Kibana에서 캔버스 시작하기
| 2018년 12월 21일 캔버스는 Kibana 6.5 이상 버전과 함께 제공되며 더 이상 따로 설치할 필요가 없습니다. |
수동으로 스코어보드와 프레젠테이션을 업데이트하는 것은 이제 과거의 방식입니다.
캔버스는 Kibana에 기본 제공되는 프레젠테이션 도구로서 사용자가 Elasticsearch에서 직접 실시간 데이터를 가져와 픽셀까지 정확한 프레젠테이션과 슬라이드 덱을 만들 수 있게 해줍니다. 이는 프레젠테이션을 위해 수동으로 업데이트할 필요 없이 시각자료, 차트 요소, 그래픽이 실시간 최신 상태로 유지된다는 뜻입니다. 그러나 캔버스는 그 밖에도 수많은 것들을 할 수 있으며 이 글에서 다루는 주된 사용 사례 뿐 아니라 훨씬 더 많은 것을 위해 사용할 수 있는 유연성을 갖추고 있습니다.
다음은 캔버스의 개발자인 Rashid Khan이 Elastic{ON} 2018에서 캔버스에 대한 비전을 소개하는 동영상입니다.
캔버스를 사용하는 이유
프레젠테이션을 만드는 것은 시간이 오래 걸리는 프로세스일 수 있습니다. 특히, 순수한 JSON 상태가 아니라 좀더 청중의 구미에 맞도록 발표 데이터를 많이 가공해야 하는 경우에는 더 그렇습니다. 막대 그래프의 스크린샷을 캡처해서 프레젠테이션 안에 이미지를 끌어놓는 것 정도로 간단한 것도 막대 그래프를 정기적으로 업데이트해야 하는 경우에는 무척 지루한 작업이 될 수 있습니다. 안타깝게도 데이터를 내보내고 정리하고 프레젠테이션에 붙여넣고 이미지를 추가하는 등의 작업을 해야 하는 경우가 많습니다. 이것은 곧 아주 괴롭고 고된 프로세스가 될 수 있습니다.
이런 걱정 때문에 즉석에서(즉, 프레젠테이션 중에 실시간으로) 바로 여러 가지 사항을 조정할 수 있는 가능성에 대해서는 생각조차 시작해 볼 수가 없습니다. 분기별로 분할된 회사 영업이익 보고서를 보여주는 슬라이드가 담긴 프레젠테이션을 상상해 보세요. 프레젠테이션 중에 CEO가 월별로 분할된 영업이익 보고서를 보여달라고 요청하면 어떻게 될까요? 누군가가 미리 슬라이드를 준비하지 않았다면 발표자는 그저 “저...나중에 그 정보를 보내드리겠습니다.”라고 말할 수 밖에 없을 것입니다.
캔버스는 프레젠테이션에서 끊임없이 시각화를 업데이트해야 하는 지루한 작업을 없애줄 뿐 아니라 사용자가 즉석에서 데이터를 수정할 수 있는 강력한 도구와 필터를 제공하여 대단히 유연하고 동적이며 매력적인 프레젠테이션을 할 수 있도록 해줍니다.
캔버스 필수 구성 요소와 설치
필수 구성 요소
캔버스를 시작하려면 다음이 필요합니다.
- 데이터를 저장하고 색인하기 위한 Elasticsearch
- UI를 위한 Kibana
이미 이런 요소들을 설치해서 실행하고 있지 않은 경우, Elastic Stack 시작하기에서 자세한 정보를 참조하세요. 또한 빠른 배포 리포지토리에서도 우분투가 설치된 컴퓨터에서 몇 분 만에 손쉽게 Elasticsearch와 Kibana 실행을 시작하는 방법을 알려드립니다.
캔버스 설치
버전 6.5에서부터는 캔버스가 Kibana의 기본 배포에 포함됩니다. Elasticsearch와 Kibana만 설치하면 캔버스를 시작하실 수 있습니다. (유의사항: 이 섹션은 2018년 12월에 업데이트되었으며 버전 6.5 이상에 대한 지침이 포함되어 있습니다.)
데이터 소스
이 자습서에서는 쉽고 빠르며 상대적으로 예측가능한 실시간 데이터 소스로 Metricbeat를 사용하려고 합니다.
1. Metricbeat 다운로드 및 압축 풀기
Metricbeat 다운로드 페이지에 가서 해당 OS에 맞는 적절한 binary를 다운로드합니다. 일단 다운로드하면 파일의 압축을 풀어줍니다. 압축을 풀면 Metricbeat 디렉터리에 파일이 몇 개 있는 것을 볼 수 있습니다.
2. Metricbeat 구성
다음으로는 Elasticsearch 인스턴스로 데이터를 보내기 위해 Metricbeat를 구성해야 합니다. 가장 선호하는 코드 편집기에서 metricbeat.yml을 엽니다. Elasticsearch 인스턴스의 위치에 따라 아래와 같이 설정합니다.
- 로컬인 경우: 기본 구성이 이미 설정되어 Elasticsearch(
http://localhost:9200에서 실행)로 데이터를 전송하므로 아무 것도 변경할 필요가 없습니다. 무엇인가 변경해야 하는 경우, 프로세스는 다음 단계와 같습니다. - 원격인 경우: Elasticsearch 출력 섹션으로 가서 인스턴스를 가리키도록 수정합니다.
setup.kibana: host: "url-to-my-kibana-instance:5601" ... ... output.elasticsearch: hosts: ["url-to-my-elasticsearch-instance:9200"]
3. Metricbeat 실행
metricbeat.yml 파일을 저장합니다. 그 다음 -setup 옵션으로 metricbeat를 실행합니다. 이 옵션은 기본 메트릭 대시보드를 Kibana에 로드하도록 시스템에게 알려줍니다.
./metricbeat -c metricbeat.yml -setup -e
팁: Metricbeat을 실행할 때 -e 옵션을 추가하는 경우, 실행하면서 로그를 볼 수 있습니다.
첫 번째 캔버스 워크패드를 만드는 방법
캔버스 프로젝트를 “워크패드"라고 부릅니다. 워크패드는 프레젠테이션과 비슷한 것인데 여러 페이지가 될 수 있습니다.
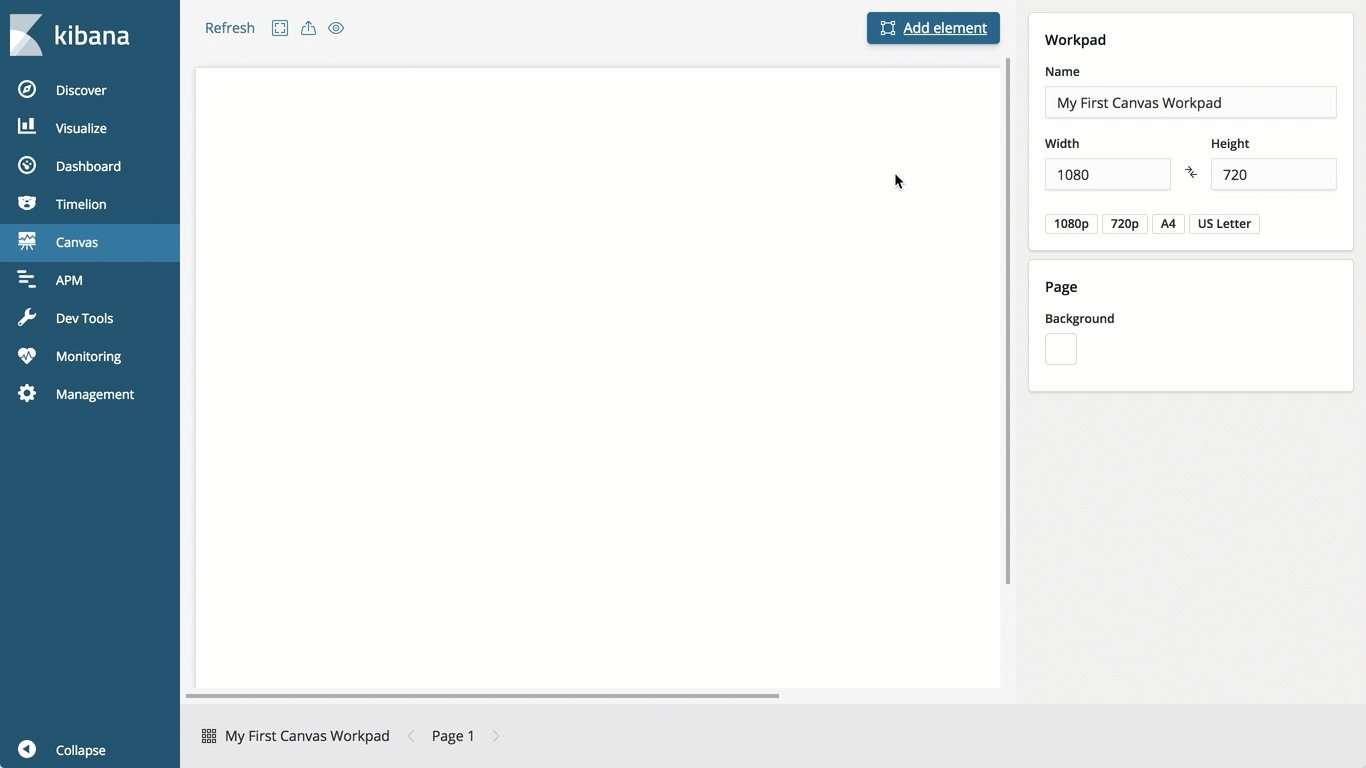
- 일단 캔버스 설치가 끝나고 Metricbeat 설정을 마치면, Kibana 인스턴스로 탐색해 가서 사이드바에서 캔버스를 선택합니다(아래에 나와 있는 대로).
- “워크패드 만들기"를 클릭합니다.
- 워크패드에 고유한 이름을 붙입니다.

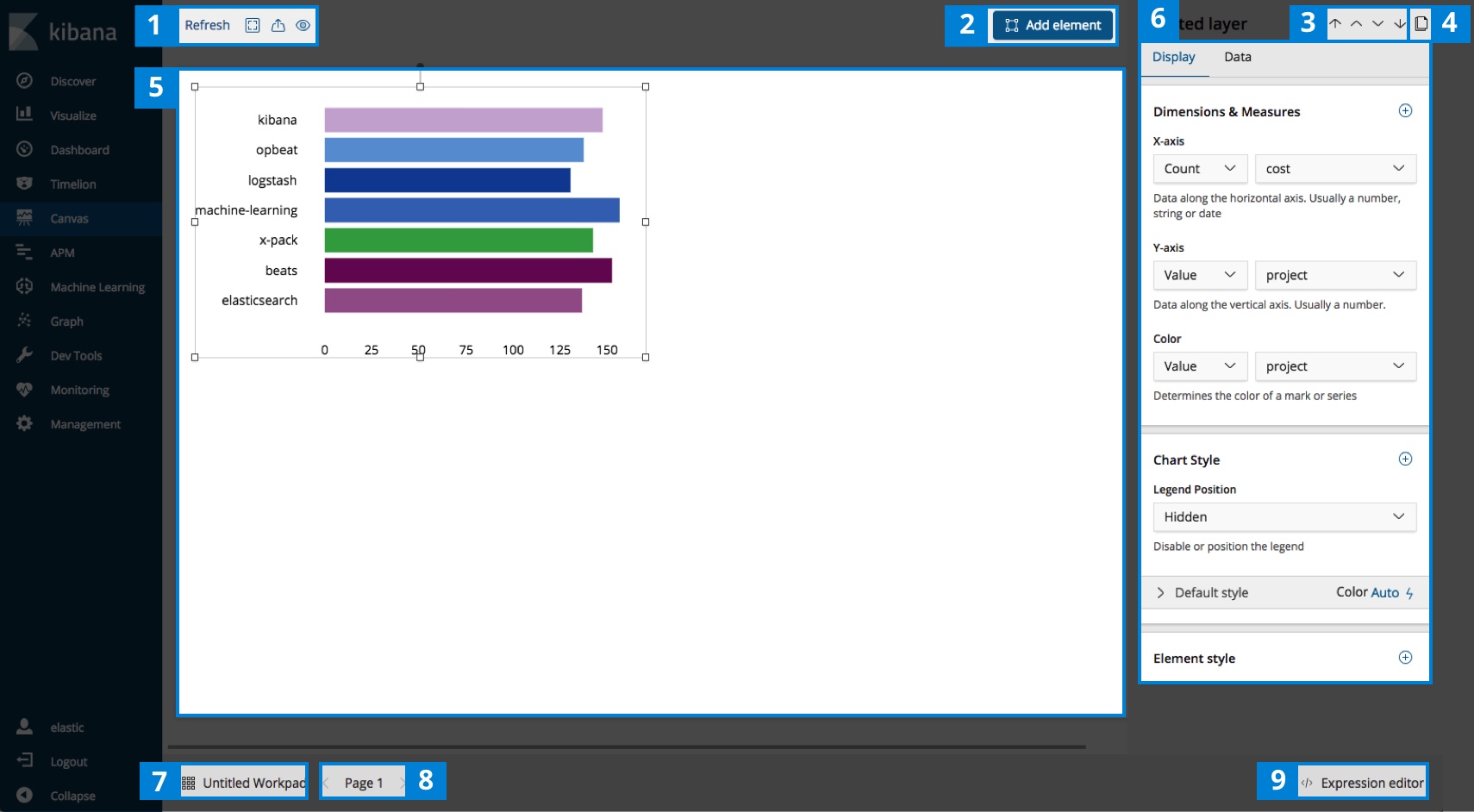
캔버스 인터페이스 해부

- 버튼
- 데이터 갱신 주기 설정 - 캔버스가 Elasticsearch로부터 업데이트를 확인하는 간격을 설정합니다.
- 전체 화면 설정/해제 - "프레젠테이션 모드"를 설정/해제합니다.
- 워크패드 내보내기 - 워크패드를 PDF 파일로 내보냅니다.
- 사이드바 편집 설정/해제 - 위 다이어그램에서 섹션 6을 숨깁니다.
- 요소 추가 - 차트, 그래프, 이미지 등을 캔버스 워크패드에 추가할 수 있도록 요소 선택기를 엽니다.
- 요소 레이어 컨트롤 - 합성과 숨기기를 할 수 있도록 어느 요소가 위로 올지 선택합니다.
- 요소 복제 - 유의사항: 이 작업을 하려면 요소가 선택되어야 합니다.
- 캔버스 워크패드 - 기본 작업 영역입니다.
- 컨트롤 편집 - 글꼴, 색상, 사용자 정의 스타일시트 등 선택된 요소에 대한 속성 편집을 보여주는 컨텍스트 인식 패널입니다.
- 캔버스 메인 메뉴 열기 - 여러 워크패드를 탐색하고 워크패드 클론, 가져오기, 내보내기, 삭제를 수행합니다.
- 페이지 컨트롤 - 새 페이지를 추가하거나 기존 페이지들 사이를 전환합니다.
- 요소 코드 편집기 - 확실하지 않은 경우, 코드 작업을 합니다. 쿼리, 서식, 파이프라인에 대해 완전한 유연성을 보여줍니다(나중에 다른 포스팅에서 좀 더 자세히 다루겠습니다).
캔버스에서 첫 번째 요소 만들기
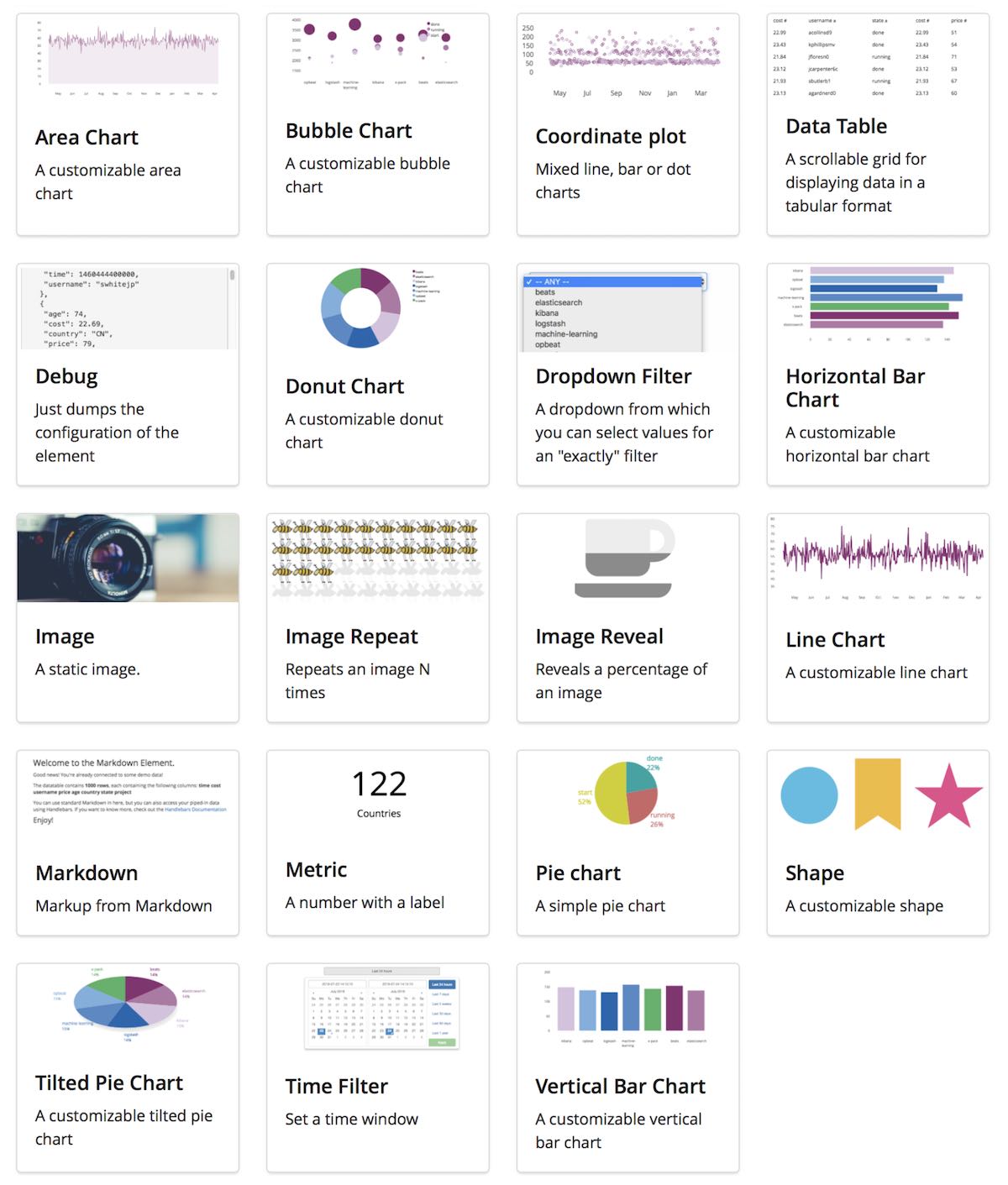
요소 유형

- “요소 추가"를 클릭합니다.
- 캔버스는 즉시 활용할 수 있는 수많은 기본 제공 요소를 갖추고 있습니다. “수평 막대 차트" 요소를 선택합니다.
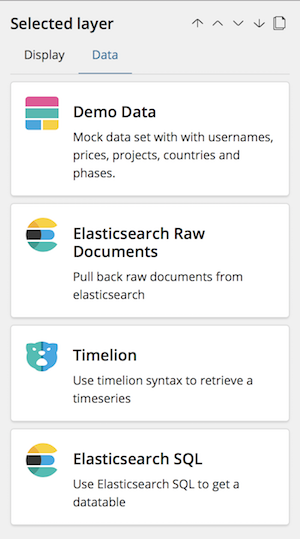
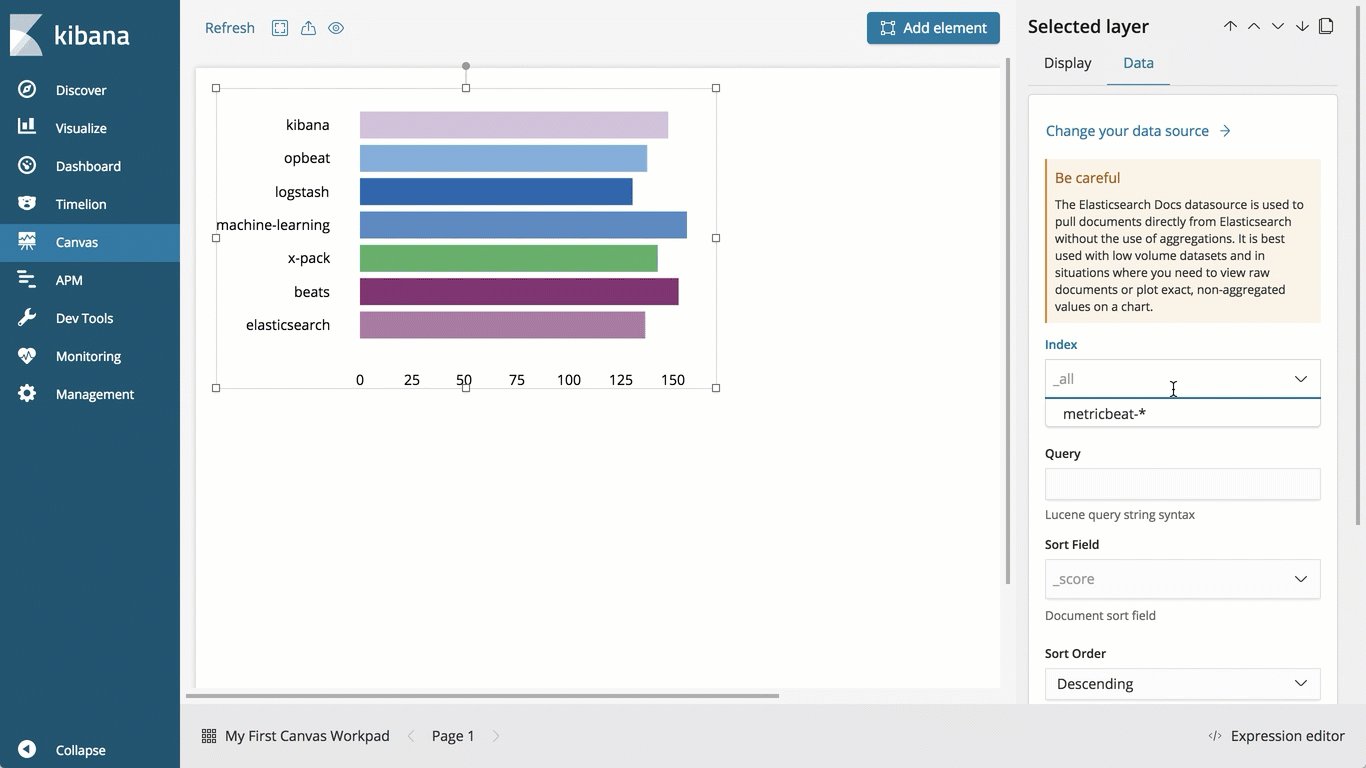
팁: 요소가 최초로 생성되면 데모 데이터가 자동으로 채워져서 즉시 응용을 시작할 수 있습니다! - 오른쪽에 있는 패널에서 “데이터" 탭을 선택합니다.
- “데이터 소스 변경"을 클릭합니다.
- "Elasticsearch 원시 문서”를 선택합니다.

데이터 소스 설명: - 데모 데이터: 새로운 캔버스 요소를 최초로 생성할 때 사용되는 작은 샘플 데이터 세트입니다. 대부분 테스팅 목적으로 사용됩니다.
- Elasticsearch 원시 문서: Elasticsearch에 있는 원시 데이터에 접근할 수 있게 해줍니다.
- Timelion: Timelion은 Elasticsearch에 있는 시계열 데이터를 처리하는 특수한 방법을 제공해 줍니다.
- Elasticsearch SQL: 원시 문서와 비슷하게, SQL 구문 기능을 사용해 Elasticsearch에 있는 데이터에 접근할 수 있게 해줍니다.
- 드롭다운 목록에서
metricbeat-*인덱스를 선택합니다. - 사이드바의 아래쪽으로 가서 “저장"을 클릭합니다.
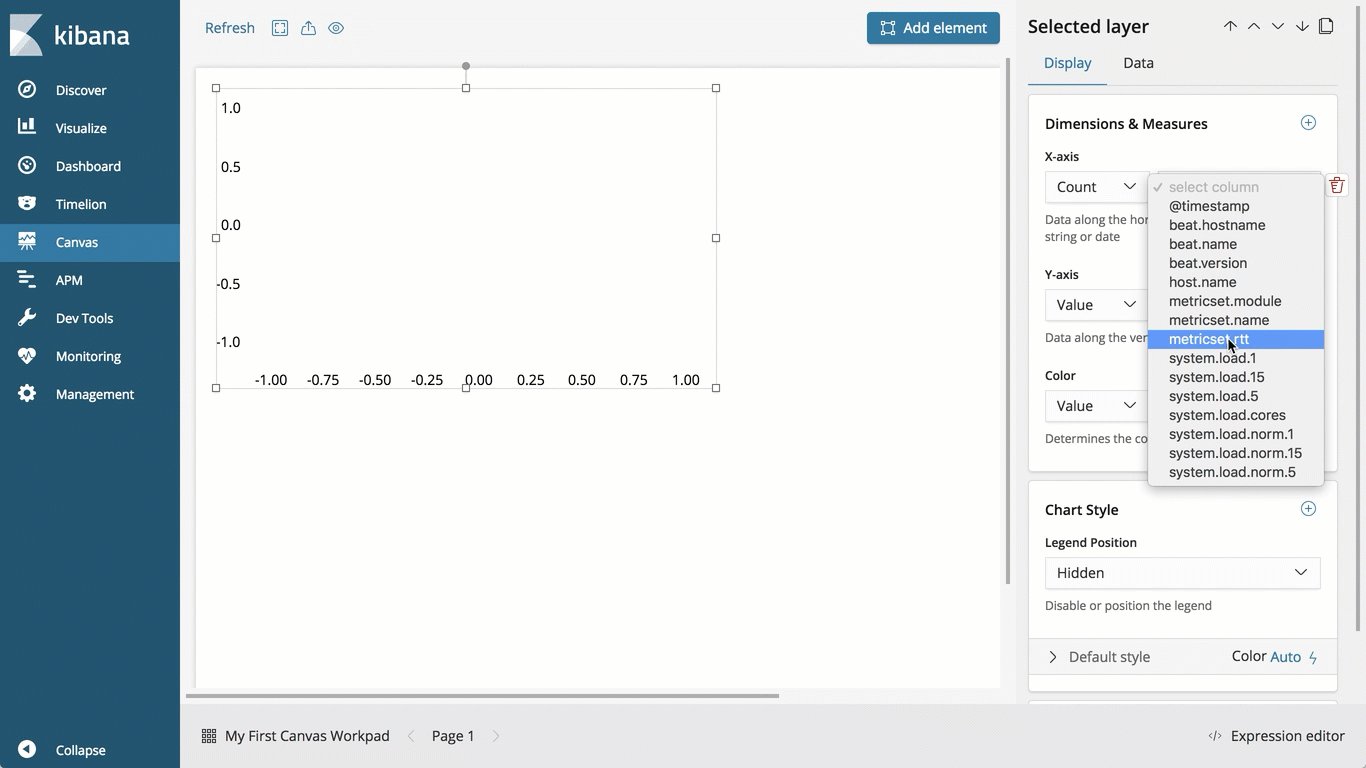
- 사이드바의 위쪽으로 돌아가서 “표시" 탭을 선택합니다.
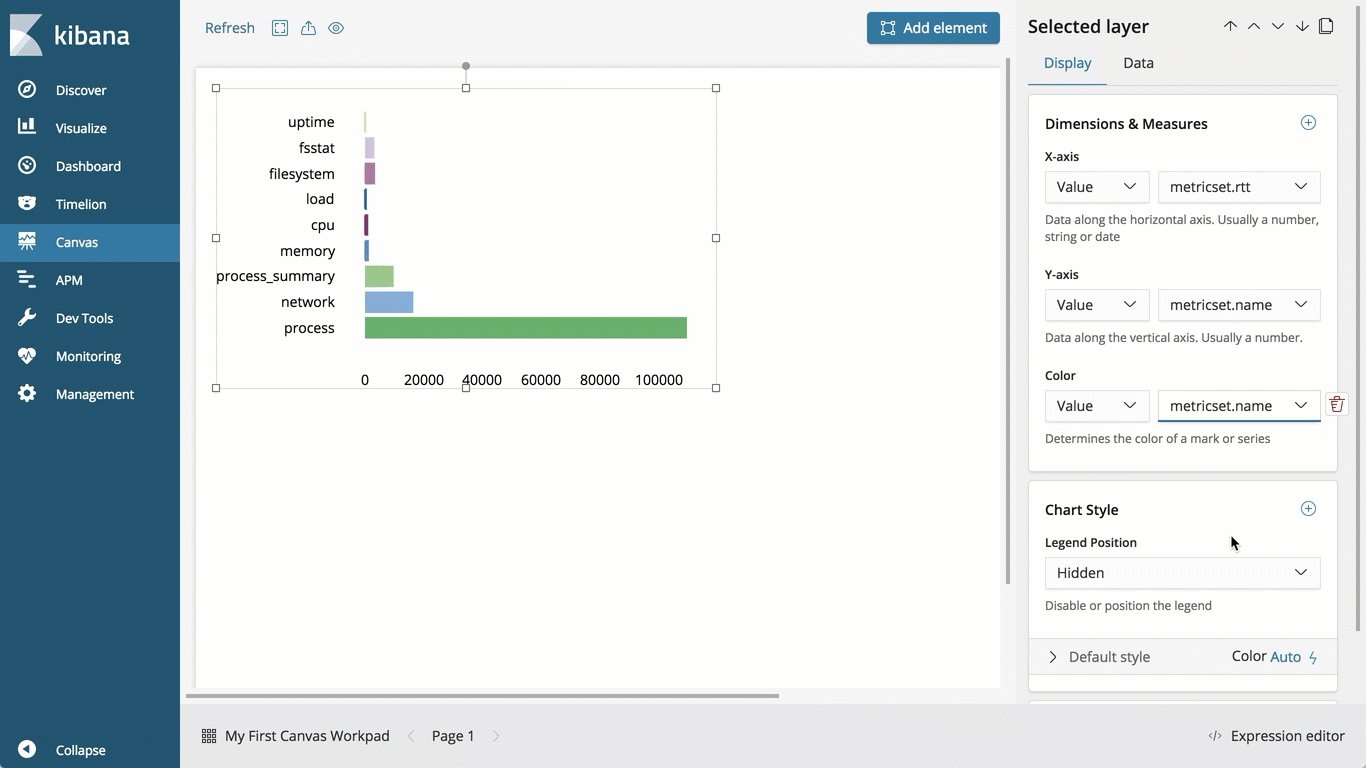
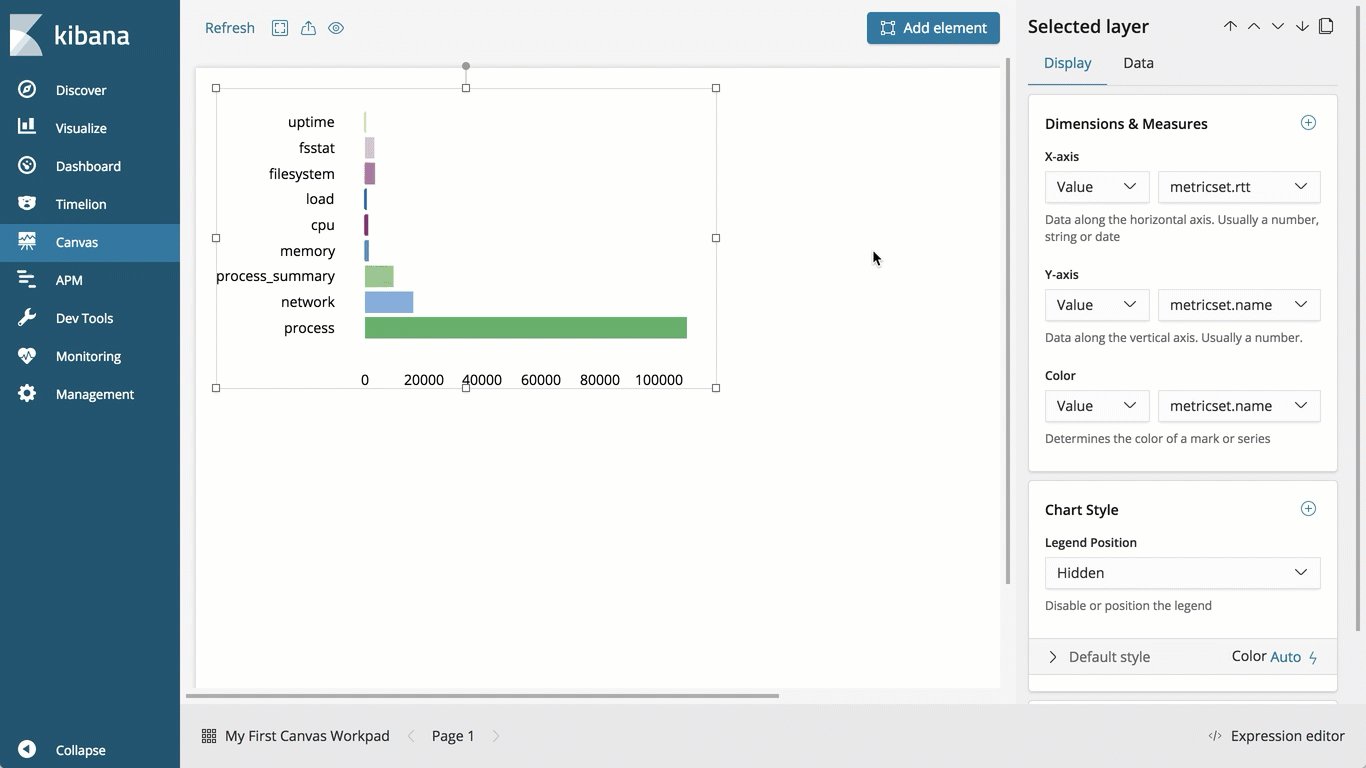
- 메트릭세트의 이름에 대해 왕복 시간을 표시하게 되며 다음과 같이 막대 그래프의 축을 설정합니다.
- X-Axis:
- X축:
- 단위: 값
- 필드: metricset.rtt
- Y-Axis
- Y축
- 단위: 값
- 필드: metricset.name
- Color
- 색상
- 단위: 값
- 필드: metricset.name

한 가지 요소를 더 추가해 보겠습니다.
- “요소 추가"를 클릭합니다.
- “메트릭" 요소를 선택합니다.
- 이것을 좀더 잘 볼 수 있는 다른 곳으로 끌어서 놓습니다.
- 오른쪽에 있는 패널에서 “데이터" 탭을 선택합니다.
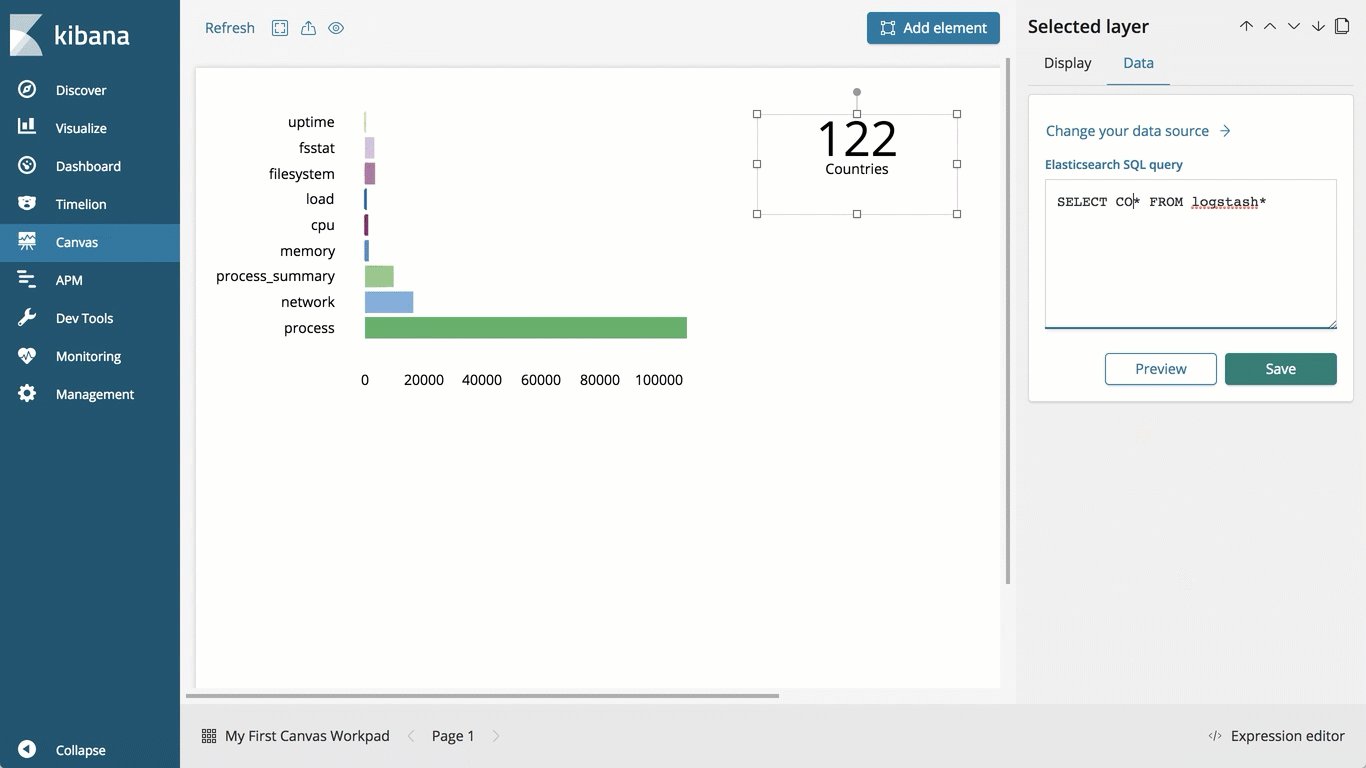
- 이번에는 "Elasticsearch SQL"을 선택합니다.
- SQL 쿼리 편집기에 다음을 입력합니다.
SELECT COUNT(*) FROM metricbeat* - “저장"을 클릭합니다.
- 이제 요소가 경고를 표시하는 것을 주의해서 보세요. 이것은 요소가 더 이상 아무 데이터도 가져오지 않고 있기 때문입니다.
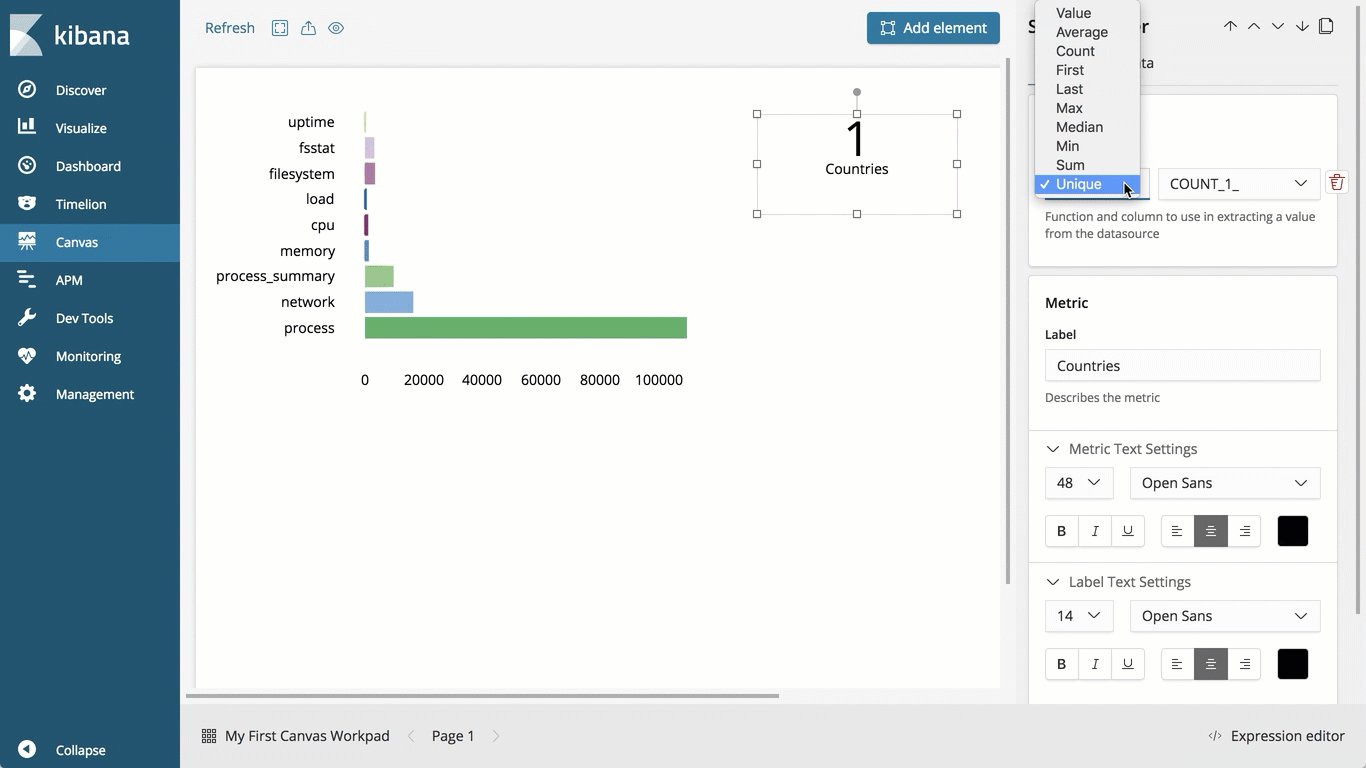
- 사이드바의 위쪽에서 “표시" 탭을 선택합니다.
- “숫자" 섹션에서 다음을 설정합니다.
- 단위:
값 - 필드:
COUNT_1
- 단위:
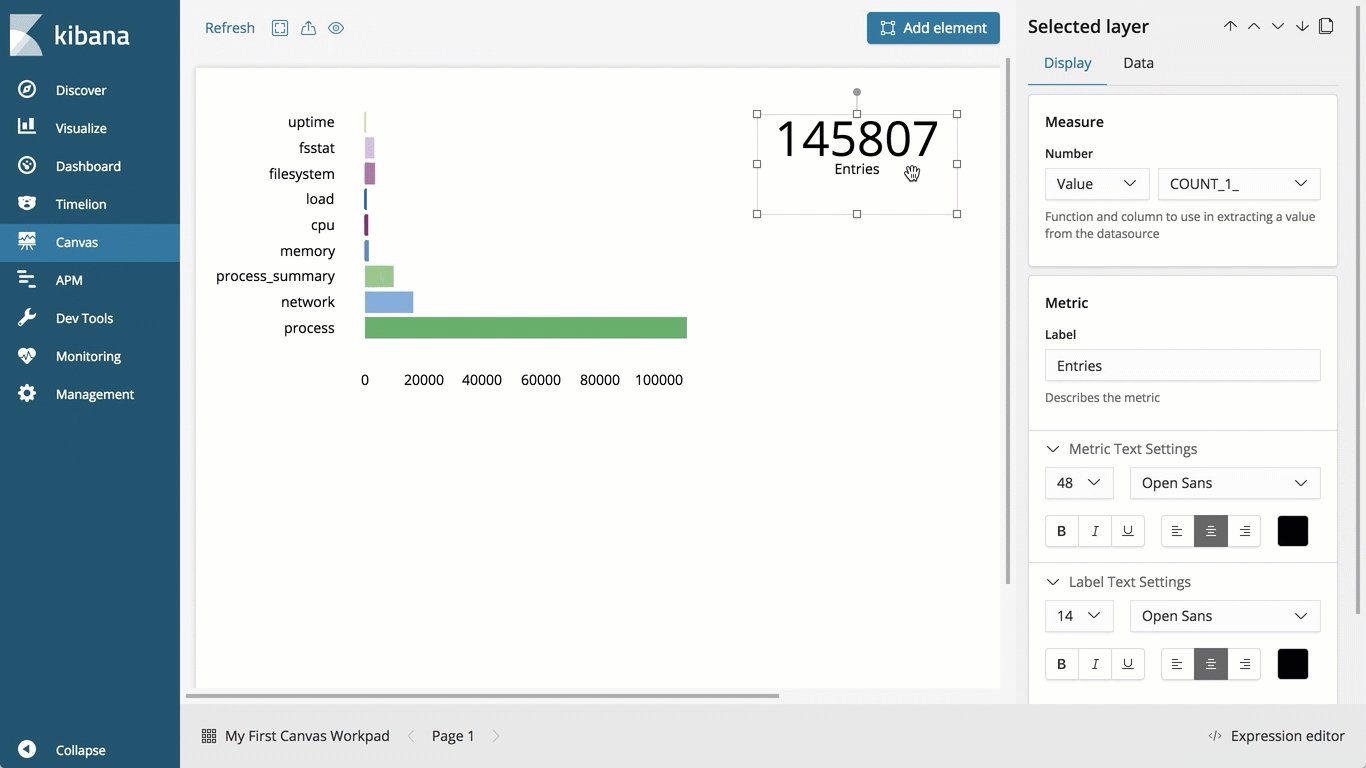
- 이 요소에 대한 라벨을 “항목"으로 변경합니다. 이것이 Elasticsearch에 있는 항목의 숫자를 보여주고 있기 때문입니다.
- Metricbeat가 계속 실행 중인 한, 이 숫자가 실시간으로 업데이트되는 것을 보게 됩니다. 스크린의 왼쪽 상단에서 “새로 고침"을 클릭합니다.
- 새로 고침 빈도를 5초로 설정합니다.
- 프레젠테이션이 실시간 데이터로 업데이트되는 걸 지켜보세요!

더 이상 수동으로 프레젠테이션을 업데이트할 필요가 없습니다!

유용한 다른 리소스 링크
축하드립니다! Metricbeat를 통해 실시간 데이터가 연결된 첫 번째 캔버스 워크패드를 방금 만드셨습니다. 워크패드에 다른 요소들도 추가해 보시고 캔버스의 기능을 실험해 보세요!
아울러, 여기에서 다른 캔버스 자습서도 확인해 보세요.
- 캔버스에서 메트릭과 마크다운 요소를 이용해 작업하기
- 캔버스에서 데이터 표와 디버그 요소를 이용해 작업하기
- 하지만 먼저 커피를... (Elastic{ON} 캔버스 스토리)
- 도움이 필요하시면... (Elastic{ON} 캔버스 스토리)
배너 이미지: "By hand" by Eric Kilby, CC BY에 따라 사용됨 / 원본에서 자름
