Keeping up with Kibana: This week in Kibana for Nov 26th, 2018
Welcome to Kibana weekly update!
Hiring
- Senior Product Manager, Kibana (Data Visualization)
- Senior Product Manager, Kibana (Platform & Security)
- Kibana UI Technical Lead
- Kibana Platform - Principal JavaScript Engineer
- Kibana - Senior JavaScript Engineer
- Kibana - Senior Security Developer (JavaScript)
- UI Engineer - Design
- Kibana - Visualisations & Vega Engineer
Security
Progress continues on the Granular Application Privileges effort. The PR to hide certain features within a space using a basic license has merged! The approach that we were exploring by using cluster privileges to drive certain ui capabilities being disabled has been abandoned. We’ll instead be denoting which Kibana privileges should be assigned along with roles which grant various cluster/index privileges to be effective.
Alerting Service
After receiving feedback about the last changes that were made to the design specifically check/notify. We have decided to abandoned that approach in favor of a better suggestion. We are now planning to include an interface for defining pluggable actions that can be executed that would support multiple space aware slacks, emails, and jiras for instance. As well as provide a set of different alert types ready to be used out of the box, something akin to ElastAlerts. Details are still being worked out, stay tuned. An example Alert that uses the new proposed design can be found here.
Localized Kibana
Labels from plugin Central management, InfraUI, Logs, Monitoring, and Management have been sent to translators for translating.
Geo
GIS App
- Ongoing efforts: Improve test coverage
- Introduced
- Web Map Service (WMS) support
- New join editor for choropleth mapping
- Started work on last outstanding beta features
- Geohash bubble and rectangle styling
- Icon selection
Elastic Maps Service
- V6.6
- Merged changes for version-bump into EMS master
Kibana
- V6.6
- Working on corresponding changes to EMS version bump + refactor of EMS-client code so it can be used in the upcoming GIS-App plugin.
- Bug fixes
- Resolve URLs from EMS dynamically, and do not reuse older stored version from saved object. This resolves some issues with stale urls and license-ids being reused #25685
Canvas integration
Global CSS
If you’ve been around Canvas for awhile you’ll know that custom CSS is available on an element level. Catherine and Ryan have extended that to the workpad, and thus page, level to enable global CSS overrides, like this useless example
Percentages and custom labels
A discuss.elastic.co user asked about using SQL to compute percentages of delivered products. Robert and Rashid thought about it for a bit and concluded that yes, you can use SQL and Canvas together to accomplish such a thing. The below explanation is a great example of how Canvas’s 3 core datatable manipulation functions (staticColumn, mapColumn & ply) can work together to post process aggregated data
We used synthetic slot car data as it roughly matched the user’s data. This expression uses SQL to do some basic aggregating of driver, and position, then Canvas to do the post processing. The post processing involves batching the result table up by driver and producing a sum of the count of all measurements in all positions. We then create a new column that divides the count by the total to get a percentage. We mutate the driver’s name to attach the percentage to use as a label then filter to only position 4, strip out the columns we don’t need, and plot it.
essql
query="SELECT driver, position, COUNT(driver) AS count FROM races GROUP BY driver, position"
| ply by="driver" fn={staticColumn "total" value={math "sum(count)"}}
| mapColumn "percent" fn={math "count/total"}
| mapColumn "driver" fn={string {getCell "driver"} ": " {math "round(percent * 100, 1)"} "%"}
| filterrows fn={getCell "position" | eq 4}
| columns include="driver,percent"
| pointseries y="driver" x="percent" color="driver"
| plot defaultStyle={seriesStyle points="1" horizontalBars=true bars=0.5} legend=false
The resulting chart shows the percentage of measurements in which each driver was recorded as being in last place.

Team summaries
Design
EUI now officially supports TypeScript in its build process. So far only a handful of components made the move, but we’ll be working through the rest over the next couple months.
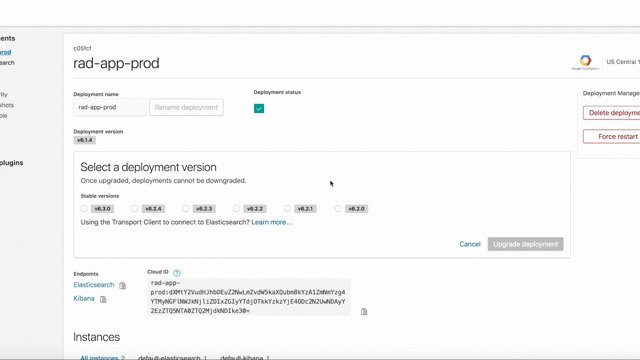
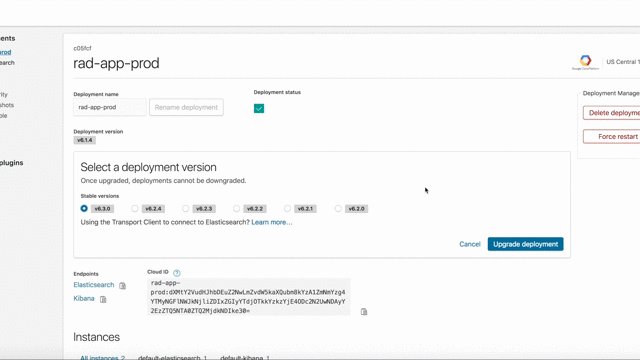
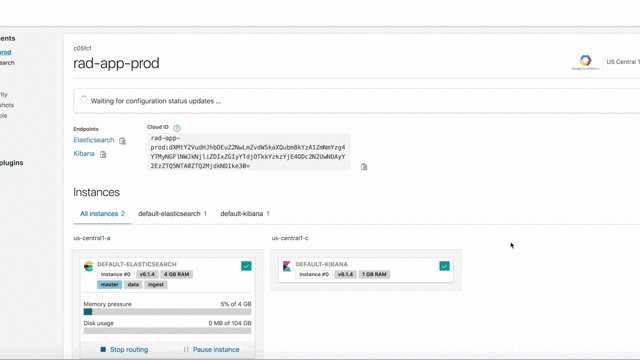
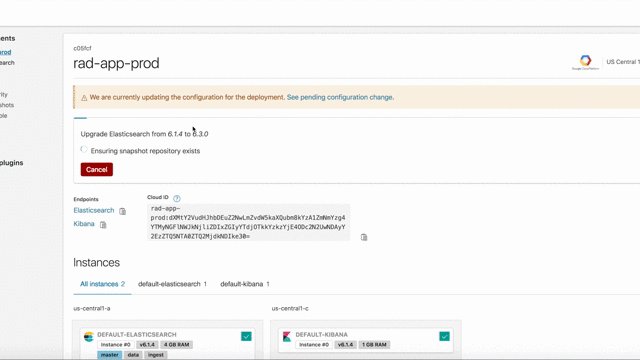
Our docs team is starting to do some work around producing video and rich text guides for the getting started experience in Kibana. Below shows some of the flow.
We’re also playing around with some navigation changes to the K7 header. The components are being built now and we’ve gone back and forth on the exposed vs. fixed menu systems. At this point we’re moving forward with building out some prototypes so we can stop guessing what feels the most natural. The plan is to get the component work done this month and then into Kibana during 6.7.
The Super Date Picker (yes, that’s what we’re calling it) is now forming into its final Vultron state. A labor of love component touched by two designers and two engineers, it really calls out the difficult design challenges we face here at Elastic. Somehow it’s accessible despite all the moving parts.
PRs
- Introduce TypeScript support into the dev & build systems #1317
- 1324: copy ExpressionButton's active state to a focused state #1326
- filterWith option for field_value_selection filters #1328
- Add 'baseline' value to EuiFlexGroup's FlexGroupAlignItems type #1329
- Update adm-zip and semver dependency versions #1332
- remove package-lock.json in favor of yarn.lock #1336
- Moar `ui/public` LESS 2 SASS #26222
- [BUG] [6.5] Fix `EuiComboBox` single selection Firefox layout issue #26202
Operations
PRs
- Extend pre-commit hook script to support git GUI apps (#25883)
- Watch optimizer cache invalidation (#24172)
Platform
The team has started to take on saved object import/export API by gathering information at how the current saved object import / export works. We also made big progress on new platform server side plugin development.
PRs
- kibana master 26412 Move legacy `src/core_plugins` to `src/legacy/core_plugins`.
- kibana master 26132 [kbn/pm] allow packages to define extra paths to clean
- kibana master 26394 [ftr] wrap remote in browser service
KibanaApp (Visualizations, Sharing, Discover)
Reporting
The App team has been steadily tackling Reporting issues and hardening up the logging and debugging info to eliminate nasty problems in the field. We made a list of about 10 different SDH tickets for Reporting, dug into them to get to the root causes, and then looked back to see how finding those solutions could have been easier had the code done error handling differently. Out of that effort, we’ve filed a handful of issues and already had 5 PRs merged.
PRs:
- Look for error messages in a toast on the page and log it: #25482
- Handle more event types exposed by Puppeteer, log more errors: #26299
- When `waitForSelector` fails, read the visible text on the page and log it: #25762
- Add an info button in the reporting listing to give rich info about the reporting job: #25421, #26307
- Write more documentation on configuring Reporting with multiple .kibana indices: #25410
- Clarify the meaning of Phantom browser option getting deprecated: #26434
- Guard against empty and undefined index pattern arrays passed to QueryBar (#24607)
- Show pagination on saved searches in dashboard read mode. (#26224)
- Rewrite URL when closing vis type selection modal (#26327)
- Fix auto refresh not working after page reload (#26088)
- Moar `ui/public` LESS 2 SASS (#26222)
- add raw data to split column (#26321)
- Decoupling UI Settings from buildEsQuery (#25994)
- Add description for vis types (#26243)
- [BUG] [6.5] Fix `EuiComboBox` single selection Firefox layout issue (#26202)
- [inspector/dataView] only reset state if adaptors are updated (#26138)
- kbn-interpreter package should not import from ui (#26161)
Cheers,
Kibana