Canvas : les éléments Metric (Indicateur) et Markdown
Exploration d'éléments Canvas dans Kibana
Canvas propose actuellement une sélection d'environ 20 éléments intégrés qui peuvent être ajoutés aux présentations (consultez la liste complète dans l'article de blog Prise en main). Dans cet article, nous allons nous pencher sur deux d'entre eux : Metrics (Indicateurs) et Markdown
 | Metric :Zone de texte simplifiée affichant uniquement une valeur de donnée et une étiquette |
 | Markdown :Zone de texte complète affichant des données dynamiques avec des {{variables}} handlebars.js et la syntaxe Markdown |
Remarque : Si vous avez déjà installé Canvas et l'échantillon de données, vous pouvez ignorer la section suivante et passer directement au tutoriel principal : Utilisation de Metrics (Indicateurs)
Révision rapide
Si vous n'avez pas encore lu attentivement l'article de blog Prise en main, nous vous recommandons de le faire, car il présente des concepts que nous allons utiliser dans le présent article. Aussi nous partons du principe que vous avez installé :
- Elasticsearch et Kibana (version 6.4 ou ultérieure)
- Canvas
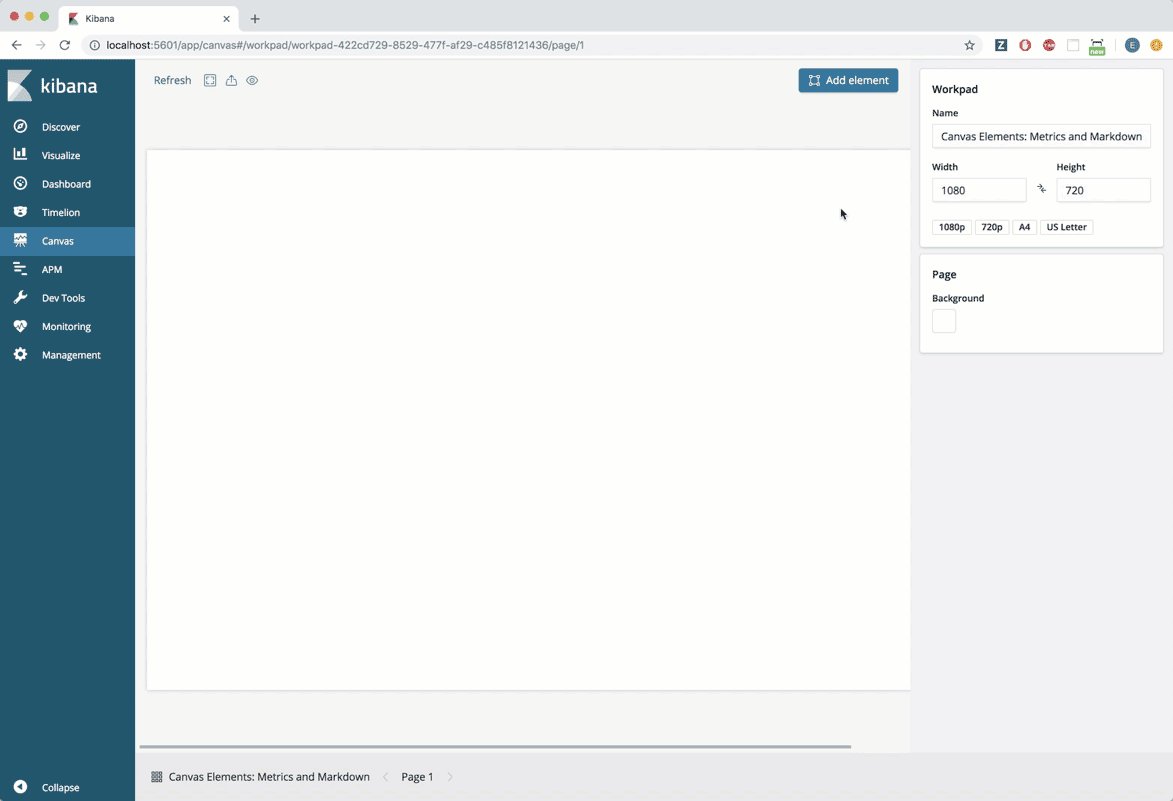
Création d'une présentation Canvas
- Cliquez sur l'onglet Canvas dans la barre latérale.
- Cliquez sur Create workpad (Créer une présentation).
- Donnez un nom unique à la nouvelle présentation.
Installation d'un échantillon de données
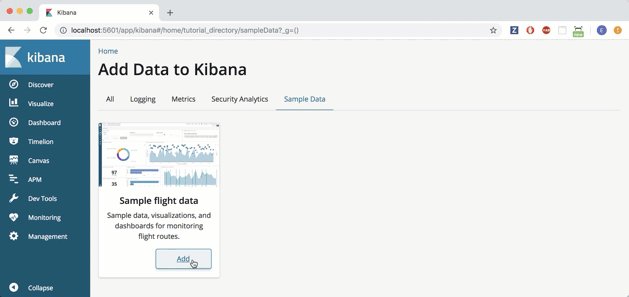
Pour les besoins de ce tutoriel, nous allons utiliser l'échantillon de données suivant fourni par Elastic : Sample flight data (échantillon de données de vols).
Remarque : Cet ensemble de données est uniquement disponible avec Kibana 6.4 ou toute version ultérieure.
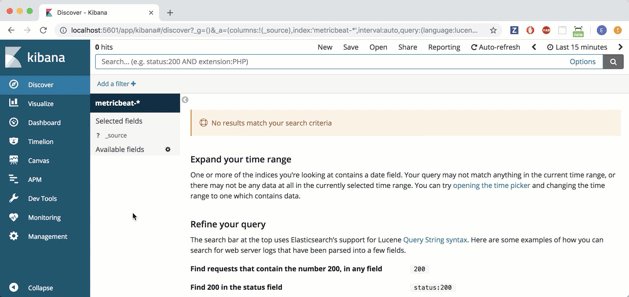
Accédez à votre instance Kibana :
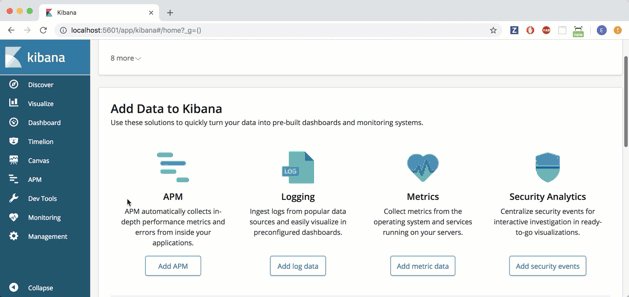
- Cliquez sur Kibana dans la barre latérale.
- En bas de la section Add Data to Kibana (Ajouter des données à Kibana), cliquez sur le lien Load a data set and a Kibana dashboard (Charger un ensemble de données et un tableau de bord Kibana).
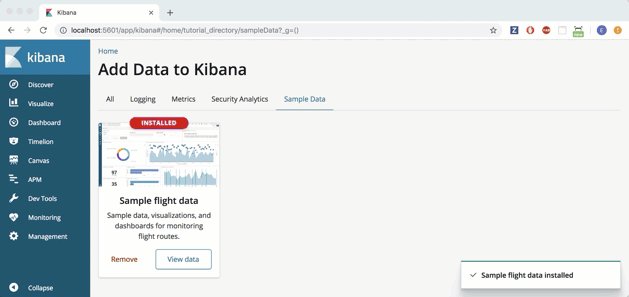
- Dans la vignette Sample flight data, cliquez sur Add (Ajouter).

Référence rapide
Le tableau ci-dessous contient des informations sur l'échantillon de données que vous venez d'installer. Dans cette activité, nous allons utiliser les champs soulignés en gras, mais n'hésitez pas à manipuler les autres.
| kibana_sample_data_flights | ||
| AvgTicketPrice Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID DestLocation | DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
Utilisation de Metrics
Fonctionnement de base
Recherchons la durée totale des retards de vol en minutes et affichons-la dans un élément Metric. Pour ce faire, nous allons formuler une requête SQL afin d'extraire le total du champ FlightDelayMin de notre échantillon de données.
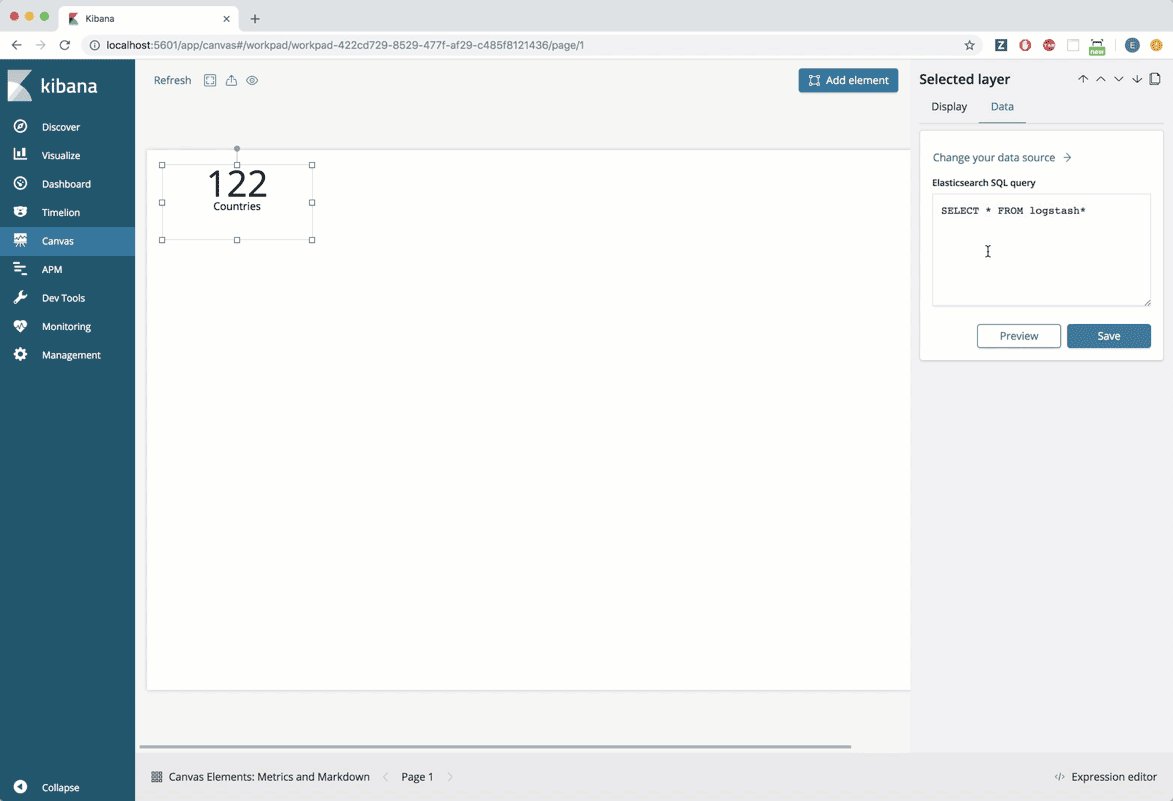
- Cliquez sur Add element (Ajouter un élément).
- Choisissez Metric
- CONSEIL : Lorsque vous créez un élément pour la première fois, celui-ci intègre des données de démonstration pour que vous puissiez le découvrir sans attendre.
- Dans le panneau d'édition situé à droite, sélectionnez l'onglet Data (Données).
- Cliquez sur Change your data source (Changer de source de données).
- Sélectionnez Elasticsearch SQL.
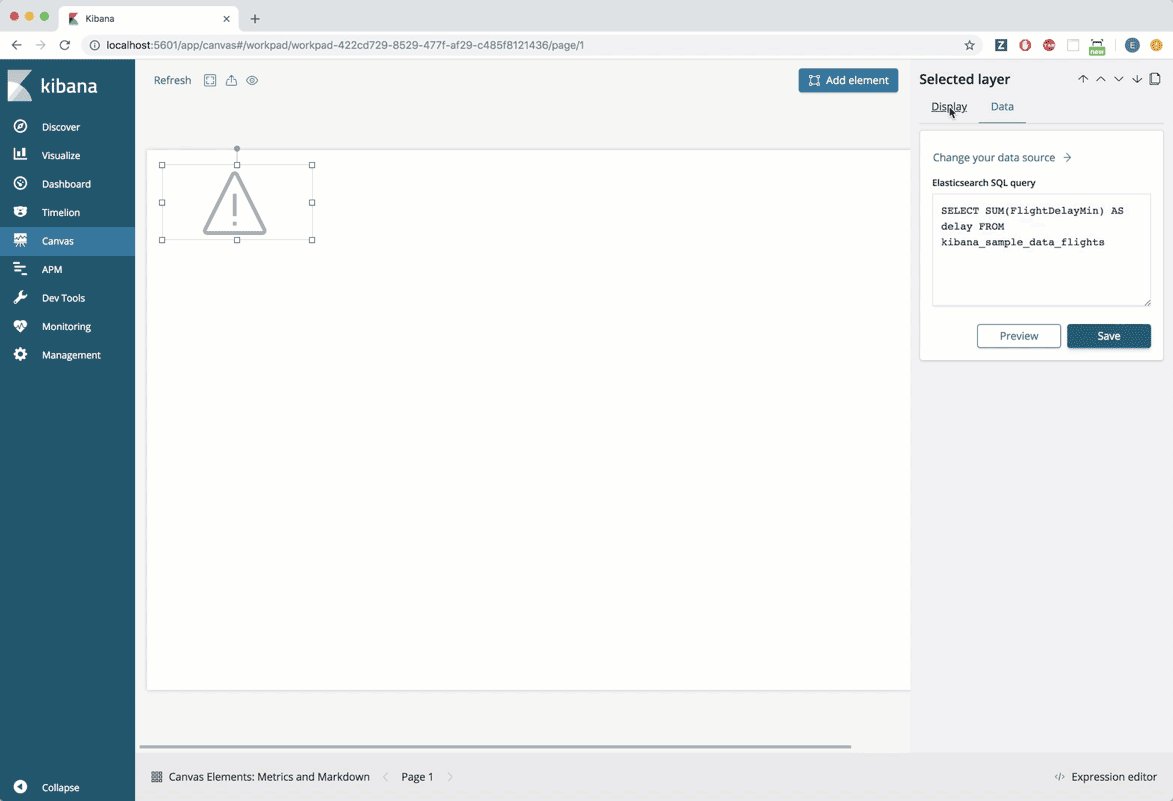
- Dans l'éditeur de requête SQL, saisissez :
SELECT
SUM(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
Explication supplémentaire : Cette requête SQL sélectionne toutes les valeurs JSON qui contiennent la clé FlightDelayMin dans l'index kibana_sample_data_flights. Ces données sont renvoyées dans une colonne intitulée delay (retard).
- Cliquez sur Save (Enregistrer).
Notez que l'élément Metric affiche désormais un symbole d'avertissement. Cela est dû au fait que l'élément désigne des données incorrectes.
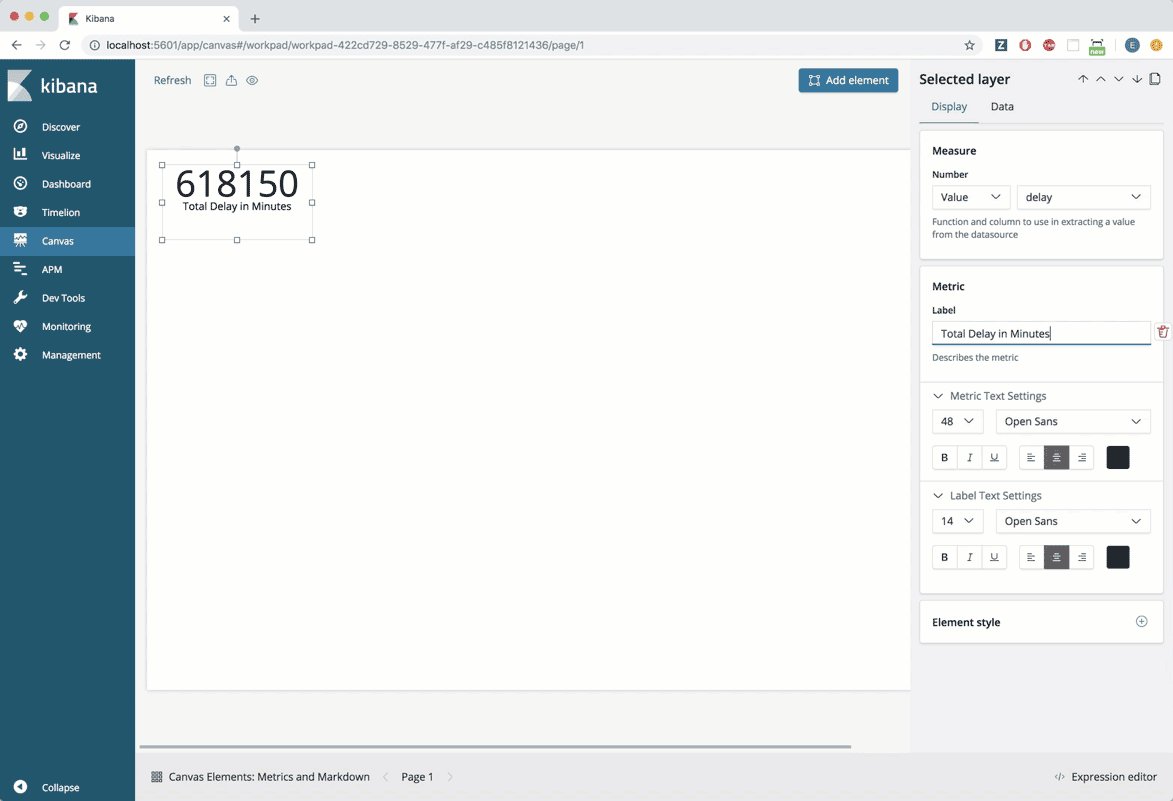
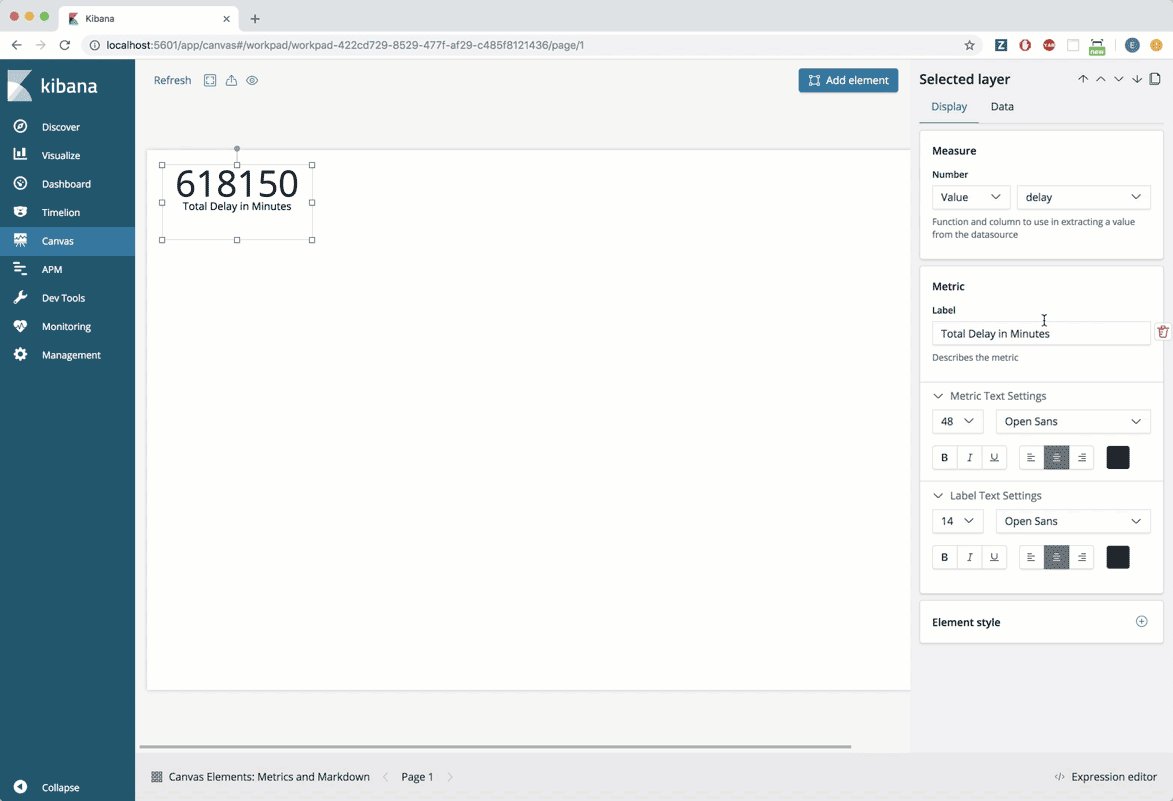
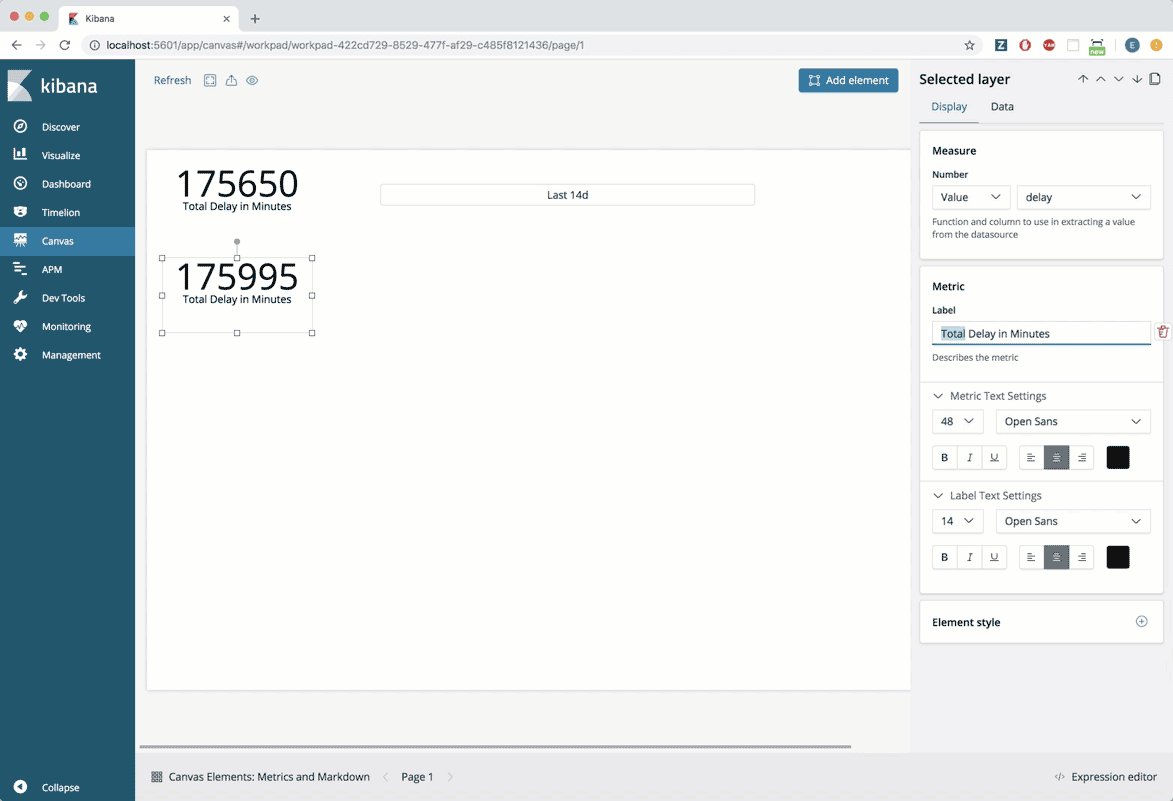
- En haut du panneau d'édition situé à droite, sélectionnez l'onglet Display (Affichage).
- Dans la section Number (Nombre), définissez les valeurs suivantes :
- Mesure : Value (Valeur)
- Champ : delay (retard)
- Modifiez l'étiquette de l'indicateur comme suit : Total Delay in Minutes (Total des retards en minutes)

Personnalisations
Ajoutons un filtre de temps pour afficher la durée totale des retards de vol en minutes pour une période donnée.
- Cliquez sur Add element (Ajouter un élément).
- Choisissez Time Filter (Filtre de temps).
Notez que l'élément Metric affiche désormais un symbole d'avertissement. Cela s'explique par le fait que tous les éléments de la présentation sont directement affectés par le filtre de temps alors que ce dernier n'est pas encore configuré.
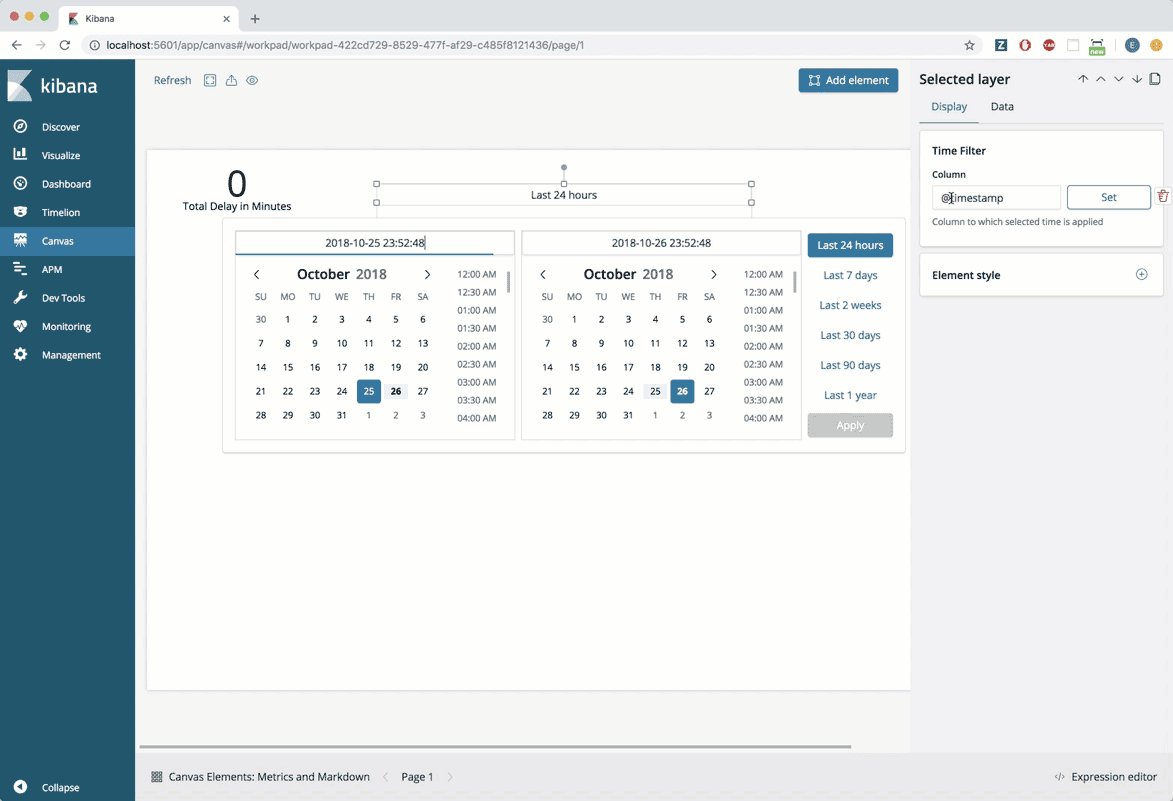
- Déplacez le filtre de temps vers un emplacement vide de la présentation.
- Le champ de temps par défaut de l'élément Time filter (filtre de temps) indique @timestamp, ce qui est incorrect dans ce cas. Dans le panneau d'édition du filtre de temps, modifiez la valeur de la colonne comme suit : timestamp (autrement dit, supprimez le symbole @).
- Cliquez sur Set (Configurer).
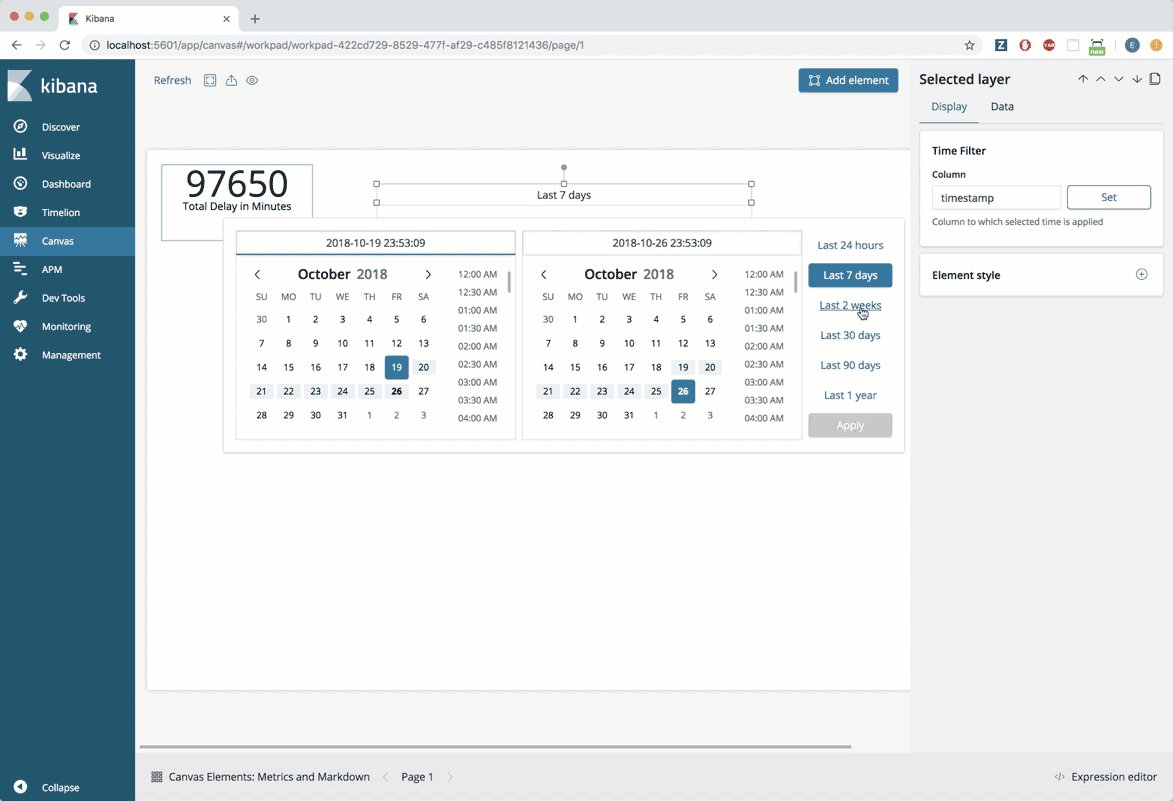
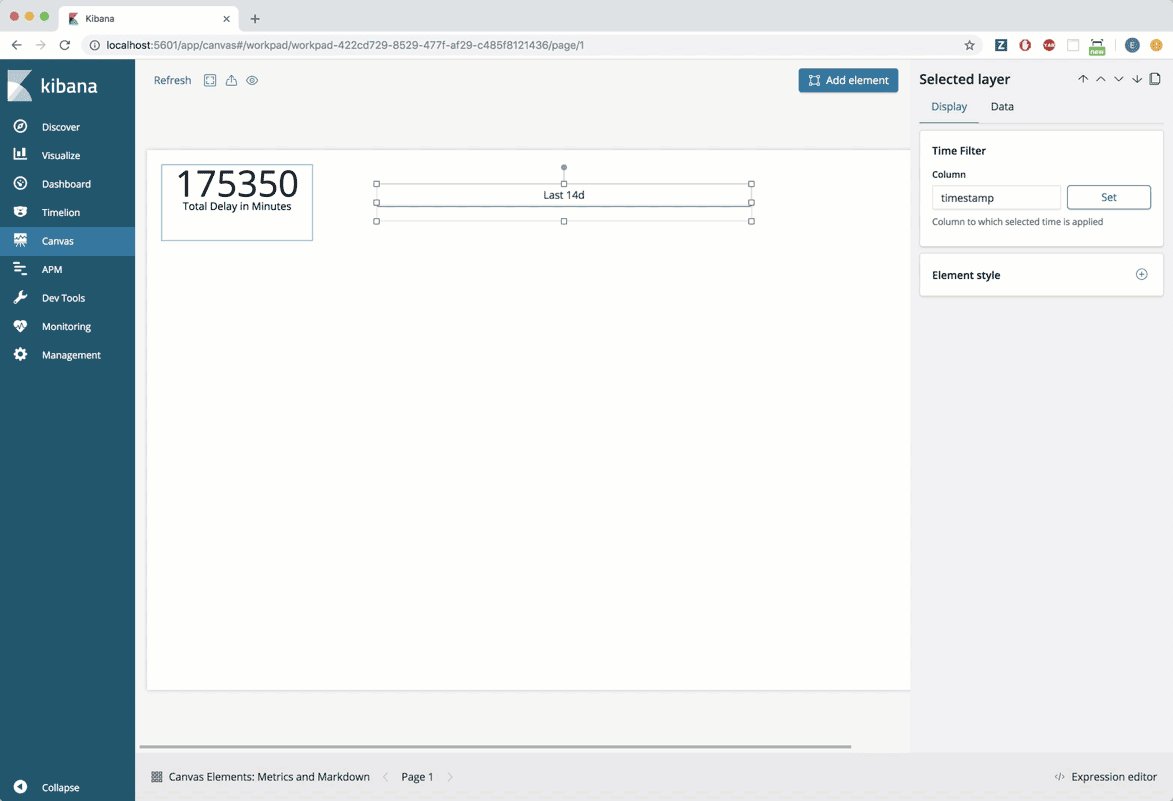
- Cliquez sur le filtre de temps, puis sélectionnez les périodes suivantes :
- Last 24 hours (24 dernières heures)
- Last 7 days (7 derniers jours)
- Last 2 weeks (2 dernières semaines)
Remarque : L'échantillon contient quatre semaines de données : deux semaines de données "passées" et deux semaines de données "futures". Le point médian correspond à la date d'installation de l'échantillon de données.

Utilisation plus avancée
Essayons maintenant d'obtenir le retard de vol moyen. Nous allons devoir apporter une petite modification au code qui s'exécute en arrière-plan pour améliorer la présentation.
- Vérifiez que le premier indicateur que nous avons créé est sélectionné.
- Tout en haut à droite de l'écran, cliquez sur le bouton Duplicate (Dupliquer).
- Déplacez le nouvel élément Metric vers un emplacement vide de la présentation.
- Modifiez l'étiquette de l'indicateur comme suit : Average Delay in Minutes (Retard moyen en minutes)
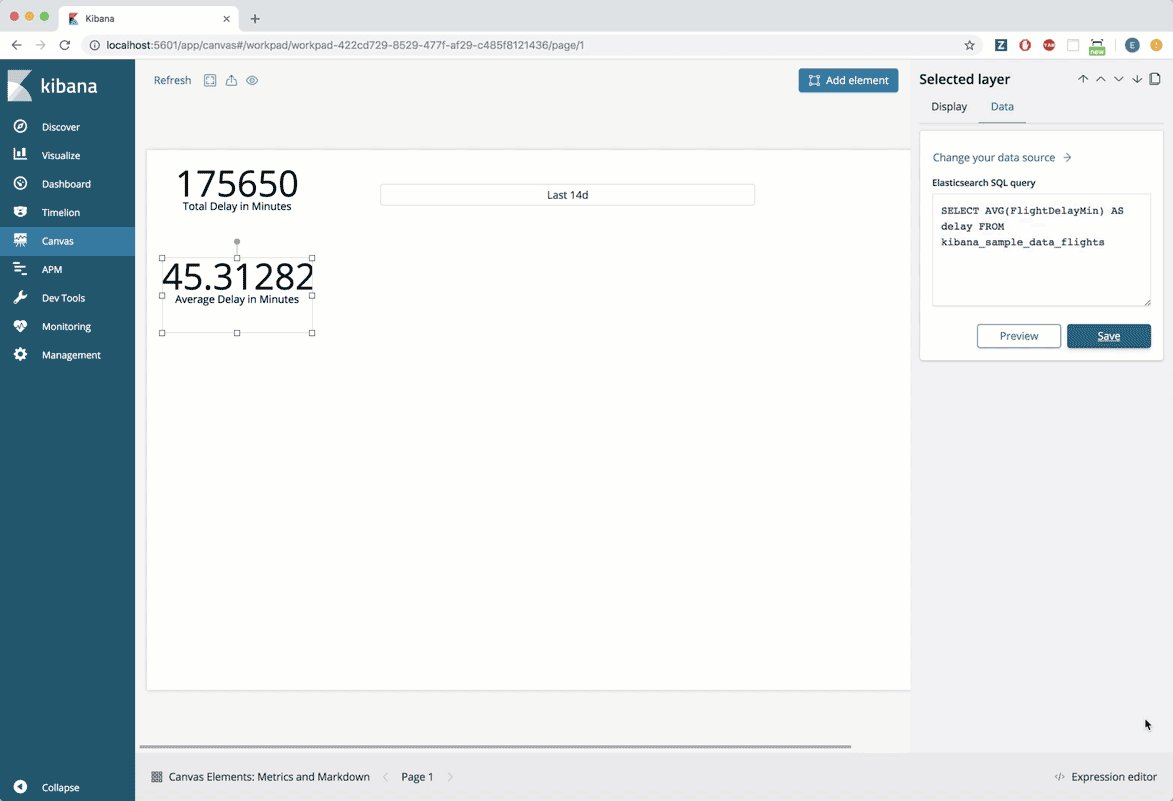
- Sélectionnez l'onglet Data (Données).
- Dans l'éditeur de requête SQL, saisissez :
SELECT
AVG(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
- Cliquez sur Save (Enregistrer).
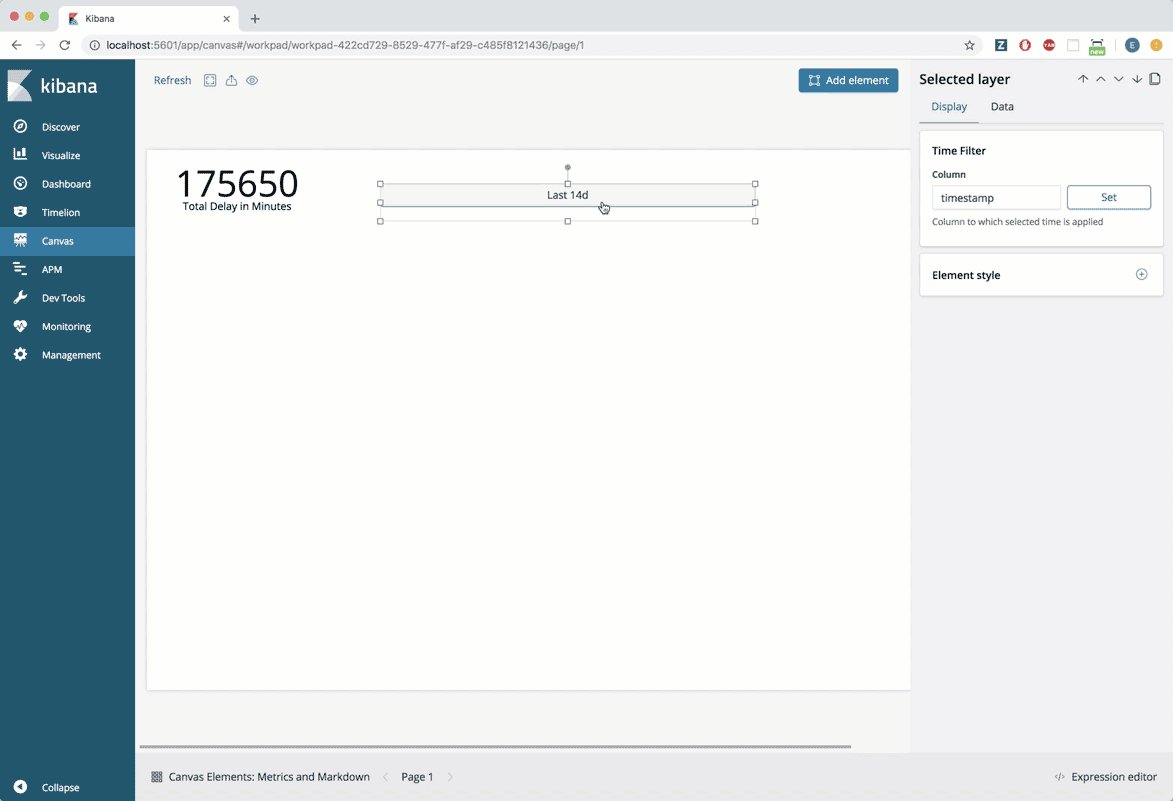
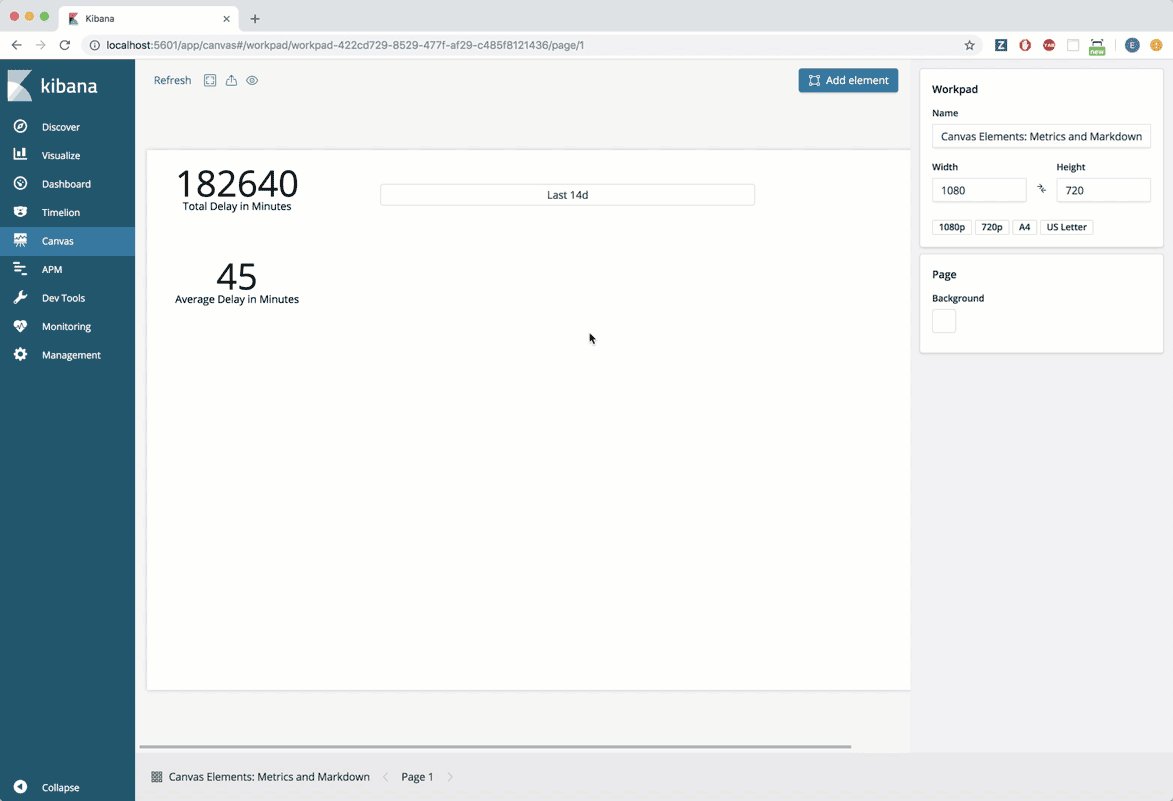
- Développez l'élément Metric pour afficher le nombre dans sa totalité.
- Un nombre du type suivant devrait s'afficher : 47.33517114633586
- À l'évidence, il serait préférable de l'arrondir.
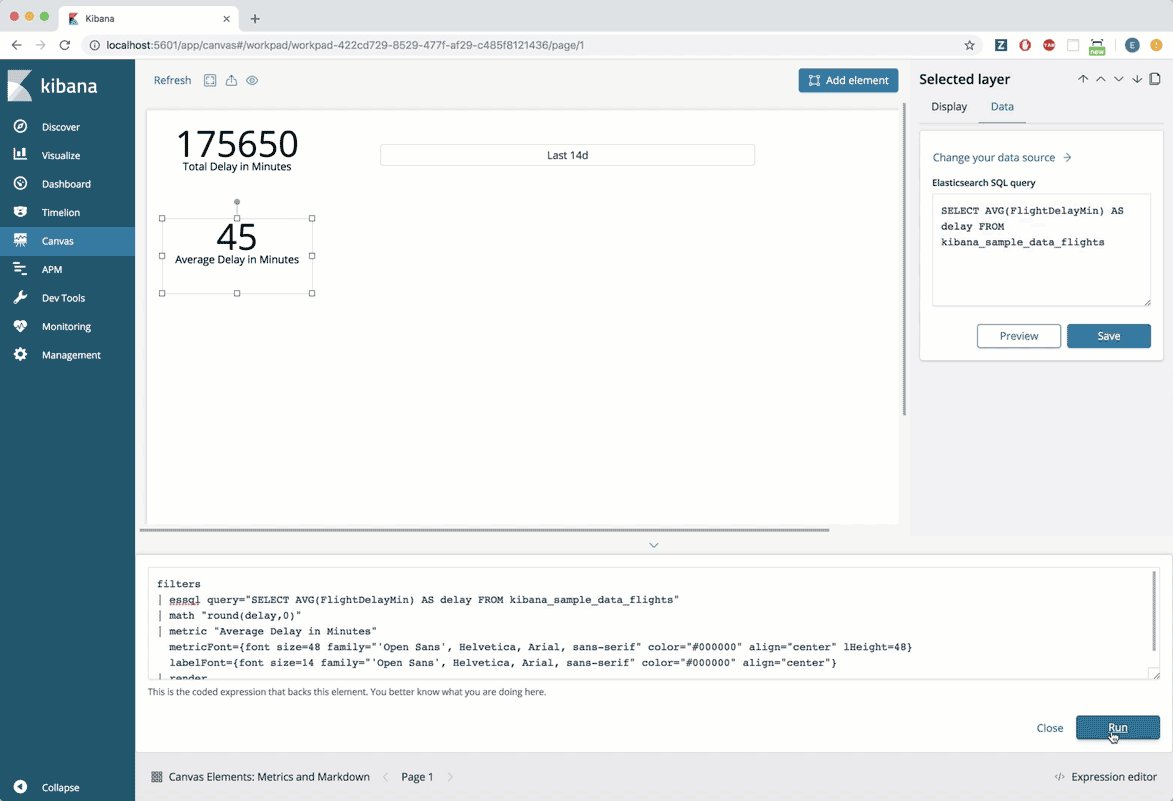
- En bas à droite de l'écran, cliquez sur Expression editor (Éditeur d'expression). L'éditeur de code qui s'affiche vous permet de modifier le code qui alimente l'élément sélectionné.
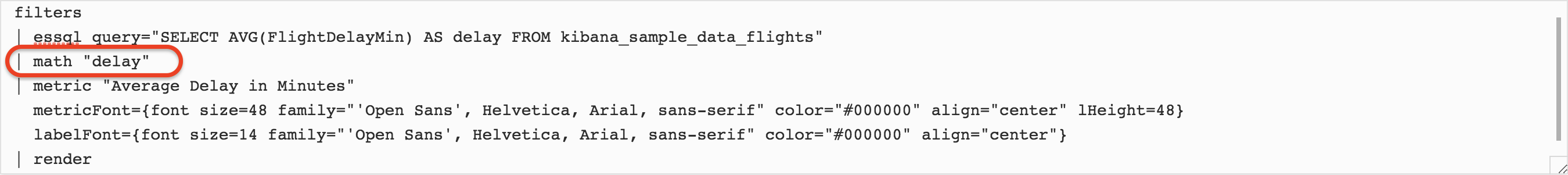
- Dans la troisième ligne de code de l'éditeur d'expression, vous devriez voir une fonction math. Il s'agit de la ligne de code que nous souhaitons modifier :

- Dans la documentation de Canvas, Elastic fournit une liste de fonctions mathématiques que nous pouvons utiliser.
- Nous souhaitons utiliser la fonction round(a,b).
- a indique la valeur à arrondir.
- b indique le nombre de décimales.
- Dans l'éditeur d'expression, modifiez la ligne 3 pour inclure la fonction d'arrondi comme suit :
- Ligne 3 : | math "round(delay,0)"
- En bas à droite de l'éditeur d'expression, cliquez sur Run (Exécuter).

Utilisation de Markdown
Fonctionnement de base
Recherchons le nombre total de vols et affichons le résultat dans un élément Markdown. Pour ce faire, nous allons exécuter une commande SQL pour interroger le champ FlightNum de notre échantillon de données.
- Cliquez sur Add element (Ajouter un élément).
- Choisissez Markdown.
- CONSEIL : Lorsque vous créez un élément pour la première fois, celui-ci intègre des données de démonstration pour que vous puissiez le découvrir sans attendre.
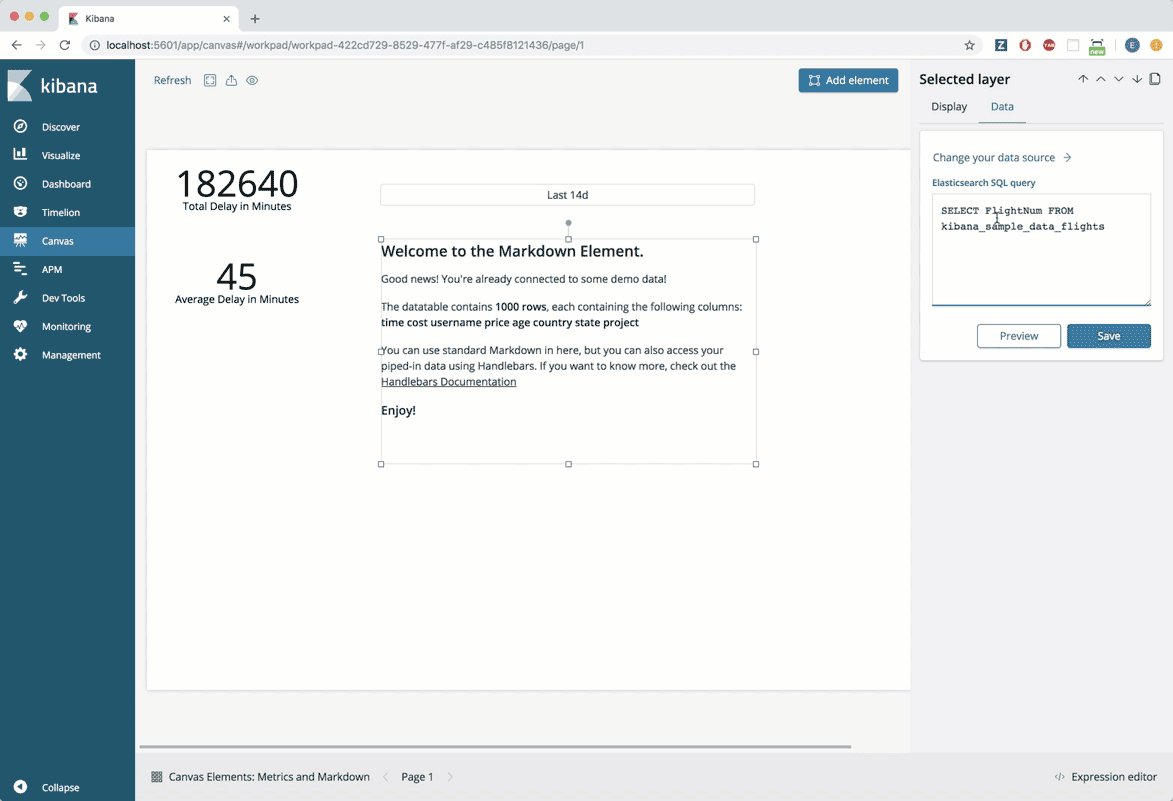
- Dans le panneau d'édition situé à droite, sélectionnez l'onglet Data (Données).
- Cliquez sur Change your data source (Changer de source de données).
- Sélectionnez Elasticsearch SQL.
- Dans l'éditeur de requête SQL, saisissez :
SELECT
FlightNum
FROM
kibana_sample_data_flights
- Cliquez sur Save (Enregistrer).
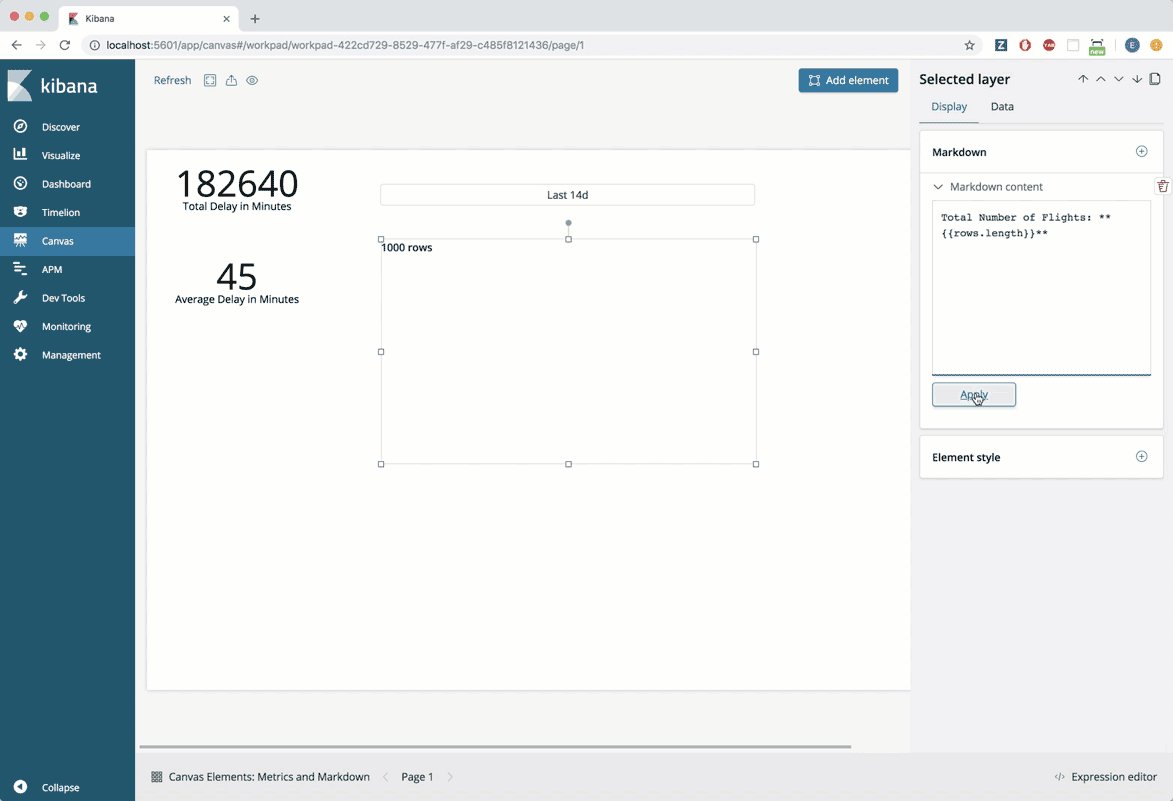
- Cliquez sur l'onglet Display (Affichage).
- Supprimez tout le contenu de l'éditeur Markdown content (Contenu Markdown) sauf :
**{{rows.length}} rows**
Remarque : Comme son nom l'indique, l'élément Markdown prend entièrement en charge la syntaxe Markdown : p. ex. **, ##, ```, etc. Pour ceux qui ne connaissent pas la syntaxe Markdown, dans l'exemple ci-dessus, nous entourons le texte avec ** pour mettre le texte en gras.
- Cliquez sur Apply (Appliquer).
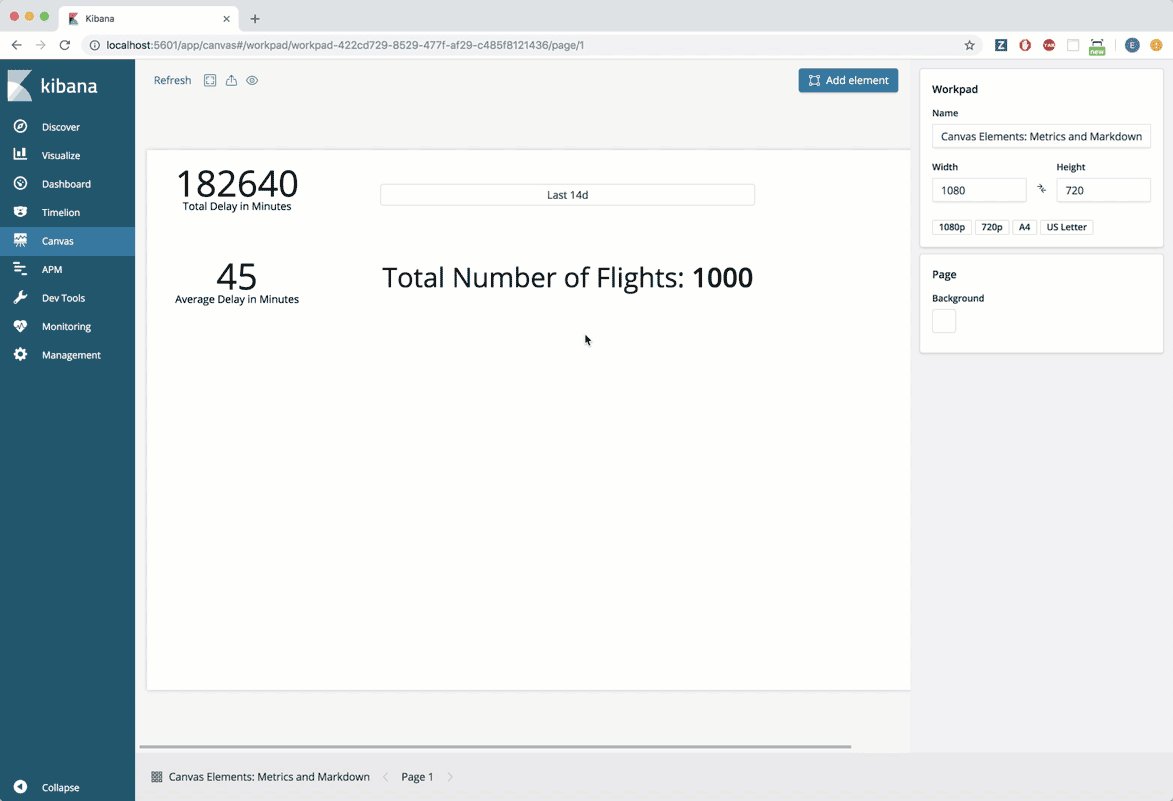
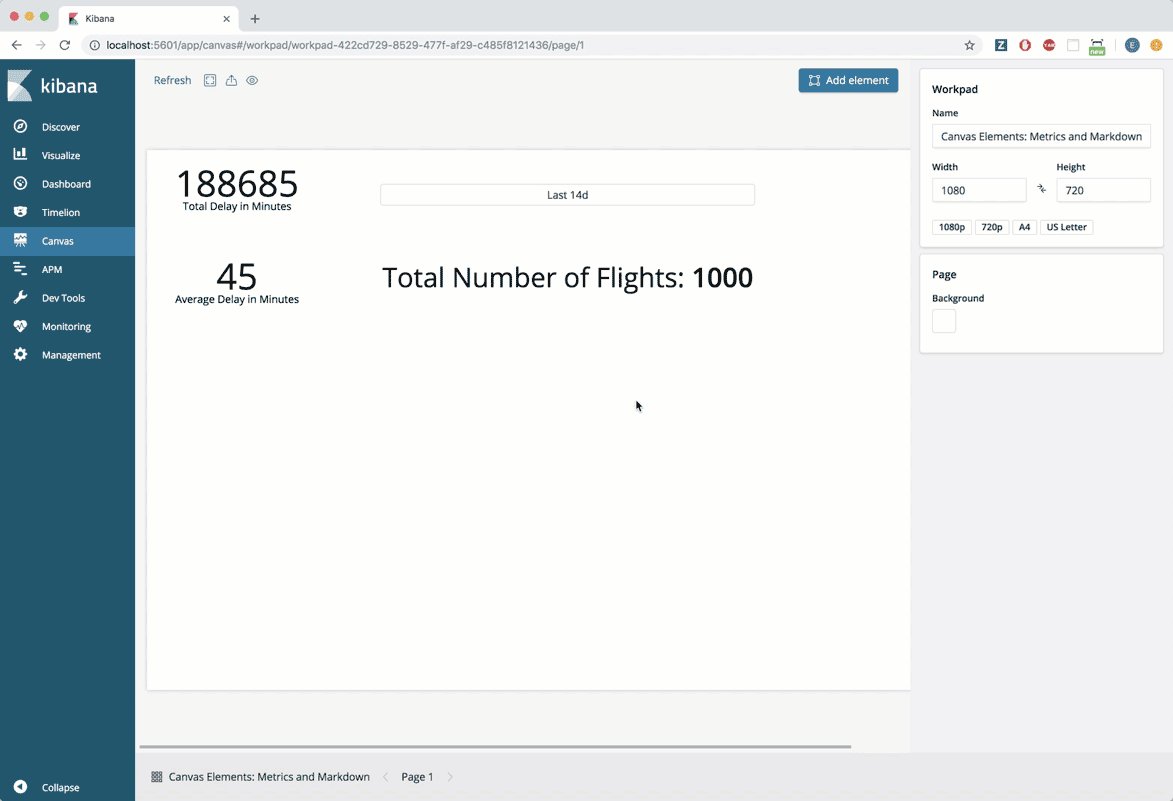
- L'élément Markdown affiche désormais le nombre total de lignes de l'ensemble de données. Ce nombre correspond au nombre total de vols. Modifiez le texte comme suit :
Total number of flights: **{{rows.length}}**
- Cliquez sur Apply (Appliquer).
- Cliquez sur le symbole + dans l'éditeur Markdown situé en haut à droite de l'écran.
- Dans le menu déroulant, sélectionnez Text Settings (Paramètres de texte).
- Dans les paramètres de texte, effectuez les réglages suivants :
- Taille de la police : 36
- Alignement : Centré
- Redimensionnez l'élément Markdown pour l'adapter au texte.

Personnalisations
Recherchons maintenant le nombre de vols en retard pour chaque type de retard. Pour ce faire, nous allons utiliser le champ FlightDelayType.
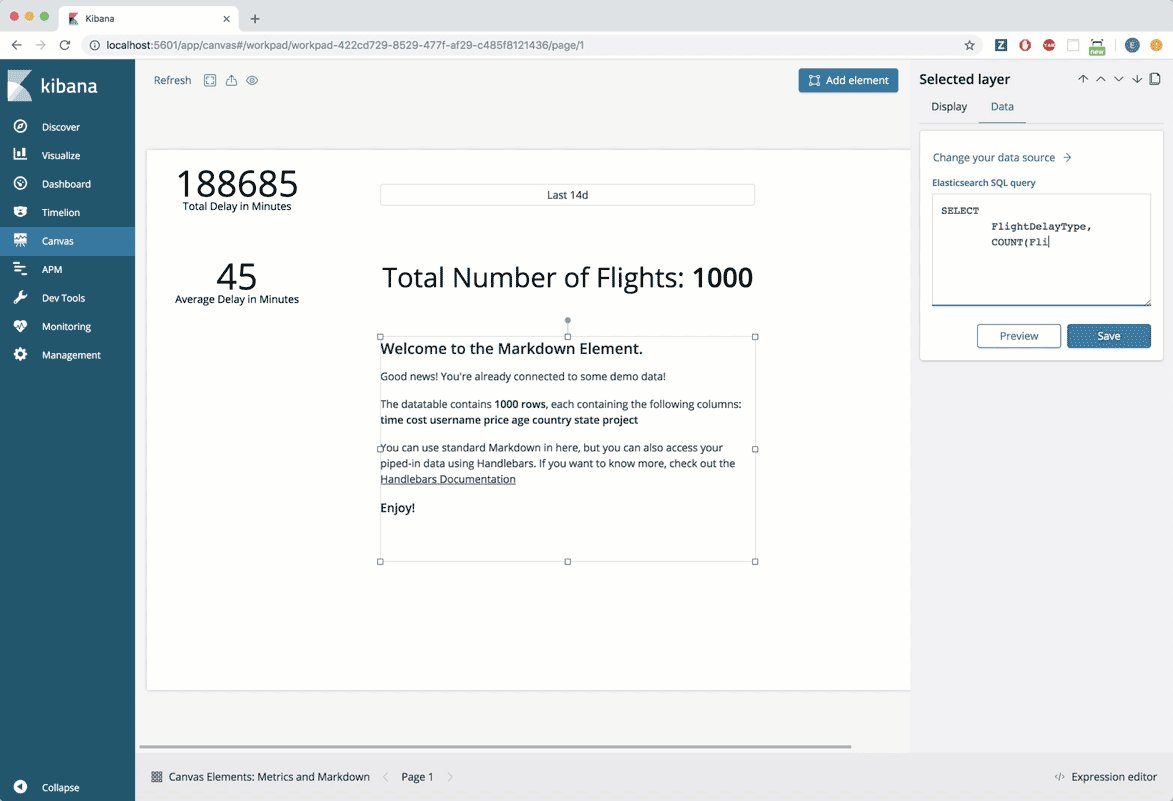
- Cliquez sur Add element (Ajouter un élément).
- Choisissez Markdown.
- Dans le panneau d'édition situé à droite, sélectionnez l'onglet Data (Données).
- Cliquez sur Change your data source (Changer de source de données).
- Sélectionnez Elasticsearch SQL.
- Dans l'éditeur de requête SQL, saisissez :
SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType
- Cliquez sur Save (Enregistrer).
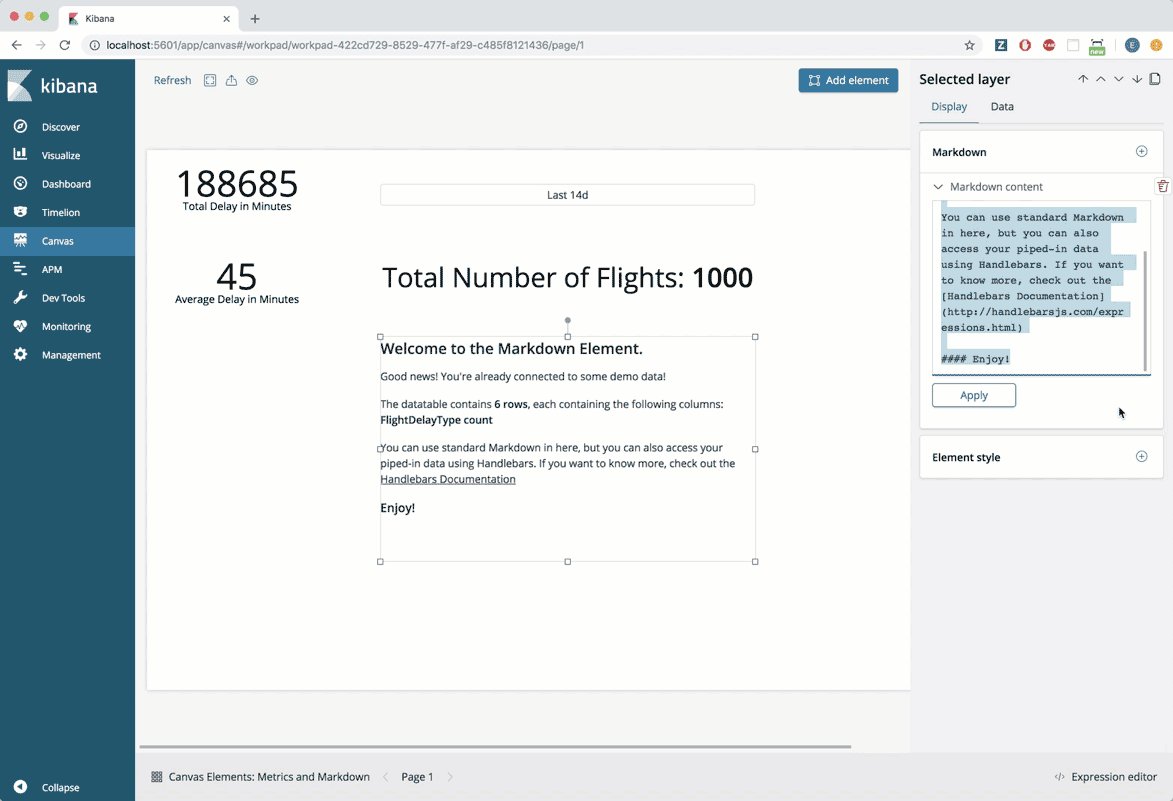
- Cliquez sur l'onglet Display (Affichage).
- Supprimez tout le contenu de l'éditeur Markdown content (Contenu Markdown) sauf :
{{#each columns}}
**{{name}}**
{{/each}}
- Explication supplémentaire :
- Ce code utilise la syntaxe handlebar.js. Pour chaque colonne renvoyée par la requête SQL, nous affichons le nom de la colonne. Cependant, nous devons afficher la valeur de chaque ligne dans la colonne FlightDelayType. Nous allons effectuer quelques corrections à l'étape suivante.
- Dans l'éditeur Markdown content (Contenu Markdown), remplacez :
- columns (colonnes) par rows (lignes)
- name (nom) par FlightDelayType
- Cliquez sur Apply (Appliquer).
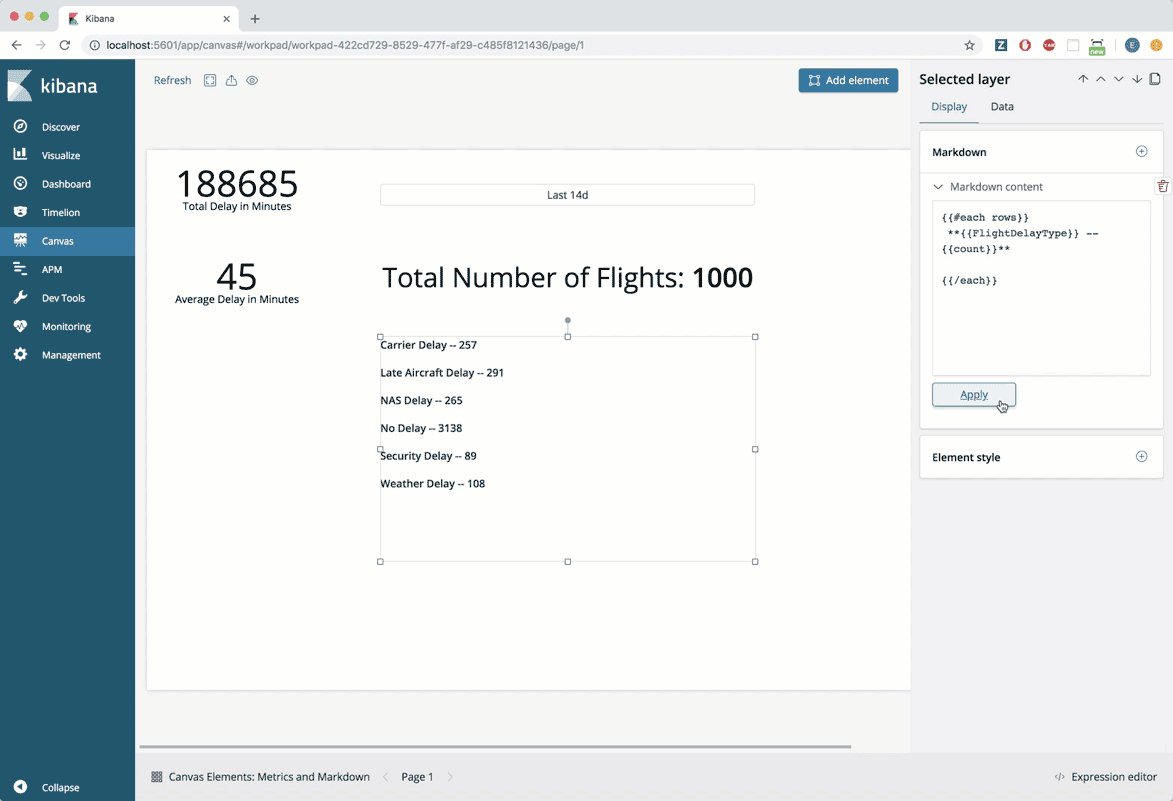
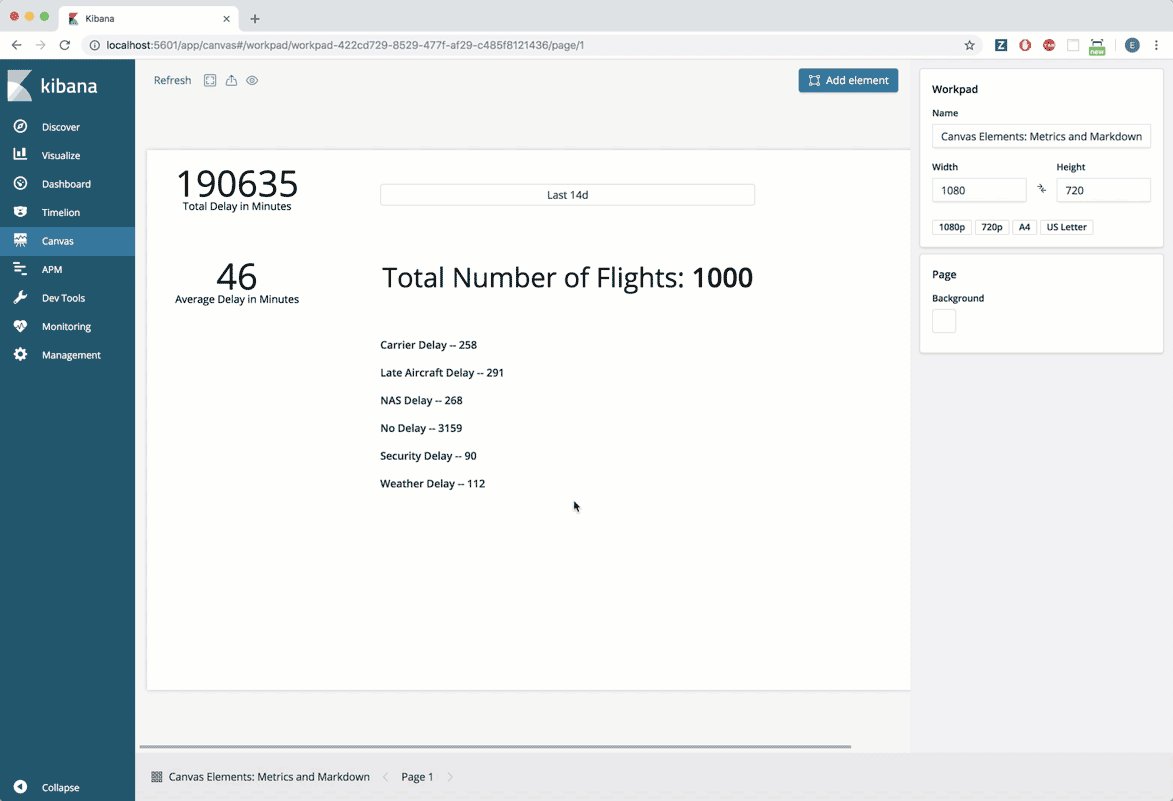
- La liste des types de retard s'affiche. Ajoutons le nombre de retards de chaque type. Dans l'éditeur Markdown content (Contenu Markdown), remplacez le contenu actuel par le code ci-dessous :
{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}
- Explication du code ci-dessus :
- Ligne 1 : Pour chaque ligne...
- Ligne 2 : Afficher "-" pour indiquer qu'il s'agit d'un élément de liste, puis afficher les deux variables séparées par "--"
- Ligne 3 : Afficher une nouvelle ligne
- Ligne 4 : Fin de la boucle
- Cliquez sur Apply (Appliquer).

Utilisation plus avancée
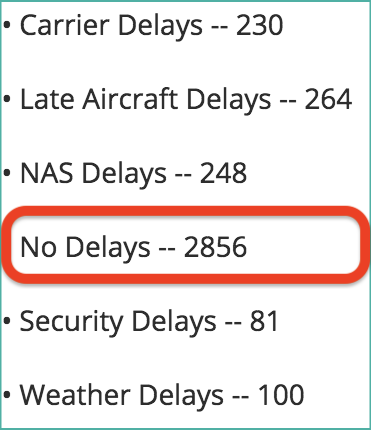
| Dans l'élément Markdown que nous venons de créer, l'une des lignes indique : No Delays -- 2856 Cette valeur ne nous dit rien au sujet des retards. Bien au contraire, elle nous indique le nombre de vols partis à l'heure. Supprimons cette ligne afin d'afficher uniquement les vols qui ont subi un retard. Pour ce faire, nous allons utiliser la fonction filterrows de Canvas. |  |
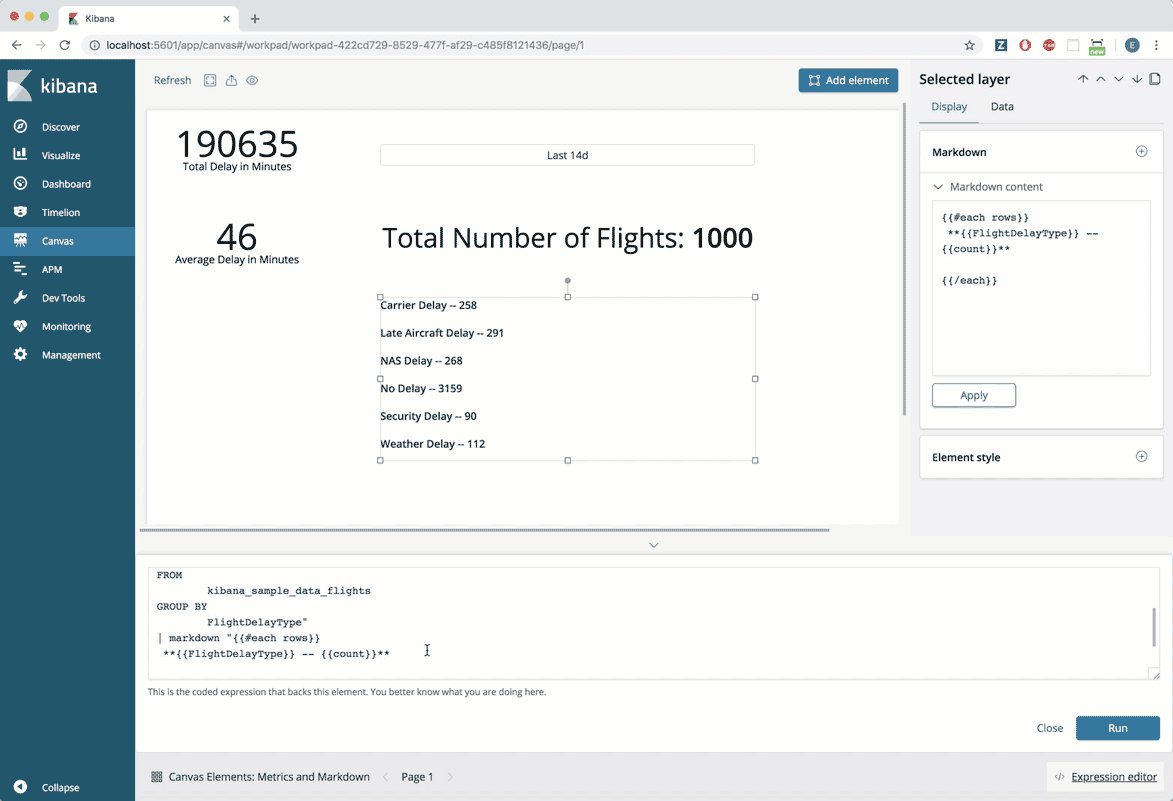
- Vérifiez que l'élément Markdown que nous venons de créer (celui qui affiche tous les types de retard) est sélectionné.
- En bas à droite de l'écran, cliquez sur Expression editor (Éditeur d'expression). L'éditeur de code qui s'affiche vous permet de modifier le code qui alimente l'élément sélectionné.
- Dans l'éditeur d'expression, vous devriez voir quelque chose de semblable à ce qui suit :
filters
| essql
query="SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType"
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}"
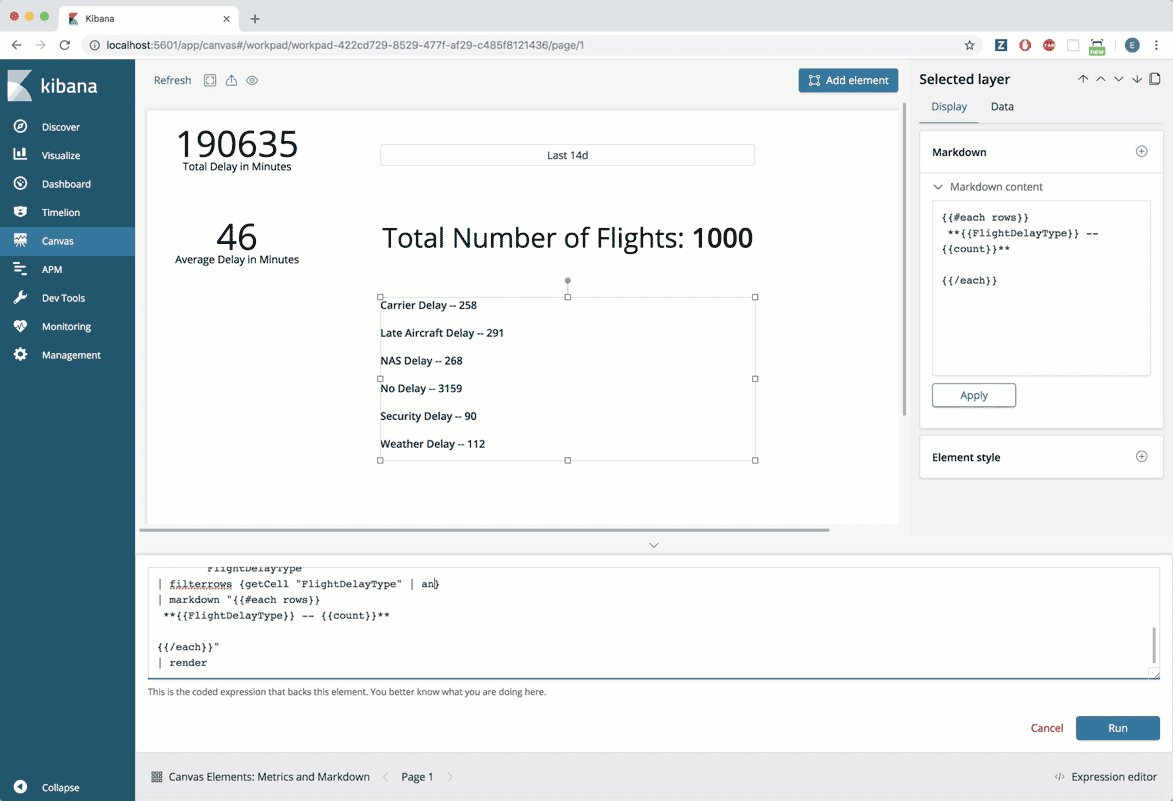
- Nous allons acheminer les données au moyen de la fonction filterrows avant de les diriger vers l'élément Markdown. Insérons une nouvelle ligne à la ligne 10, puis ajoutons la fonction filterrows juste au-dessus de la fonction | markdown. N'oubliez pas la barre verticale | au début de la ligne.
...
GROUP BY
FlightDelayType"
<b style="background-color:#ffae5b"><i>| filterrows {}</i></b>
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
...
- Nous voulons filtrer les lignes en fonction des valeurs contenues dans la colonne FlightDelayType. Pour ce faire, nous devons utiliser une autre fonction dénommée getCell. Celle-ci renvoie la valeur de chaque ligne à partir d'une colonne donnée (documentation de la fonction getCell).
| filterrows { <b style="background-color:#ffae5b"><i>getCell “FlightDelayType”</i></b> }
- Ensuite, nous allons acheminer la valeur de chaque ligne vers la fonction any. Celle-ci renvoie true (vrai) ou false (faux) en fonction d'une condition de vérification (documentation de la fonction any).
| filterrows {getCell “FlightDelayType” <b style="background-color:#ffae5b"><i>| any {}</i></b> }
- Enfin, pour ce qui est de la condition de vérification, assurons-nous que la valeur est différente de No delay (Aucun retard) en utilisant la fonction neq (documentation de la fonction neq).
| filterrows {getCell “FlightDelayType” | any { <b style="background-color:#ffae5b"><i>neq “No Delay”</i></b> }}
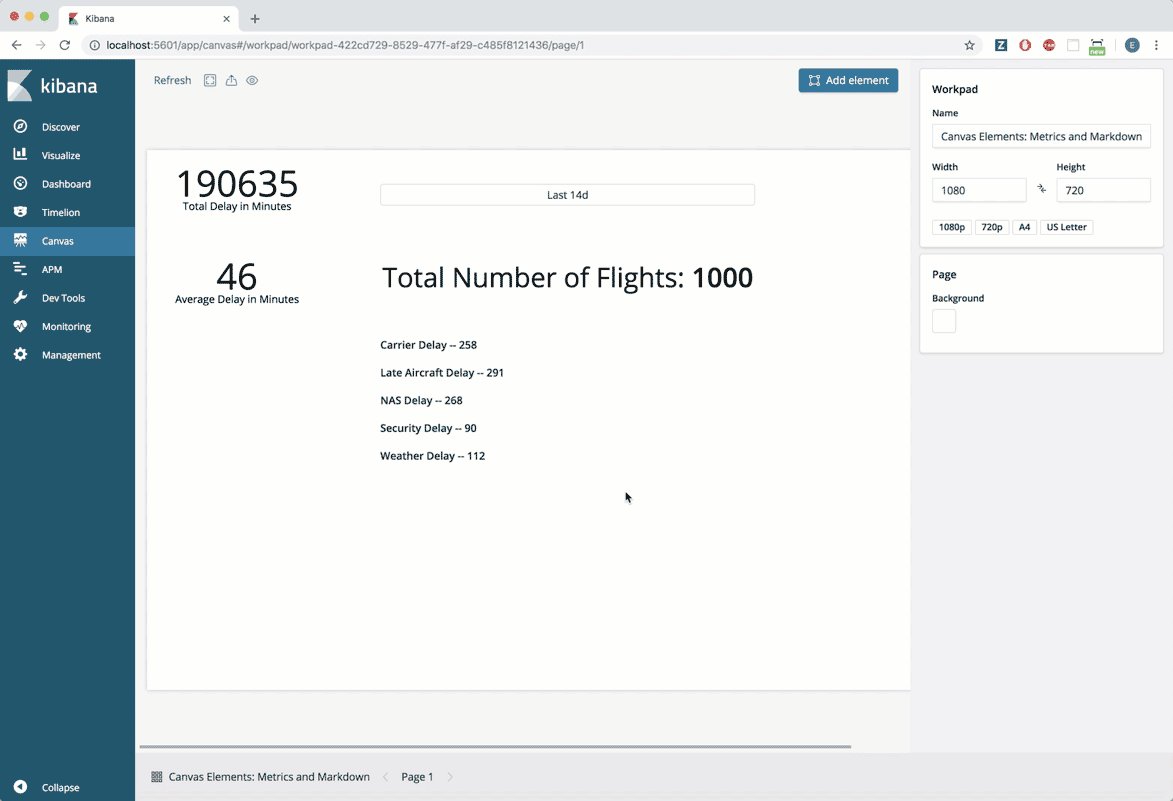
- En bas à droite de l'éditeur d'expression, cliquez sur Run (Exécuter). La ligne qui indique No Delay -- 2856 devrait disparaître.

Liens vers d'autres ressources utiles
Et voilà ! Vous venez de parcourir plusieurs exemples d'utilisation d'éléments Metric et Markdown dans Canvas. N'hésitez pas à y ajouter d'autres éléments et à essayer l'ensemble des fonctionnalités de Canvas.
Nous vous suggérons aussi de consulter d'autres tutoriels Canvas :
