- Kibana Guide: other versions:
- Introduction
- Set Up Kibana
- Installing Kibana
- Starting and stopping Kibana
- Configuring Kibana
- Running Kibana on Docker
- Accessing Kibana
- Connect Kibana with Elasticsearch
- Using Kibana with Tribe nodes
- Using Kibana in a production environment
- Upgrading Kibana
- Installing X-Pack
- Configuring Monitoring
- Configuring Security
- X-Pack Settings
- Breaking Changes
- Getting Started
- Discover
- Visualize
- Dashboard
- Timelion
- Machine Learning
- APM
- Graphing Connections in Your Data
- Dev Tools
- Monitoring
- Management
- Reporting from Kibana
- REST API
- Kibana Plugins
- Contributing to Kibana
- Limitations
- Release Highlights
- Release Notes
- Kibana 6.3.2
- Kibana 6.3.1
- Kibana 6.3.0
- Kibana 6.2.4
- Kibana 6.2.3
- Kibana 6.2.2
- Kibana 6.2.1
- Kibana 6.2.0
- Kibana 6.1.4
- Kibana 6.1.3
- Kibana 6.1.2
- Kibana 6.1.1
- Kibana 6.1.0
- Kibana 6.0.1
- Kibana 6.0.0
- Kibana 6.0.0-rc2
- Kibana 6.0.0-rc1
- Kibana 6.0.0-beta2
- Kibana 6.0.0-beta1
- Kibana 6.0.0-alpha2
- Kibana 6.0.0-alpha1
Customize and format visualizations
editCustomize and format visualizations
editTimelion has plenty of options for customization. You can personalize nearly every aspect of a chart with the functions available. For this tutorial, you will perform the following modifications.
- Add a title
- Change a series type
- Change the color and opacity of a series
- Modify the legend
In the previous section, you created a Timelion chart with two series. Let’s continue to customize this visualization.
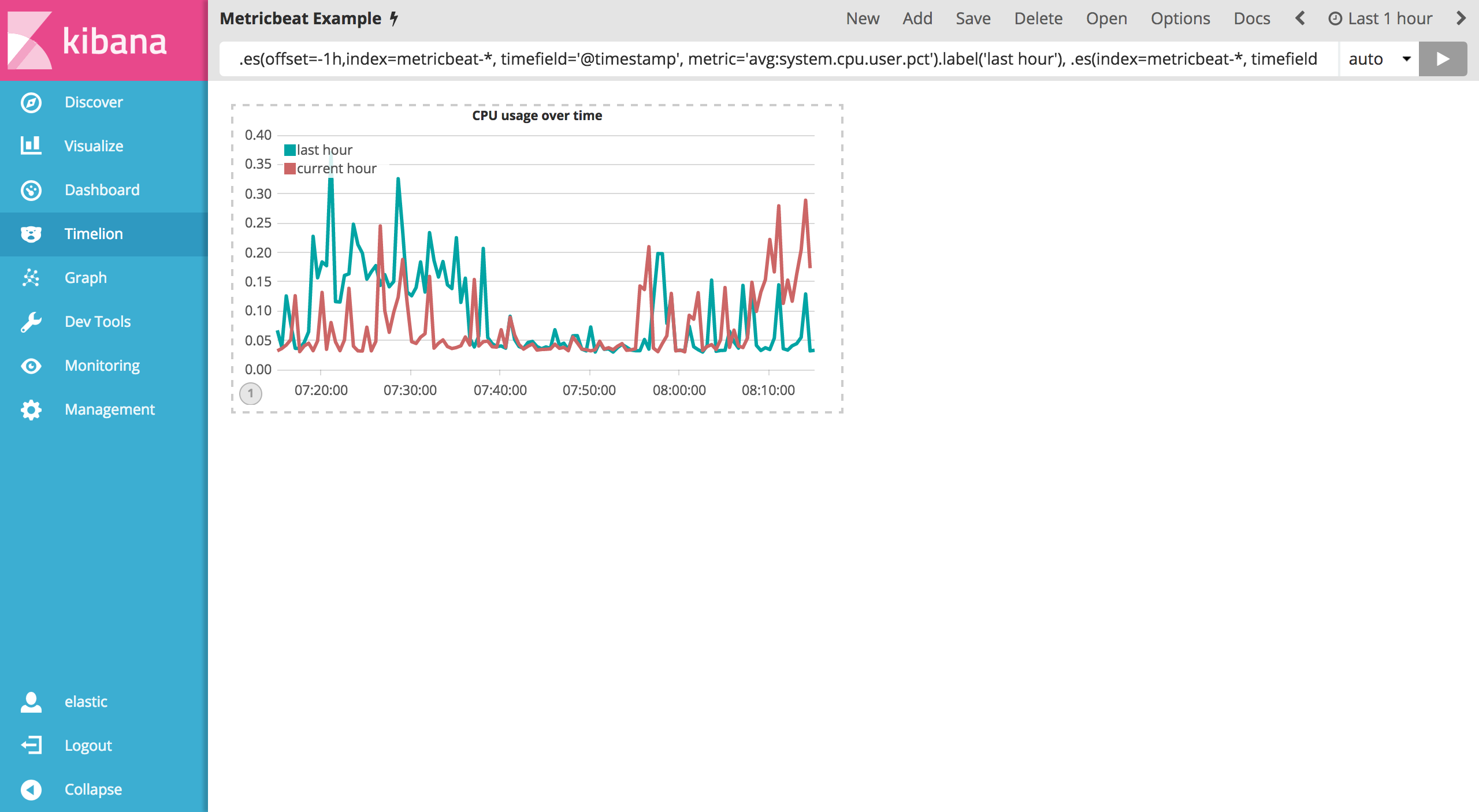
Before making any other modifications, append the title() function to the end of an expression to add a title with a meaningful name. This will make it much easier for unfamiliar users to understand the visualizations purpose. For this example, add title('CPU usage over time') to the original series. Use the following expression in your Timelion querybar:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour'), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time')

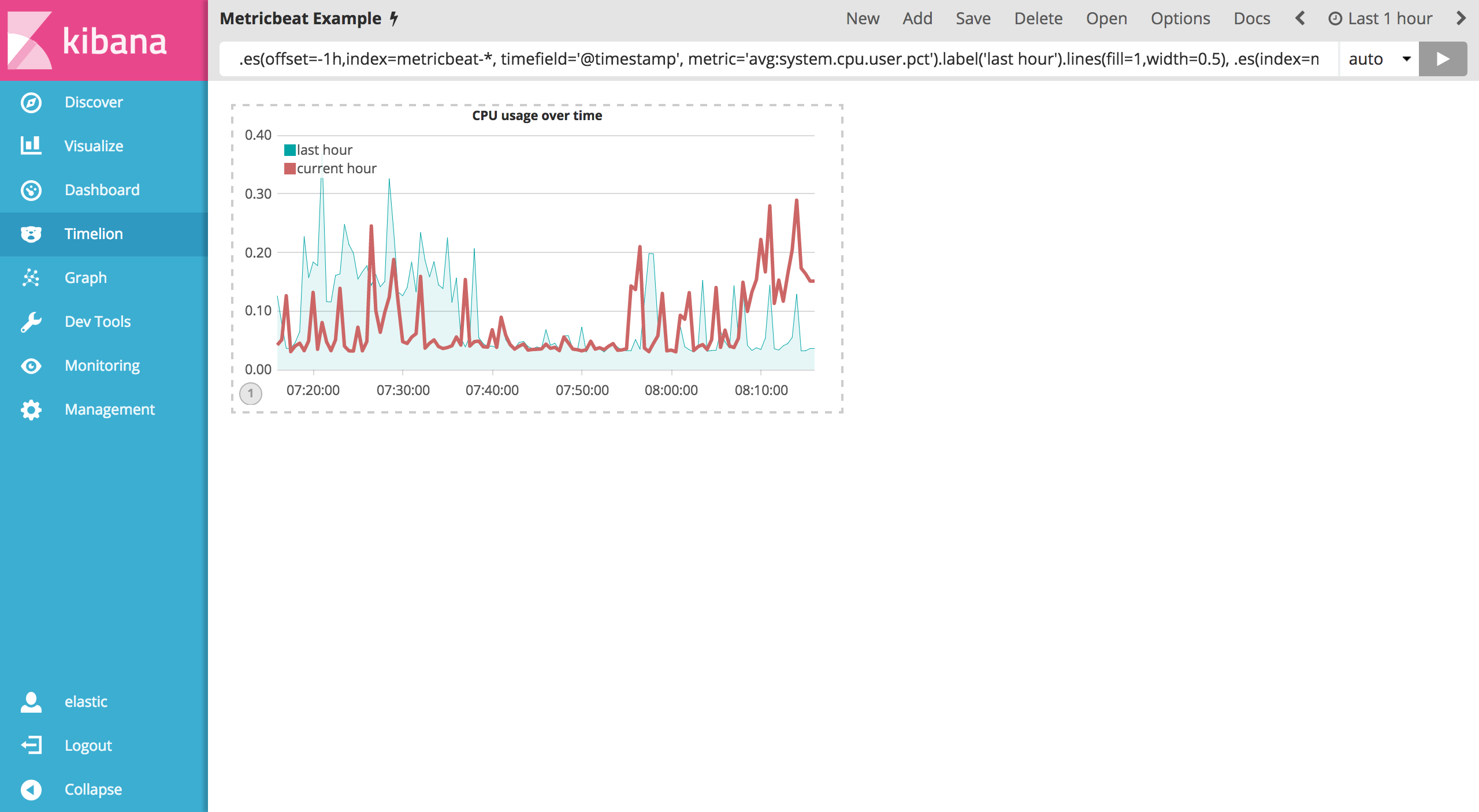
To differentiate the last hour series a bit more, you are going to change the chart type to an area chart. In order do so, you’ll need to use the .lines() function to customize the line chart. You’ll be setting the fill and width arguements to set the fill of the line chart and line width respectively. In this example, you will set the fill level to 1 and the width of the border to 0.5 by appending .lines(fill=1,width=0.5). Use the following expression in the Timelion query bar:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour').lines(fill=1,width=0.5), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time')

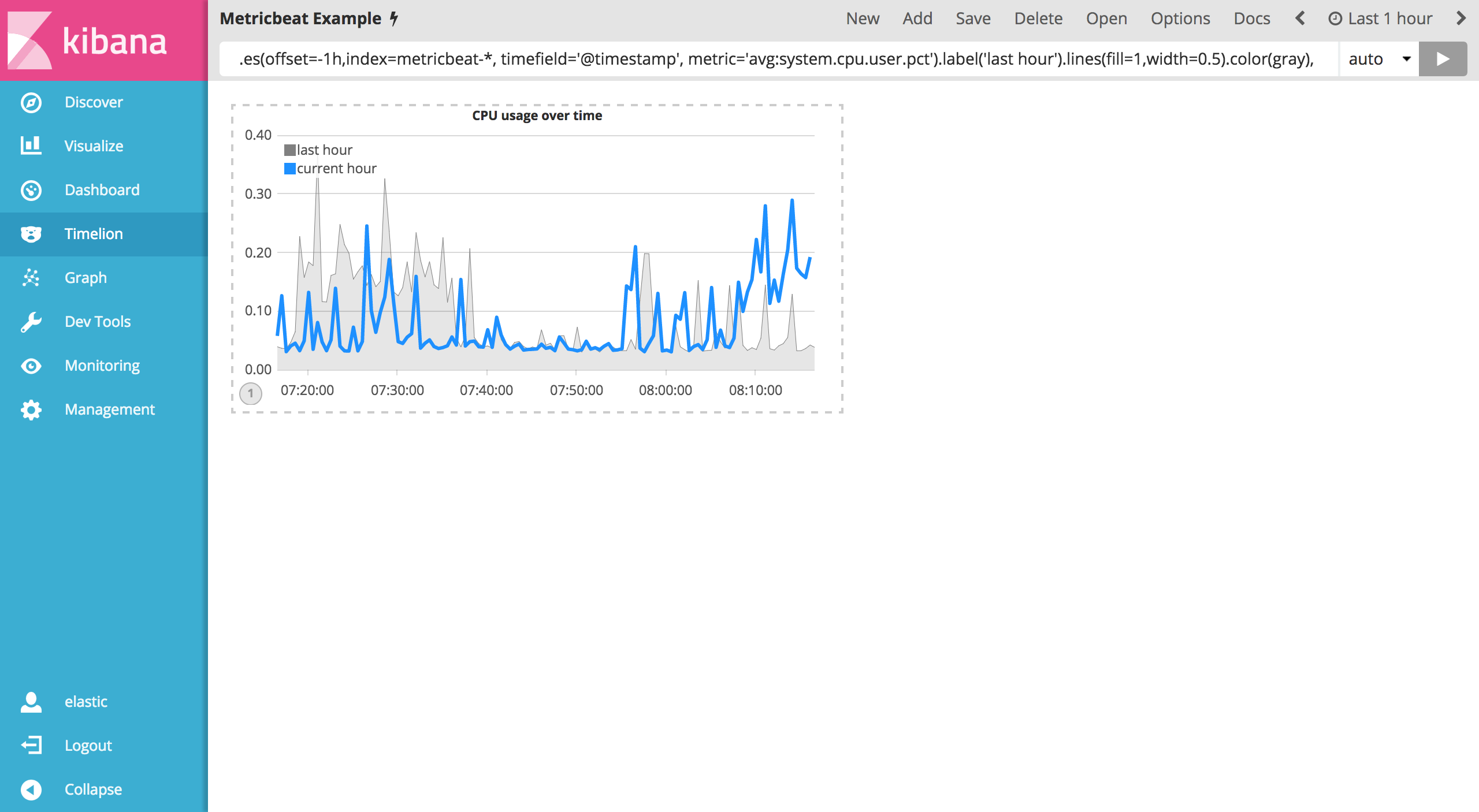
Let’s color these series so that the current hour series pops a bit more than the last hour series. The color() function can be used to change the color of any series and accepts standard color names, hexadecimal values or a color schema for grouped series. For this example you will use .color(gray) for the last hour and .color(#1E90FF) for the current hour. Enter the following expression into the Timelion query bar to make the adjustments:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour').lines(fill=1,width=0.5).color(gray), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time').color(#1E90FF)

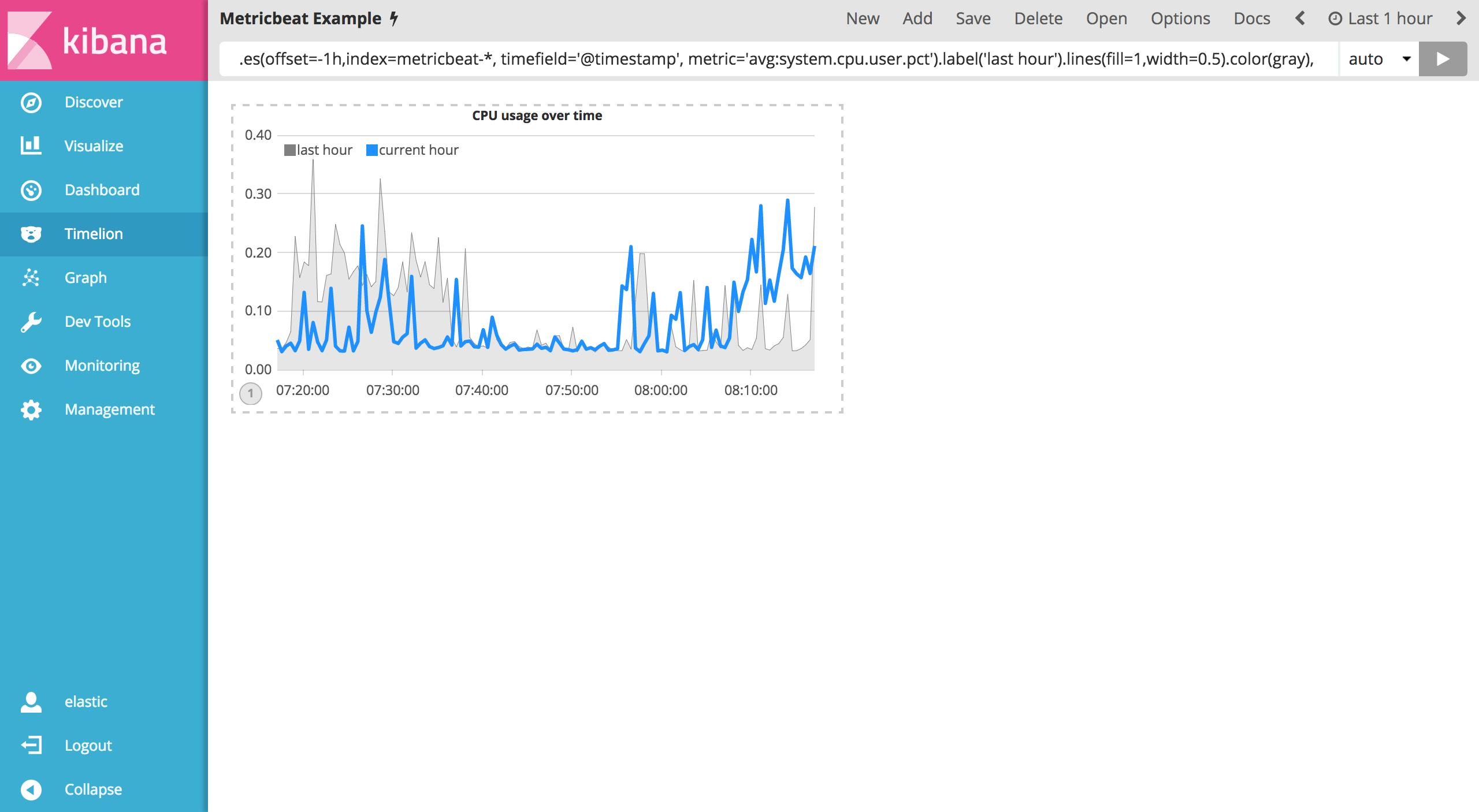
Last but not least, adjust the legend so that it takes up as little space as possible. You can utilize the .legend() function to set the position and style of the legend. For this example, place the legend in the north west position of the visualization with two columns by appending .legend(columns=2, position=nw) to the original series. Use the following expression to make the adjustments:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour').lines(fill=1,width=0.5).color(gray), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time').color(#1E90FF).legend(columns=2, position=nw)

Save your changes and continue on to the next section to learn about mathematical functions.