Search UI Guide
editSearch UI Guide
editEnterprise Search features a React library called search-ui which helps you get your next search experience rolling as quickly as possible.
However, when you’re first starting out, you will often times need an even faster way to get started.
For that, you can use the Search UI page found inside of App Search. You can bootstrap a search-ui based project using your Engine data in just a few clicks.
This lets you quickly see a live preview of your data inside of a search experience and even lets you download the generated source code to serve as a foundation for your own development.
This guide will carry you through that process.
Forest Through Trees
editEach Engine can utilize Search UI. Click into an Engine, then select Search UI from the sidebar.
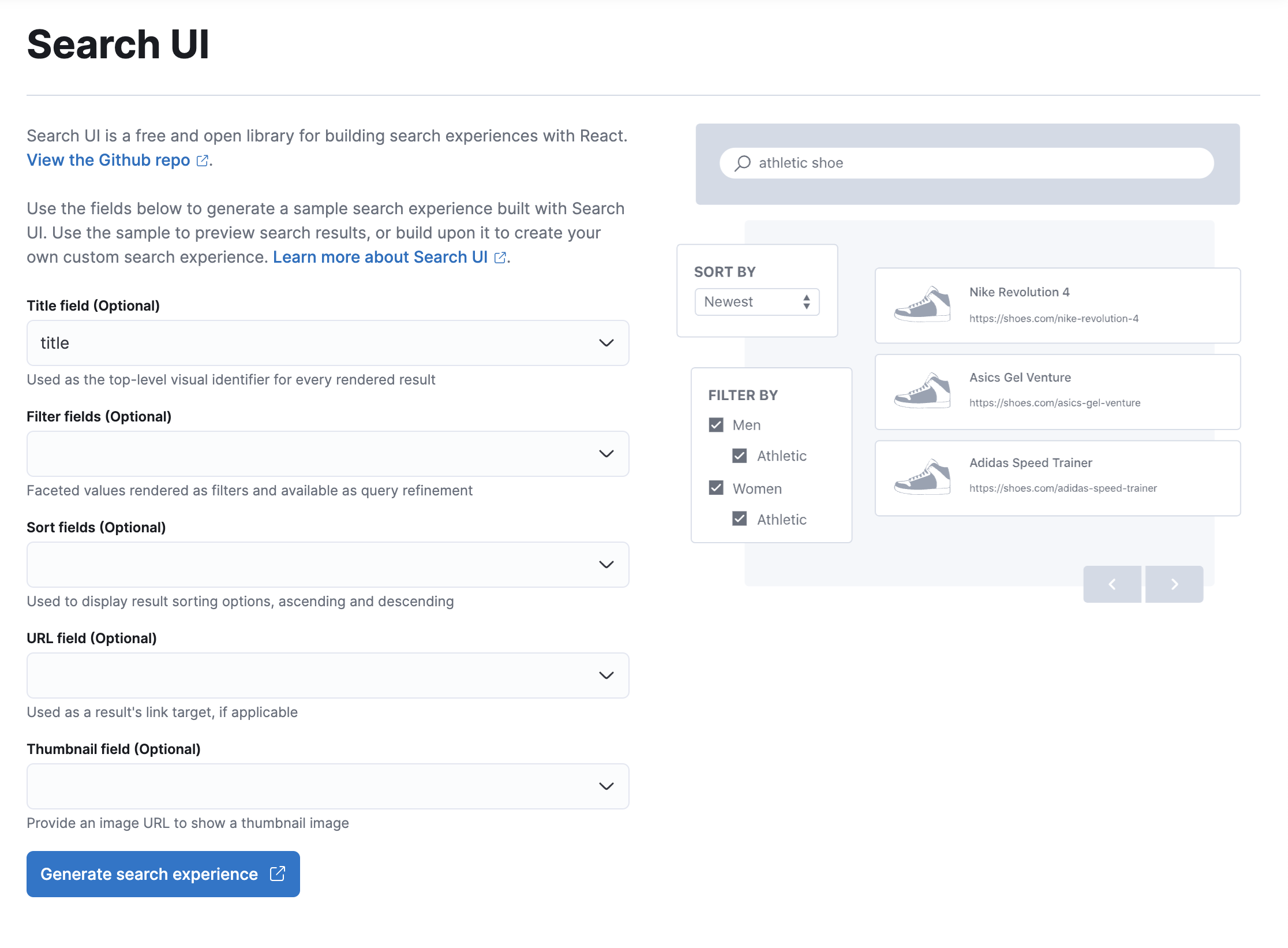
Search UI - Enter an Engine, click Search UI within the sidebar.

Place schema fields in the four UI sections.
As you click within each section, portions of the image to the right will illuminate.
This shows you which parts of the search experience are interacting with your provided fields.
You can re-adjust the fields at any time.
-
Title Field(required) - The primary, prominent name or title field to display within search results. This might be the name of a car, the title of a book, whatever is most eye catching and relevant.
-
Facet Field(required) - A facet is a count based on field. It is a way to refine search results using a shared field value as a grouping point. You might facet by state, colour, manufacturer, brand, and so on.
-
Sort Field(required) - Ascending, or descending? And based on which field? Provide a dropdown menu to let the user choose how they want to parse through your results - price high to low, popular to unpopular...
-
URL Field(optional) - Search results will often link back to something else within your website or application: a product, an article, whatever it may be. Select which field contains this URL.
As an example of how to configure based on the above fields, consider the National Parks data set.
It has a schema, field: field type:
{
"description": "text",
"nps_link": "text",
"states": "text",
"title": "text",
"visitors": "number",
"world_heritage_site": "text",
"location": "geolocation",
"acres": "number",
"square_km": "number",
"date_established": "date"
}
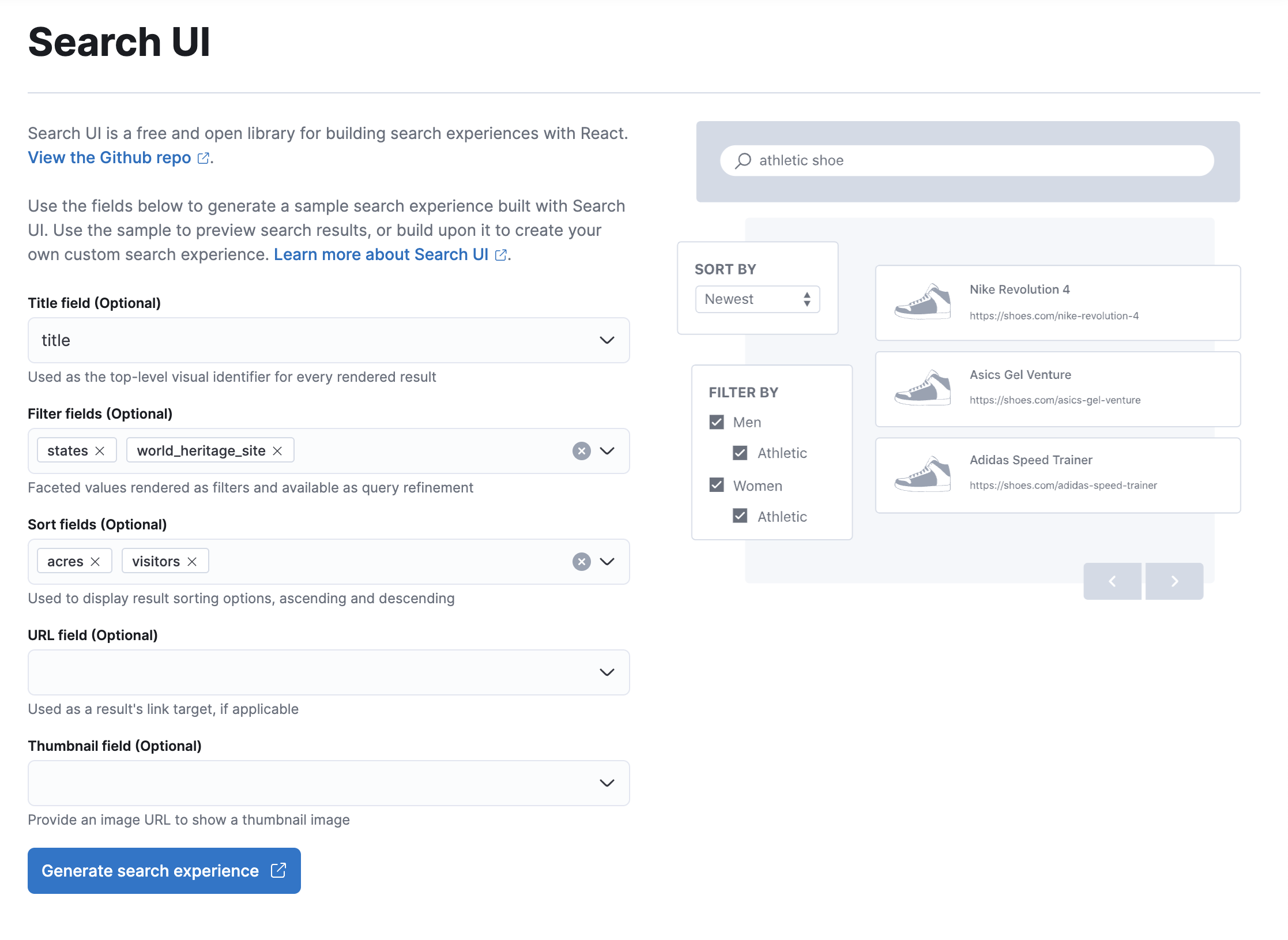
Fill in the Search UI form like so:
Search UI - The Search UI form with some example field data.

Click Preview.
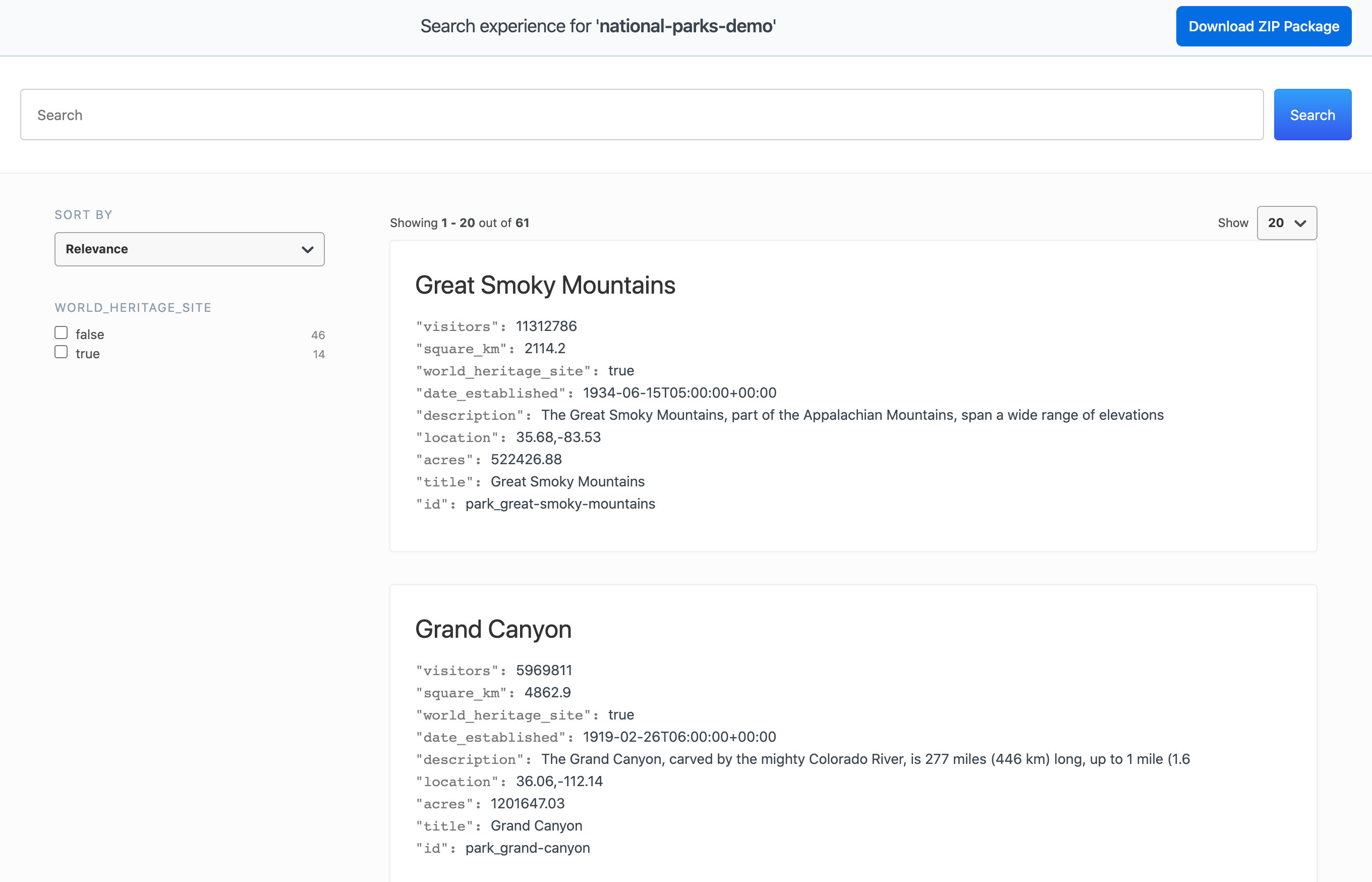
A search experience is generated with your unique Engine details and your chosen title, facets (i.e. filters), sort, and url fields.
Search UI - Generated search experience...

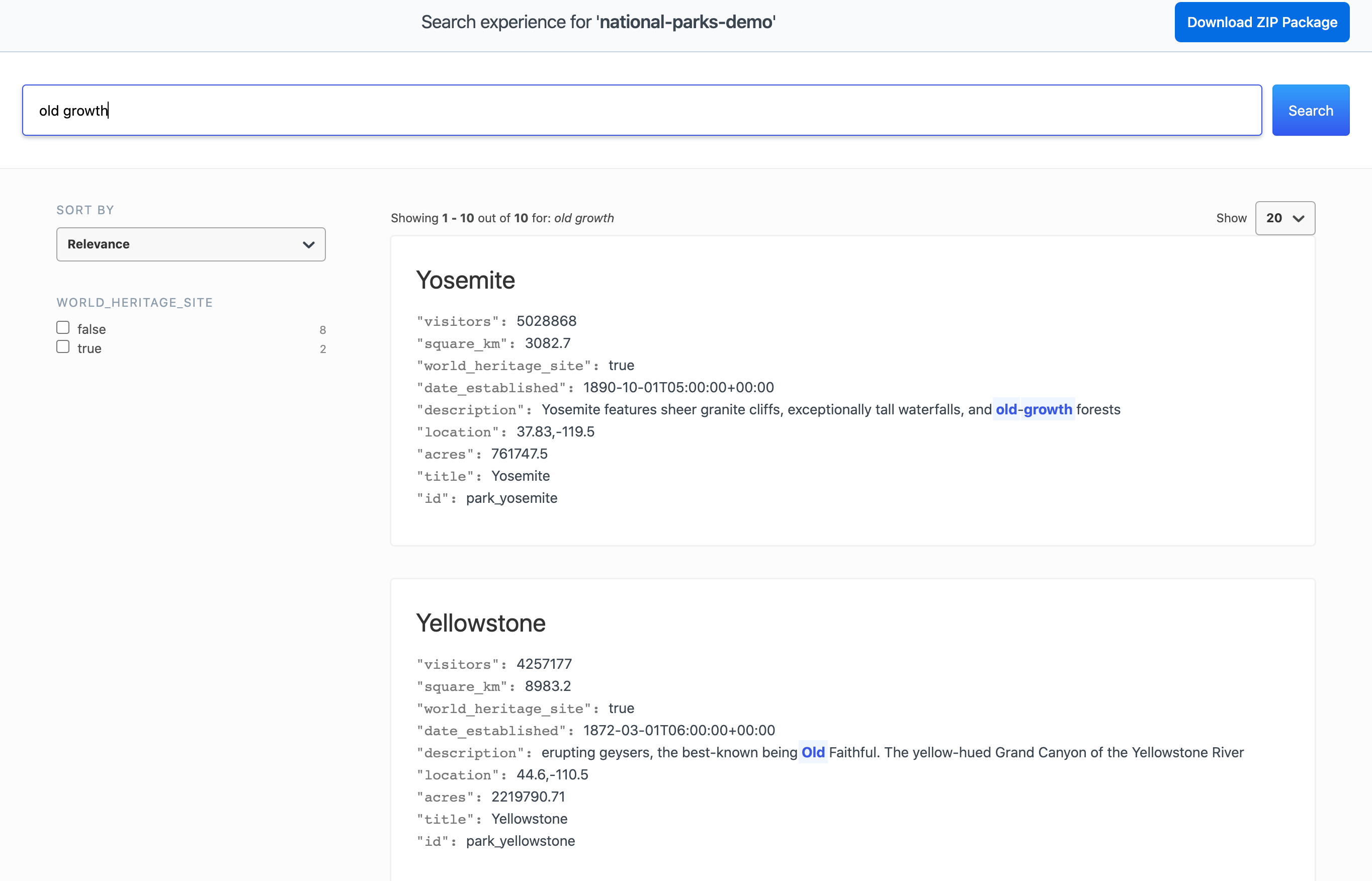
... And now try to search!
Search UI - The search experience with some example field data.

A-ha ~ the configuration that you’ve selected is woven into a clean and functional user interface.
Adjust how many results display, selecting 20, 40, or 60.
See the facet counts, in this case for the state and world_heritage_site fields.
Facets reduce results to include only those with a shared state or whether or not they are a world heritage site.
Sort - by ascending or descending order - the number of acres within a park or the number of visitors it receives every year using the relevance dropdown.
Maybe users want to find a large, quiet park — they have all the tools to do so.
Clicking on a park title will take one to a deeper article.
Experiment with new queries and fields to develop a feeling for the dynamics of search.
What’s Next?
editClick Download.
Open up the project and check out the README for information on how run your search experience locally.
You’ll also see instructons on how your project can be configured via an engine.json file.
If you inspect this file you’ll see that all of your configuration options have been included in this file automatially.
{
"engineName": "national-parks-demo",
"endpointBase": "http://localhost:3002",
"searchKey": "eGRtVmpEVjExZnhqRzR6QmNtN0VxY0pkZ3MvenFhbXpNT2IwTUVkRkJzalR5cjQxbTFYMHU5anRKOFhqVVRaTy0tSmkwNzgxUEluVmcvRTBhQi9ZYXo0UT09--62bde58593ff47cc8a9bc2ec6bccfedbc082d07f",
"resultFields": [
"description",
"nps_link",
"location",
"states",
"title",
"visitors",
"world_heritage_site",
"acres",
"square_km",
"date_established"
],
"sortFields": [
"visitors",
"acres"
],
"facets": [
"states",
"world_heritage_site"
],
"titleField": "title",
"urlField": "nps_link"
}
From here you can make a completely customized search experience, tailored to your needs.
Use the guides available on the search-ui project repository to learn more about developing with search-ui.
Happy coding!