Canvas
データをライブで、ピクセルパーフェクトに表現
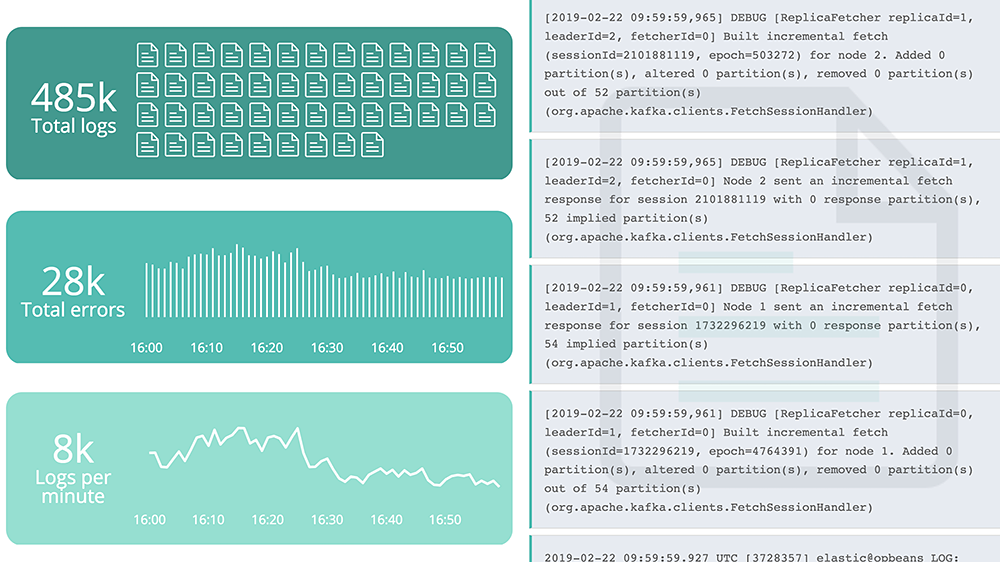
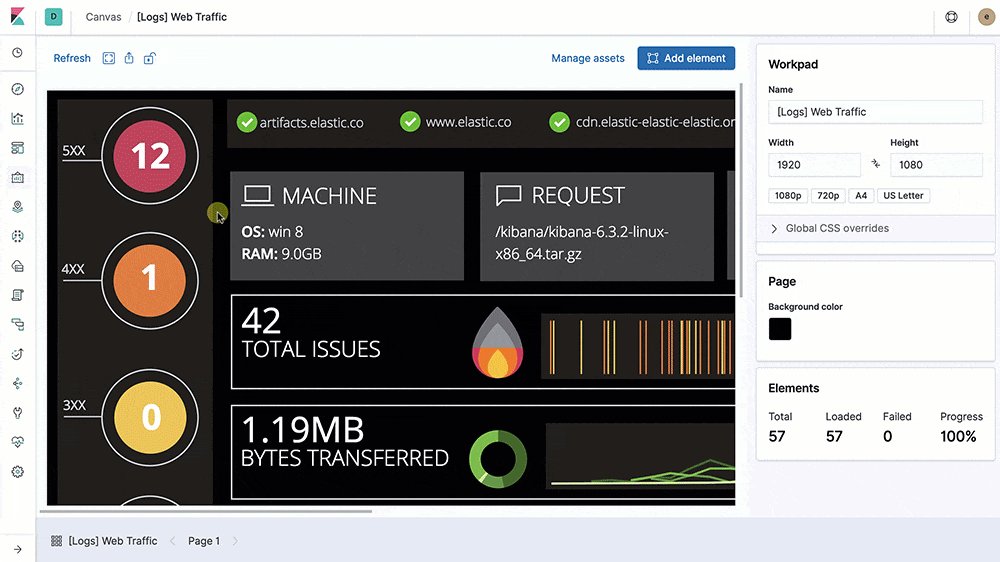
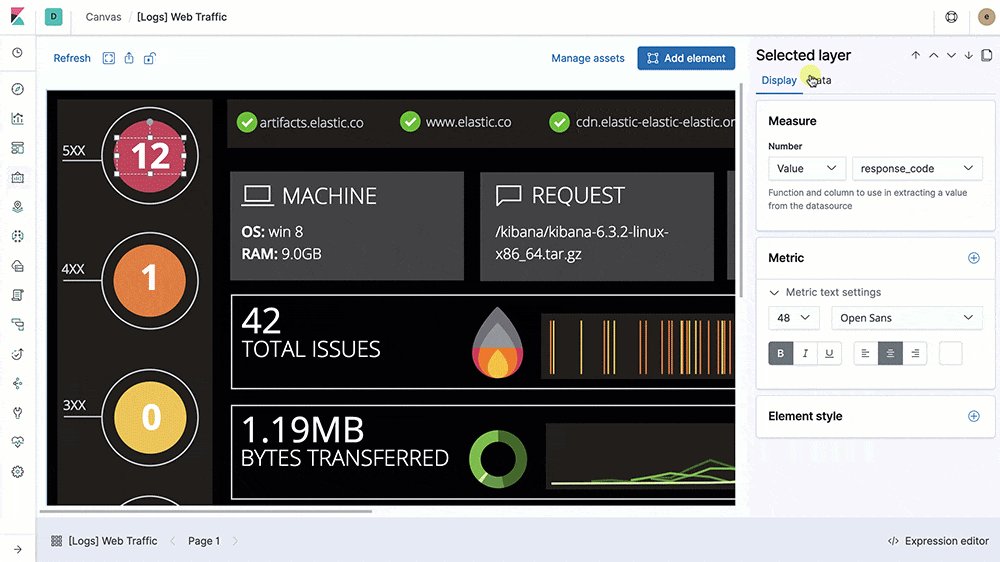
それは、Elasticsearchデータをクリエイティブに伝える"キャンバス"です。カラーパレットで彩色してCSSをカスタマイズしたら、自由にドラッグ&ドロップ。プレゼンテーションやレポートが、ダイナミックでアート感たっぷりのインフォグラフィックに進化します。
カスタマイズ
データを自由に表現
動的にデータを表示するオリジナルダッシュボードを作成し、ブランドテーマのロゴやカラー、マークを追加することもできます。インフラログやセキュリティイベント、アプリのメトリックやデータ、あるいはArduinoで制作する趣味のプロジェクトデータもCanvasならクリエイティブに表現可能。シンプルにも個性的にもデザインでき、色数を絞ってもカラフルに仕上げてもOK。データにぴったりなカタチが見つかります。
CanvasはKibanaで無料で使えます。

楽しいアイデア
その驚きも、カタチになる
人生がテンプレート通りになることなんてありません。本当に大切なことを表現するためのカタチが、四角いマス目ではないこともあります。Canvasがフレキシブルなのは、心に響くものを表すため。それはイエロー・サブマリンだったり、パープル・レインだったり、ブラックバードだったりするかもしれません。いま、あらゆるものがデータポイントになります。

プレゼンテーション
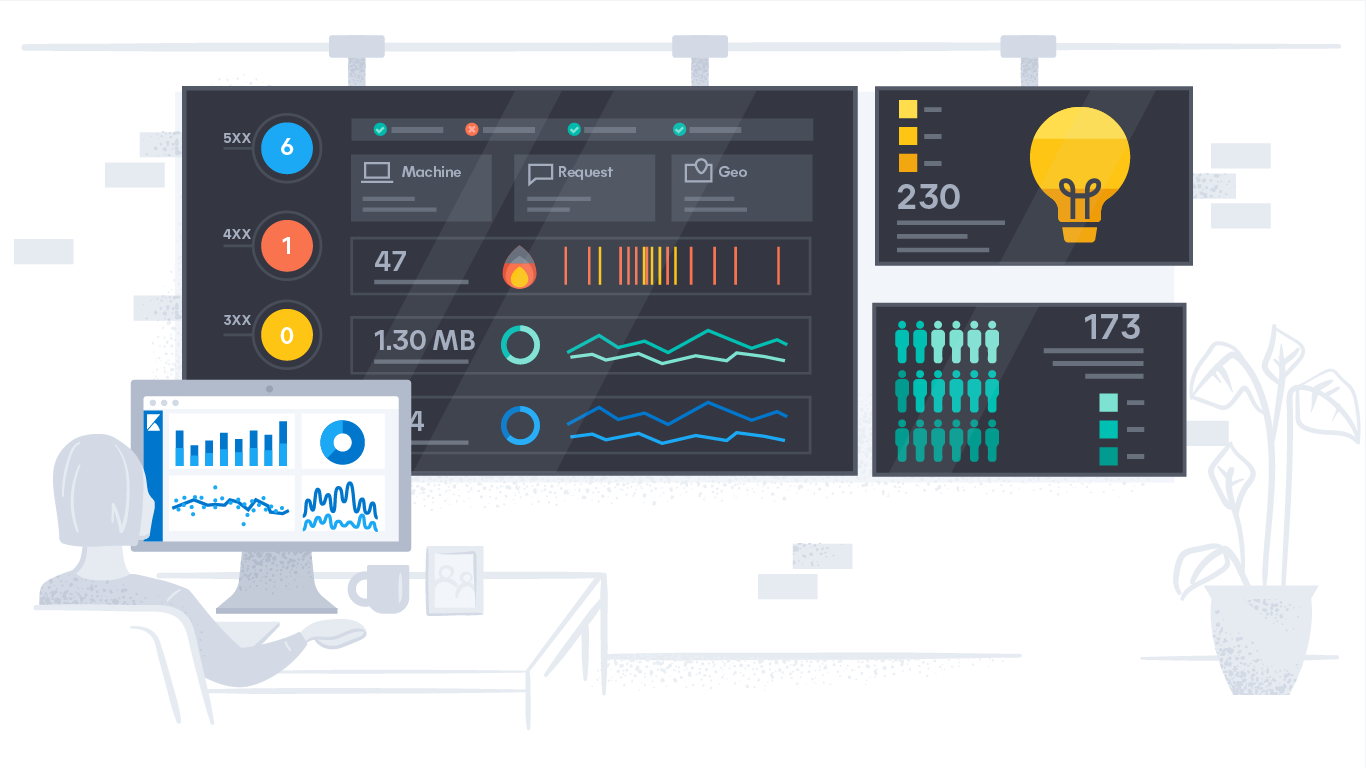
壮大なアイデアは大画面で
フライト情報を空港の売店に表示するときも、会議室でauth.logを確認するときも、Elasticsearchデータが語るストーリーをわかりやすく提示します。ソーシャル分析からユーザーエンゲージメント、運用分析、KPIまで、あらゆるデータをリアルタイムに美しく見せるCanvasを使えば、チームでの作業もスムーズになります。Canvasで作成した可視化を、Kibanaの中にとどめておく必要はありません。HTMLサイトの統計ワークパッドに直接埋め込んで、周囲と共有することができます。

レポート
カスタムレポートを自動化
「週報にチャートを貼り付けていて、うっかりミスした!」そんな経験がある人もいるかもしれません。Canvasでロゴや外観をカスタマイズして、クールなレポートを作成しましょう。初回の設定を終えたら、週間、月間、年間のデータが自動で反映されます。毎週のコピーペースト作業ともこれでお別れです。
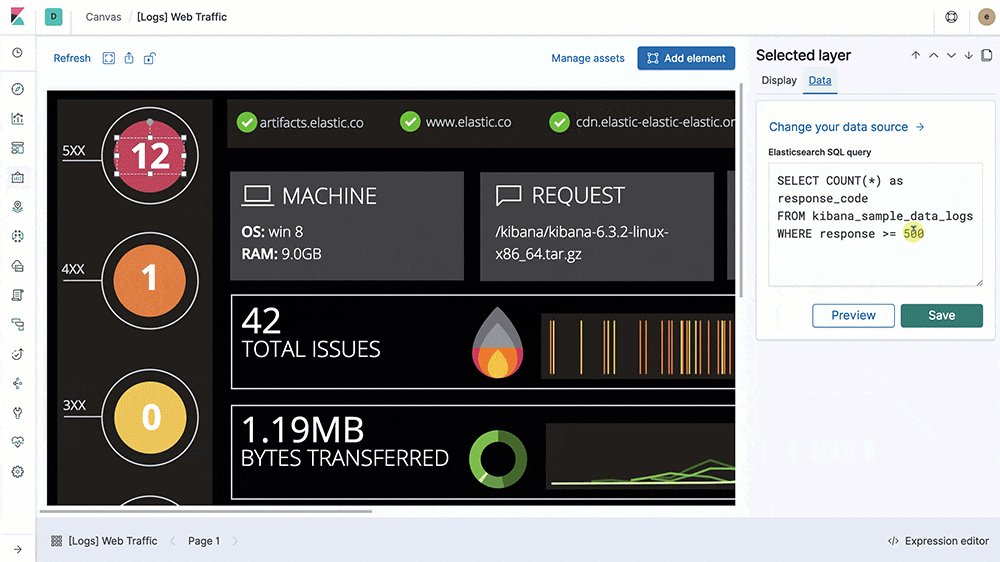
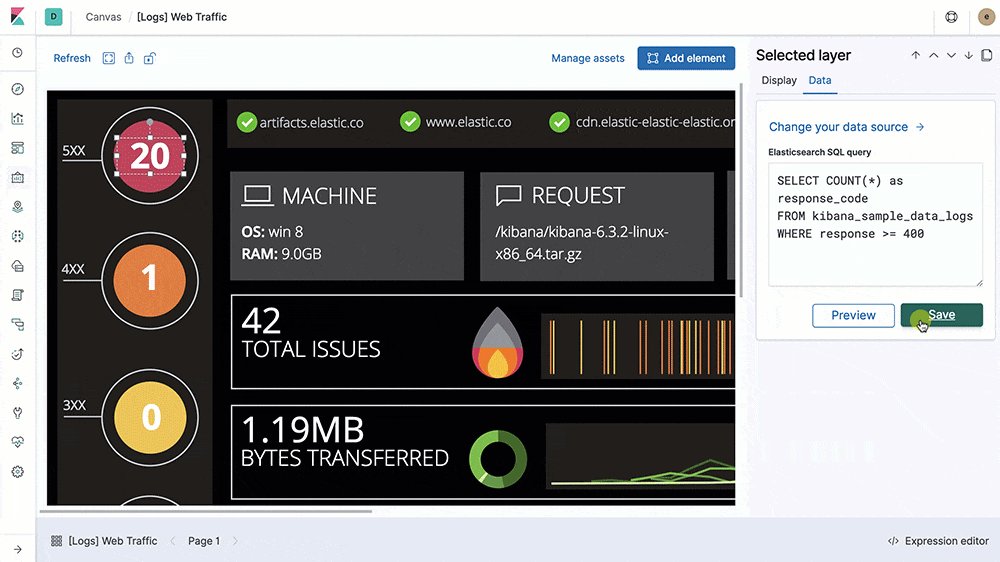
SQLサポート
SELECTを使いこなす
CanvasはElasticsearch SQLクエリ構文を全面的にサポート。SELECTを思いのままに駆使できます。Elasticsearch SQLでデータをアグリゲーションして、Canvasで美しく表現しましょう。SQL構文でメトリックを処理して時系列で可視化、インフォグラフィックやプレゼンにまとめることもできます。

拡張
ルックスだけじゃない
Canvasの美しさは、決して表面的なものではありません。本当の魅力は、Canvasの内側にあります。エディターとなるMonacoは、パイプラインベースの豊富な機能を備えた表現言語に対応。ダークモードスタイリングや構文のハイライト表示、マウスオーバーで表示されるコンテクストセンシティブなヘルプなど、快適なエクスペリエンスの美学が貫かれた設計です。JavaScript非依存のフレームワークを追加することで、カスタマイズオプションを無限に作成できます。開発系エンジニアでなくても、プラグインで思いのままにCanvasを拡張してください。
Kibana LensやElastic Mapsの内蔵機能で作成した可視化も、もちろん使いましょう。わずか3回のクリックで、Canvasワークパッドに直接加えることができます。

視聴する
データに命を吹き込む
模型自動車のレースデータを使ったラシードによるプレゼンテーションです。Canvasを活用し、ElasticsearchにストリーミングしたライブデータをシンプルなSQL構文で可視化しています。
