- Kibana Guide: other versions:
- What is Kibana?
- What’s new in 7.14
- Kibana concepts
- Quick start
- Set up
- Install Kibana
- Configure Kibana
- Alerting and action settings
- APM settings
- Banners settings
- Development tools settings
- Graph settings
- Fleet settings
- i18n settings
- Logging settings
- Logs settings
- Metrics settings
- Machine learning settings
- Monitoring settings
- Reporting settings
- Secure settings
- Search sessions settings
- Security settings
- Spaces settings
- Task Manager settings
- Telemetry settings
- URL drilldown settings
- Start and stop Kibana
- Access Kibana
- Securing access to Kibana
- Add data
- Upgrade Kibana
- Configure security
- Configure reporting
- Configure monitoring
- Production considerations
- Discover
- Dashboard
- Canvas
- Maps
- Build a map to compare metrics by country or region
- Track, visualize, and alert on assets in real time
- Map custom regions with reverse geocoding
- Heat map layer
- Tile layer
- Vector layer
- Plot big data
- Search geographic data
- Configure map settings
- Connect to Elastic Maps Service
- Import geospatial data
- Troubleshoot
- Reporting and sharing
- Machine learning
- Graph
- Alerting
- Observability
- APM
- Security
- Dev Tools
- Stack Monitoring
- Stack Management
- Fleet
- REST API
- Get features API
- Kibana spaces APIs
- Kibana role management APIs
- User session management APIs
- Saved objects APIs
- Index patterns APIs
- Alerting APIs
- Action and connector APIs
- Import and export dashboard APIs
- Logstash configuration management APIs
- Shorten URL
- Get Task Manager health
- Upgrade assistant APIs
- Kibana plugins
- Accessibility
- Release notes
- Developer guide
Edit workpads
editEdit workpads
editTo create the look and feel that you want, apply format settings to the entire workpad, or individual elements.
Create variables
editWhen you frequently use copy and paste, create variables to easily reuse strings and patterns. For example, when you clone a large workpad and need to connect your elements to a new index, use variables to update each element instead of updating them manually.
-
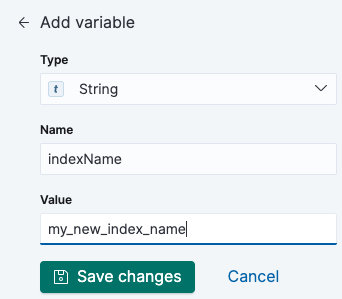
Create the variables.
- Expand the Variables options.
- Click Add a variable.
- Specify the variable options, then click Save changes.
-
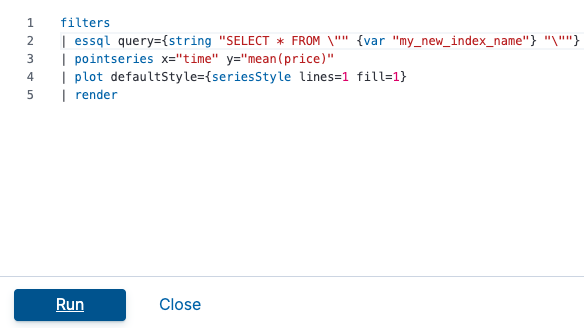
Apply the variable.
- Copy the variable.
- Select the element you want to change, then open the expression editor.
- Paste the variable.
For example, to change the index pattern for a set of charts:
-
Specify the variable options.

-
Copy the variable, then apply it to each element you want to update in the Expression editor.

Apply changes to the entire workpad
editWith stylesheets, you can change the look of the entire workpad, including fonts, colors, layout, and more.
To get started, enter the changes you want to make in the Global CSS overrides text editor, then click Apply stylesheet.
For example, to change the background for the entire workpad, enter:
.canvasPage { background-color: #3990e6; }
Change the element settings
editElement settings enable you to change the display options at the element level. For example, use the element settings to change the dimensions, style, or location of an element.
Change the display options
editChoose the display options for your elements. The options available depend on the element you select.
To change the element display options, click Display, then make your changes in the editor.
To use CSS overrides:
- Click + next to Element style, then select CSS.
- In the CSS text editor, enter the changes you want to make, then click Apply stylesheet.
For example, to center an element, enter:
.canvasRenderEl h1 { text.align: center; }
Clone elements
editTo use an element with the same functionality and appearance in multiple places, clone the element.
Select the element, then click Edit > Clone.
Move and resize elements
editCanvas provides you with many options to move and resize the elements on your workpad.
- To move elements, click and hold the element, then drag to the new location.
- To move elements by 1 pixel, select the element, press and hold Shift, then use your arrow keys.
- To move elements by 10 pixels, select the element, then use your arrow keys.
- To resize elements, click and drag the resize handles to the new dimensions.
Edit elements
editThe element editing options allow you to arrange and organize the elements on your workpad page.
To align two or more elements:
- Press and hold Shift, then select the elements you want to align.
- Click Edit > Alignment, then select the alignment option.
To distribute three or more elements:
- Press and hold Shift, then select the elements you want to distribute.
- Click Edit > Distribution, then select the distribution option.
To reorder elements:
- Select the element you want to reorder.
- Click Edit > Order, then select the order option.
Delete elements
editWhen you no longer need an element, delete it from your workpad.
- Select the element you want to delete.
- Click Edit > Delete.
On this page