Keeping up with Kibana: This week in Kibana for June 17, 2019
Hiring
- Kibana Applications Security Engineer
- Kibana - Visualisations & Vega Engineer
- Kibana - GIS Data Engineer
- Kibana - Senior JavaScript Engineer
- Kibana - Senior Software Engineer - Operations
- Kibana - Platform JavaScript Engineer (Node.js)
Security
Feature Control
Copy Saved Objects to Spaces
Following last week’s exploratory efforts, we’ve continued working on the prerequisite changes to enable this feature:
- Merged #38461: simplifying saved objects management UI capabilities
- Started #38444: reordering saved objects client wrappers
New Platform Migration
We’ve continued working on migrating the security plugin’s authentication to the new platform. We’re tracking the required dependencies in #33775. Work also continued on the migrating of the Spaces plugin to the new platform, and shimming out all dependencies as specified in the migration guide: #35429
Content Security Policy
The end-goal of CSP is to get rid of all usages of `unsafe-eval`. To aide in this effort, we’d like to ensure that we don’t continue to add usages of unsafe-eval. We began exploring the feasibility of the approach outlined in #36311 to protect against this.
Platform
New Platform Services
Unblocking Security Integration
- Exposing session storage to auth providers has been merged (#37992)
Migrating Saved Objects to NP
- Work has started on migrating the server-side SO Client to the NP
Kibana Clustering
Security concerns for the proxy plugin have been figured out for the initial release and we will be requiring mutual TLS certificates between Kibana nodes in order to properly join a cluster. The first PR for this has been merged (#38844) to add configuration options for the SSL cert. Todd is now finishing up testing of this mechanism before review.
Geo-Elastic Maps Service
One of the pain points for users is getting their geospatial data into Elasticsearch. GDAL is a well-known open source command line tool and library for converting between geospatial formats. GDAL has an Elasticsearch driver, but it needs to be updated to work with Elasticsearch 7.x. So we have spent time this week creating a PR to update GDAL to work with Elasticsearch 7. When this is merged and released, it will be very easy to ingest data from over 80 geospatial formats. osgeo/gdal/#1654
Visualizations, Sharing, Discover, Reporting
elastic-charts
This week in elastic-charts, we removed the dependency on EUI components from the library and are now only using EUI styles. We also released Histogram Mode, which allows a user to specify a prop on a BarSeries (enableHistogramMode) which will correctly align the ticks and other chart elements to view the bar series as a histogram. We’ve also released fixes for several issues, including that now the chart resizer will only debounce the resize event after the chart has been initially rendered.
Fixes
- crosshair: adjust band position for rotation (#220)
- chart_resizer: debounce resize only after initial render (#229)
- css: remove dependency on EUI components and use only EUI styles (#208)
- line_annotation: use scaleAndValidate for line annotations (#236)
Features
- bar_chart: add histogram mode (#218)
- scss: export the theme as SCSS file (#231)
- tooltip: add custom headerFormatter (#233)
Breaking Changes
- css: EUI components are removed from this library. The single chart style.css stylesheet is now replaced by a theme_only_light.css or theme_only_dark.css file that brings in all the required styling for chart, tooltip and legends. theme_light.css and theme_dark.css styles include also a reset CSS style
- tooltip: Previously, you could define tooltipType and tooltipSnap props in a Settings component; this commit removes these from SettingsSpecProps and instead there is a single tooltip prop which can accept either a TooltipType or a full TooltipProps object which may include type, snap, and/or headerFormattter for formatting the header.
Lens
This week we merged in the first version of an essential part of the targeted editing experience: Support for dragging and dropping fields to create charts with minimal effort. Currently we are working on data tables as a second chart type besides line/bar/area and are optimizing the dimension editors. As a part of our planning week we defined the targeted scope for our initial beta launch which includes the most important aggregations and four different chart types.
Merged PRs this week:
- [38278] Prepare data table to be consumed by visualization
- [38820] Only allow aggregated values for first iteration
- [38848] Apply suggested visualization on field drop
PRs in flight:
Other
Basic support of Elasticsearch datatype date_nanos was added recently to Kibana, with the merge of #38023 and #38735, by enabling the context view last week, this datatype is now fully supported (There’s one limitation: you can currently search for timeranges only in milliseconds precision).
Canvas
Embeddables in Canvas
This week we completed a POC for using embeddables in Canvas using the new embeddables API. This POC creates a plug-in with a hello world demo that will allow the Canvas team to experiment with interacting with embeddables inside Canvas. https://github.com/crob611/canvas_embeddable
There is also a Marvel app regarding this, which you are free to review and comment on. https://marvelapp.com/c0a4aa1/screen/57857927
What’s up Docs?
We have been working with the Docs team to add a ton of additional Canvas documentation with more examples and definitions for functions in Canvas.
Let me tell you a story
We created an example of how to convert an existing JS component. See #38850 converting the Canvas Shape Picker and related components to Typescript and added Storybook stories.
In addition, this PR adds `svg` import understanding to Webpack and Typescript, and continues the convention of renaming `mini` to `popover`.
Testing
1. run `node scripts/storybook`
2. http://localhost:9001/?path=/story/components-shapes
Application Architecture
Embeddables API
- The new embeddable API is merged, though unused except for the sample plugin
- The new dashboard embeddable is up for review. Current dashboards will still be on the old infrastructure until the final PR.
- Multiple typescript and clean up PRs merged/in progress in order to ease the review for that final step
On the new platform migration side we continued removing angular and moving code to new platform shims. Utilities for state containers were merged which will allow easier migration from current state management over to the new platform.
Design
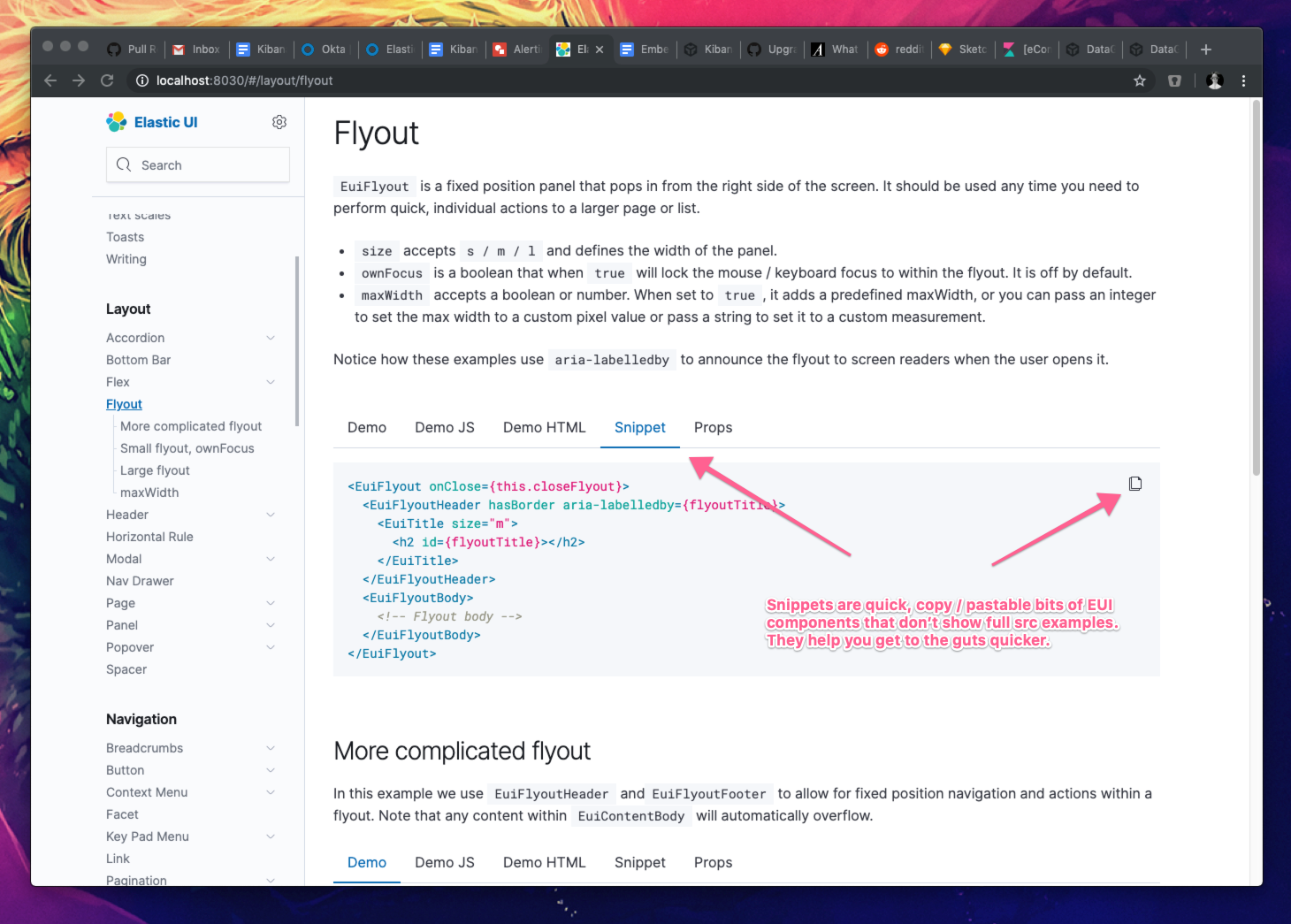
EUI updated to 11.3.2 in Kibana. Lots of new snippets added to docs
The EUI updates in Kibana are getting a little more difficult mostly due to making the proper test changes in Kibana to pass CI. We’re trying to get better about keeping Kibana and EUI master within a week of each other but between typescrip and the simple matter that EUI is almost everywhere in Kibana these days, these updates are getting more involved. This latest update brings into play the new color picker along with a few dozen bug fixes, TS conversions and quality of life features.
We’ve also been trying to get better about providing lighter “snippets” documentation to EUI. In the polling we did a couple months ago we were surprised that they were so popular and are trying to follow through to provide snippets for all components. This week the entirity of the Layouts section got snippets and more are coming soon.

Elastic Charts and EUI now have a more stable relationship
We worked with the Elastic Charts team to help separate the EUI layer so we didn’t have a circular dependency nightmare when they were both added to Kibana. Now EUI’s Sass invisibles layer (the variables, mixins and functions we use to build EUI) are imported as a dev dependency, but Charts now outputs it’s own dist css and uses components that can live independently. This gives us the benefits of updating core globals (like colors or shadows) in EUI, but won’t let the actual CSS potentially fight with whatever is in Kibana’s latest installed version of EUI. Out next stage is now building out some proper example and guideline docs into EUI about Elastic Charts usage.
Stack Services
Telemetry
- Moved telemetry plugin from xpack_main into a NP plugin
- Shared test plan for telemetry encryption with QA team