Prise en main de Canvas dans Kibana
| Mise à jour du 21 décembre 2018 : Canvas est intégré à Kibana 6.5+ : vous n'avez plus besoin de l'installer séparément. |
Exit la mise à jour manuelle des tableaux et présentations.
Canvas est un outil de présentation intégré à Kibana. Il vous permet de créer des présentations et des diapositives irréprochables, qui extraient directement les données actives d'Elasticsearch. Résultat ? Vous pouvez dire adieu aux mises à jour manuelles de vos présentations : vos visuels, les éléments de vos diagrammes et vos graphiques sont mis à jour en quasi temps réel. Mais Canvas a plus d'un tour dans son sac et ne se limite pas au cas d'utilisation présenté dans cet article.
Envie d'en savoir plus ? Regardez cette vidéo du créateur de Canvas, Rashid Khan, qui nous parle de sa vision de Canvas à l'occasion de l'événement Elastic{ON} 2018.
Pourquoi utiliser Canvas
Créer une présentation prend du temps. Surtout lorsque les données présentées doivent être manipulées pour que votre audience les trouve plus digestes que du JSON. Intégrer à une présentation la capture d'écran d'un graphique à barres ? A priori, rien de plus facile. Pourtant, même des tâches aussi simples peuvent très vite devenir fastidieuses si vous devez régulièrement mettre à jour les données de vos graphiques. Et vous êtes souvent obligé d'exporter vos données, de les nettoyer, de les coller dans votre présentation, d'ajouter des images, et j'en passe. Un processus qui peut très rapidement devenir aussi pénible que laborieux.
Sans compter que les constatations ci-dessus n'effleurent même pas de loin la possibilité d'ajuster vos données à chaud (c'est-à-dire en direct lors de la présentation). Imaginez que lors d'une présentation, une diapositive montre les résultats trimestriels d'une entreprise et que le PDG demande à voir les résultats mensuels De deux choses l'une : soit un salarié assez prévoyant a pensé à préparer cette diapositive à l'avance, soit le PDG devra se contenter d'un : "Heu... Je vous la transmettrai après la réunion".
Avec Canvas, finies les fastidieuses et incessantes mises à jour des visualisations. Mieux encore, Canvas intègre des outils et des filtres puissants, qui vous permettent d'ajuster vos données à chaud, pour des présentations flexibles, dynamiques et intéressantes.
Produits requis et installation de Canvas
Produits requis
Pour vous lancer avec Canvas, vous aurez besoin des produits suivants :
- Elasticsearch pour le stockage et l'indexation des données
- Kibana pour l'IU
Si vous n'avez pas déjà installé ces produits ou que vous ne les avez encore jamais utilisés, consultez la page Getting started with the Elastic Stack pour en savoir plus. Vous pouvez aussi jeter un œil à ce référentiel Github de déploiement rapide, qui vous aidera à déployer Elasticsearch et Kibana sur une machine Ubuntu en quelques minutes.
Installation de Canvas
À compter de la version 6.5, Canvas fait partie de la distribution par défaut de Kibana. Pour faire vos premier pas avec Canvas, il vous suffit donc d'installer Elasticsearch et Kibana. (Remarque : Nous avons mis à jour cette section en décembre 2018 pour y intégrer les instructions relatives aux versions 6.5 et suivantes)
Sources de données
Pour les besoins de ce tutoriel, nous utiliserons Metricbeat comme source de données actives, car il s'agit d'une source rapide, simple à utiliser et relativement prévisible.
1. Télécharger et décompresser Metricbeat
Rendez-vous sur la page de téléchargement de Metricbeat pour y télécharger le binaire adapté à votre système d'exploitation. Une fois le téléchargement terminé, décompressez le zip. Différents fichiers s'affichent dans le répertoire Metricbeat.
2. Configurer Metricbeat
Vous devez ensuite configurer Metricbeat, afin qu'il envoie des données vers votre instance Elasticsearch. Ouvrez metricbeat.yml avec votre éditeur de code préféré. Si votre instance Elasticsearch est...
- locale : la configuration par défaut est déjà paramétrée pour envoyer des données vers Elasticsearch (exécuté sur
http://localhost:9200). Aucune modification n'est nécessaire. Si vous devez quand-même apporter des modifications, suivez le processus décrit à l'étape suivante. - distante : accédez à la section Elasticsearch output (Sortie Elasticsearch) et modifiez la sortie, afin qu'elle pointe vers votre instance :
setup.kibana: host: "url-to-my-kibana-instance:5601" ... ... output.elasticsearch: hosts: ["url-to-my-elasticsearch-instance:9200"]
3. Exécuter Metricbeat
Enregistrez le fichier metricbeat.yml. Exécutez-le ensuite avec l'option -setup, qui demandera au système de charger les tableaux de bord par défaut vers Kibana.
./metricbeat -c metricbeat.yml -setup -e
CONSEIL : si vous ajoutez l'option -e lorsque vous exécutez Metricbeat, vous pouvez afficher les logs en cours d'exécution.
Comment créer votre première présentation Canvas
Dans Canvas, les projets sont appelés "présentations". Ces dernières sont analogues aux présentations habituelles et peuvent comporter plusieurs pages.
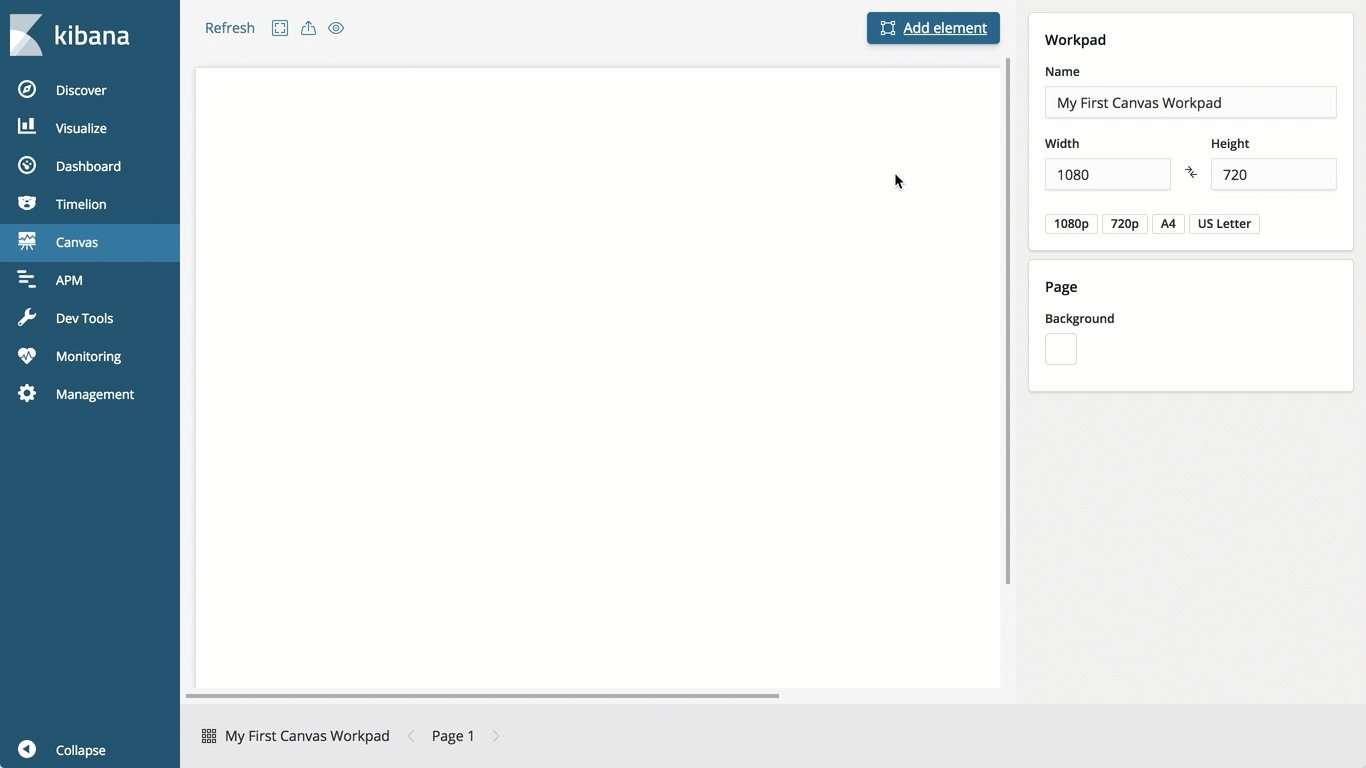
- Une fois que vous avez installé Canvas et configuré Metricbeat, accédez à votre instance Kibana et sélectionnez Canvas dans le volet de gauche, comme illustré ci-dessous.
- Cliquez sur "Create workpad" (Créer une présentation).
- Nommez votre présentation et donnez-lui un nom unique.

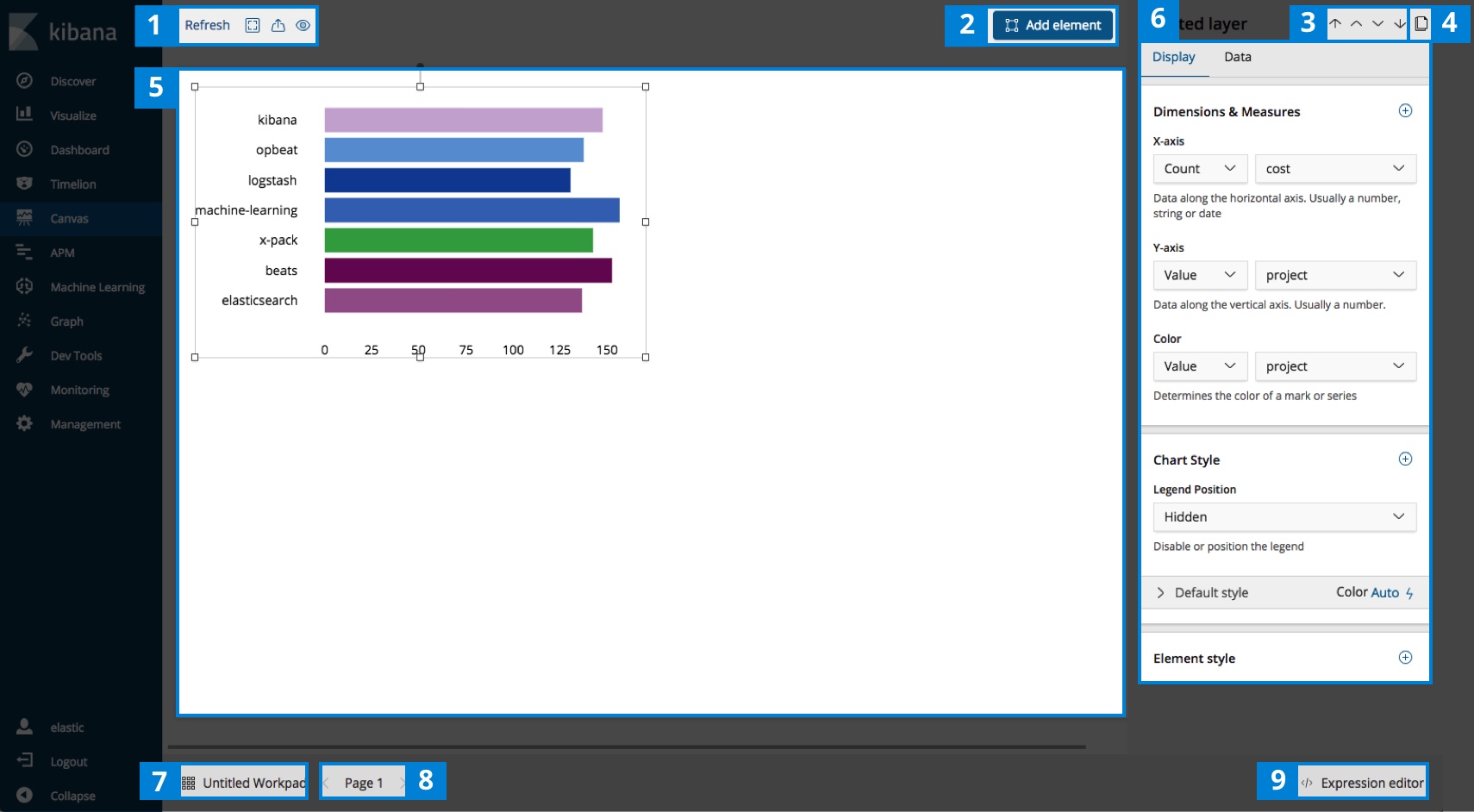
Apparence de l'interface Canvas

- Boutons
- Data Refresh Interval (Intervalle d'actualisation des données) - permet de définir le délai après lequel Canvas recherche des mises à jour dans Elasticsearch.
- Toggle Fullscreen (Activer/Désactiver le plein écran) - permet d'activer ou de désactiver le "mode Présentation".
- Export Workpad (Exporter la présentation) - permet d'exporter la présentation au format PDF.
- Toggle Editing Sidebar (Afficher/Masquer le volet d'édition) - permet de masquer la section 6 (image ci-dessus).
- Add Element (Ajouter un élément) - permet d'afficher le sélecteur d'éléments, afin d'intégrer à votre présentation Canvas des tableaux, des graphes, des images et plus encore.
- Element Layer Control (Contrôle de la couche d'éléments) - vous permet de choisir les éléments à mettre au premier plan, de masquer des éléments et de créer des compositions.
- Duplicate an Element (Dupliquer un élément) - Remarque : Vous devez sélectionner un élément pour utiliser cette option.
- Canvas Workpad (Présentation Canvas) - principale zone de travail.
- Editing Controls (Commandes d'édition) - panneau contextuel permettant de modifier les propriétés des éléments sélectionnés (polices, couleurs, feuilles de style personnalisées, etc.).
- Canvas Main Menu (Menu principal Canvas) - permet de passer d'une présentation à une autre, de cloner, d'importer, d'exporter ou de supprimer des présentations.
- Page Control (Contrôle de page) - permet de créer des pages ou de passer d'une page existante à une autre.
- Element Code Editor (Éditeur de code d'élément) - pour coder tout ce que vous voulez à la moindre occasion. Un outil qui vous offre une flexibilité totale pour vos requêtes, votre mise en forme et vos pipelines. (On vous en dit plus dans un prochain article.)
Créer vos premiers éléments dans Canvas
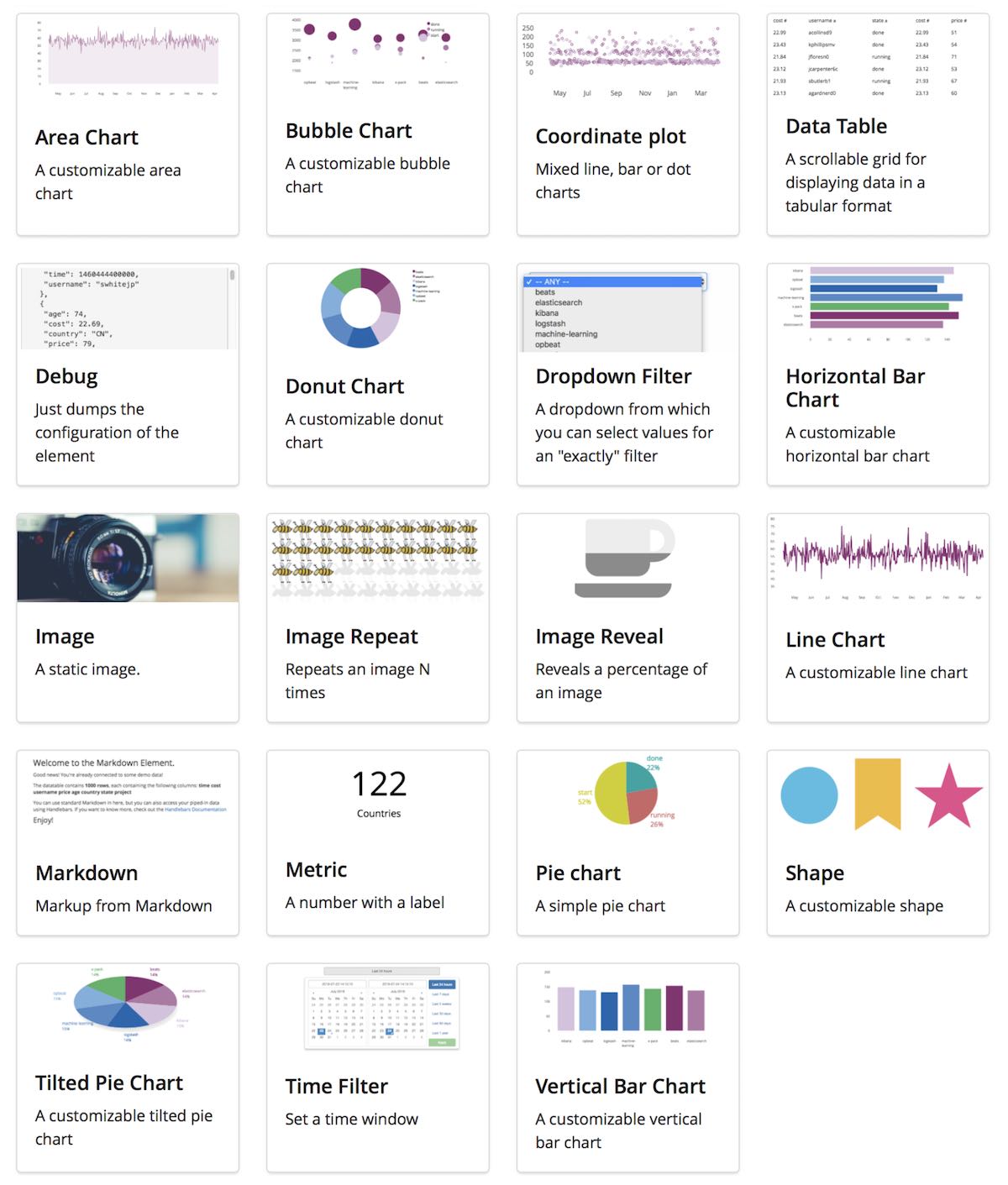
Types d'éléments

- Cliquez sur "Add element" (Ajouter un élément)
- Canvas propose un grand nombre d'éléments intégrés que vous pouvez exploiter immédiatement. Sélectionnez l'élément "Horizontal Bar Chart" (Graphique à barres horizontal).
CONSEIL : lorsque vous créez un élément pour la première fois, celui-ci intègre des données de démonstration, afin que vous puissiez vous lancer sans attendre. - Dans le panneau de droite, sélectionnez l'onglet "Data" (Données).
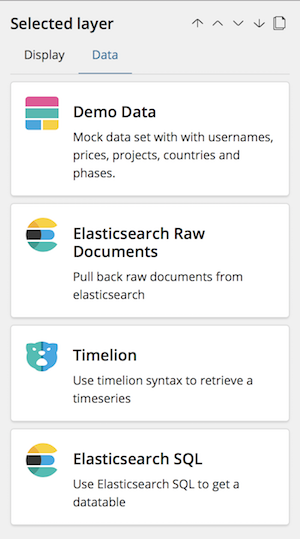
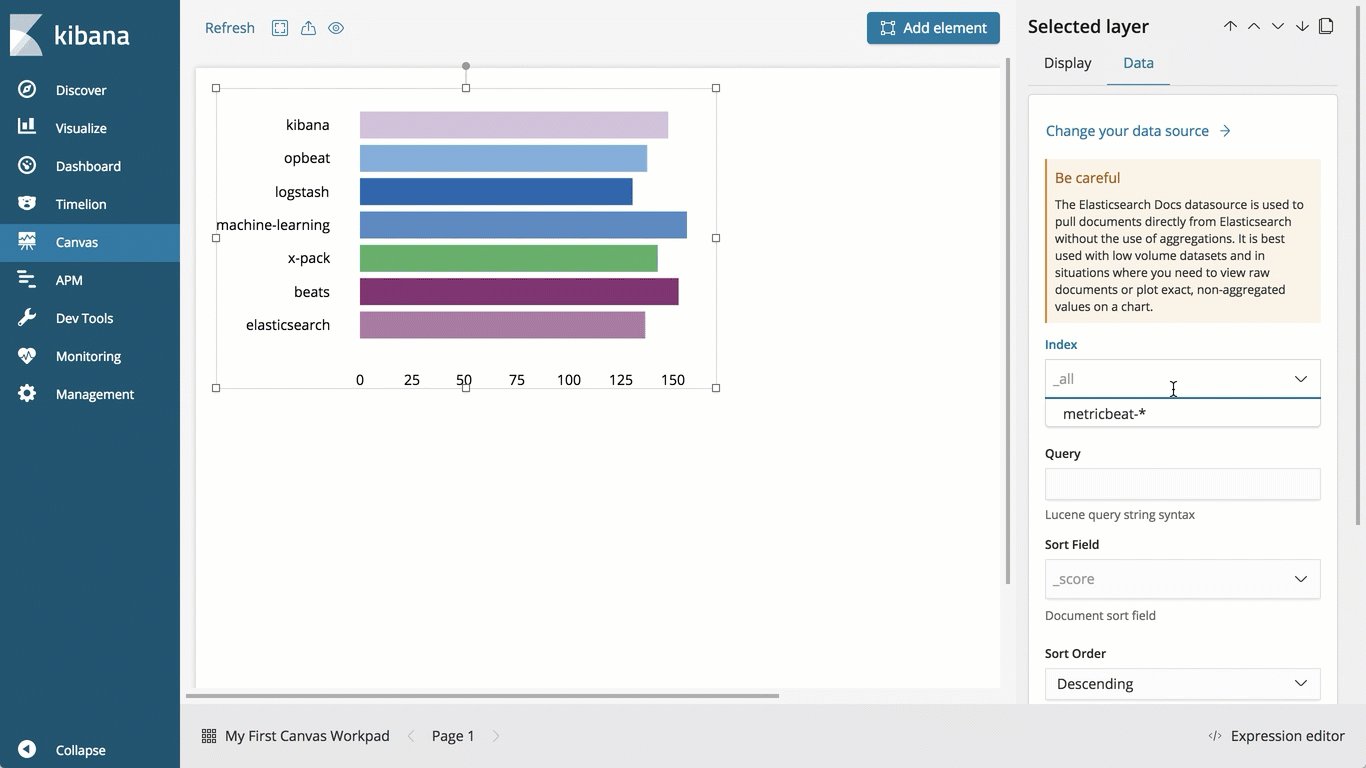
- Cliquez sur "Change your data source" (Changer de source de données)
- Sélectionnez "Elasticsearch Raw Documents" (Documents bruts Elasticsearch)

Les différentes sources de données : - Données de démonstration : il s'agit d'un exemple de petit ensemble de données qui est intégré à votre nouvel élément Canvas lorsque vous en créez un pour la première fois. Il sert principalement à essayer l'outil.
- Elasticsearch Raw Documents (Documents bruts Elasticsearch) : vous permet d'accéder à vos données brutes dans Elasticsearch.
- Timelion : Timelion est spécialement conçu pour vous permettre de traiter vos données temporelles dans Elasticsearch.
- Elasticsearch SQL : vous permet d'accéder à vos données hébergées dans Elasticsearch via une fonctionnalité de syntaxe SQL, de manière similaire à l'option "Raw Documents" (Documents bruts).
- Sélectionnez l'index
metricbeat-*dans la liste déroulante. - En bas du volet latéral, cliquez sur "Save" (Enregistrer).
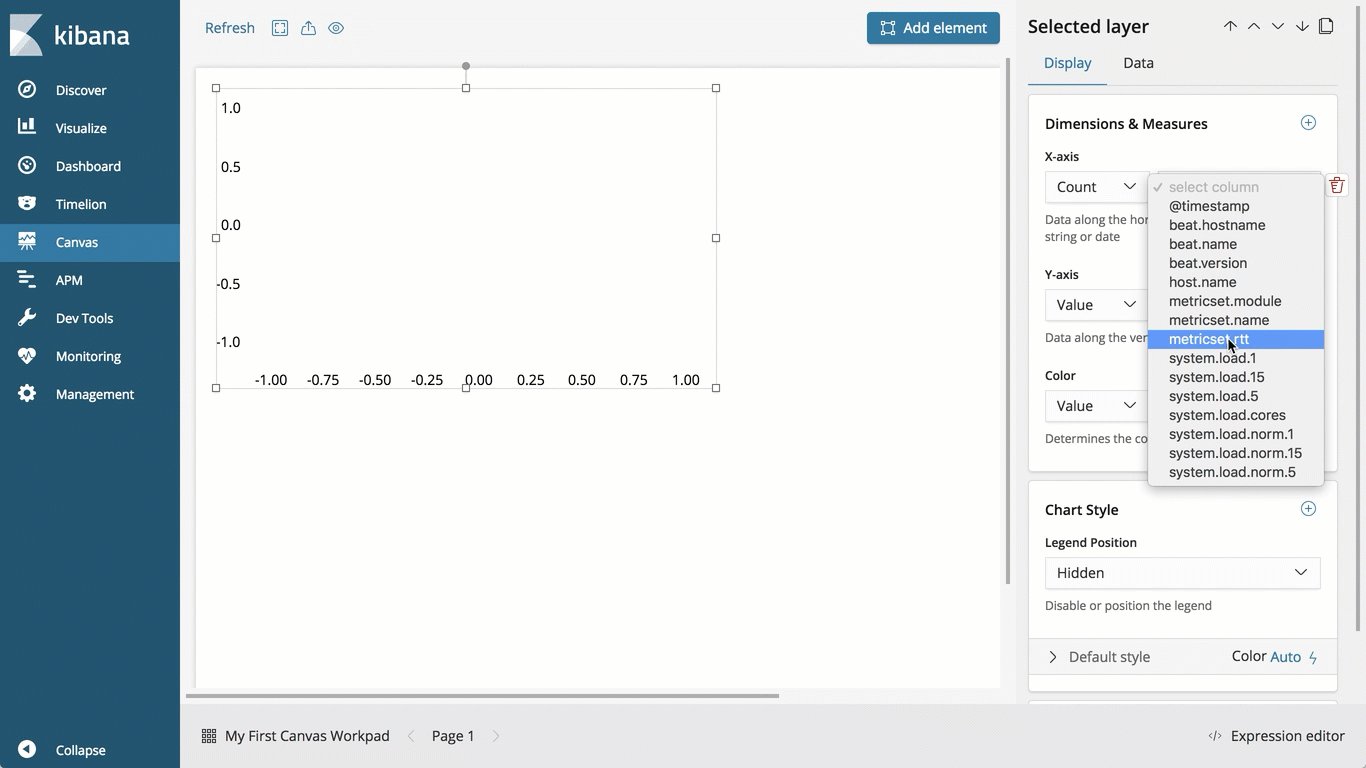
- Revenez en haut du volet latéral et sélectionnez l'onglet "Display" (Affichage).
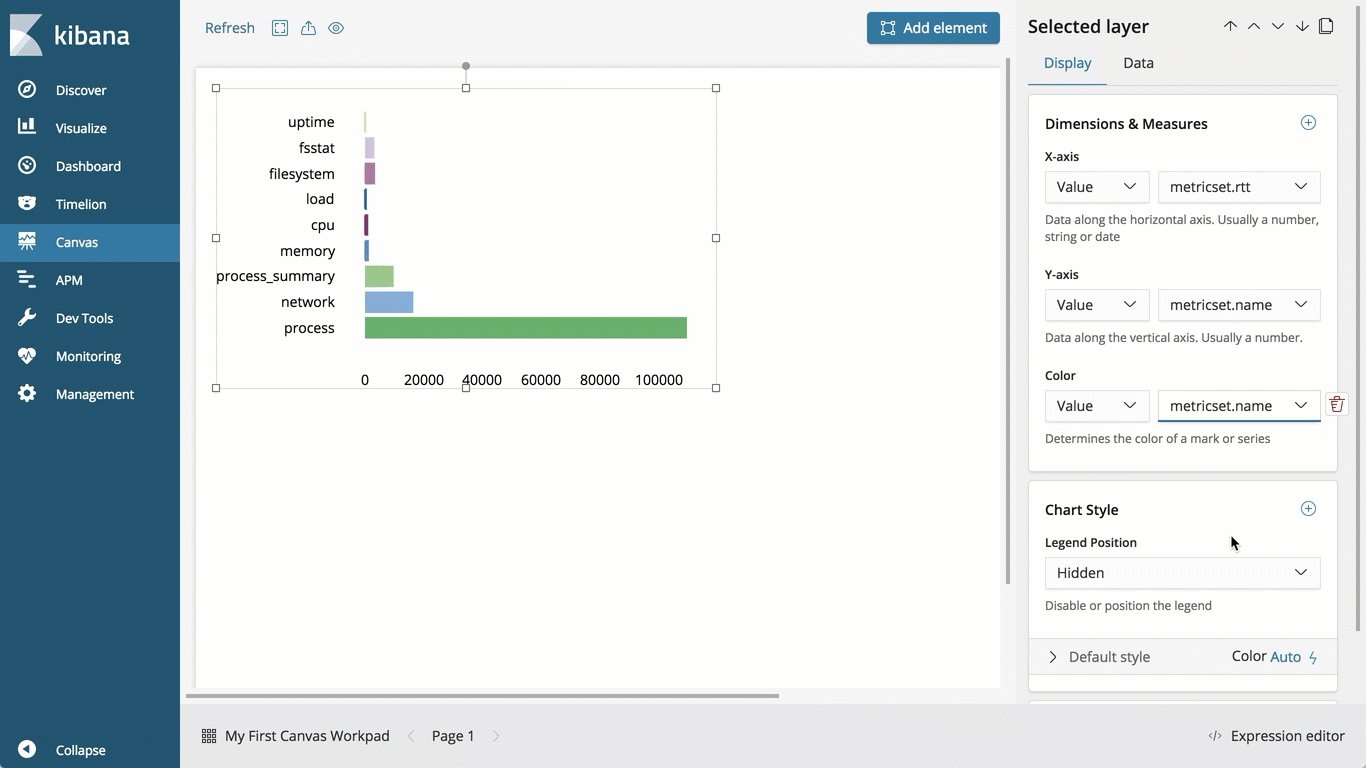
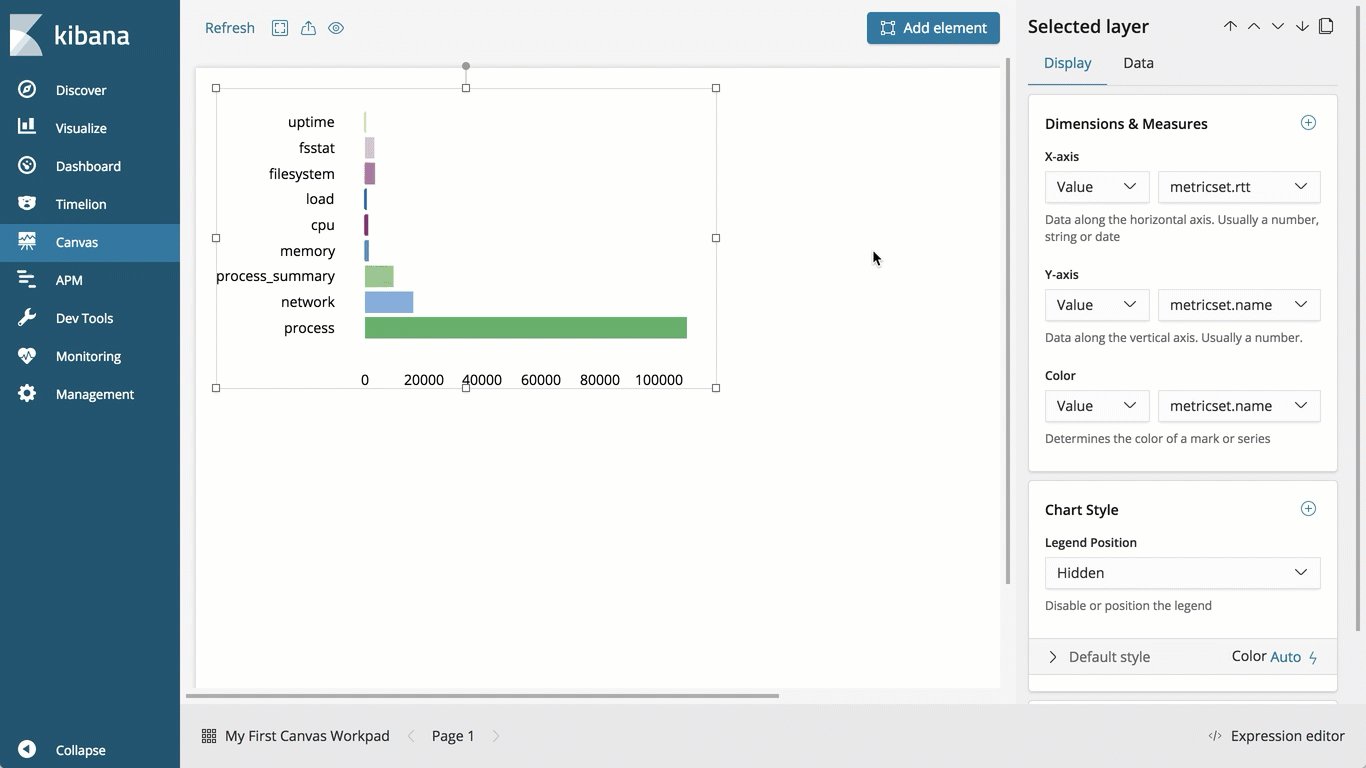
- Nous allons déterminer la durée des boucles en fonction du nom de l'ensemble d'indicateurs (metricset.name). Nous définissons donc les axes du graphique à barres comme suit :
- X-Axis (Axe X)
- Mesure : Value (Valeur)
- Champ : metricset.rtt
- Y-Axis (Axe Y)
- Mesure : Value (Valeur)
- Champ : metricset.name
- Color (Couleur)
- Mesure : Value (Valeur)
- Champ : metricset.name
- X-Axis (Axe X)

Ajoutons un autre élément…
- Cliquez sur "Add element" (Ajouter un élément)
- Sélectionnez l'élément "Metric" (Indicateur)
- Faites-le glisser pour le déposer à l'emplacement où il s'affiche le mieux.
- Dans le panneau de droite, sélectionnez l'onglet "Data" (Données).
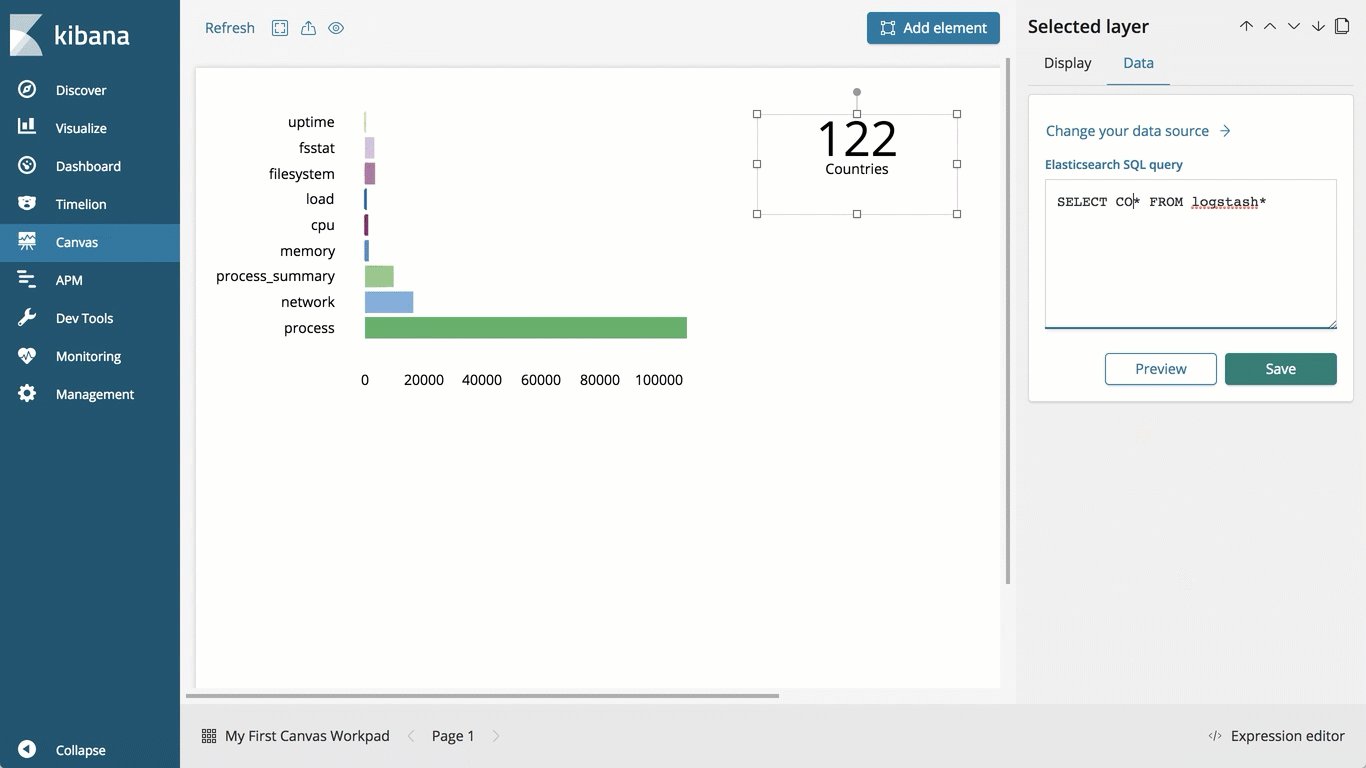
- Cette fois, sélectionnez "Elasticsearch SQL"
- Dans l'éditeur de requête SQL, saisissez :
SELECT COUNT(*) FROM metricbeat* - Cliquez sur "Save" (Enregistrer)
- L'élément affiche maintenant un avertissement, car il n'extrait plus aucune donnée.
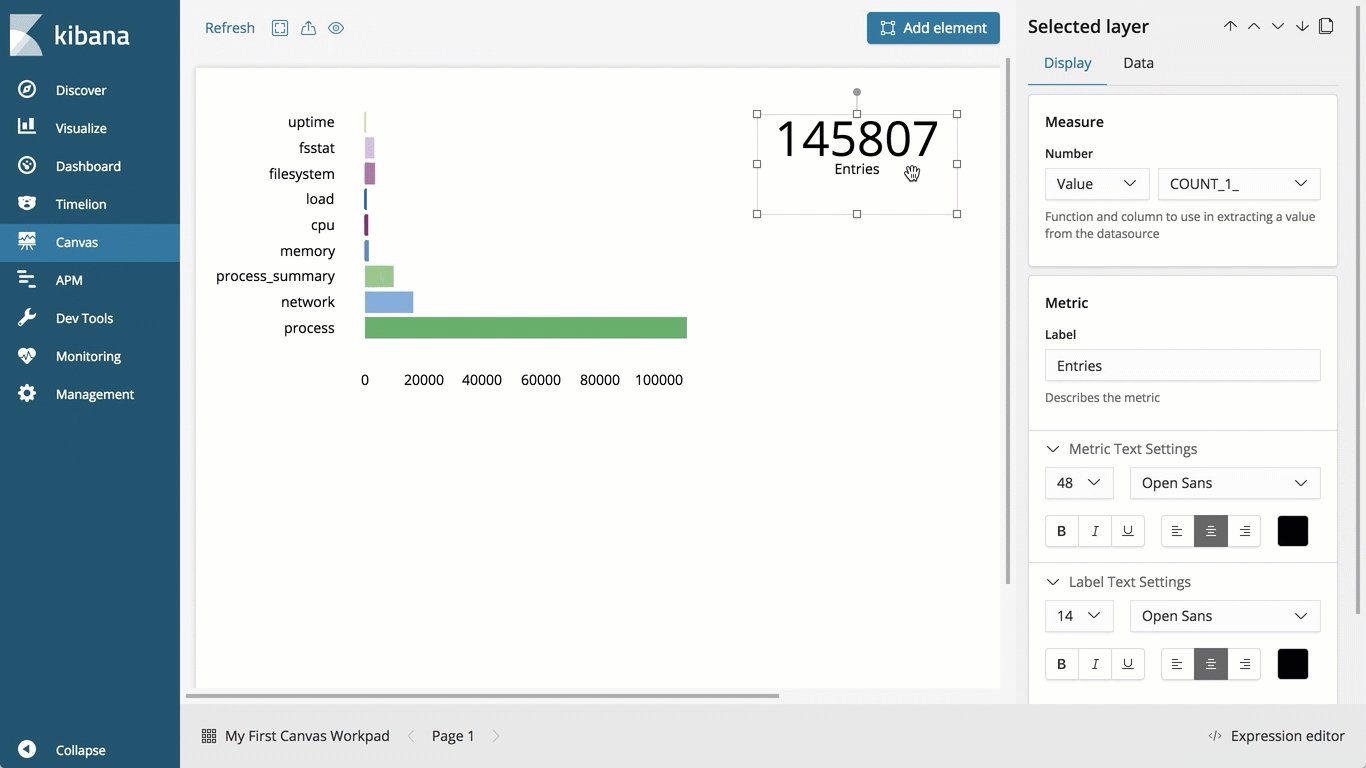
- En haut du volet latéral, sélectionnez l'onglet "Display" (Affichage).
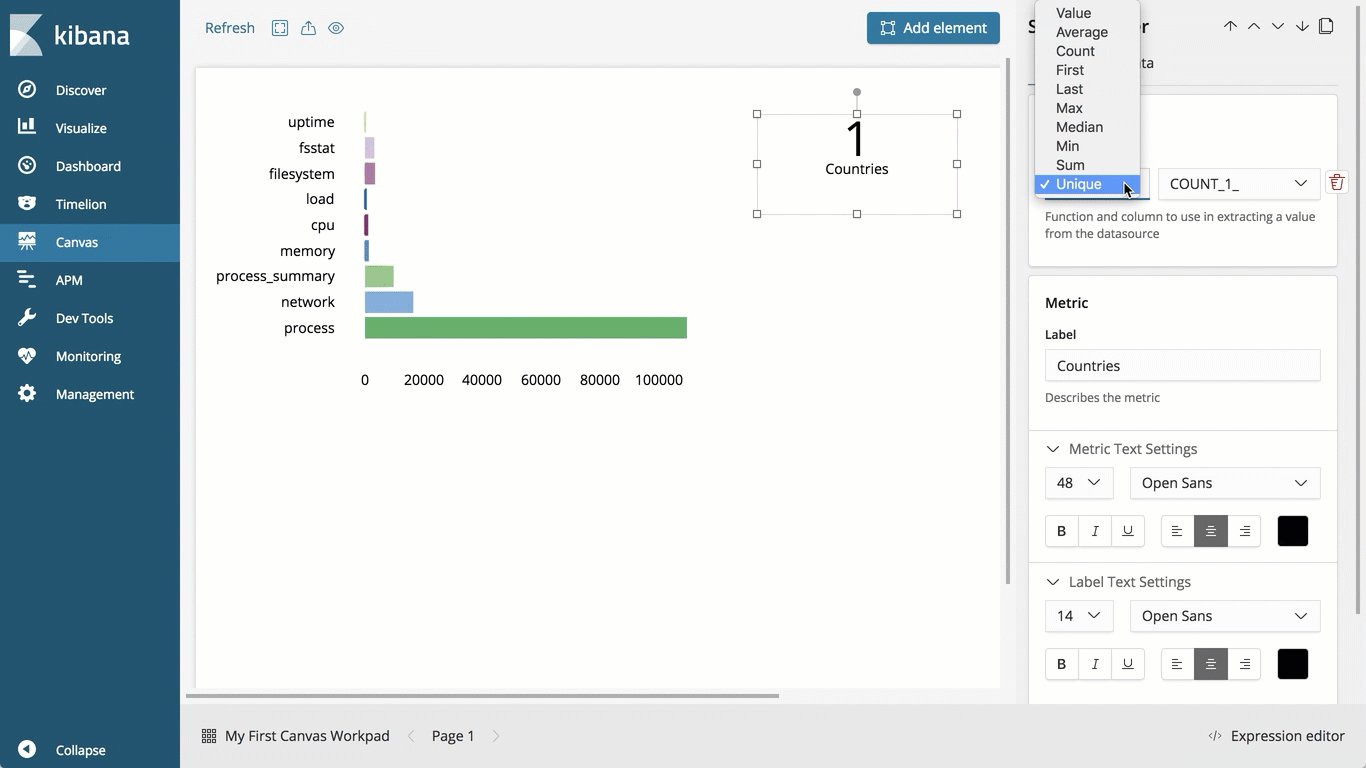
- Dans la section "Number" (Nombre), définissez les valeurs suivantes :
- Mesure :
Value (Valeur) - Champ :
COUNT_1
- Mesure :
- Modifiez le champ "Label" (Libellé) de cet élément et saisissez "Entries" (Entrées), puisque ce champ doit afficher le nombre d'entrées Elasticsearch.
- Aussi longtemps que vous exécutez Metricbeat, vous voyez ce nombre se mettre à jour en direct. En haut à gauche de l'écran, cliquez sur "Refresh" (Actualiser).
- Définissez l'intervalle d'actualisation sur 5 secondes.
- Et voilà ! Votre présentation se met à jour avec les données actives.

Exit les mises à jour manuelles de vos présentations.

Liens vers d'autres ressources utiles
C'est aussi simple que ça. Vous venez de créer votre première présentation Canvas et d'y intégrer des données actives via Metricbeat. N'hésitez pas à y ajouter d'autres éléments et à essayer les différentes fonctionnalités de Canvas.
Nous vous proposons aussi de consulter d'autres tutoriels Canvas ici :
- Working with Metric and Markdown Elements in Canvas
- Working with Data Table and Debug Elements in Canvas
- But First, Coffee... (An Elastic{ON} Canvas Story)
- Here to Help... (An Elastic{ON} Canvas Story)
Image de la bannière : "By hand" d'Eric Kilby, utilisée sous licence Creative Commons CC BY/recadrée depuis l'original
