캔버스: 메트릭 및 마크다운 요소
Kibana에서 캔버스 요소 알아보기
캔버스는 현재 워크패드에 추가할 수 있는 약 20개의 선별된 기본 제공 요소를 갖추고 있습니다(전체 목록은 블로그 시작하기를 참조하세요). 이 블로그에서는 그중 메트릭과 마크다운, 이 두 가지만 중점적으로 다뤄보겠습니다.
 | 메트릭:레이블과 함께 데이터 값 한 개만 표시하는 간단한 텍스트 상자 |
 | 마크다운:handlebars.js {{variables}}와 마크다운 구문을 사용해 동적 데이터를 표시하는 전체 기능을 갖춘 텍스트 상자 |
참고: 이미 캔버스와 샘플 데이터가 설치되어 있다면, 검토 섹션을 건너뛰고 곧바로 본 자습서로 넘어가셔도 됩니다. 메트릭으로 작업하기
빠른 검토
블로그 시작하기를 아직 끝까지 읽어보지 않으셨다면, 다시 돌아가서 끝까지 읽어 보실 것을 적극 권장합니다. 이 블로그에서는 이전 개념들을 바탕으로 작업을 이어가게 되며 다음이 준비되어 있다는 것을 가정하고 진행하기 때문입니다.
- 실행 중인 Elasticsearch와 Kibana(버전 6.4 이상)
- 설치된 캔버스
캔버스 워크패드 만들기
- 사이드바에서 [캔버스] “Canvas” 탭을 클릭합니다.
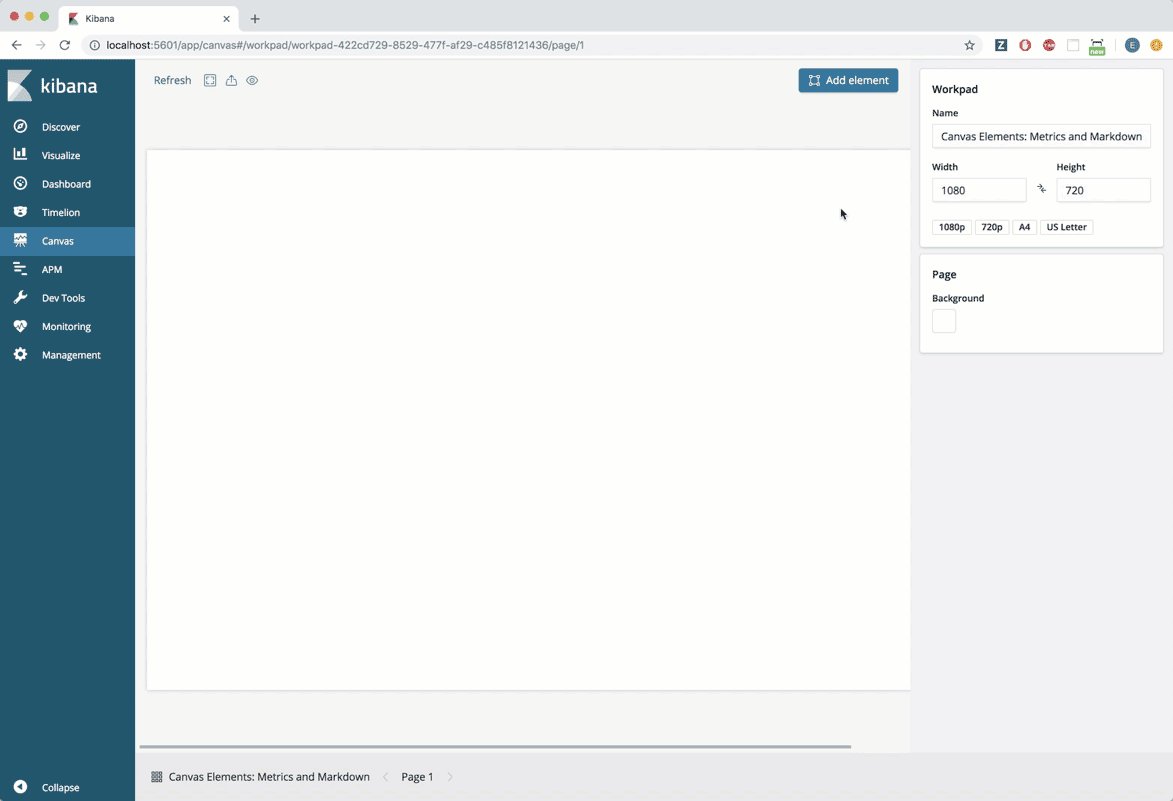
- [워크패드 만들기] “Create workpad”를 클릭합니다.
- 새로운 워크패드에 고유한 이름을 붙입니다.
샘플 데이터 설치
이 자습서에서는 Elastic에서 제공되는 샘플 데이터 세트, 특히, 샘플 비행 데이터를 사용하게 됩니다.
참고: 이 데이터 세트는 Kibana 버전 6.4 이상에서만 사용할 수 있습니다.
다음과 같이 Kibana 인스턴스로 이동합니다.
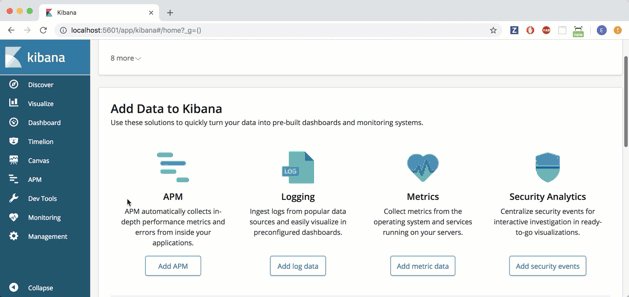
- 사이드바에서 메인 “Kibana” 홈페이지를 클릭합니다.
- [Kibana에 데이터 추가] “Add Data to Kibana” 섹션 하단에서 [데이터 세트 및 Kibana 대시보드 로드] “Load a data set and a Kibana dashboard”라고 되어있는 링크를 클릭합니다.
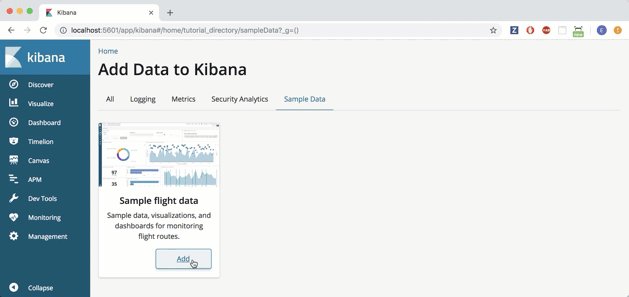
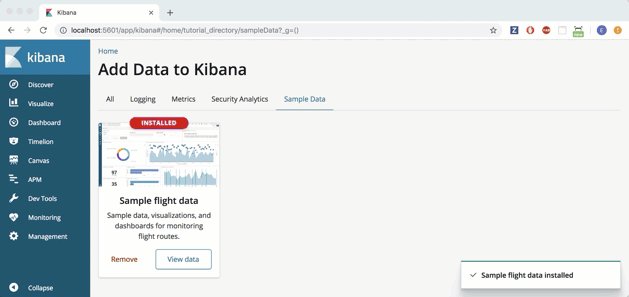
- [샘플 비행 데이터] “Sample flight data” 타일에서 [추가] “Add”를 클릭합니다.

빠른 참조
아래 표에서는 방금 설치한 샘플 데이터 세트에 대한 정보를 제공합니다. 밑줄 친 굵은 글씨의 필드는 이 작업을 하면서 나중에 사용하게 되는 것들입니다. 하지만 다른 것들도 자유롭게 사용해보시기 바랍니다.
| kibana_sample_data_flights | ||
| AvgTicketPrice Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID DestLocation | DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
메트릭으로 작업하기
기본 작업 시작
비행 연착으로 소요되는 총 시간(분)을 알아내어 메트릭 요소에 표시해 보겠습니다. 이를 위해, SQL 쿼리를 사용해 샘플 데이터 세트의 FlightDelayMin 필드에서 총 시간을 파악하려고 합니다.
- [요소 추가] "Add Element"를 클릭합니다.
- [메트릭] “Metric”을 선택합니다.
- 팁: 요소가 최초로 생성되면 데모 데이터가 자동으로 채워져서 즉시 응용을 시작할 수 있습니다!
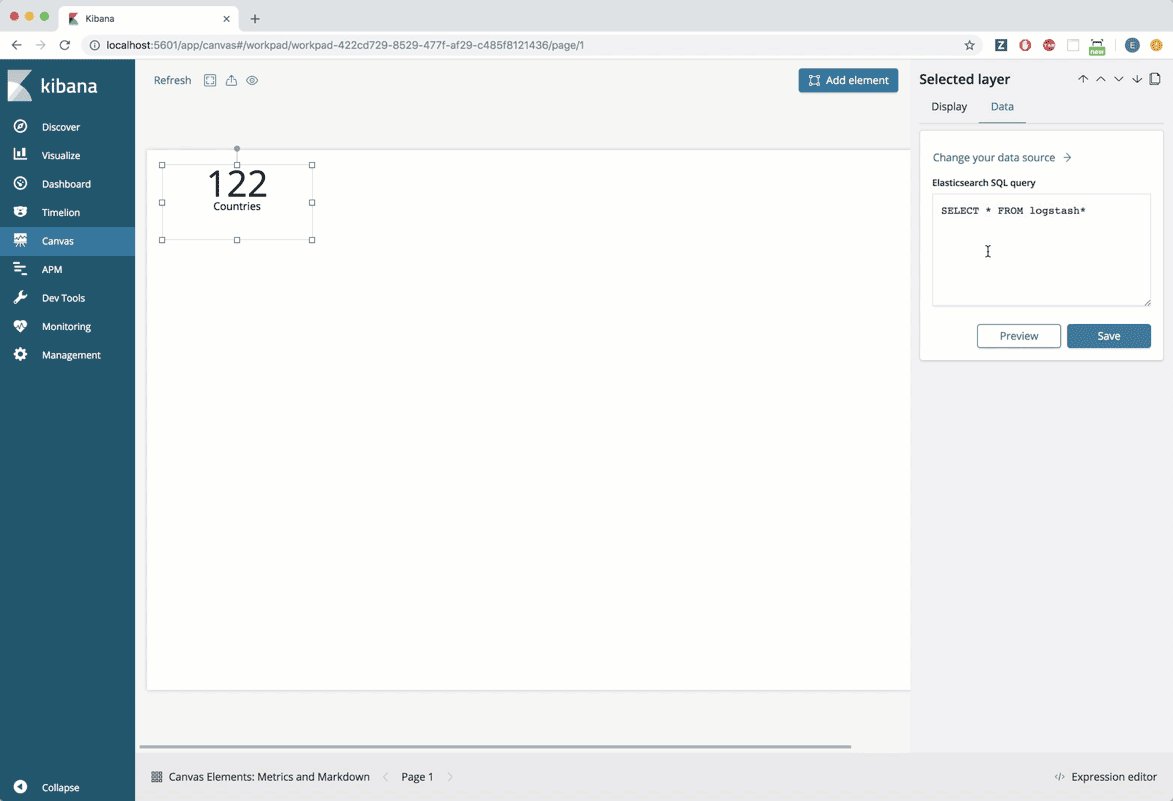
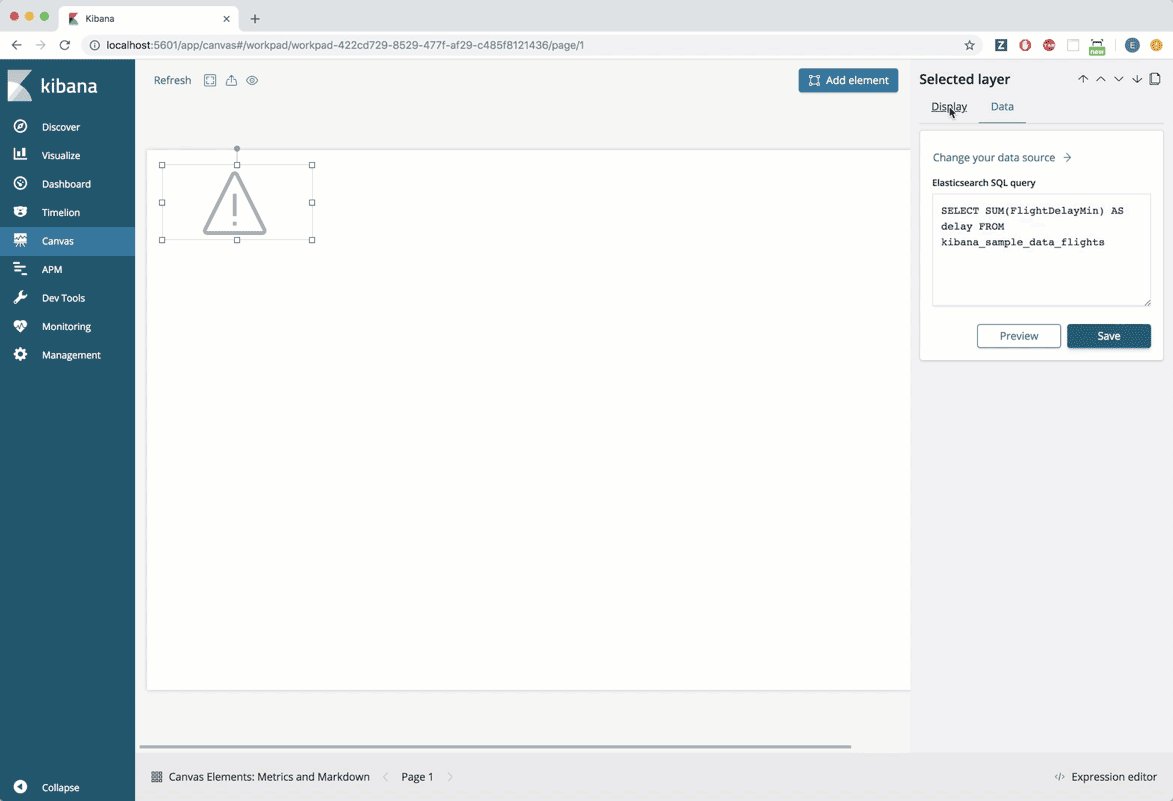
- 오른쪽에 있는 편집 패널에서 [데이터] “Data” 탭을 선택합니다.
- [데이터 소스 변경] “Change your data source”를 클릭합니다.
- “Elasticsearch SQL”을 선택합니다.
- SQL 쿼리 편집기에 다음을 입력합니다.
SELECT
SUM(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
추가 설명: 이 SQL 쿼리는 인덱스 kibana_sample_data_flights에서 키 FlightDelayMin을 갖는 모든 json 값을 선택하게 됩니다. 이 데이터는 [연착] “delay”라고 명명된 [열] “column”에서 반환됩니다.
- [저장] “Save”를 클릭합니다.
이 메트릭 요소가 지금 경고 기호를 표시하고 있는 것을 눈여겨보세요. 요소가 잘못된 데이터를 가리키고 있기 때문입니다.
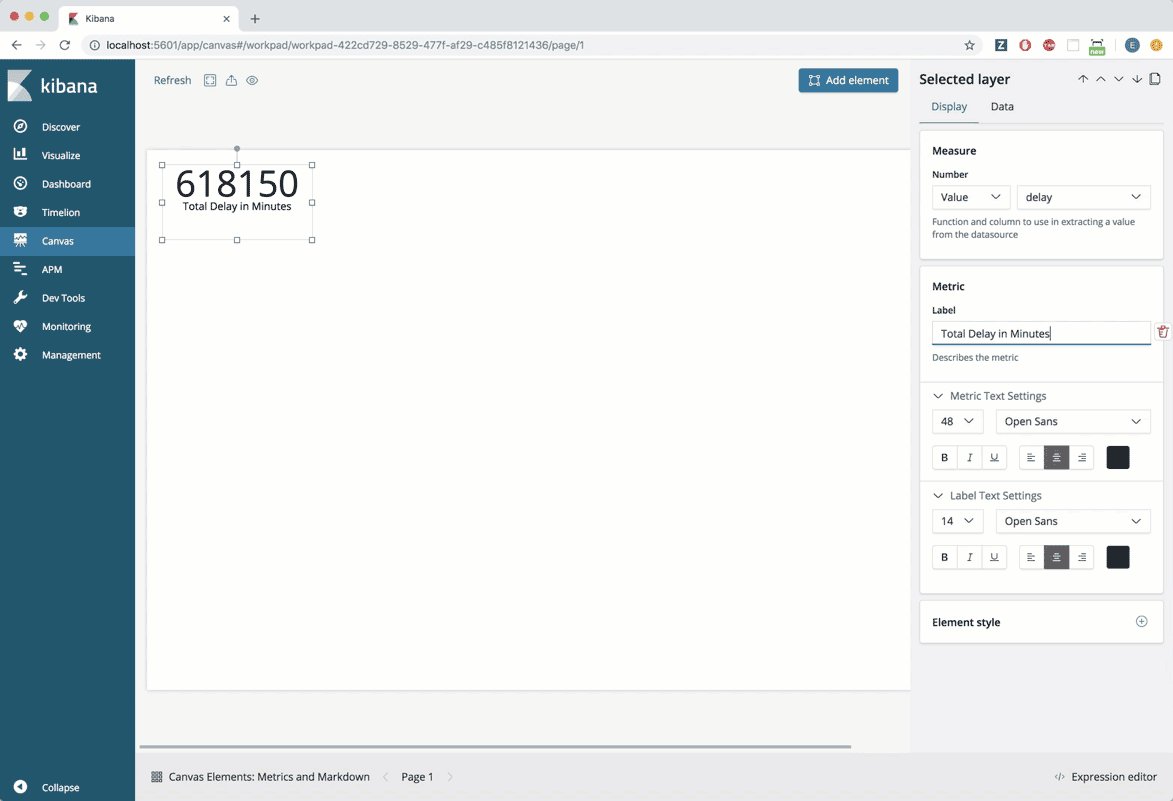
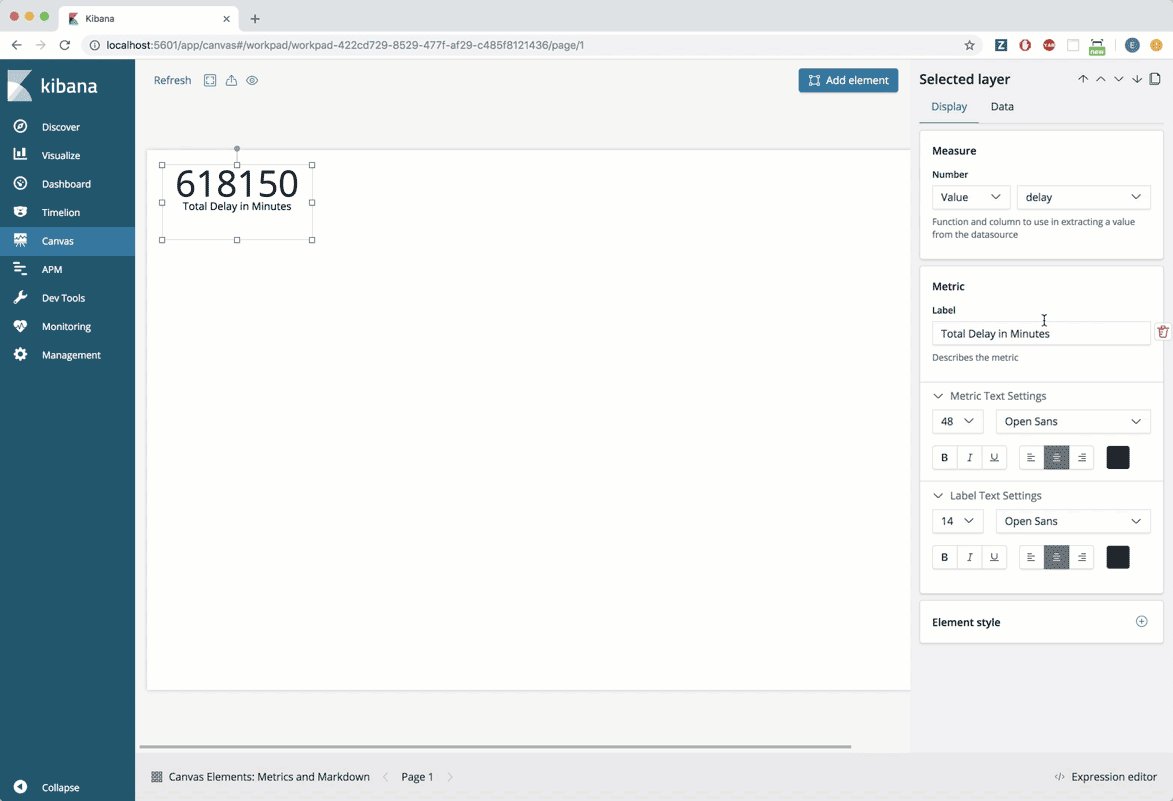
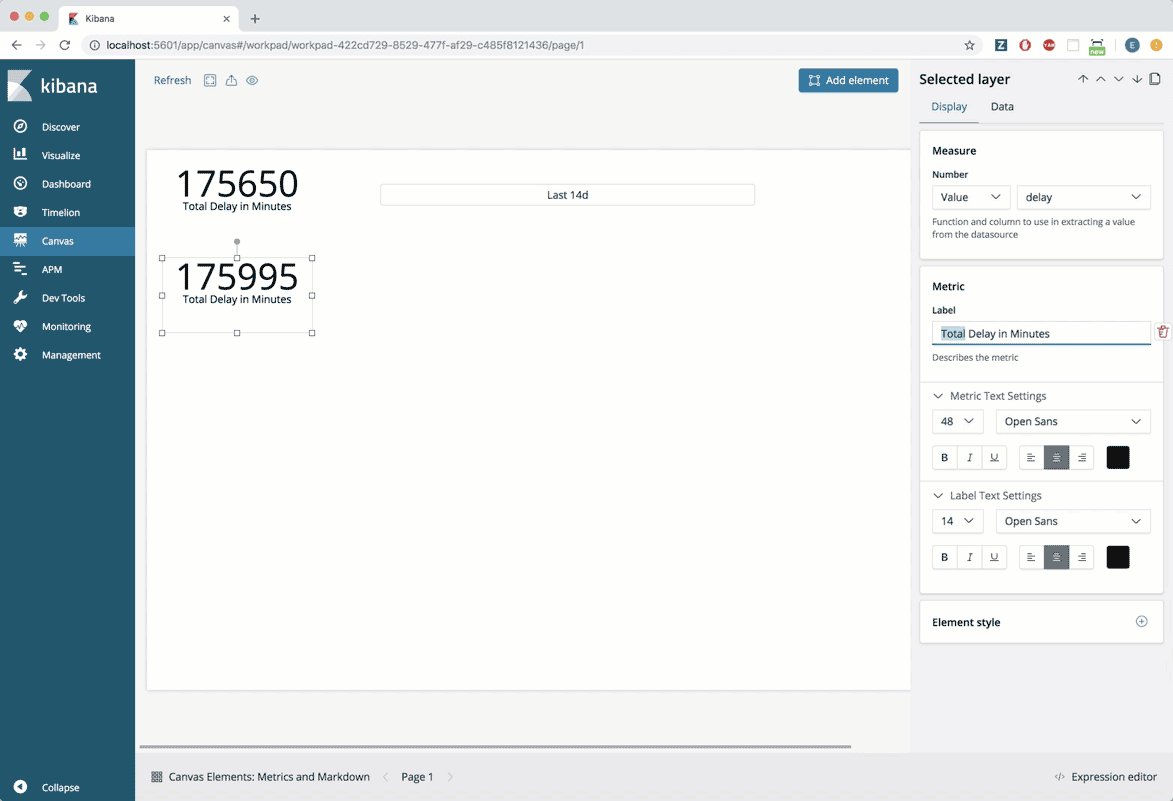
- 오른쪽에 있는 편집 패널의 위쪽에서 [표시] “Display” 탭을 선택합니다.
- [숫자] "Numbers" 섹션에서 다음을 설정합니다.
- 단위: Value
- 필드: delay
- 메트릭의 레이블을 [총 연착 시간(분)] “Total Delay in Minutes”로 변경합니다.

사용자 정의 작업
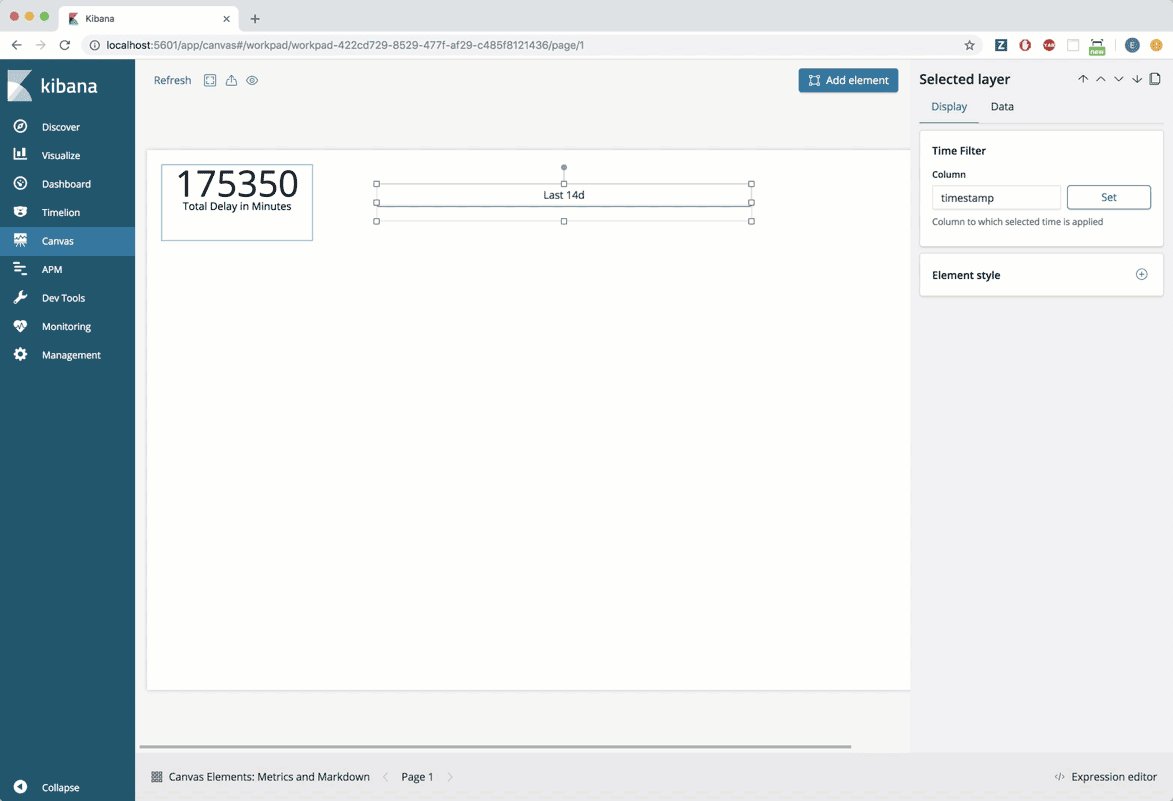
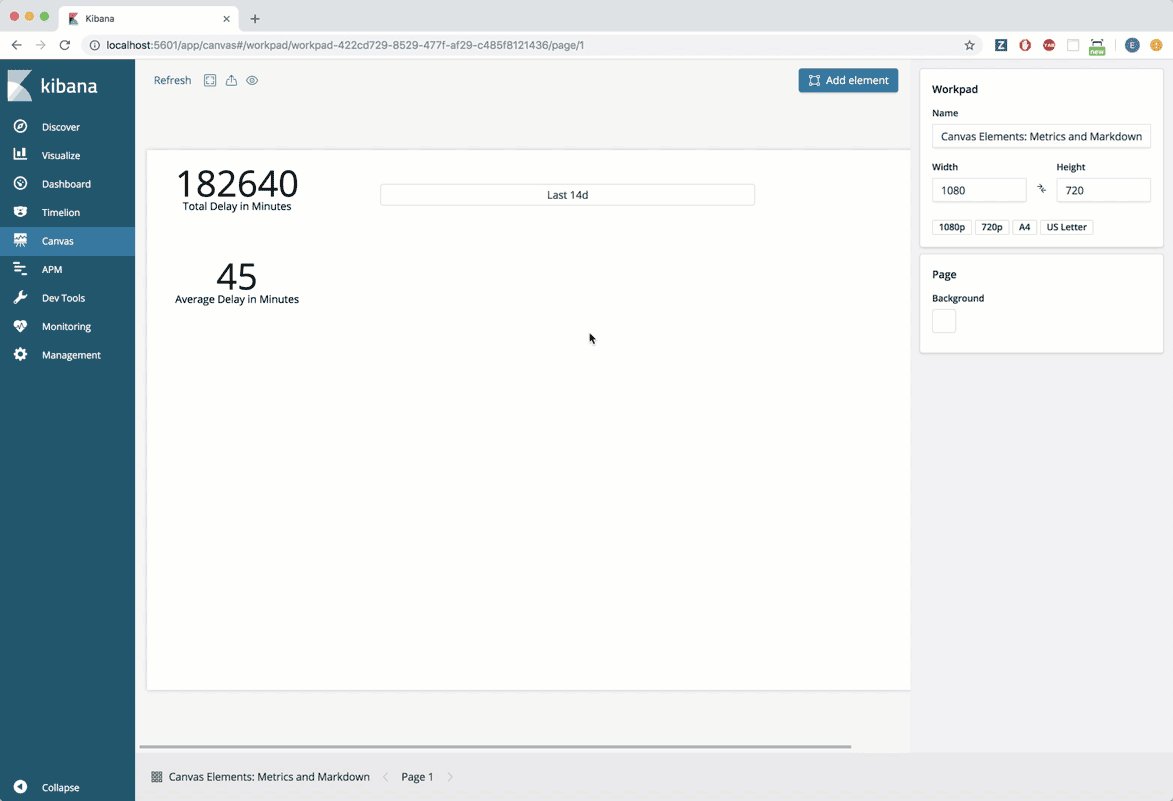
이제 해당 기간에 대해 비행 연착으로 소요되는 총 시간(분)을 알 수 있도록 시간 필터를 추가하겠습니다.
- [요소 추가] “Add element”를 클릭합니다.
- [시간 필터] “Time Filter”를 선택합니다.
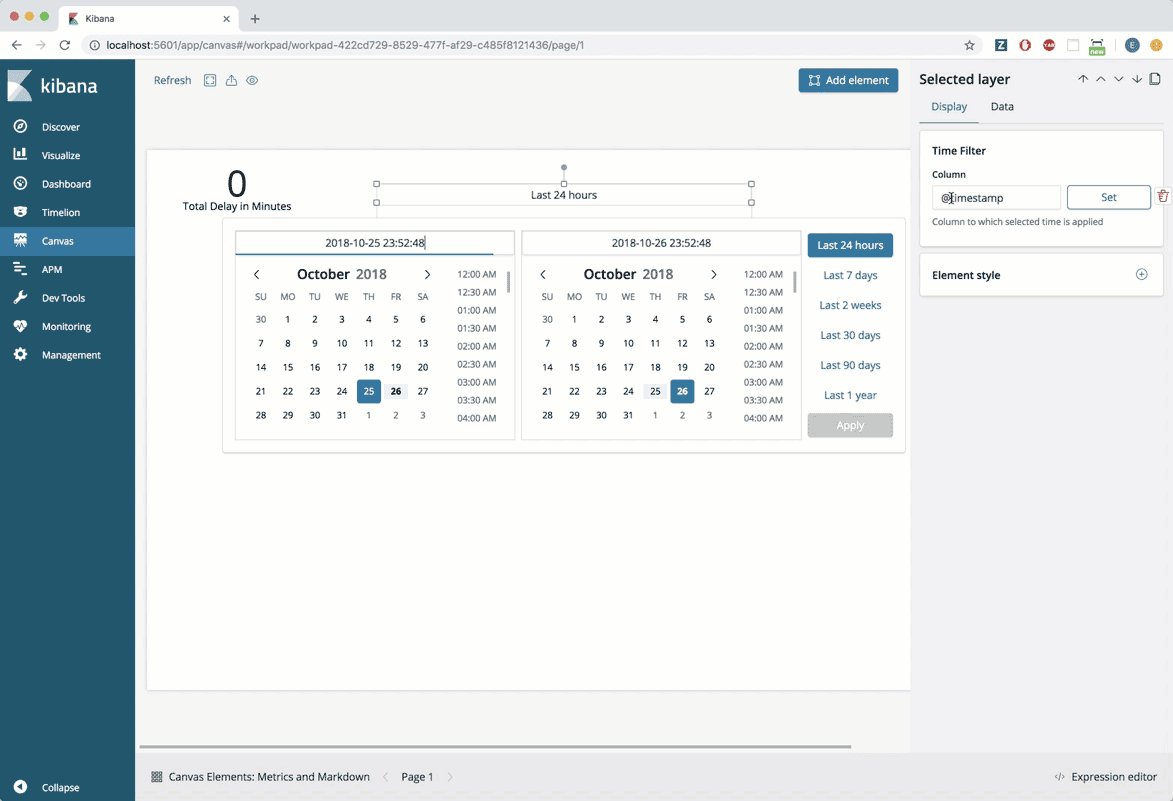
이 메트릭 요소가 지금 경고 기호를 표시하는 것을 눈여겨 보세요. 워크패드의 모든 요소가 즉시 시간 필터의 적용 대상이 되지만 시간 필터가 아직 정확히 구성되지 않았기 때문입니다.
- 시간 필터를 워크패드의 빈 위치로 이동합니다.
- 시간 필터 요소를 위한 기본 시간 필드는 @timestamp인데 이 사례에서는 정확하지 않습니다. 시간 필터의 편집 패널에서, 열 값이 timestamp(즉, @ 기호 삭제)가 되도록 설정합니다.
- [설정] “Set”을 클릭합니다.
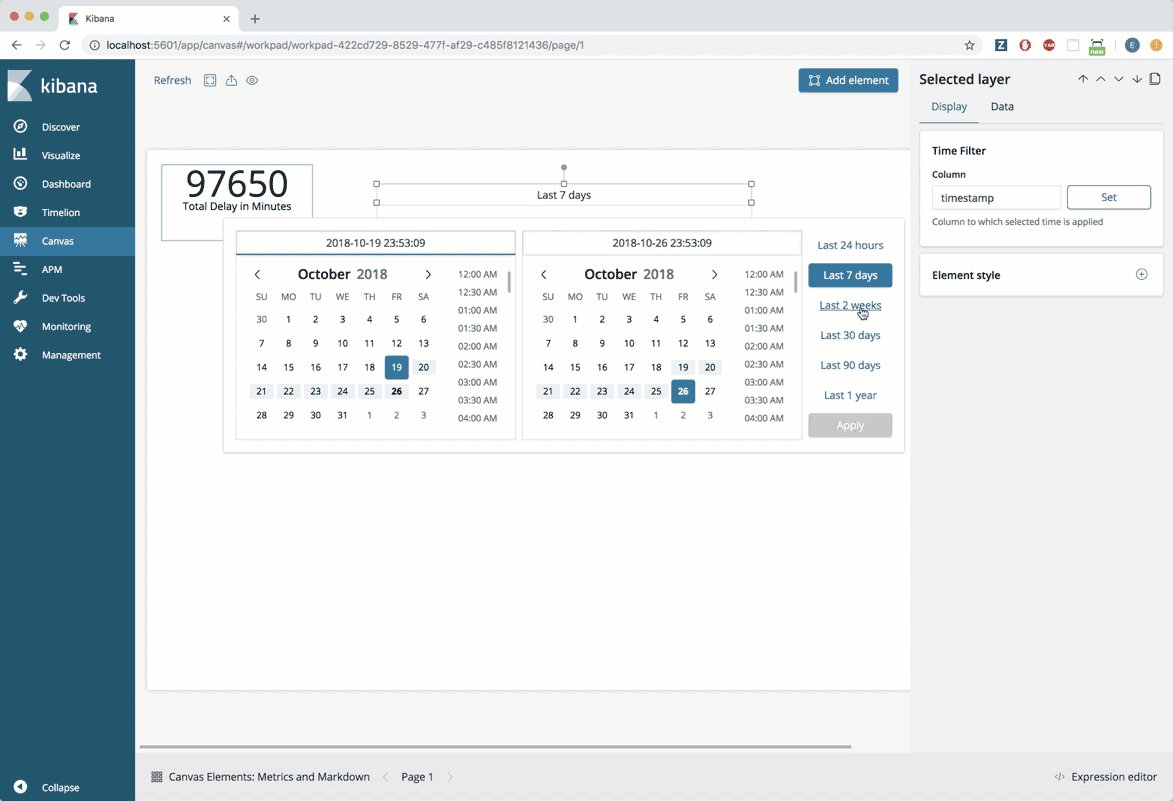
- 시간 필터를 클릭하고 다음 기간을 선택합니다.
- 지난 24시간
- 지난 7일
- 지난 2주
참고: 총 4주간의 샘플 데이터가 있습니다. 2주간의 “지난” 데이터와 2주간의 “미래” 데이터가 있으며, 샘플 데이터가 설치된 날짜가 중간점입니다.

심화 단계
이제 평균 비행 연착에 대해 알아보겠습니다. 조금 더 멋지게 보이도록 하려면, 이면의 코드를 약간 사용자 정의해야 합니다.
- 처음 만든 메트릭을 선택합니다.
- 화면의 오른쪽 맨 위에서 [복제] “Duplicate” 버튼을 클릭합니다.
- 새로운 메트릭 요소를 워크패드의 빈 위치로 이동합니다.
- 메트릭의 레이블을 [평균 연착 시간(분)] “Average Delay in Minutes”로 변경합니다.
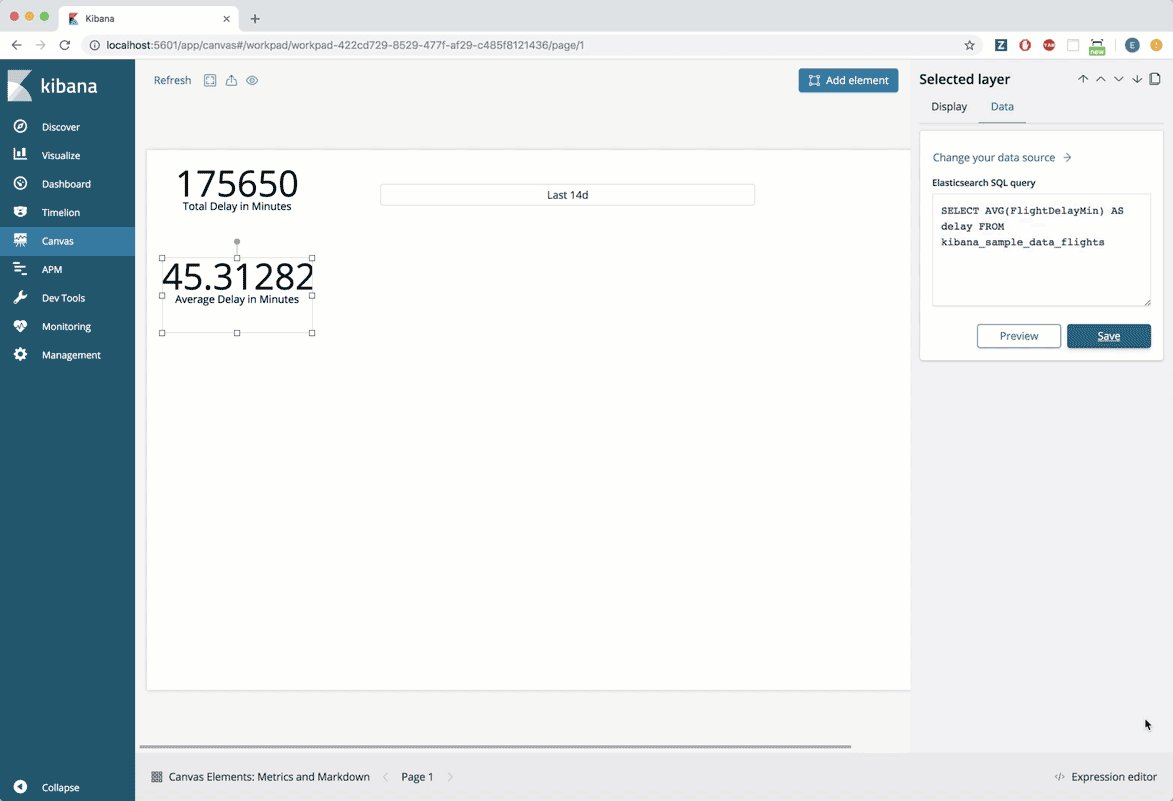
- [데이터] “Data” 탭을 선택합니다.
- SQL 쿼리 편집기에 다음을 입력합니다.
SELECT
AVG(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
- [저장] “Save”를 클릭합니다.
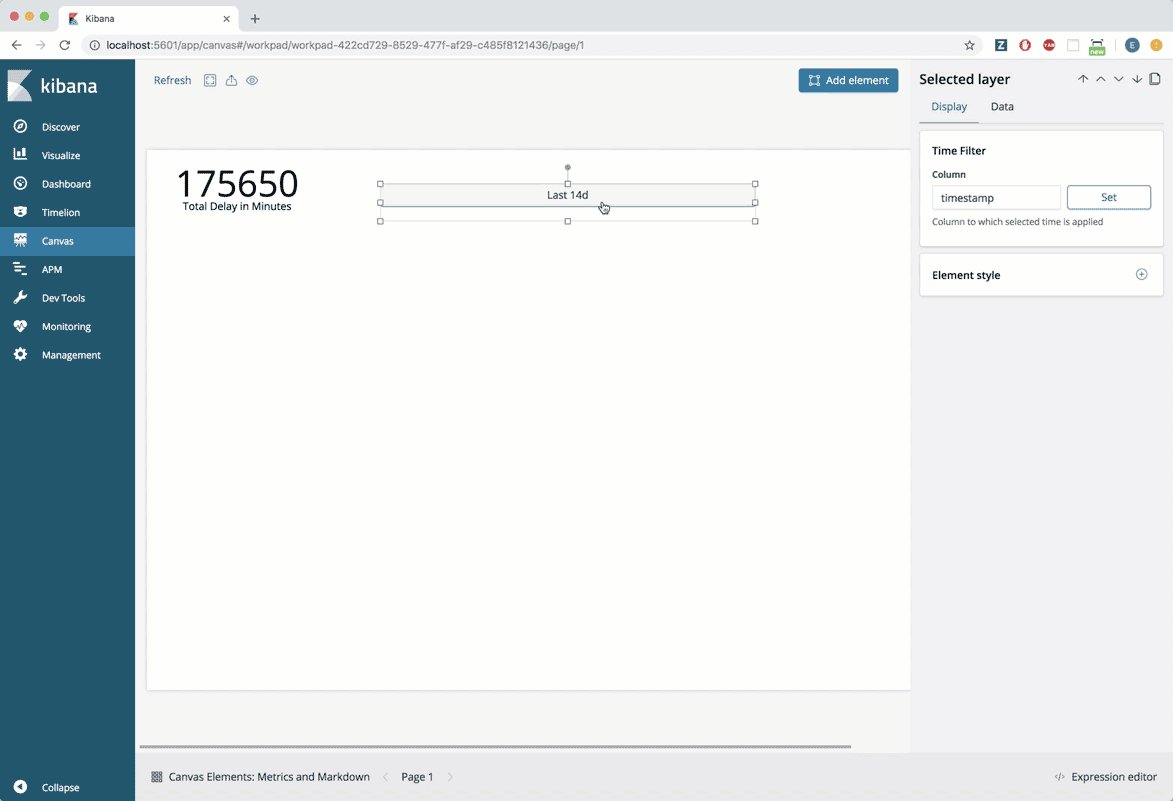
- 전체 숫자를 볼 수 있도록 메트릭 요소를 확장합니다.
- 숫자는 이와 비슷하게 보일 것입니다. 47.33517114633586
- 확실히 이 숫자를 반올림할 수 있으면 좋을 것입니다.
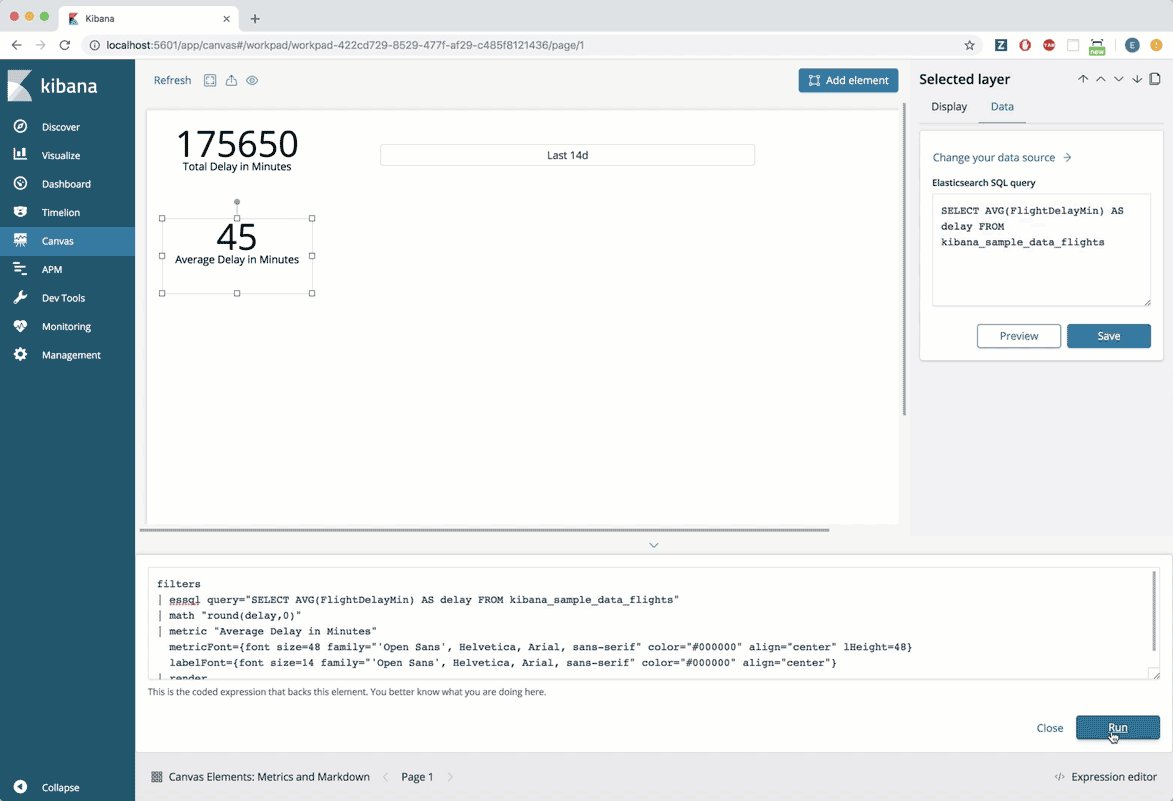
- 오른쪽 하단에서 [식 편집기] “Expression editor”를 클릭합니다. 그러면 선택한 요소를 지원하는 코드를 수정할 수 있는 코드 편집기가 열립니다.
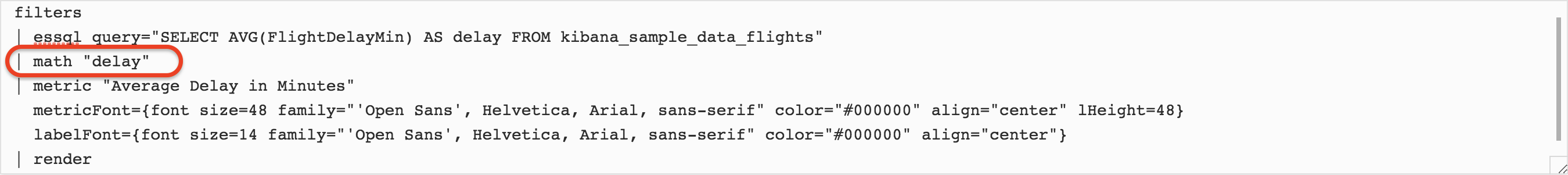
- 식 편집기에서 코드 세 번째 줄에 “math” 함수가 보일 것입니다. 이것이 우리가 수정하려는 코드 줄입니다.

- 캔버스 설명서에서 Elastic은 우리가 사용할 수 있는 math 함수 목록을 제공하고 있습니다.
- 여기서는 round(a,b) 함수를 사용하려고 합니다.
- a는 반올림된 값입니다.
- b는 소수 자릿수의 숫자입니다.
- 식 편집기에서, 반올림 함수를 포함시키기 위해 다음과 같이 세 번째 줄을 변경합니다.
- 세 번째 줄: | math "round(delay,0)"
- 식 편집기의 오른쪽 하단에서 [실행] “Run”을 클릭합니다.

마크다운으로 작업하기
기본 작업 시작
총 비행 횟수를 알아내서 마크다운 요소에서 결과를 표시해 보겠습니다. 이를 위해, 샘플 데이터 세트에서 FlightNum 필드에 대해 SQL 명령을 실행하려고 합니다.
- [요소 추가] “Add Element”를 클릭합니다.
- [마크다운] “Markdown”을 선택합니다.
- 팁: 요소가 최초로 생성되면 데모 데이터가 자동으로 채워져서 즉시 응용을 시작할 수 있습니다!
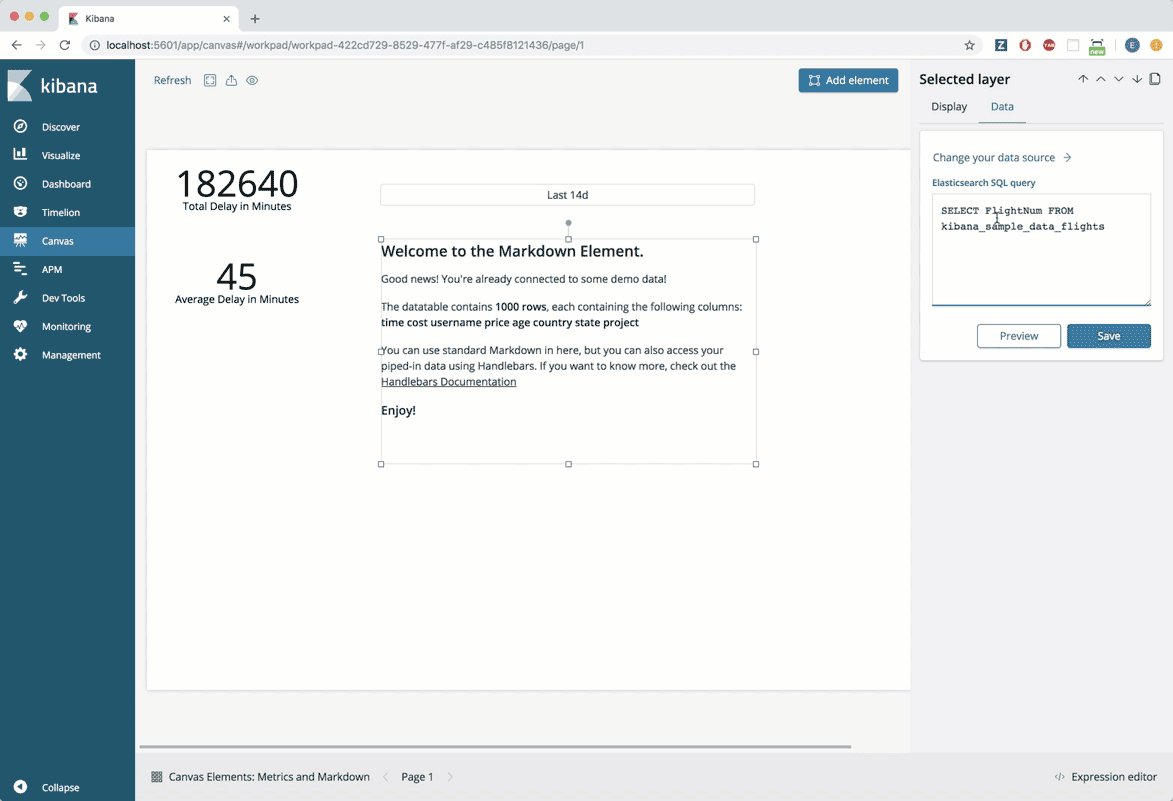
- 오른쪽에 있는 편집 패널에서 [데이터] “Data” 탭을 선택합니다.
- [데이터 소스 변경] “Change your data source”를 클릭합니다.
- “Elasticsearch SQL”을 선택합니다.
- SQL 쿼리 편집기에 다음을 입력합니다.
SELECT
FlightNum
FROM
kibana_sample_data_flights
- [저장] “Save”를 클릭합니다.
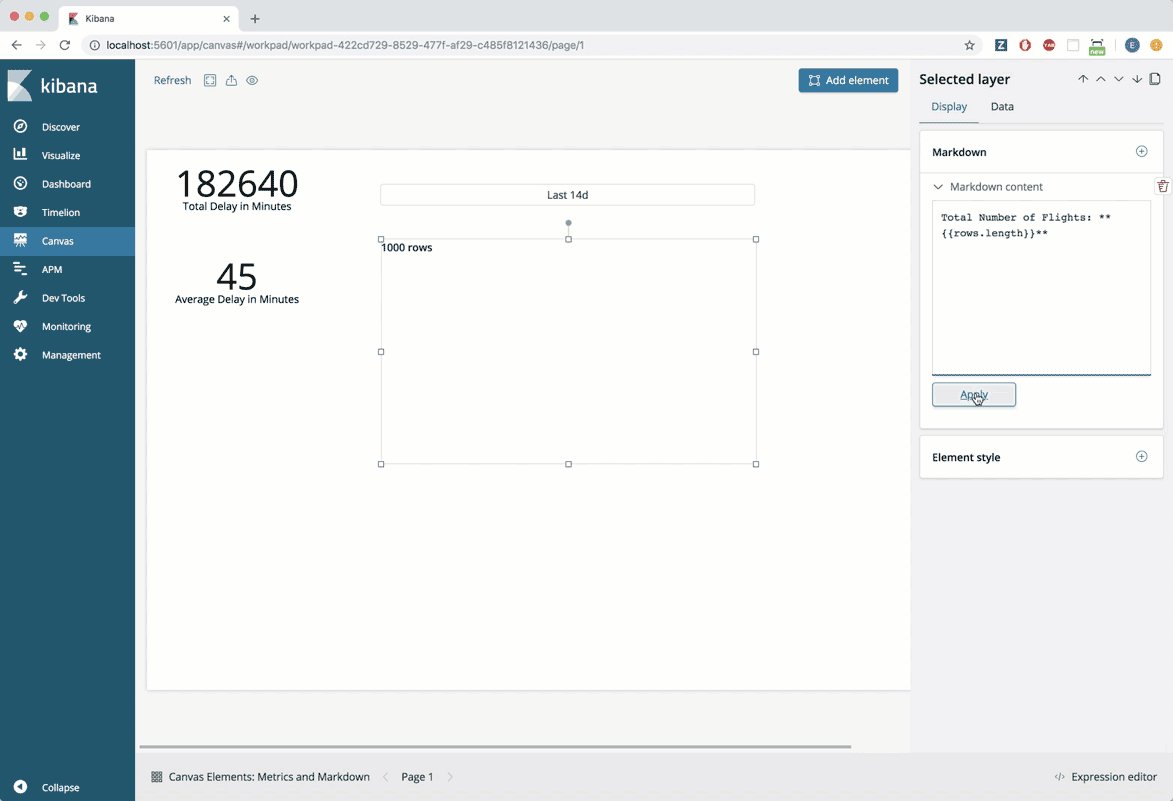
- [표시] “Display” 탭을 클릭합니다.
- [마크다운 콘텐츠] “Markdown content” 편집기에서 다음을 제외한 모든 것을 삭제합니다.
**{{rows.length}} rows**
참고: 마크다운 요소는 그 이름이 말해주듯이 모든 마크다운 구문, 즉 **, ##, ``` 등을 지원합니다. 마크다운 구문이 익숙하지 않은 분들을 위해 설명드리자면, 위의 예에서 텍스트 앞뒤에 **을 붙인 것은 텍스트를 굵은 글씨로 나타내기 위해서입니다.
- [적용] “Apply”를 클릭합니다.
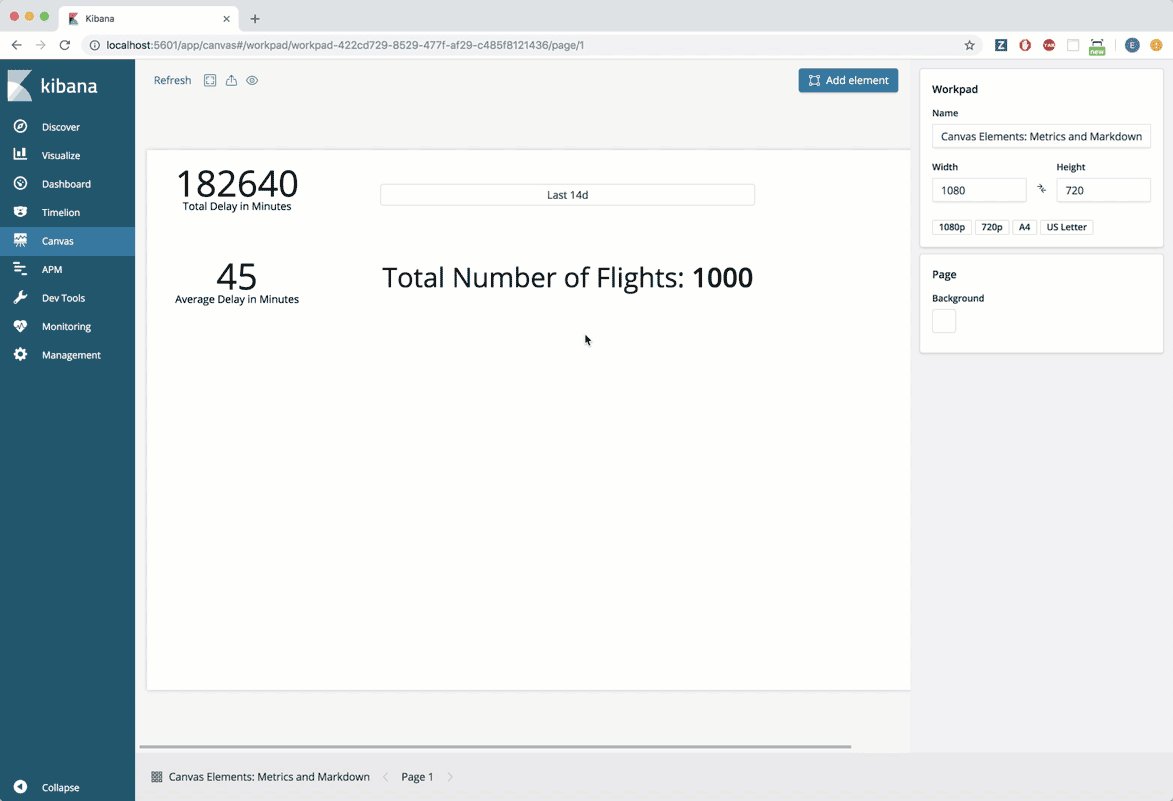
- 이제 마크다운 요소는 데이터 세트에서 행의 총 개수를 표시하며, 이것이 총 비행 횟수입니다. 텍스트를 다음과 같이 업데이트합니다.
Total number of flights: **{{rows.length}}**
- [적용] “Apply”를 클릭합니다.
- 화면의 오른쪽 상단에 있는 마크다운 편집기에서 “+” 기호를 클릭합니다.
- 드롭다운 메뉴에서 [텍스트 설정] “Text Settings”를 선택합니다.
- 텍스트 설정에서 다음을 조정합니다.
- 글꼴 크기: 36
- 정렬: Centered
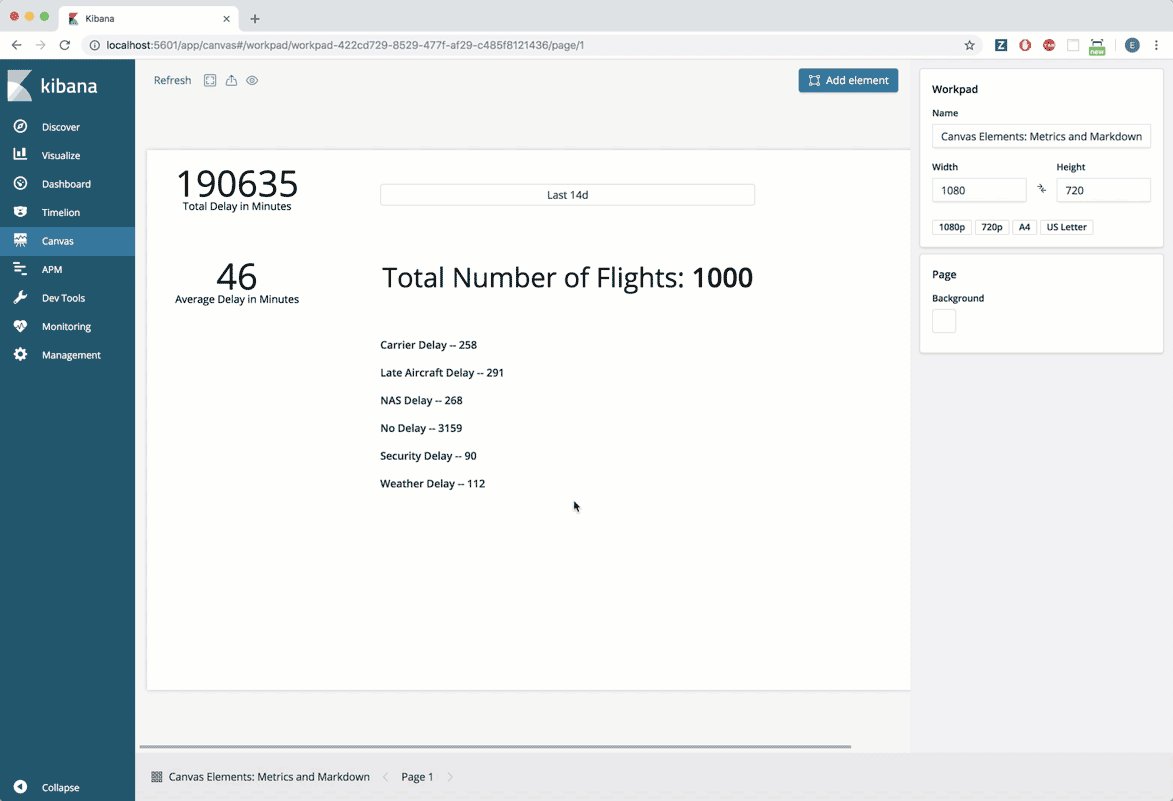
- 텍스트에 더 잘 맞도록 마크다운 요소의 크기를 조정합니다.

사용자 정의 작업
이제 연착된 비행 횟수와 그 이유를 알아보겠습니다. 이를 위해, FlightDelayType 필드를 사용하려고 합니다.
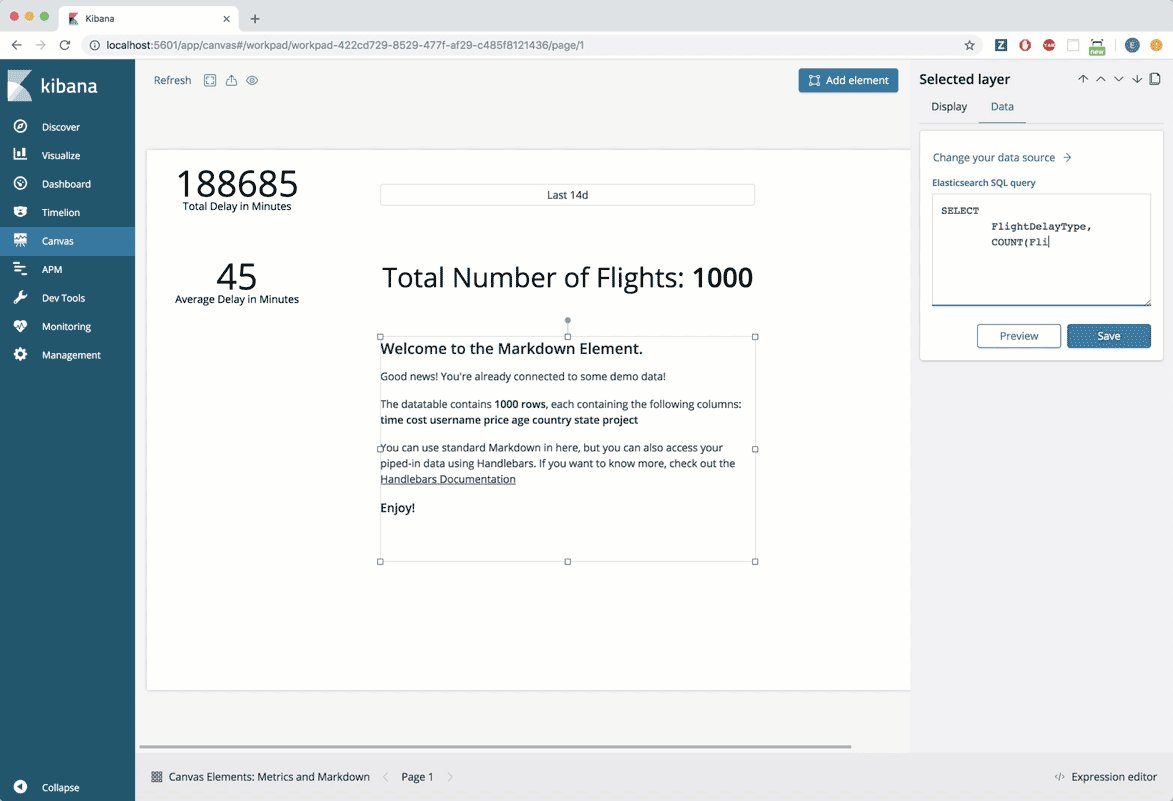
- [요소 추가] “Add Element”를 클릭합니다.
- [마크다운] “Markdown”을 선택합니다.
- 오른쪽에 있는 편집 패널에서 [데이터] “Data” 탭을 선택합니다.
- [데이터 소스 변경] “Change your data source”를 클릭합니다.
- “Elasticsearch SQL”을 선택합니다.
- SQL 쿼리 편집기에 다음을 입력합니다.
SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType
- [저장] “Save”를 클릭합니다.
- [표시] “Display” 탭을 클릭합니다.
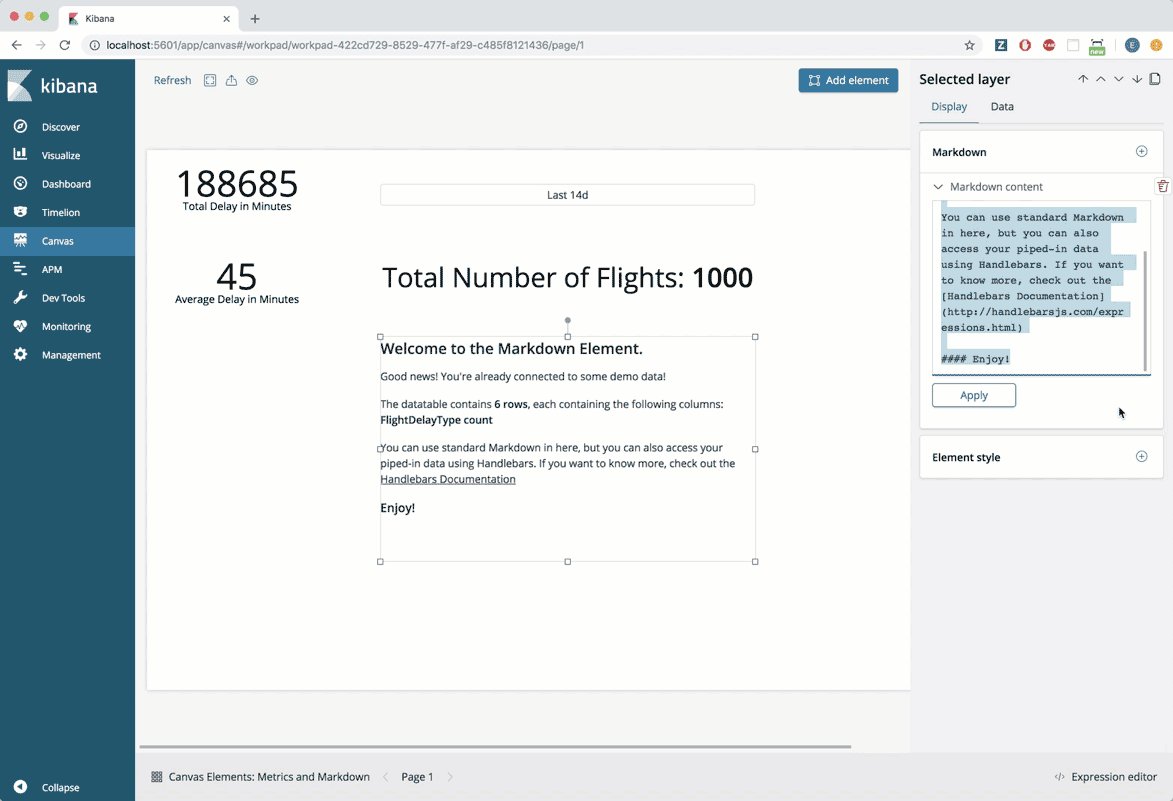
- [마크다운 콘텐츠] “Markdown content” 편집기에서 다음을 제외한 모든 것을 삭제합니다.
{{#each columns}}
**{{name}}**
{{/each}}
- 추가 설명:
- 이것은 handlebar.js 구문입니다. SQL 쿼리가 반환하는 각 열에 대해 그 열의 이름을 출력하려고 합니다. 그러나, FlightDelayType 열에서 각 행의 값을 출력해야 합니다. 따라서 다음 단계로 수정 작업을 진행하겠습니다.
- [마크다운 콘텐츠] “Markdown content” 편집기에서,
- columns를 rows로 바꿉니다.
- name을 FlightDelayType으로 바꿉니다.
- [적용] “Apply”를 클릭합니다.
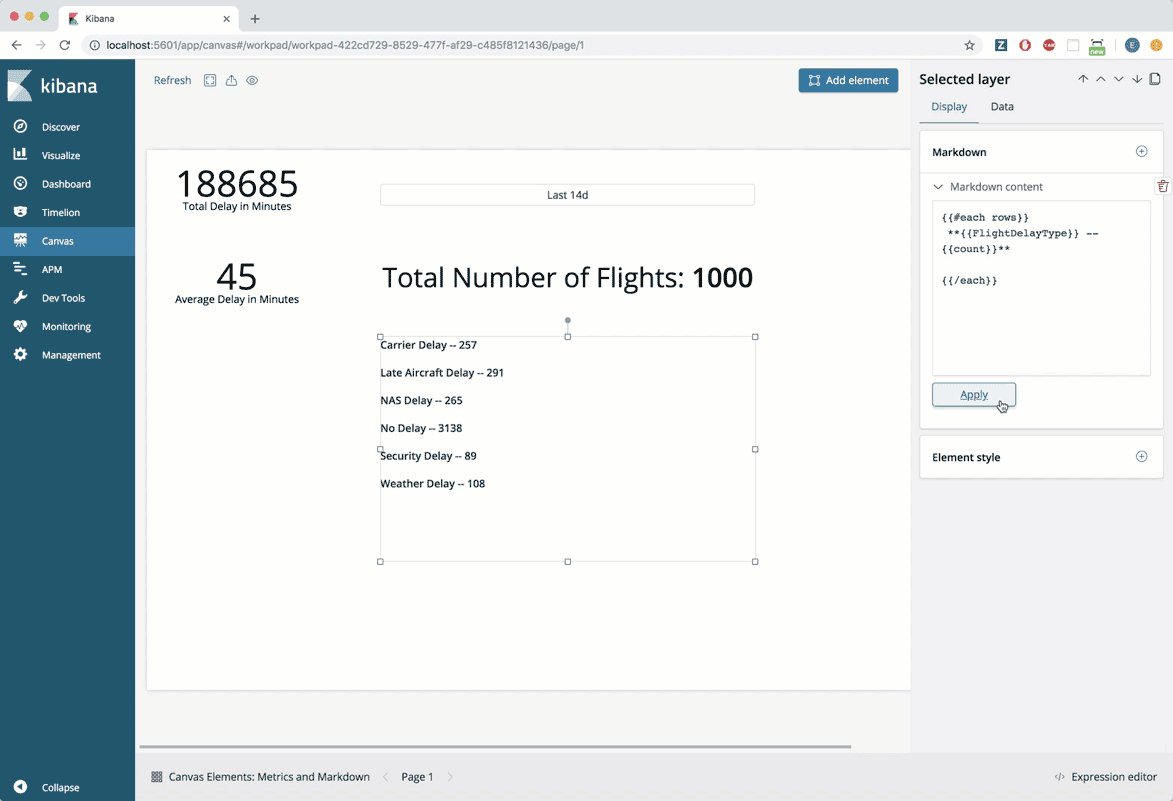
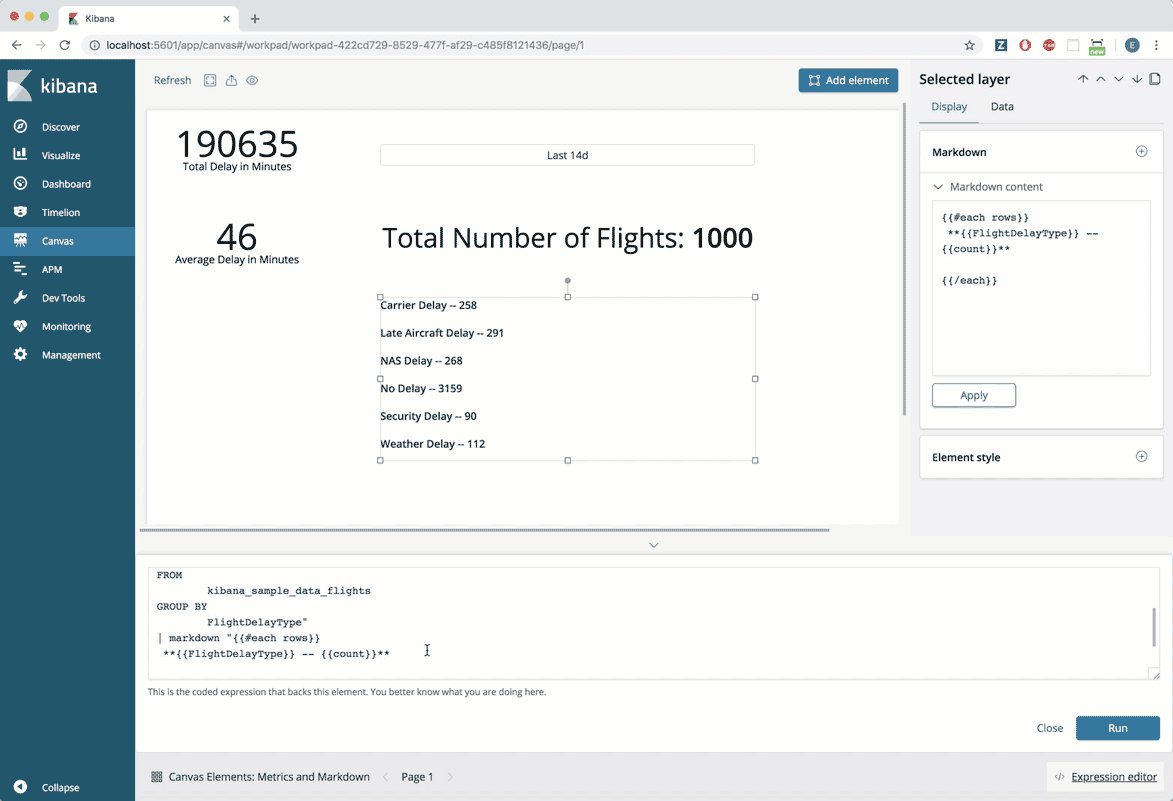
- 이제 연착 유형 목록을 갖게 되었습니다. 이제 각 유형에 대한 횟수를 추가하겠습니다. [마크다운 콘텐츠] “Markdown content” 편집기에서, 현재 콘텐츠를 아래 코드로 바꿉니다.
{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}
- 위의 코드를 설명하자면,
- 첫 번째 줄: 각 행에 대해...
- 두 번째 줄: 이것이 목록 항목임을 나타내기 위해 "-"를 출력한 다음, 두 변수를 "--"으로 구분하여 출력합니다.
- 세 번째 줄: 줄 바꿈을 출력합니다.
- 네 번째 줄: 루프를 끝냅니다.
- [적용] “Apply”를 클릭합니다.

심화 단계
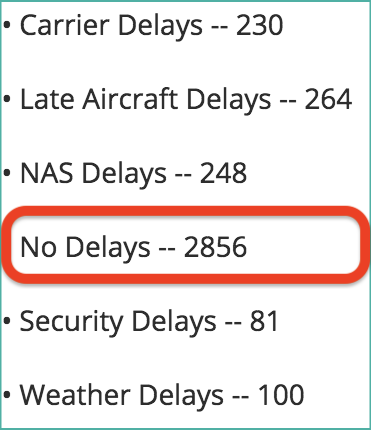
| 방금 만든 마크다운 요소에서, 행 중 하나가 다음임을 눈여겨 보세요. No Delays -- 2856 이것은 연착에 대해 아무것도 알려주는 게 없습니다. 사실상 그 반대입니다. 정시에 출발한 비행에 대해 알려줍니다. 실제로 연착된 비행만 나타내기 위해 이 행을 삭제하겠습니다. 이 작업을 위해 filterrows라고 하는 캔버스 함수를 사용하려고 합니다. |  |
- 방금 만든 마크다운 요소(모든 연착 유형을 보여주는 요소)를 선택합니다.
- 화면의 오른쪽 하단에서 [식 편집기] “Expression editor”를 클릭합니다. 그러면 선택한 요소를 지원하는 코드를 수정할 수 있는 코드 편집기가 열립니다.
- 식 편집기에서 이와 비슷한 것을 볼 수 있을 것입니다.
filters
| essql
query="SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType"
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}"
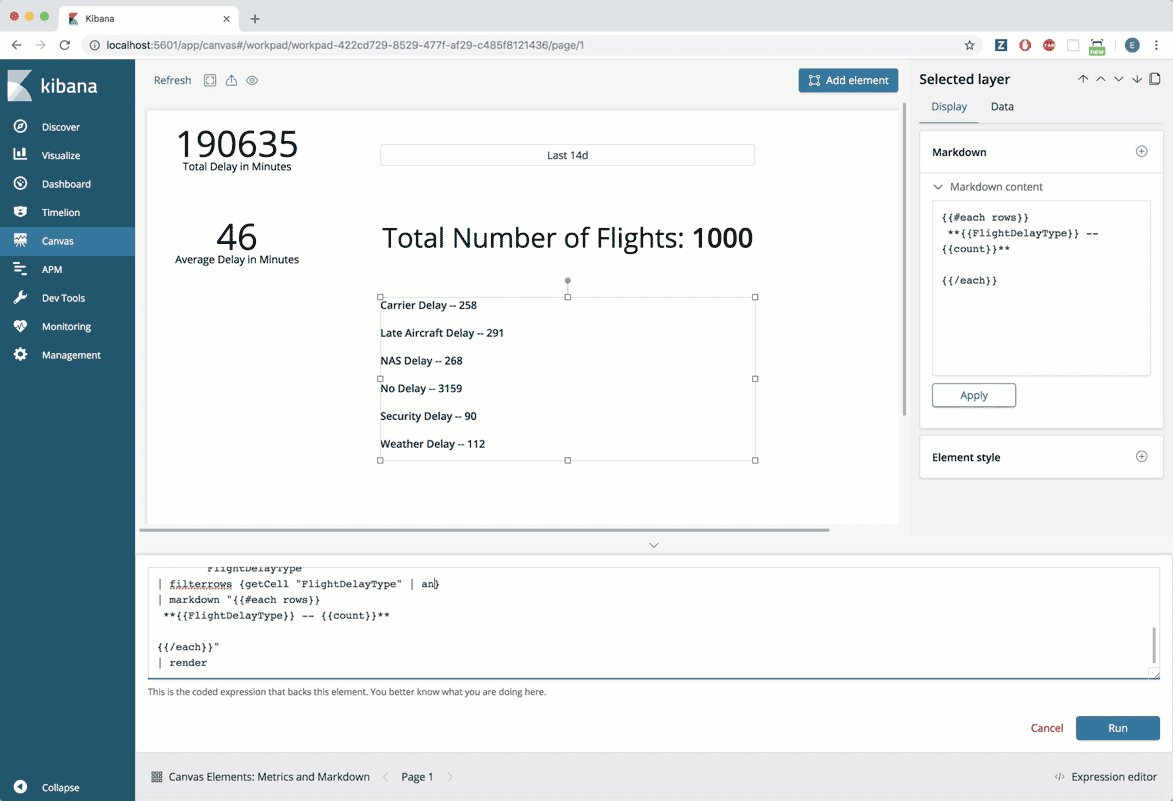
- 데이터를 마크다운 요소로 파이핑하기 전에 filterrows 함수를 통해 데이터를 파이핑하려고 합니다. 따라서 열 번째 줄에 줄 바꿈을 삽입하고 마크다운 함수 바로 위에 filterrows 함수를 추가하겠습니다. 줄 처음에 파이프 |를 잊지 마세요.
...
GROUP BY
FlightDelayType"
<b style="background-color:#ffae5b"><i>| filterrows {}</i></b>
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
...
- FlightDelayType 열에 포함되어 있는 값을 바탕으로 행을 필터링하려고 합니다. 이를 위해, getCell이라고 하는 또 다른 함수를 사용해야 하는데, 이것은 해당 열의 각 행 값을 제공합니다(“getCell” 함수에 대한 docs).
| filterrows { <b style="background-color:#ffae5b"><i>getCell “FlightDelayType”</i></b> }
- 그리고 나서, 각 행의 값을 any라고 하는 함수로 파이핑하겠습니다. 이것은 확인 조건을 바탕으로 true 또는 false를 반환합니다("any" 함수에 대한 docs).
| filterrows {getCell “FlightDelayType” <b style="background-color:#ffae5b"><i>| any {}</i></b> }
- 끝으로, 확인 조건의 경우, 그 값이 neq라고 하는 함수를 사용해 [연착 없음] “No Delay”와 같지 않은 값이 되도록 하려고 합니다("neq" 함수에 대한 docs).
| filterrows {getCell “FlightDelayType” | any { <b style="background-color:#ffae5b"><i>neq “No Delay”</i></b> }}
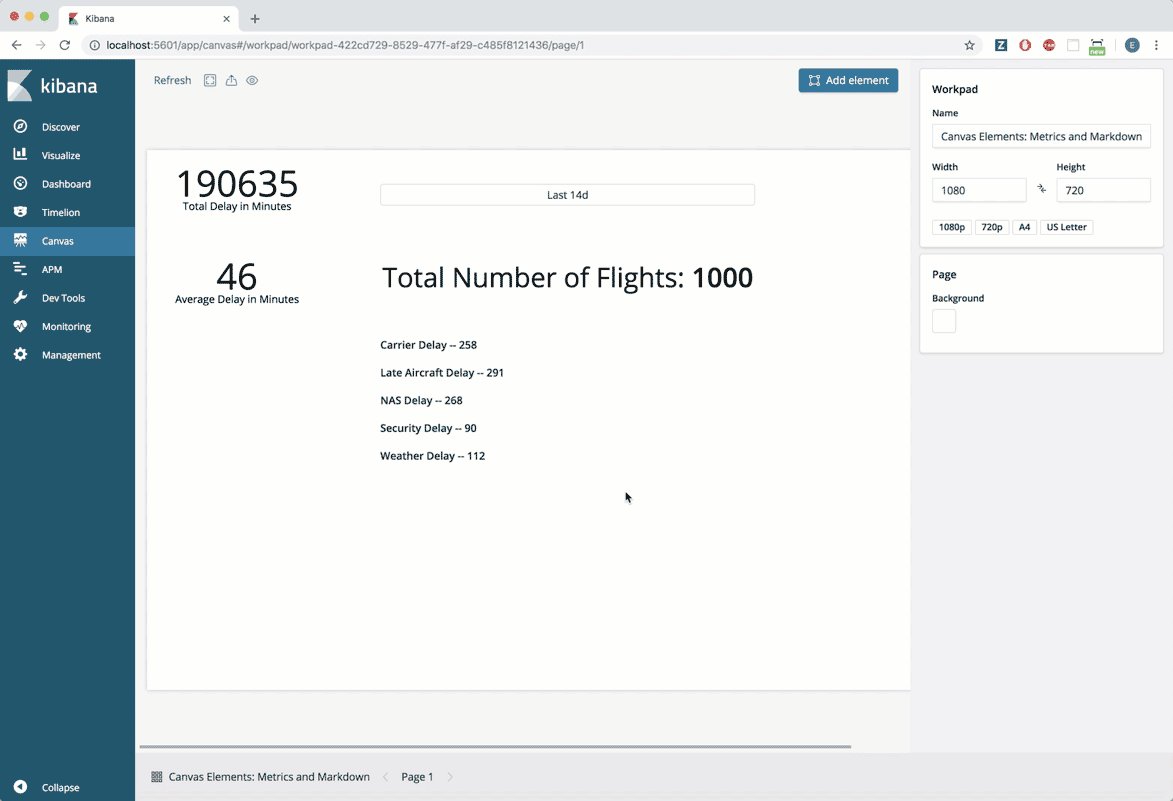
- 식 편집기의 오른쪽 하단에서 [실행] “Run”을 클릭합니다. [연착 없음 -- 2856] “No Delay -- 2856”을 포함하는 행이 사라져야 합니다.

유용한 다른 리소스 링크
다 됐습니다! 캔버스에서 메트릭과 마크다운 요소를 사용하는 몇 가지 예를 통해 작업해 보셨습니다. 워크패드에 다른 요소들도 추가해 보시고 캔버스의 모든 기능을 실험해 보세요!
아울러, 여기에서 다른 캔버스 자습서도 확인해 보세요.
