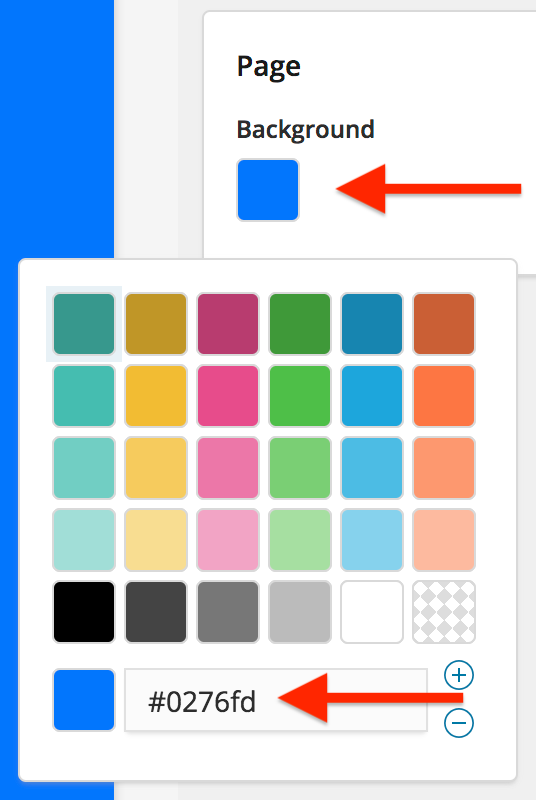
- Klicken Sie im Bearbeitungsbereich am rechten Seitenrand auf die Farbauswahl Page Background (Seitenhintergrund) und geben Sie den Wert #0276fd ein.

Entfernen der Paginierung
- Wählen Sie das Datentabellenelement aus.
- Wählen Sie im Bearbeitungsbereich am rechten Seitenrand die Registerkarte Display (Anzeige) aus.
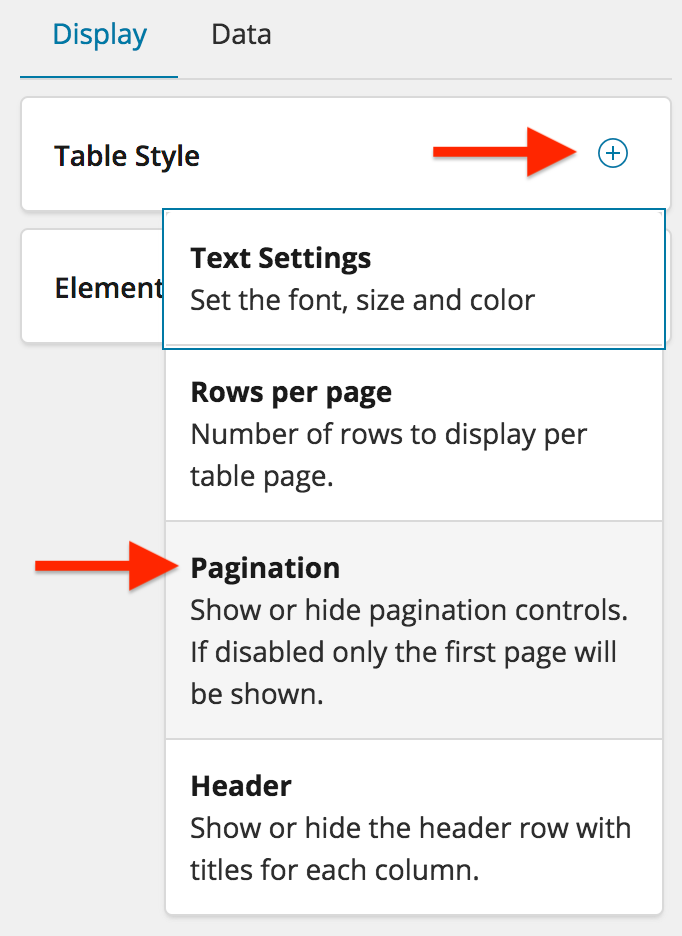
- Klicken Sie auf die Schaltfläche + im Bereich Table Style (Tabellenstil).
- Wählen Sie im Dropdown-Menü die Option Pagination (Paginierung) aus.
- Klicken Sie auf den Schalter, um die Option zu deaktivieren.

Festlegen der Anzahl der Tabellenzeilen
- Klicken Sie erneut auf die Schaltfläche + im Bereich „Table Style“.
- Wählen Sie im Dropdown-Menü die Option Rows per page (Zeilen pro Seite) aus.
- Erhöhen Sie die Anzahl der Zeilen pro Seite auf 25.
- Wir möchten 18 Zeilen anzeigen. Öffnen Sie also den Ausdrucks-Editor für das Datentabellenelement und ändern Sie den Wert perPage zu 18.
| table paginate=false perPage=18
- Klicken Sie auf Run (Ausführen).
- Erweitern Sie das Datentabellenelement, sodass alle 18 Zeilen angezeigt werden.

Formatieren des Tabellentexts
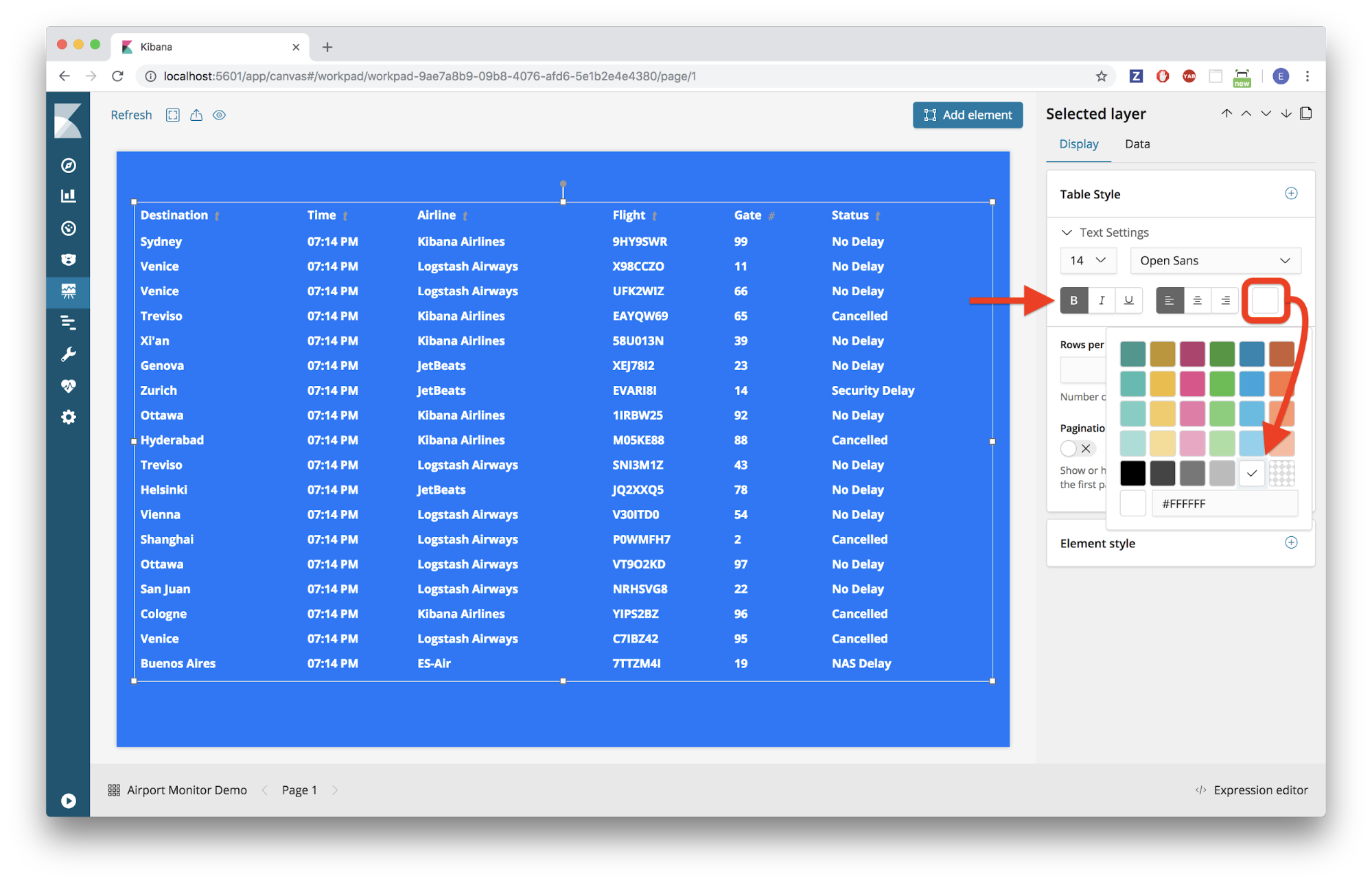
- Klicken Sie erneut auf die Schaltfläche + im Bereich Table Style.
- Wählen Sie die Option Text Settings (Texteinstellungen) aus.
- Formatieren Sie den Text fett und legen Sie Weiß als Textfarbe fest.

Formatieren der Tabellenüberschrift
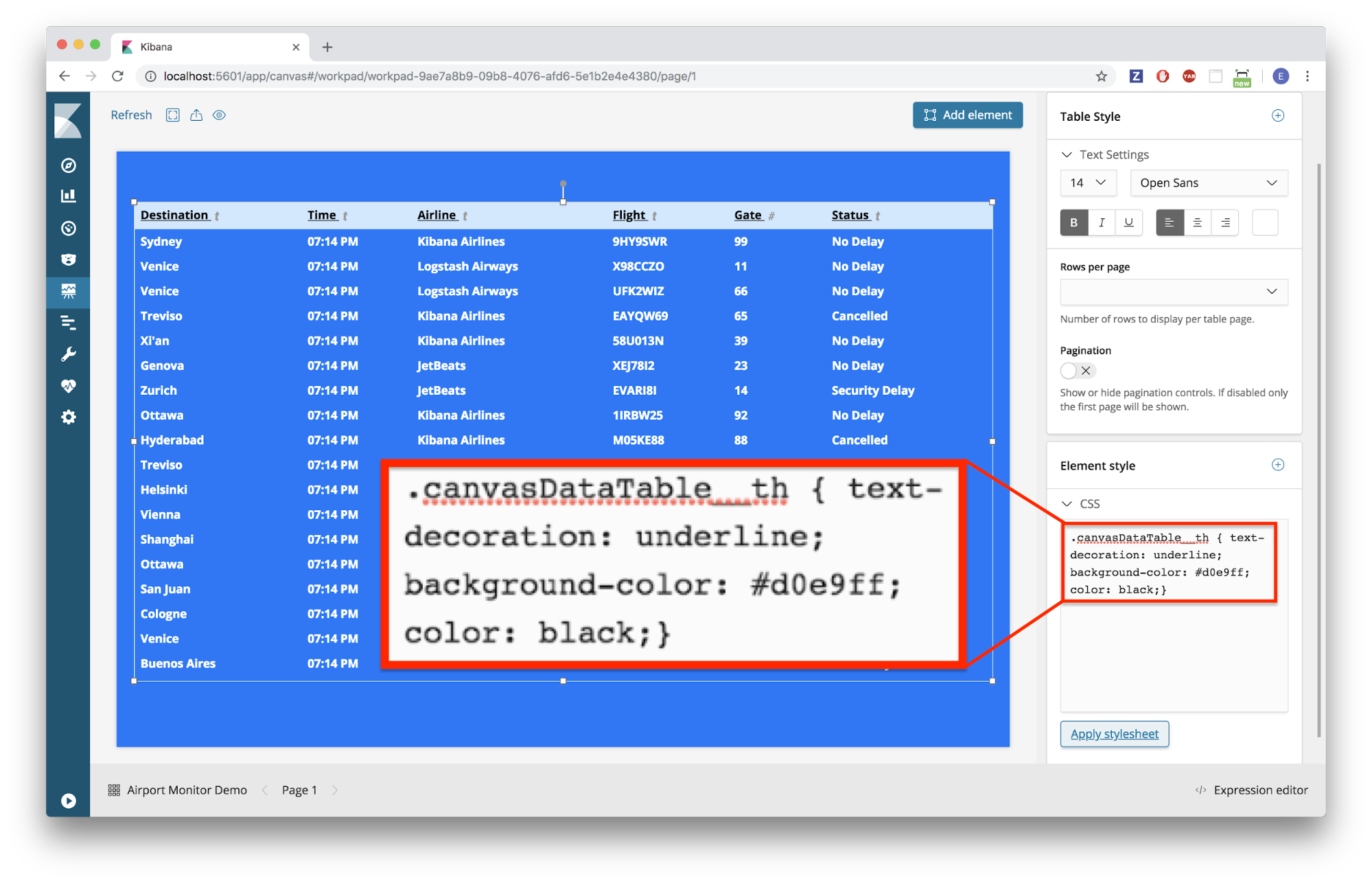
- Wir möchten die Tabellenüberschrift formatieren, um sie von den restlichen Zeilen abzuheben. Allerdings haben wir die Möglichkeiten im Bereich Table Style bereits ausgeschöpft und müssen unser eigenes CSS hinzufügen.
- Klicken Sie dazu auf die Schaltfläche + im Bereich Element Style (Elementstil).
- Wählen Sie die Option CSS im Dropdown-Menü aus.
- Löschen Sie den Inhalt des CSS-Editors und fügen Sie den folgenden Code ein:
canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
- Klicken Sie auf Apply stylesheet (Stylesheet anwenden).
- Ihre Tabellenüberschrift sollte jetzt mit hellblauer Hintergrundfarbe und schwarz unterstrichenem Text dargestellt werden.

Formatieren der Tabellenzeilen
- Wir möchten wechselnde Farben für unsere Tabellenzeilen festlegen, und müssen dafür erneut unser eigenes CSS eingeben.
- Fügen Sie den folgenden Code im CSS-Editor ein:
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}
- Klicken Sie auf Apply stylesheet (Stylesheet anwenden).
- Passen Sie die Breite des Datentabellenelements an die Breite des Workpads an.
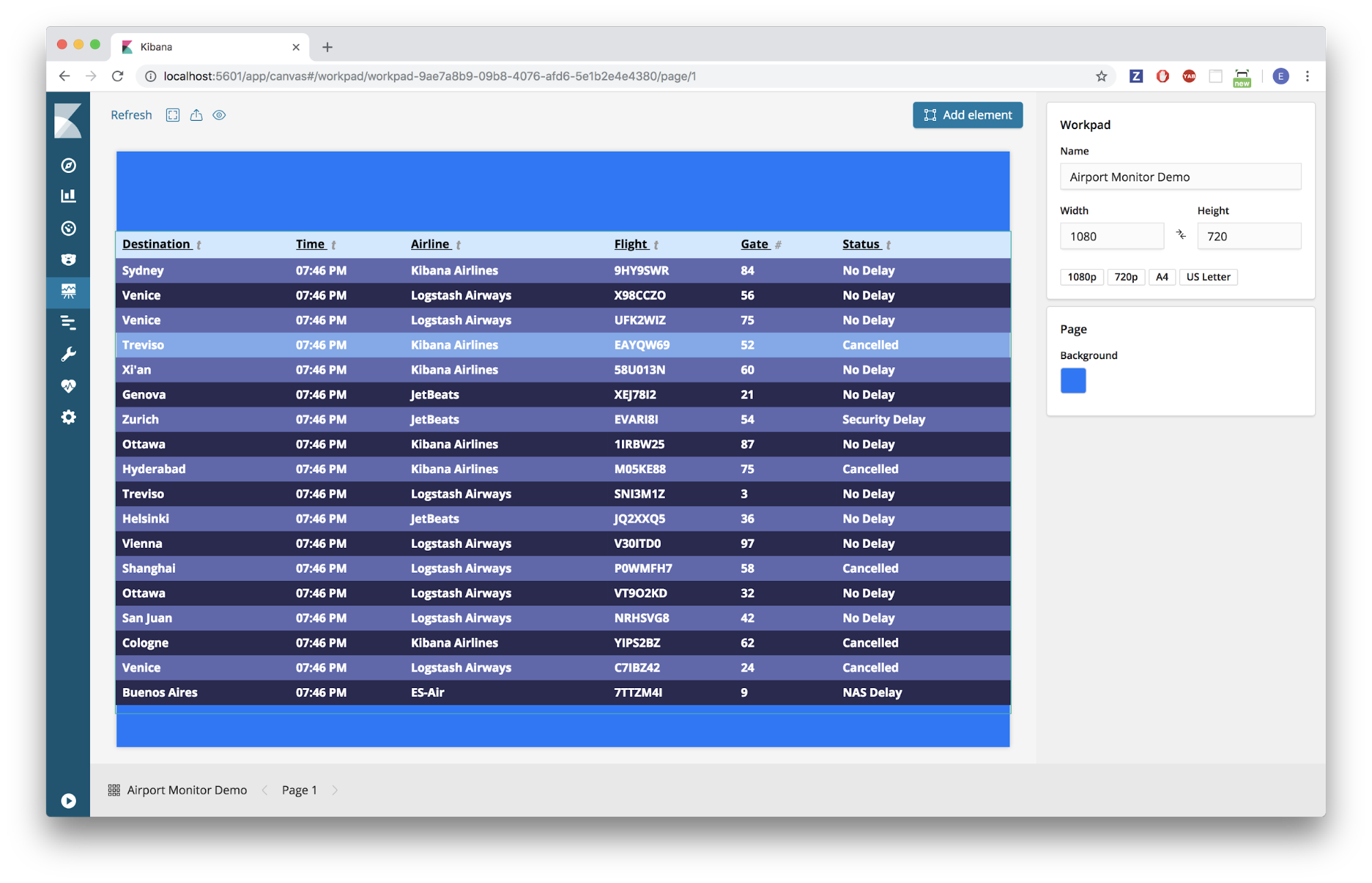
- Ihre Zeilen sollten jetzt wie in der folgenden Abbildung mit abwechselnden Farben angezeigt werden.

Hinzufügen eines Titels
- Klicken Sie auf Add element (Element hinzufügen).
- Wählen Sie das Element Markdown aus.
- Löschen Sie sämtlichen Text aus dem Editor Markdown content (Markdown-Inhalt) am rechten Bildschirmrand.
- Geben Sie Departures (Abflüge) in den Editor Markdown content ein.
- Klicken Sie auf Apply (Übernehmen).
- Ändern Sie die Größe des Markdown-Elements und platzieren Sie es in der Bildschirmmitte.
- Klicken Sie auf die Schaltfläche + im Abschnitt Markdown im Editor-Bereich auf der rechten Seite.
- Wählen Sie die Option Text Settings (Texteinstellungen) im Dropdown-Menü aus.
- Legen Sie die Texteinstellungen wie folgt fest:
- Size (Größe): 48
- Font (Schriftart): Bold (Fett)
- Alignment (Ausrichtung): Centered (Zentriert)
- Color (Farbe): White (Weiß)
- Ihr Workpad sollte den tatsächlichen Anzeigetafeln in Flughäfen jetzt schon sehr ähnlich sehen!

Vollständiger Code
Hier sehen Sie den vollständigen Code für die Datentabelle aus dem Ausdrucks-Editor:
filters
| essql
query="SELECT
DestCityName AS Destination,
timestamp AS Time,
Carrier AS Airline,
FlightNum AS Flight,
FlightNum AS Gate,
FlightDelayType AS Status,
Cancelled
FROM
kibana_sample_data_flights
"
| mapColumn "Time" fn={date | formatdate "hh:mm A"}
| mapColumn "Gate" fn={math "round(random(1,100),0)"}
| mapColumn "Status" fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| columns exclude="Cancelled"
| table paginate=false perPage=18
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="bold" underline=false italic=false}
| render
css=".canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}"
Links zu anderen nützlichen Ressourcen
Das war’s auch schon! Sie haben soeben mehrere Beispiele für Datentabellen- und Debug-Elemente in Canvas abgeschlossen. Versuchen Sie, weitere Elemente zu Ihrem Workpad hinzuzufügen, und experimentieren Sie mit den vielfältigen Funktionen von Canvas!
Lesen Sie außerdem die restlichen Canvas-Blogeinträge:
Banner-Bild: Miami-Flughafentafel von MPD01605 ist lizenziert unter CC BY 2.0