Monitoreo sintético
Monitorea de forma proactiva los recorridos de los usuarios con el monitoreo sintético integrado en GitOps
Monitorea los recorridos de los usuarios esenciales desde nuestra infraestructura de pruebas global y comprende el impacto del rendimiento web y del frontend en la experiencia del usuario. Obtén visibilidad integral completa del rendimiento, la funcionalidad y la disponibilidad de tu sitio web (del desarrollo a la producción), y detecta los problemas antes que lo hagan tus clientes.
El monitoreo sintético te permite simular, rastrear y visualizar el rendimiento de los recorridos de tus usuarios esenciales.
Conoce másLa prueba y el monitoreo son las dos caras de la misma moneda. ¿El sitio funciona correctamente? ¿Los visitantes rebotan por los tiempos prolongados de carga? Descubre cómo probar y monitorear la experiencia del usuario final con monitoreo sintético.
Léelo ahoraConoce cómo dar los primeros pasos con el monitoreo sintético nuevo de Elastic para obtener la información que necesitas a fin de impulsar mejores resultados comerciales.
Mira ahoraPrueba los recorridos de los usuarios
para brindar una excelente experiencia del cliente
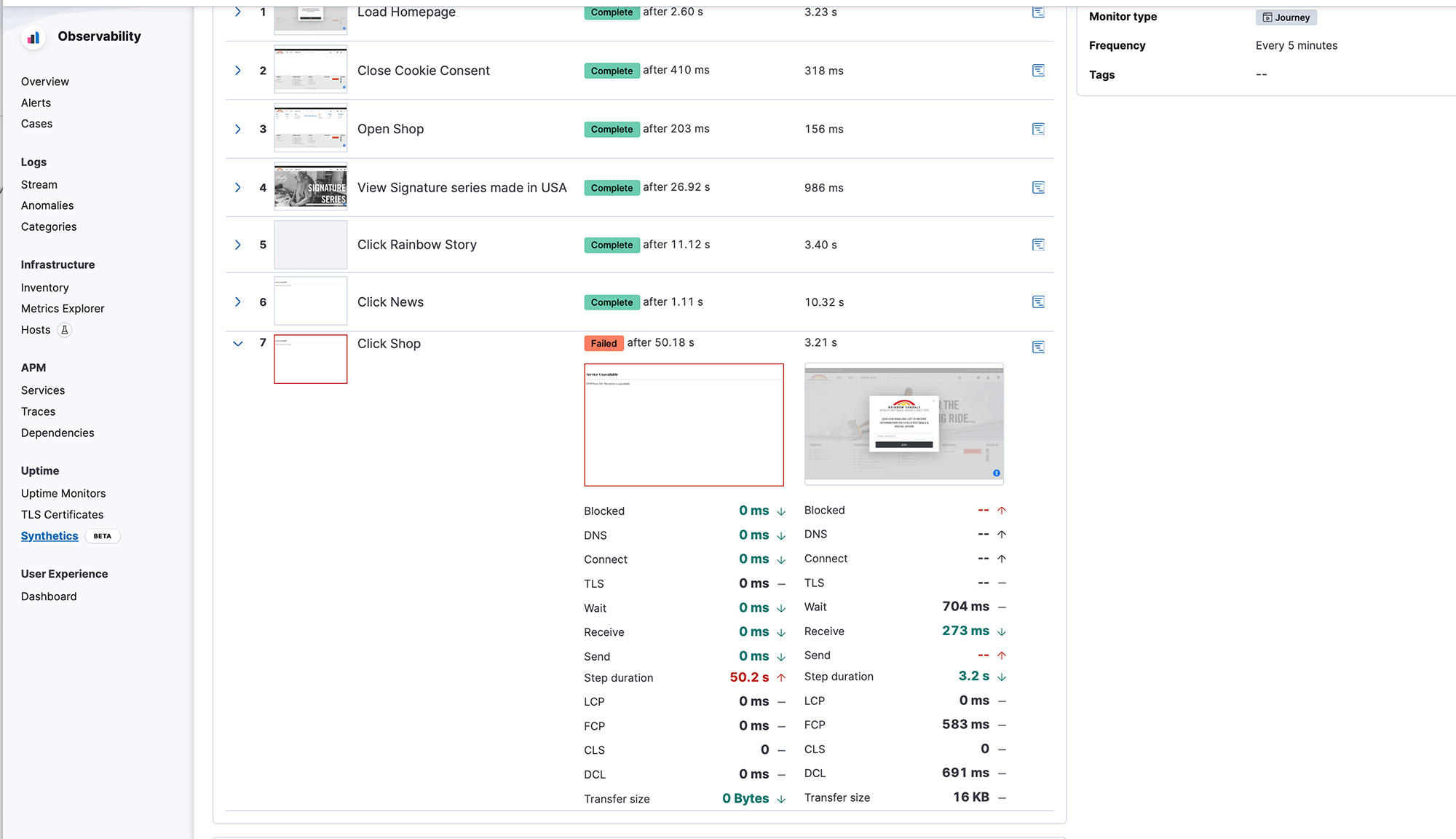
El monitoreo sintético de frontend es una capacidad complementaria fundamental del APM y la observabilidad de infraestructura que brinda una perspectiva sin igual de los flujos esenciales de tu aplicación a través de los ojos del usuario. Crea scripts de prueba con un registrador de scripts de tipo "apuntar y hacer clic" y simula la experiencia del usuario en recorridos de varios pasos, como el flujo de finalización de compra en una tienda de comercio electrónico o el flujo de transacciones en una aplicación de operaciones bursátiles interna. Captura un desglose detallado de la información de estado y los errores a lo largo del recorrido y usa las vistas en cascada que te permitirán identificar y solucionar áreas problemáticas para crear experiencias digitales excepcionales.

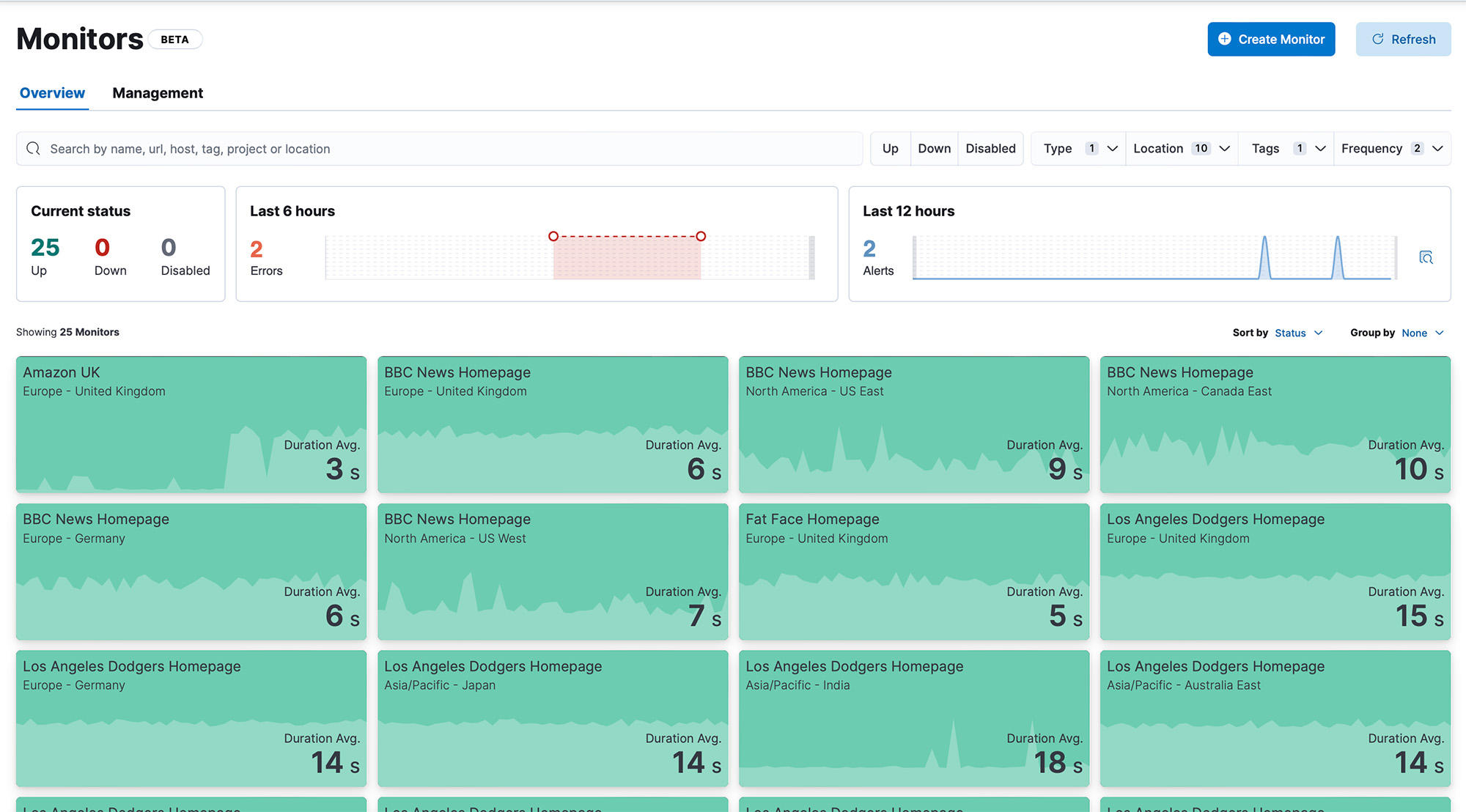
Eleva la experiencia de los SRE
Obtén los beneficios de flujos de trabajo integrales adaptados específicamente para los SRE: páginas exclusivas de detalles de errores, análisis de tendencias de rendimiento y gráficos personalizados que brindan información crucial a simple vista. Prioriza y diagnostica problemas sin esfuerzo comparando la última ejecución de la prueba completada correctamente con la ejecución fallida. Obtén visibilidad esencial de las dependencias de terceros para optimizar el rendimiento. Aprovecha las alertas proactivas y la integración sin inconvenientes con herramientas de gestión de incidentes a fin de brindar experiencias de usuario excepcionales.

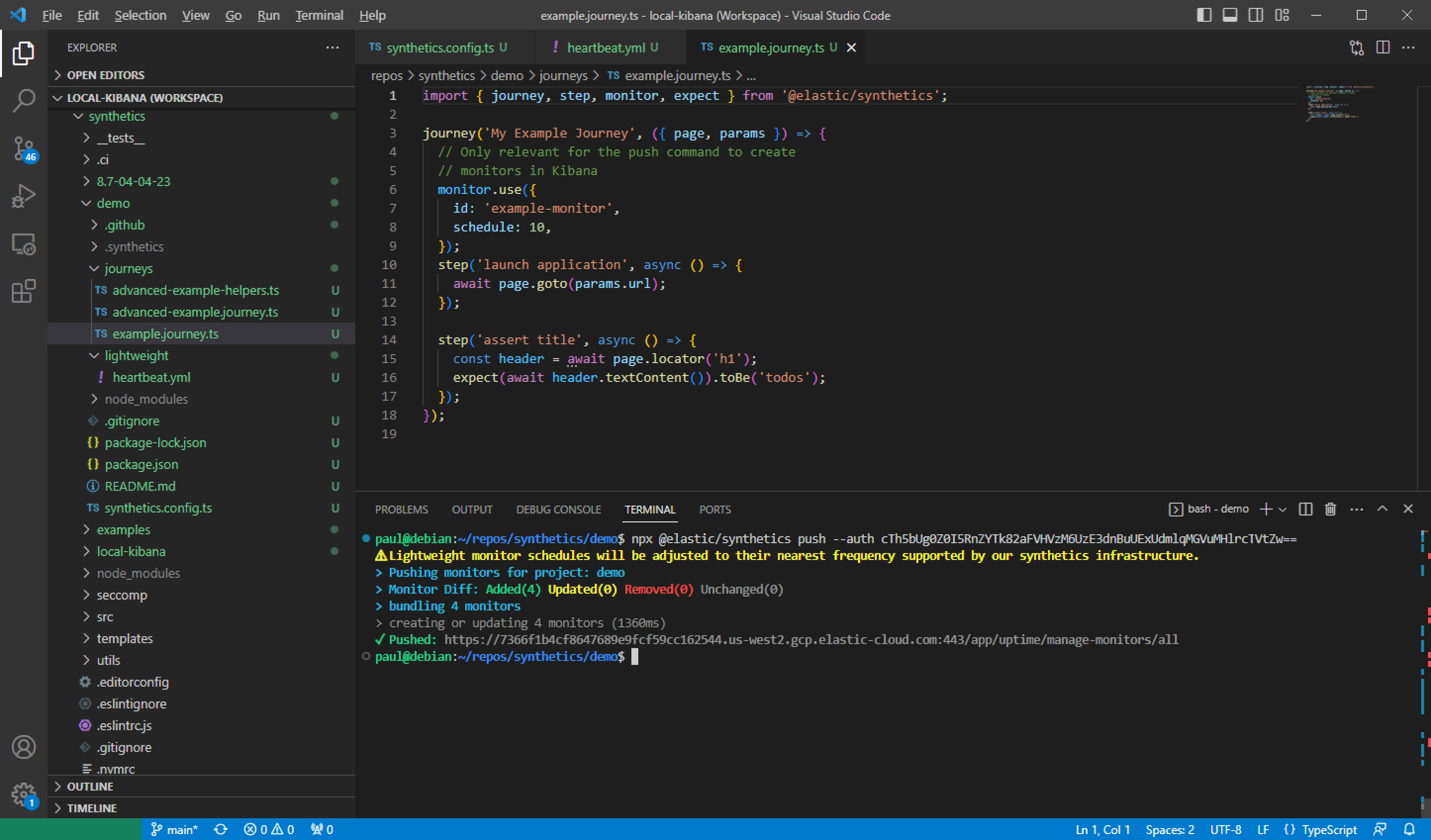
Optimiza el proceso de pruebas, desde el desarrollo hasta la producción, con GitOps
Experimenta un monitoreo sintético que prioriza a la industria y gestiona tus monitores como código. Escribe y verifica pruebas en preproducción, luego envía sin esfuerzo los scripts de prueba con tu código para una prueba continua en producción. Gracias a la gestión integrada de GitOps sin inconvenientes, puedes eliminar el retraso entre los lanzamientos de código y las actualizaciones de las pruebas, reutilizar los scripts de prueba para reducir el esfuerzo y simplificar la gestión de monitores y scripts.

Monitoreo sintético sin el mantenimiento
Despídete de la gestión de hardware, la planificación de capacidad, el escalado, la actualización y los parches. Disfruta de la conveniencia de la infraestructura de pruebas gestionada global de Elastic y lleva a cabo pruebas ligeras y completas de navegadores con facilidad. Obtén los beneficios de características adicionales, como el escalado automático, la seguridad integrada y la integración sin inconvenientes gracias a Elastic Observability. Las ubicaciones de pruebas privadas también están disponibles para casos de uso que requieren el despliegue de un agente de prueba en las instalaciones.

