Canvas : éléments Data Table (Table de données) et Debug (Débogage)
Canvas propose actuellement une sélection d’environ vingt éléments intégrés qu’il est possible d’ajouter aux présentations (voir le blog sur la prise en main pour obtenir une liste complète). Dans cet article, nous allons nous pencher sur deux d'entre eux : Data Table (Table de données) et Debug (Débogage).
 |
Data Table (Table de données)Une table extrêmement flexible, dynamique et prête à l’emploi qui prend en charge le défilement, la pagination et la personnalisation du langage CSS. |
 |
Debug (Débogage)Donne accès aux données JSON sous-jacentes, pour une analyse plus précise des problèmes susceptibles de se produire. |
Plus spécifiquement, Canvas nous servira à créer une table de données que nous connaissons bien : un tableau des vols dans un aéroport.
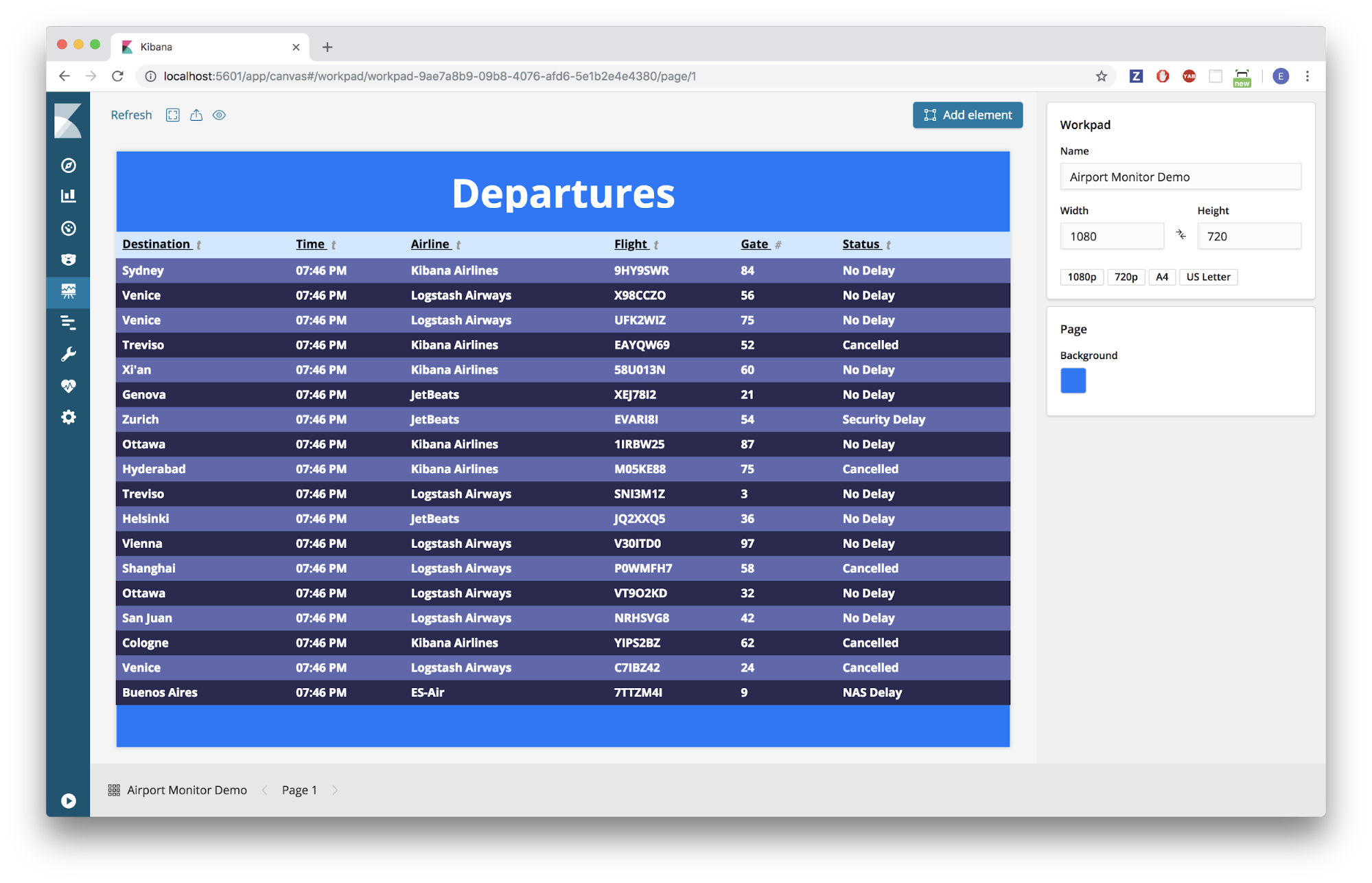
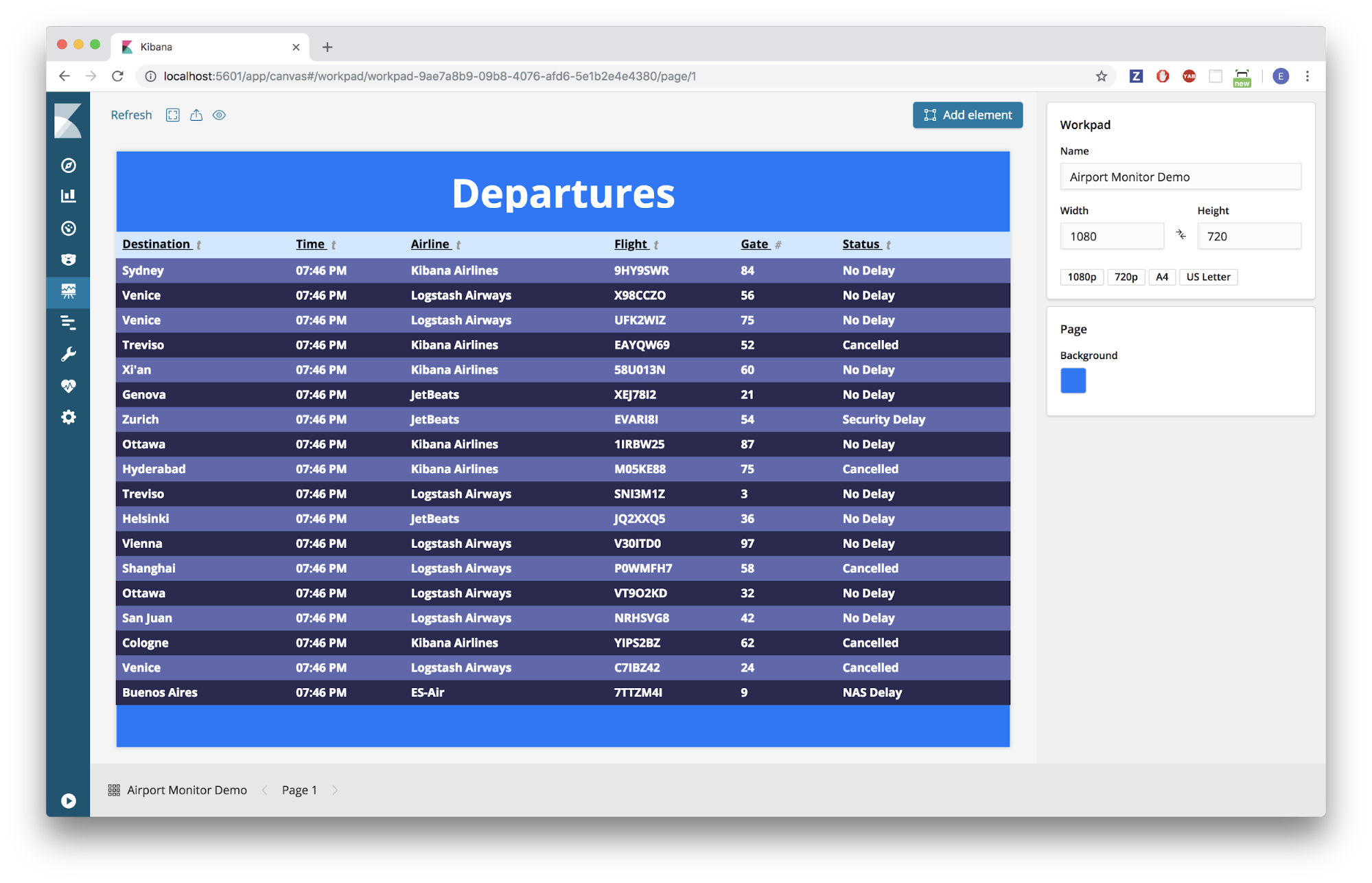
Voici le résultat du produit fini :

Exigences et révision
Nous allons partir des hypothèses indiquées dans le blog sur la prise en main et supposer que vous disposez des éléments suivants :
- Elasticsearch et Kibana (à partir de la version 6.4)
- Canvas (Canvas est intégré dans Kibana à partir de la version 6.5)
Installation de l’échantillon de données
Dans ce tutoriel, nous allons utiliser un échantillon de données fourni par Elastic, portant sur des données de vol.
Remarque : Cet échantillon de données est disponible dans Kibana à partir de la version 6.4.
Accédez à Kibana :
- Cliquez sur la page d’accueil principale de "Kibana" dans la barre latérale.
- En bas de la section "Add Data to Kibana" (Ajouter des données à Kibana), cliquez sur le lien "Load a data set and a Kibana dashboard" (Charger un ensemble de données et un tableau de bord Kibana).
- Sur la mosaïque "Sample flight data" (Échantillon de données de vol), cliquez sur "Add" (Ajouter).
Référence rapide
La table ci-dessous fournit des informations sur l’échantillon de données de vol venant d’être installé. Nous utiliserons les champs indiqués en gras et soulignés ultérieurement dans cette activité. Mais n’hésitez pas à tester les autres aussi !
| kibana_sample_data_flights | ||
| AvgTicketPrice Cancelled Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID | DestLocation DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
Création d’un tableau des vols
Création
Pour commencer, nous devons créer une présentation, puis ajouter une table contenant nos données.
Création d'une présentation Canvas
- Accédez à Kibana.
- Cliquez sur l'onglet "Canvas" dans la barre latérale.
- Cliquez sur "Create workpad" (Créer une présentation).
- Donnez un nom unique à la nouvelle présentation.
Création d’un élément Data Table (Table de données)
- Cliquez sur le bouton "Add element" (Ajouter un élément).
- Choisissez l’élément "Data Table" (Table de données).
- CONSEIL : Lorsque vous créez un élément pour la première fois, celui-ci intègre des données de démonstration, afin que vous puissiez vous lancer sans attendre.
- Dans le panneau d'édition situé à droite, sélectionnez l'onglet "Data" (Données).
- Cliquez sur "Change your data source" (Changer de source de données).
- Sélectionnez "Elasticsearch SQL".
- Dans l'éditeur de requête SQL, saisissez :
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
Remarque : Vous avez peut-être remarqué que notre échantillon de données n’indique aucun champ concernant le numéro de porte d’embarquement. C’est parce que nous allons utiliser un générateur de numéros aléatoires un peu plus tard pour créer la colonne correspondante.
- Cliquez sur "Save" (Enregistrer).
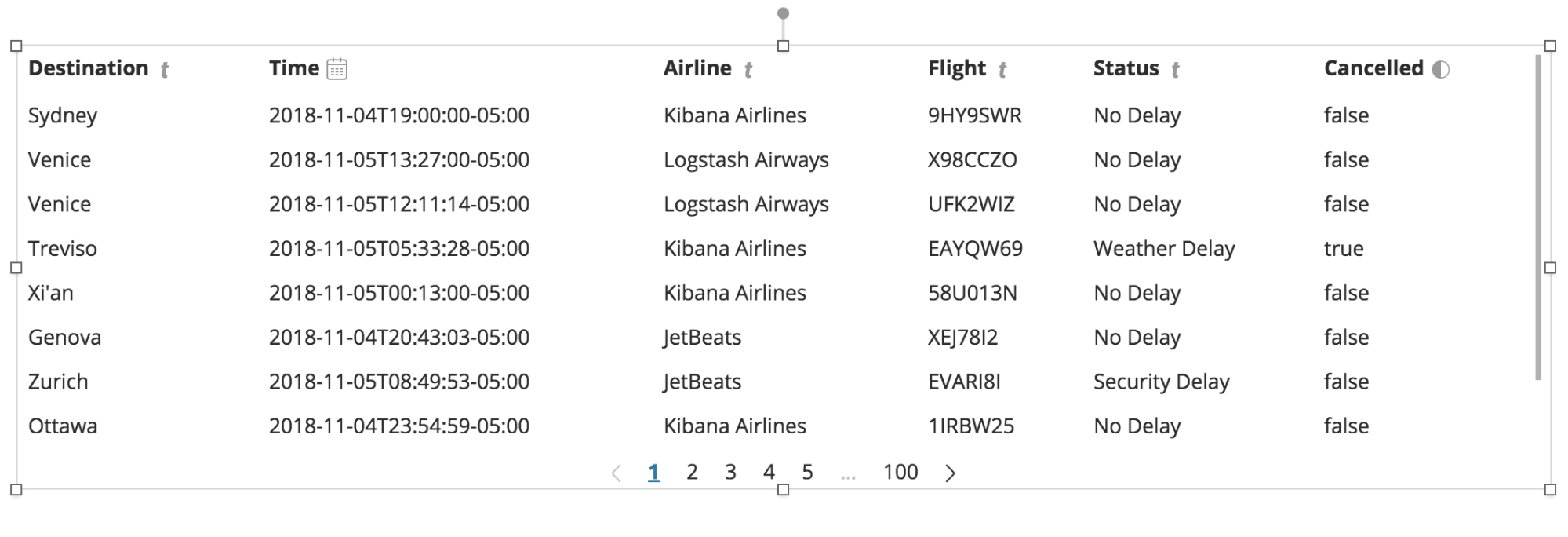
- Maintenant, vous disposez d’une table de données similaire à celle-ci :

CODE
Nous avons à présent une table contenant nos données. Toutefois, elle n’est pas présentée comme nous le voudrions. Pour y remédier, nous allons devoir plonger dans le code qui se cache derrière.
Ajustement du format de la colonne Time (Heure)
- Vérifiez que la table de données est sélectionnée.
- En bas à droite de l'écran, cliquez sur la touche bascule "Expression editor" (Éditeur d'expression).
- Dans l’éditeur d’expression, le code suivant est affiché :
filters
| essql query="SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights"
| table
| render
Décomposition -- Ce code se répartit en quatre sections principales :
- Filtres : Si nous ajoutions un élément Time Filter (Filtre d’heure) à cette présentation, les données arrivant dans l’élément Data Table (Table de données) passeraient tout d’abord par l’élément Time Filter (Filtre d’heure), et seules les données restantes seraient affichées. Si nous supprimons cette ligne, notre élément Data Table (Table de données) ne serait plus affecté par les éléments de filtre ajoutés à la présentation. Cela peut s’avérer utile dans certaines situations.
- Source de données : Dans le cas présent, nous utilisons la source de données Elastic SQL. C’est également ici que nous pouvons également consulter et modifier notre requête SQL.
- Élément : Cette ligne définit le type d’élément affiché dans la présentation. Si vous vous sentez d’humeur à faire des expériences, petite suggestion : remplacez "table" par "shape", puis cliquez sur "Run" (Exécuter) en bas à droite et observez ce qui se passe. Juste un point : n’oubliez pas de rétablir l’élément d’origine !
- Rendu : Avec cette ligne, vous pouvez personnaliser l’apparence d’un élément donné. Tout à l’heure, nous ajouterons du langage CSS personnalisé pour donner du style à notre table de données.
- Nous devons modifier les données avant qu’elles ne s’affichent dans la fonction d’élément "table". Nous allons donc ajouter une nouvelle fonction "mapColumn" entre la fonction de source de données "essql" et la fonction d’élément "table". Cette nouvelle fonction nous permettra tout simplement de modifier les valeurs d’une colonne donnée. La colonne que nous voulons modifier est la colonne "Time" (Heure). Pour cela, nous ajoutons le code ci-dessous à la ligne 12 :
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={}
| table
...
- Canvas dispose de nombreuses fonctions intégrées utiles, notamment la fonction "formatdate". Nous voulons afficher l’heure au format "hh:mm A". Pour cela, nous ajoutons à la ligne 12 :
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={}
| table
...
- En bas à droite de l'éditeur d'expression, cliquez sur "Run" (Exécuter).
- Oups... Il y a une erreur ! Il est temps d’attaquer le débogage !
Petit aparté sur le débogage (à lire absolument !)
Nous reviendrons au code d’ici quelques minutes, mais nous devons tout d’abord apprendre le débogage avec Canvas.
Identification de l’erreur
- Dans l’élément table, cliquez sur le symbole d’avertissement.
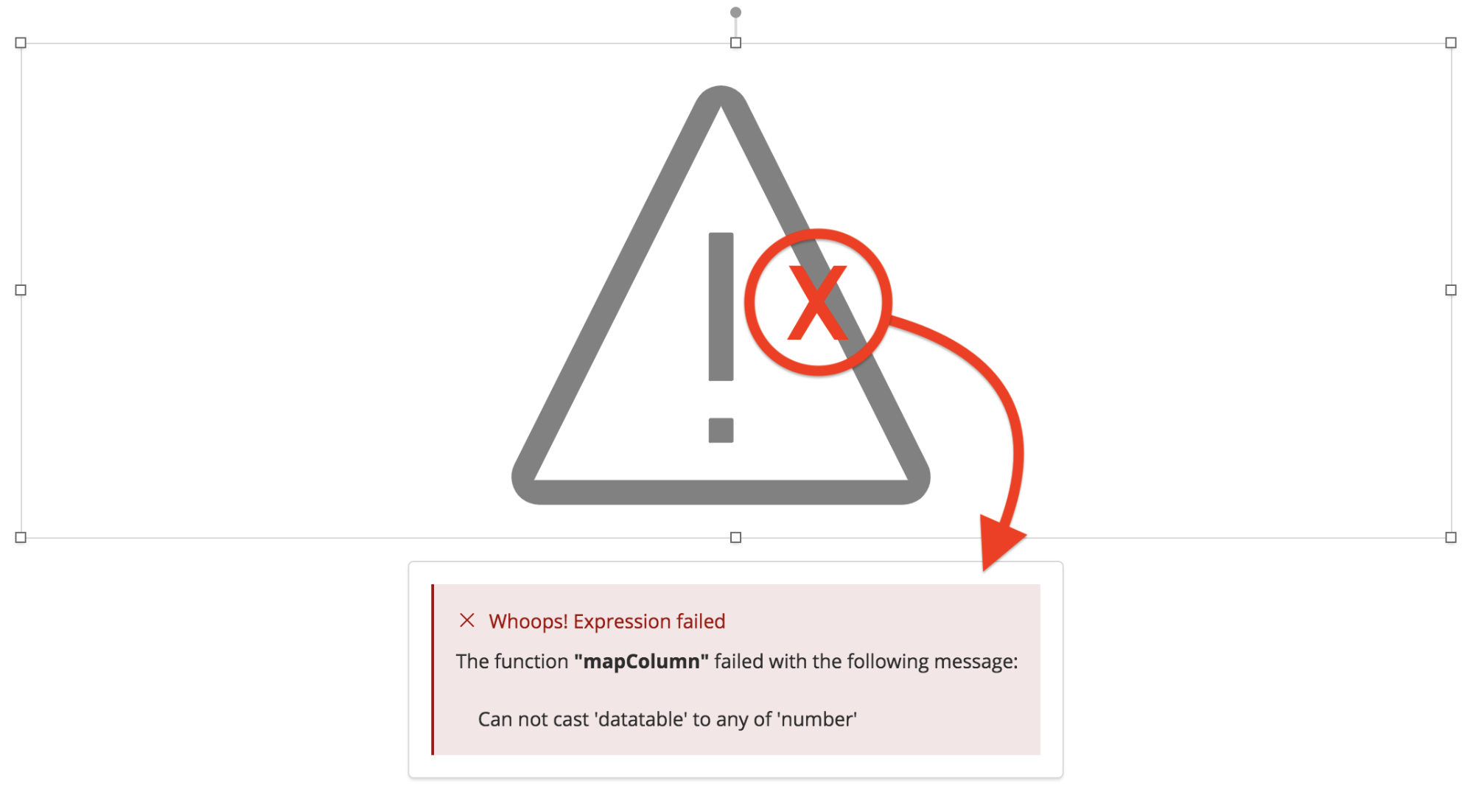
- La cause de l’erreur s’affiche, comme dans l’image ci-dessous :

- On dirait que la fonction "mapColumn" essaye d’afficher nos données d’horodatage sous forme de nombre. Cela est dû au fait que la fonction "formatdate" que nous utilisons demande à ce que les horodatages s’affichent sous forme numérique (p. ex. millisecondes UTC).
- Mais au fait... sous quel format les horodatages se trouvent-ils actuellement ? Pour le déterminer, ajoutons un élément "debug" (débogage).
Ajout d’un élément Debug (Débogage)
- Cliquez sur "Add element" (Ajouter un élément).
- Sélectionnez l’élément "Debug" (Débogage).
- Dans le panneau d'édition situé à droite, sélectionnez l'onglet "Data" (Données).
- Cliquez sur "Change your data source" (Changer de source de données).
- Sélectionnez "Elasticsearch SQL".
- Dans l'éditeur de requête SQL, saisissez :
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- Cliquez sur "Save" (Enregistrer).
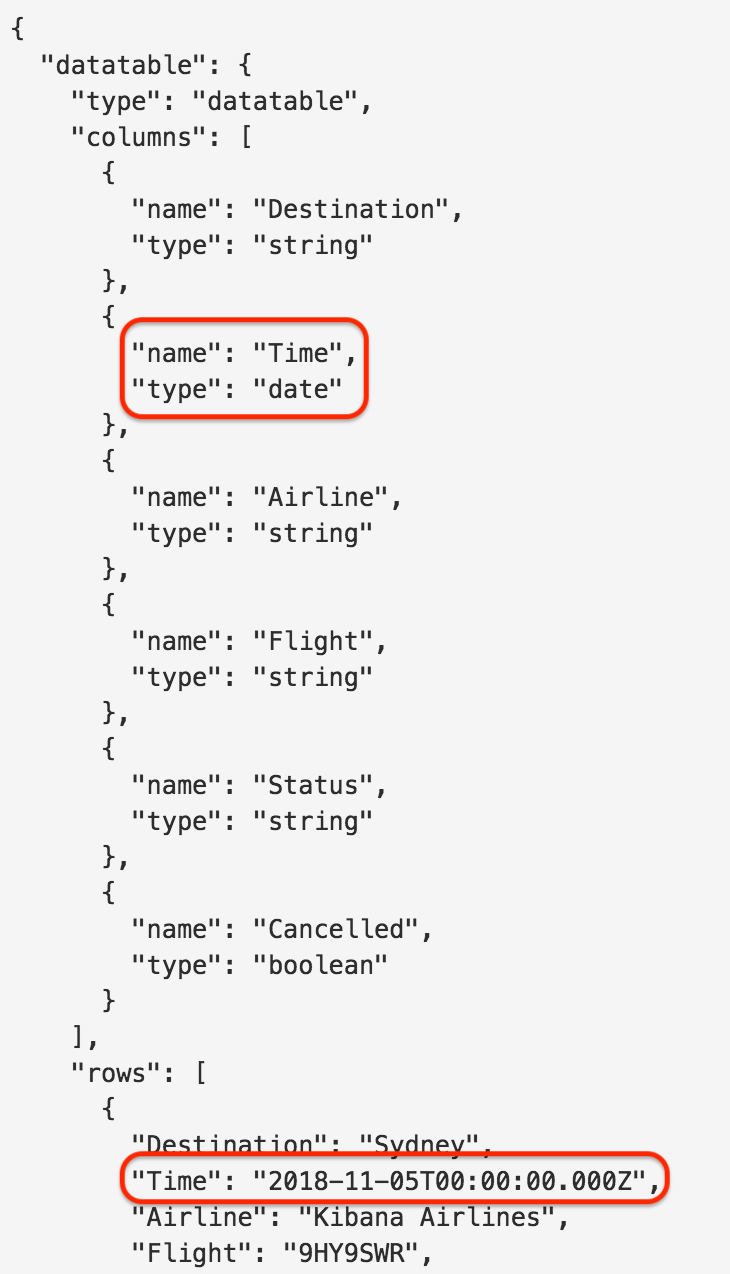
- Dans l’élément Debug (Débogage), nous pouvons voir que le type du champ "Heure" est "date", et que la première entrée a pour format : 2018-11-05T00:00:00.000Z
- Heureusement, Canvas dispose d’une fonction intégrée qui peut convertir les types "date" en valeurs numériques en millisecondes UTC.
- Sélectionnez à nouveau la table de données. Dans l’éditeur d’expression, ajoutez la fonction "date" au code, de la façon suivante :
| mapColumn Time fn={ date | formatdate "hh:mm A" }
- Cliquez sur “Run” (Exécuter).
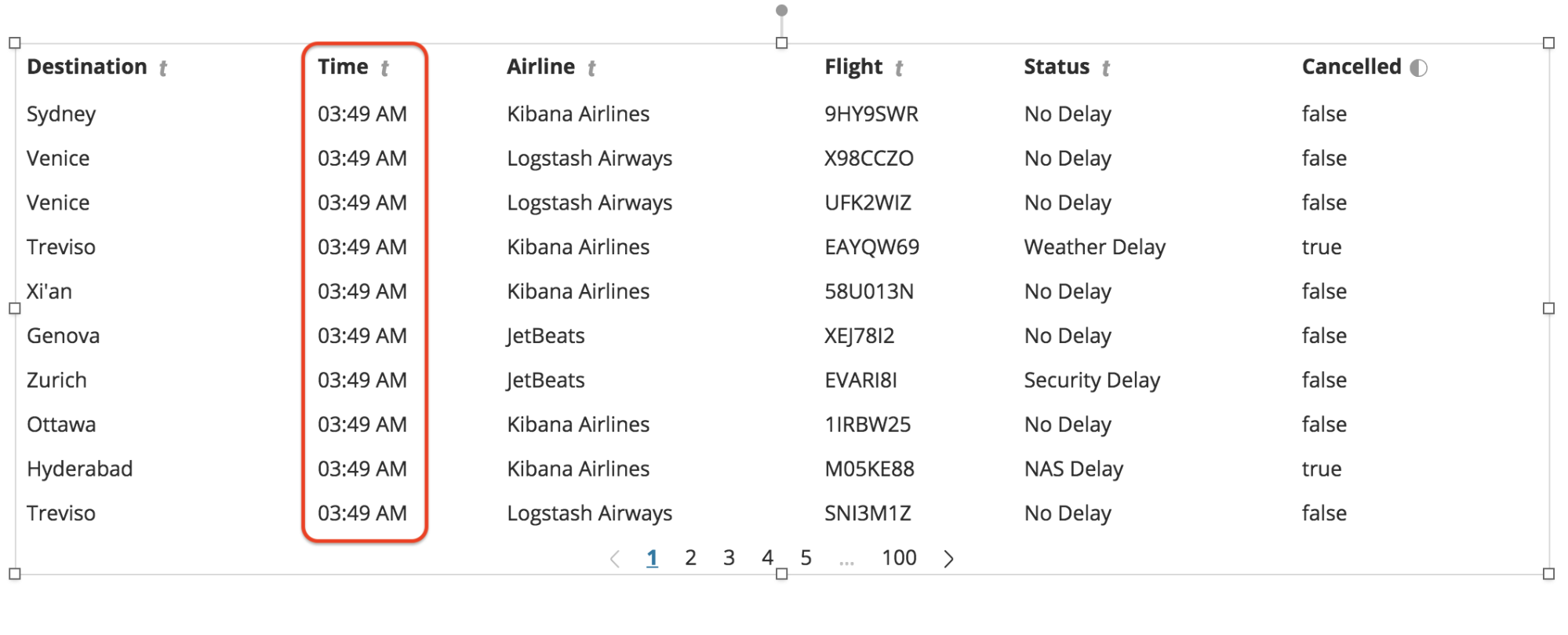
- Désormais, la table de données affiche les horodatages au format approprié.

CONSEIL : Il n’est pas nécessaire d’ajouter un élément Debug (Débogage) à chaque fois. Dans l’éditeur d’expression d’un élément, il suffit d’ajouter
| render as="debug" pour accéder aux données json de cet élément. Toutefois, il peut être pratique de garder un élément Debug (Débogage) dédié pour référence lorsque vous travaillez.
Maintenant, revenons à nos moutons !
CODE (suite)
À présent, ajoutons une colonne "Gate" (Porte d’embarquement). Étant donné que notre ensemble de données ne contient aucune donnée sur les portes d’embarquement, nous allons tout simplement en générer de façon aléatoire avec certaines fonctions puissantes intégrées dans Canvas.
Ajout de données sur les portes d’embarquement
- Pour ajouter une nouvelle colonne, rien de plus simple : il suffit d’ajouter une autre entrée dans notre requête SQL. Nous allons dupliquer les données "FlightNum" et appeler la nouvelle colonne "Gate" (Porte d’embarquement).
- Dans le panneau d’éditeur à droite, cliquez sur l’onglet "Data" (Données), et dans l’éditeur SQL, ajoutez la ligne suivante :
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightNum AS Gate, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- Cliquez sur "Save" (Enregistrer).
- Dans l’éditeur d’expression, nous allons ajouter une autre fonction "mapColumn" sous la première. Cette fois-ci, nous allons modifier la colonne "Gate" (Porte d’embarquement) :
...
| mapColumn Time fn={date | formatedate "hh:mm A"}
| mapColumn Gate fn={}
| table
...
- Pour obtenir des numéros réels de porte d’embarquement, nous devons générer des numéros aléatoires compris entre 1 et 100. Pour nous aider, Canvas propose des fonctions mathématiques intégrées très pratiques. Nous allons nous servir de la fonction "random". Seul bémol : cette fonction génère des numéros aléatoires avec de longues décimales, et ce n’est pas du tout ce que nous voulons. Nous allons donc y ajouter une deuxième fonction, "round", qui permettra d’arrondir les numéros générés. Voici à quoi notre code ressemble :
| mapColumn Gate fn={ math "round(random(0,100),0)" }
- Cliquez sur “Run” (Exécuter).
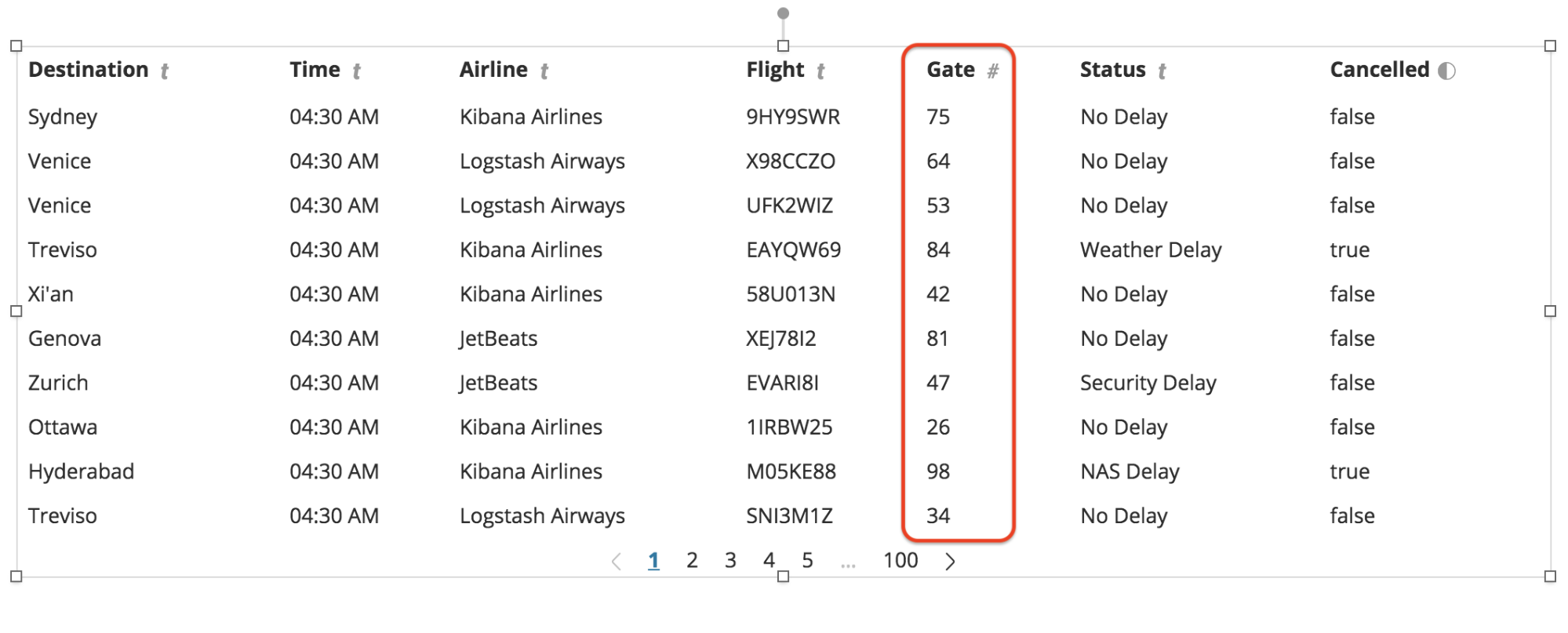
- La nouvelle colonne "Gate" s’affiche avec des numéros de porte d’embarquement générés de façon aléatoire :

Combinaison de colonnes
L’idéal serait que la colonne "Cancelled" (Annulé) soit combinée avec la colonne "Status" (Statut). Ainsi, le statut "Cancelled" (Annulé) serait affiché à chaque fois que la valeur serait "true" (vrai).
- Vérifiez que l’élément Data Table (Table de données) est sélectionné et que l’éditeur d’expression est ouvert.
- Nous devons ajouter une autre fonction "mapColum", mais cette fois-ci, pour la colonne "Status" (Statut).
...
| mapColumn Gate fn={math "round(random(1,100),0)"}
| mapColumn Status fn={}
| table
...
- Ensuite, nous devons nous vérifier si le champ (ou la "cellule") de la colonne "Cancelled" (Annulé) a la valeur "true".
| mapColumn Status fn={if {getCell "Cancelled" | eq true}}
- Maintenant, nous voulons que la valeur de la colonne "Status" (Statut) soit affichée sous forme de chaîne, "Cancelled" (Annulé), lorsque la condition est vraie.
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled"}
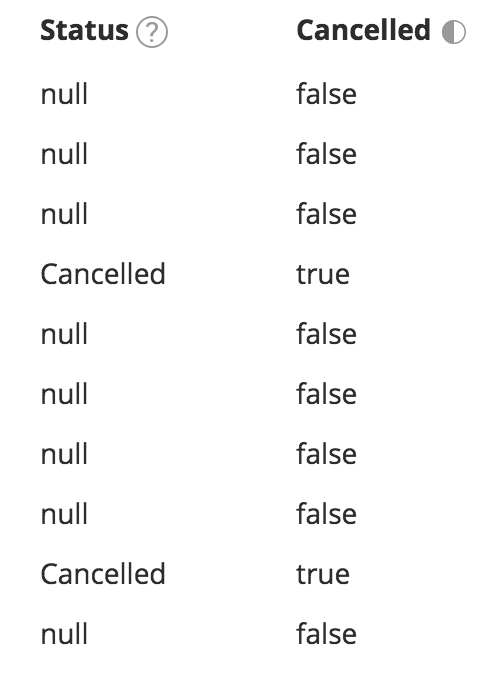
- Si nous cliquons sur "Run" (Exécuter), nous constatons que la chaîne "Cancelled" (Annulé) est bien mappée à la colonne "Status" (Statut). Par contre, nous obtenons aussi une valeur "null" dans la colonne "Status" lorsque la condition n’est pas vraie.
- Ce qui nous amène à la dernière étape : indiquer à Canvas de conserver la valeur d’origine de la colonne "Status" pour tout ce qui n’est pas "Cancelled" (Annulé).
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
- Cliquez sur “Run” (Exécuter).
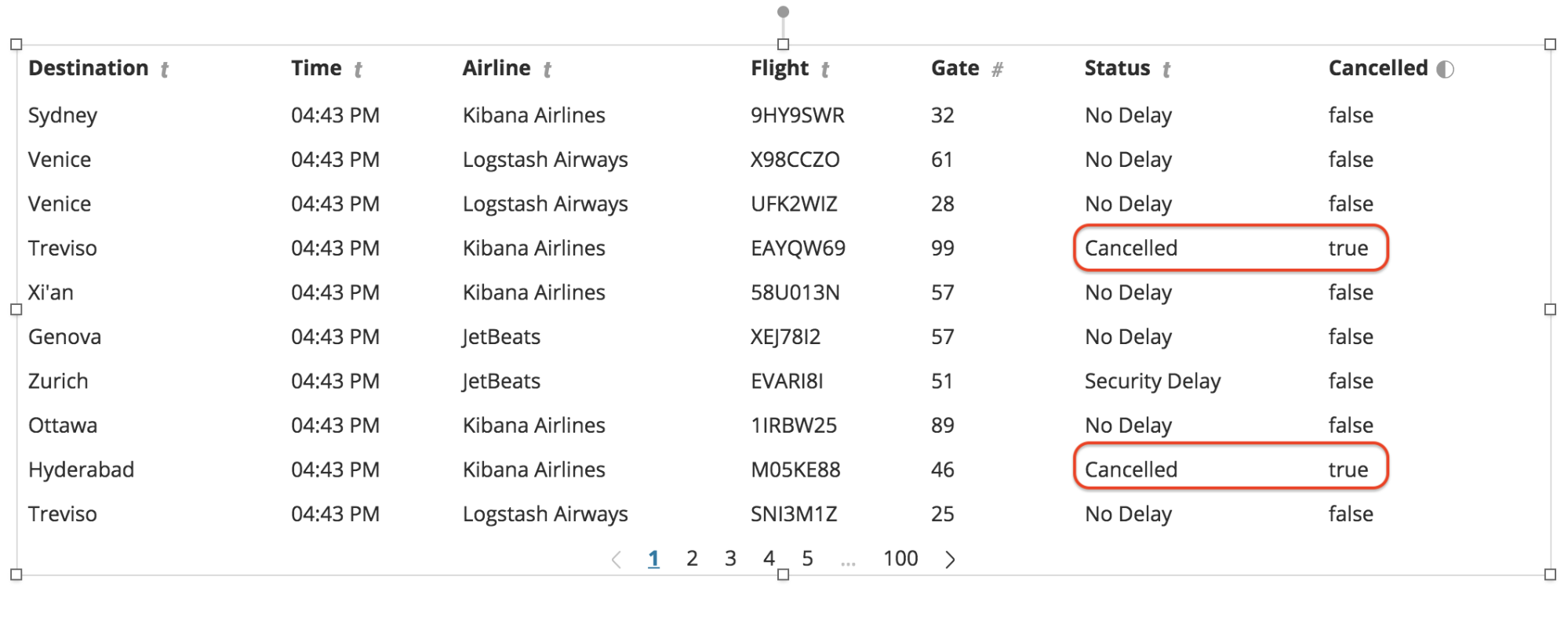
- À présent, la colonne "Status" (Statut) est correctement combinée avec la colonne "Cancelled" (Annulé).

Suppression d’une colonne
Maintenant que la colonne "Status" (Statut) contient toutes les informations que nous souhaitons, nous n’avons plus besoin d’afficher la colonne "Cancelled" (Annulé) (même si nous la conservons de façon sous-jacente). Aussi, supprimons la colonne "Cancelled" (Annulé).
- Vérifiez que l’élément Data Table (Table de données) est sélectionné et que l’éditeur d’expression est ouvert.
- Canvas dispose d’une fonction "columns" qui permet d’inclure ou d’exclure des colonnes. Dans le cas présent, nous souhaitons exclure la colonne "Cancelled" (Annulé). Aussi, ajoutons la ligne de code suivante :
...
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| column exclude="Cancelled"
| table
...
- Cliquez sur “Run” (Exécuter).
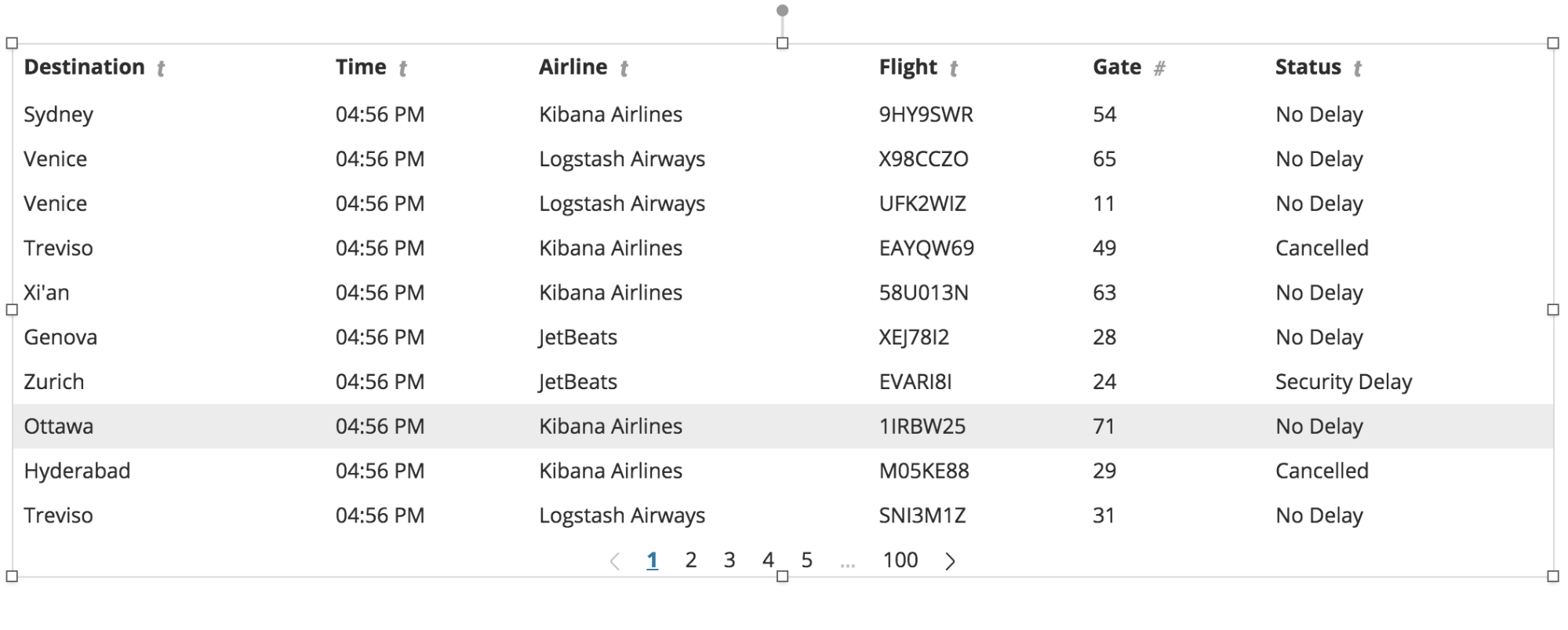
- Désormais, la colonne "Cancelled" (Annulé) n’est plus affichée dans l’élément Data Table (Table de données), même si nous continuons à utiliser les données de cette colonne de manière sous-jacente.

Personnalisation
Maintenant que nous avons les données comme nous le voulions, personnalisons l’apparence de notre présentation.
Définition de la couleur de l’arrière-plan
- Vérifiez qu’aucun élément de la présentation n’est sélectionné.
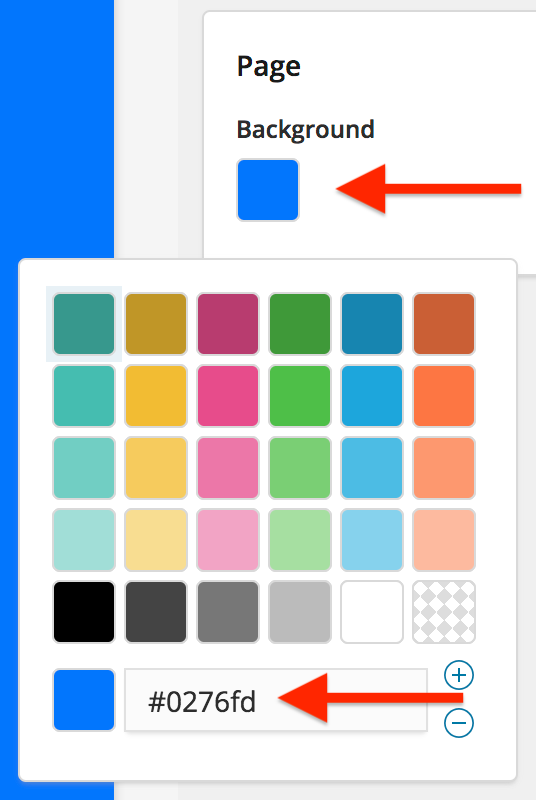
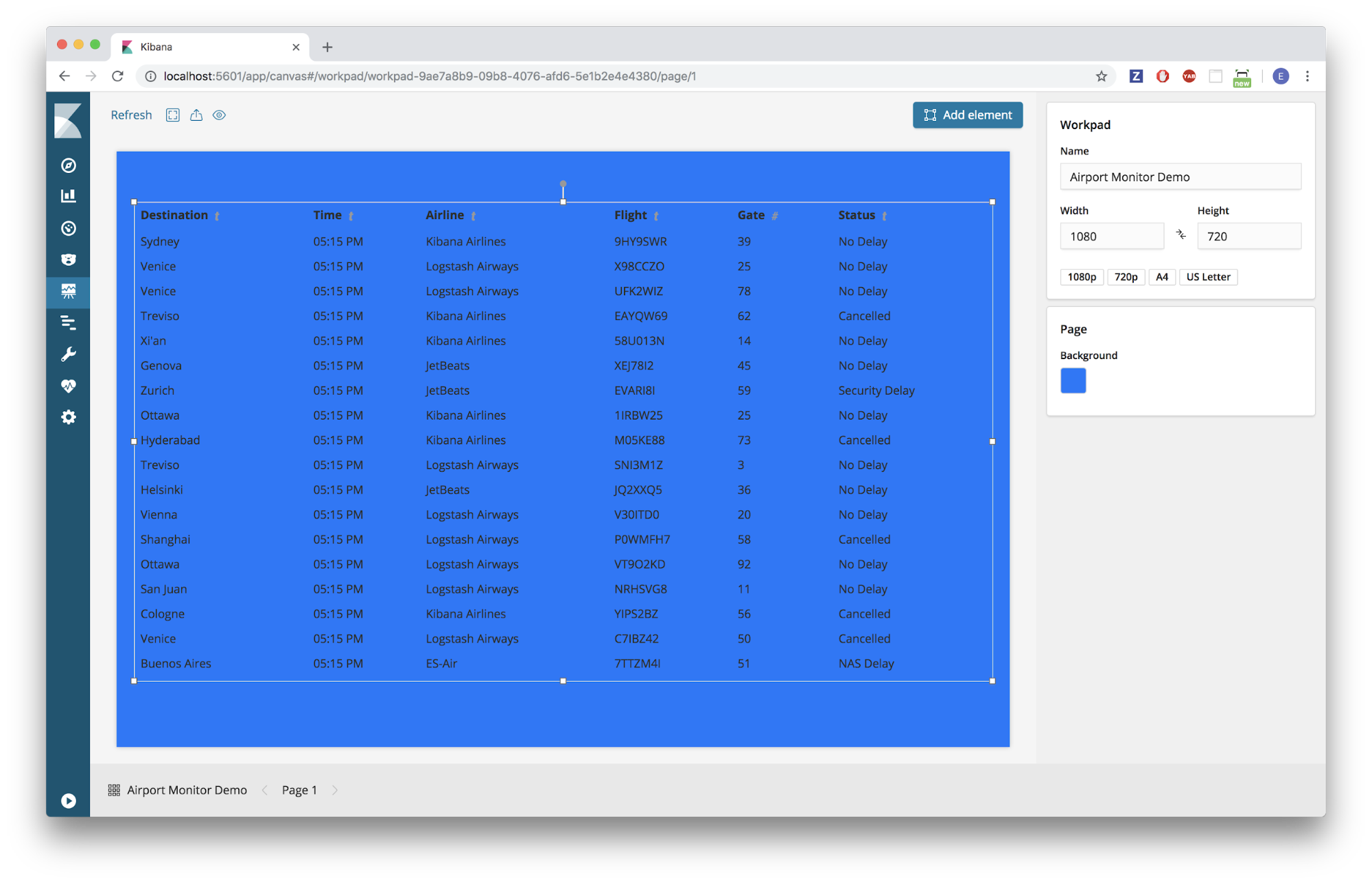
- Dans le panneau d’édition à droite de la page, cliquez sur le sélecteur de couleur "Page Background" (Arrière-plan de la page) et définissez la valeur sur #0276fd.

Suppression de la pagination
- Sélectionnez l’élément Data Table (Table de données).
- À droite de la page, dans le panneau d’édition, sélectionnez l’onglet "Display" (Affichage).
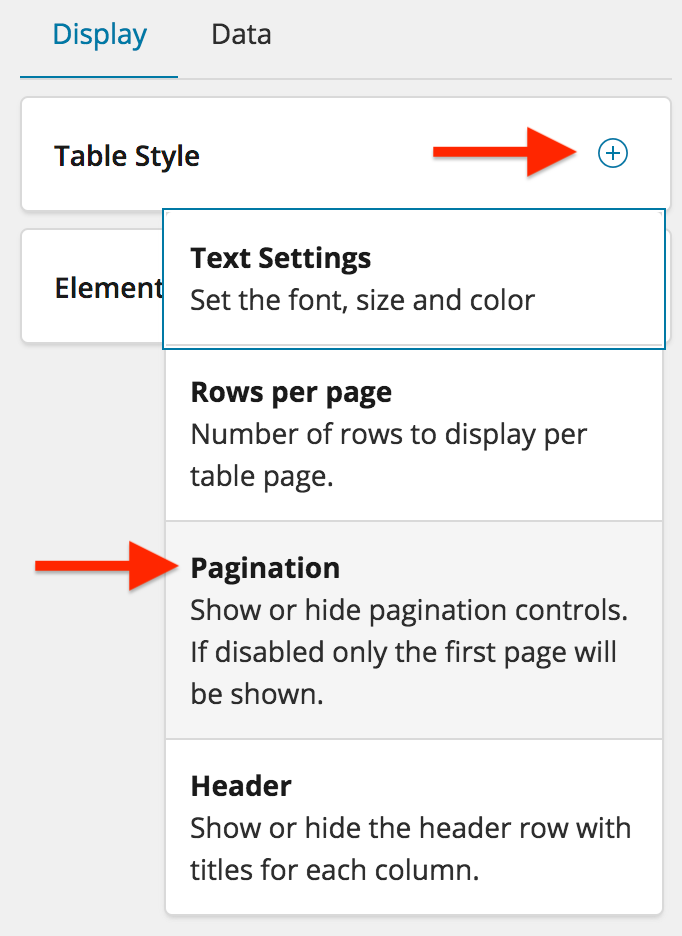
- Dans le panneau "Table Style" (Style du tableau), cliquez sur le bouton "+".
- Dans la liste déroulante, sélectionnez "Pagination".
- Cliquez sur la touche bascule pour désactiver la pagination.

Définition du nombre de lignes du tableau
- À nouveau, cliquez sur le bouton "+" dans le panneau "Table Style" (Style du tableau).
- Dans la liste déroulante, sélectionnez "Rows per page" (Lignes par page).
- Augmentez le nombre jusqu’à 25.
- En réalité, nous voulons 18 lignes. Ouvrez l’éditeur d’expression de l’élément Data Table (Table de données) et modifiez la valeur "perPage" sur 18.
| table paginate=false perPage=18
- Cliquez sur “Run” (Exécuter).
- Développez l’élément Data Table (Table de données) pour pouvoir afficher les 18 lignes.

Style du texte du tableau
- À nouveau, cliquez sur le bouton "+" dans le panneau "Table Style" (Style du tableau).
- Cette fois-ci, sélectionnez "Text Settings" (Paramètres de texte).
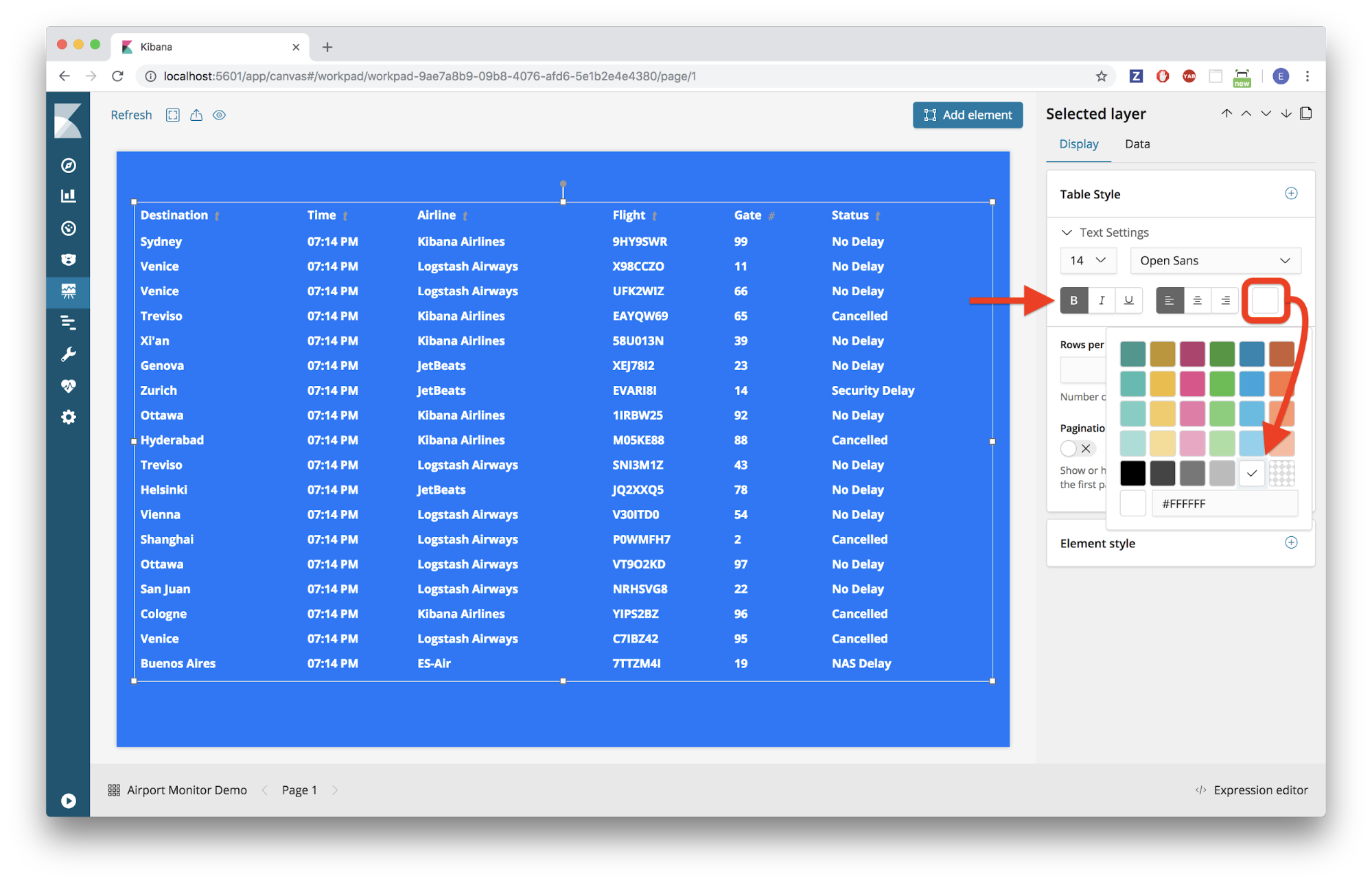
- Mettez le texte en gras et appliquez la couleur blanche.

Style de l’en-tête du tableau
- Nous voulons appliquer un style particulier à l’en-tête du tableau afin qu’il ressorte par rapport aux lignes. Toutefois, nous avons atteint les limites du panneau "Table Style" (Style du tableau). C’est là que nous allons faire intervenir le langage CSS personnalisé.
- Pour cela, cliquez sur le bouton "+" du panneau "Element Style" (Style de l’élément).
- Dans le menu déroulant, sélectionnez "CSS".
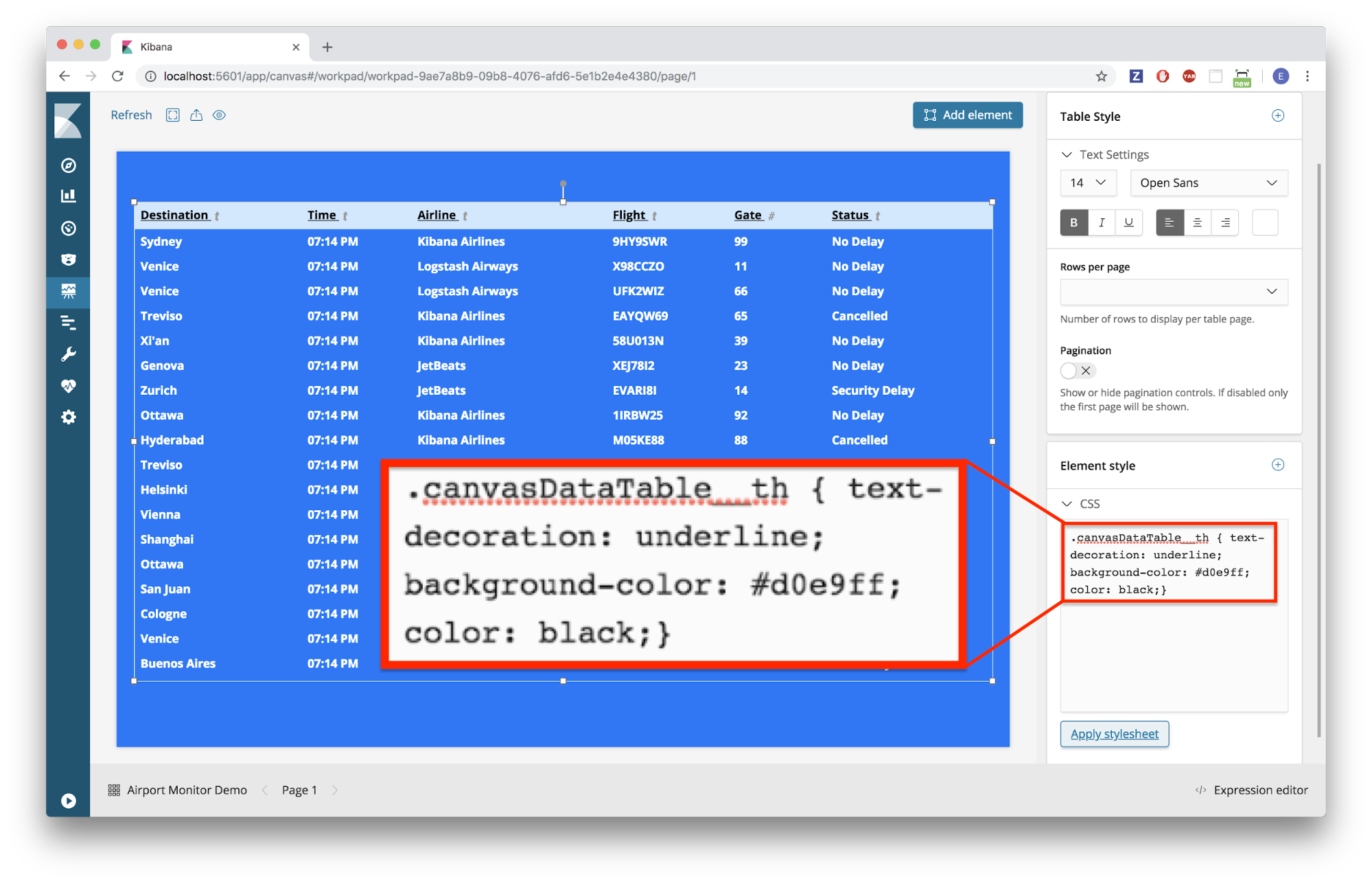
- Supprimez le contenu de l’éditeur CSS et collez-y le code suivant :
canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
- Cliquez sur “Apply stylesheet” (Appliquer la feuille de style).
- Votre en-tête de tableau s’affiche désormais avec une couleur bleu clair en arrière-plan et un texte noir souligné.

Style des lignes du tableau
- Nous voulons que les couleurs des lignes soient alternées. Là encore, nous allons utiliser un langage CSS personnalisé.
- Collez le code ci-dessous dans l’éditeur CSS :
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}
- Cliquez sur “Apply stylesheet” (Appliquer la feuille de style).
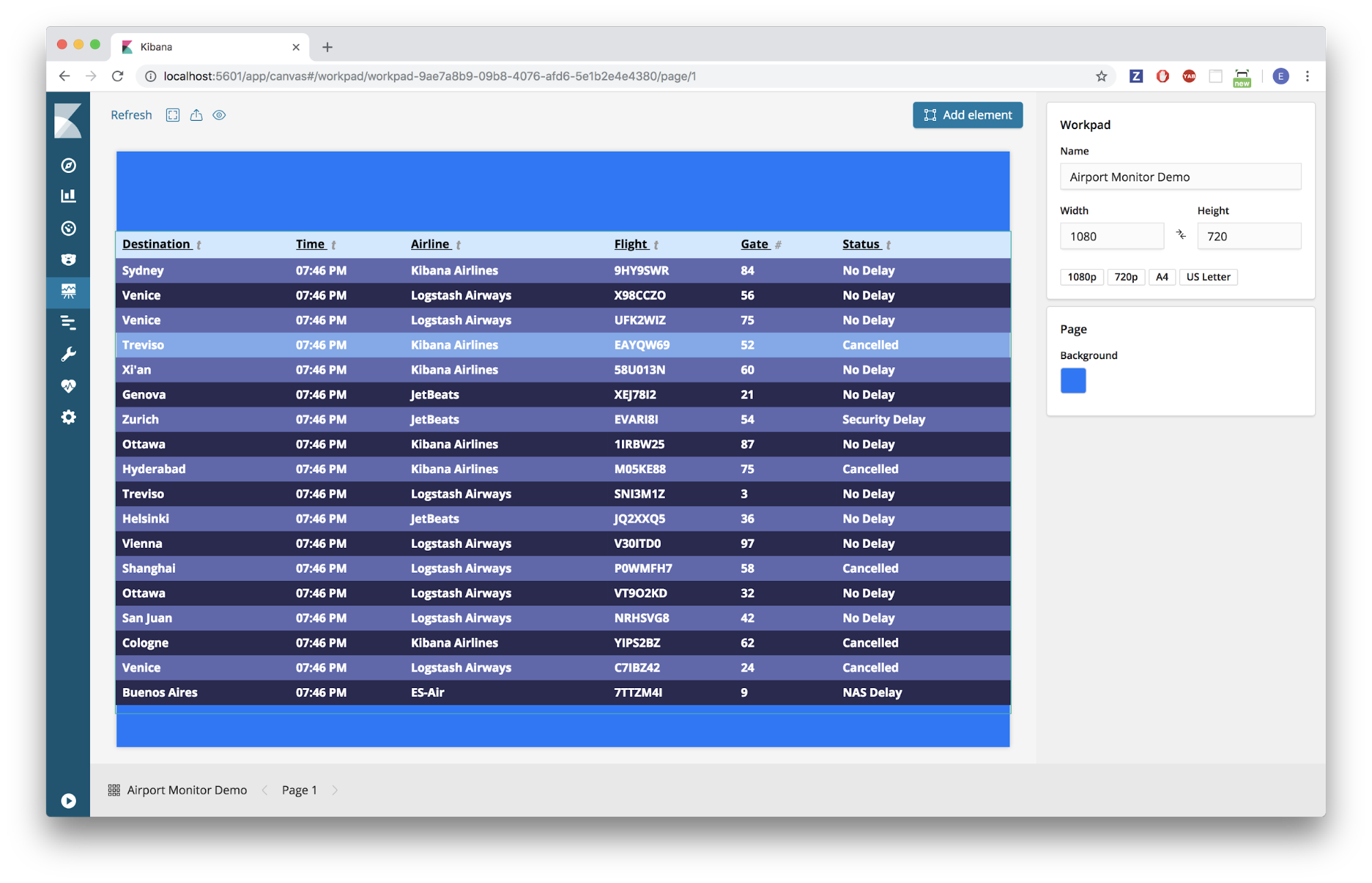
- Ajustez la largeur de l’élément Data Table (Table de données) par rapport à celle de la présentation.
- Désormais, les couleurs s’affichennt de façon alternée, comme dans l’image ci-dessous :

Ajout d’un titre
- Cliquez sur "Add element" (Ajouter un élément).
- Sélectionnez l’élément "Markdown".
- Supprimez tout le texte de l’éditeur "Markdown content" (Contenu Markdown) situé à droite de l’écran.
- À la place, entrez "Departures" (Départs).
- Cliquez sur "Apply" (Appliquer).
- Redimensionnez l’élément "Markdown" et placez-le au centre de l’écran.
- Dans le panneau "Markdown" du volet d’édition situé à droite, cliquez sur le bouton "+".
- Dans le menu déroulant, sélectionnez "Text Settings" (Paramètres de texte).
- Définissez le texte comme suit :
- Taille : 48
- Police : Gras
- Alignement : Centré
- Couleur : Blanc
- Voilà ! Maintenant, vous avez une présentation qui ressemble à un véritable tableau de vols !

Code complet
Voici le code complet du tableau de données que l’on trouve dans l’éditeur d’expression :
filters
| essql
query="SELECT
DestCityName AS Destination,
timestamp AS Time,
Carrier AS Airline,
FlightNum AS Flight,
FlightNum AS Gate,
FlightDelayType AS Status,
Cancelled
FROM
kibana_sample_data_flights
"
| mapColumn "Time" fn={date | formatdate "hh:mm A"}
| mapColumn "Gate" fn={math "round(random(1,100),0)"}
| mapColumn "Status" fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| columns exclude="Cancelled"
| table paginate=false perPage=18
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="bold" underline=false italic=false}
| render
css=".canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}"
Liens vers d'autres ressources utiles
C'est aussi simple que ça. Vous venez de parcourir plusieurs exemples d'utilisation d'éléments Data Table (Table de données) et Debug (Débogage) dans Canvas. N'hésitez pas à ajouter d'autres éléments à votre présentation et à essayer les différentes fonctionnalités de Canvas.
Nous vous suggérons aussi de consulter d'autres articles de blog sur Canvas :
Image de la bannière : L’"écran d’aéroport Miami" de MPD01605 est concédé sous licence par CC BY 2.0