Canvas:メトリック要素とマークダウン要素
KibanaでCanvasの要素を使用してみる
Canvasは現在、workpad(ブログ「KibanaでCanvasを使い始める」を参照)に追加できる約20の組み込みの要素を提供しています。このブログでは、そのうちの2つ、メトリックとマークダウンのみをご紹介します。
 | メトリック:1つのデータ値とラベルを表示する簡素化されたテキストボックス |
 | マークダウン:handlebars.js {{variables}}およびマークダウン構文を使用して動的なデータを表示する、フル機能のテキストボックス |
注:すでにCanvasを所有しており、サンプルデータがインストールされている場合は、レビューセクションをスキップしてチュートリアル本文(メトリックの使用)に進んでください
クイックレビュー
まだ「KibanaでCanvasを使い始める」ブログを読んでいない場合は、これにアクセスして記載の手順を実行することを強く推奨します。今回のこのブログでは前回説明したコンセプトを基に構築すること、および読者がすでに以下の状態であることを想定しているからです。
- ElasticsearchおよびKibanaを使用可能(バージョン6.4以降)
- Canvasをインストール済み
Canvas Workpadの作成
- サイドバーの[Canvas]タブをクリックします
- [Create workpad]をクリックします
- 新しいworkpadに一意の名前をつけます
サンプルデータのインストール
このチュートリアルでは、Elastic提供のサンプルデータセット、具体的にはsample flight dataを使用します。
注:このデータセットはKibanaバージョン6.4以降でのみ利用可能です。
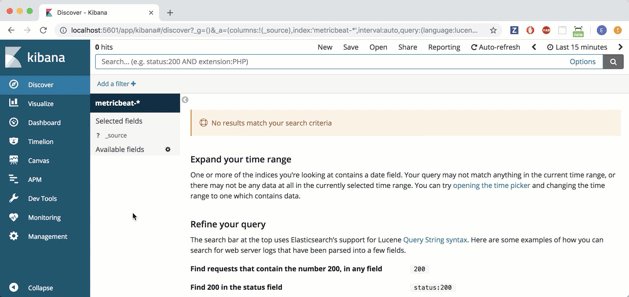
Kibanaインスタンスにアクセスします。
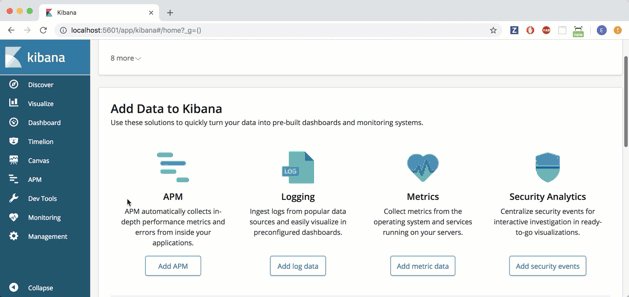
- サイドバーでメインの[Kibana]ホームページをクリックします
- 「Add Data to Kibana」セクションの下部にあるリンク[Load a data set and a Kibana dashboard]をクリックします
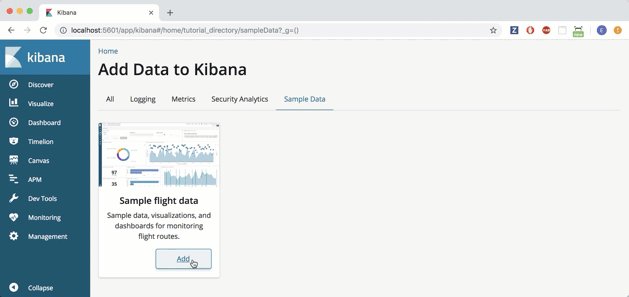
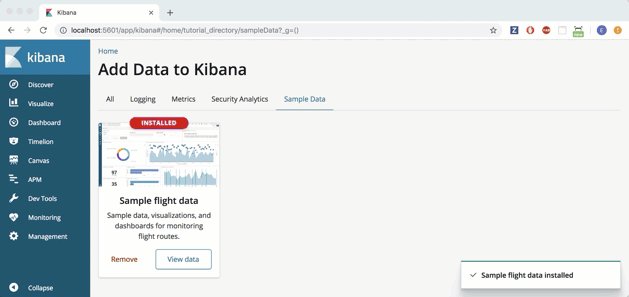
- [Sample flight data]タイルで[Add]をクリックします

クイックリファレンス
下の表は、先ほどインストールしたサンプルデータセットの情報を示しています。太字の下線が引かれている項目はこのアクティビティの後のほうで使用しますが、その他の項目については自由に使ってみてください。
| kibana_sample_data_flights | ||
| AvgTicketPrice Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID DestLocation | DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
メトリックの使用
基本から開始
フライトの遅延総時間(分)を導き出し、メトリック要素で表示しましょう。そのためにはSQLクエリを使用して、サンプルデータセットのFlightDelayMinフィールドから総時間を求めます。
- [Add Element]をクリックします
- [Metric]を選択します
- ヒント:初めて要素を作成すると、デモ用データが入った状態で表示され、すぐに各種の操作ができるようになっています。
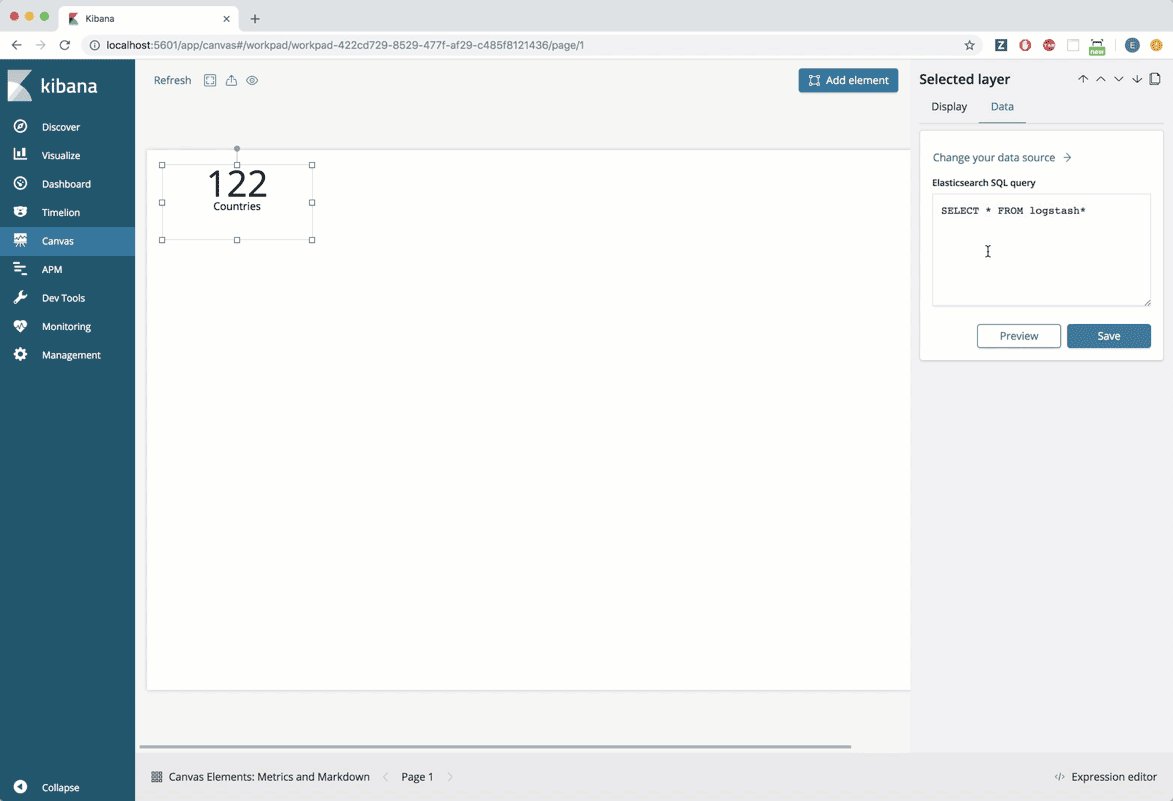
- 右の編集パネルで[Data]タブを選択します
- [Change your data source]をクリックします
- [Elasticsearch SQL]を選択します
- SQLクエリエディターに、次のように入力します
SELECT
SUM(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
詳細説明:SQLクエリは、インデックスkibana_sample_data_flightsからキー FlightDelayMinのすべてのJSON値を選択します。このデータは「delay」という名前の「column」に返されます。
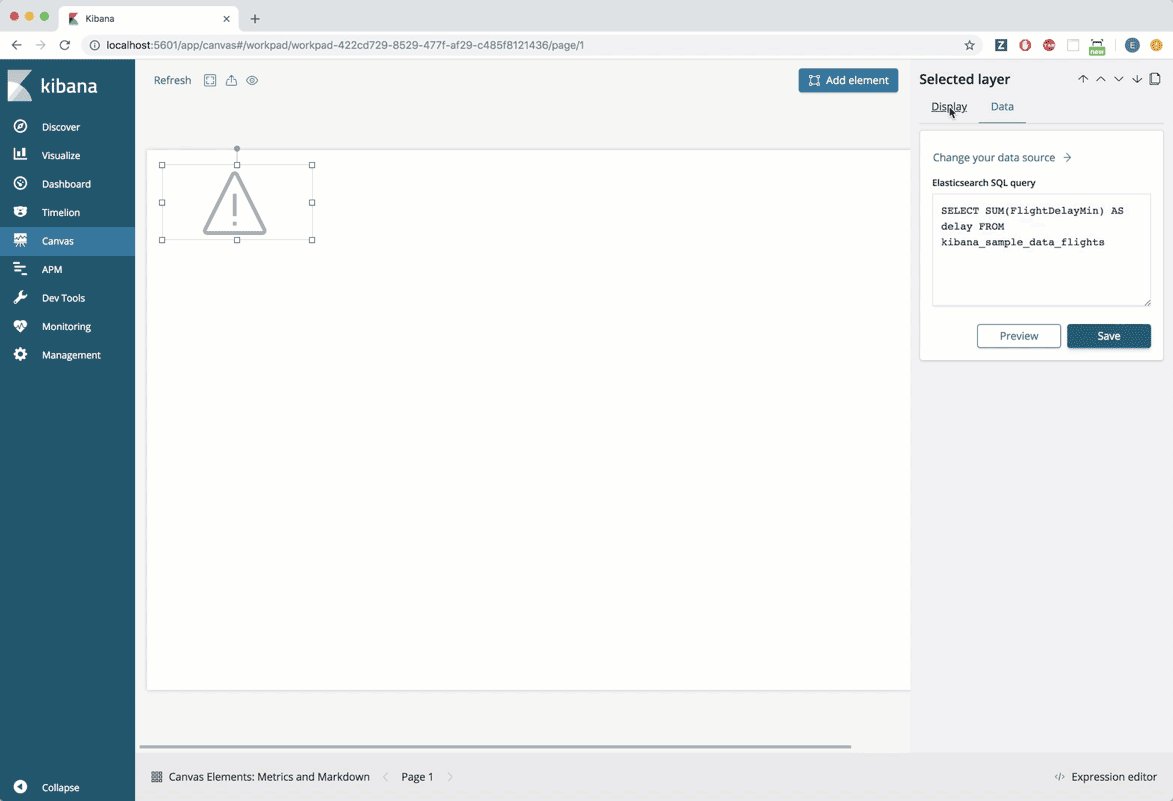
- [Save]をクリックします
メトリック要素には警告マークが表示されています。これは、要素が誤ったデータを指しているからです。
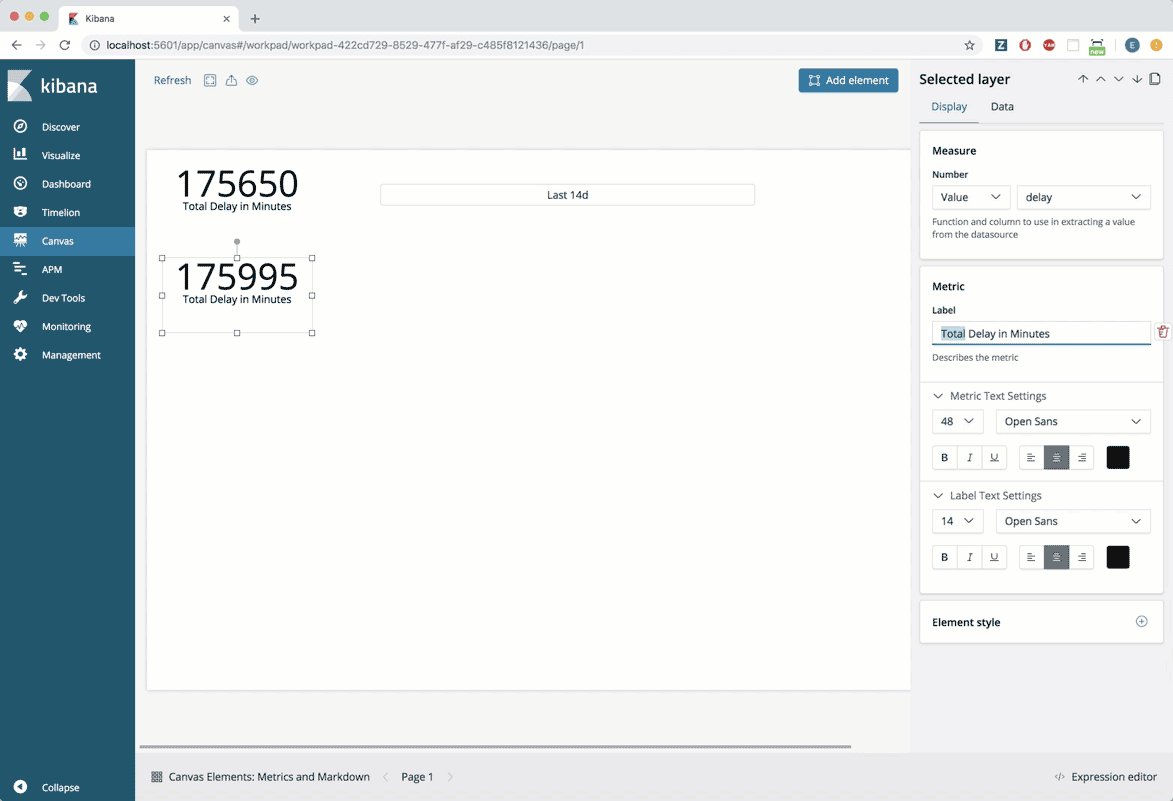
- 右の編集パネルの上部で[Display]タブを選択します
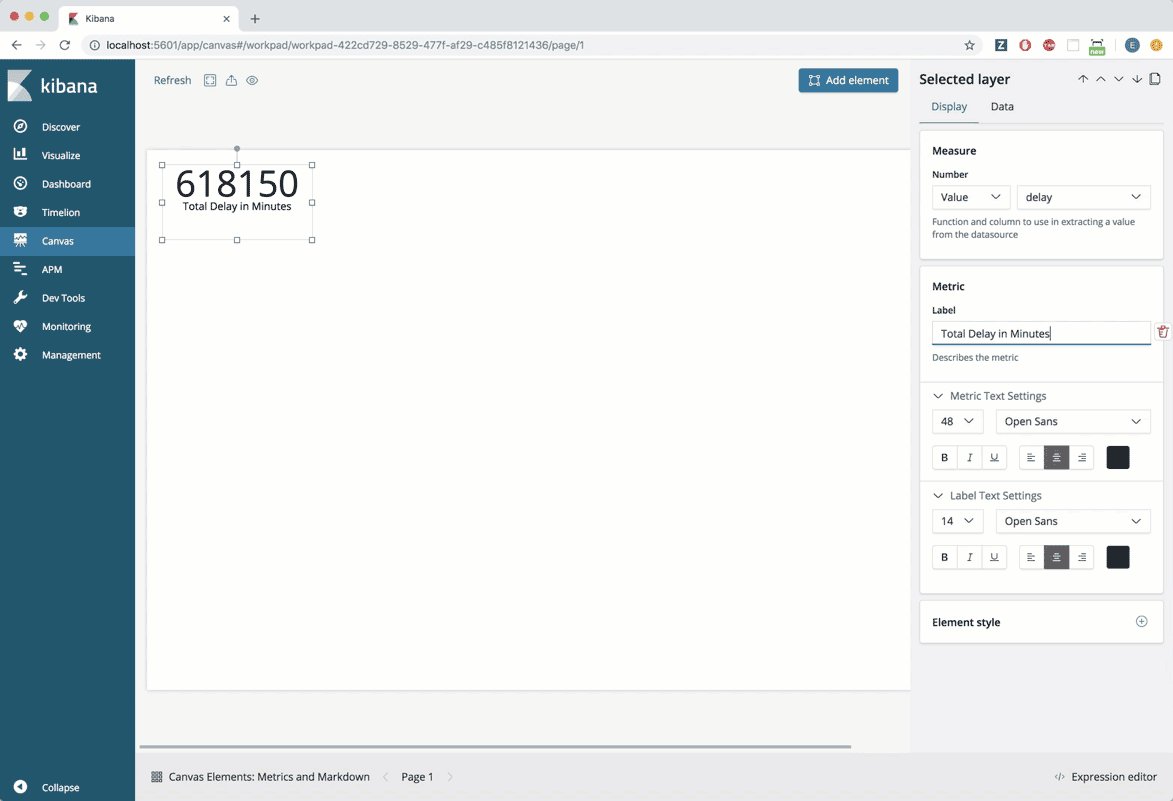
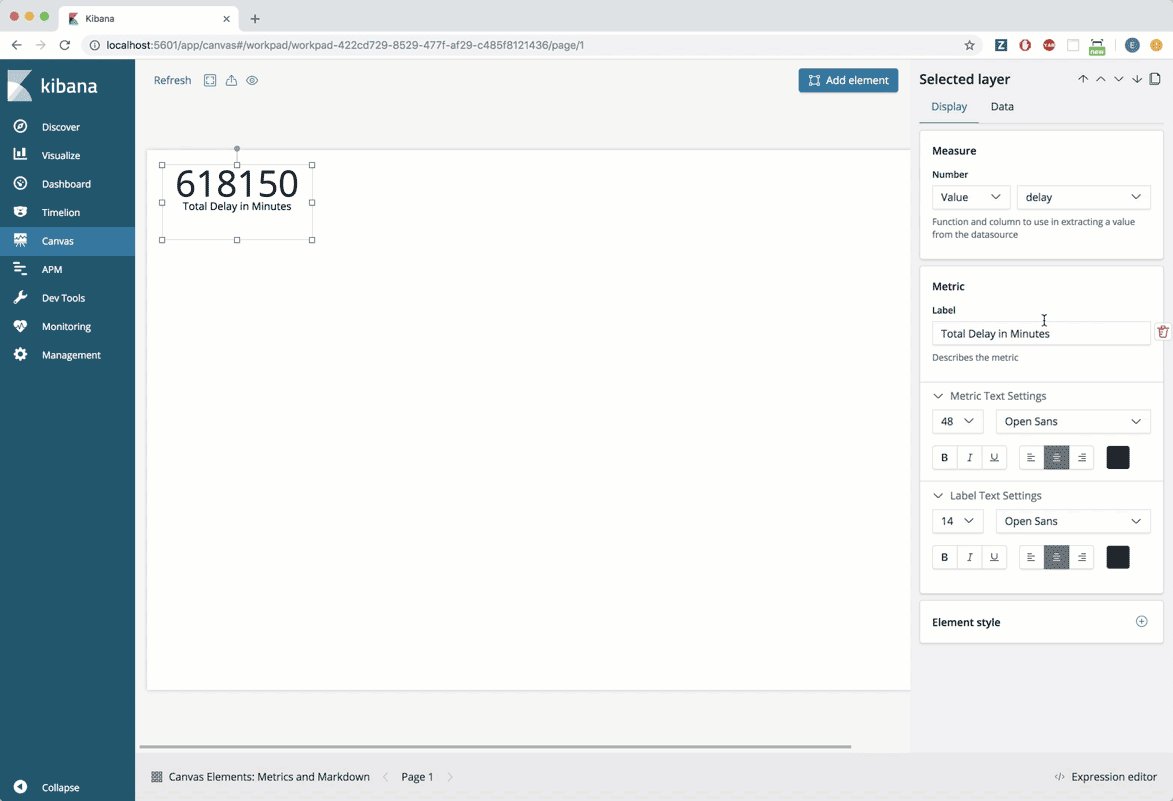
- 「Numbers」セクションで、次のように設定します
- Measurement:Value
- Field:delay
- メトリックのラベルを次のように変更します。「Total Delay in Minutes」

項目のカスタマイズ
任意の期間におけるフライトの遅延総時間を表示できるように、時間フィルターを設定します。
- [Add element]をクリックします
- [Time Filter]を選択します
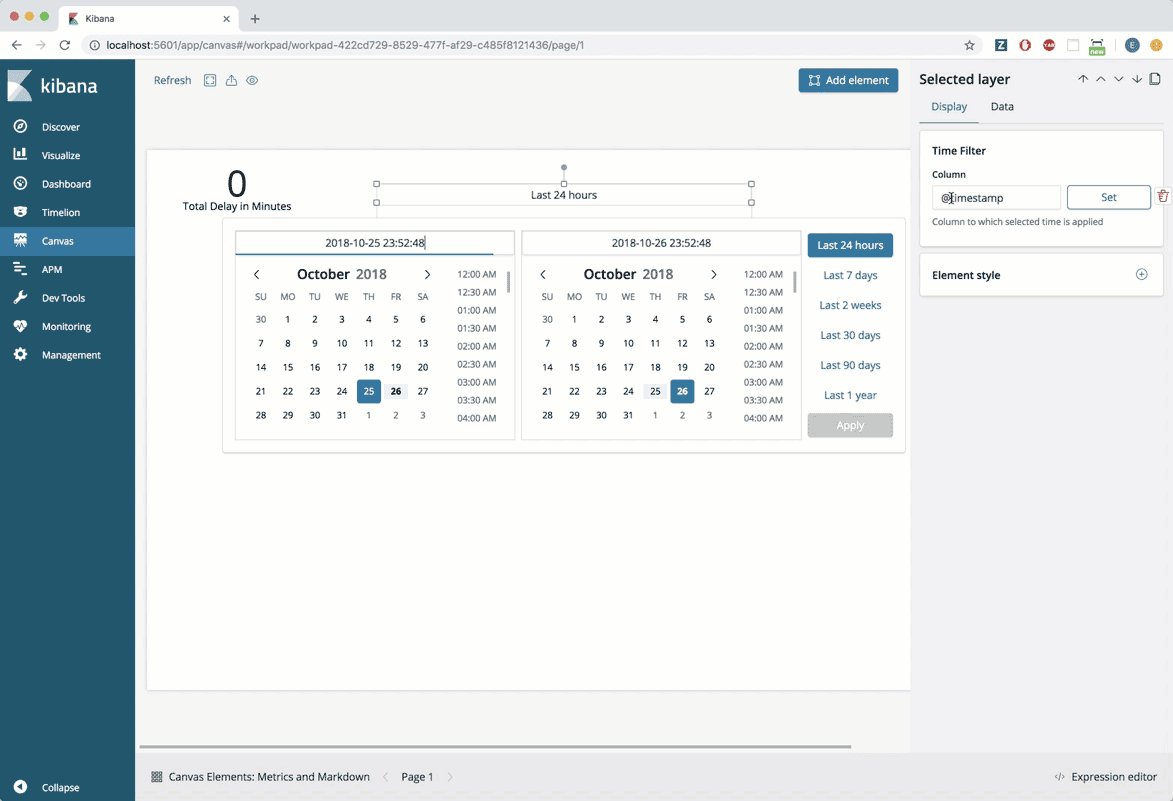
メトリック要素には警告マークが表示されています。時間フィルターはworkpadのすべての要素にすぐに適用されますが、この警告マークはその時間フィルターがまだ正しく設定されていないことを示しています。
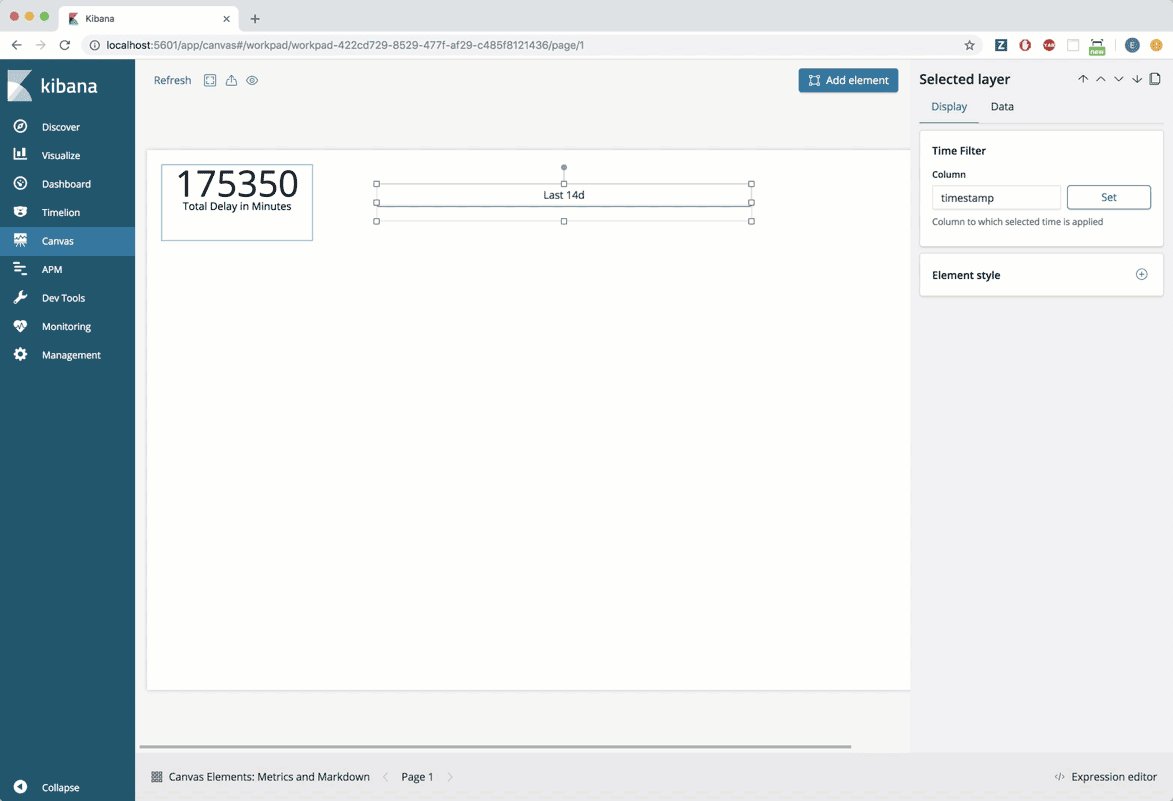
- 時間フィルターをworkpadの空白の場所に移動します
- 時間フィルター要素のデフォルトの時間フィールドは@timestampですが、ここでは適切ではありません。時間フィルターの編集パネルで、列の値を timestamp にします(つまり@マークを削除します)
- [Set]をクリックします
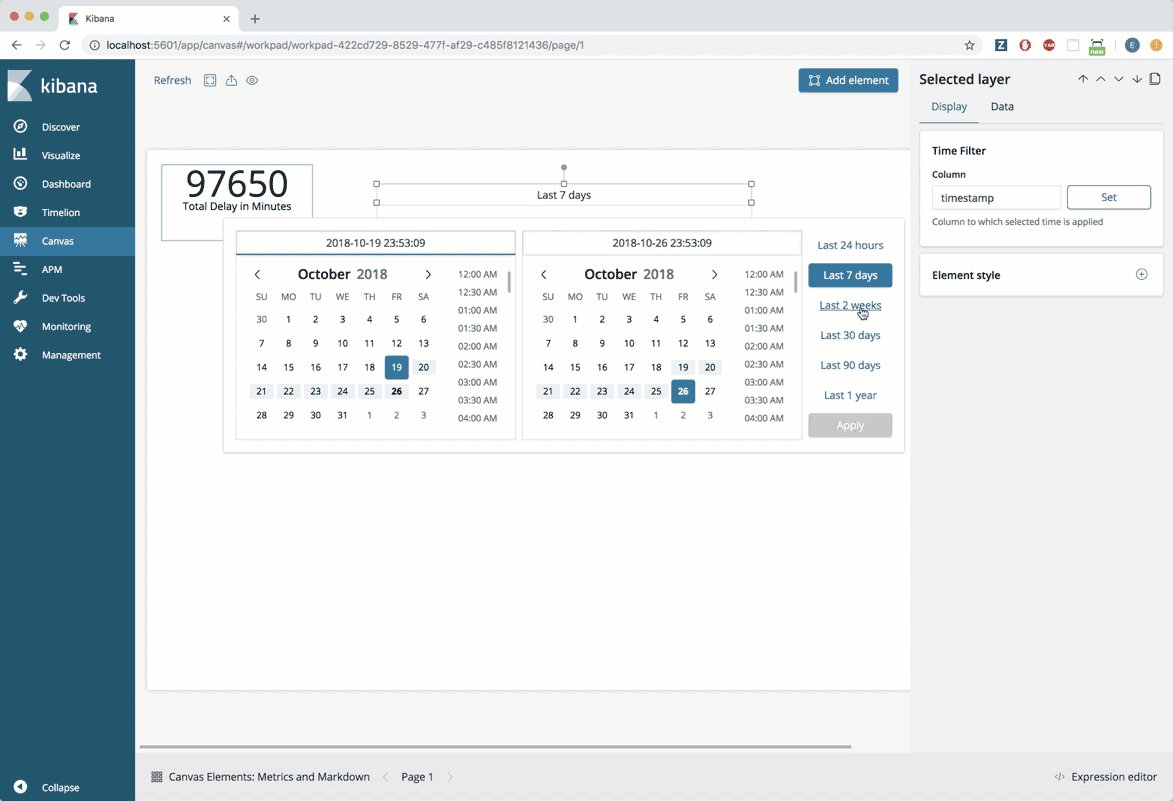
- 時間フィルターをクリックし、以下の期間から選択します
- 最近24時間
- 最近7日間
- 最近2週間
注:サンプルデータは4週間分あります。サンプルデータがインストールされた日を中心として、そこから過去のデータが2週間分、未来のデータが2週間分あります。

高度な内容
次に、フライト遅延時間の平均を求めてみましょう。ここで表示を見やすくするためには、背後で動作するコードを少しカスタマイズすることが必要になります。
- 作成した最初のメトリックが選択されていることを確認します
- 画面の右上隅にある[Duplicate]ボタンをクリックします
- 新しい時間フィルターをworkpadの空白の場所に移動します
- メトリックのラベルを次のように変更します。「Average Delay in Minutes」
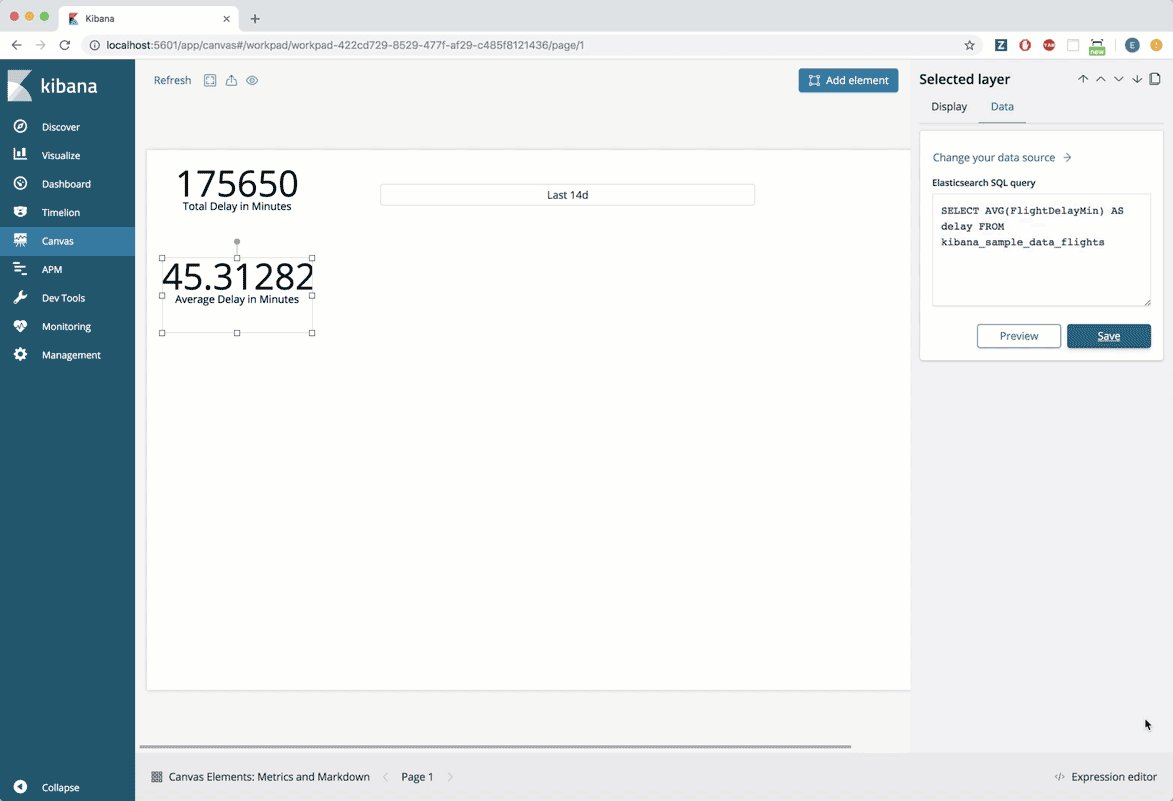
- [Data]タブを選択します
- SQLクエリエディターに、次のように入力します
SELECT
AVG(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
- [Save]をクリックします
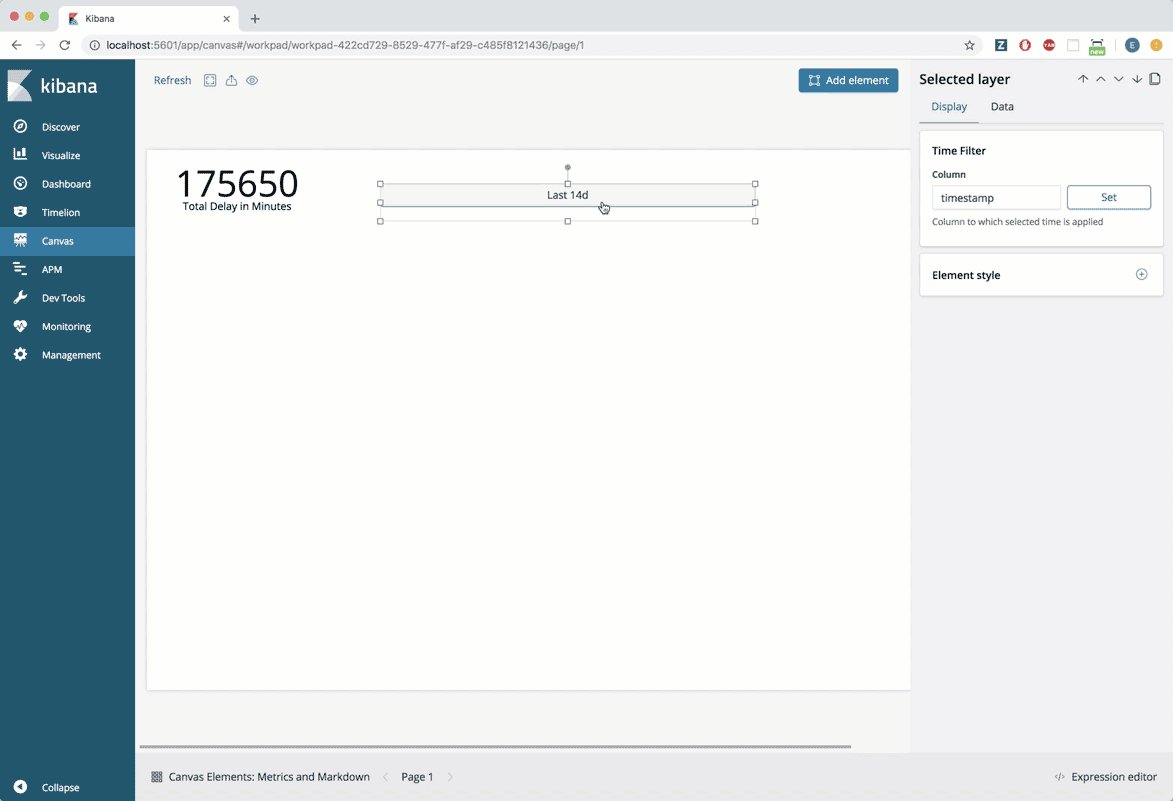
- 数値のすべてが見えるようにメトリック要素を拡大します
- 次のような数値が表示されます。47.33517114633586
- 四捨五入したほうがいいのは明らかです
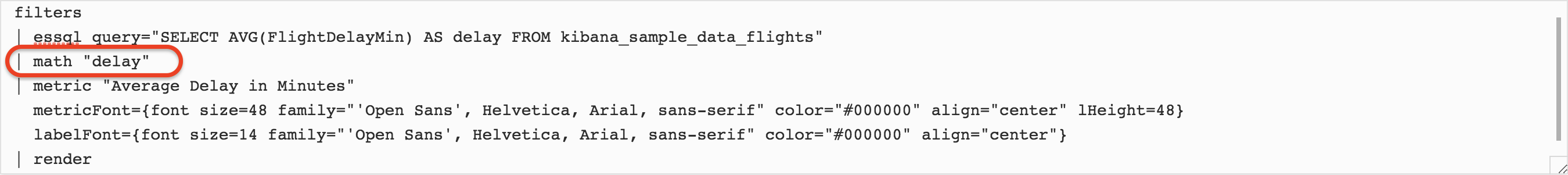
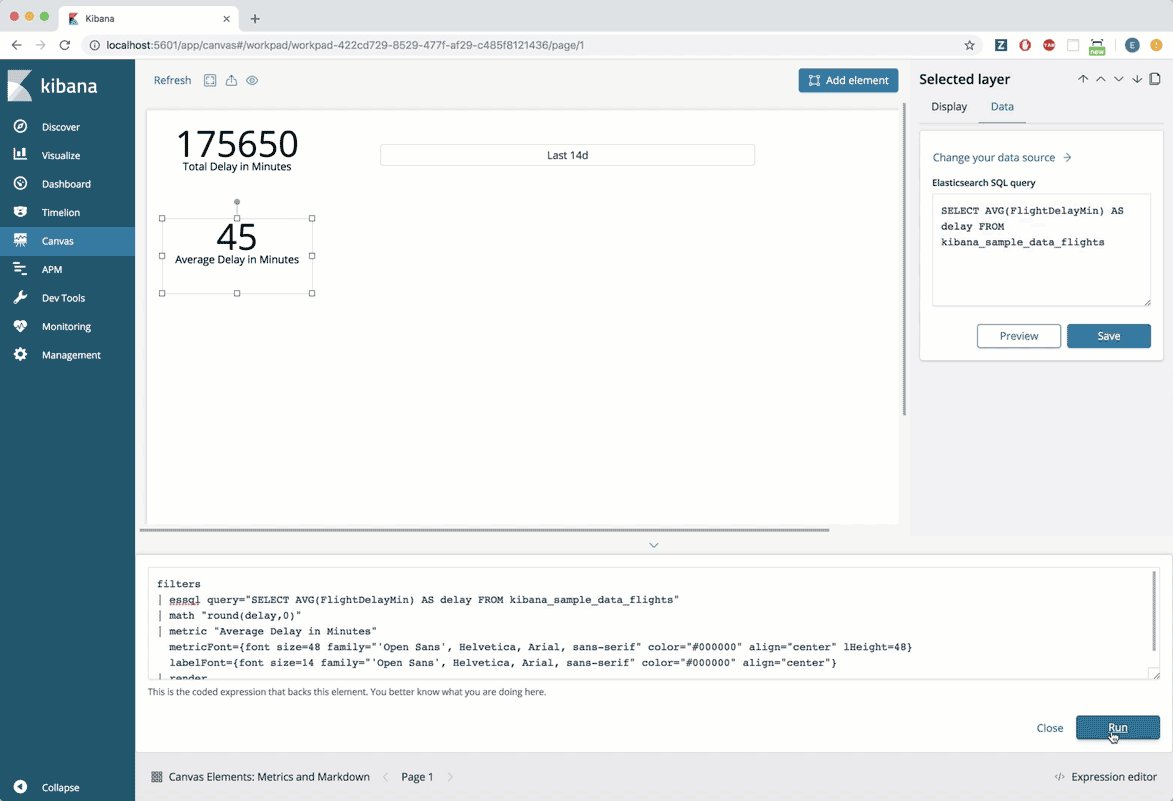
- 右下隅の[Expression editor]をクリックします。するとコードエディターが開きます。ここで、選択した要素の表示形式を指定するコードを修正できます。
- 表現エディターのコードの3行目に、 「math」関数が記述されています。修正する命令行はこれです

- ElasticはCanvasドキュメントで、使用可能な数学関数のリストを提供しています
- round(a,b)関数を使います
- aは四捨五入する値
- bは小数点以下の桁数
- 表現エディターで3行目を変更して、下記のように四捨五入関数を含めるようにします
- 3行目:| math "round(delay,0)"
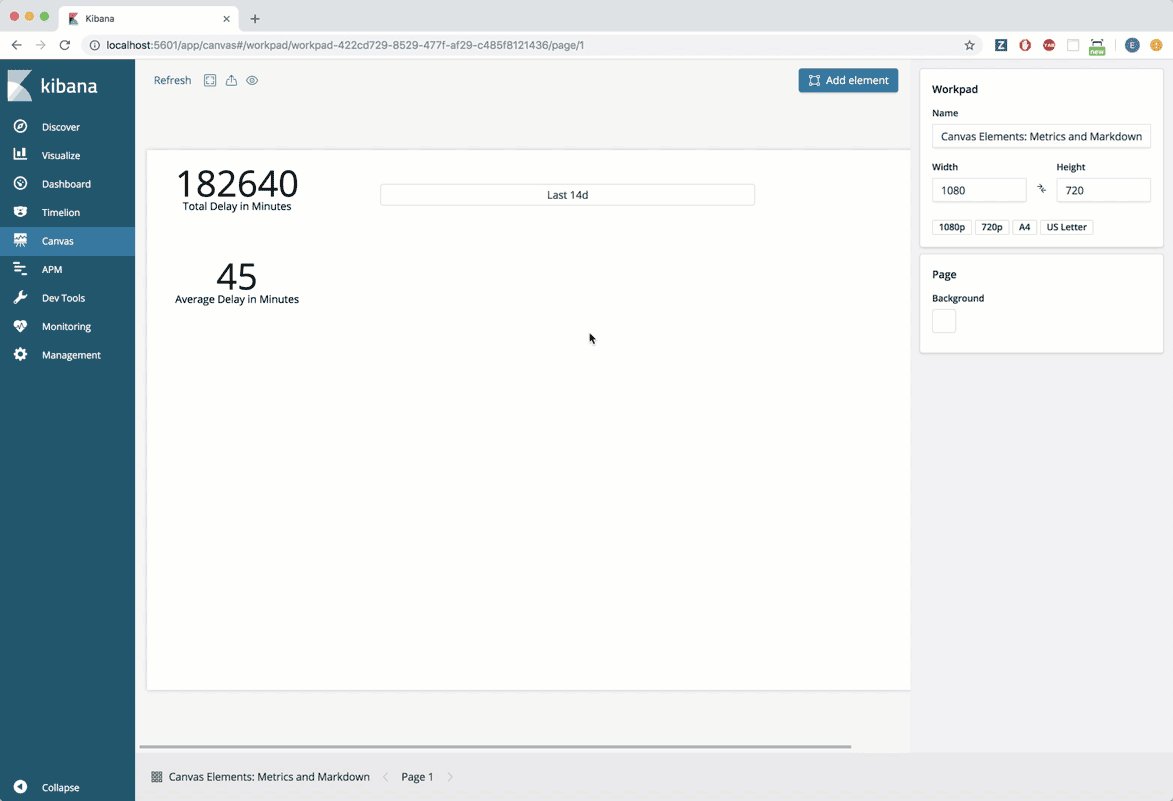
- 表現エディターの右下隅にある[Run]をクリックします

マークダウンの使用
基本から開始
フライト総数を導き出してマークダウン要素に表示します。そのためには、サンプルデータセットのFlightNumフィールドに対してSQLコマンドを実行します。
- [Add Element]をクリックします
- [Markdown]を選択します
- ヒント:初めて要素を作成すると、デモ用データが入った状態で表示され、すぐに各種の操作ができるようになっています。
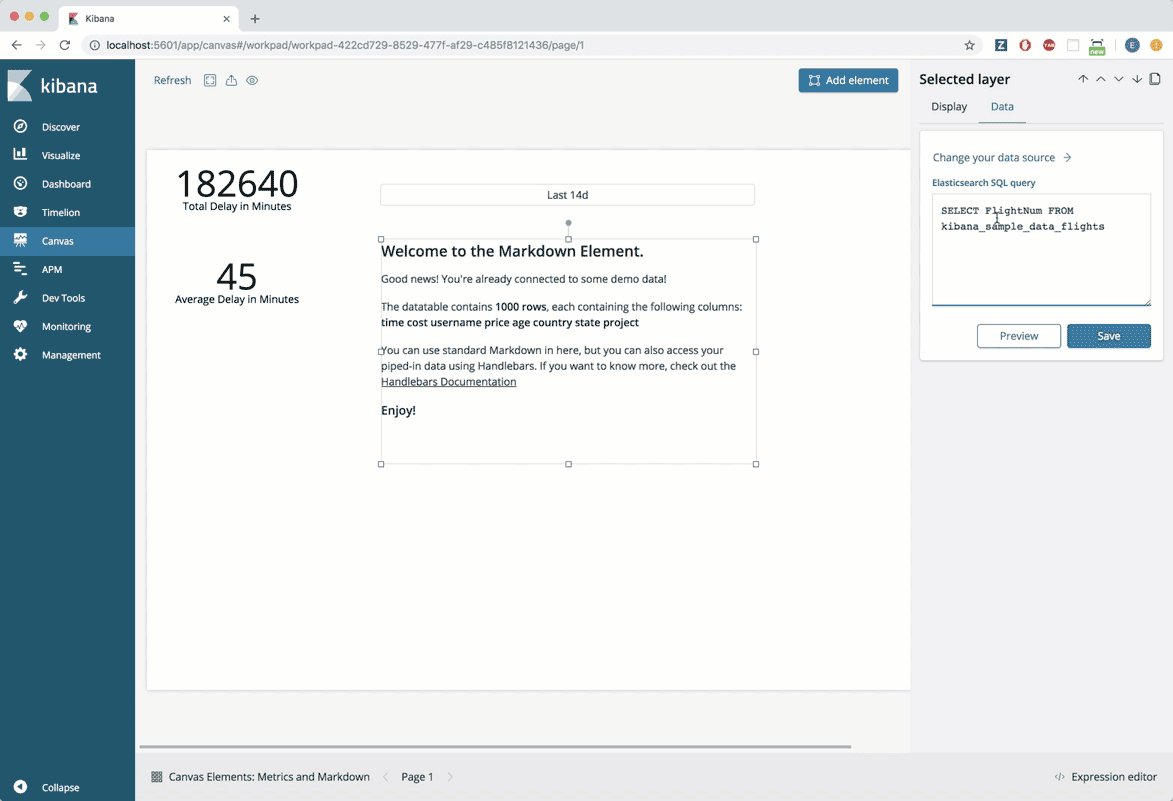
- 右の編集パネルで[Data]タブを選択します
- [Change your data source]をクリックします
- [Elasticsearch SQL]を選択します
- SQLクエリエディターに、次のように入力します
SELECT
FlightNum
FROM
kibana_sample_data_flights
- [Save]をクリックします
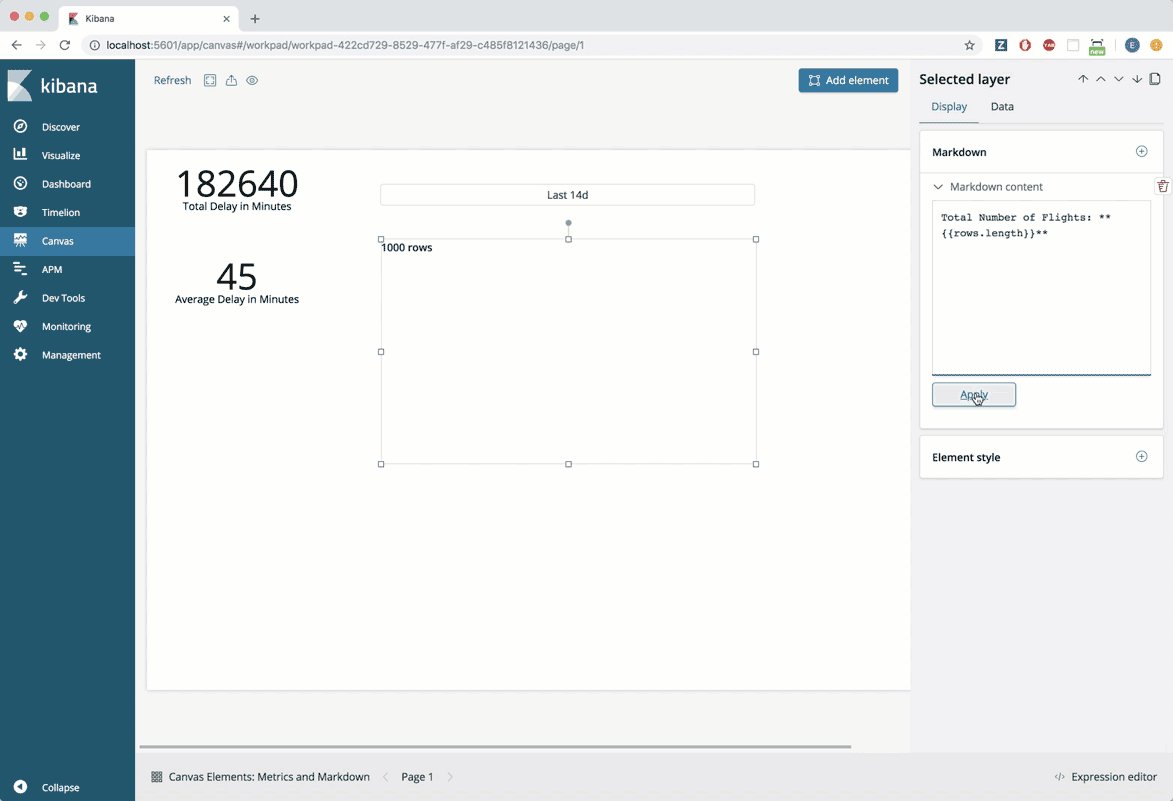
- [Display]タブをクリックします
- 以下のものを除き、「Markdown content」エディターからすべてを削除します
**{{rows.length}} rows**
注:マークダウン要素は、その名前が示すとおり、マークダウン構文を完全にサポートします。例:**、##、```、など。マークダウン構文に慣れていない方のために、上記の例では太字にするテキストを**で囲んでいます。
- [Apply]をクリックします
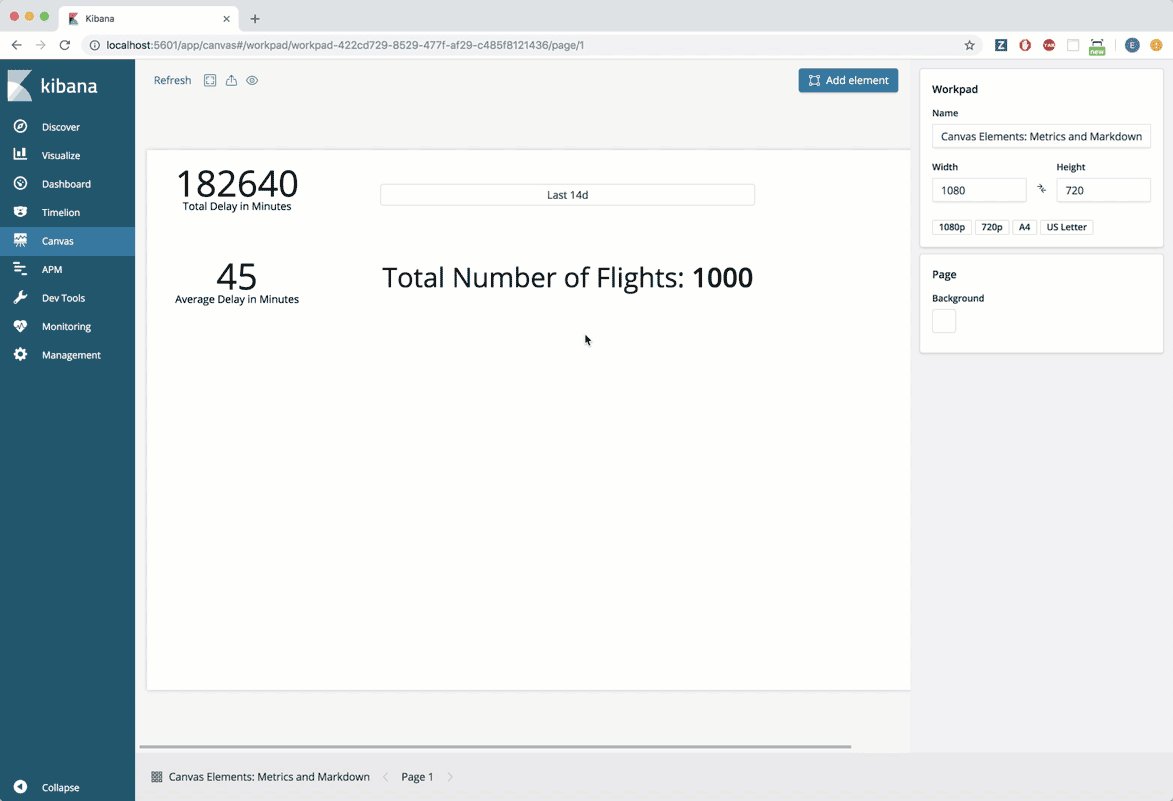
- これでマークダウン要素にはデータセットの列の総数、つまりフライトの総数が表示されます。テキストを次のように更新します
Total number of flights: **{{rows.length}}**
- [Apply]をクリックします
- マークダウンエディターの画面右上隅にある[+]をクリックします
- ドロップダウンメニューで[Text Settings]を選択します
- テキスト設定で、次のように調節します
- フォントサイズ:36
- アラインメント:中央揃え
- テキストが見やすくなるようにマークダウン要素のサイズを調整します

項目のカスタマイズ
次に、いくつのフライトがどのような理由で遅延したかについて調べてみましょう。そのためには、FlightDelayTypeフィールドを使用します。
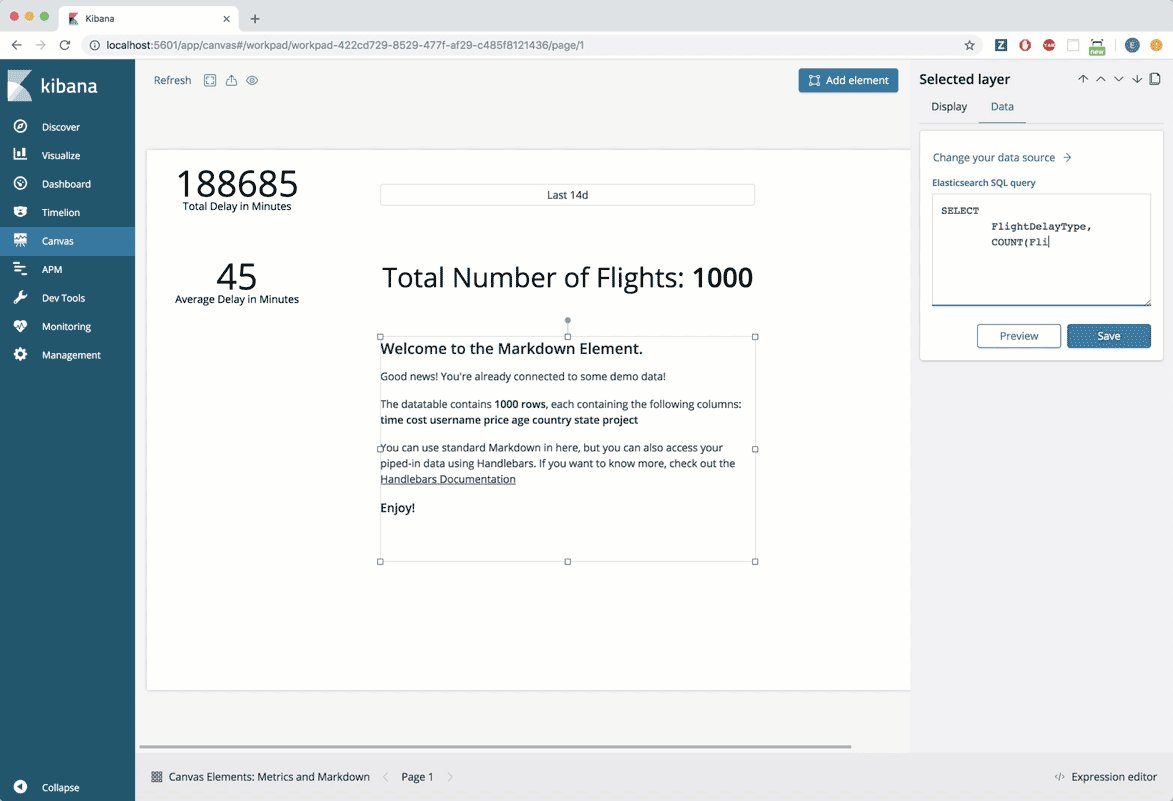
- [Add Element]をクリックします
- [Markdown]を選択します
- 右の編集パネルで[Data]タブを選択します
- [Change your data source]をクリックします
- [Elasticsearch SQL]を選択します
- SQLクエリエディターに、次のように入力します
SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType
- [Save]をクリックします
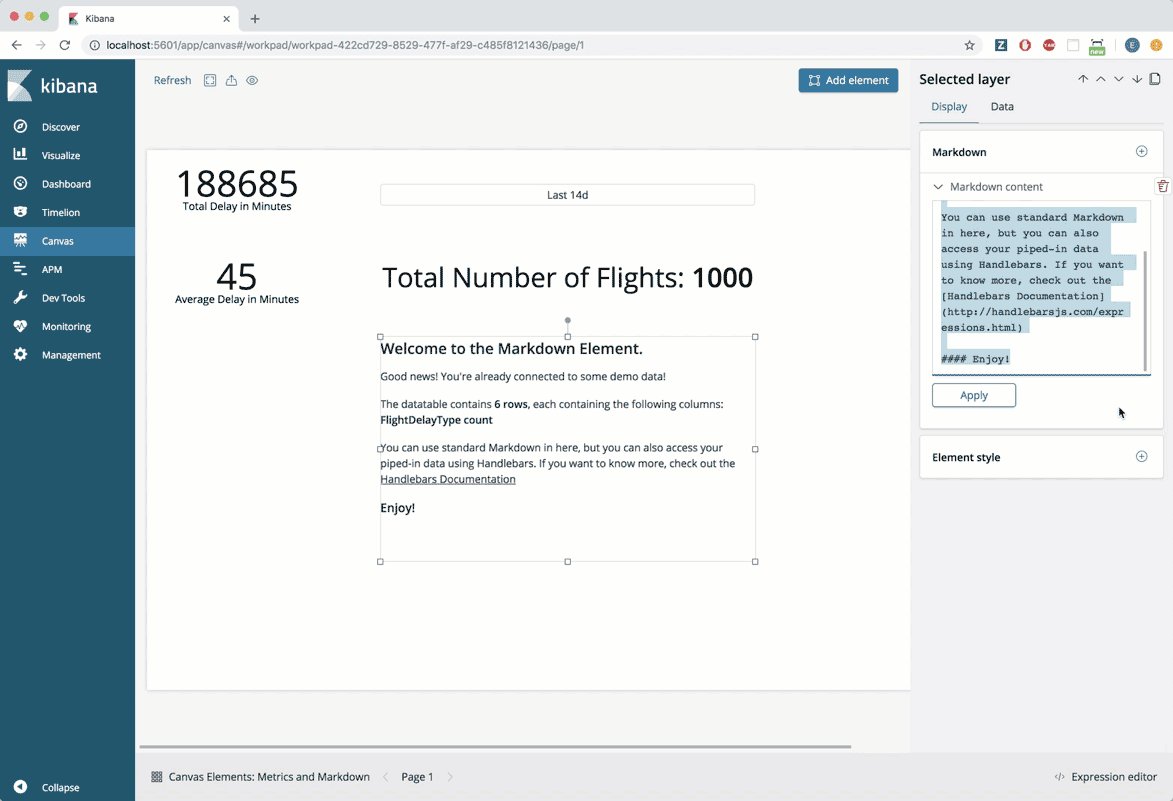
- [Display]タブをクリックします
- 以下のものを除き、「Markdown content」エディターからすべてを削除します
{{#each columns}}
**{{name}}**
{{/each}}
- 詳細説明:
- これはhandlebar.js構文です。SQLクエリで返された各列には、列の名前が出力されていますが、FlightDelayType列の各行の値を出力する必要があります。次の手順でこれを修正します。
- 「Markdown content」エディターで、次のように置き換えます
- columnsをrowsに置き換える
- nameをFlightDelayTypeに置き換える
- [Apply]をクリックします
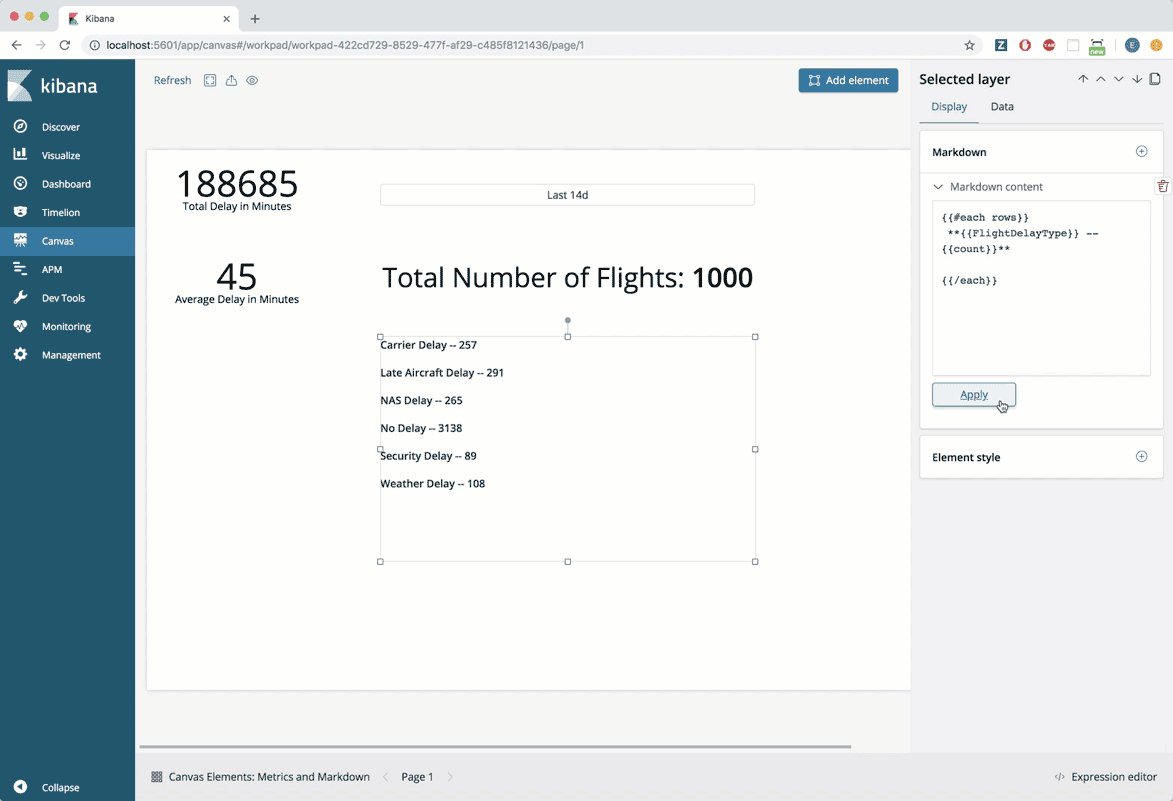
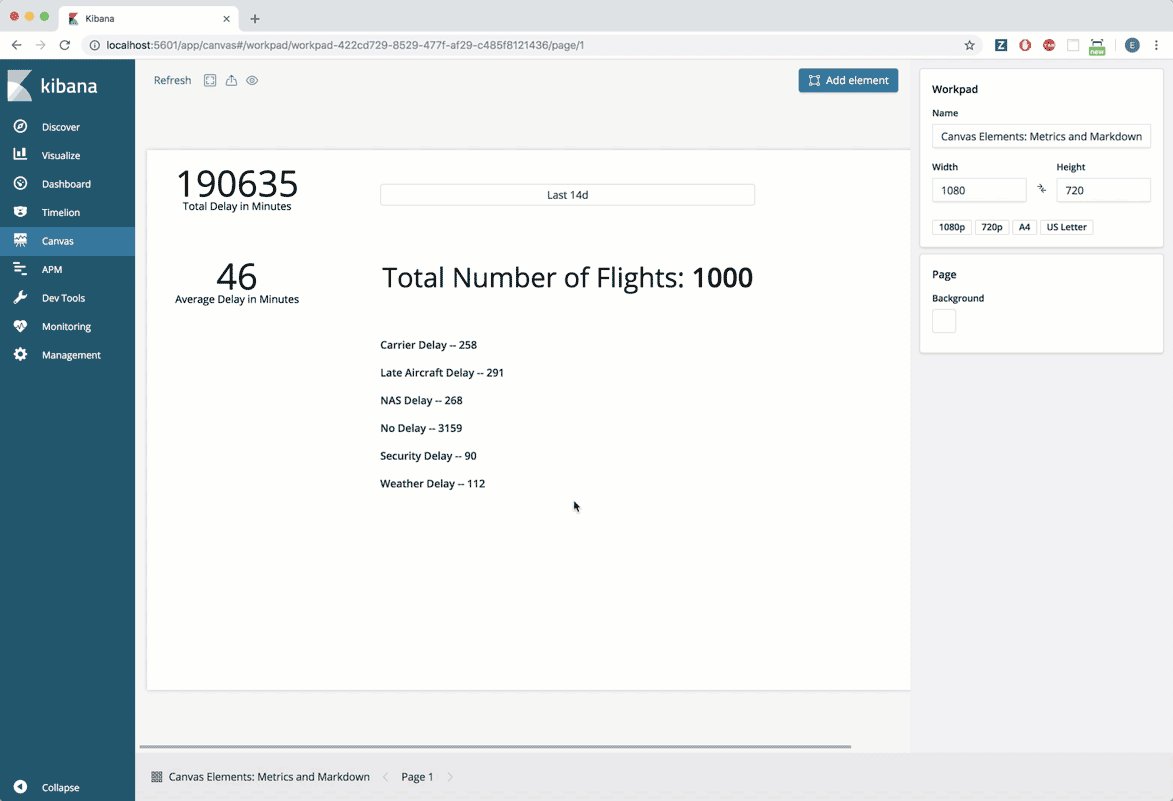
- これで遅延タイプのリストができます。各タイプにカウントを追加しましょう。「Markdown content」エディターで、現在の内容を下記のコードに置き換えます
{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}
- 上記のコードの説明
- 1行目:各行に対し...
- 2行目:リスト項目であることを示すために「-」を入力し、2つの変数を「--」で区切って入力します
- 3行目:改行
- 4行目:ループを終了させます
- [Apply]をクリックします

高度な内容
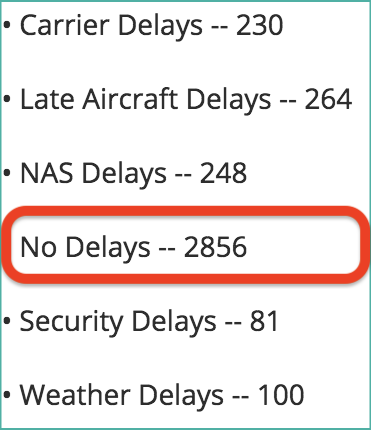
| 先ほど作成したマークダウン要素では、行の1つが次のようになっています。 No Delays -- 2856 これは遅延について示しているのではなく、実際にはその逆で、定刻どおりに出発したフライトを示しています。この行を削除し、実際に遅延したフライトのみを表示するようにしましょう。そのためにはfilterrowsと呼ばれる、Canvasの関数を使用します。 |  |
- 先ほど作成したマークダウン要素(すべての遅延タイプを表示)が選択されていることを確認します。
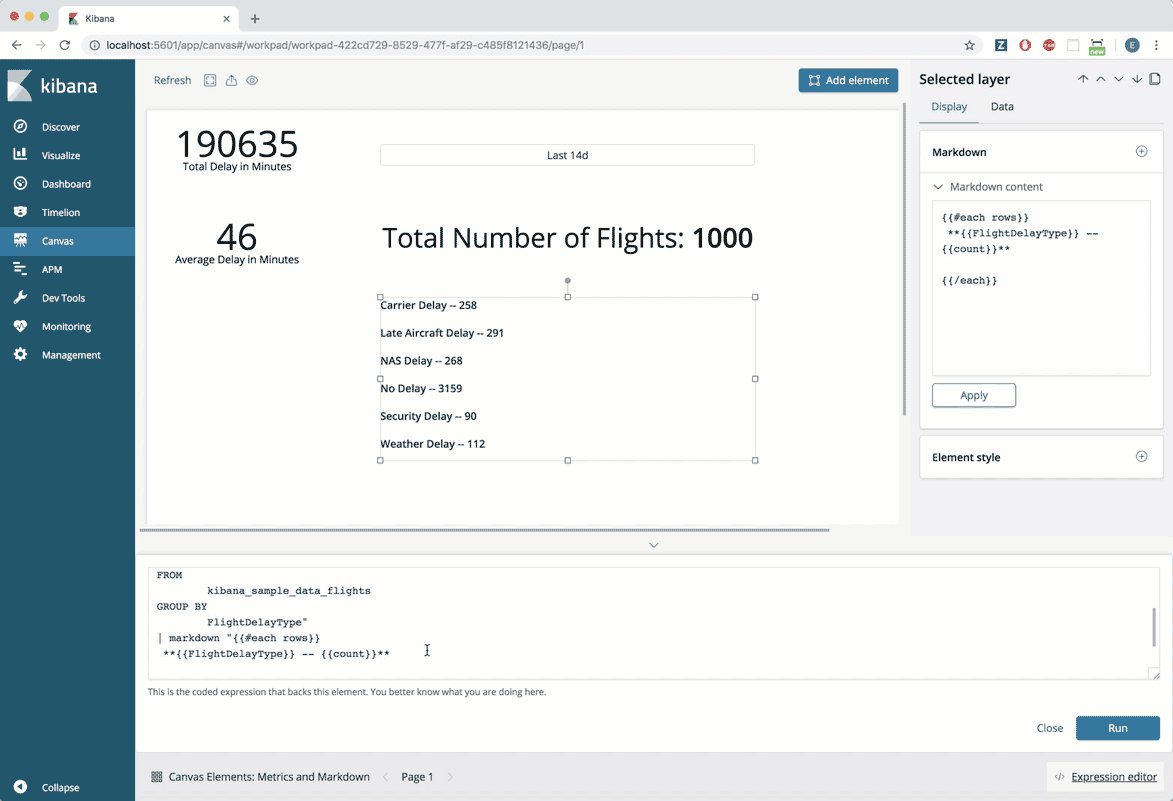
- 画面の右下隅にある「Expression editor」をクリックします。するとコードエディターが開きます。ここで、選択した要素の表示形式を指定するコードを修正できます。
- 表現エディターでは以下に類似した記述になっているはずです。
filters
| essql
query="SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType"
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}"
- まずfilterrows関数でデータをパイプし、その後、マークダウン要素にパイプします。10行目に改行を挿入し、| markdown関数のすぐ上にfilterrows関数を追加します。行頭にパイプ(縦線)|を入れるのを忘れないようにしてください。
...
GROUP BY
FlightDelayType"
<b style="background-color:#ffae5b"><i>| filterrows {}</i></b>
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
...
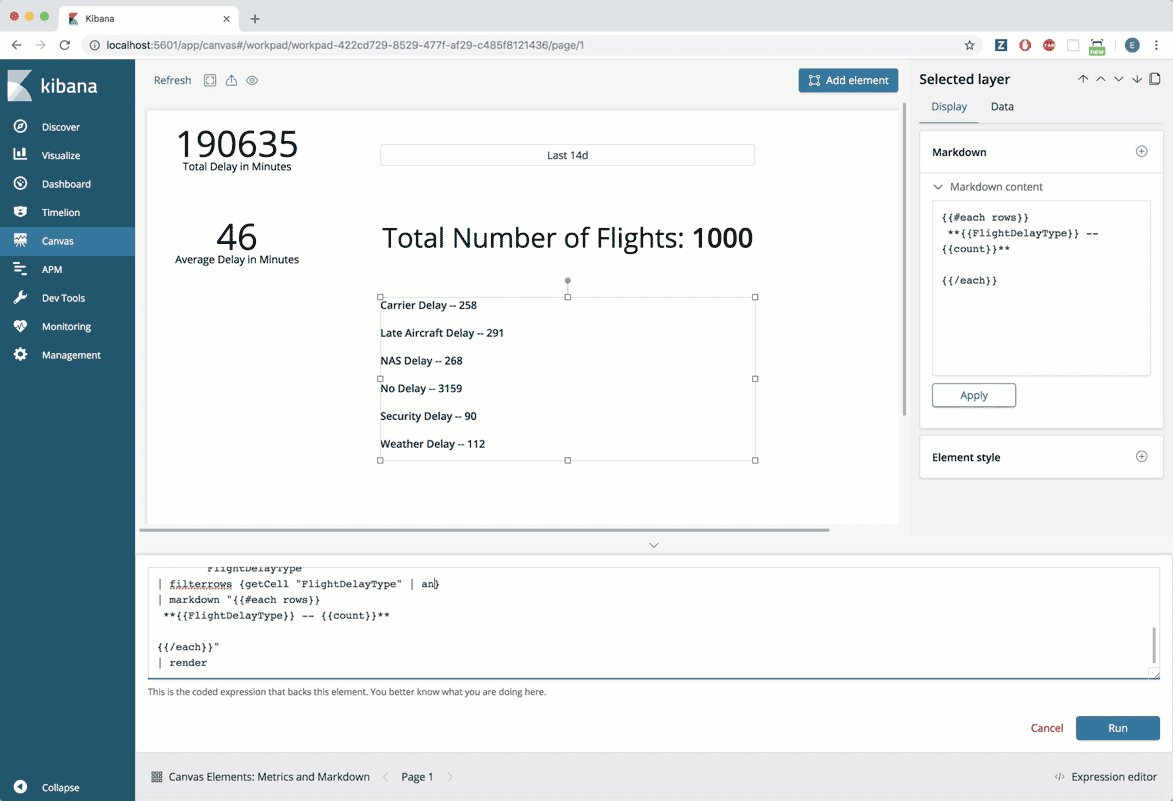
- FlightDelayType列に含まれている値に基づいて行をフィルターします。そのためには、getCellと呼ばれる別の関数を使用する必要があります。これによって、所定の列の各行の値が出力されます(「getCell」関数についてのドキュメントを参照)。
| filterrows { <b style="background-color:#ffae5b"><i>getCell “FlightDelayType”</i></b> }
- 次に、anyと呼ばれる関数に、各行から値をパイプします。これは、 チェック条件に基づいてtrueまたはfalseを返します(「any」関数についてのドキュメントを参照)。
| filterrows {getCell “FlightDelayType” <b style="background-color:#ffae5b"><i>| any {}</i></b> }
- 最後に、チェック条件について「No Delay」 に等しくないという値を返すために、neqと呼ばれる関数を使用します(「neq」関数についてのドキュメントを参照)。
| filterrows {getCell “FlightDelayType” | any { <b style="background-color:#ffae5b"><i>neq “No Delay”</i></b> }}
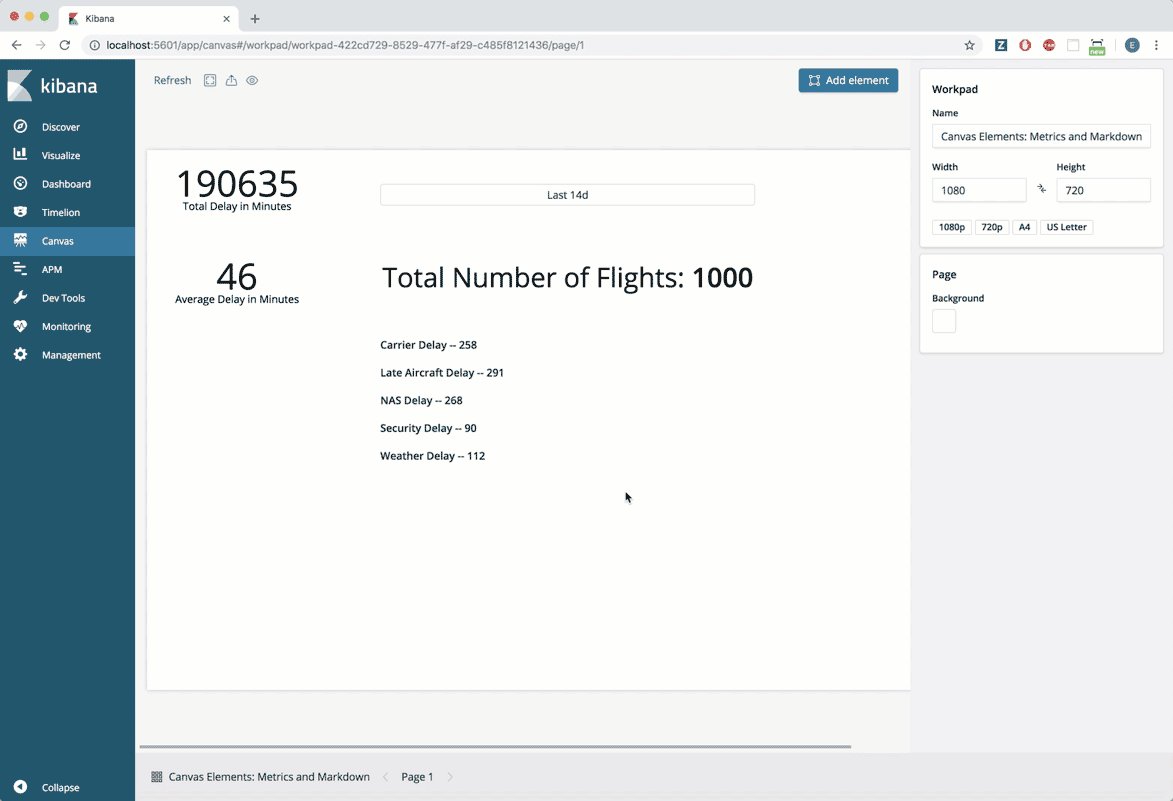
- 表現エディターの右下隅にある[Run]をクリックします。「No Delay -- 2856」となっていた行が表示されなくなります。

その他の便利なリソースリンク
お疲れ様でした。Canvasのメトリック要素およびマークダウン要素を使用する例をいくつか見てきました。ぜひ他の要素もworkpadに追加して、Canvasのフル機能をお試しください。
Canvasのチュートリアルはこの他にもあります。ぜひご活用ください。
