Embed Kibana content in a web page
editEmbed Kibana content in a web page
editOnce you create a dashboard or a visualization, you might want to share it with your colleagues or friends. The easiest way to do this is to share a direct link to your dashboard or visualization. However, some users might not have access to your Kibana.
With the Kibana embedding functionality, you can display the content you created in Kibana to an internal company website or a personal web page.
- Open the main menu, then click Dashboard or Visualize Library.
- Open the dashboard or visualization you want to embed.
-
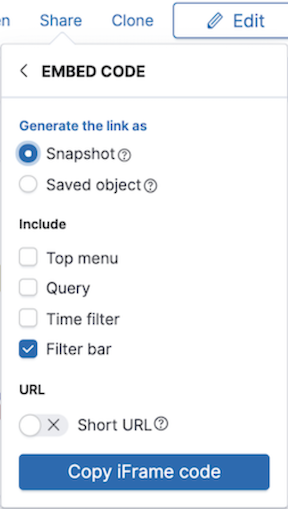
To generate the HTML code snippet, open the Share menu, then click Embed code > Copy iFrame code.
You can embed this snippet in your web page, and then add analysis, images, and links to give more context to the object you’re sharing.

Embedding of any other part of Kibana is also generally possible, but you might need to craft the proper HTML code manually.
Configure security
editEmbedding content through iframes requires careful consideration to minimize security risks. By default, modern web browsers enforce the same-origin policy to restrict the behavior of framed pages. When Elastic Stack security features are enabled on your cluster, you must relax this constraint for cookies as described in Cookies for Kibana to function in an iframe. Refer to iframe and SameSite cookies for more information.
Authentication
editIf you’re embedding Kibana in a website that supports Single Sign-On with SAML, OpenID Connect, Kerberos, or PKI, it’s highly advisable to configure Kibana as a part of the Single Sign-On setup. Operating in a single and properly configured security domain provides you with the most secure and seamless user experience. You can read more at Authentication in Kibana.
If you want users to access embedded Kibana by skipping the login step, and Single Sign-On isn’t an option for you, consider configuring anonymous access. It is already natively integrated into the workflow for embedding dashboards and visualizations.
If you have multiple authentication providers enabled, and you want to automatically log in anonymous users when embedding anything other than dashboards and visualizations, then you will need to add the auth_provider_hint=<anonymous-provider-name> query string parameter to the Kibana URL that you’re embedding.
For example, if you craft the iframe code to embed Kibana, it might look like this:
<iframe src="https://localhost:5601/app/monitoring#/elasticsearch/nodes?embed=true&_g=(....)" height="600" width="800"></iframe>
To make this iframe leverage anonymous access automatically, you will need to modify a link to Kibana in the src iframe attribute to look like this:
<iframe src="https://localhost:5601/app/monitoring?auth_provider_hint=anonymous1#/elasticsearch/nodes?embed=true&_g=(....)" height="600" width="800"></iframe>
Note that the auth_provider_hint query string parameter goes before the hash URL fragment.
Cookies
editRegardless of the authentication type that you’re using for the embedded Kibana, you must make sure that the browsers can transmit session cookies to a Kibana server. The setting you need to be aware of is xpack.security.sameSiteCookies. To support modern browsers, you must set it to None:
xpack.security.sameSiteCookies: "None"
For more information about possible values and implications, go to xpack.security.sameSiteCookies.