캔버스와 Elasticsearch를 이용한 공항 보안 운영 모니터링
Crimson Macaw는 최근 Manchester Airport Group(MAG)과 함께 흥미로운 프로젝트를 맡았습니다. 스탠스테드 공항에서 공항 보안 운영을 위한 실시간 대시보드를 만들고 실행하는 것이었습니다.
이렇게 함으로써 관제실과 보안 요원이 승객의 흐름과 보안 상태를 보다 잘 파악하여 실시간 데이터에 기반한 결정을 신속하게 내릴 수 있게 하기 위함이었습니다. 수많은 온-프레미스 시스템과 외부 데이터 소스로부터 데이터를 수집해야 했으며, 이 수집된 데이터를 수많은 대형 화면에서 시각화해야 했습니다.
데이터 수집 문제
Elasticsearch를 데이터 저장소로 결정하고 나서 우리는 어느 데이터를 수집할 것인지, 어떻게 그 데이터를 수집할 것인지 결정해야 했습니다. 데이터는 온-프레미스 데이터베이스 시스템, AWS S3 버킷에 자주 삽입되는 파일, 외부 API 데이터 소스 등 다양한 소스로부터 제공되었습니다. National Rail 데이터의 경우에는, STOMP(Streaming Text Oriented Messaging Protocol) 인터페이스를 사용해 Elasticsearch로 로드했습니다.
이로 인해 다음과 같이 몇 가지 극복해야 할 초기 문제점들이 도출되었습니다.
- 데이터베이스에서 데이터 폴링 간격은 1분 보다 더 짧아야 했습니다.
- STOMP에서 들어오는 데이터는 gzip 압축이 되어 있었습니다.
데이터베이스 폴링을 분당 한 번 이상 실행
기존의 logstash-input-jdbc 플러그인에 간단한 패치를 하여 첫 번째 문제를 처리했습니다. 패치 전에는 스케줄이 Cron 형식으로만 표현될 수 있었습니다. rufus-scheduler라고 하는 작업 스케줄러를 사용했는데, 이것은 Cron이나 시간(초)으로 스케줄 표현을 할 수 있도록 지원했습니다. 유일한 변경사항은 Cron 대신 repeat 메서드를 사용하기 위한 코드 한 줄이었습니다.
이것을 활용할 수 있도록 GitHub에서 패치가 제공됩니다.
Gzip 압축 메시지 처리
STOMP 인터페이스에 도착하는 압축 메시지를 처리하려면, Logstash를 사용하여 데이터를 필터링하기 위해 압축을 풀어야 했습니다. gzip으로 압축된 메시지의 데이터를 읽기 위한 기존 코덱이 있긴 하지만, 이 사용 사례에서는 gzip에서 압축 해제된 메시지가 멀티 라인 XML이었기 때문에 기존 코덱을 사용할 수 없었습니다. 이 문제를 해결하기 위해 자체 플러그인(logstash-codec-gzip)을 만들어서 GitHub에서 제공했습니다.
캔버스를 이용한 데이터 시각화
우리는 Elastic Cloud에서 호스팅된 Elasticsearch에서 제공되는 데이터를 시각화하기 위해 Kibana를 사용하기 시작했지만, 원하는 대로 잘 진행되지 않았습니다. 좀 더 세밀한 수준의 제어가 필요했습니다. Manchester Airport Group의 BI 책임자와 함께 2018년 5월 런던에서 열린 AWS Summit에 참석했을 때, 우리는 우연히 캔버스를 접하게 되었습니다. Elastic 부스에 있는 담당자들에게 말을 걸었는데 이분들이 캔버스에 대해 언급하며 캔버스가 왜 우리가 하고자 하는 것에 더 적합하다고 생각하는지 얘기해 주었습니다.
“Kibana에서 데이터를 시각화하려고 하는데, 어려움을 겪고 있습니다. 우리에게 필요한 세밀한 제어 기능을 제공해 주지 않아서요.”
“캔버스를 보신 적이 있나요?”
“아니요. 그게 뭐죠?”
“저희의 새로운 시각화 도구입니다. 현재 기술 미리보기 단계에 있지만, 원하시는 것을 제공해 드릴 수 있을 것 같아요.”
캔버스 설치 및 첫 인상
캔버스는 Kibana 플러그인으로 제공되었고, Kibana 플러그인을 추가하는 일반적인 방법으로 설치되었습니다. 캔버스가 기술 미리보기 단계에 있는 동안에는 Elastic Cloud에서 제공되지 않았기 때문에, Manchester Airport Group AWS 환경에서 Terraform을 사용해 완전히 스크립팅해서 Kibana를 호스팅했습니다.
캔버스는 각 요소를 시각화하는 방법을 컨트롤할 수 있는 간단하면서도 뛰어난 표현 언어를 갖추고 있습니다. 이것은 한 명령의 출력이 다음 명령과 파이프되고 중괄호 안의 식을 선언함으로써 부분식이 처리된다는 점에서 셸 프로그래밍과 비슷합니다.

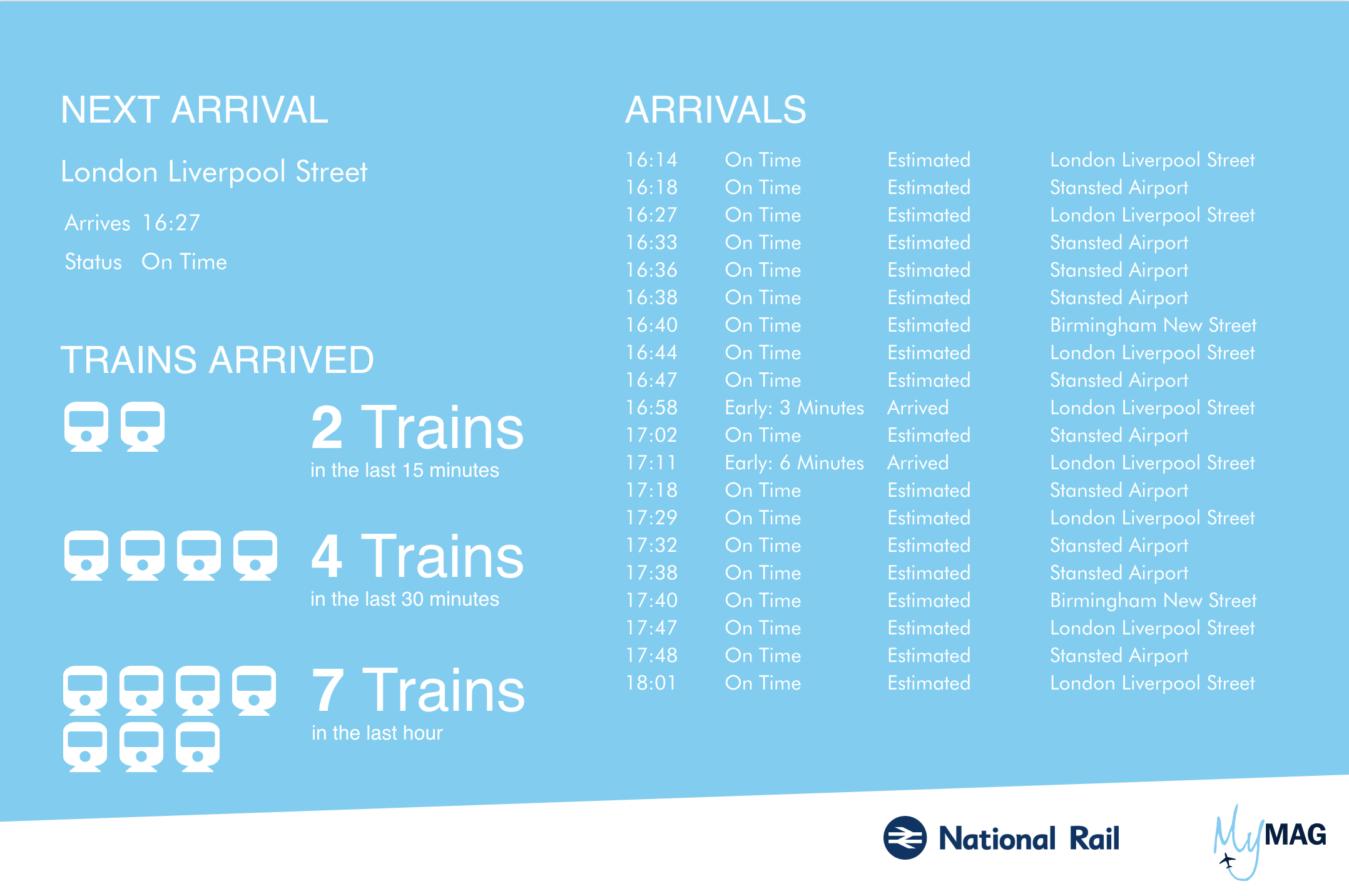
며칠 동안 캔버스에 익숙해지는 시간을 가진 후, 우리는 스탠스테드 공항으로 도착하는 기차편을 시각화할 수 있었습니다. 이 대시보드는 텍스트에 마크다운 요소를 사용하고, 아이콘과 바닥글의 이미지에 이미지 반복을 사용하여 만든 것입니다.
아주 좋아 보였고 개별 요소들을 제어할 수 있었지만 아직도 부족한 것이 있었습니다. 우리 사용 사례에서는 다음과 같은 측면에서 좀 더 세밀한 제어가 필요했습니다.
- 표준 시간대를 기준으로 하는 형식 타임스탬프 - 데이터는 UTC로 저장되고 있었지만, 시간은 서머타임 시간제를 기준으로 조정되어야 했습니다.
- 알려진 임계값을 기준으로 텍스트 및/또는 이미지의 색상 변경
캔버스 확장
캔버스를 위한 플러그인 작성은 Kibana 플러그인 작성과 아주 비슷합니다. NodeJS에서 작성되며 레지스트리를 활용합니다. 이것은 추가 기능을 가능하게 해주며, 캔버스 UI 내에서 선택할 수 있는 새로운 요소까지도 추가할 수 있습니다. 우리는 필요한 제어 수준을 얻기 위해 플러그인 3개를 만들었습니다.
표준 시간대를 사용한 형식 타임스탬프
이것이 처음으로 작성한 플러그인입니다. 기본 제공되는 formatdate를 아주 간단하게 확장한 것입니다.
import moment from 'moment'; import 'moment-timezone/builds/moment-timezone-with-data'; export const formatdatetz = () => ({ name: 'formatdatetz', type: 'string', help: 'Output a ms since epoch number as a formatted string according to a given timezone', context: { types: ['number'], }, args: { _: { types: ['string'], help: 'MomentJS Format with which to bucket (See https://momentjs.com/docs/#/displaying/)', required: true }, timezone: { types: ['string'], help: 'The timezone', required: true, default: 'UTC' } }, fn: (context, args) => { if (!args._) return moment.utc(new Date(context)).tz(args.timezone).toISOString(); return moment.utc(new Date(context)).tz(args.timezone).format(args._); }, });
formatdatetz 플러그인은 GitHub에서 제공되며, 캔버스 위에 설치하면 됩니다. 설치는 다음과 같이 간단합니다.
./bin/kibana-plugin install https://github.com/crimsonmacaw/nodejs-canvas-plugin-formatdatetz/releases/download/v1.0.2/canvas-plugin-formatdatetz-1.0.2.zip
텍스트와 이미지의 색상 컨트롤
우리는 마크다운을 사용해 텍스트와 이미지의 스타일을 컨트롤할 수 없었습니다. (캔버스 내에서 CSS를 제공할 수는 있었지만, 마크다운 구문은 적용할 스타일에 대한 HTML 클래스 속성 설정을 지원하지 않았습니다.)
가장 간단한 접근 방법은 HTML을 직접 코딩할 수 있게 해주는, 그리고 마크다운 요소와 비슷한 방식으로 데이터 바인딩을 위해 핸들바 표현식을 사용할 수 있게 해주는 플러그인을 직접 만드는 것이었습니다. SVG 이미지가 HTML 내에 바로 포함될 수 있는 것처럼, 우리는 동일한 수준의 컨트롤을 Elasticsearch에서 검색된 데이터를 기반으로 동적으로 이미지를 변경하는 데 적용할 수 있었습니다.
시각화 생성
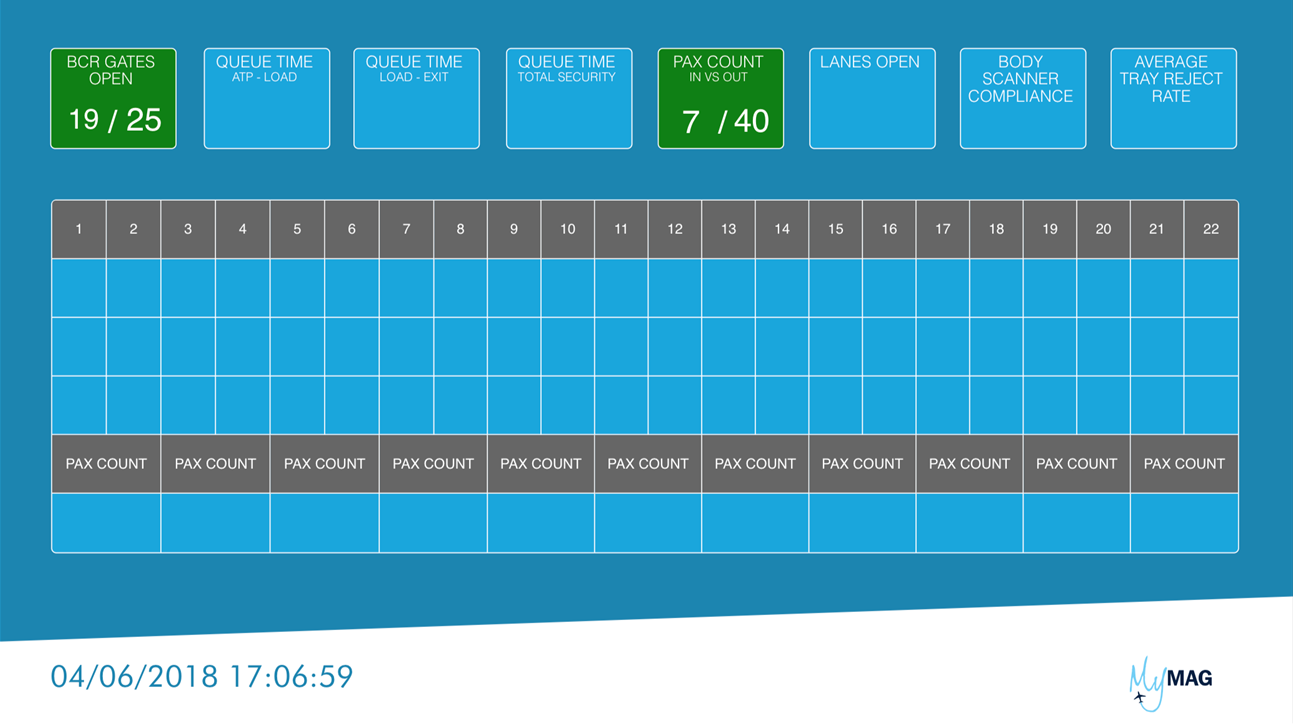
일단 우리가 원하는 플러그인을 갖게 되자, 행마다 색상이 다른 표처럼 간단한 것을 만드는 것이 가능해졌습니다.

시각화는 이제 하나로 합쳐졌고 데이터는 각각의 관련된 자리 표시자에 자동으로 채워지고 있었지만, 모양과 느낌이 여전히 부족해 보였고 그것을 개선해달라는 요청이 들어왔습니다.
“더 멋지게 만들 수 없을까?”
인터넷에서 영감을 얻었습니다. Pinterest 와 Dribbble 같은 플랫폼에서 “현대적인 대시보드”를 검색하자 대시보드 디자인에 대한 흥미로운 시도를 몇 가지 보게 되었고, 다른 방향으로 접근해 보기로 했습니다.

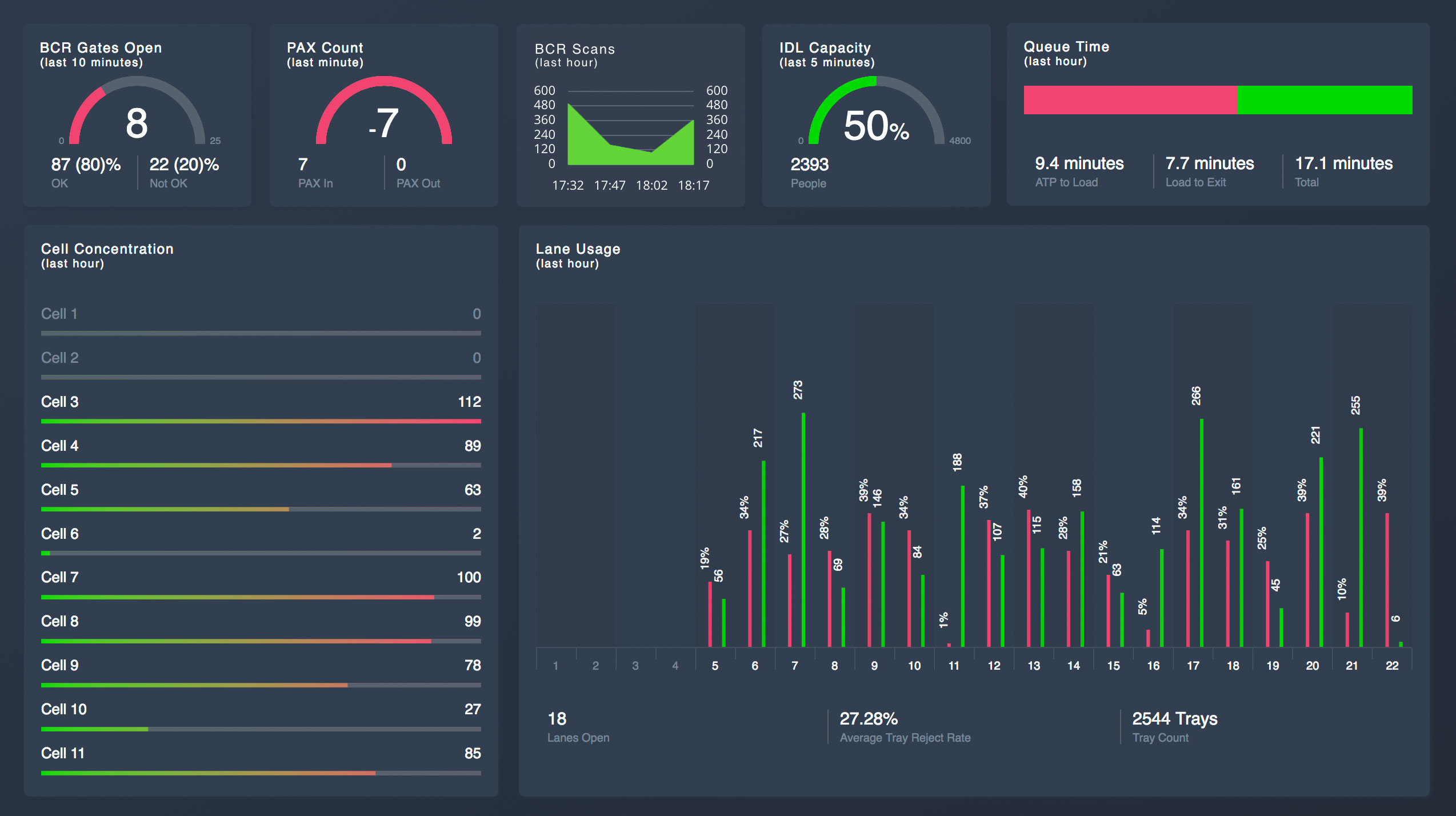
수많은 요소들이 화면에 추가되었습니다. 대부분은 간단한 HTML과 동적으로 생성된 좀더 복잡한 SVG 이미지가 혼합된, 자체 HTML 플러그인을 사용했습니다.
초기 피드백은 긍정적이었지만, 디자인에 참여하지 않은 사용자들은 설명이 없이는 모든 지표를 이해하지 못했습니다.
“우와! 훨씬 좋아보이네요. 그런데 아래쪽에 있는 바는 무슨 의미인가요?”
공항 보안 운영이 신속하게 결정을 내릴 수 있도록 해야 한다는 원래의 요구 사항으로 다시 돌아가 보면, 이 말은 인상적으로 보일지는 몰라도 정보를 시각화하는 목적을 달성하기 위해서 이 대시보드는 항상 최선의 선택은 아니라는 뜻입니다. 사용자는 대시보드에 대한 설명을 듣지 않아도 앞에서 표시되고 있는 것을 즉시 알 수 있어야 합니다.
반복 방식
캔버스 표현 언어에 능숙해지면서, 우리는 이해관계 당사자들을 모아놓고 대시보드 라이브 편집을 하며 수많은 워크숍을 열었습니다. 그리고 사람들이 도구를 보기 전에 또는 현재 보고를 기반으로 구축된 와이어프레임에서 대시보드에 정보를 가장 잘 표시하는 방식을 찾아 영감을 얻은 접근 방법으로 확실히 개선시켜 나갔습니다. 이해관계 당사자들은 대시보드 최신 버전을 최종 사용자에게 보여주고 피드백을 얻었으며, 제공된 피드백을 기반으로 변경이 이루어졌습니다.
최종 대시보드
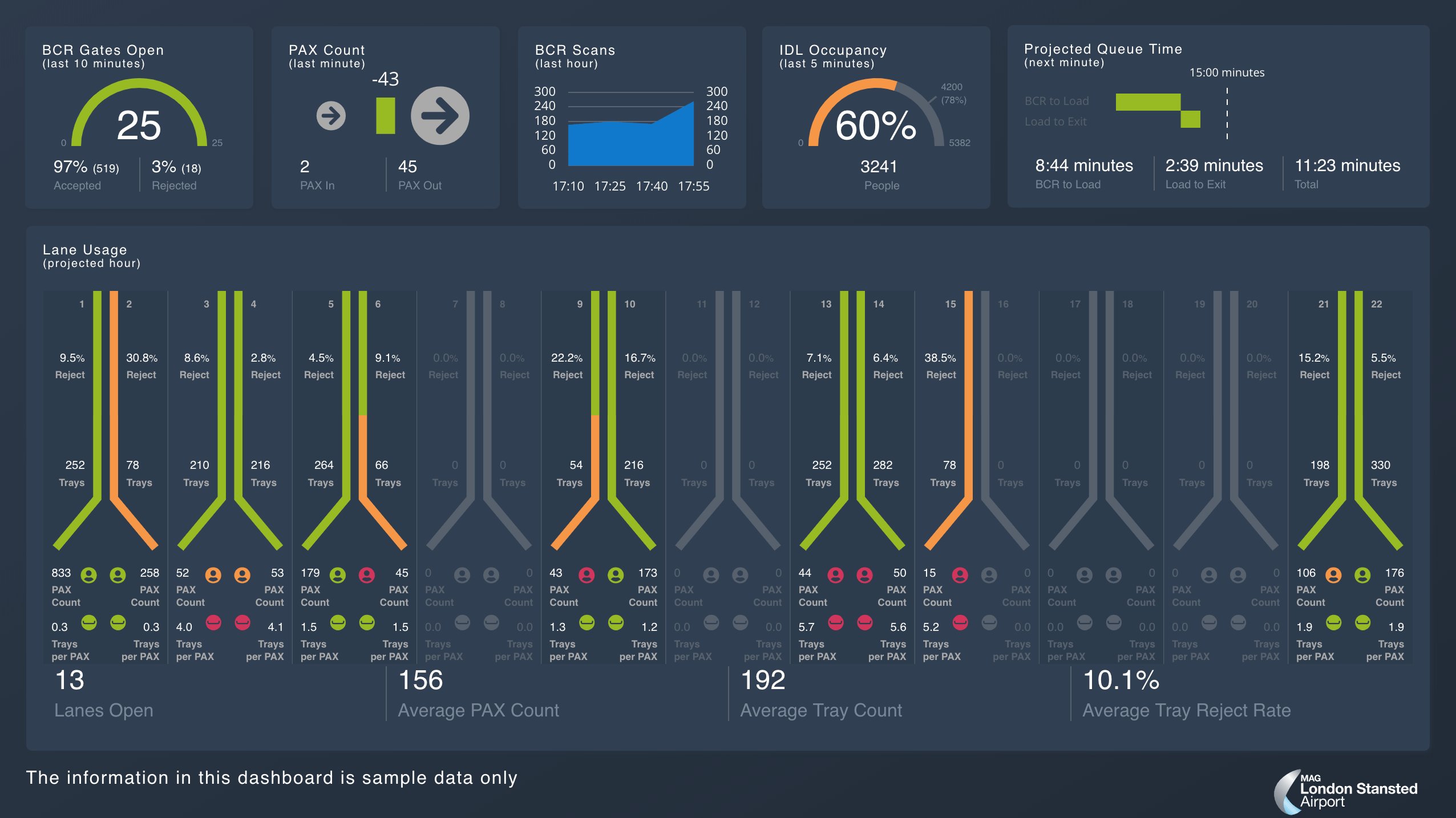
다음 대시보드는 공동 작업과 창조적인 사고의 결과물이었습니다.
“Crimson Macaw가 Elasticsearch와 Canvas를 사용해 만든 대시보드는 스탠스테드 공항에서 우리 데이터를 실시간으로 그리고 현대적인 방식으로 보여주었습니다. 이전에는 개별 시스템에서 보유되던 데이터였죠. 이것은 전에는 불가능했을 수많은 효율성을 우리 내부 프로세스에 가져다 주었습니다.” – Stuart Hutson, BI 및 분석 책임자, Manchester Airport Group
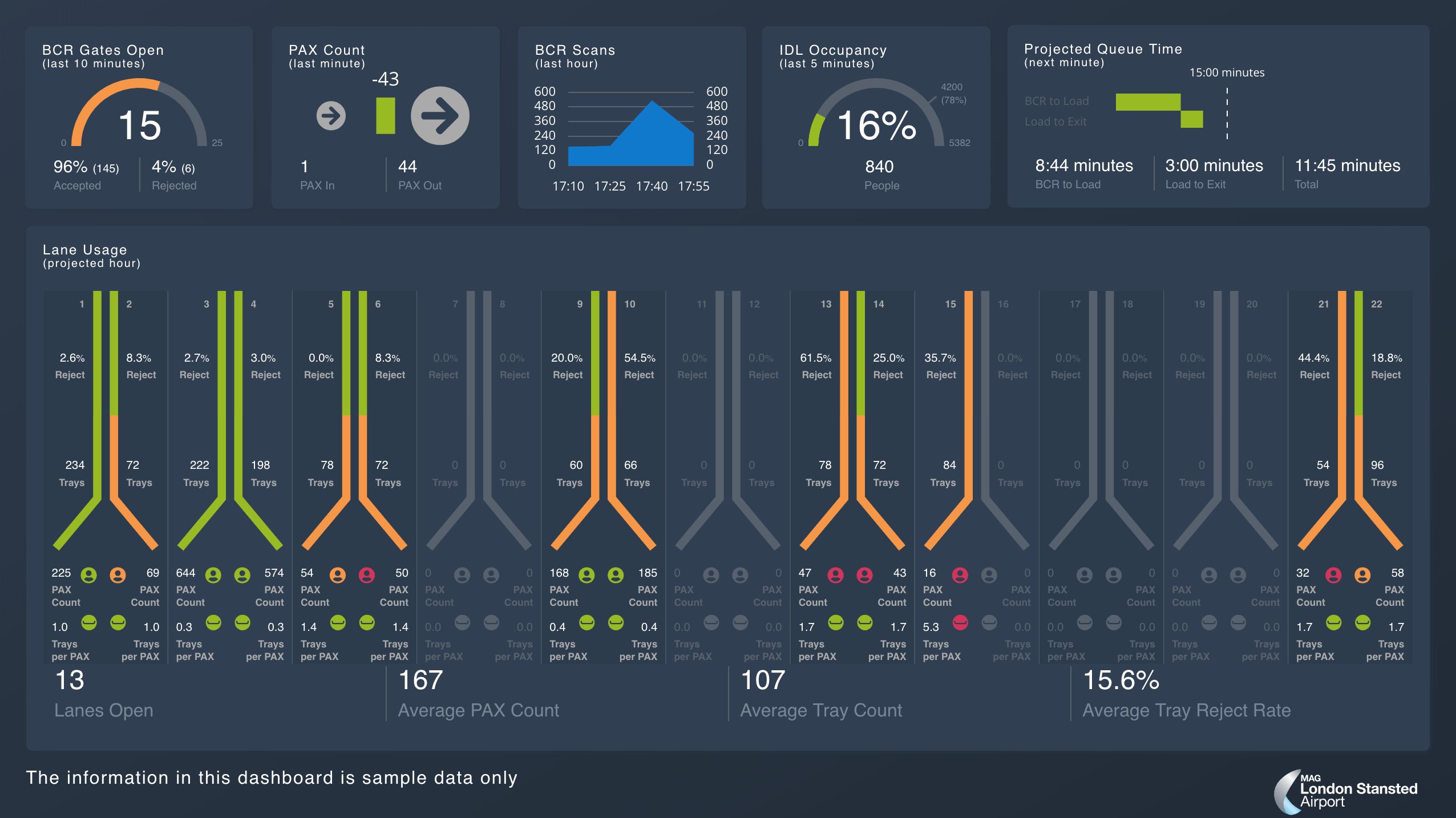
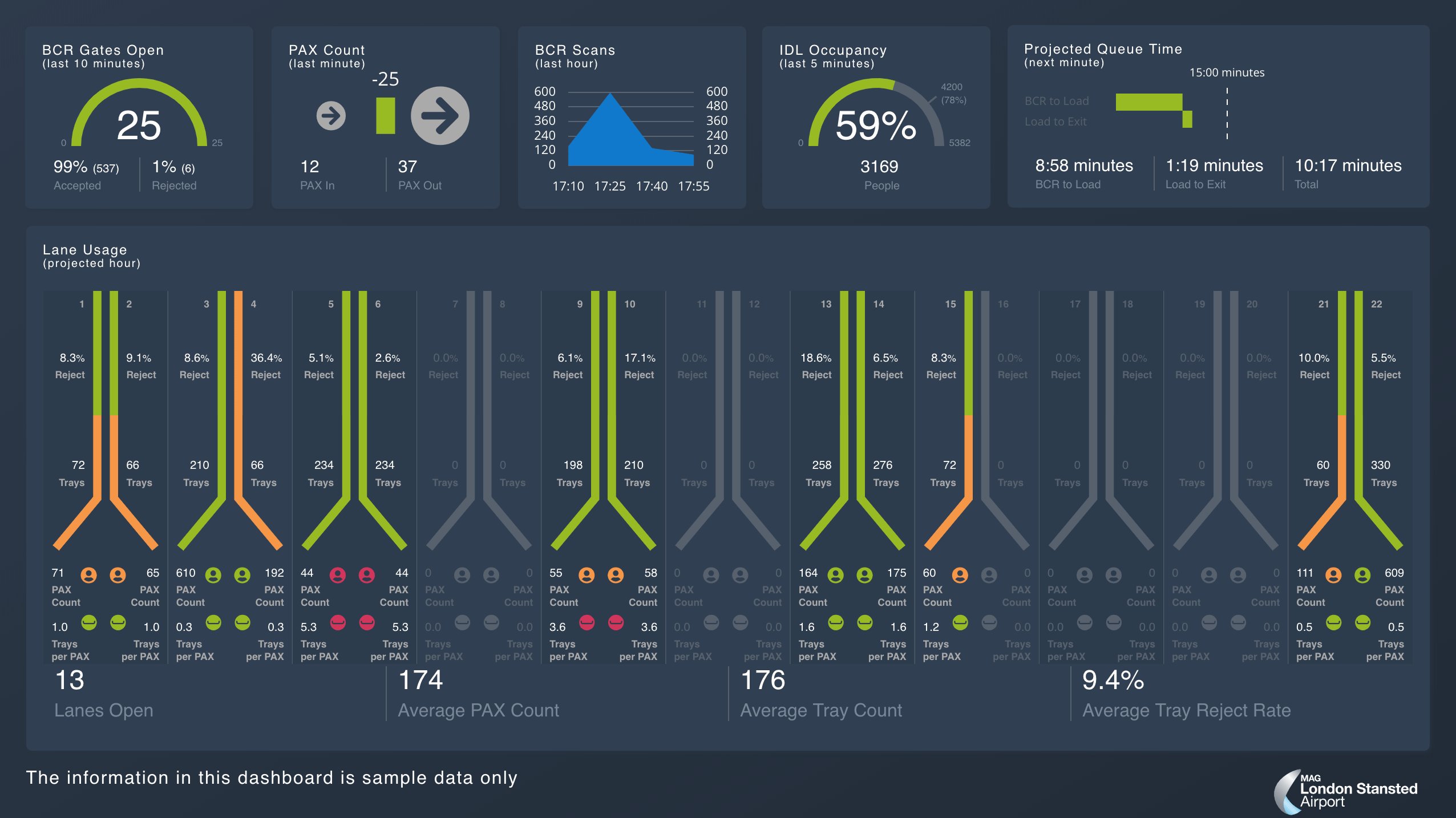
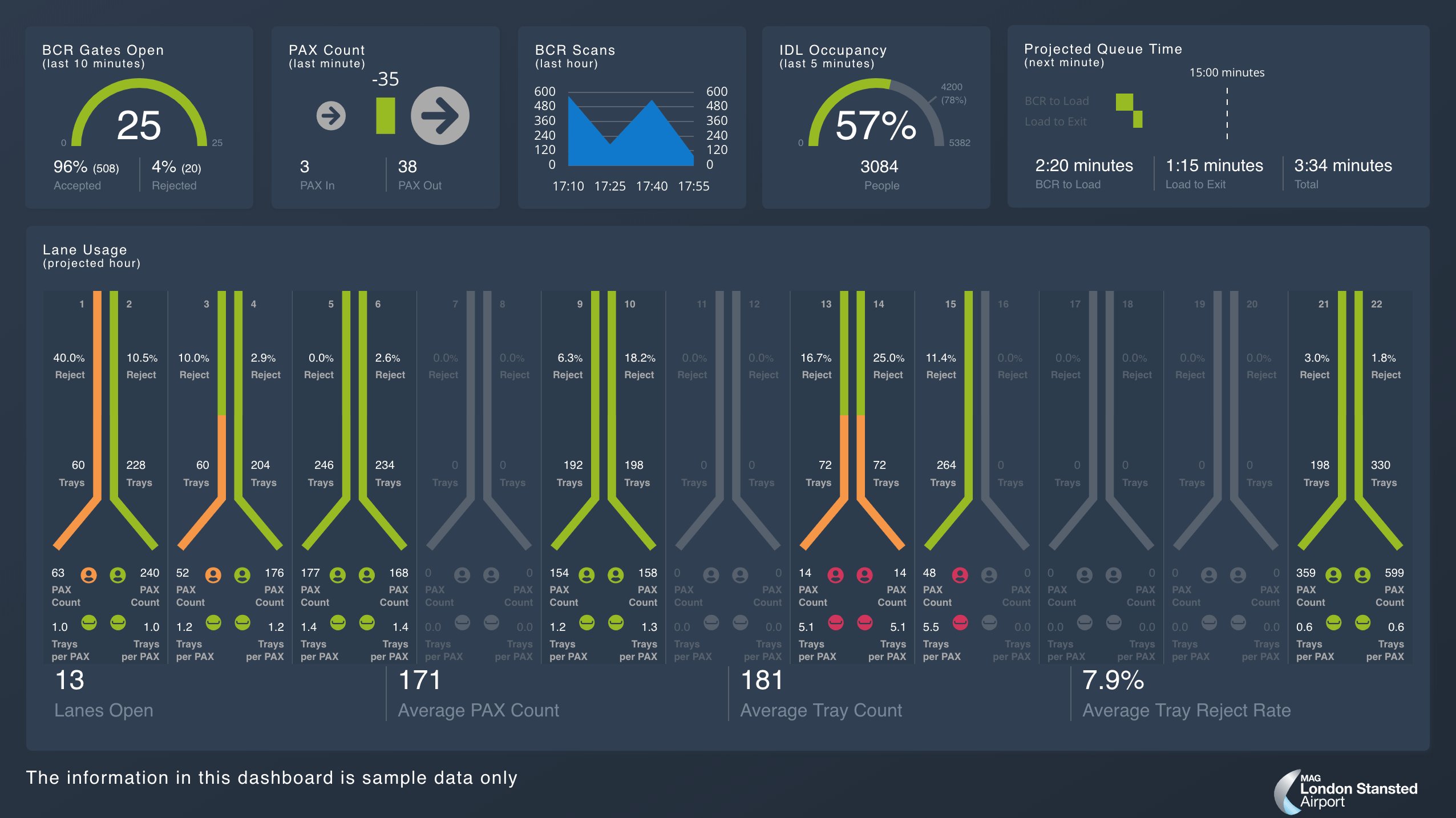
대시보드의 모든 데이터는 프레젠테이션 목적을 위해 무작위로 발췌하였습니다. 이것을 위해 캔버스용 무작위화 플러그인을 만들었습니다!
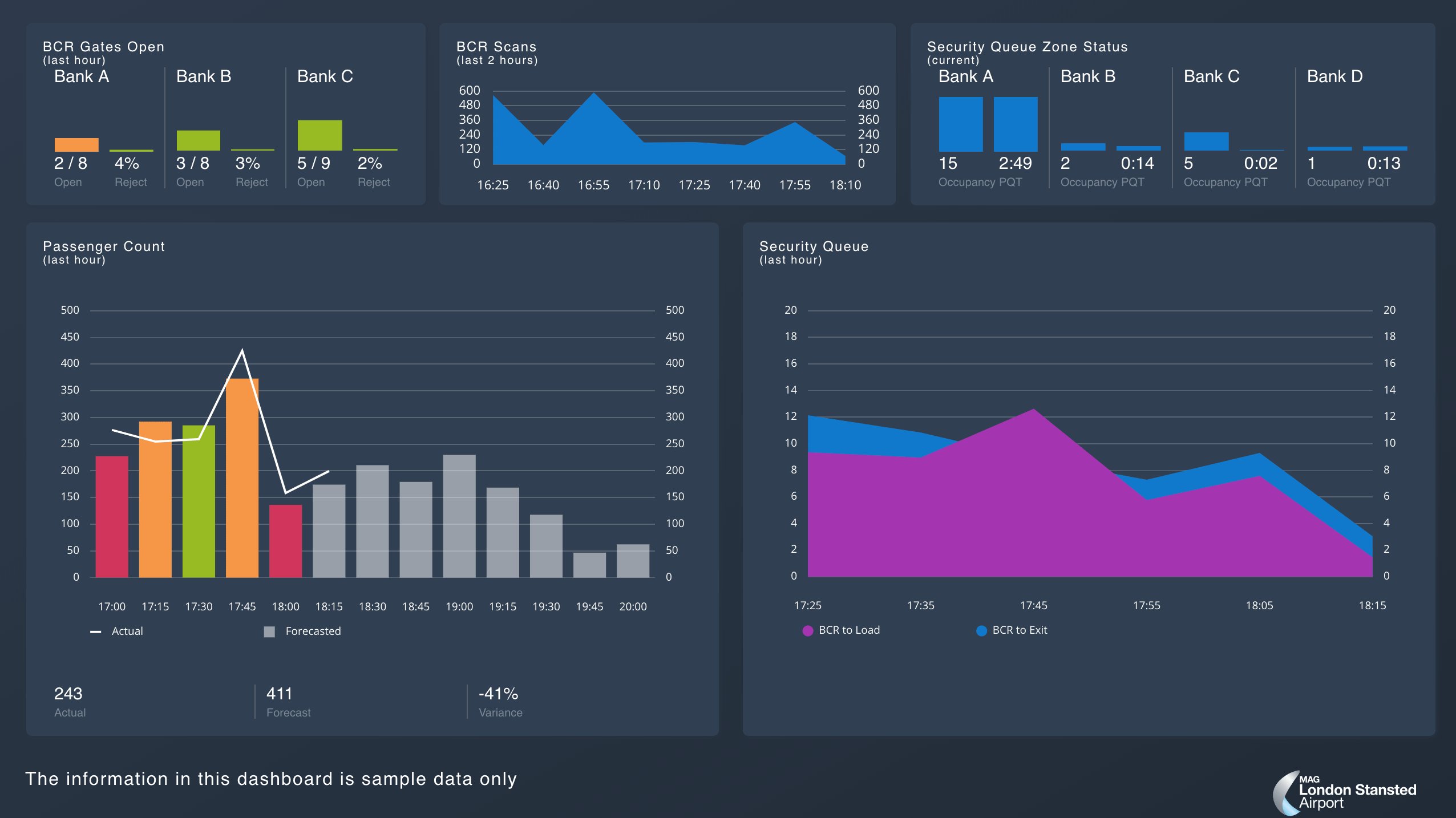
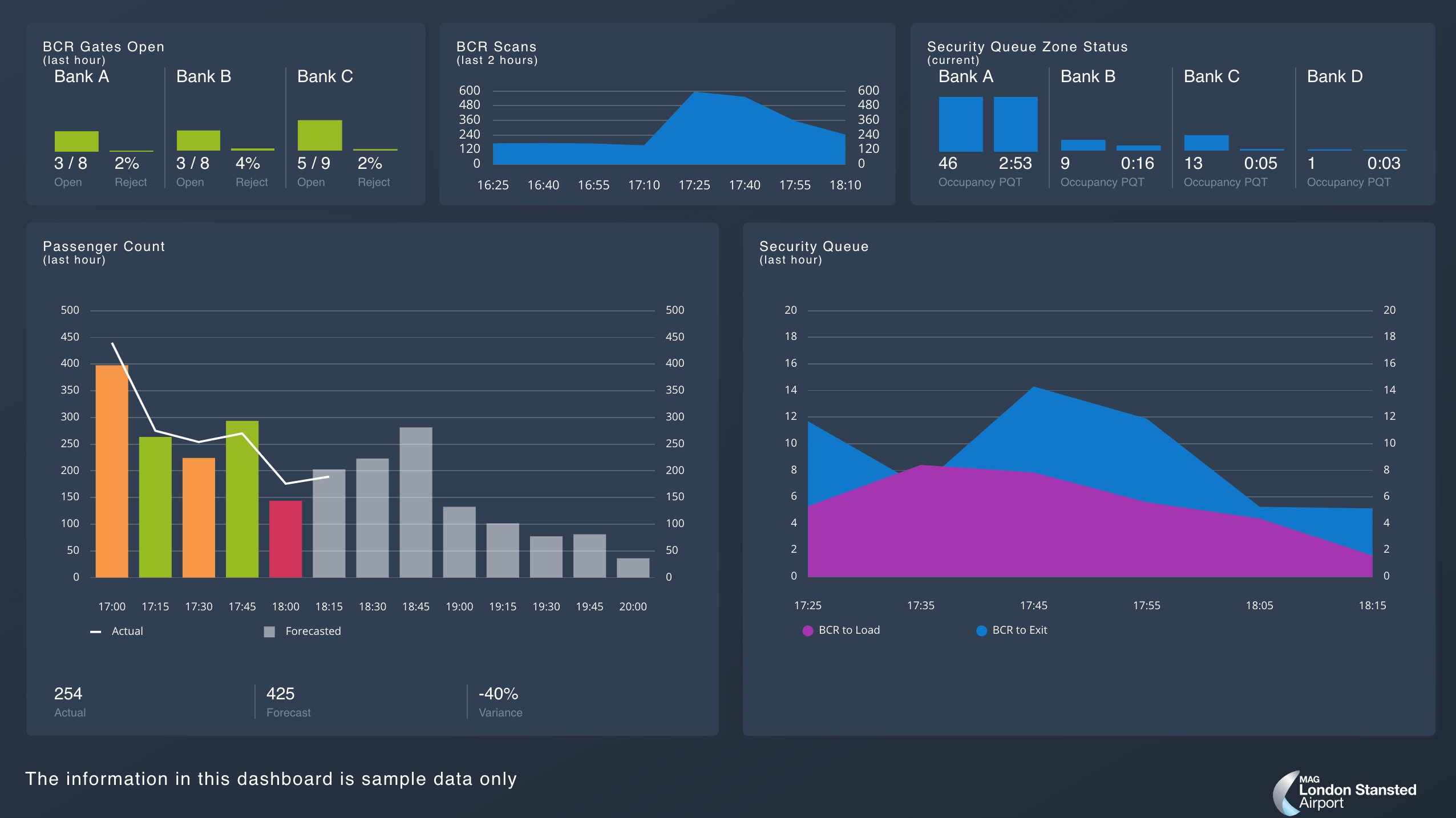
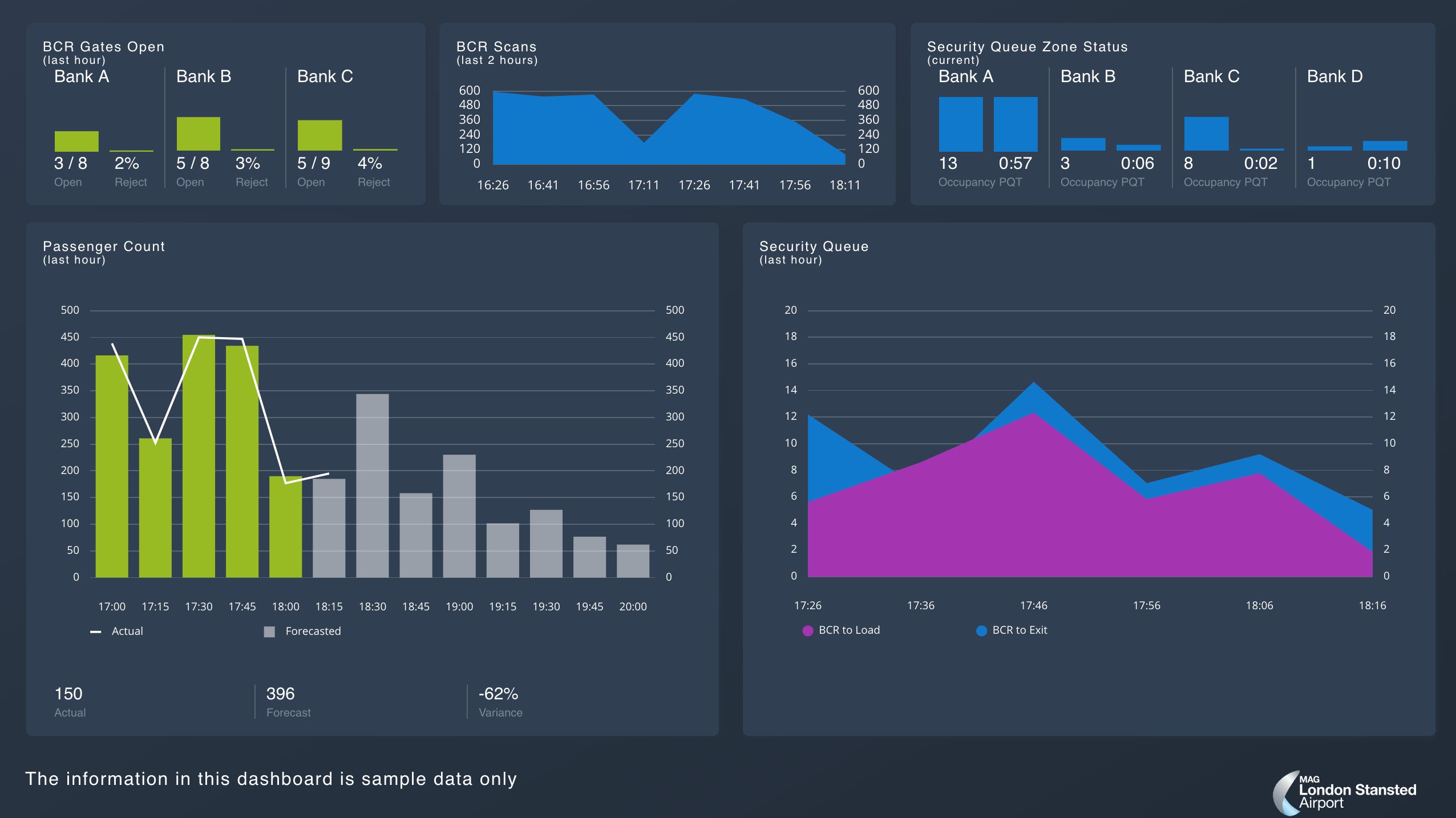
보안 허브
이 대시보드는 개별 레인에 대한 정보는 물론 공항 보안으로 들어오는 사람들과 나가는 사람들에서부터 규정 준수 비율까지 공항 보안의 현재 상황을 보여줍니다. 보안 레인을 위해 선택된 모양은 공항 보안 내의 실제 레이아웃을 반영합니다. 따라서 운영 요원이 대시보드를 실제 레인에 즉시 연결시킬 수 있습니다.

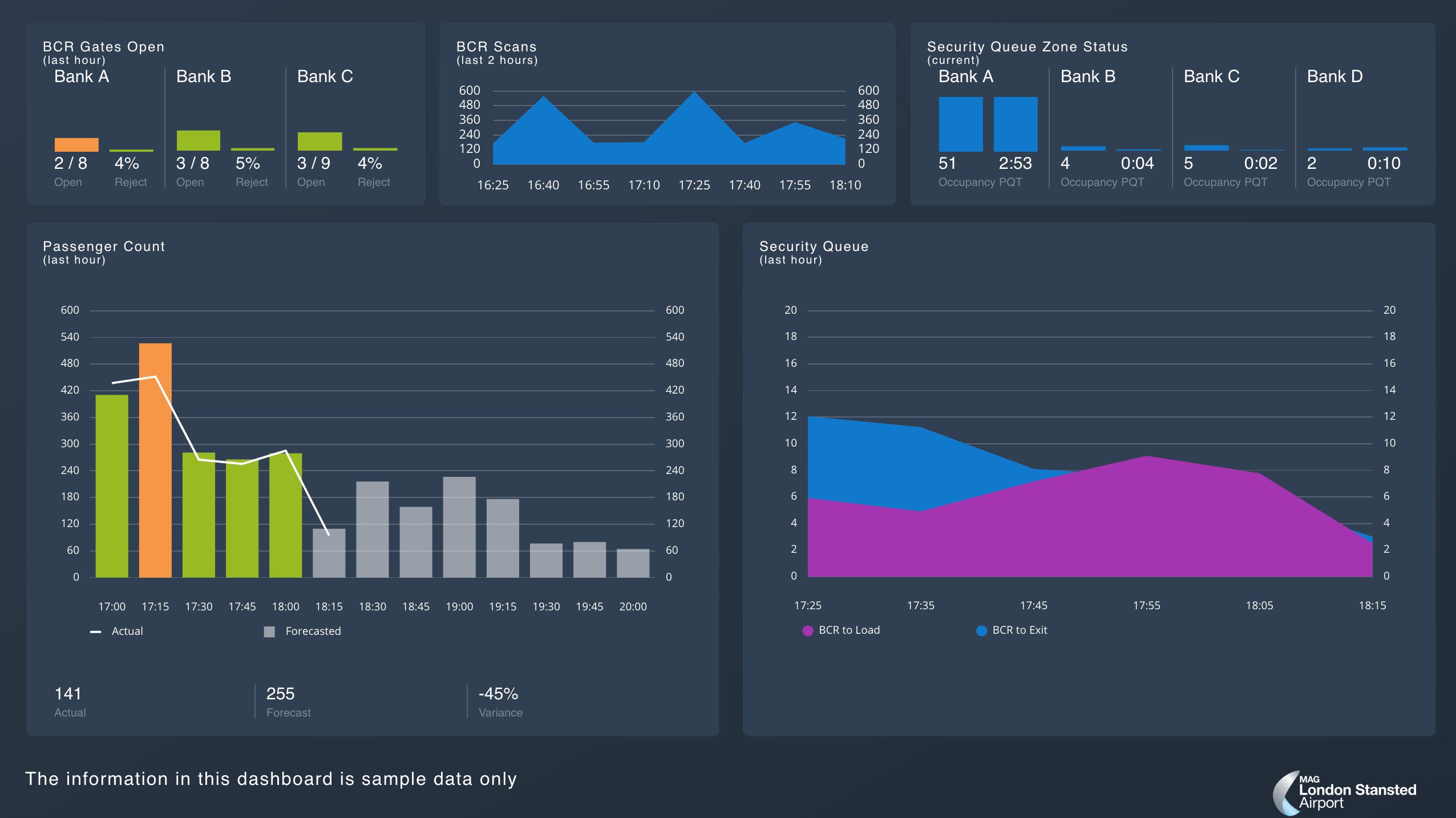
보안 Pod
이 대시보드는 승객 도착 예측과 공항 보안 영역으로 들어오는 사람들을 대비하여 점으로 표시하고 다른 영역들의 대기열 대기 시간을 나타내며 추세 정보를 보여줍니다.

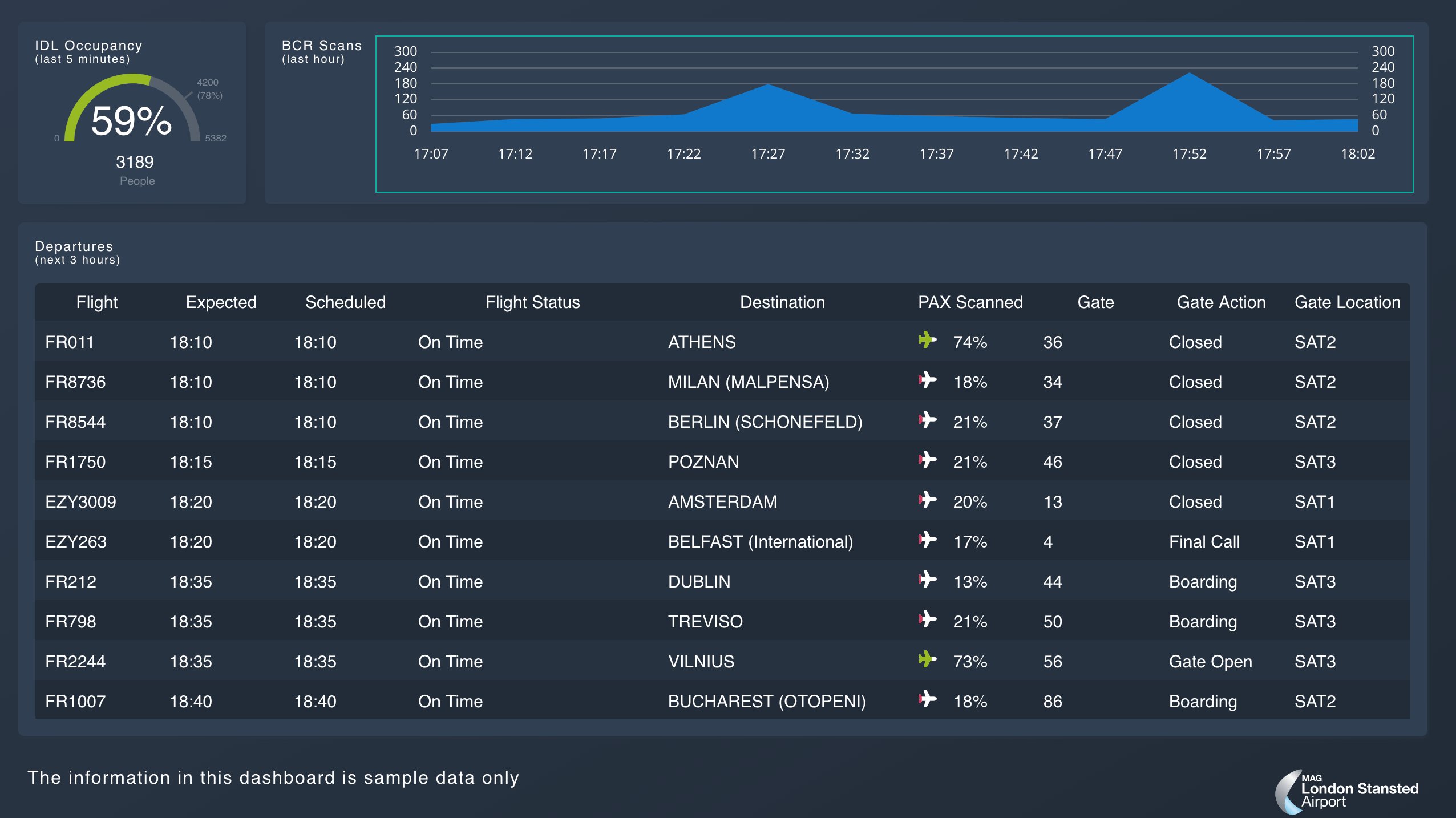
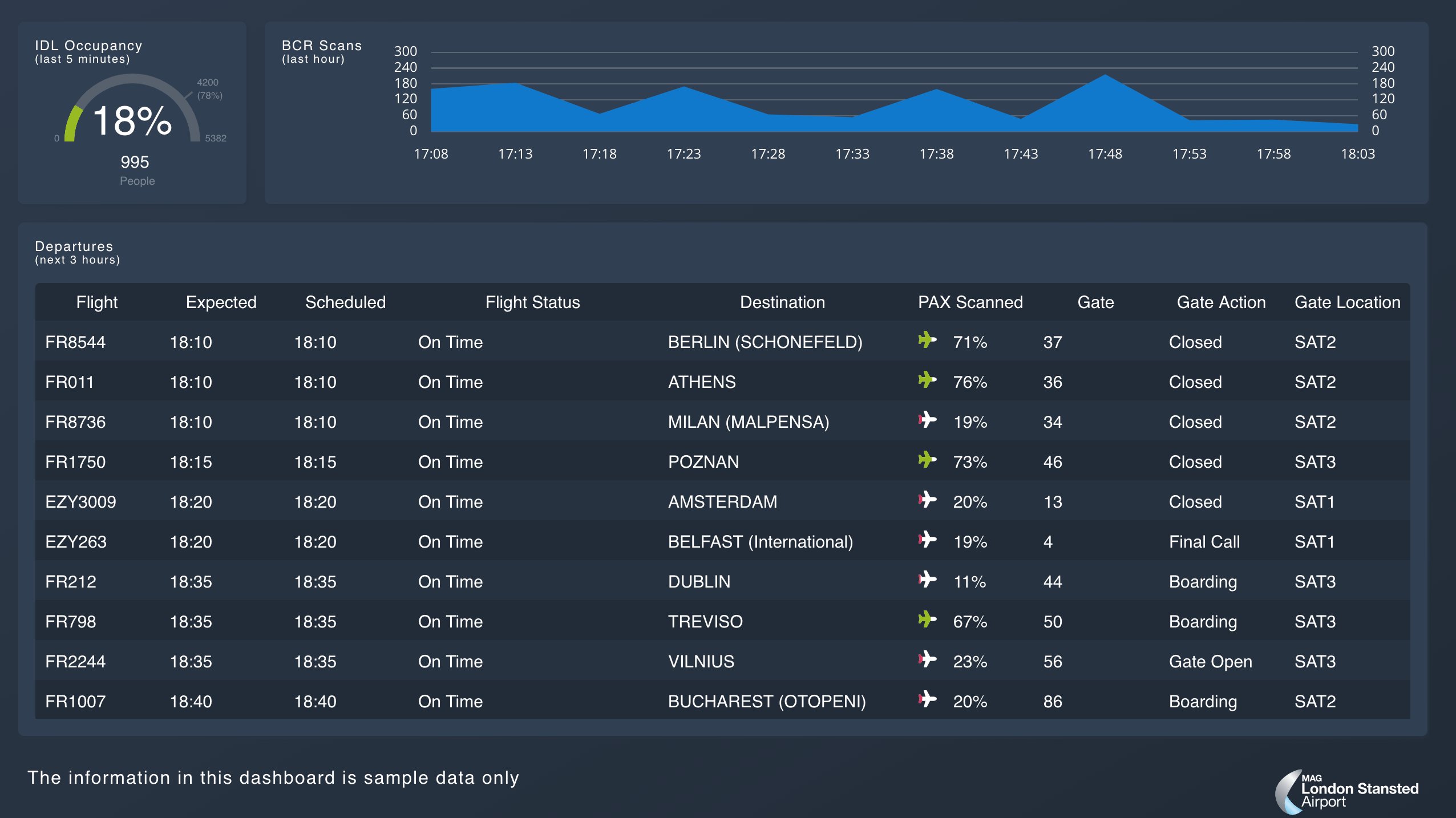
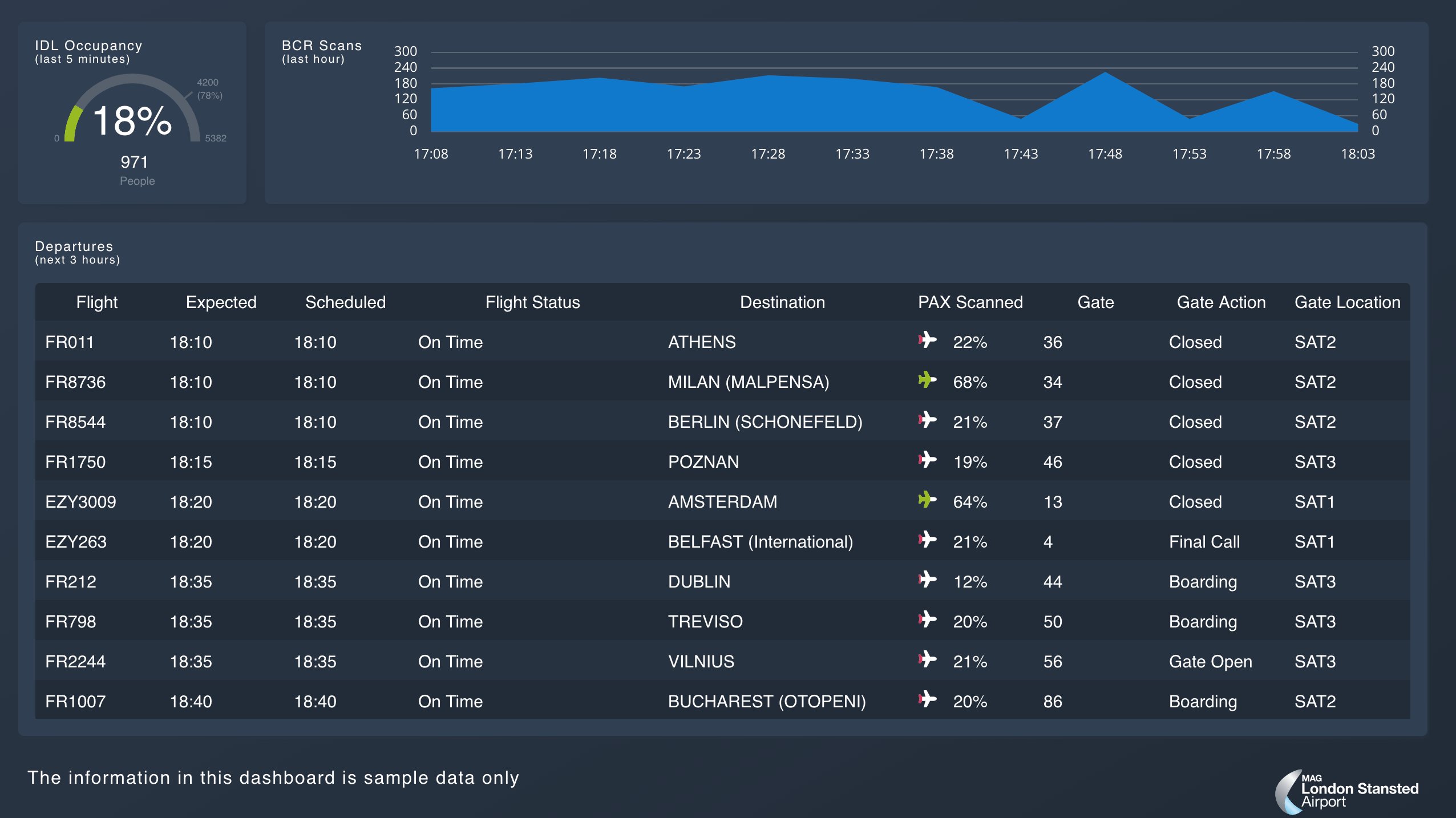
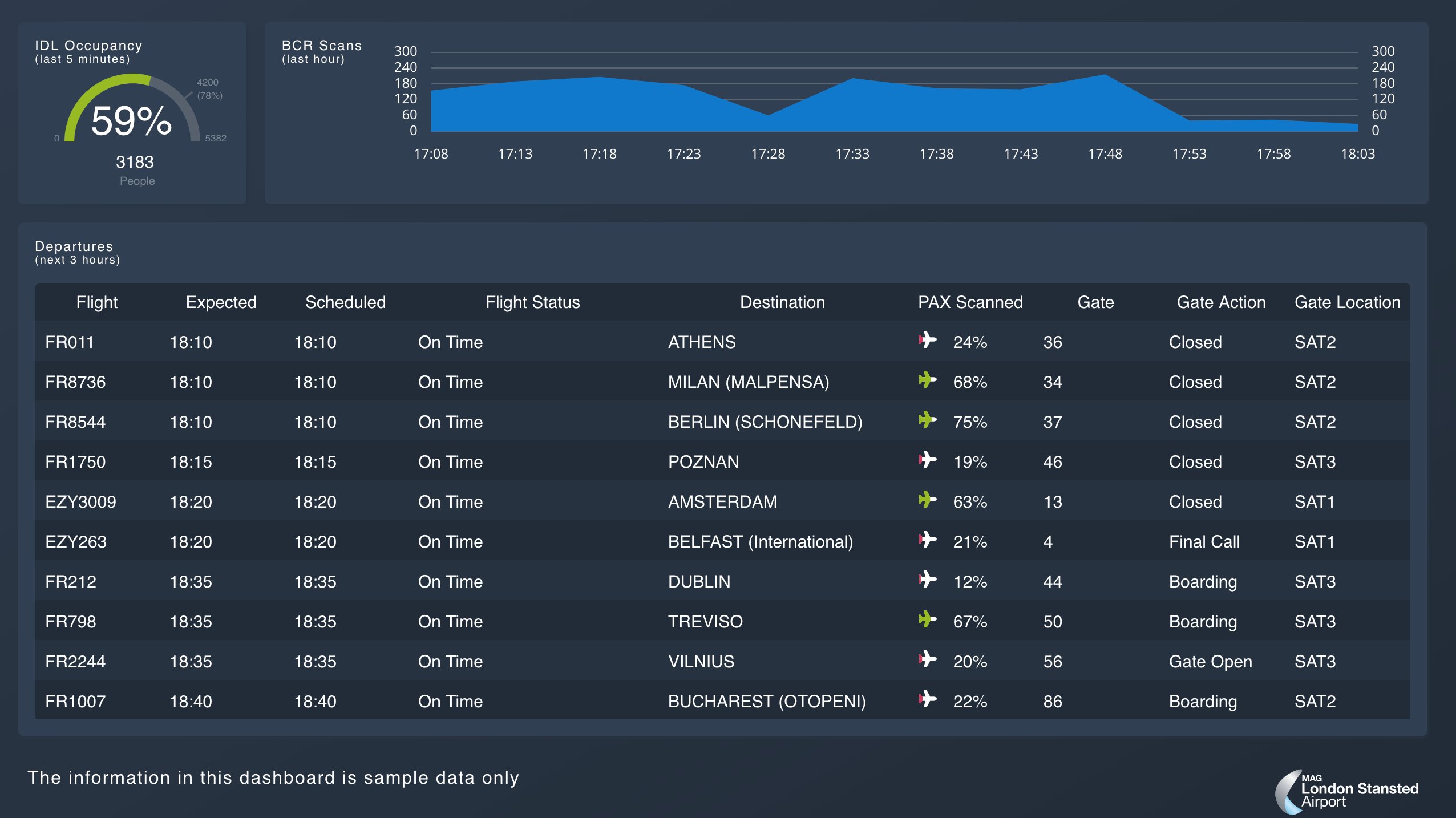
항공편 출발
일반적인 FIDS(Flight Information Display Screen)와 아주 비슷하지만, 예정된 항공편에 대해 예측된 승객과 비교해 공항 보안으로 들어온 승객 비율을 함께 표시하는 추가 세부사항이 포함됩니다.

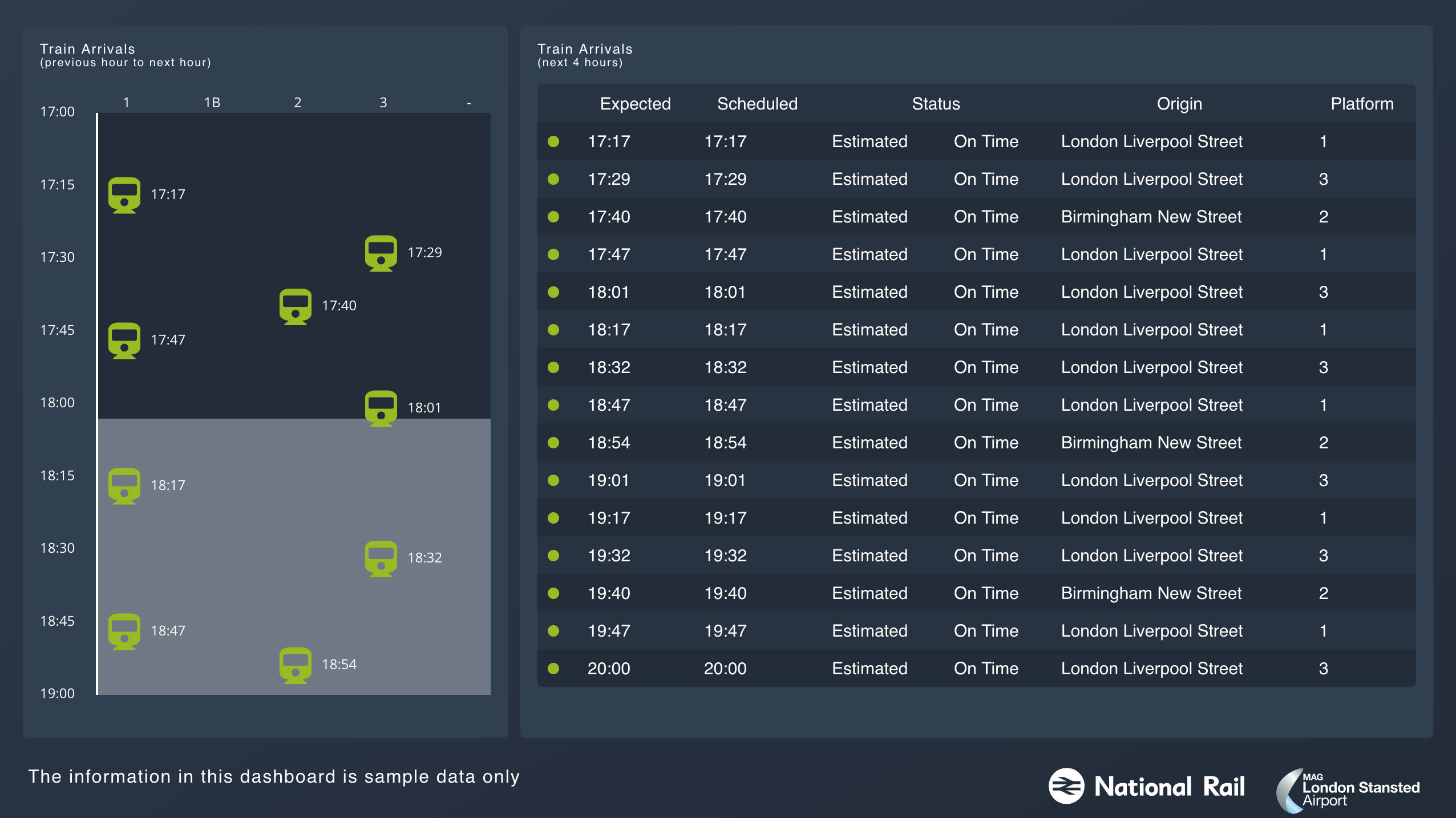
기차 도착
기차편으로 스탠스테드 공항에 도착하는 대부분의 승객과 이 승객들의 여정 지연은 공항 보안에 도착하는 사람들의 수에 상당한 영향을 미칠 수 있습니다. 기차 한 대에 수백 명의 여행객이 탑승하며 문제가 해결된 후 여러 대의 기차가 단시간 내에 한꺼번에 도착할 수 있습니다.
대시보드는 통상적인 기차 정보 표 뿐 아니라 일정에 따른 기차 도착 시간도 보여줍니다. 캔버스를 가지고 실험하고 있을 때 만든 첫 번째 반복문과는 상당히 달라진 것을 볼 수 있습니다.

결론
캔버스는 아주 인상적인 데이터 실시간 시각화가 가능한 놀라운 도구입니다. 캔버스가 현재 베타 버전이고 일부 추가 기능이 필요할 수 있지만, 플러그인으로 핵심 기능을 확장할 수 있는 능력을 갖추고 있다는 점이 소프트웨어에 대한 Elastic의 접근 방법이라는 느낌이 듭니다.
수많은 BI 도구는 게이지가 드문 드문 있는 그래프와 표, 그리고 비표준 시각화 컴포넌트로 제한되어 있습니다. 캔버스를 이용해 대시보드를 만드는 단순함은 데이터 엔지니어와 데이터 시각화 전문가가 상상력을 마음껏 발휘하여 시각화 산출물을 생성할 수 있는 자유를 제공해 줍니다.
Robert Bruce는 영국 맨체스터에 소재한 클라우드/데이터 IT 컨설팅 회사인 Crimson Macaw의 창립 파트너이자 엔지니어링 디렉터입니다. Robert는 20여 년간 데이터 엔지니어링과 웹 산업에 종사해 왔으며 현재 클라우드 테크놀로지 스페이스에서 일하고 있습니다.