Write a synthetic test
editWrite a synthetic test
editThis functionality is in beta and is subject to change. The design and code is less mature than official GA features and is being provided as-is with no warranties. Beta features are not subject to the support SLA of official GA features.
To write synthetic tests for your application, you’ll need to know basic JavaScript and Playwright syntax.
Playwright is a browser testing library developed by Microsoft. It’s fast, reliable, and features a modern API that automatically waits for page elements to be ready.
The synthetics agent exposes an API for creating and running tests, including:
|
|
Tests one discrete unit of functionality.
Takes two parameters: a |
|
|
Actions within a journey that should be completed in a specific order.
Takes two parameters: a |
|
|
Runs a provided function once, before any |
|
|
Runs a provided function before a single |
|
|
Runs a provided function once, after all the |
|
|
Runs a provided function after a single |
|
|
The |
Initialize a synthetic project
editStart by installing the Elastic Synthetics agent:
npm install -g @elastic/synthetics
Then create a Node.js project using the @elastic/synthetics init command.
This will create a template Node.js project that includes the synthetics agent, required dependencies,
a synthetics configuration file, and example journey files:
npx @elastic/synthetics init <name-of-your-project>
Once you have a project set up, you can start writing journeys and pushing them to create monitors.
Create a journey
editCreate a new file using the .journey.ts or .journey.js file extension or edit one of the example journey files.
A journey tests one discrete unit of functionality. For example, logging into a website, adding something to a cart, or joining a mailing list.
The journey function takes two parameters: a name and a callback.
The name helps you identify an individual journey.
The callback argument is a function that encapsulates what the journey does.
The callback provides access to fresh Playwright page, params, browser, and context instances.
journey('Journey name', ({ page, browser, context, params }) => {
// Add steps here
});
|
|
A user-defined string to describe the journey. |
|
|
A page object from Playwright that lets you control the browser’s current page. |
|
|
A browser object created by Playwright. |
|
|
A browser context that doesn’t share cookies or cache with other browser contexts. |
|
|
User-defined variables that allow you to invoke the Synthetics suite with custom parameters.
For example, if you want to use a different homepage depending on the |
Add steps
editA journey consists of one or more steps. Steps are actions that should be completed in a specific order. Steps are displayed individually in the Uptime app along with screenshots for convenient debugging and error tracking.
A basic two-step journey would look like this:
journey('Journey name', ({ page, browser, client, params }) => {
step('Step 1 name', () => {
// Do something here
});
step('Step 2 name', () => {
// Do something else here
});
});
Steps can be as simple or complex as you need them to be. For example, a basic first step might load a web page:
step('Load the demo page', () => {
await page.goto('https://elastic.github.io/synthetics-demo/');
});
|
See the |
A more complex step might wait for a page element to be selected and then make sure that it matches an expected value.
For example, on a page using the following HTML:
<header class="header">
<h1>todos</h1>
<input class="new-todo"
autofocus autocomplete="off"
placeholder="What needs to be done?">
</header>
You can verify that the input element with class new-todo has the expected placeholder value
(the hint text for input elements) with the following test:
step('Assert placeholder text', async () => {
const placeholderValue = await page.getAttribute(
'input.new-todo',
'placeholder'
);
expect(placeholderValue).toBe('What needs to be done?');
});
|
Find the |
|
|
Use the assertion library provided by the Synthetics agent to look for the expected value. See Jest expect docs for more information. |
Synthetics Recorder
editThis functionality is in beta and is subject to change. The design and code is less mature than official GA features and is being provided as-is with no warranties. Beta features are not subject to the support SLA of official GA features.
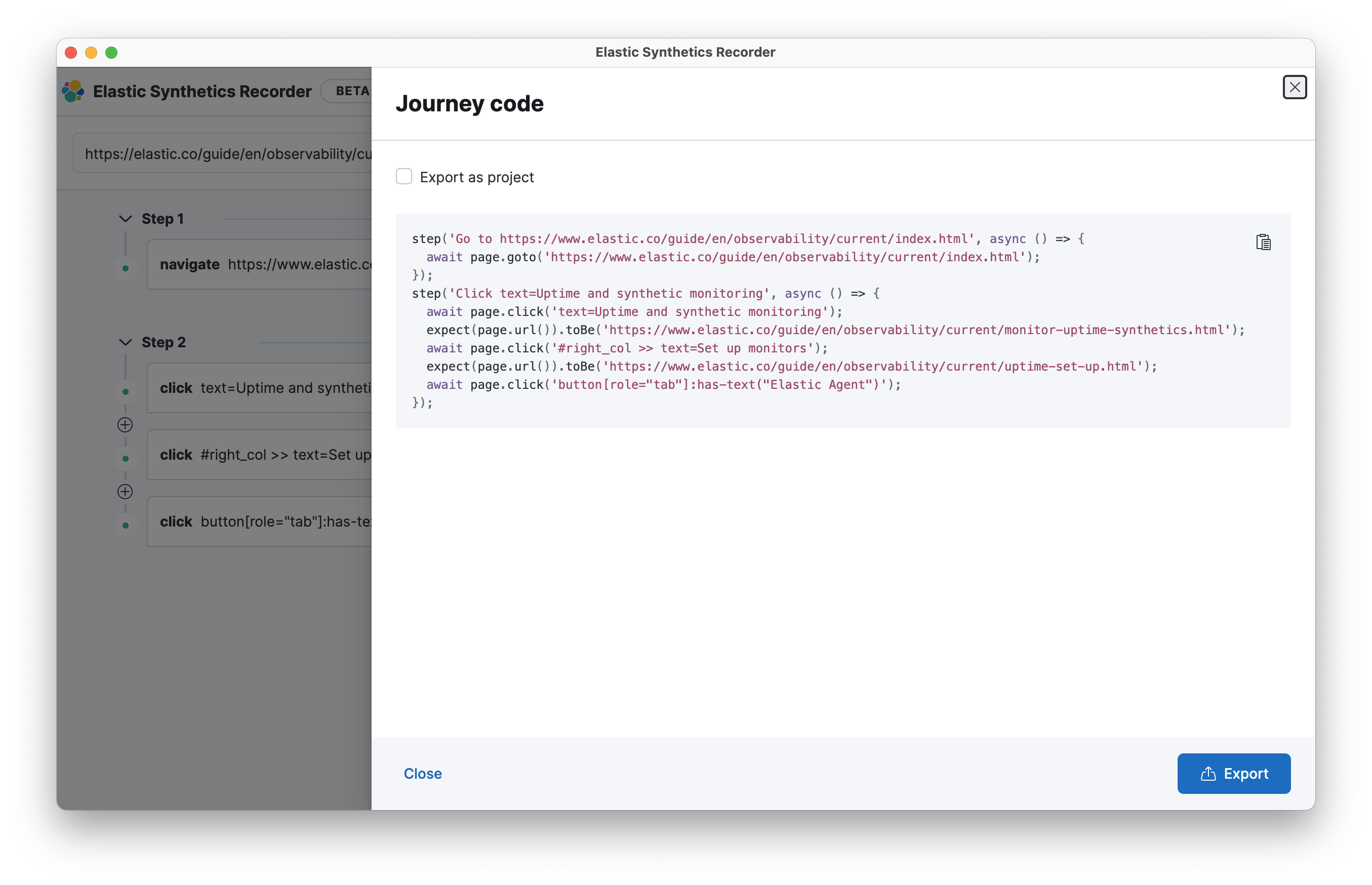
If you want to generate code by interacting with a web page directly, you can use the Synthetics Recorder.
The recorder launches a Chromium browser that will listen to each interaction you have with the web page and record them internally using Playwright. When you’re done interacting with the browser, the recorder converts the recorded actions into JavaScript code that you can use with Elastic Synthetics or Heartbeat.
For more details on getting started with the Synthetics Recorder, see Synthetics Recorder.

Set up and remove a global state
editIf there are any actions that should be done before or after journeys, you can use before, beforeAll, after, or afterAll.
To set up global state or a server that will be used for a single journey, for example,
use a before hook. To perform this setup once before all journeys, use a beforeAll hook.
before(({ params }) => {
// Actions to take
});
beforeAll(({ params }) => {
// Actions to take
});
You can clean up global state or close a server used for a single journey using an after hook.
To perform this cleanup once after all journeys, use an afterAll hook.
after(({ params }) => {
// Actions to take
});
afterAll(({ params }) => {
// Actions to take
});
Sample synthetic test
editA complete example of a basic synthetic test looks like this:
import { journey, step, expect } from '@elastic/synthetics';
journey('Ensure placeholder is correct', ({ page }) => {
step('Load the demo page', async () => {
await page.goto('https://elastic.github.io/synthetics-demo/');
});
step('Assert placeholder text', async () => {
const placeholderValue = await page.getAttribute(
'input.new-todo',
'placeholder'
);
expect(placeholderValue).toBe('What needs to be done?');
});
});
For more information on using monitor, see the "Project monitors" option in Create a synthetic monitor.
Test locally
editAs you write journeys, you can run them locally to verify they work as expected. Then, you can create monitors to run your journeys at a regular interval.
To test all the journeys in a project, navigate into the directory containing the synthetics project and run the journeys in there.
By default, the @elastic/synthetics runner will only run files matching the filename *.journey.(ts|js)*.
# Run tests on the current directory. The dot `.` indicates # that it should run all tests in the current directory. npx @elastic/synthetics .
Test an inline monitor
editTo test an inline monitor’s journey locally, pipe the inline journey into the npx @elastic/synthetics command.
Assume, for example, that your inline monitor includes the following code:
step('load homepage', async () => {
await page.goto('https://www.elastic.co');
});
step('hover over products menu', async () => {
await page.hover('css=[data-nav-item=products]');
});
To run that journey locally, you can save that code to a file and pipe the file’s contents into @elastic-synthetics:
cat path/to/sample.js | npx @elastic/synthetics --inline
And you’ll get a response like the following:
Journey: inline ✓ Step: 'load homepage' succeeded (1831 ms) ✓ Step: 'hover over products menu' succeeded (97 ms) 2 passed (2511 ms)