Elastic App Search를 이용한 검색 분석과 이를 통한 자동화
검색 분석은 기대할 만한 가치가 있습니다. 검색 분석을 통해 검색자의 근본적인 사고 과정을 파악할 수 있으며, 검색자의 의도를 알 수 있습니다. 이 글에서는 어떻게 이 귀중한 분석적 검색 인사이트를 얻고 이를 동적으로 적용하여 애플리케이션 개선을 자동화하는지에 대해 설명합니다.
앱 개선을 통한 사용자 만족도 증가
Elastic App Search는 세계적 수준의 검색 경험을 구축할 수 있는 도구 상자로서, Elastic Stack 팀이 지원합니다. App Search Analytics API는 검색 상호 작용과 관련된 데이터를 프로그래밍 방식으로 액세스할 수 있게 해줍니다. 이를 통해, 지금 검색되고 있는 것과 검색자가 어느 결과를 클릭하고 있는지를 알아낼 수 있습니다.
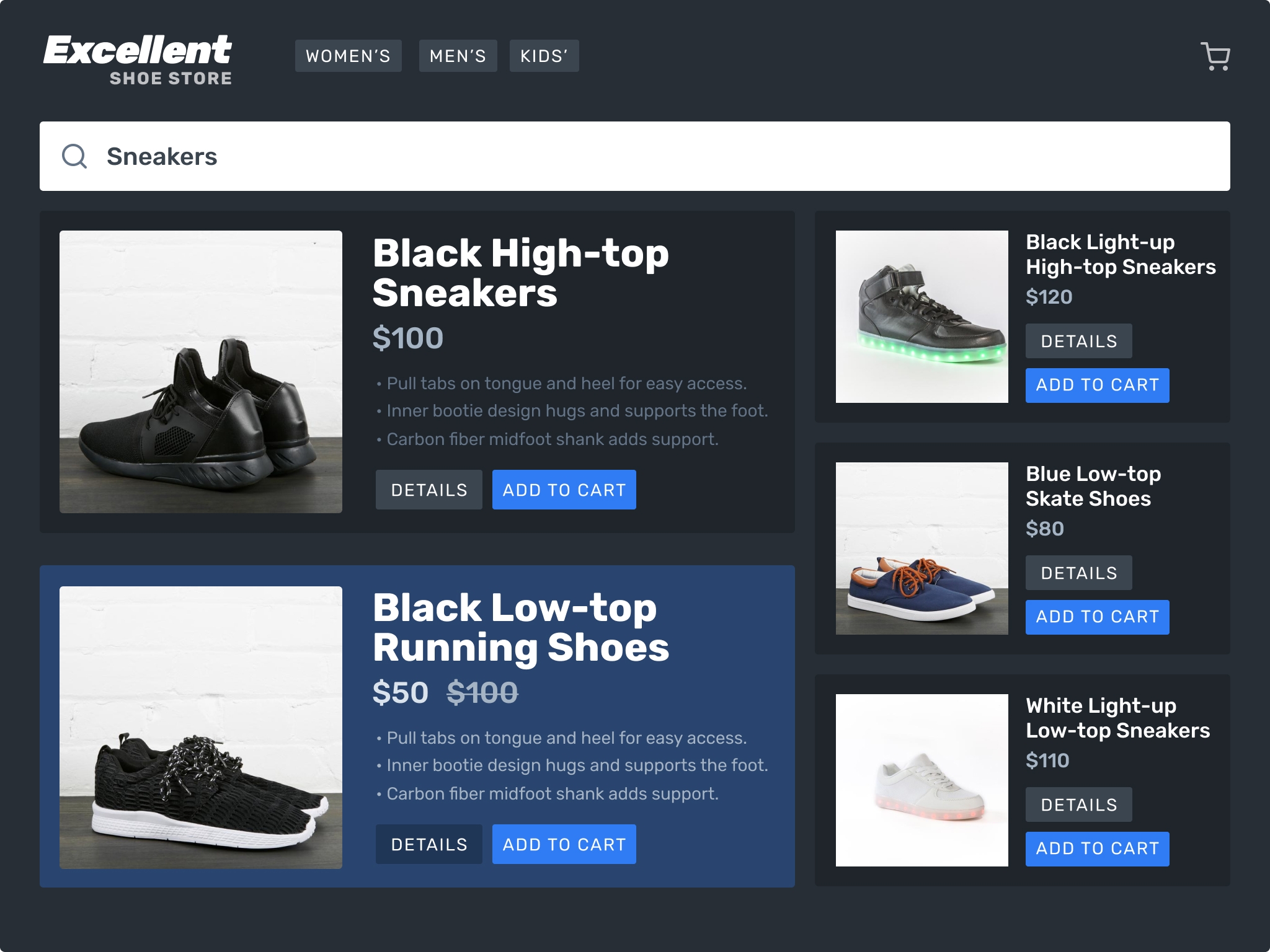
신발을 판매하는 전자 상거래 애플리케이션 예제 사례를 생각해 봅시다. 어떤 사람이든 메인 페이지에서 움직이는 효과로 눈에 잘 띄는 제품들을 둘러보거나 제품 카테고리를 통해 탐색하거나 가장 좋아하는 신발을 찾기 위해 검색을 활용할 수도 있습니다. 검색이 진행되면 데이터가 증가합니다.
쿼리별 상위 검색
다음과 같이 분석 API 끝점을 사용해 상위 검색 쿼리 3개를 알아낼 수 있습니다.
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/queries' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"page": {
"size": 3
}
}'풍부한 데이터가 수신되며, 사람들이 어느 신발을 찾고 싶어하는지 분명히 알 수 있습니다.
{
"results": [
{
"term": "black high tops",
"clicks": 49,
"queries": 431
},
{
"term": "running shoes",
"clicks": 31,
"queries": 509
},
{
"term": "skate shoes",
"clicks": 14,
"queries": 100
}
],
"meta": {
"page": {
"size": 3,
"current": 1
}
}
}클릭별 상위 문서
다른 분석 모드도 있습니다. 사용자가 검색을 수행한 후 정확히 어느 문서가 클릭되었는지 알아낼 수 있습니다.
문서는 객체입니다. 신발이나 전자 상거래 물품, 작성된 기사 또는 게임 캐릭터일 수 있습니다. 전문적인 검색을 하고자 하는 경우, 객체들이 App Search가 제공하는 것과 같은 검색 엔진으로 색인됩니다.
색인 후, 검색 엔진 스키마에 따라 형식이 지정된문서로 객체가 바뀝니다. 그리고 나서 검색자는 검색을 수행하고 애플리케이션은 다양한 결과를 반환하는데, 이것이 바로 문서입니다.
그리고 우리는 사람들이 이 문서 중 어느 것에 마음이 끌려 클릭을 하게 되는지 알아낼 수 있습니다.
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/clicks' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"page": {
"size": 3
}
}'반환된 문서는 그 id로 표시되며 클릭 수를 기준으로 정렬됩니다.
{
"results": [
{
"document_id": "4909",
"clicks": 499
},
{
"document_id": "1633",
"clicks": 321
},
{
"document_id": "9729",
"clicks": 200
}
],
"meta": {
"page": {
"size": 3,
"current": 1
}
}
}애플리케이션 내에서 동적으로 콘텐츠를 최적화하기 위해 활용하게 되는 것이 바로 특정 문서들에 대한 이 분석 쿼리입니다. 그리고 우리의 접근 방법은 애플리케이션 내의 검색에 대해 생각하는 방식을 바꿀 수도 있습니다.
새로운 사고 방식
흔히들 검색을 검색 상자와 연관시켜 생각하곤 합니다. 사실 그럴 만한 이유는 충분합니다. 어디서나 검색 상자를 볼 수 있으니까요! 그러나 검색 지원에 기본적으로 포함된 다른 API 끝점을 활용하기 시작하면, 검색 상자라는 네모진 제약에서 벗어날 수 있습니다.
검색은 그 자체로 정제되고 주기적인 리듬을 갖습니다.
1: 어떤 사람이 검색 쿼리를 실시합니다. 2: 쿼리와 거기에 연관된 클릭 데이터가 분석을 통해 추적됩니다. 3: 데이터가 분석되고 가중치 및 부스트, 큐레이션, 동의어를 사용하여 정확도 모델이 조정됩니다.
이것이 위 그림의 예제 전자 상거래 애플리케이션 내에서 보게 되는 종류의 리듬입니다.
그러나 이제 우리는 새 단계를 도입하게 됩니다...
4: 움직이는 효과를 주는 높은 가치가 있는 문서들의 중요한 배치를 자동화합니다.
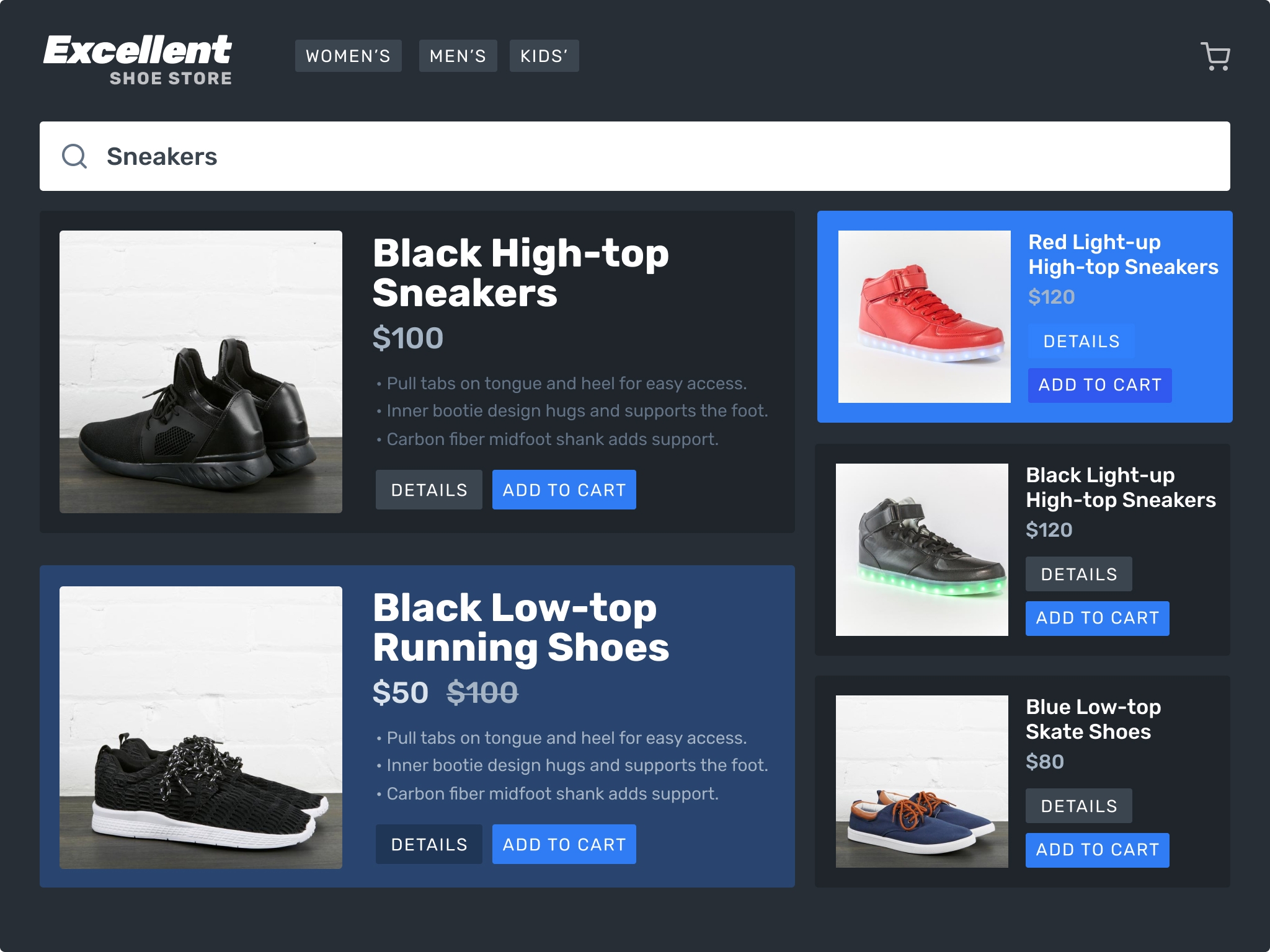
이것이 왜 유용할까요? 전자 상거래 매장 내에서 어떤 신발이 “폭발적인 인기”를 누리고 있다고 해봅시다. 갑자기 모두가 “Red Light-up High top Sneakers(불이 켜지는 빨간색 하이탑 스니커즈)”를 사고 싶어합니다. 이 스니커즈는 문서 "id": "9797"이라고도 합니다.
분석 API는 상위 문서 3개를 반환하며 9797은 맨 위에 있습니다.
{
"results": [
{
"id": "9797",
"clicks": 982
},
{
"id": "1633",
"clicks": 23
},
{
"id": "4909",
"clicks": 11
}
],
"meta": {
"page": {
"size": 3,
"current": 1
}
}
}“Red Light-up High top Sneakers”는 가장 인기 없는 신발 중 하나이기 때문에, 메인 랜딩 페이지의 눈에 잘 띄는 자리에 배치되어 있지 않습니다. 다행히도 사용자들은 검색을 통해 이 스니커즈를 찾고 있습니다. 검색이 아니었다면, 사용자들은 카테고리로 이동해야 했을 것입니다. 그러나 절약된 시간은 금전적인 수익으로 이어집니다! 우리는 훨씬 더 개선해야 합니다.
문서 API 끝점을 이용해, 우리는 다음과 같이 특정한 문서에 대한 쿼리 작업을 할 수 있습니다.
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/documents' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxx' \
-d '["9729"]'이것은 “Red Light-up High top Sneakers”를 반환하게 되거나 아니면 “Red Light-up High top Sneakers”를 나타내는 JSON 객체를 반환하게 됩니다.
이제 메인 페이지는 다음과 같이 기능적으로 잘 작동합니다.
파란색 상자 속의 “Red Light-up High top Sneakers”가 기능을 통해 호출되었습니다. 이 기능이 하는 일은 가장 인기 있는 문서를 찾아내서 클릭별로 순위를 매긴 후 표시하는 것입니다. 결과적으로, 메인 랜딩 페이지는 언제나 준비된 상태입니다.
검색 창은 동적으로 업데이트되고 언제나 정확도가 높은 랜딩 페이지를 위한 연료이자 촉매 역할을 합니다. 사람들은 그 매장이 언제나 마법처럼 _바로 내가 찾고 있던 그것_을 보여준다고 생각하게 됩니다.
App Search에는 JavaScript, Node.js, Java, Ruby, Python 클라이언트가 있습니다. 인기 있는 문서들을 저장하는 객체를 생성한 다음 메인 보기 생성 정보를 알려주는 쿼리로 이 객체들을 피드하세요. 이것이 고품질 검색의 두 번째 측정 기준입니다.
사용자에 따라 다르게 반응하는 태그 생성
자동화의 측면에서 마지막으로 좋은 점은 태깅이라는 분석 개념입니다. 모든 검색 쿼리는 다음과 같이 별도의 쿼리 매개변수로 “태그”를 보유할 수 있습니다.
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/search' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer search-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"query": "dancing shoes",
"analytics": {
"tags": [
"mobile",
]
}
}'태그는 다음과 같이 분석 쿼리를 실행할 때 필터로 사용될 수 있습니다.
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/clicks' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"filters": { "tag": "mobile" }
}'상위 문서들이 제시되며, 클릭 수를 기준으로 정렬되고, 제공된 태그에 따라 필터링됩니다. 이 경우, 태그는 “mobile”입니다.
어떤 사람이 웹페이지에 어떻게 들어오는지에 따라 동적으로 태그를 할당하는 것도 생각할 수 있습니다. 사용자가 모바일 기기를 통해 검색하고 있나요? 그렇다면, "mobile"이라는 쿼리를 태그하세요. 모바일 기기를 사용 중인 사람들은 다른 신발을 찾는 경우가 많을 수도 있습니다. 이것을 알면, 어떤 사람이 모바일 기기를 사용 중인지, 데스크탑을 사용 중인지에 따라 랜딩 페이지 콘텐츠가 반응하게 하는 기능을 만들 수 있습니다.
요약
검색 분석은 데이터를 통해 심도 있는 인사이트를 제공할 수 있습니다. 이러한 데이터를 사용해 사용자의 경험을 개선할 수 있도록 바로 가기를 알려주고 자동화할 수 있습니다. 사람들이 찾고 있는 것을 더 빨리 발견할수록, 서로의 목적, 즉 조회, 판매 또는 참여를 달성하게 될 가능성이 더 높아집니다.
오늘 호스트형 버전 App Search 14일 무료 체험판 사용을 시작하시거나 자체 관리형 베타 버전을 다운로드하실 수 있습니다. 새로운 각 체험판에는 샘플 데이터가 사전에 로드되어 제공되므로, 자체 데이터를 가져오기 전에 먼저 시험해보실 수 있습니다.