Create monitors in the Uptime app UI
editCreate monitors in the Uptime app UI
editThis functionality is in beta and is subject to change. The design and code is less mature than official GA features and is being provided as-is with no warranties. Beta features are not subject to the support SLA of official GA features.
You can create synthetic monitors directly in the Uptime app UI in Kibana.

This is one of three approaches you can use to set up a synthetic monitor.
Prerequisites
editTo try this beta functionality, first you need to enable Monitor Management in Kibana:
- Go to Observability → Uptime.
- Click Monitor Management.
- Review the terms and conditions and click Enable to start using Monitor Management.
To enable Monitor Management, you must be logged into Kibana as a user with the following privileges:
-
Cluster privileges:
monitor,read_ilm,read_pipeline, and at least one ofmanage_own_api_key,manage_security, ormanage_api_key -
Indices privileges for
synthetics-*:view_index_metadata,create_doc,auto_configure
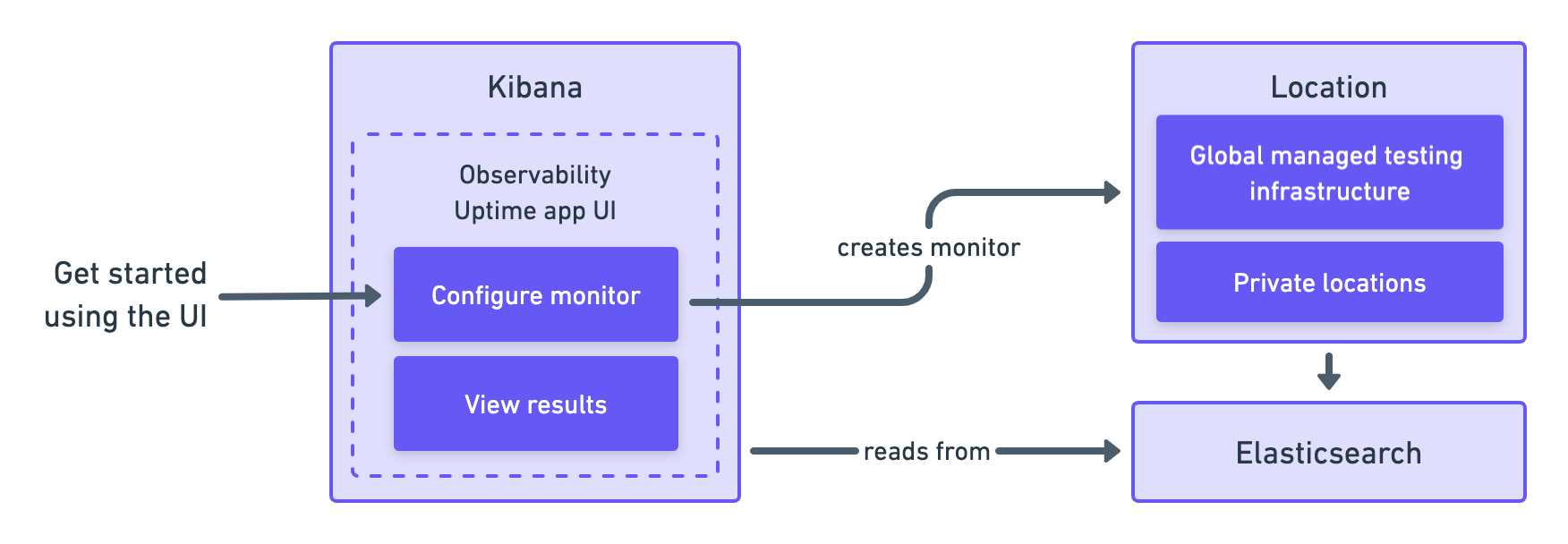
You should also decide where you want to run the monitors before getting started. You can run monitors on one or both of the following:
- Elastic’s global managed testing infrastructure: With Elastic’s global managed testing infrastructure, you can create and run monitors in multiple locations without having to manage your own infrastructure. Elastic takes care of software updates and capacity planning for you.
- Private locations: Private locations allow you to run monitors from your own premises. To use private locations you must create a private location before continuing. For step-by-step instructions, refer to Monitor resources on private networks.
Add a lightweight monitor
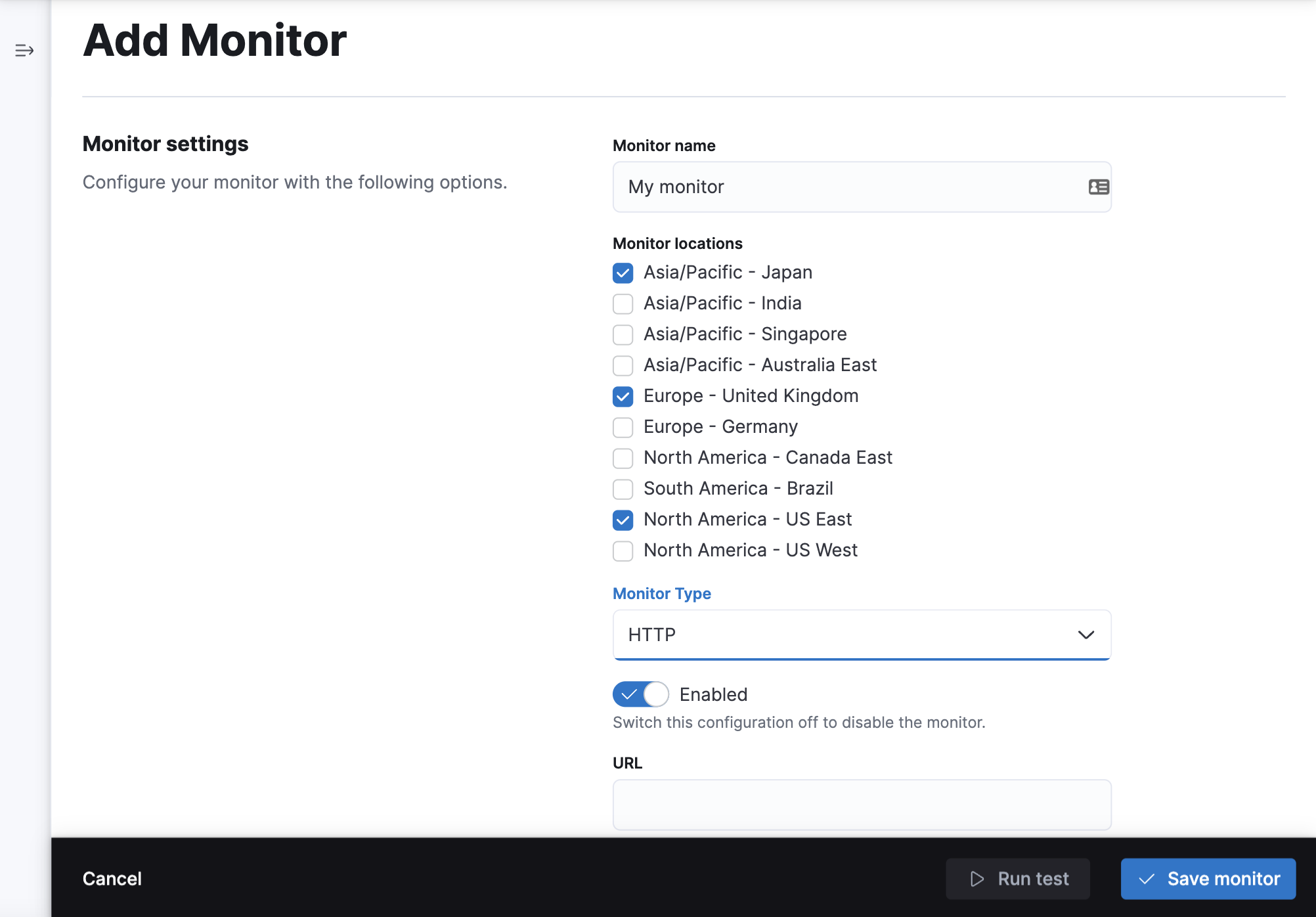
editTo use the Uptime app’s Monitor Management UI to add a lightweight monitor:
- Go to the Monitor Management page.
- Click Add monitor.
- In Monitor locations, select one or more locations.
- Choose a Monitor type and configure the monitor as needed.
- Click Save monitor.

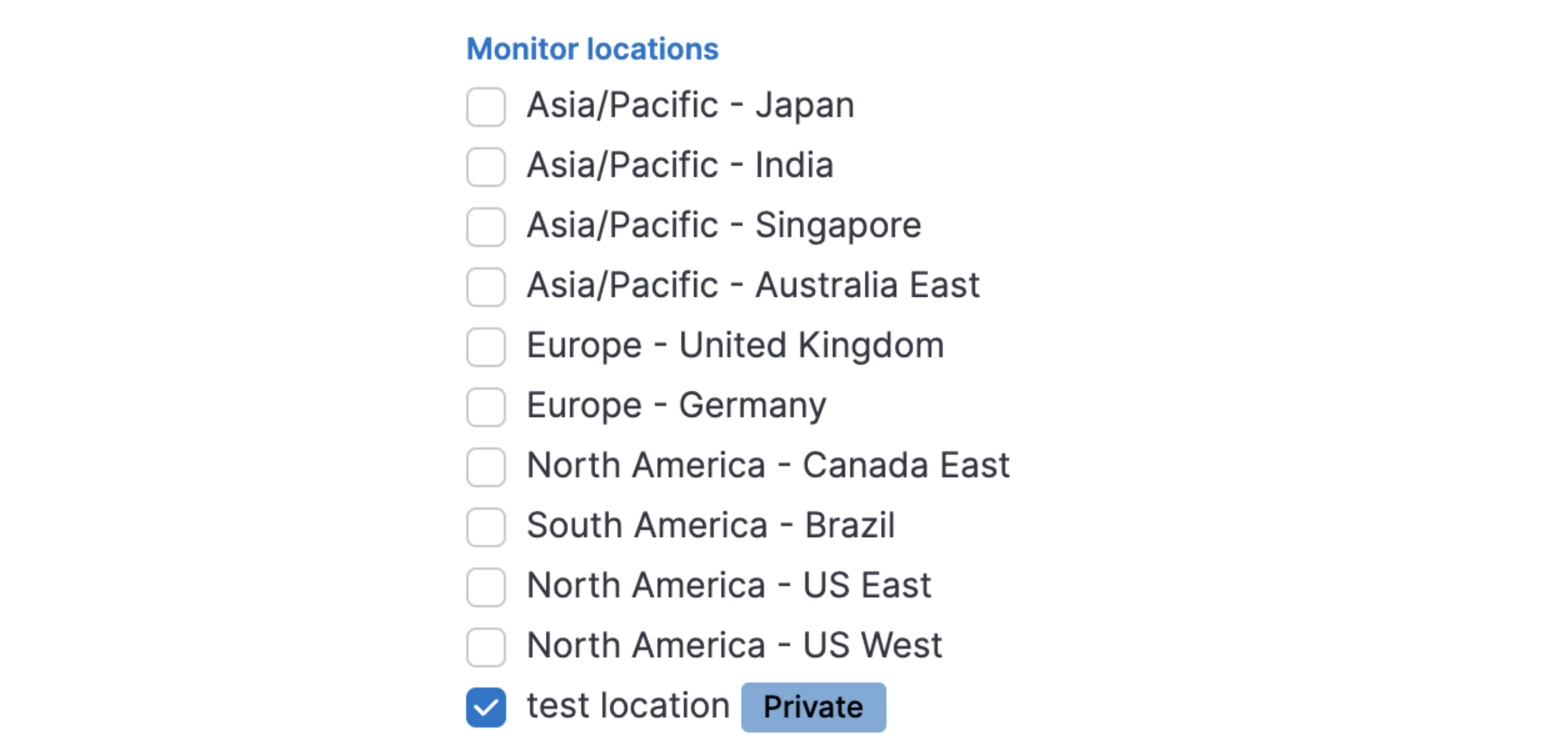
If you’ve added a private location, you’ll see your new private location in the list of Monitor locations. The new private location will have the Location name you provided and a "Private" badge next to its name.

Add a browser monitor
editYou can also create a browser monitor in the Uptime app using an Inline script.
An inline script contains a single journey that you manage individually. Inline scripts can be quick to set up, but can also be more difficult to manage. Each browser monitor configured using an inline script can contain only one journey, which must be maintained directly in Kibana.
If you depend on external packages, have your journeys next to your code repository, or want to embed and manage more than one journey from a single monitor configuration, use Project Monitors instead.
To use the Uptime app’s Monitor Management UI to add a browser monitor:
- Go to the Monitor Management page.
- Click Add monitor.
- In Monitor locations, select one or more locations.
- Set the Monitor type to Browser.
-
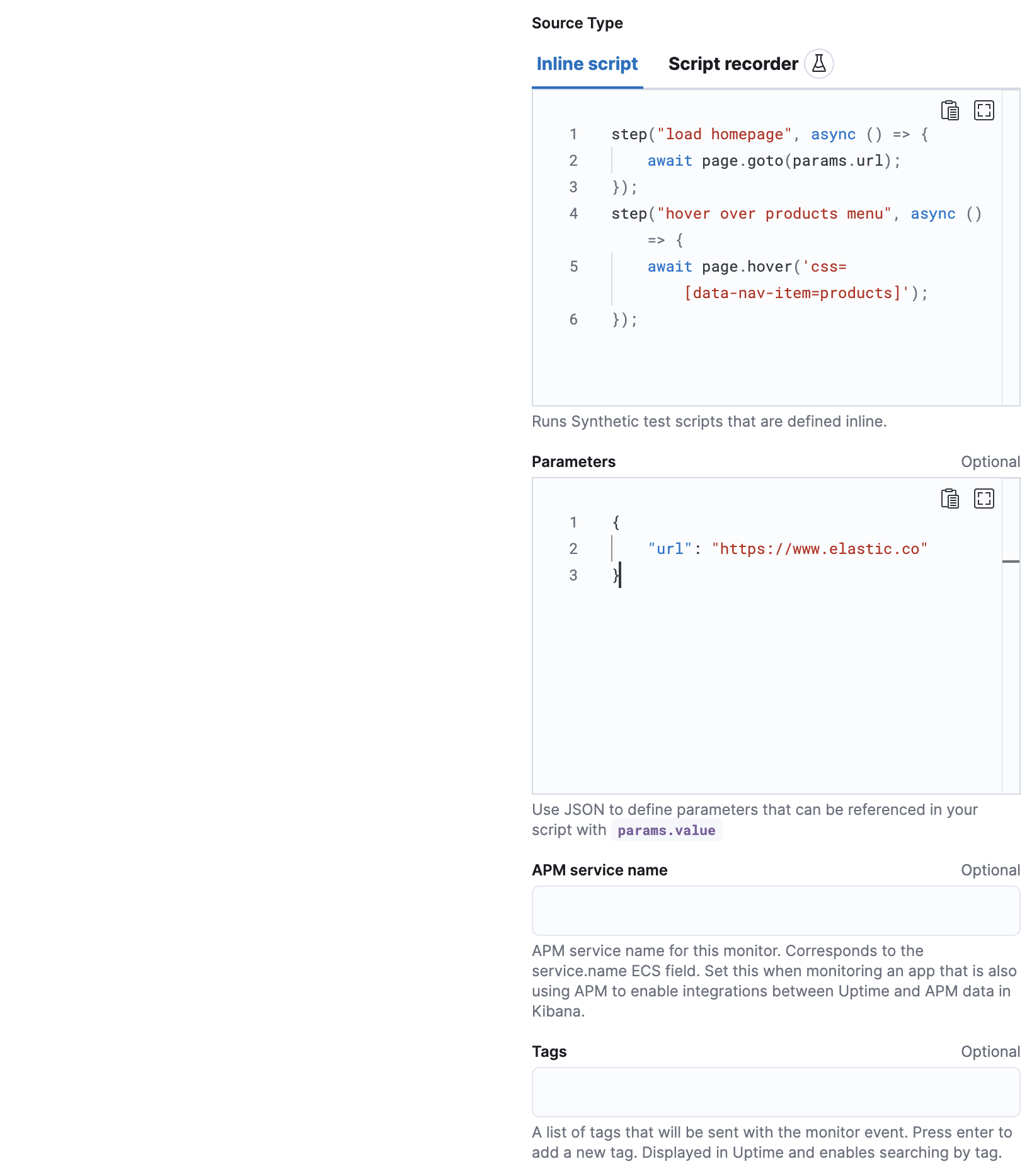
Add steps to the Inline script code block directly. The
journeykeyword isn’t required, and variables likepageandparamswill be part of your script’s scope. You cannotimportany dependencies when using inline browser monitors.
Alternatively, you can use the Script recorder option. You can use the Elastic Synthetics Recorder to interact with a web page, export journey code that reflects all the actions you took, and upload the results to the Uptime app. For more information, refer to Use the Synthetics Recorder.
-
Click Advanced Browser options to see more ways to configure your monitor.
- Use the Synthetics agent options to provide fine-tuned configuration for the synthetics agent. Read more about available options in Command reference.
- Use Throttling options to control the monitor’s network speed. You can control the monitor’s download and upload speeds and its latency to simulate your application’s behavior on slower or laggier networks.
- Use Data stream settings to configure additional Data Stream options.
- (Optional) Click Run test to verify that the test is valid.
- Click Save monitor.
View in Kibana
editNavigate to the Uptime app in Kibana, where you can see screenshots of each run, set up alerts in case of test failures, and more.
If a test does fail (shown as down in the Uptime app), you’ll be able to view the step script that failed,
any errors, and a stack trace.
For more information, refer to Visualize journeys.
Next steps
editLearn more about:
- Writing user journeys to use as inline scripts
- Using the Synthetics Recorder
- Configuring lightweight monitors