Canvas:Metric 和 Markdown 元素
探索 Kibana 的 Canva 元素
Canvas 目前提供了大约 20 个可添加到 Workpad 中的内置元素选项(完整列表见入门博客)。在这个博客中,我们将只关注其中两项:Metric 和 Markdown
 | Metric:一个简化的文本框,仅显示一个带有标签的数据值 |
 | Markdown:一个功能齐全的文本框,使用 handlebars.js {{variables}} 和 markdown 语法显示动态数据。 |
注意:如果已经安装了 Canvas 和示例数据,您可以跳过复习部分,直接跳到主教程:使用 Metric
快速回顾
如果您还没有浏览过入门博客,强烈建议您返回去浏览一下,因为在本博客中,我们将在前面的概念基础上进一步讲解更深入的内容,我们将假设您已经:
- 启动并运行 Elasticsearch 和 Kibana(版本 6.4 或更高)
- 安装了 Canvas
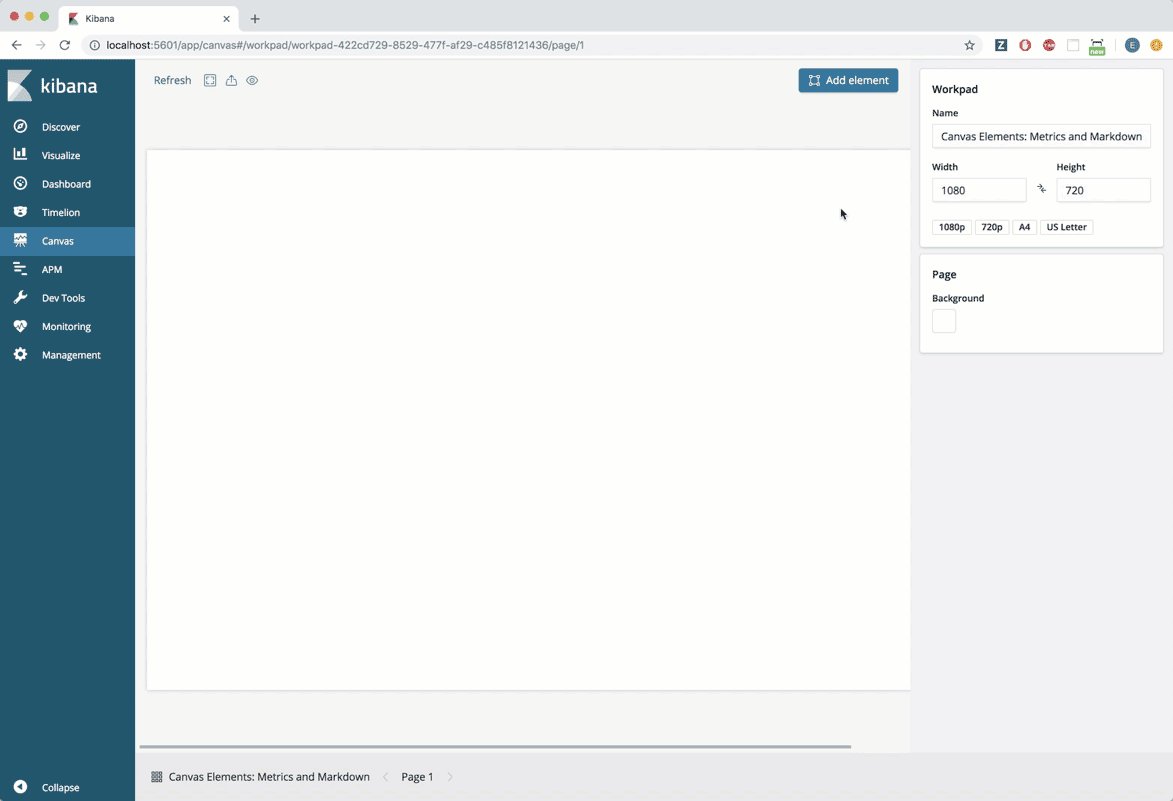
创建了 Canva Workpad
- 单击边栏中的“Canvas”选项卡
- 单击“Create workpad”(创建 Workpad)
- 给新的 Workpad 指定一个唯一的名字
安装示例数据
在本教程中,我们将使用 Elastic 提供的示例数据集,具体来说是示例航班数据。
注意:此数据集仅在 Kibana 6.4 或更高版本中可用。
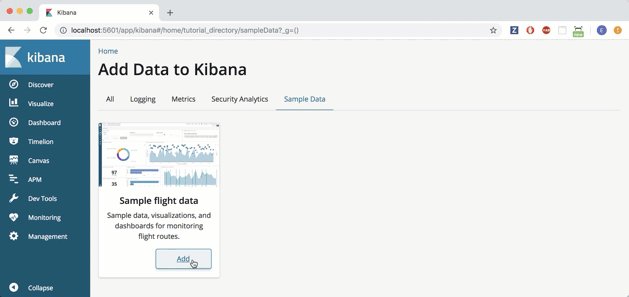
导航到您的 Kibana 实例:
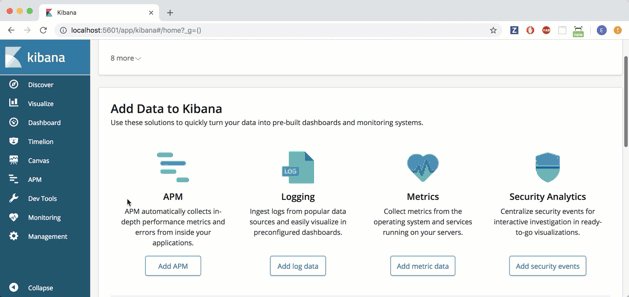
- 单击边栏中的“Kibana”主页
- 在“Add Data to Kibana”(将数据添加到 Kibana)部分的底部,单击显示“Load a data set and a Kibana dashboard”(加载数据集和 Kibana 仪表板)的链接。
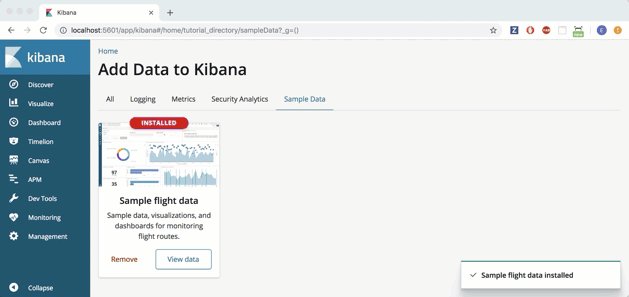
- 在“Sample flight data”(样本飞行数据)模块中,单击“Add”(添加)

快速参考
下表提供了有关刚刚安装的示例数据集的信息。带粗体下划线的字段是我们稍后将在本活动中使用的字段,不过您可以随意浏览一下其他字段。
| kibana_sample_data_flights | ||
| AvgTicketPrice Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID DestLocation | DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
使用 Metric
基本操作
让我们找到在航班延误上花费的总分钟数,并将其显示在Metric 元素中。为此,我们将使用 SQL 查询从样本数据集中的FlightDelayMin字段中获取总数。
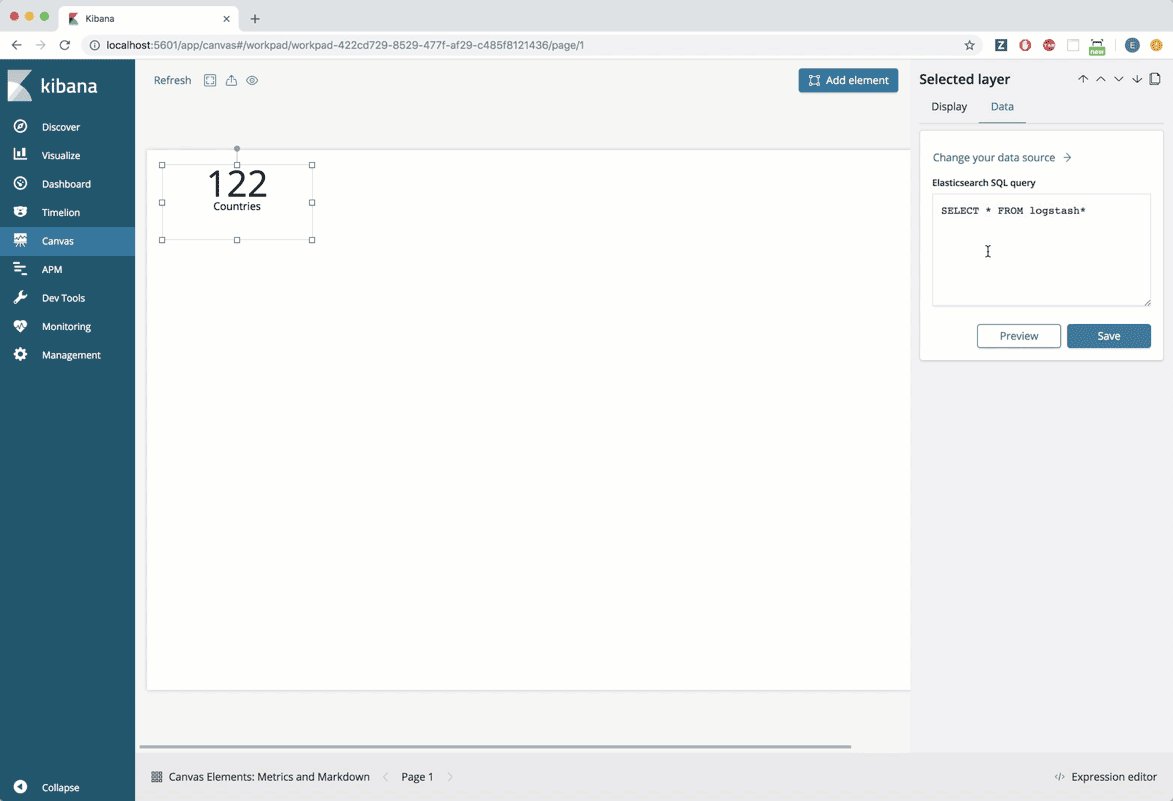
- 单击“Add element”(添加元素)
- 选择“Metric”
- 提示:在创建第一个元素时已填充演示数据,所以您马上便能开始体验啦!
- 在右侧面板中,选中“Data”(数据)选项卡
- 单击“Change your data source”(更改您的数据源)
- 选择“Elasticsearch SQL”
- 在 SQL 查询编辑器中输入下列内容:
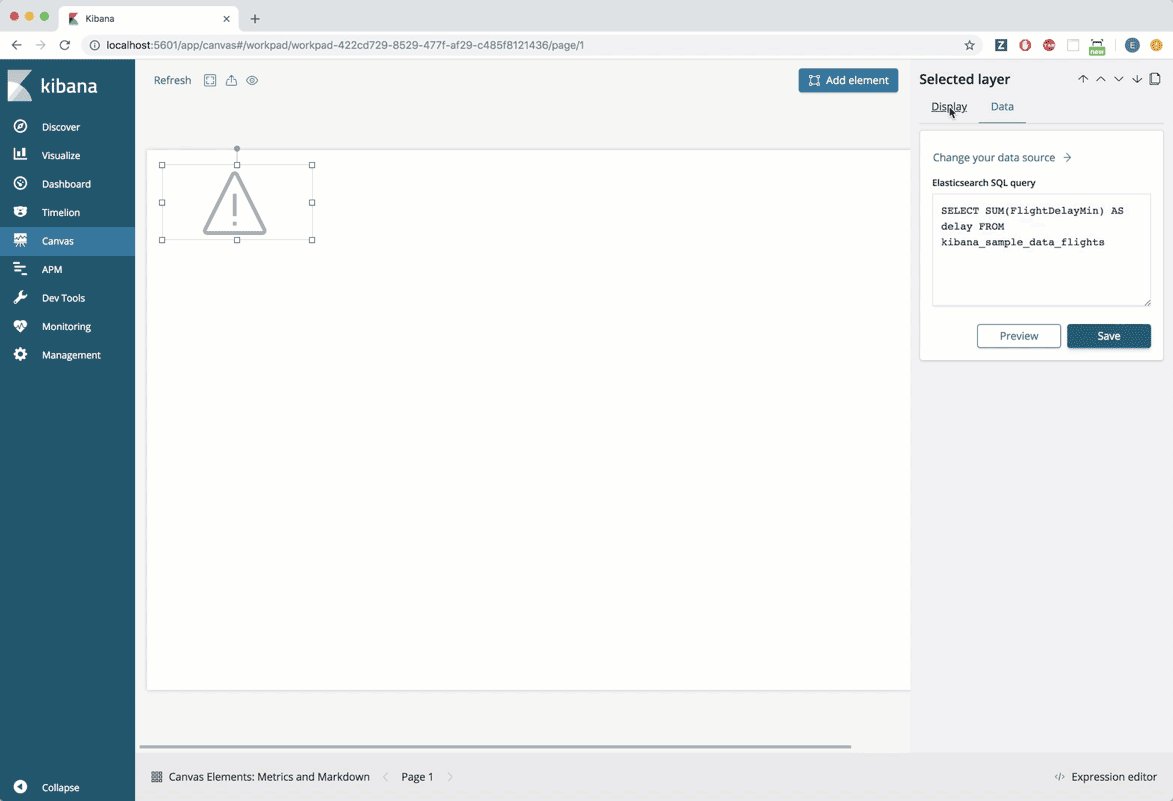
SELECT SUM(FlightDelayMin) AS delay FROM kibana_sample_data_flights
详细解释:此 SQL 查询正在从索引kibana _ sample _ data _ flights中选择所有具有索引 FlightDelayMin 的 json 值。此数据将在名为“delay”的“column”中返回。
- 单击“Save”(保存)
请注意,Metric 元素现在显示警告符号。这是因为元素指向错误的数据。
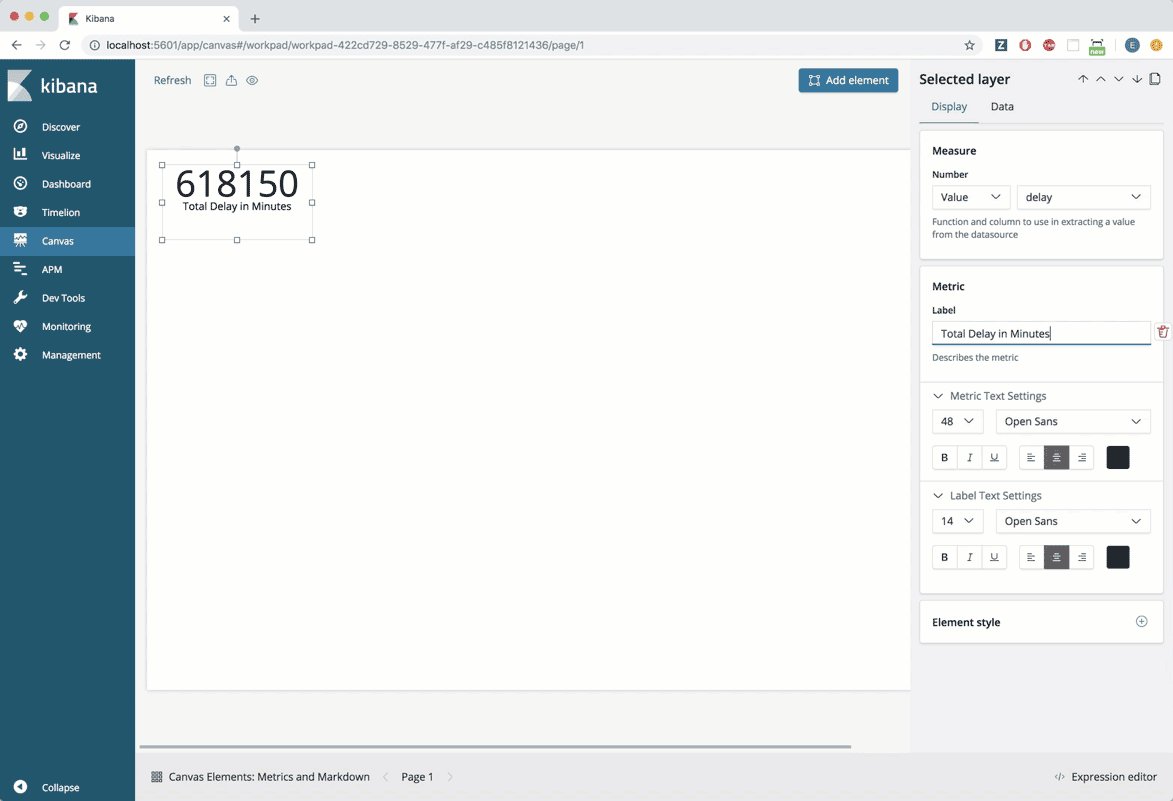
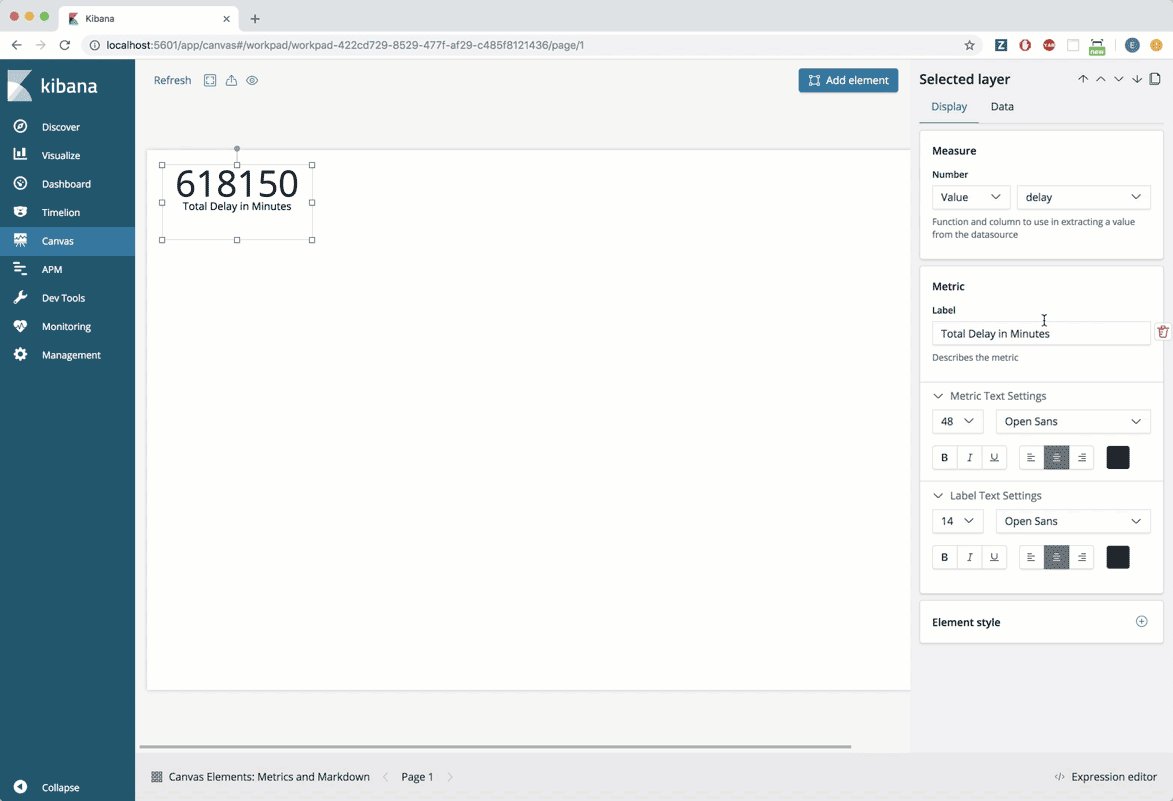
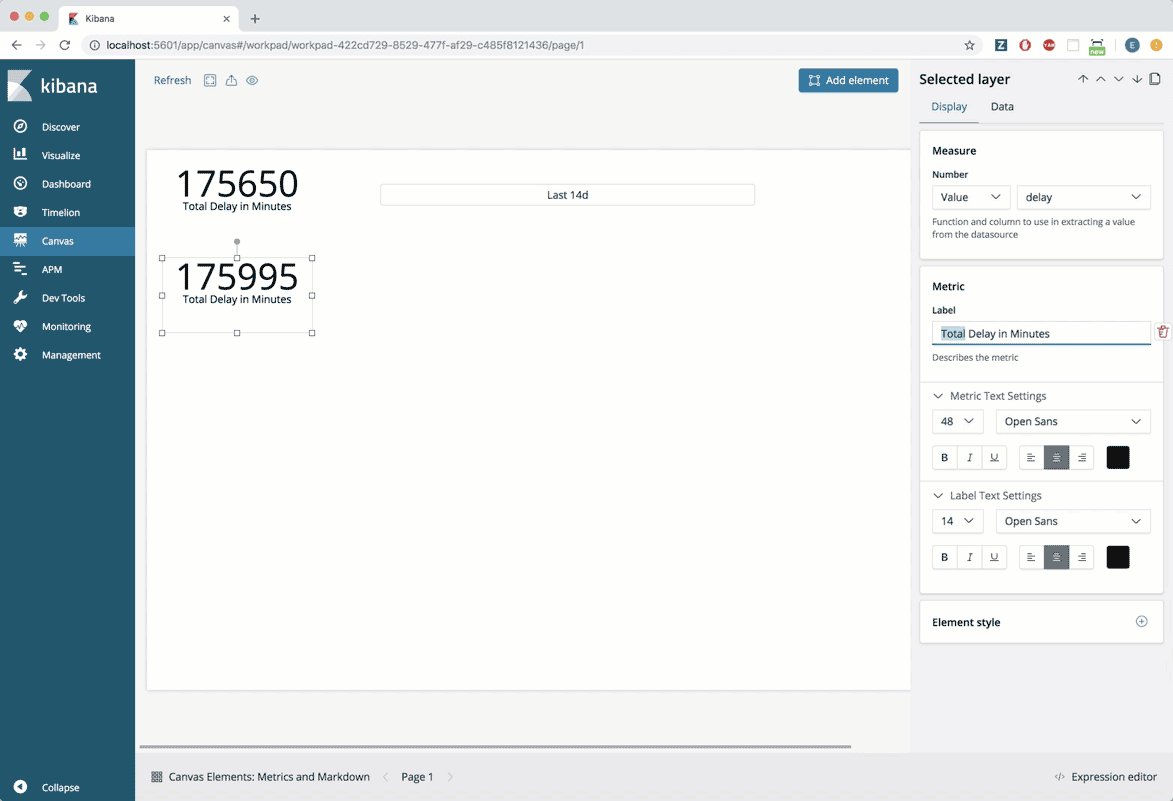
- 在右侧顶部面板中,选中“Display”(显示)选项卡
- 在“Numbers”(数字)部分,进行下列设置:
- 测量数据:Value
- 字段:delay
- 将 Metric 的标签更改为:“Total Delay in Minutes”(总延迟(分钟))

定制化
让我们添加一个时间过滤器,这样我们就可以看到在给定的时间范围内消耗在航班延误上的总分钟数。
- 单击“Add element”(添加元素)
- 使用“Time Filter”(时间筛选条件)
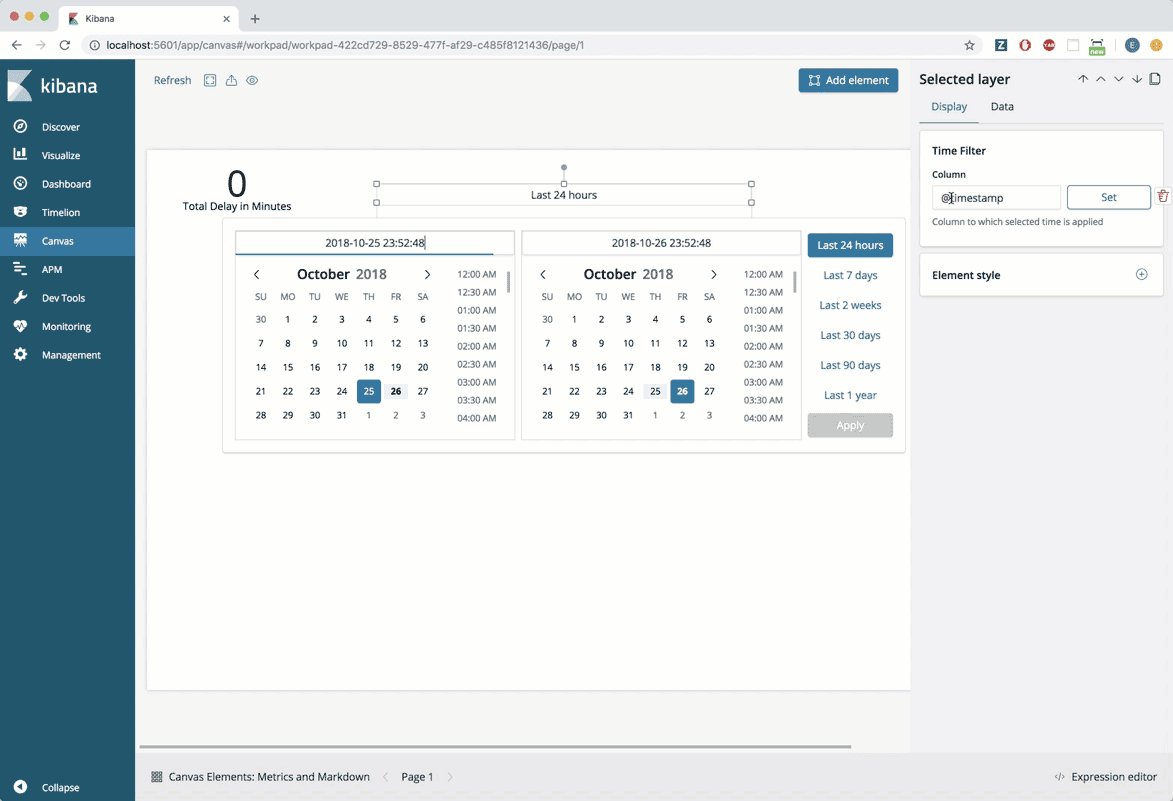
请注意,Metric 元素现在显示一个警告符号。这是因为工作计划中的所有元素都会立即受到时间过滤器的影响,但是时间过滤器还没有正确配置。
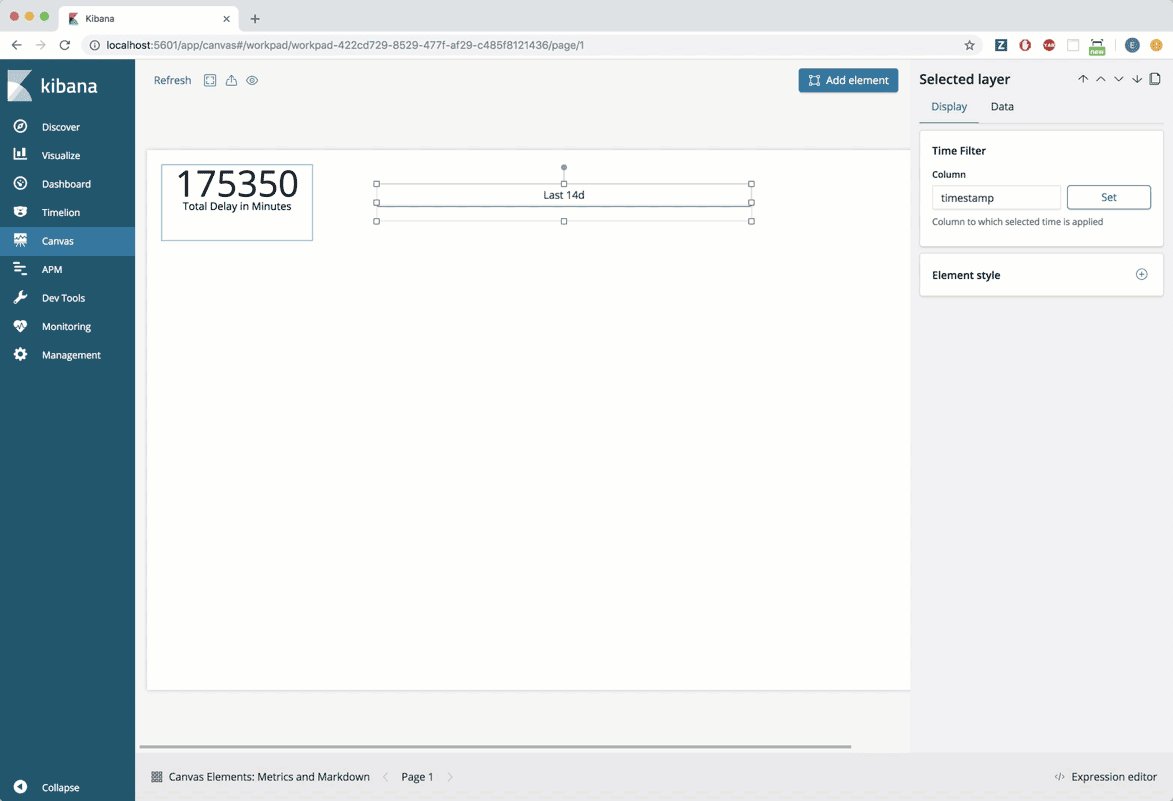
- 将时间过滤器移动到 workpad 上的空位置
- 时间过滤器元素的默认时间字段是 @timestamp,这在本例中是不正确的。在时间过滤器的编辑面板中,将列值设置为:timestamp (即删除@符号)
- 单击“Set”(设置)
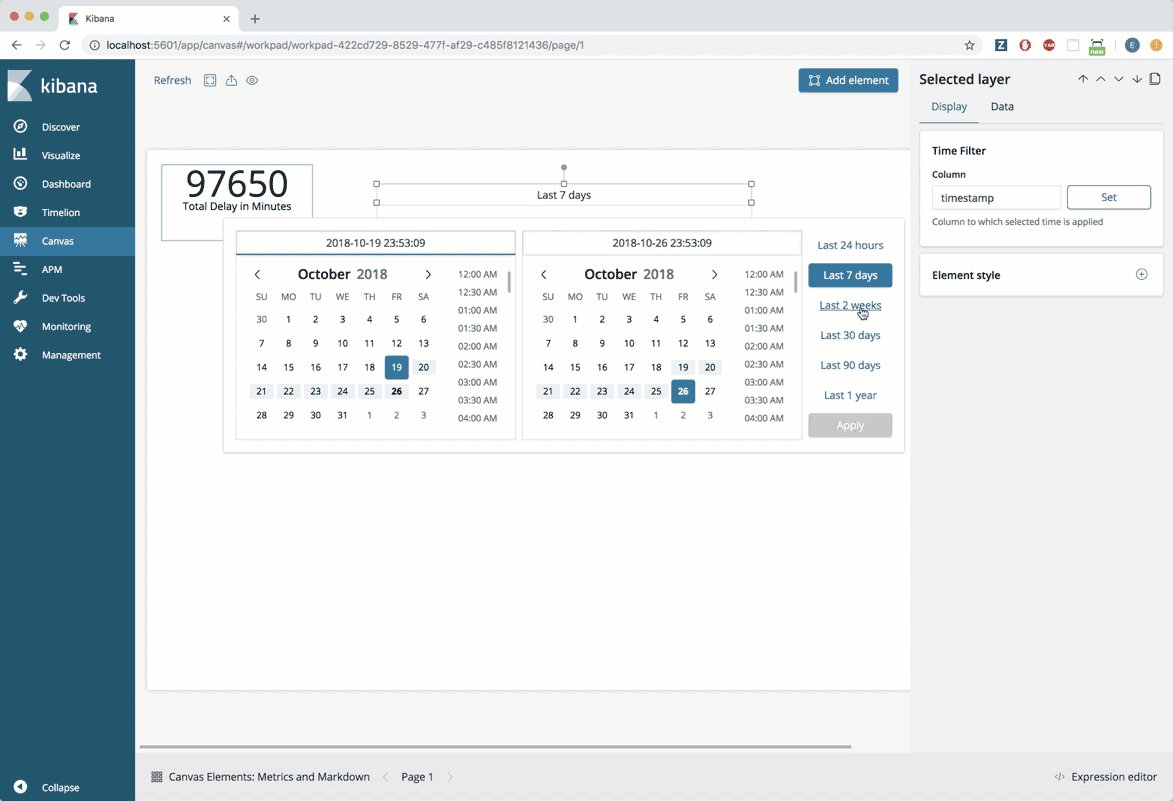
- 单击时间过滤器并选择以下时间跨度:
- 过去 24 小时
- 过去 7 天
- 过去 2 周
注意:共有 4 周的样本数据。2 周的“过去”数据和 2 周的“未来”数据,中点是样本数据的安装日期。

越来越先进
现在让我们尝试获得平均航班延误时间。这将需要我们在幕后定制一些代码,以使它看起来更美观。
- 确保选择了我们创建的第一个 Metric。
- 在屏幕右上角,单击“Duplicate”(复制)按钮
- 将新 Metric 元素移动到 Workpad 上的空位置
- 将 Metric 的标签更改为:“Average Delay in Minutes”(平均延迟(分钟))
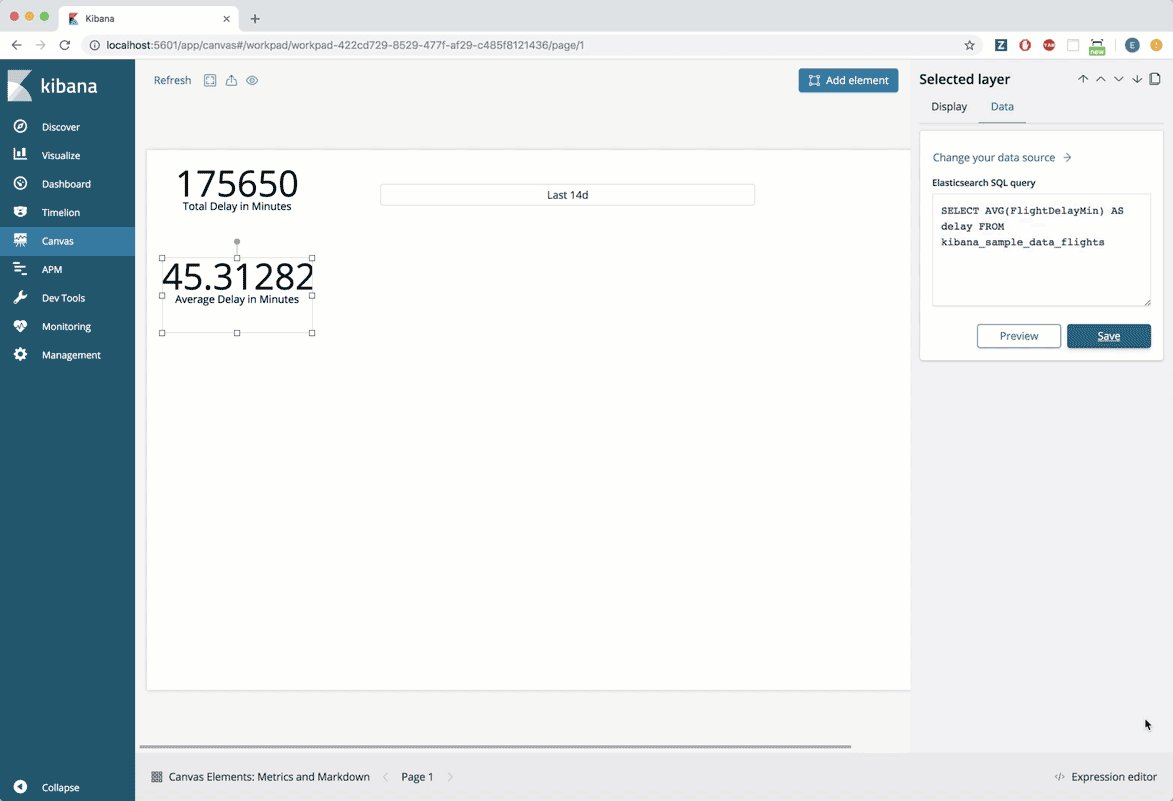
- 选择“Data”(数据)选项卡
- 在 SQL 查询编辑器中输入下列内容:
SELECT AVG(FlightDelayMin) AS delay FROM kibana_sample_data_flights
- 单击“Save”(保存)
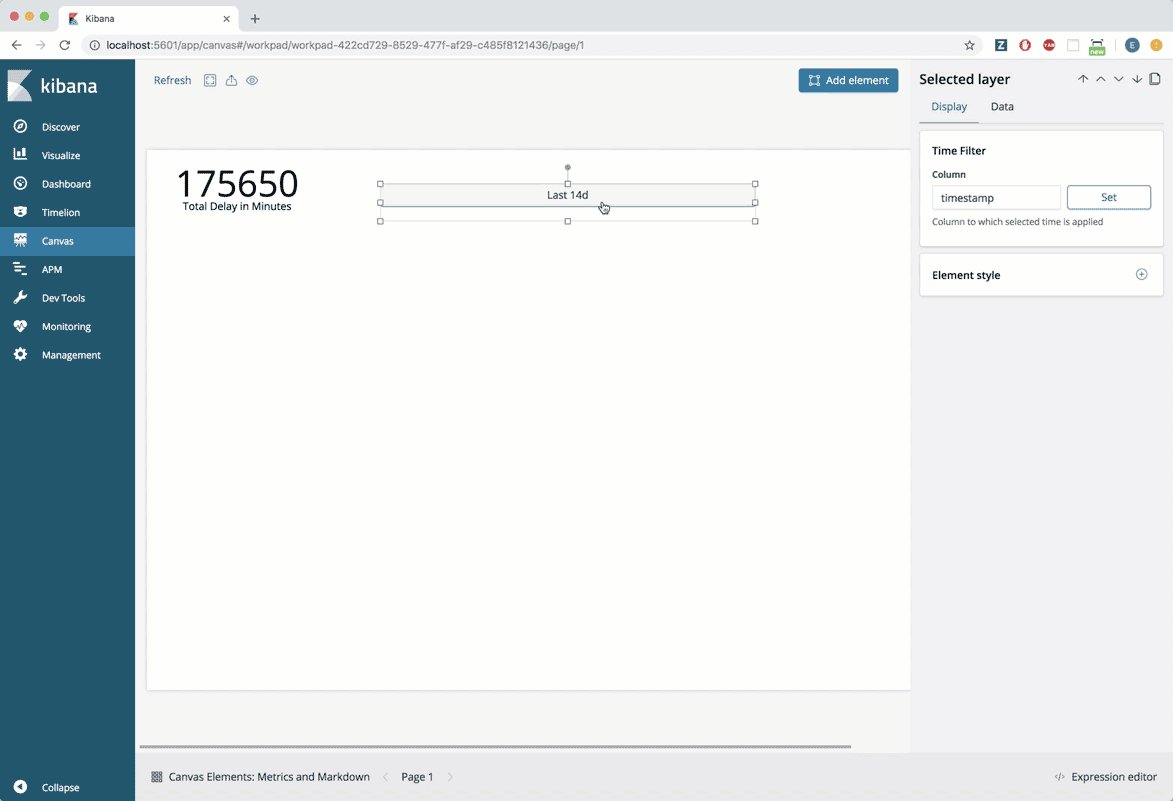
- 展开 Metric 元素,以便您可以看到完整的数字
- 您应该会看到如下数字:47.33517114633586
- 显然,如果我们能把这个数字四舍五入到就好了
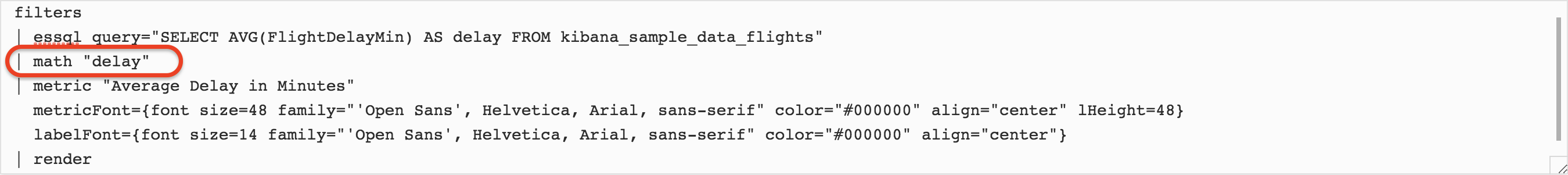
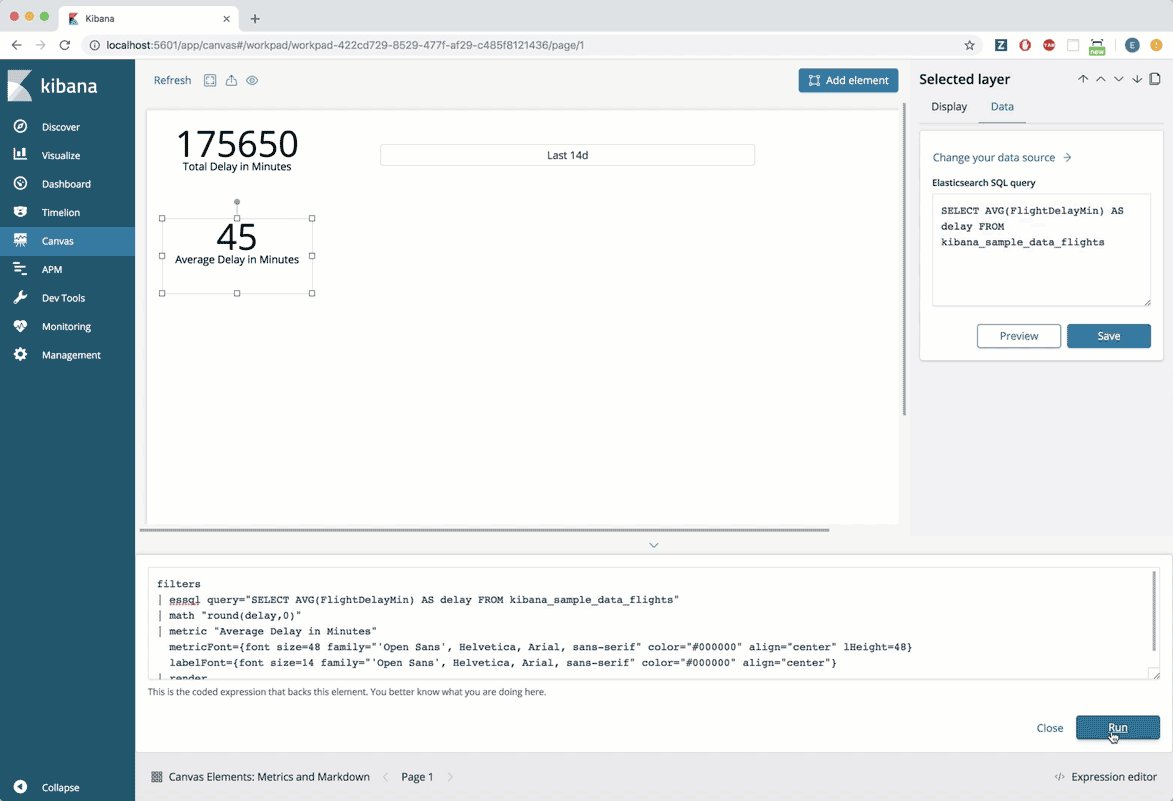
- 在右下角,单击“Expression 编辑器”。本操作打开了一个代码编辑器,允许我们修改为所选元素提供运作逻辑的代码。
- 在第三行代码的表达式编辑器中,您应该会看到一个“math”函数。这是我们要修改的代码行:

- 在 Canvas 文档中,Elastic 提供了我们可以使用的数学函数列表
- 我们想使用round(a,b)函数
- a是要舍入的值
- b是小数位数
- 在表达式编辑器中,更改第 3 行以包括舍入函数,如下所示:
- 第 3 行:| math "round(delay,0)"
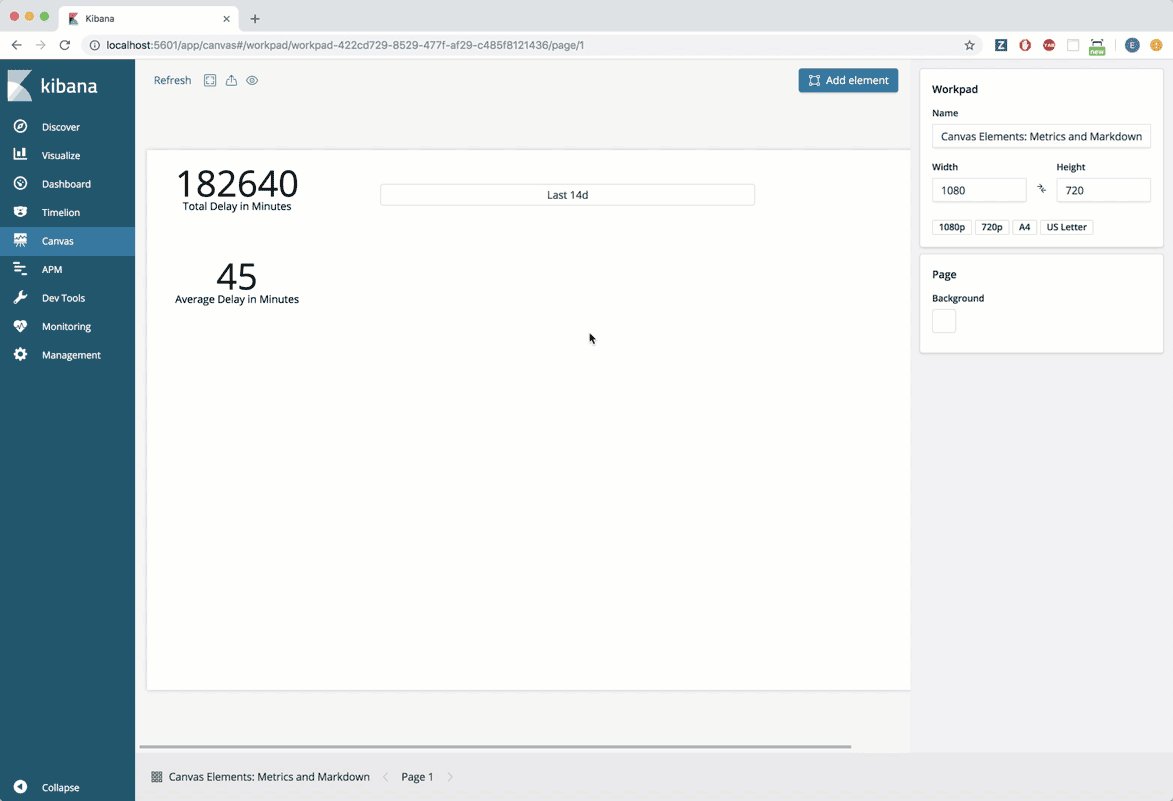
- 在表达式编辑器的右下角,单击“Run”(运行)。

使用 Markdown
基本操作
让我们找到航班总数,并在Markdown 元素中显示结果。为此,我们将对样本数据集中的 FlightNum 字段运行 SQL 命令。
- 单击“Add element”(添加元素)
- 选择“Markdown”
- 提示:在创建第一个元素时已填充演示数据,所以您马上便能开始体验啦!
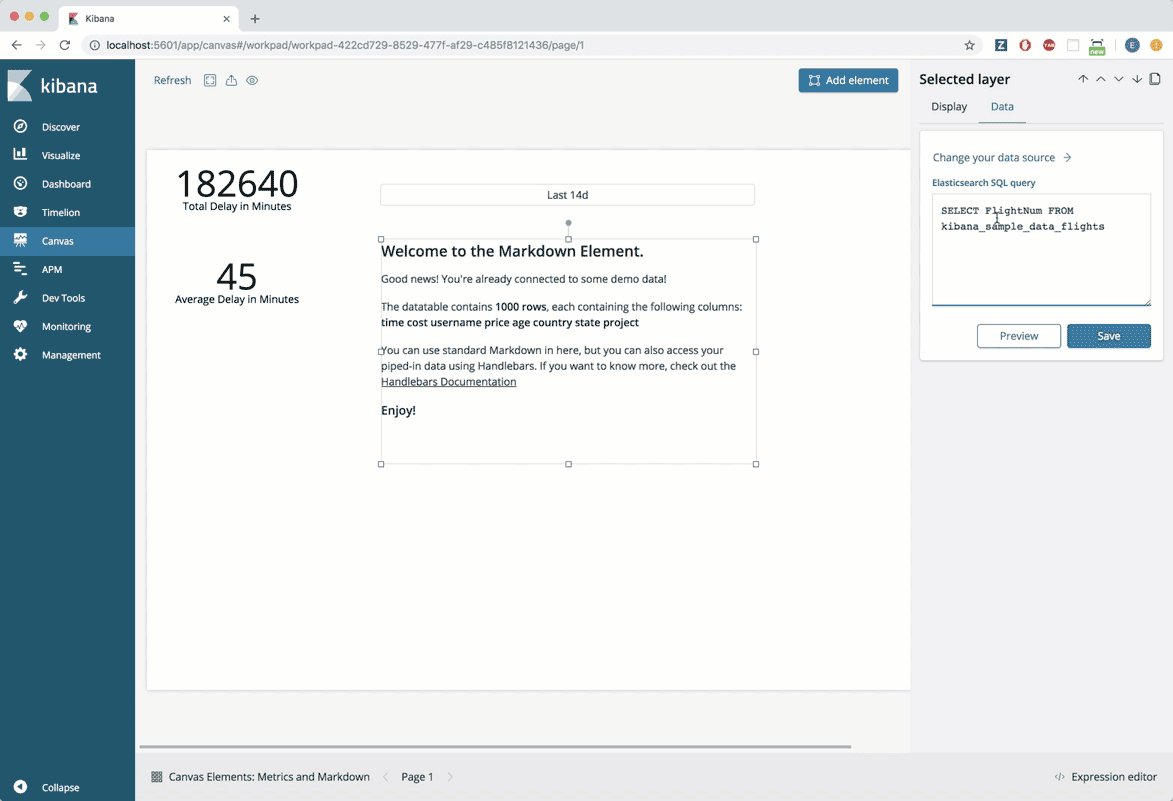
- 在右侧面板中,选中“Data”(数据)选项卡
- 单击“Change your data source”(更改您的数据源)
- 选择“Elasticsearch SQL”
- 在 SQL 查询编辑器中输入下列内容:
SELECT FlightNum FROM kibana_sample_data_flights
- 单击“Save”(保存)
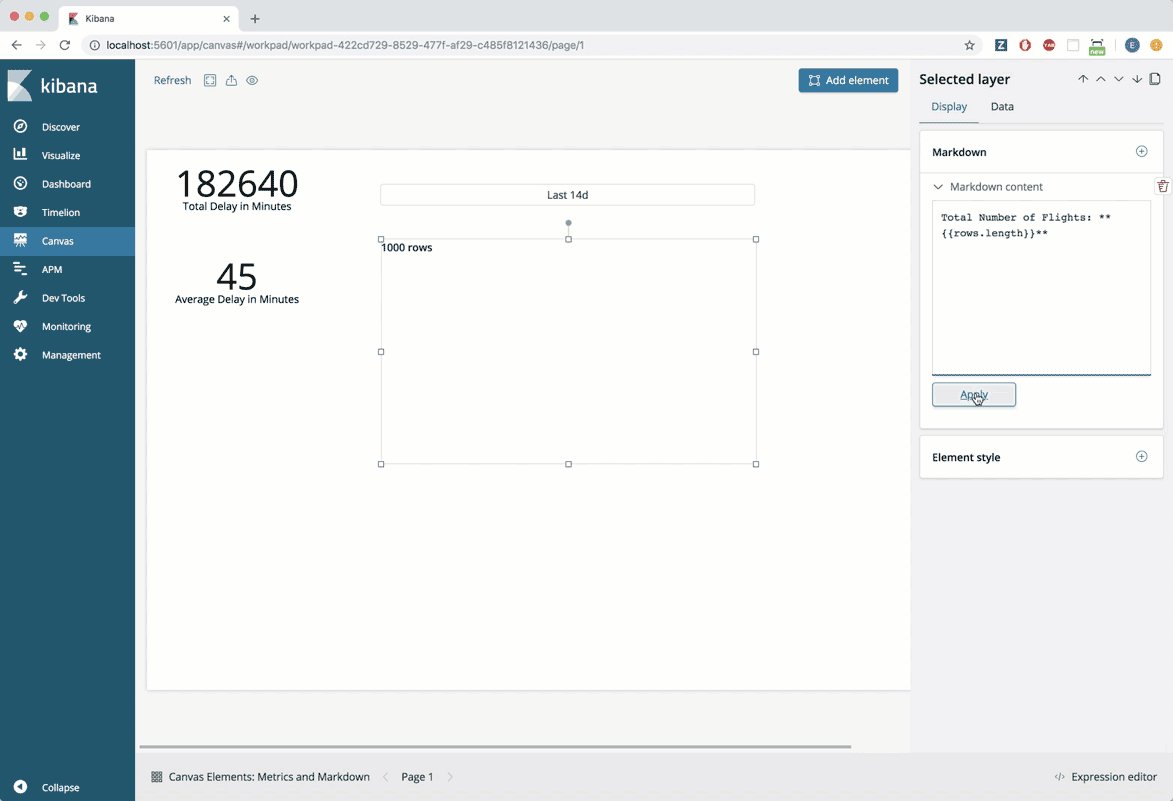
- 单击“Display”选项卡
- 删除“Markdown 内容”编辑器中的所有内容,但以下内容除外:
**{{rows.length}} rows**
注意:如 Markdown 元素名称所示,本元素完全支持 markdown 语法:例如**、# #、```等等。对于那些不熟悉 Markdown 语法的人,在上例中,我们用**包围文本,对文本进行加粗操作。
- 单击“Apply”(应用)
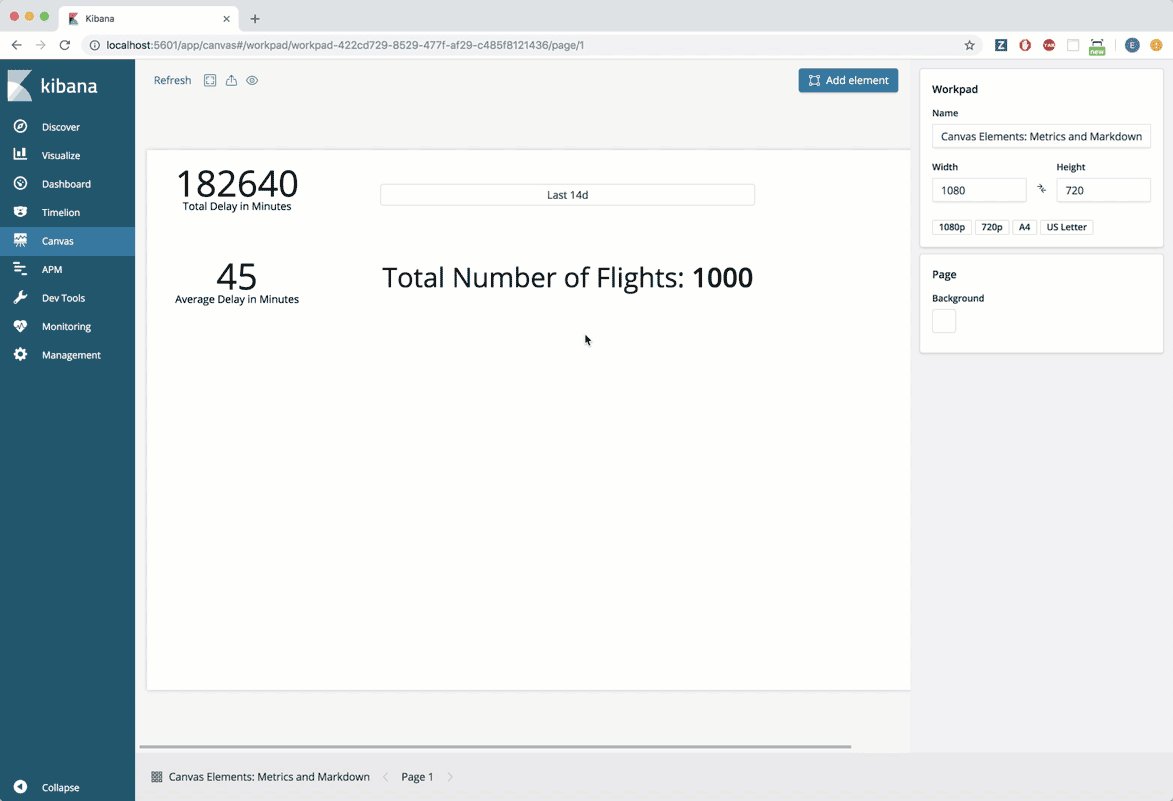
- Markdown 元素现在显示数据集中的总行数,即航班总数。将文本更新为以下内容:
Total number of flights: **{{rows.length}}**
- 单击“Apply”(应用)
- 点击屏幕右上角 Markdown 编辑器中的“+”符号
- 从下拉菜单中,选择“Text Settings”(文本设置)
- 在文本设置中,调整以下内容:
- 字体大小:36
- 对齐方式:Centered
- 调整 Markdown 元素的大小以更好地适应文本

定制化
现在让我们来看看有多少航班延误了,以及原因是什么。为此,我们将使用 FlightDelayType 字段。
- 单击“Add element”(添加元素)
- 选择“Markdown”
- 在右侧面板中,选中“Data”(数据)选项卡
- 单击“Change your data source”(更改您的数据源)
- 选择“Elasticsearch SQL”
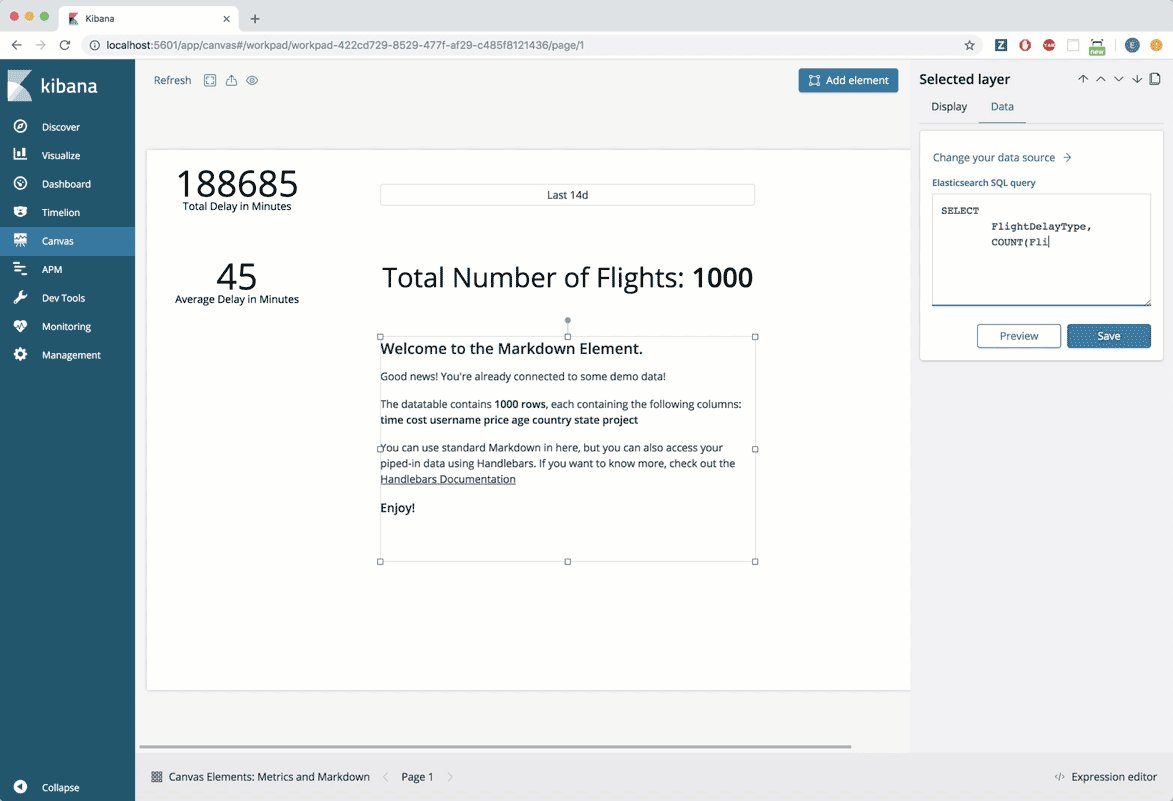
- 在 SQL 查询编辑器中输入下列内容:
SELECT FlightDelayType, COUNT(FlightDelayType) AS count FROM kibana_sample_data_flights GROUP BY FlightDelayType
- Click “Save”
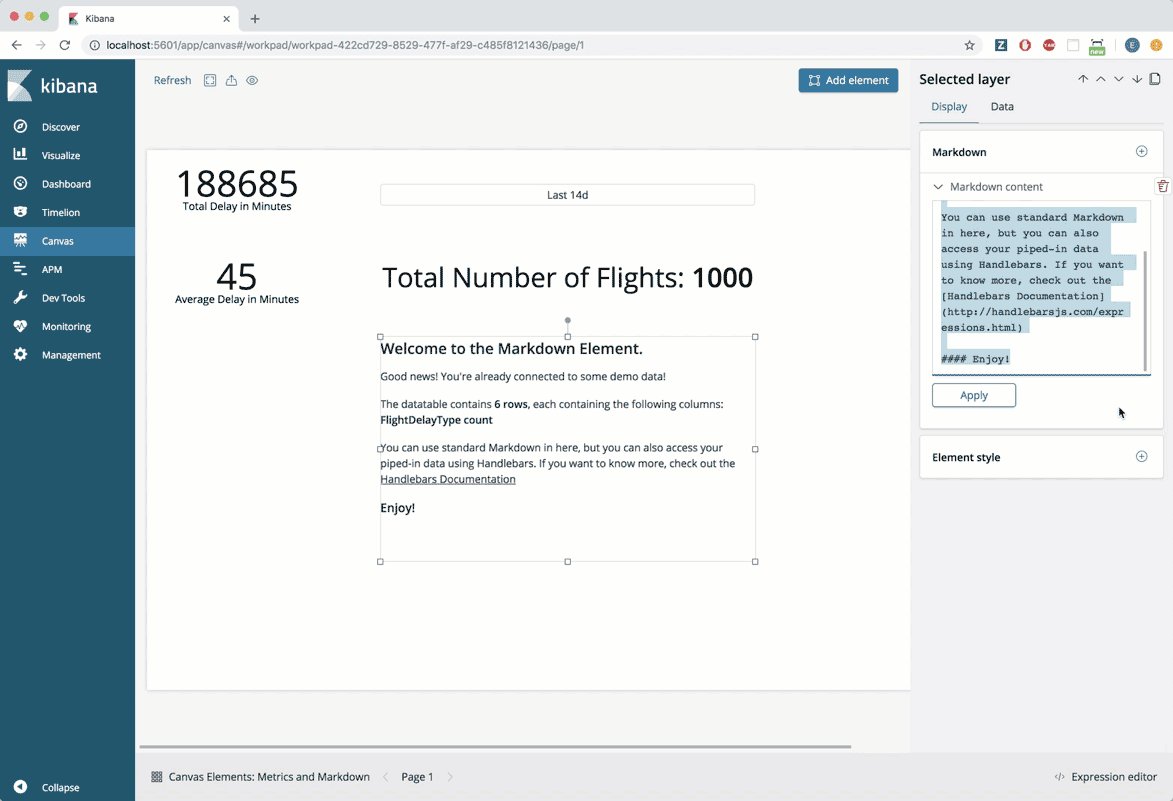
- Click on the “Display” tab
- Delete everything out of the “Markdown content” editor except for:
{{#each columns}} **{{name}}** {{/each}}
- 详细解释:
- 这是handlebar.js语法。对于 SQL 查询返回的每一列,我们都打印出该列的名称。不过,我们需要打印出FlightDelayType列中每行的值。因此,我们将在下一步修复问题。
- 在“Markdown content”编辑器中,替换为:
- columns和 rows
- 带FlightDelayType的name
- 单击“Apply”(应用)
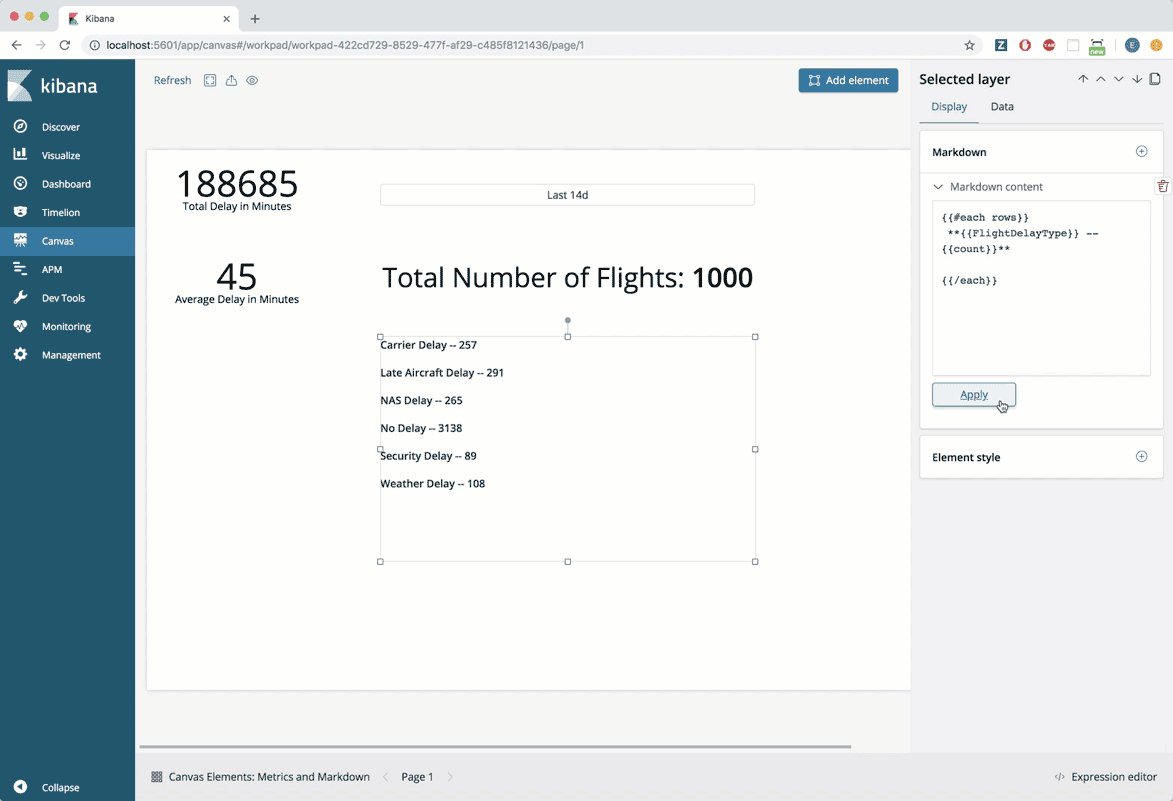
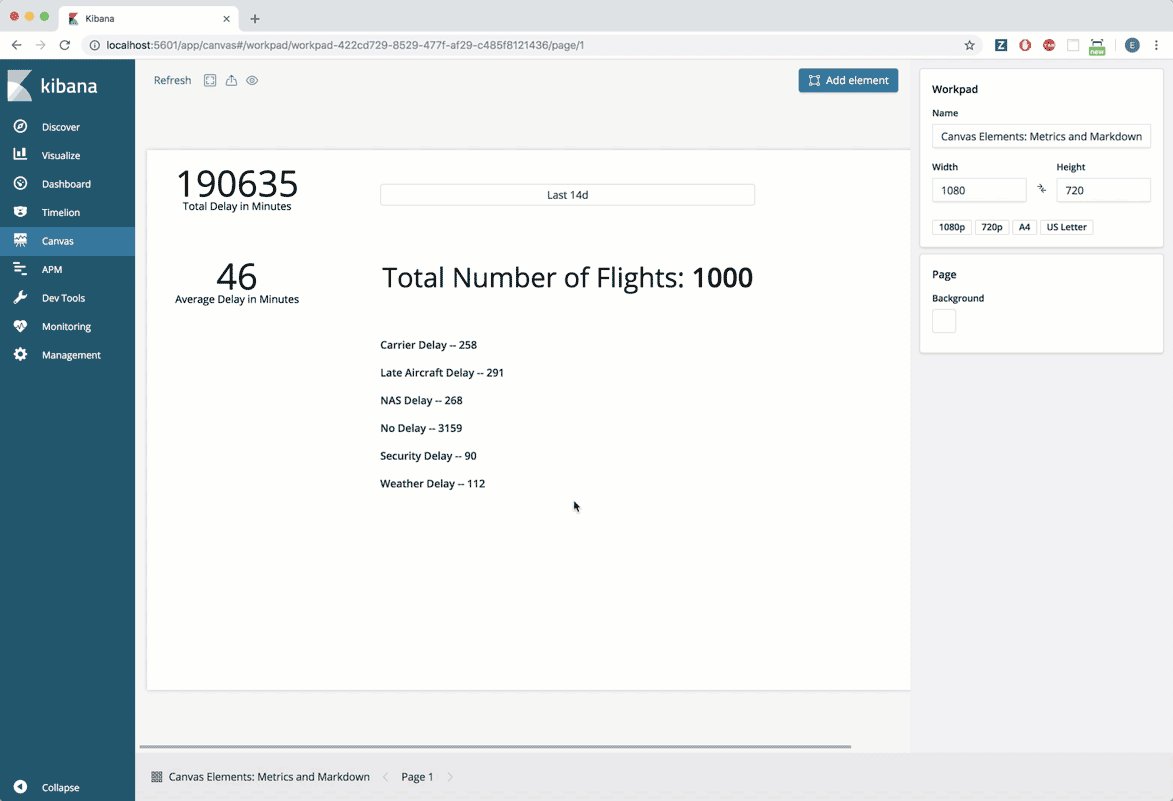
- 我们现在有了延迟类型的列表。让我们为每种类型添加计数。在“Markdown content”编辑器中,用下面的代码替换当前内容:
{{#each rows}} - {{FlightDelayType}} -- {{count}} {{/each}}
- 上述代码解释:
- 第 1 排:对于每行...
- 第 2 排:打印“-”以表示这是一个列表项,然后打印以“--”分隔的两个变量
- 第 3 排:打印新行
- 第 4 排:结束循环
- 单击“Apply”(应用)

越来越先进
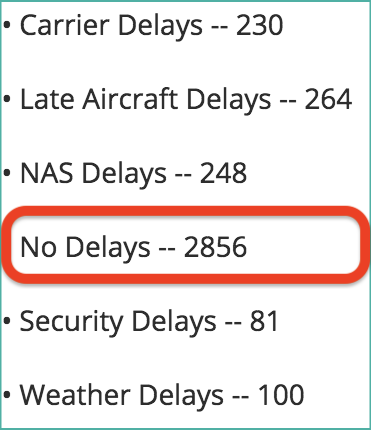
| 在我们刚刚创建的 Markdown 元素中,请注意其中一行是: 无延迟 -- 2856 这并没有真正告诉我们任何关于延误的事情,事实上,恰恰相反,它告诉了我们关于准时起飞的航班。让我们去掉那一行,这样我们只显示实际延误的航班。我们将通过使用名为“filterrows”的 Canvas 函数来实现这一点。 |  |
- 确保选择了我们刚刚创建的 Markdown 元素(显示所有延迟类型的元素)。
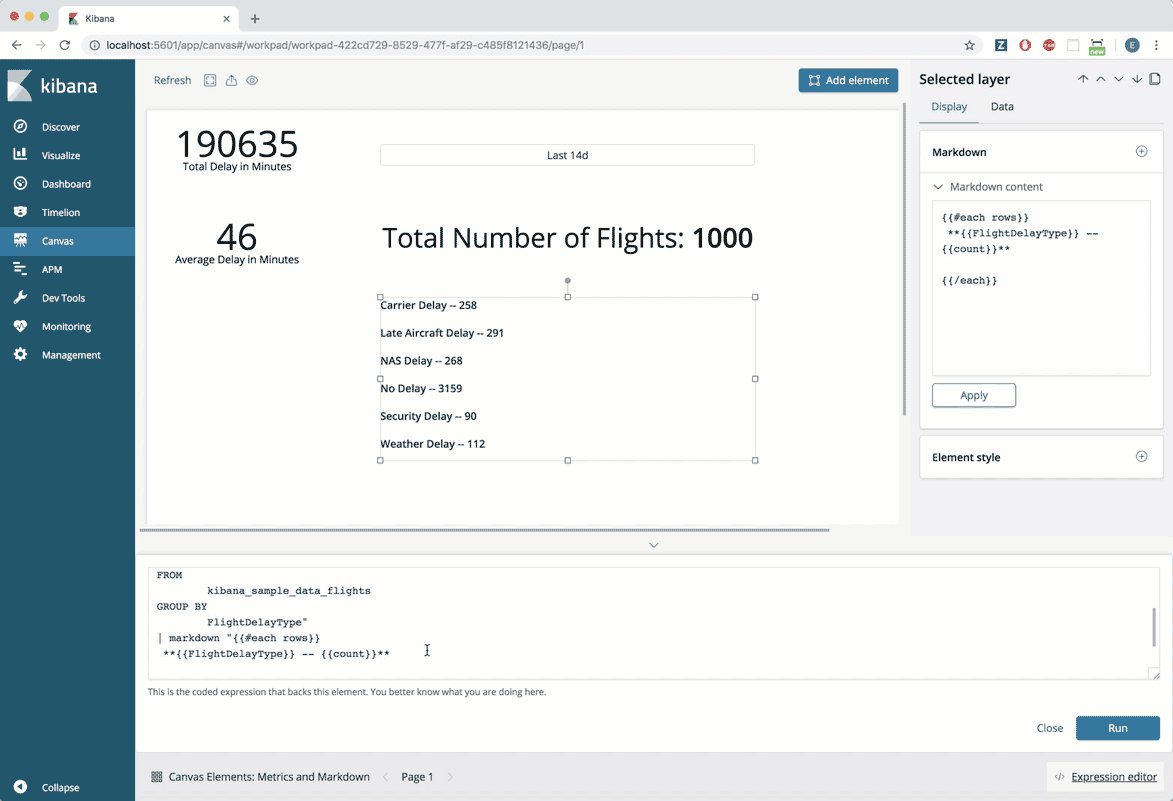
- 在屏幕右下角,单击“Expression editor”。本操作打开了一个代码编辑器,允许我们修改为所选元素提供运作逻辑的代码。
- 在表达式编辑器中,您应该会看到类似以下内容:
filters | essql query="SELECT FlightDelayType, COUNT(FlightDelayType) AS count FROM kibana_sample_data_flights GROUP BY FlightDelayType" | markdown "{{#each rows}} - {{FlightDelayType}} -- {{count}} {{/each}}"
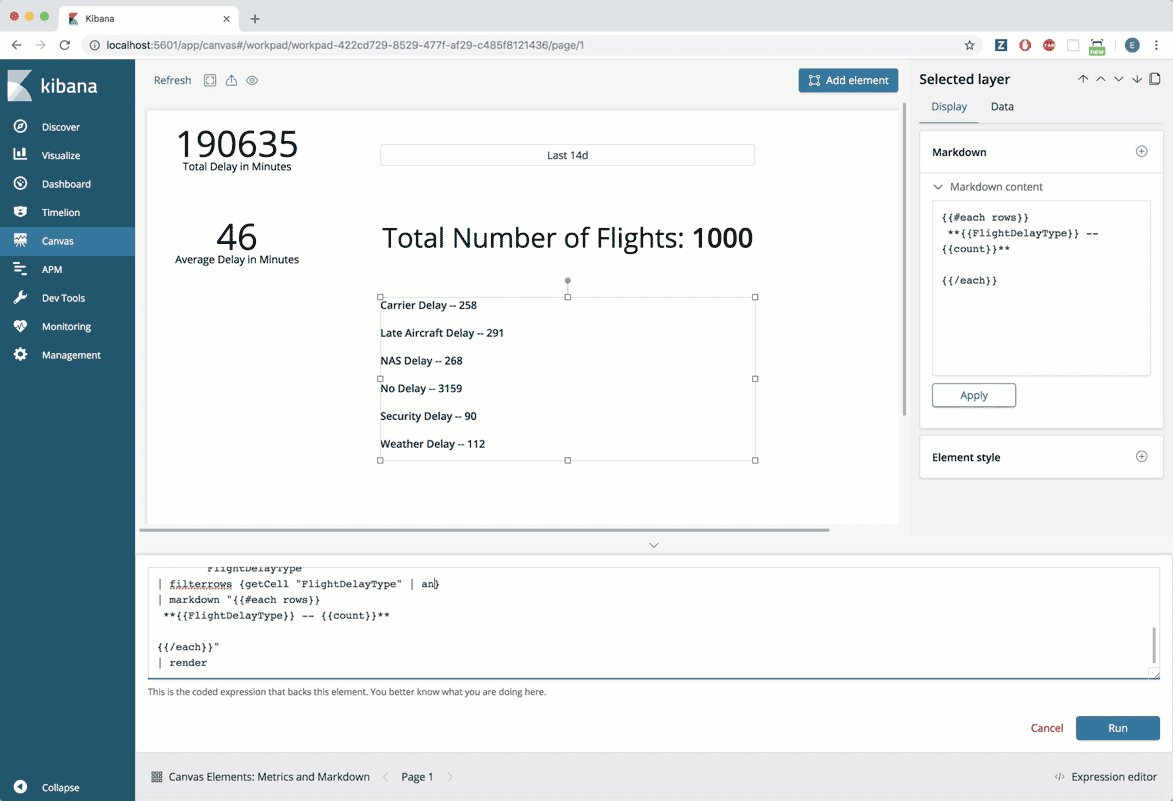
- 我们将通过filterrows 函数对数据进行管道处理,然后将数据管道传输到 markdown 元素。因此,让我们在第 10 行插入一个新行,并在 | markdown函数的正上方添加filterrows函数。不要忘记行首的管道符号 |。
... GROUP BY FlightDelayType" <b style="background-color:#ffae5b"><i>| filterrows {}</i></b> | markdown "{{#each rows}} - {{FlightDelayType}} -- {{count}} ...
- 我们希望根据FlightDelayType列中包含的值过滤行。为此,我们需要使用另一个名为getCell的函数,该函数为我们提供给定列(“getCell”函数的文档)中每行的值。
| filterrows { <b style="background-color:#ffae5b"><i>getCell “FlightDelayType”</i></b> }
- 接下来,我们将把每行中的值导入一个名为any的函数中,该函数根据检查条件返回 true 或 false(用于"any"函数的文档)。
| filterrows {getCell “FlightDelayType” <b style="background-color:#ffae5b"><i>| any {}</i></b> }
- 最后,对于检查条件,我们将使用名为 neq(用于 "neq” 函数的文档)来确保该值不等于“No Delay”。
| filterrows {getCell “FlightDelayType” | any { <b style="background-color:#ffae5b"><i>neq “No Delay”</i></b> }}
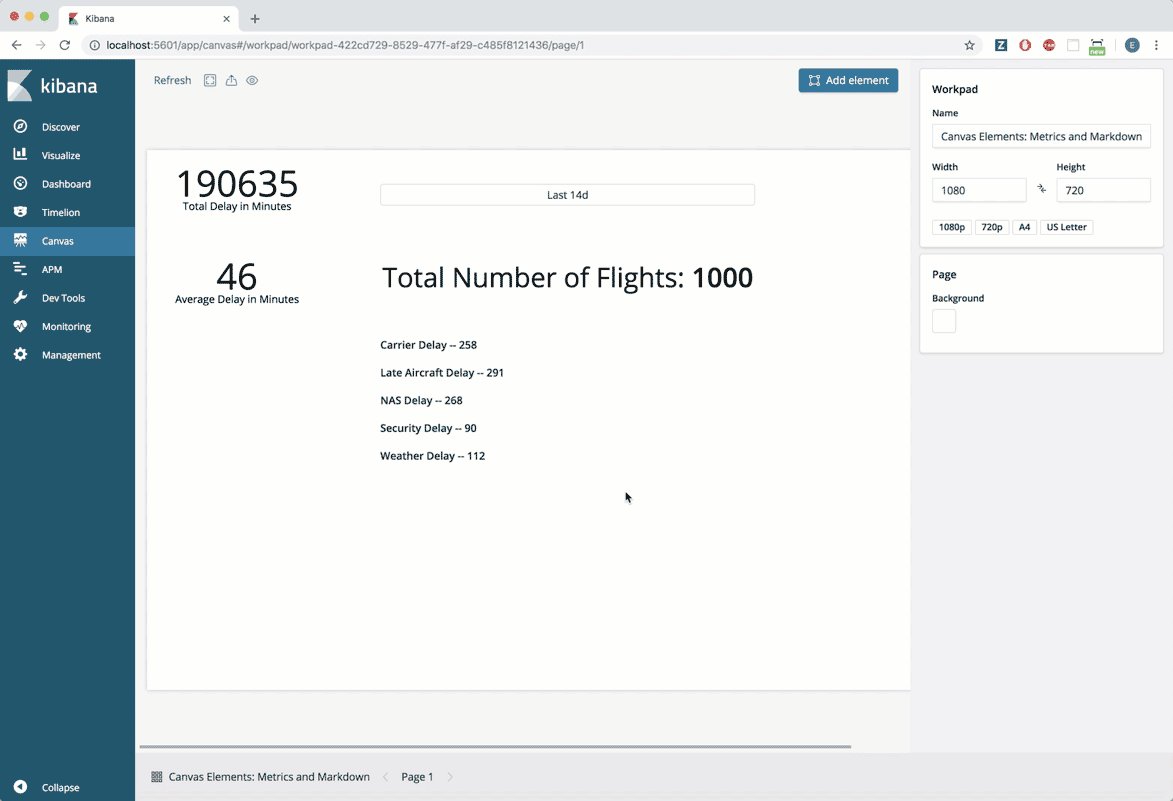
- 在表达式编辑器的右下角,单击“Run”(运行)。包含“No Delay -- 2856”的行应该消失。

其他实用资源链接
就这么简单!您刚刚体验了几个在 Canvas 中使用 Metric 和 Markdown 元素的例子。快来尝试向您的 Workpad 中添加一些其他元素,体验 Canvas 的全部功能吧!
而且,您还可以在这里查看有关 Canvas 的一些其他教程:
