Visualize synthetic monitoring
editVisualize synthetic monitoring
editThis functionality is experimental and may be changed or removed completely in a future release. Elastic will take a best effort approach to fix any issues, but experimental features are not subject to the support SLA of official GA features.
Have a question? Want to leave feedback? Visit the Synthetics discussion forum.
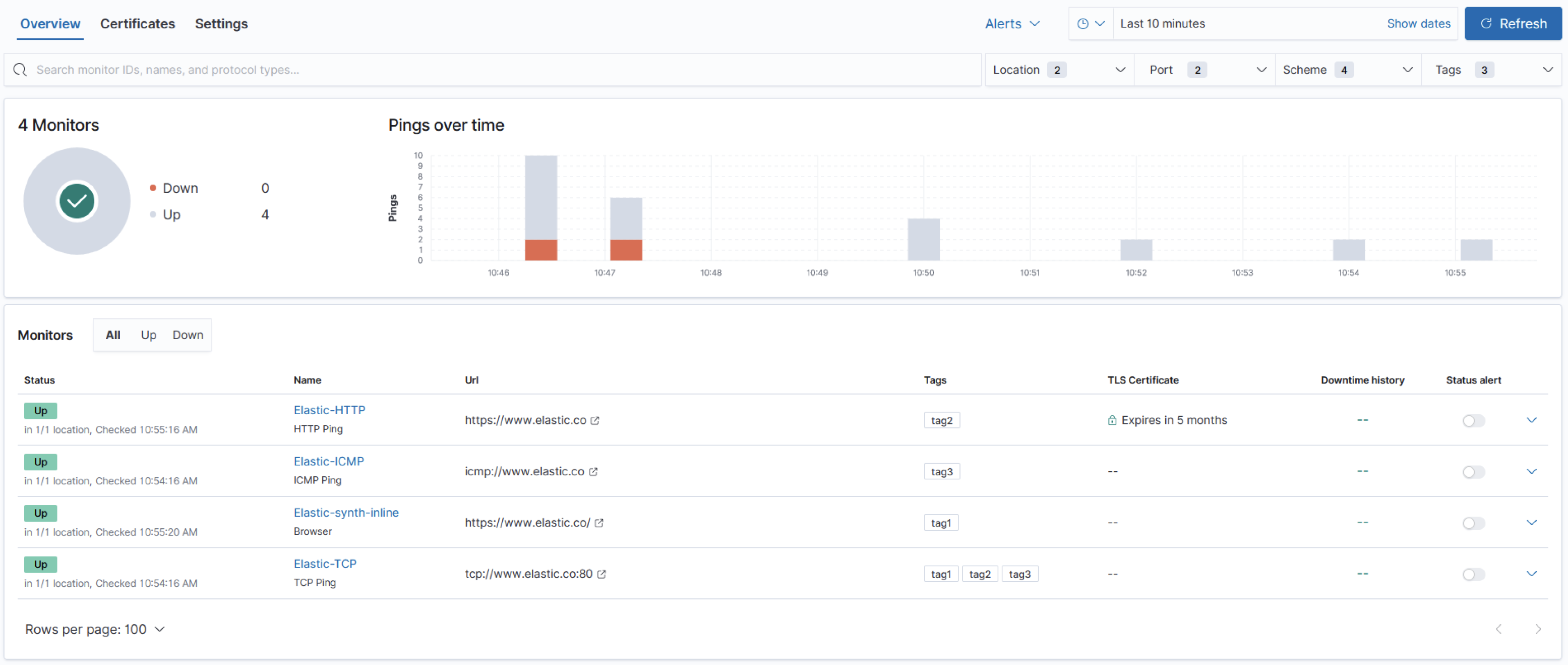
Synthetic monitoring journeys can be visualized in the Uptime app side-by-side with your other Uptime monitors.

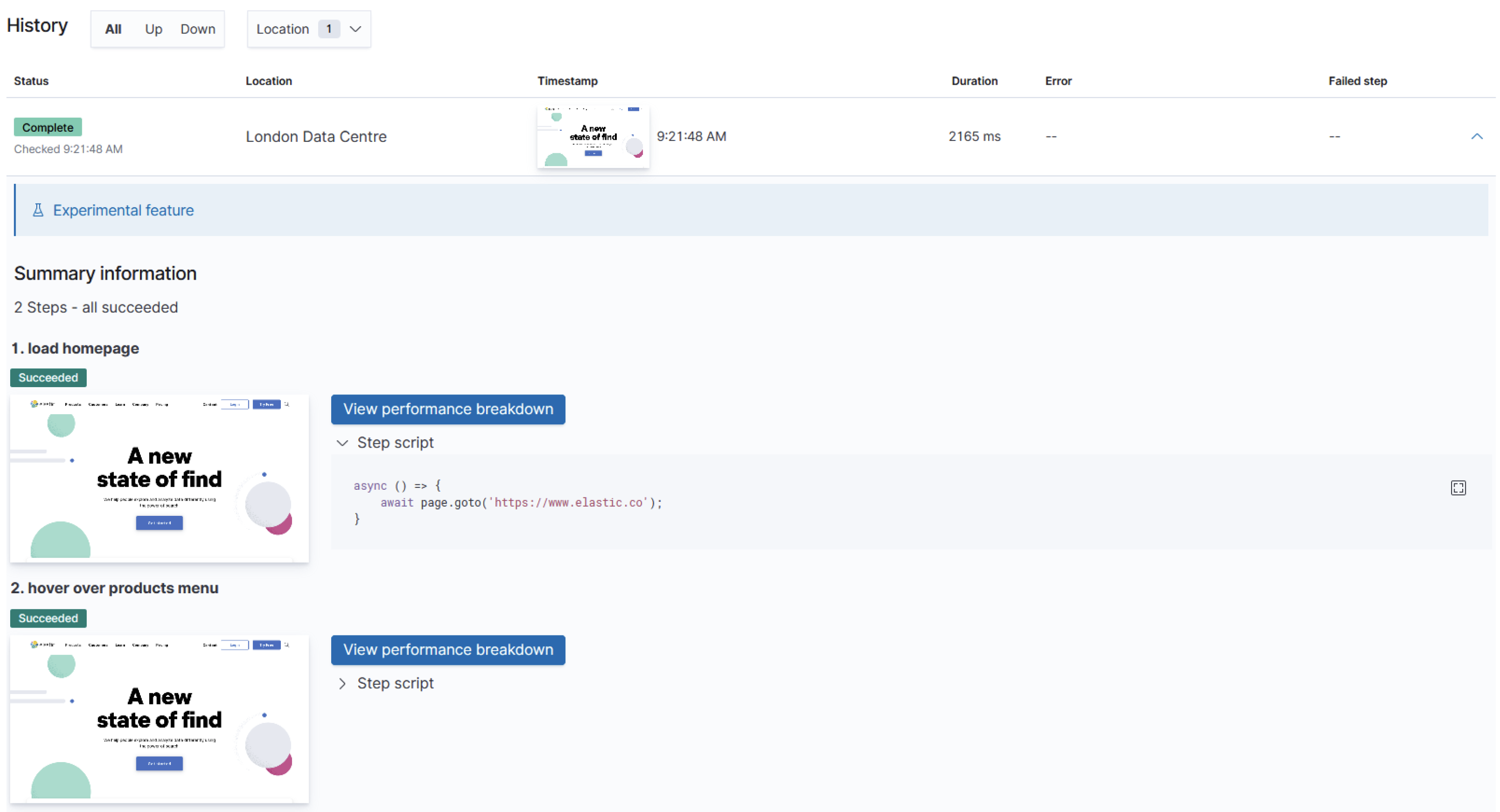
Select a specific journey to expand it. The following details are provided for each step:
- Step name
- Step script
- A screenshot taken during the step

Additional information, including the specific error and a stack trace, is provided when a step fails. Select View performance breakdown to view the waterfall chart for the synthetic monitor.
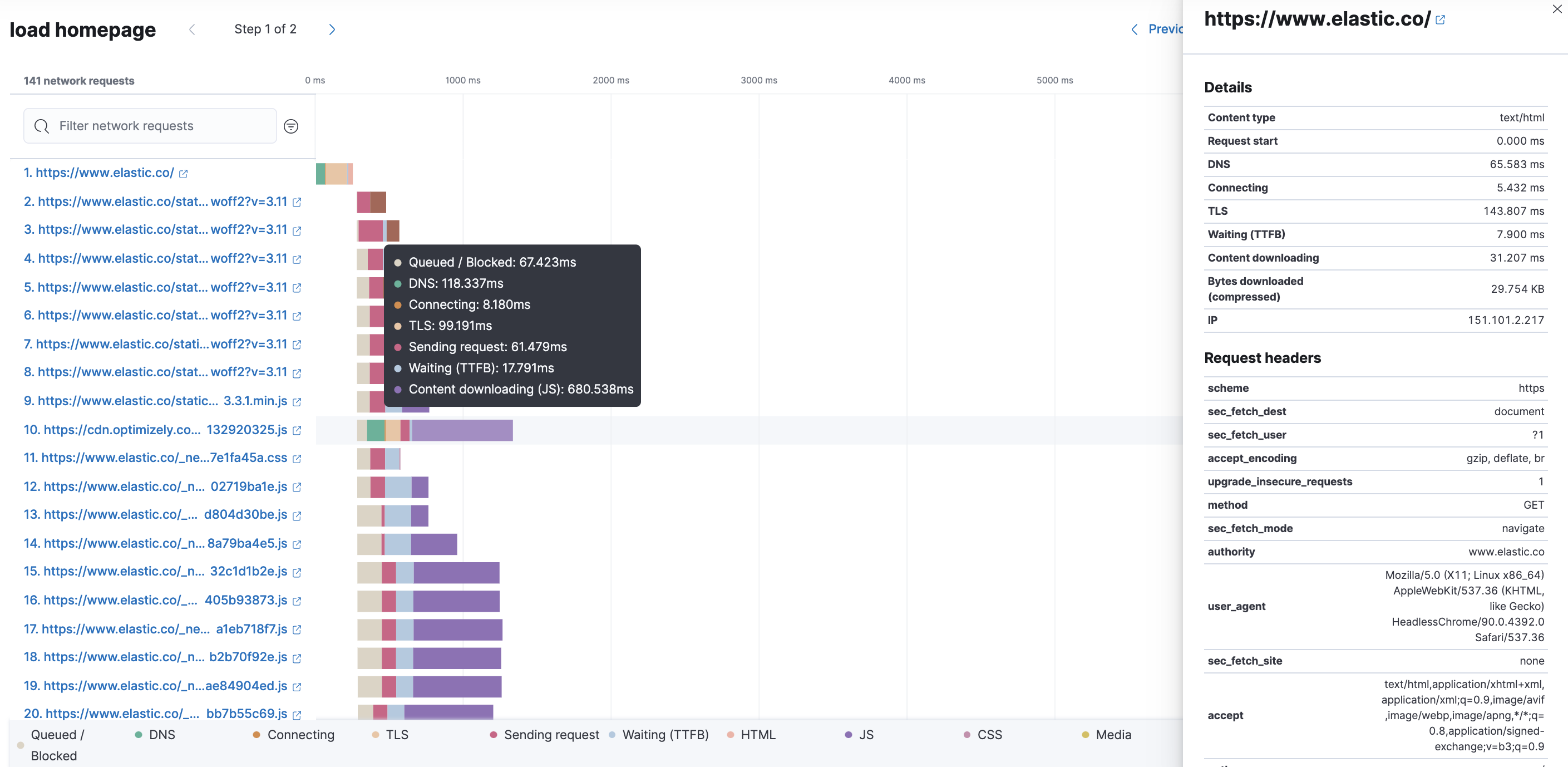
Waterfall chart
editThe waterfall chart provides a visualization of every request the page made when a user executed it. Each line in the chart represents an HTTP network request and helps you quickly identify what resources are taking the longest to load and in what order they are loading.

The colored bars within each line indicate the time spent per resource. Each color represents a different part of that resource’s loading process and includes the time spent downloading content for specific Multipurpose Internet Mail Extensions (MIME) types: HTML, JS, CSS, Media, Font, XHR, and Other.
It’s important to understand each phase of a request so you can improve your site’s speed by reducing the time spent in each one.
HTTP request phases
- Queued/Blocked
- The request was initiated but is blocked or queued.
- DNS
- The DNS lookup to convert the hostname to an IP Address.
- Connecting
- The time it took the request to connect to the server. Lengthy connections could indicate network issues, connection errors, or an overloaded server.
- TLS
- If your page is loading resources securely over TLS, this is the time it took to set up that connection.
- Sending request
- The time spent sending the request data to the server.
- Waiting (TTFB)
- The time it took for the response generated by the server to be received by the browser. A lengthy Waiting (TTFB) time could indicate server-side issues.
Without leaving the waterfall chart, you can view data points relating to each resource: resource details, request headers, response headers, and certificate headers. On the waterfall chart, select a resource name, or any part of each row, to display the resource details overlay.
For additional analysis, whether to check the content of a CSS file or to view a specific image,
click ![]() located beside each resource,
to view its content in a new tab.
located beside each resource,
to view its content in a new tab.
You can also navigate between steps and checks at the top of the page to view the corresponding waterfall charts.
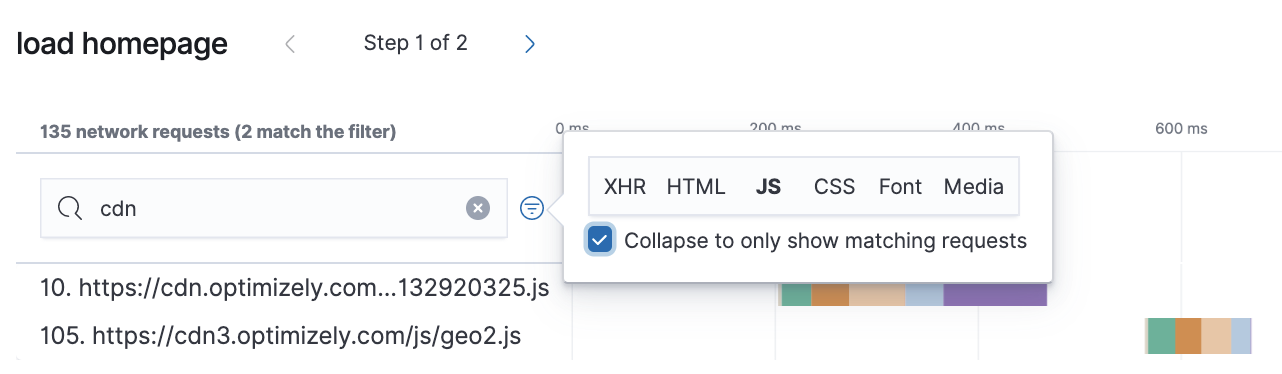
Filter network requests
editTo help you quickly identify resources that impact your user experience, you can combine searching for a network request name with the automated filter options to focus on specific MIME types.

You can filter by XHR, HTML, JS, CSS, Font, and Media, to highlight the waterfall chart’s matching results. To remove even more noise from the chart, you can select only the matching requests to view and group.
Alerts
editUser journeys that are tested with synthetic monitoring need to consistently work for your users. Alerting ensures any degraded performance or broken actions are fixed prior to impacts on your bottom line or customers' experience.
To receive notifications based on errors and degraded performance, see create a monitor status alert.