KibanaでCanvasを使いはじめる
スコアボードやプレゼンテーションを手動でアップデートしていたのは過去の話。
Canvasは、Kibanaに内蔵されているプレゼンテーションツールです。Elasticsearchのライブデータから直接、ピクセルパーフェクトなプレゼンテーションやスライドデッキを作成することができます。つまり、プレゼンテーションを手作業でアップデートする必要はなくなり、いつでも最新のチャートやグラフ、グラフィックが表示されるということです。ちなみに、Canvasはこの記事で取り上げる主なユースケースのほかにも多数の機能やフレキシビリティを備えています。
下でご紹介しているのは、Canvasを開発したラシード・カーンがElastic{ON} 2018で行ったプレゼンテーションです。
Canvasを使う理由
プレゼンテーションの作成はそれほど短時間には終わりません。単純なJSON形式より見やすくするため、表現するデータに加工が必要な場合は特に時間も手間もかかります。棒グラフのスクリーンショットを撮り、プレゼンテーションに画像をドロップするだけの単純作業でも、定期的にデータを更新するとなれば大変です。残念なことに、データをエクスポートしてクリーンにし、プレゼンテーションに貼り付け、画像を加える… という手順はよくある光景です。辛く、面倒なプロセスという以外の何物でもありません。
しかし、「(プレゼンテーションが続く間)変化し続けるデータを加工する」という手順を排除できれば、こうした悩みが生じることもありません。ある企業の売上について、4半期ごとに詳細をレポートするスライドを例に考えてみましょう。プレゼンテーションの最中にCEOが突然、「月別のレポートにしてくれ」と言ったらどうでしょう?中にはこのリクエストを想定して別のスライドを準備しておく、という人もいるかもしれません。でもそうではない(多くの)人は「すみません、後ほどご提出します...」と言う羽目になります。
Canvasのメリットは、プレゼンテーションの可視化要素を定期的に更新する作業を回避することだけではありません。刻々と変化するデータを調整するパワフルなツールで、フィルター機能を備え、フレキシブルでダイナミック、かつ心に響くプレゼンテーションを作成することができます。
Canvasの要件とインストール
要件
Canvasを使いはじめるには、次の準備が必要です。
- Elasticsearch:データの格納・インデックスに使用
- Kibana:UIとして使用
ElasticsearchとKibanaをまだインストール/実行していない場合は、ドキュメント「Elastic Stackを使いはじめる」で詳しい情報をご確認ください。また、わずか数分でUbuntuマシン上でElasticsearchとKibanaを使いはじめる方法を紹介しているQuick Deploy repoもあります。
Canvasをインストールする
バージョン6.5から、CanvasはKibanaにデフォルトで搭載されるようになりました。 ElasticsearchとKibanaをインストールするだけでCanvasを使い始めることができます(注:2018年12月に6.5以上のインストール手順に更新しました)。
データソース
本記事ではチュートリアル用に、手軽で安定性に優れたMetricbeatをライブデータソースとして使用します。
1.Metricbeatをダウンロードして解凍する
Metricbeatのダウンロードページで、お使いのOSに最適なバイナリをダウンロードします。ダウンロード後、展開してください。 展開すると、Metricbeatディレクトリに複数のファイルが加わります。
2.Metricbeatを設定する
Elasticsearchインスタンスにデータを送信できるよう、Metricbeatを設定を設定します。お好みのコードエディターでmetricbeat.ymlを開きます。Elasticsearchインスタンスが
- Localの場合: デフォルトで設定済みの構成で、Elasticsearchにデータを送信できます(
http://localhost:9200で実行)。変更を加える必要はありません。変更したい場合は、次の手順と同じです。 - Remoteの場合: Elasticsearch outputセクションに移動し、お使いのインスタンスのポイントになるよう修正します
setup.kibana: host: "url-to-my-kibana-instance:5601" ... ... output.elasticsearch: hosts: ["url-to-my-elasticsearch-instance:9200"]
3.Metricbeatを実行する
metricbeat.ymlファイルを保存します。次に-setupオプションでMetricbeatを実行します。このオプションはシステムに、デフォルトのメトリックダッシュボードをKibanaに読み込むよう指示します。
./metricbeat -c metricbeat.yml -setup -e
Tips:Metricbeatの実行時に-eオプションを追加すると、実行中にログを表示できます。
Canvas workpadを作成する
Canvasのプロジェクトは"workpad"と呼ばれます。"workpad"はプレゼンテーションと同義で、複数のページを作成することができます。
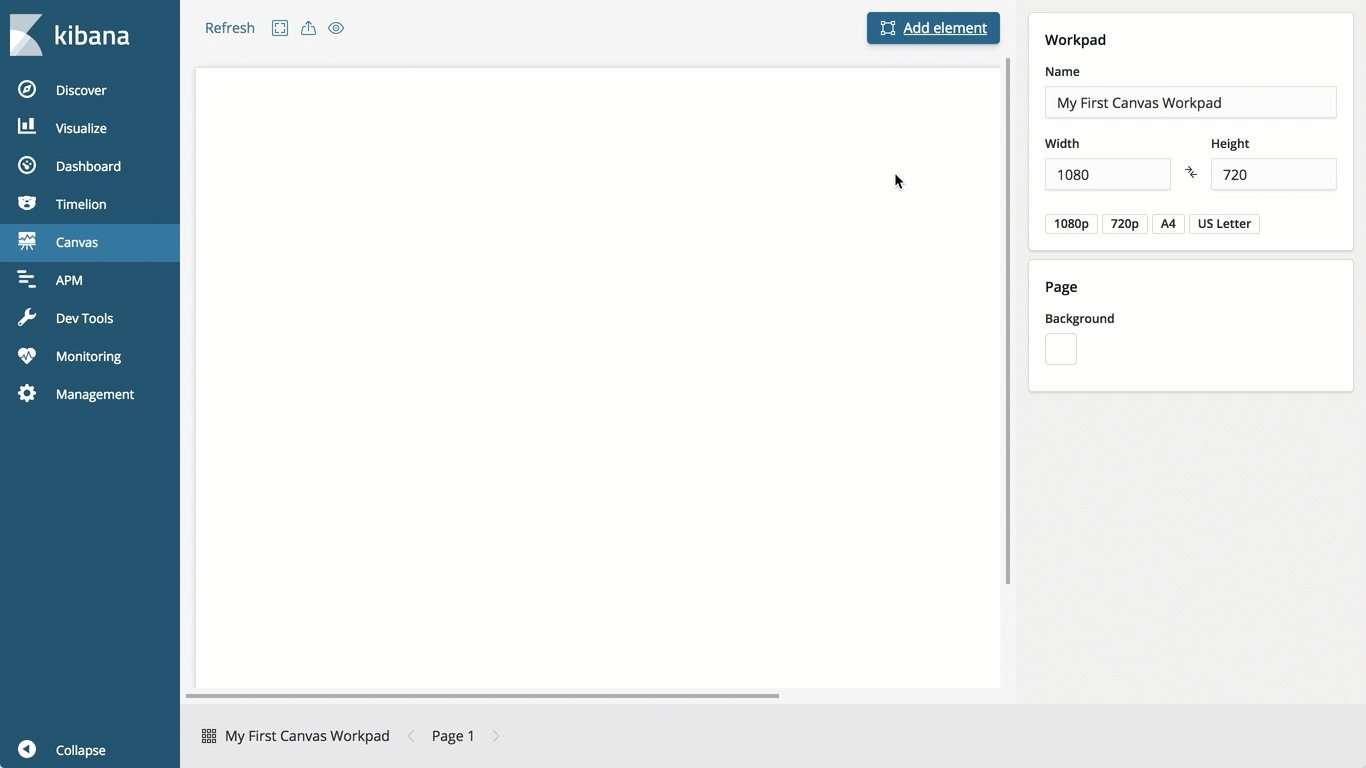
- CanvasのインストールとMetricbeatの設定が完了したら、Kibanaインスタンスを開き、サイドバーでCanvasを選択します(下の画像を参照)。
- [Create workpad]をクリックします。
- workpadに一意の名前をつけます。

Canvasのインターフェースを理解する

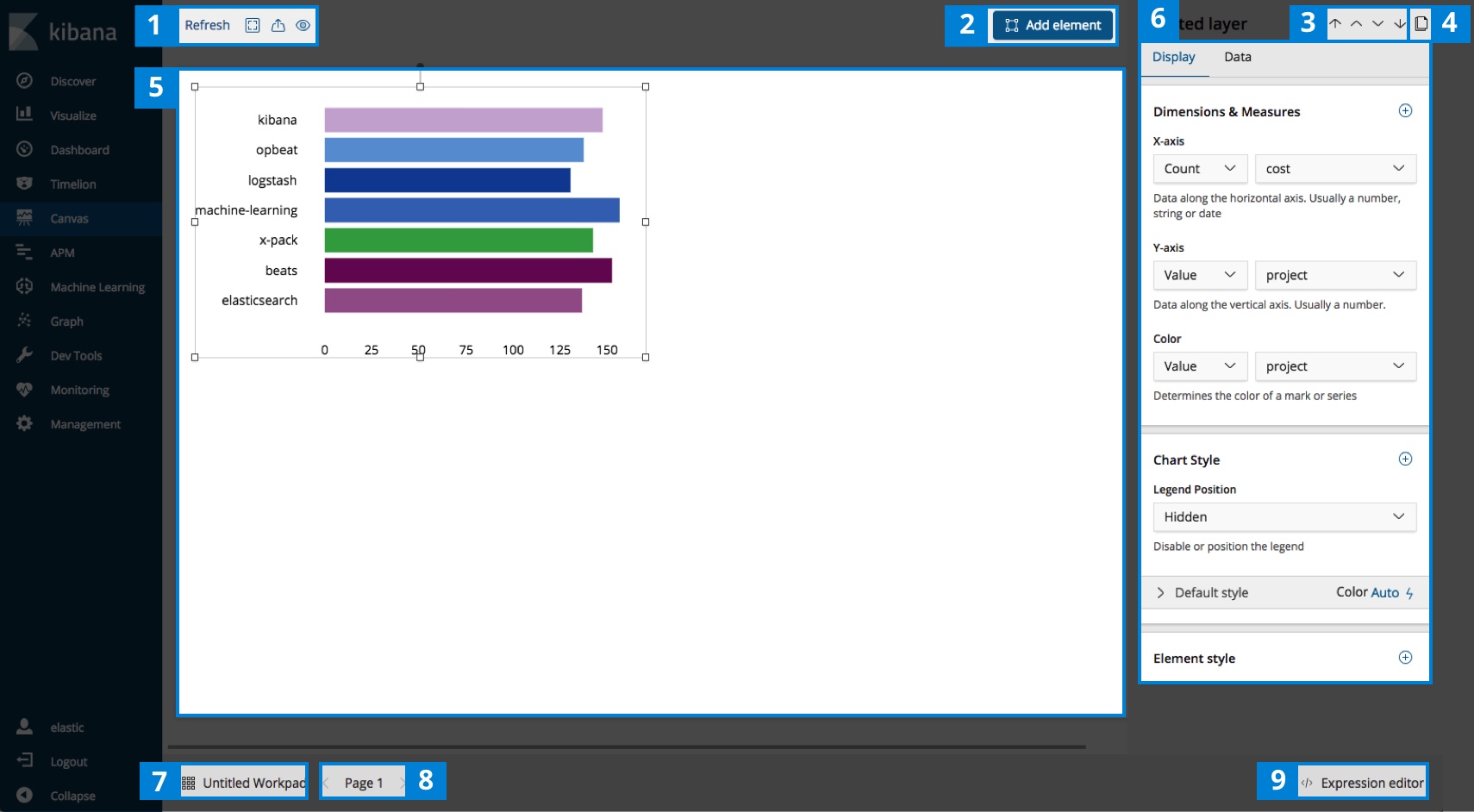
- 各種ボタン
- データ更新間隔:CanvasがElasticsearchの更新を確認する間隔を設定します
- フルスクリーン切り替え:"Presentation mode"の切り替えを行います
- Workpadの出力:workpadをPDFファイルに出力します
- 編集サイドバーの切り替え:図の"6"セクションを非表示にします
- 要素の追加:要素ピッカーを起動して、チャート、グラフ、画像などをworkpadに追加できます
- 要素のレイヤーコントロール:どの要素を最上部に配置するか指定したり、グループ化、非表示などを選択できます
- 要素の複製:この機能を使用するには、1つの要素が選択されている必要があります
- Canvas Workpad:メインの作業エリアです
- 編集コントロール:選択された要素のフォント、カラー、カスタムスタイルシートなどを含むプロパティ編集を表示するコンテクストアウェアなパネルです
- Canvasのメインメニューを開く:workpad間での移動、workpadの複製、インポート/エクスポート、削除を行います
- ページコントロール:新規ページの追加、または既存のページを切り替えます
- 要素のコードエディター:不明点がある場合、コードを表示することができます。クエリや、フォーマット、パイプラインのフレキシビリティを補完できます(次回以降の記事でさらにご紹介します)
Canvasで要素を作成する
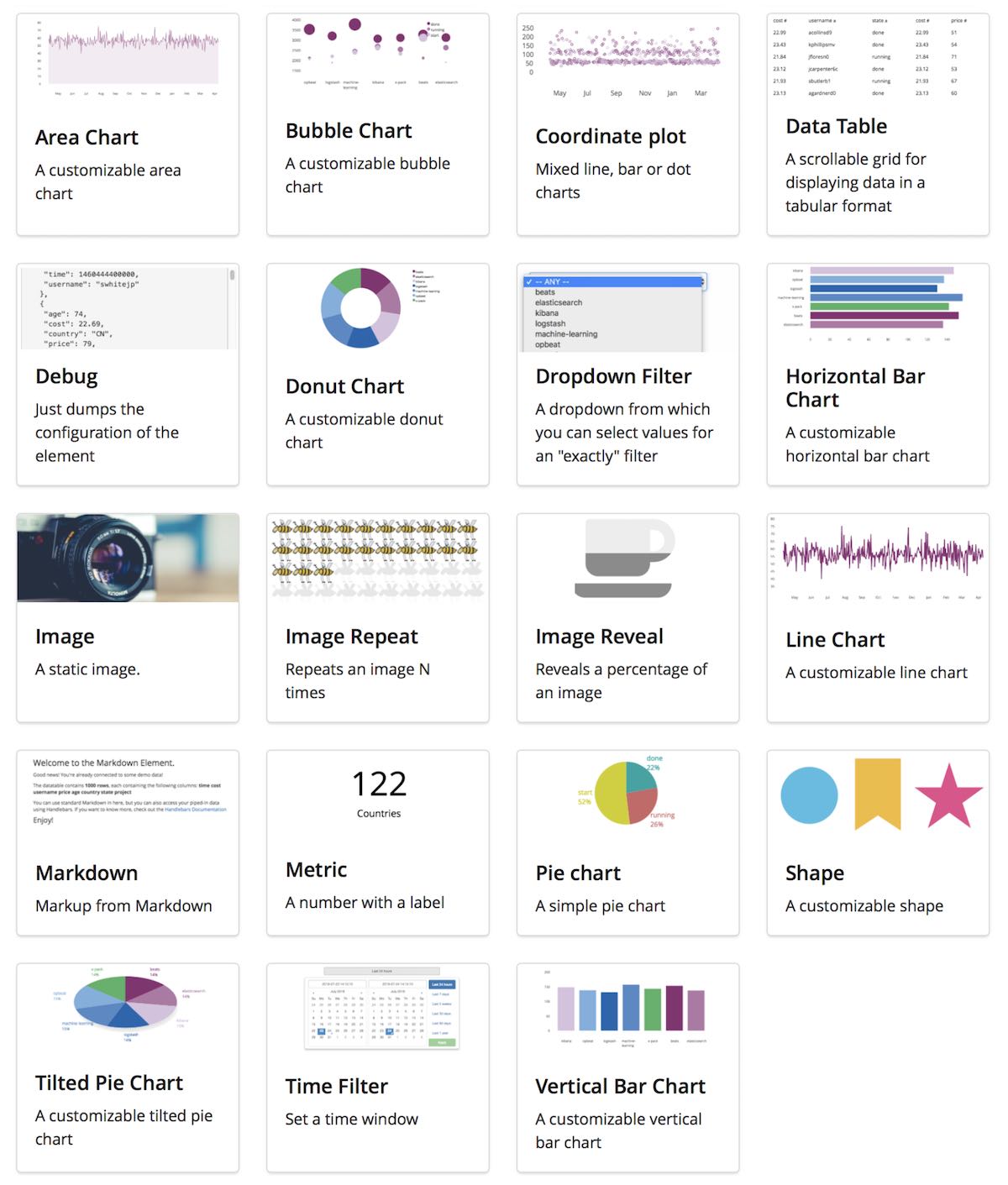
要素の種類

- [Add element]をクリックします
- Canvasにあらかじめ用意された要素が表示され、すぐに使いはじめることができます。[Horizontal Bar Chart]を選択します
Tips:はじめて要素を作成すると、デモ用データが入った状態で表示され、すぐに触ることができるようになっています。 - 右のパネルで[Data]タブを選択します
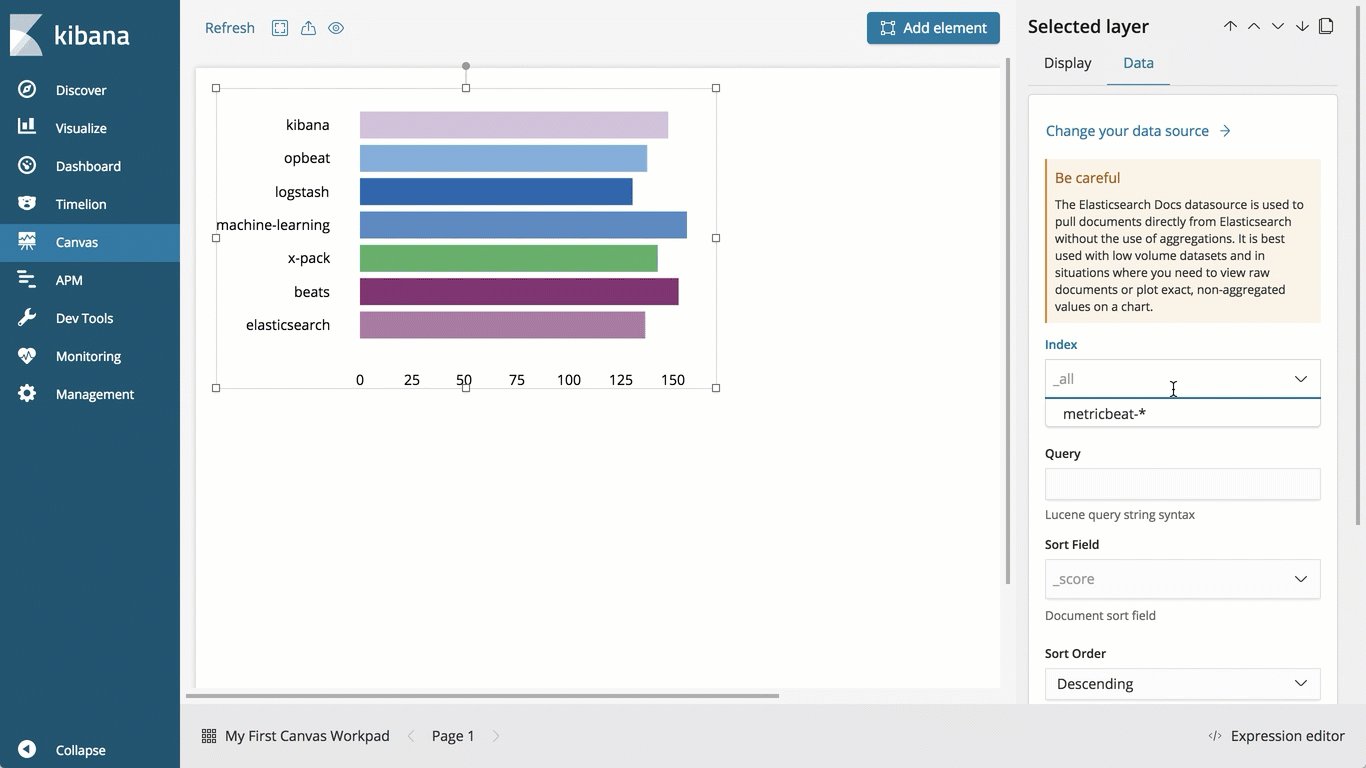
- [Change your data source]をクリックします
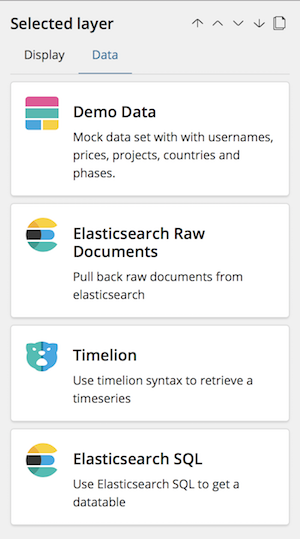
- [Elasticsearch Raw Documents]を選択します

データソースの種類: - Demo Data: はじめてCanvas要素を作成する場合に使える簡単なサンプルデータセットです。主にテスト用に使用します。
- Elasticsearch Raw Documents: Elasticsearch内のrawデータにアクセスできます。
- Timelion: Elasticsearchの時系列データを扱うために使用します。
- Elasticsearch SQL: SQL構文機能を使用して、Elasticsearch Raw Documentsと同じようにElasticsearchのデータにアクセスできます。
- ドロップダウンリストで
metricbeat-*インデックスを選択します - サイドバーの下部に移動し、[Save]をクリックします
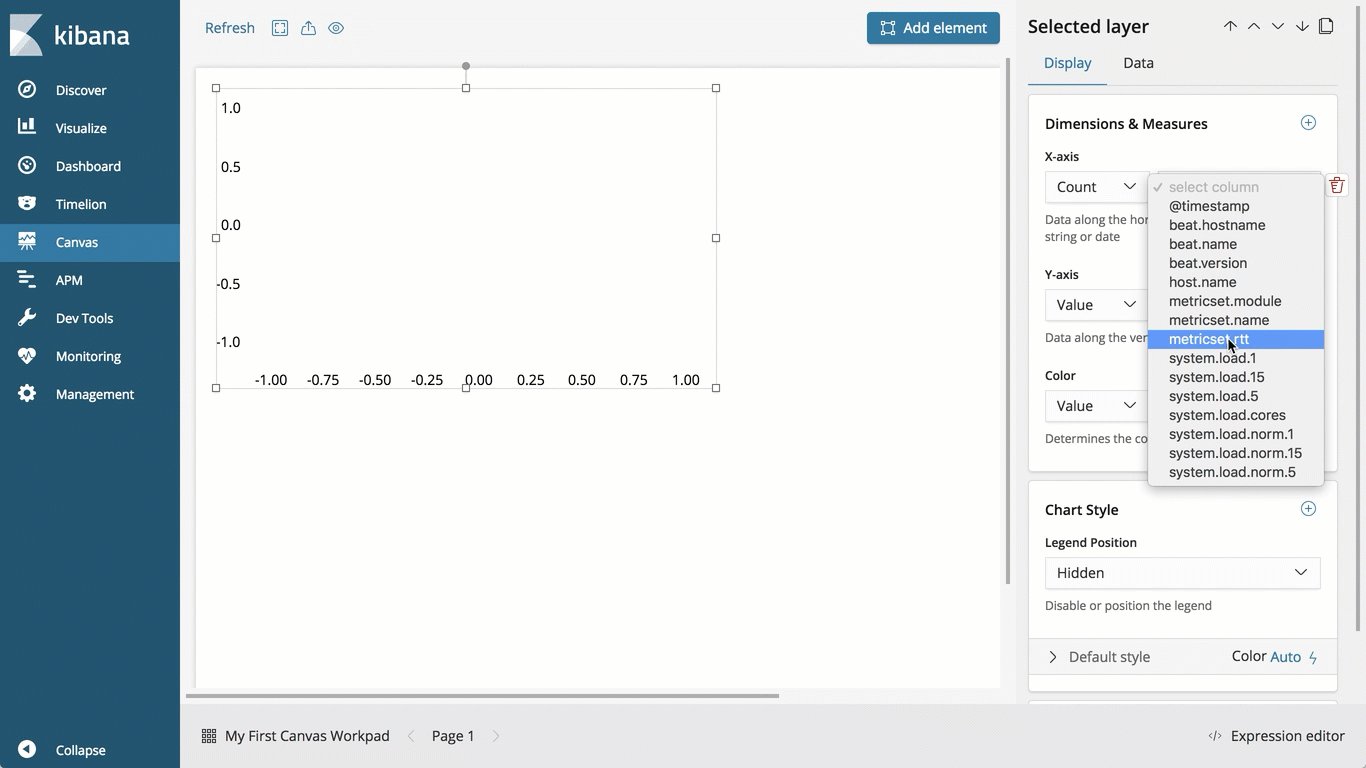
- サイドバー上部に戻り、[Display]タブを選択します
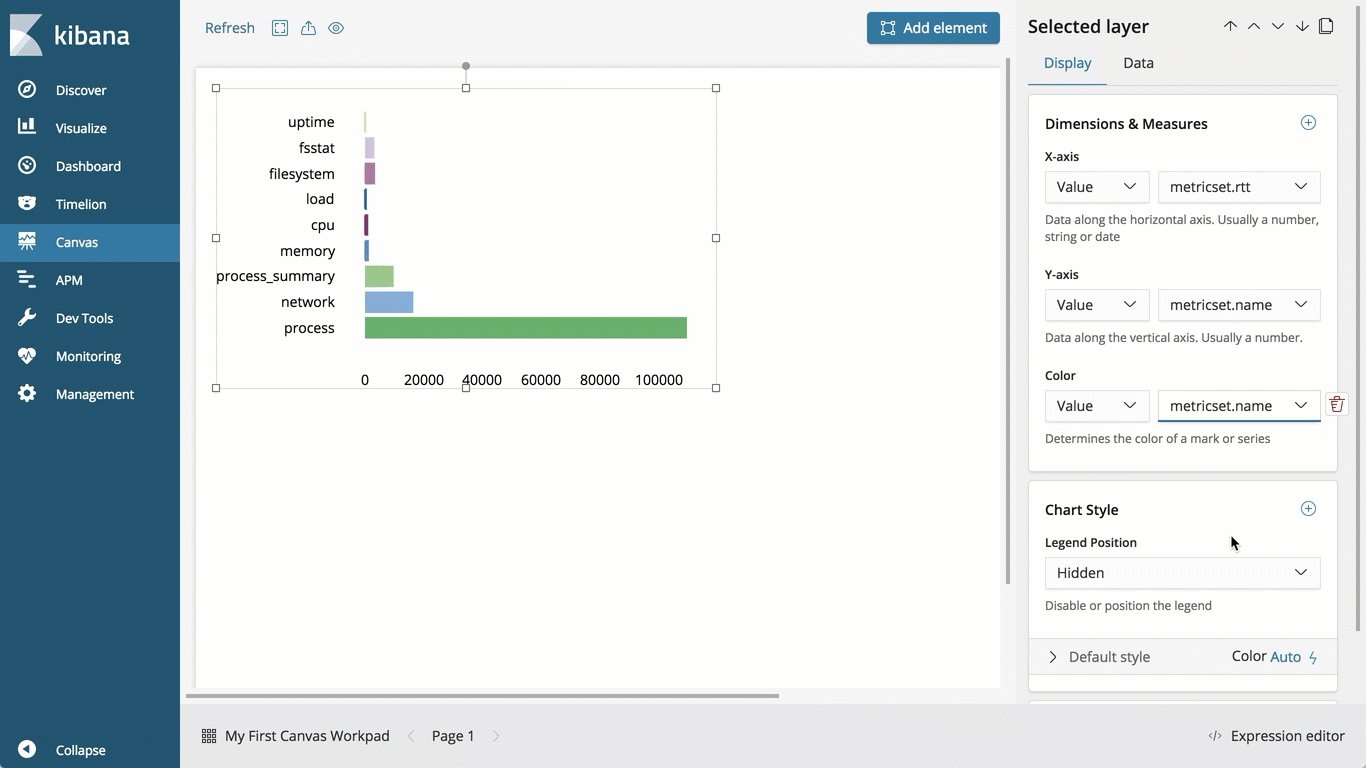
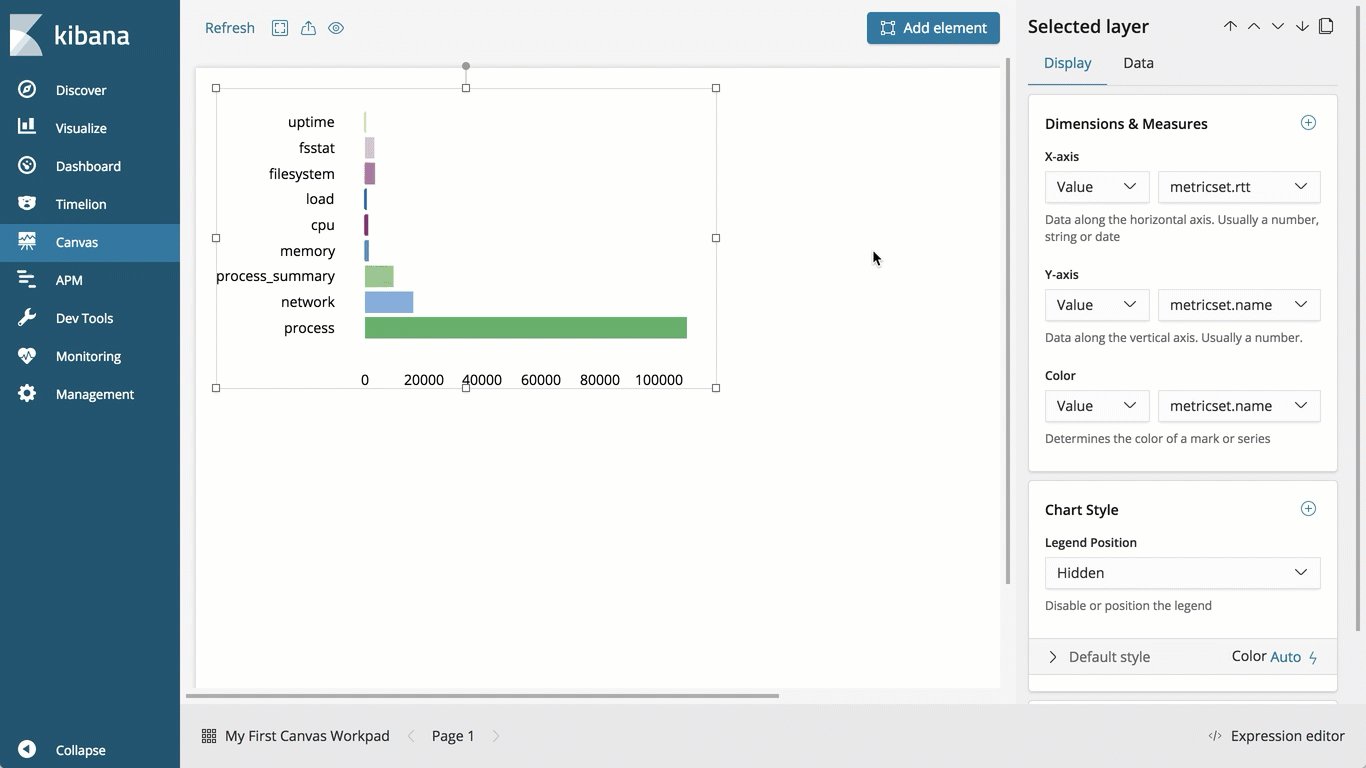
- metricsetの名前に対してラウンドトリップタイムをプロットします。このため、棒グラフの軸を次のように設定ます。
- X軸
- Measurement:値
- Field:metricset.rtt
- Y軸
- Measurement:値
- Field:metricset.name
- Color
- Measurement:値
- Field:metricset.name
- X軸

もう1つ要素を追加しましょう。
- [Add element]をクリックします
- [Metric]要素を選択します
- 見やすい場所にドラッグします
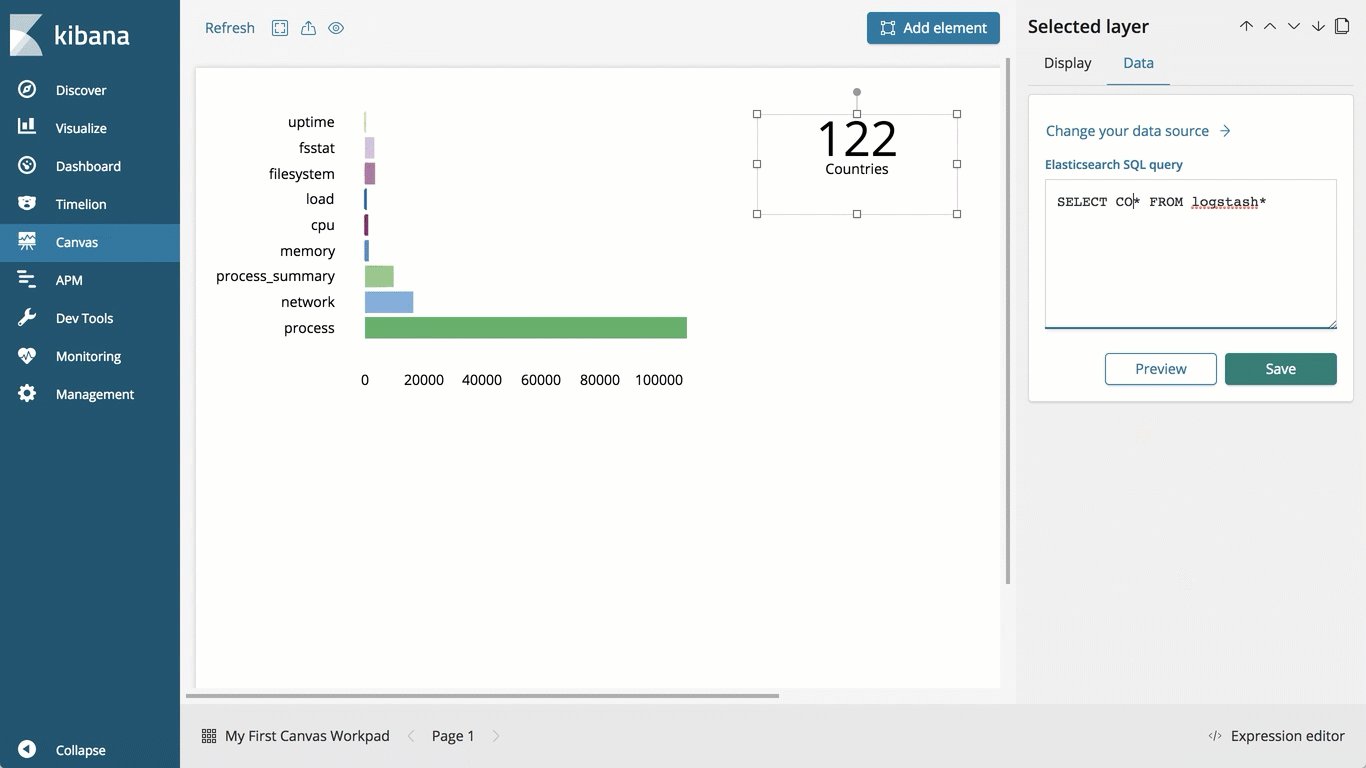
- 右のパネルで[Data]タブを選択します
- 今度は[Elasticsearch SQL]を選択します
- SQLクエリエディターに、次のように入力します。
SELECT COUNT(*) FROM metricbeat* - [Save]をクリックします
- 要素が警告を表示します。これは、この要素がどのデータもプルしなくなったためです。
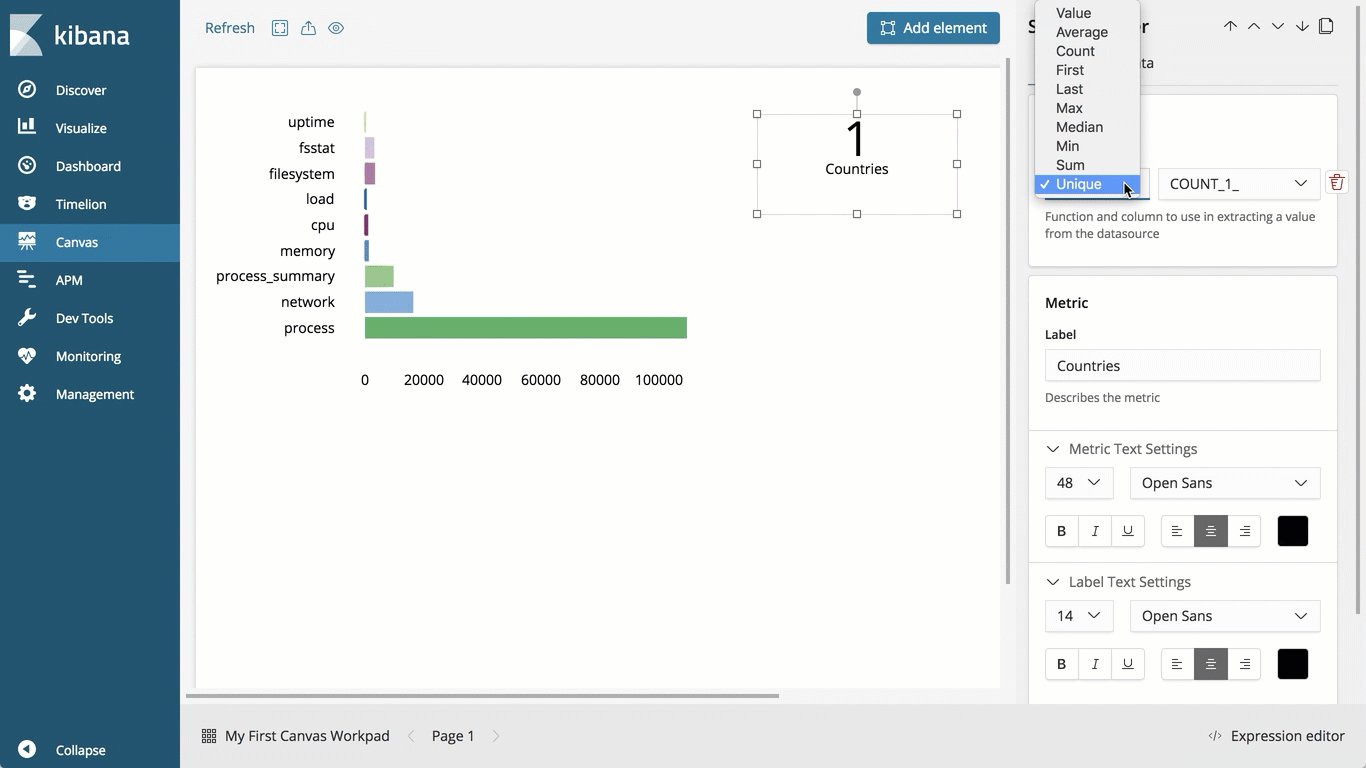
- サイドバーの上部で[Display]タブを選択します
- [Numbers]セクションで、次のように設定します。
- Measurement:
値 - Field:
COUNT_1
- Measurement:
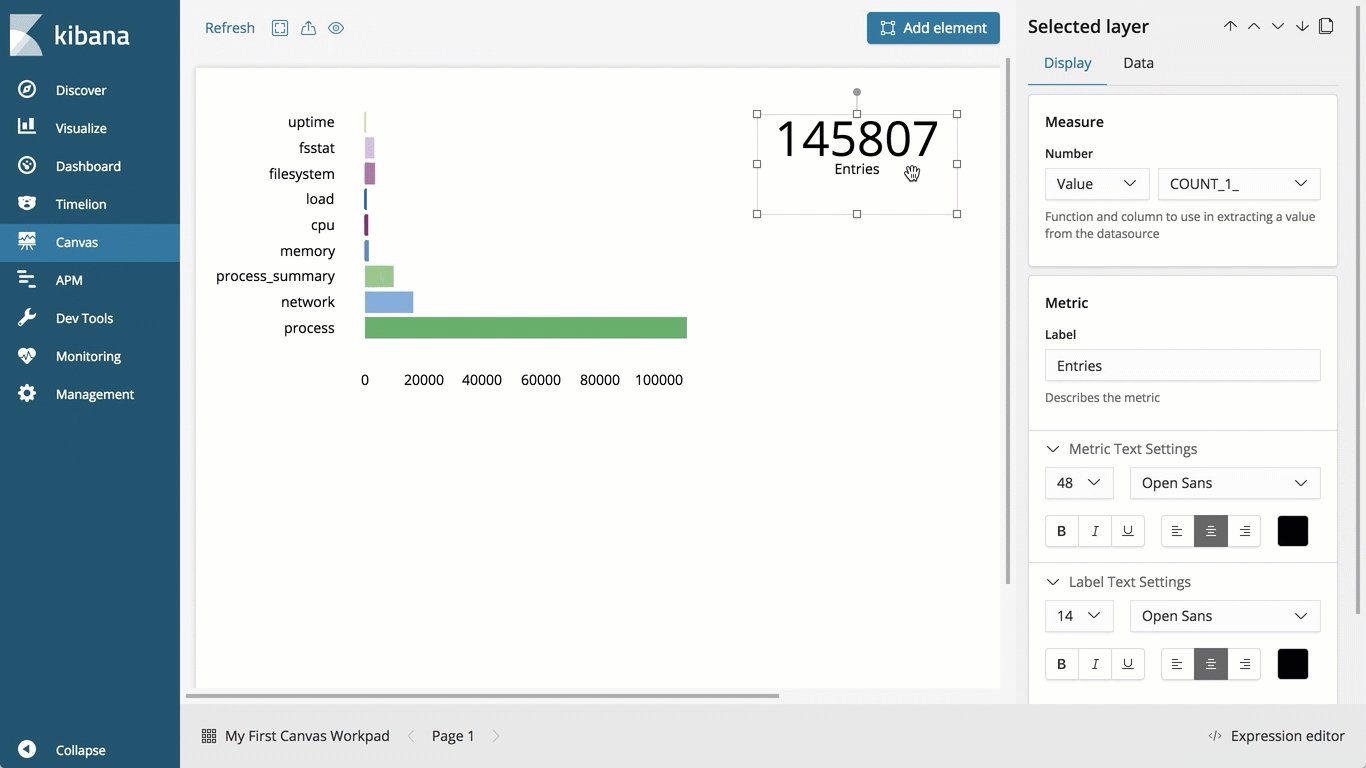
- Elasticsearchのエントリ数が表示されるようになりました。そこで、要素のラベルを[Entries]に変更します。
- Metricbeatが稼働している限り、数字はライブでアップデートされます。画面左側の上部で、[Refresh]をクリックします
- リフレッシュレートを5秒に設定します
- あとはプレゼンテーションがライブデータで自動更新されるのを眺めるだけ!

プレゼンテーションを手動で更新する作業はもう必要ありません。

その他の便利なリソースリンク
お疲れ様でした。Metricbeatを経由するライブデータを使用して、はじめてのCanvas workpad作成を完了しました。ぜひ他の要素もworkpadに追加して、Canvasの機能をお試しください。
Canvasのチュートリアルはこの他にもあります。ぜひご活用ください。
- How to Add Metric and Markdown Elements to Canvas
- Canvasストーリー
- But First, Coffee...(Elastic{ON}、Canvasストーリー)
- Here to Help...(Elastic{ON}、Canvasストーリー)
Banner Image:"By hand" by Eric Kilby, used under CC BY / Cropped from original
