- Observability: other versions:
- What is Elastic Observability?
- What’s new in 8.10
- Get started
- Observability AI Assistant
- Application performance monitoring (APM)
- Logs
- Infrastructure monitoring
- AWS monitoring
- Synthetic monitoring
- Get started
- Scripting browser monitors
- Configure lightweight monitors
- Manage monitors
- Work with params and secrets
- Analyze monitor data
- Monitor resources on private networks
- Use the CLI
- Configure projects
- Configure Synthetics settings
- Grant users access to secured resources
- Manage data retention
- Use Synthetics with traffic filters
- Migrate from the Elastic Synthetics integration
- Scale and architect a deployment
- Synthetics support matrix
- Synthetics Encryption and Security
- Troubleshooting
- Uptime monitoring
- Real user monitoring
- Universal Profiling
- Alerting
- Service-level objectives (SLOs) (beta)
- Cases
- CI/CD observability
- Troubleshooting
- Fields reference
- Tutorials
- Monitor Amazon Web Services (AWS) with Elastic Agent
- Monitor Amazon Web Services (AWS) with Beats
- Monitor Google Cloud Platform
- Monitor a Java application
- Monitor Kubernetes
- Monitor Microsoft Azure with Elastic Agent
- Monitor Microsoft Azure with the Azure Native ISV Service
- Monitor Microsoft Azure with Beats
IMPORTANT: No additional bug fixes or documentation updates
will be released for this version. For the latest information, see the
current release documentation.
Scripting browser monitors
editScripting browser monitors
editBrowser monitors are a type of synthetic monitor. Synthetic monitoring extends traditional end-to-end testing techniques because it allows your tests to run continuously on the cloud. With synthetic monitoring, you can assert that your application continues to work after a deployment by reusing the same journeys that you used to validate the software on your machine.
You can use synthetic monitors to detect bugs caused by invalid states you couldn’t predict and didn’t write tests for. Synthetic monitors can also help you catch bugs in features that don’t get much traffic by allowing you to periodically simulate users' actions.
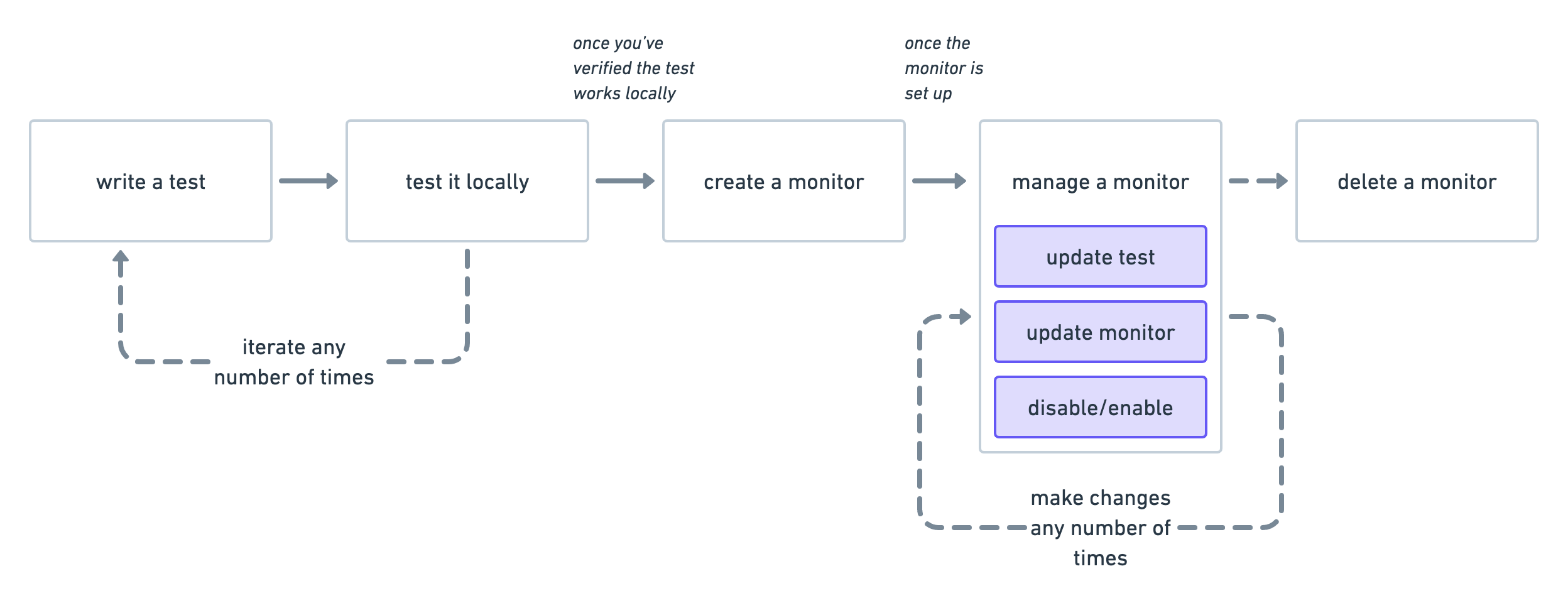
Start by learning the basics of synthetic monitoring, including how to:

Was this helpful?
Thank you for your feedback.