Canvas: elementos Data Table e Debug
No momento, o Canvas fornece uma seleção de cerca de vinte elementos internos que podem ser adicionados a workpads (consulte o blog Getting Started (Introdução) para obter uma lista completa). Neste blog, nosso foco serão apenas dois: os elementos Data Table e Debug.
 |
Data TableUma tabela altamente flexível e dinâmica com suporte a rolagem, paginação e CSS personalizado imediatamente. |
 |
DebugOferece acesso a dados JSON em segundo plano, permitindo análise mais precisa de quaisquer problemas que surjam. |
Especificamente, usaremos o Canvas para criar uma tabela de dados bem conhecida: o painel de voos de um aeroporto.
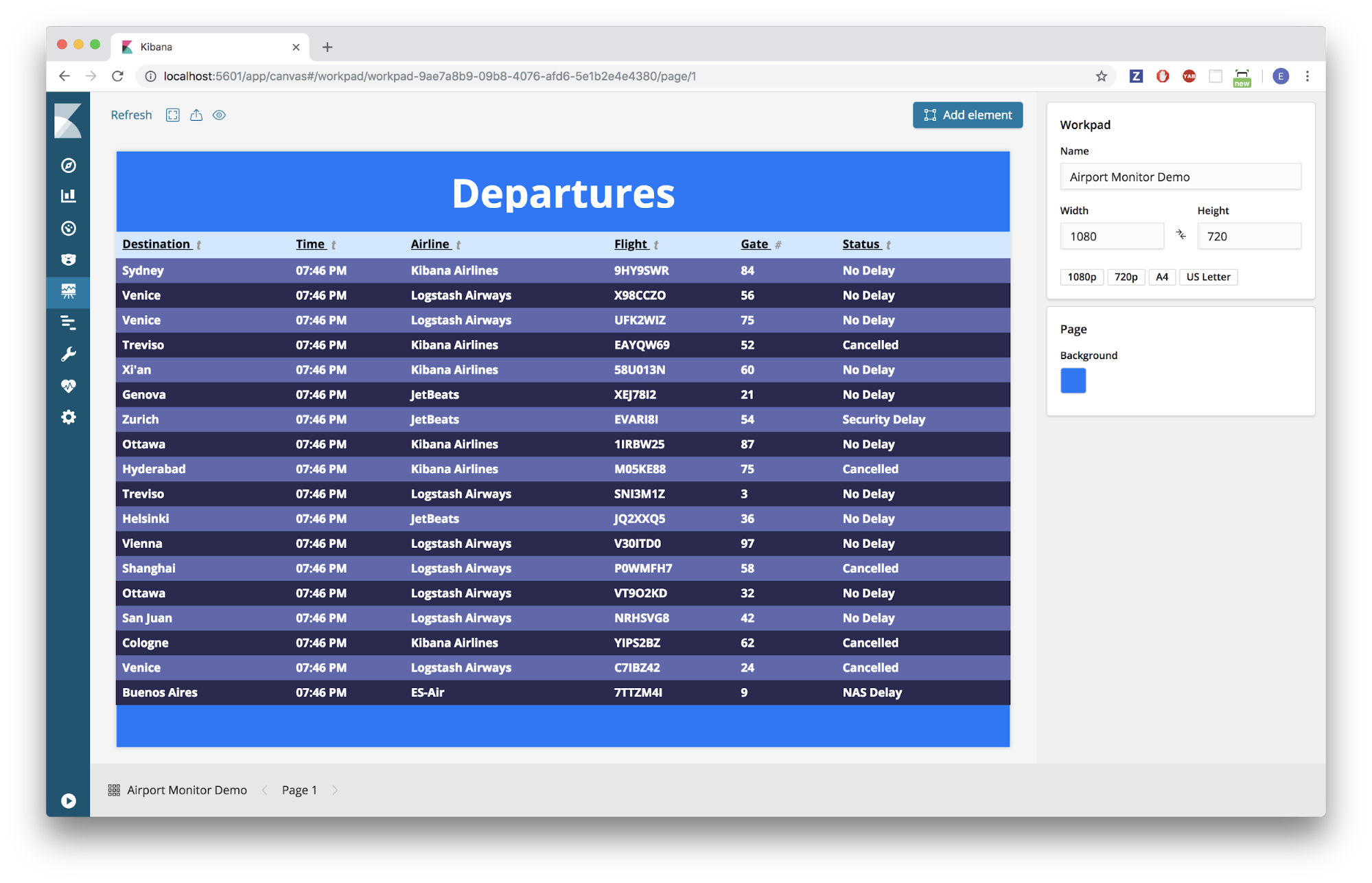
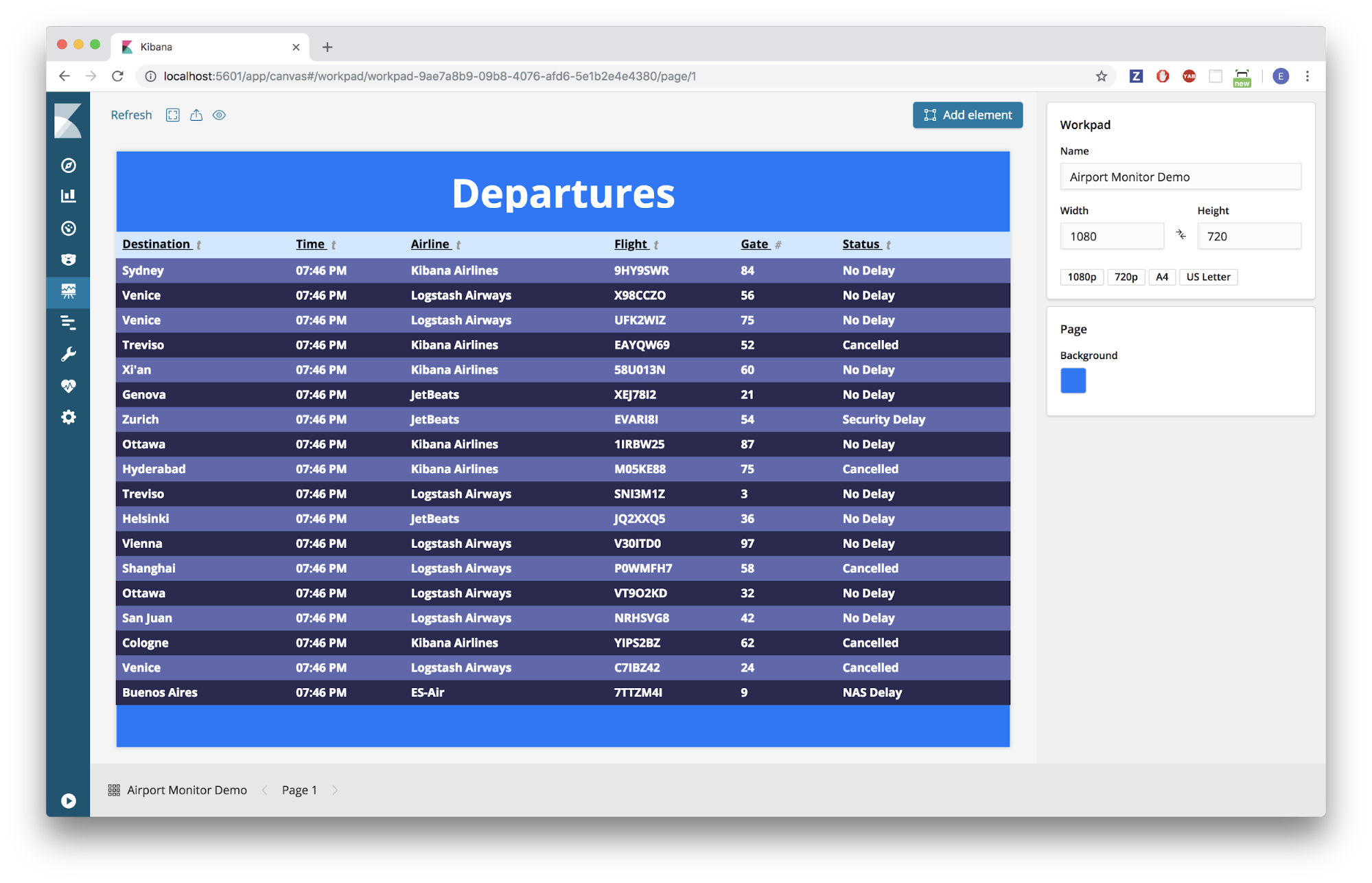
Esta é a aparência do produto acabado que criaremos no Canvas:

Requisitos e revisão
Nosso desenvolvimento terá como base os conceitos que aprendemos no blog Getting Started (Introdução)e pressupomos que você cumpre estes requisitos:
- Elasticsearch e Kibana funcionando (versão 6.4 ou superior)
- Canvas instalado (o Canvas vem incluso no Kibana nas versões 6.5 e superiores)
Instalação de dados de amostra
Para este tutorial, usaremos um conjunto de dados de amostra fornecido pela Elastic — especificamente, os dados de voos de amostra.
Nota: Esse conjunto de dados só está disponível no Kibana, versões 6.4 e superiores.
Navegue até a sua instância do Kibana:
- Clique na página inicial principal do “Kibana” na barra lateral
- Na parte inferior da seção “Add Data to Kibana” (Adicionar dados ao Kibana), clique no link que diz “Load a data set and a Kibana dashboard” (Carregar um conjunto de dados e um painel Kibana).
- No bloco “Sample flight data” (Dados de voos de amostra), clique em “Add” (Adicionar).
Referência rápida
A tabela a seguir fornece informações sobre o conjunto de dados de amostra de voos que acabou de ser instalado. Os campos em negrito sublinhado são aqueles que usaremos depois nesta atividade, mas você pode fazer testes com os outros.
| kibana_sample_data_flights | ||
| AvgTicketPrice Cancelled Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID | DestLocation DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
Criação de um painel de aeroporto
Criar
A primeira tarefa é criar um workpad e adicionar uma tabela com nossos dados.
Criar um workpad no Canvas
- Navegue até a sua instância do Kibana
- Clique na aba “Canvas” na barra lateral
- Clique em “Create workpad” (Criar workpad)
- Dê um nome exclusivo para o workpad
Criar um elemento Data Table
- Clique no botão “Add element” (Adicionar elemento)
- Escolha o elemento “Data Table”
- DICA: quando um elemento é criado, ele é populado com dados de exemplo para que você possa vê-lo funcionando imediatamente.
- No painel de edição à direita, selecione a aba “Data” (Dados)
- Clique em “Change your data source” (Alterar fonte de dados)
- Selecione “Elasticsearch SQL”
- Digite o seguinte no editor de consultas SQL:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
Nota: Você percebeu que nosso conjunto de dados de amostra não contém um campo para o número do portão do aeroporto. Vamos usar um gerador de números aleatórios para criar essa coluna mais tarde no blog.
- Clique em “Salve” (Salvar)
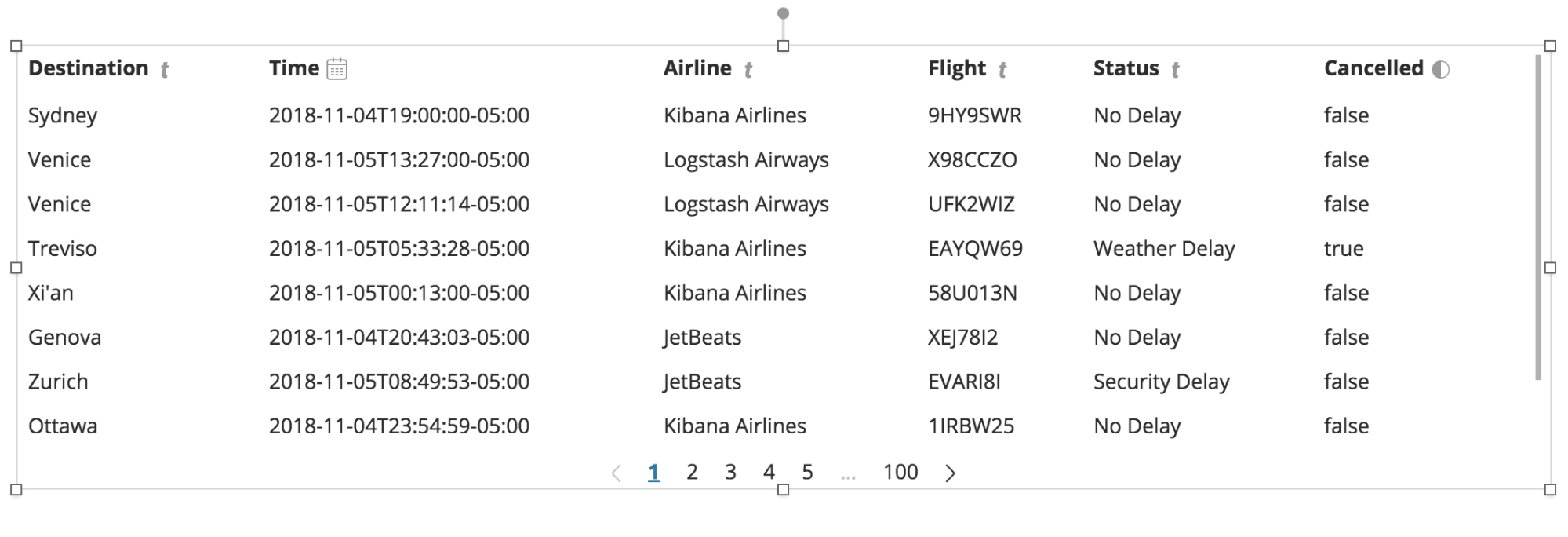
- Agora você deve ter uma tabela de dados com aparência semelhante a esta:

CÓDIGO
Agora temos uma tabela de dados preenchida com nossos dados; o problema é que ela não está formatada do jeito que queremos. Vamos precisar mergulhar em uma parte do código em segundo plano para ajustar isso.
Ajustar o formato da coluna Time (Tempo)
- Verifique se a tabela de dados foi selecionada
- No canto inferior direito da tela, clique no botão de alternância “Expression editor” (Editor de expressões)
- No editor de expressões, você deverá encontrar este código:
filters
| essql query="SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights"
| table
| render
Desmembre -- Este código tem quatro seções principais:
- Filtros: Se adicionarmos um elemento Time Filter (Filtro de tempo) a este workpad, os dados inseridos nesse elemento de tabela de dados passarão primeiro pelo filtro de tempo, e somente os dados remanescentes serão exibidos. Se excluirmos essa linha, nosso elemento da tabela de dados não será mais afetado por nenhum elemento de filtro adicionado ao workpad, o que é útil para determinadas situações.
- Fonte de dados: Nesse caso, estamos usando a fonte de dados Elastic SQL e podemos ver e editar nossa consulta SQL aqui também.
- Elemento: Esta linha define qual tipo de elemento é exibido no workpad. Se você estiver com humor arrojado no dia, tente mudar “table” para “shape” e clique em “Run” (Executar) no canto inferior direito para ver o que acontece. Só não se esqueça de reverter isso!
- Renderização: Oferece funcionalidade para personalizar a aparência de um determinado elemento. Mais adiante neste blog, vamos adicionar um pouco de CSS personalizado à função de renderização para deixar nossa tabela de dados mais estilosa!
- Precisamos modificar os dados antes que sejam exibidos na função do elemento “table”. Assim, entre a função de fonte de dados “essql” e a função de elemento “table”, vamos adicionar uma nova função chamada “mapColumn.” A função “mapColumn” simplesmente permite modificar valores em uma determinada coluna. A coluna que temos interesse em modificar é “Time”. Depois, adicionamos o seguinte código na linha 12:
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={}
| table
...
- O Canvas fornece muitas funções internas que podemos aproveitar, incluindo a função “formatdate”. Gostaríamos que o tempo fosse exibido no seguinte formato: “hh:mm A”. Depois, adicionamos o seguinte conteúdo ao nosso código na linha 12:
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={ formatdate "hh:mm A" }
| table
...
- No canto inferior direito do editor de expressões, clique em “Run” (Executar)
- Xii! Deu erro! É hora de depurar...
Uma breve pausa para depuração (não pule esta etapa!)
Vamos voltar ao código em um minuto, mas primeiro vamos saber como fazer depuração no Canvas.
Identificar o erro
- Clique no símbolo de advertência no elemento da tabela.
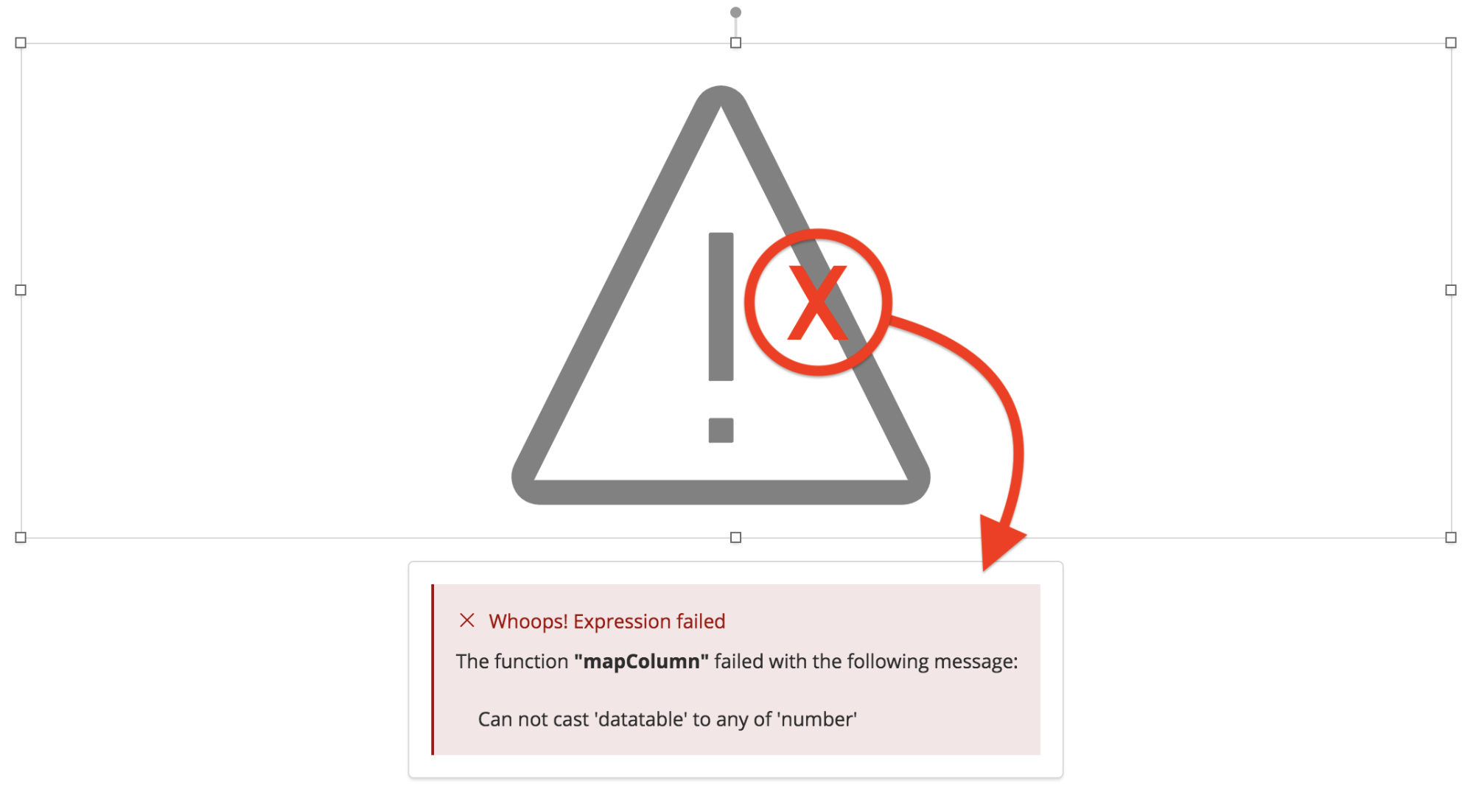
- Isso deve exibir a causa do erro, semelhante à imagem a seguir:

- Aparentemente a função “mapColumn” está tentando aplicar cast dos nossos dados de carimbo de hora em “number”. Isso ocorre porque a função “formatdate” que estamos usando exige que os carimbos de hora estejam em formato numérico (ou seja, milissegundos de UTC).
- Em que formato os carimbos de hora realmente estão? Para descobrir, vamos adicionar um elemento “debug”.
Adicionar um elemento Debug
- Clique em “Add element” (Adicionar elemento)
- Selecione o elemento “Debug” (Depurar)
- No painel de edição à direita, selecione a aba “Data” (Dados)
- Clique em “Change your data source” (Alterar fonte de dados)
- Selecione “Elasticsearch SQL”
- Digite o seguinte no editor de consultas SQL:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- Clique em “Salvar” (Salvar)
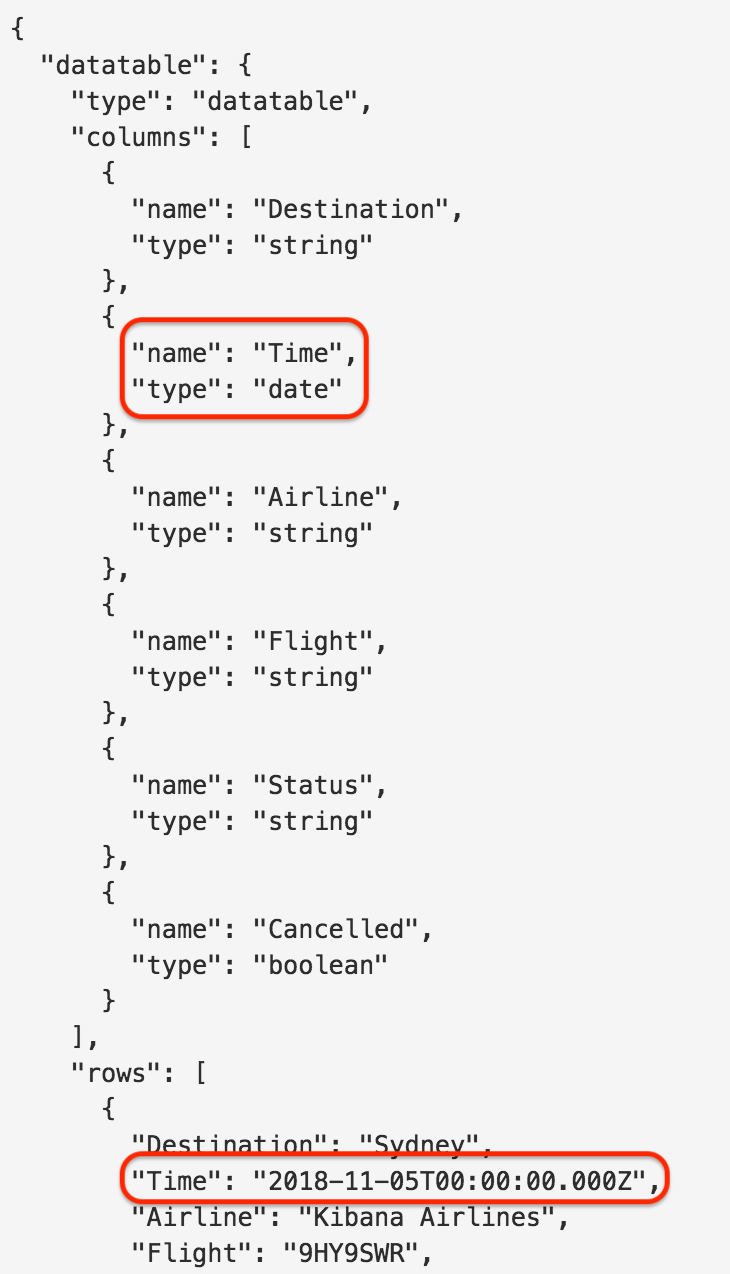
- No elemento de depuração, podemos ver que o campo "Time" tem o tipo “date” e que a primeira entrada tem este formato: 2018-11-05T00:00:00.000Z
- Felizmente, o Canvas tem uma função interna que pode obter os tipos “date” e convertê-los em milissegundos de UTC numéricos.
- Selecione novamente a tabela de dados e, no editor de expressões, adicione a função “date” ao código conforme exibido a seguir:
| mapColumn Time fn={ date | formatdate "hh:mm A" }
- Clique em “Run” (Executar)
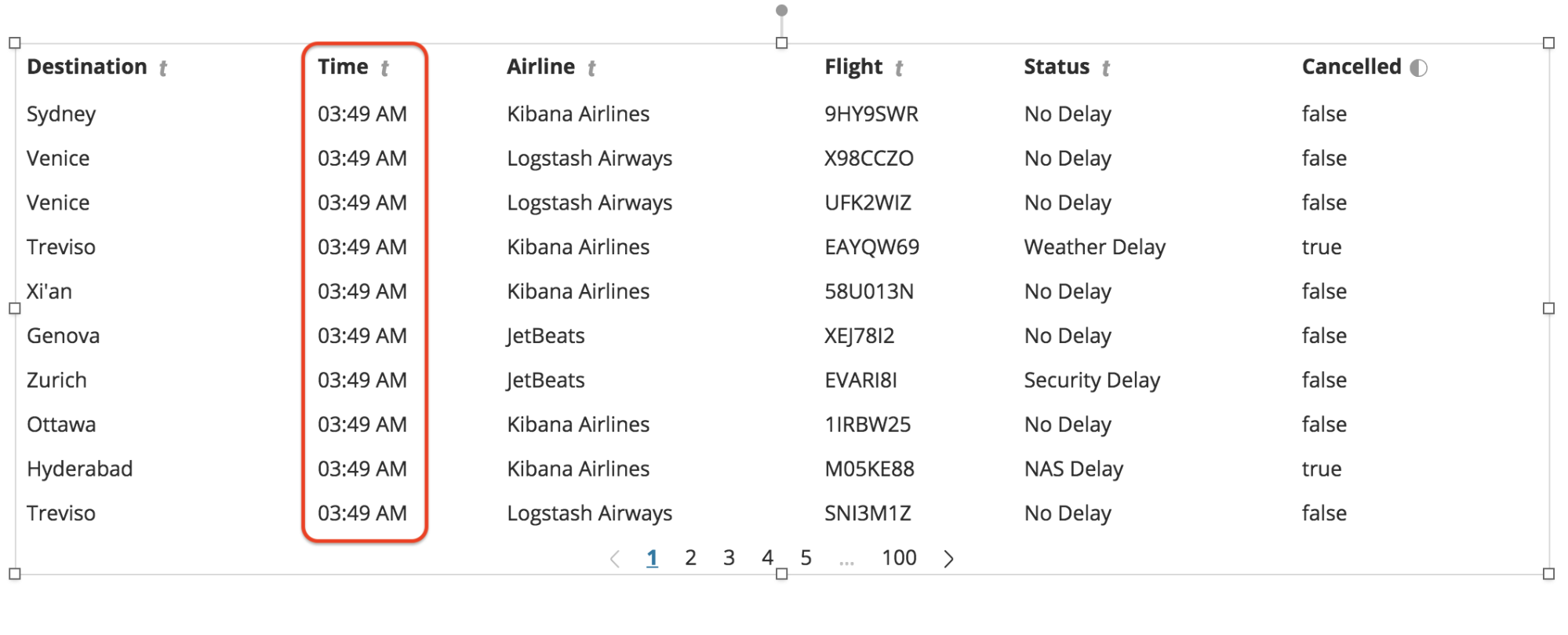
- Agora você deve ver sua tabela de dados exibindo os carimbos de hora no formato adequado.

DICA: Não é necessário adicionar um elemento de depuração a todo momento. No editor de expressões para qualquer elemento, você pode adicionar o código,
| render as="debug" para ver o json referente a esse elemento. Entretanto, pode ser útil manter um elemento de depuração dedicado para fins de referência enquanto você está trabalhando.
Agora vamos voltar ao nosso programa agendado regularmente!
Código - continuação...
Vamos adicionar uma coluna “Gate” (Portão). Como o nosso conjunto de dados na verdade não tem nenhum dado de portão do aeroporto, vamos apenas gerá-los aleatoriamente usando algumas funções poderosas internas do Canvas.
Adicionar dados de portões
- A maneira mais fácil de adicionar outra coluna é adicionar outra entrada à nossa consulta SQL. Vamos apenas duplicar os dados “FlightNum” e chamar a nova coluna “Gate”.
- No painel do editor à direita, clique na aba “Data” e, no editor de SQL, adicione a seguinte linha:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightNum AS Gate, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- Clique em “Salve” (Salvar)
- No editor de expressões, vamos adicionar outra função “mapColumn” abaixo da primeira. Desta vez vamos modificar a coluna “Gate”:
...
| mapColumn Time fn={date | formatedate "hh:mm A"}
| mapColumn Gate fn={}
| table
...
- Para obter os números reais dos portões, precisamos gerar números aleatórios entre 1 e 100. Felizmente o Canvas tem algumas funções internas úteis que podemos aproveitar. Vamos usar a função “random”; entretanto, essa função gera números aleatórios com decimais longos, algo que não queremos. Por isso, vamos adicionar uma segunda função para arredondar os números aleatórios depois de gerá-los usando a função "round". Então, nosso código terá aparência como esta:
| mapColumn Gate fn={ math "round(random(0,100),0)" }
- Clique em “Run” (Executar)
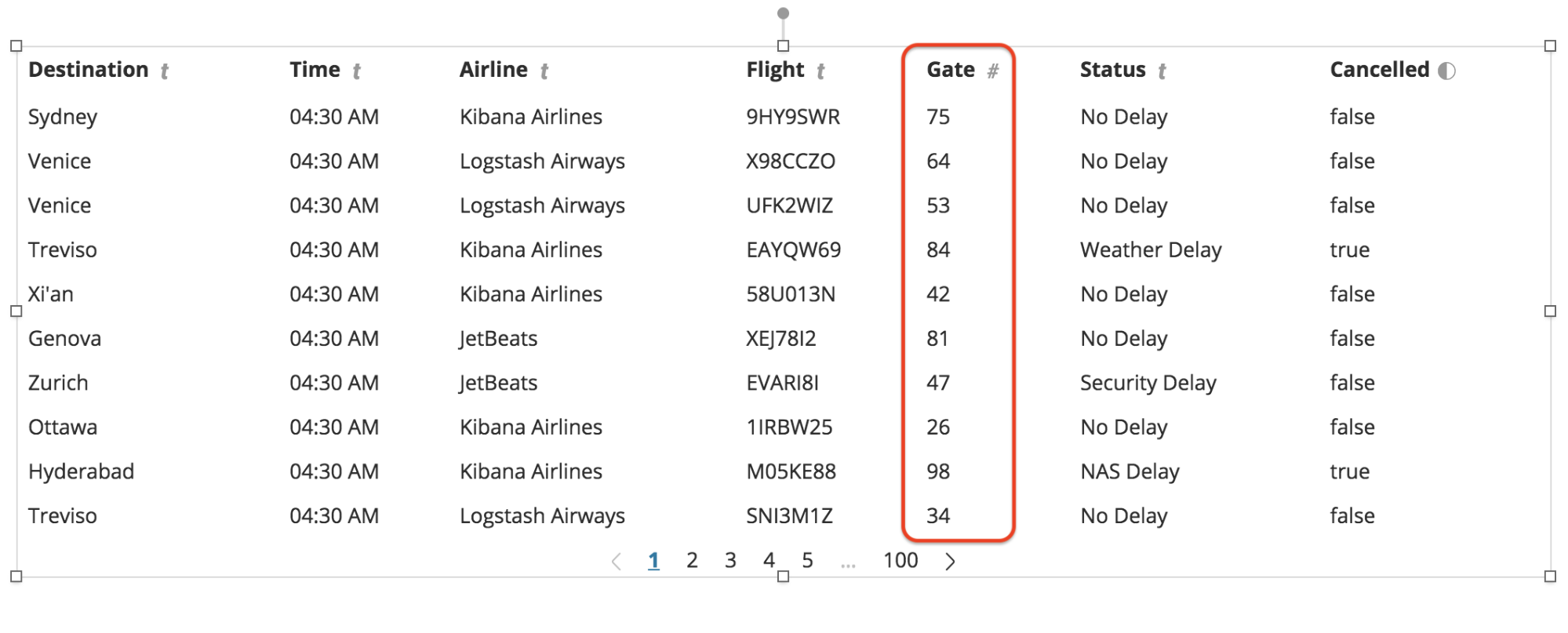
- Agora você deve ver a nova coluna “Gate” cheia de números de portões gerados aleatoriamente:

Combinar colunas
A coluna “Cancelled” realmente deve ser combinada com a coluna “Status”, de modo que estejamos simplesmente mostrando um status de “Cancelled” sempre que o valor for “true”.
- Verifique se o elemento da tabela de dados foi selecionado e se o editor de expressões está aberto
- Precisamos adicionar outra função "mapColumn", mas desta vez para a coluna “Status”
...
| mapColumn Gate fn={math "round(random(1,100),0)"}
| mapColumn Status fn={}
| table
...
- Depois, precisamos verificar se o campo (ou “cell”) na coluna “Cancelled” é igual a “true”
| mapColumn Status fn={if {getCell "Cancelled" | eq true}}
- Depois, queremos definir o valor da coluna “Status” para que seja a sequência de caracteres “Cancelled”, quando a condicional for true
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled"}
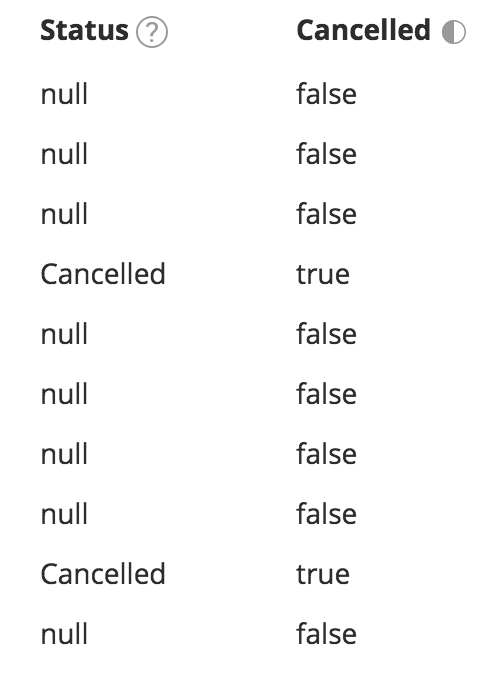
- Se clicarmos em “Run” (Executar) agora, veremos que estamos mapeando “Cancelled” com êxito para a coluna “Status”; entretanto, também estamos obtendo um valor “null” na coluna “Status” para todo o restante.
- A última coisa que precisamos fazer é informar ao Canvas para manter o valor original da coluna “Status” para qualquer coisa que não seja “Cancelled”
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
- Clique em “Run” (Executar)
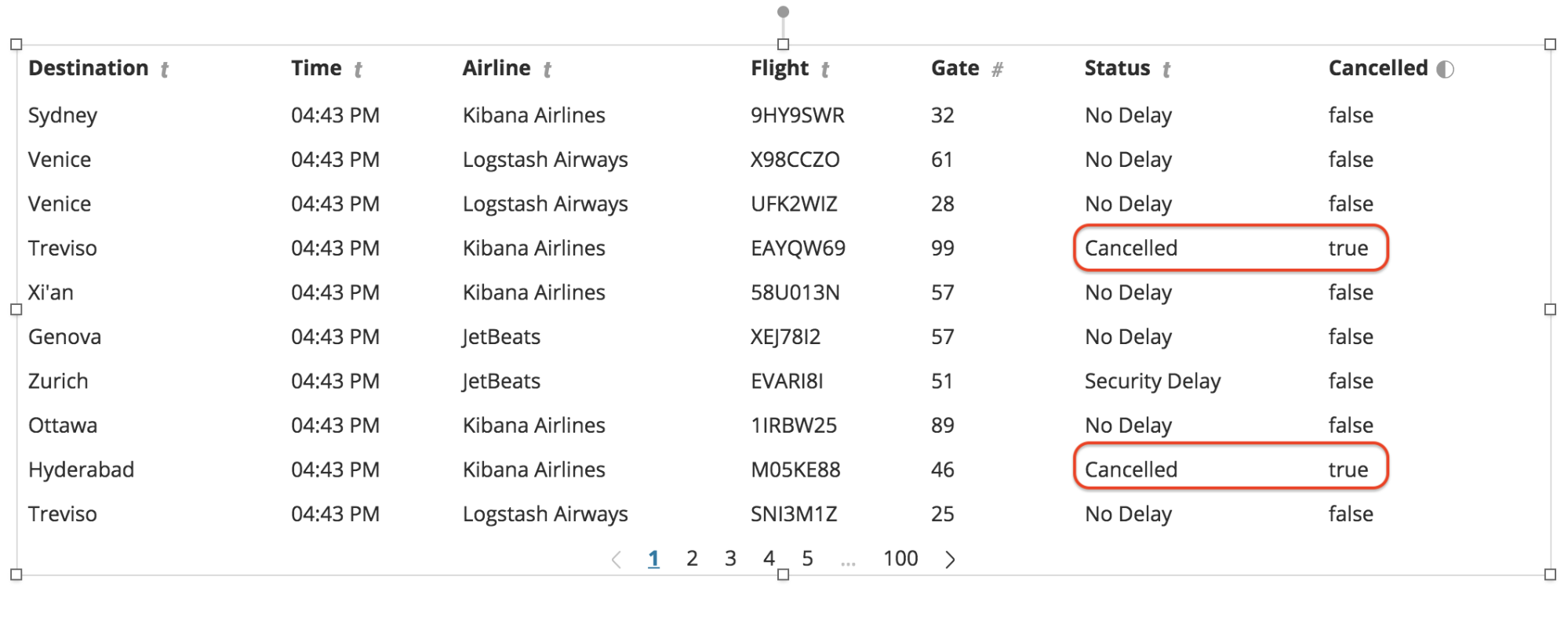
- Agora você deve ver que a coluna “Status” foi combinada com êxito com a coluna “Cancelled”

Remover coluna
Agora que a coluna “Status” contém todas as informações que queremos, não precisamos mais exibir a coluna “Cancelled” (só que ainda precisamos dela em segundo plano). Por isso, vamos remover a coluna “Cancelled”.
- Verifique se o elemento da tabela de dados foi selecionado e se o editor de expressões está aberto
- O Canvas tem uma função chamada "columns" que é usada para incluir ou excluir colunas. Nesse caso, queremos excluir a coluna “Cancelled”. Assim, adicionamos a seguinte linha de código conforme a seguir:
...
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| column exclude="Cancelled"
| table
...
- Clique em “Run” (Executar)
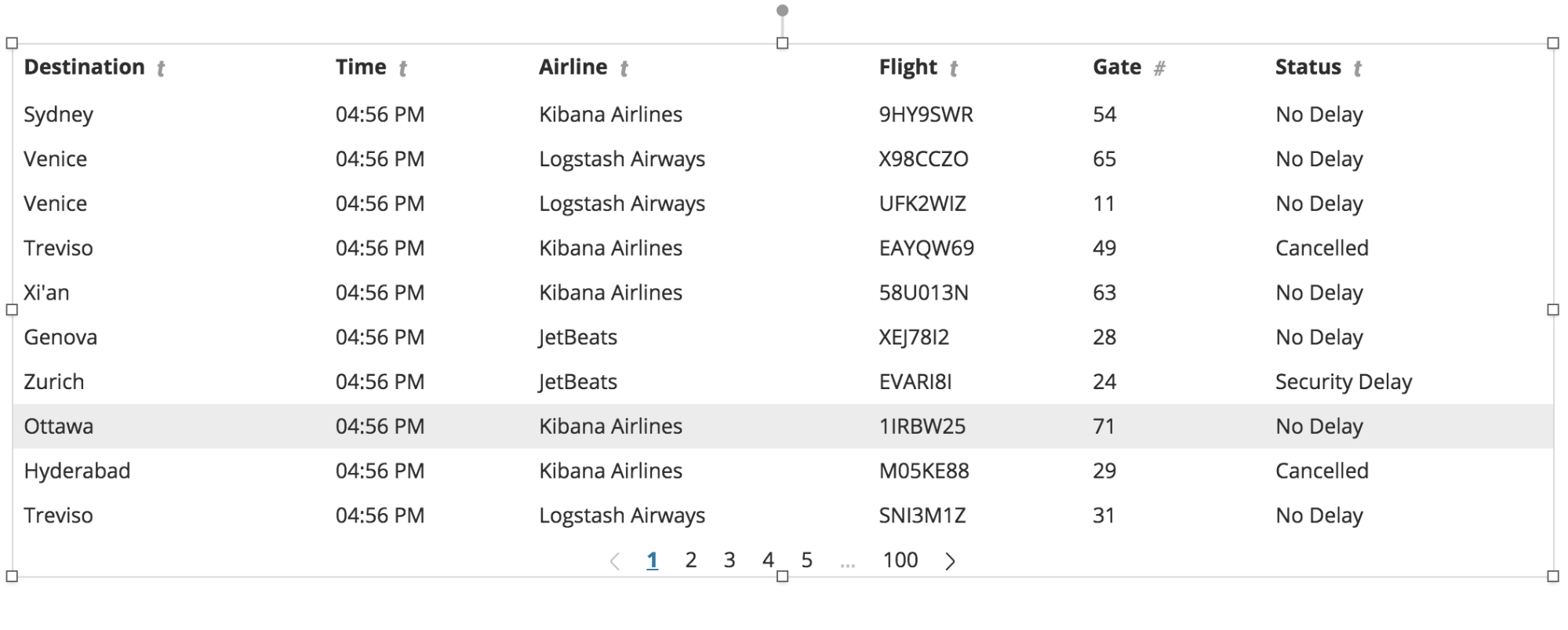
- Agora você deve ver que a coluna “Cancelled” não é mais exibida no elemento da tabela de dados, mesmo que ainda estejamos usando os dados dessa coluna em segundo plano.

Personalizar
Agora que temos todos os dados do jeito que queremos, vamos personalizar a aparência do nosso workpad.
Definir a cor de plano de fundo
- Verifique se nenhum elemento no workpad está selecionado
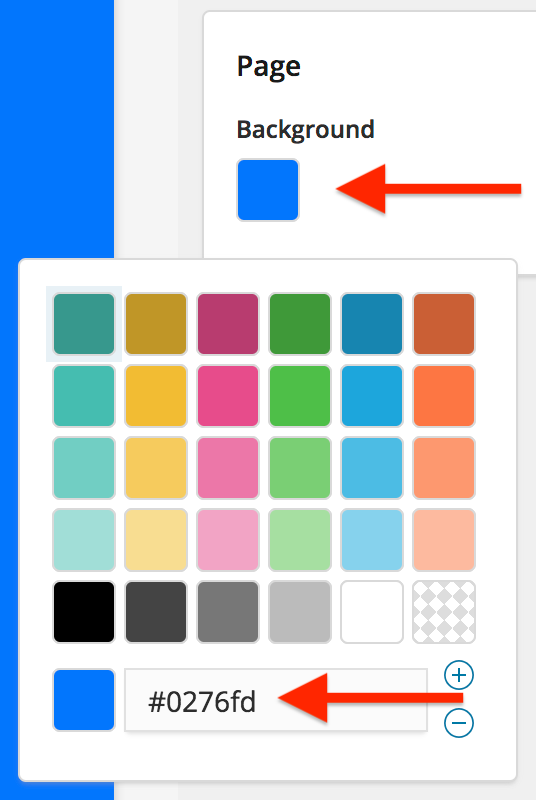
- No painel de edição do lado direito da página, clique no seletor de cores “Page Background” (Plano de fundo da página) e defina o valor como #0276fd

Remover a paginação
- Selecione o elemento da tabela de dados
- No lado direito da página, no painel de edição, selecione a aba “Display” (Exibir)
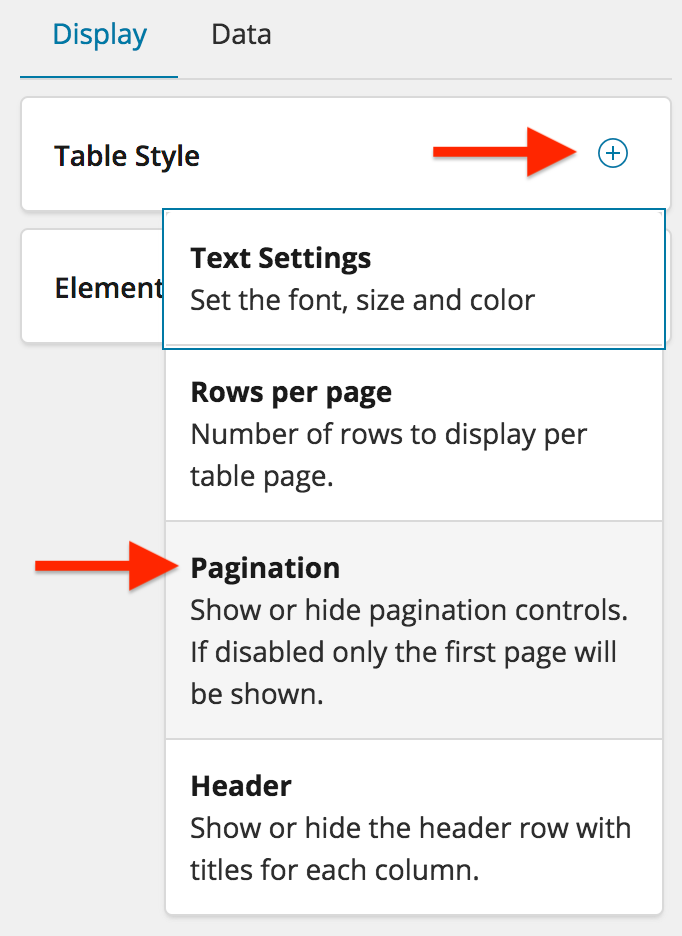
- Clique no botão “+” no painel “Table Style” (Estilo de tabela)
- No menu suspenso, selecione “Pagination” (Paginação)
- Clique no botão de alternância para desligá-lo

Definir o número de linhas da tabela
- Mais uma vez, clique no botão “+” no painel “Table Style” (Estilo de tabela)
- No menu suspenso, selecione “Rows per page” (Linhas por página)
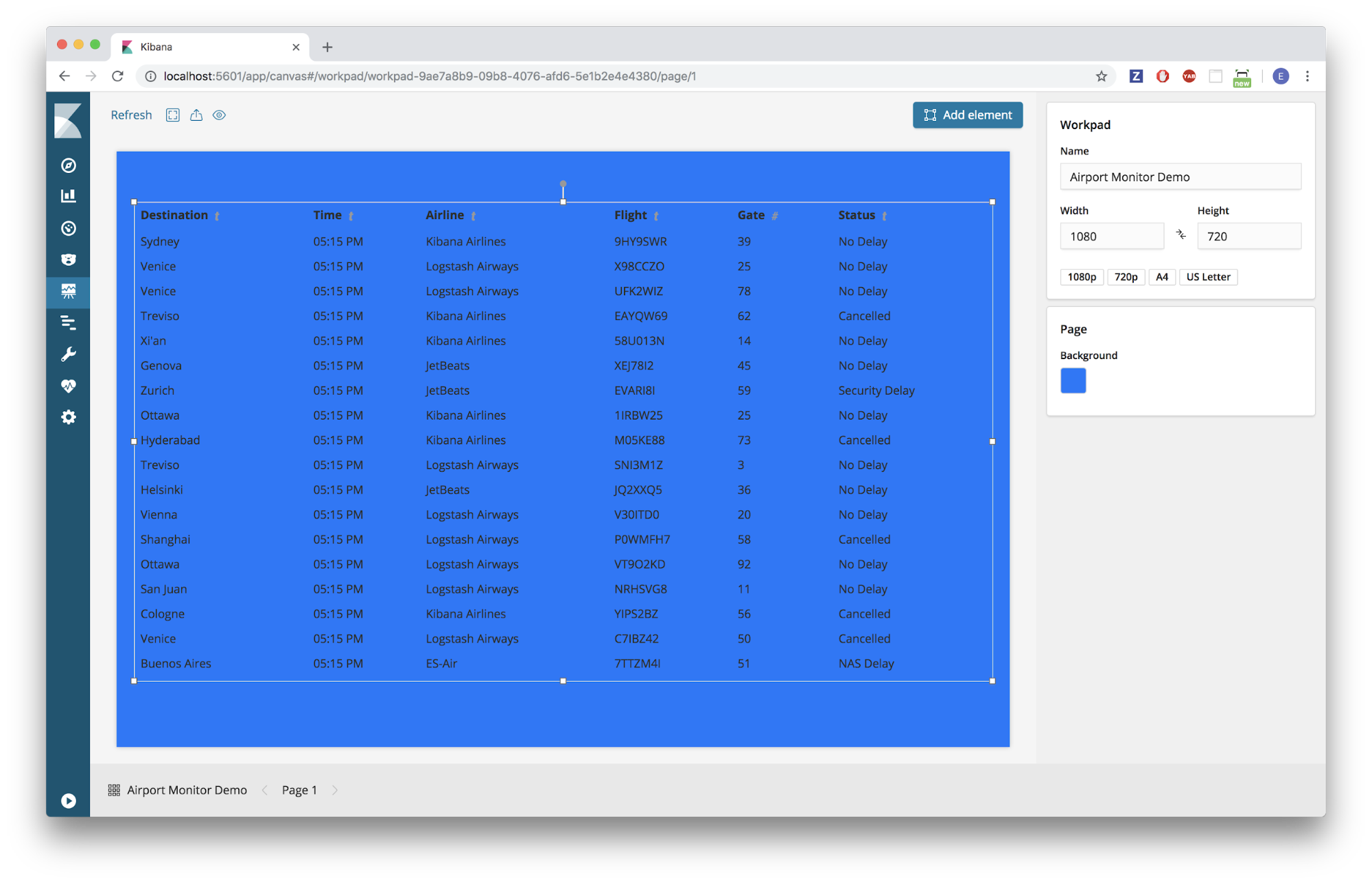
- Aumente as linhas por página para 25
- Na verdade queremos 18 linhas, por isso abra o editor de expressões para o elemento da tabela de dados e altere o valor “perPage” para 18
| table paginate=false perPage=18
- Clique em “Run” (Executar)
- Expanda o elemento da tabela de dados para poder ver todas as 18 linhas

Criar estilo do texto da tabela
- Mais uma vez, clique no botão “+” no painel “Table Style” (Estilo de tabela)
- Desta vez, selecione “Text Settings” (Configurações de texto)
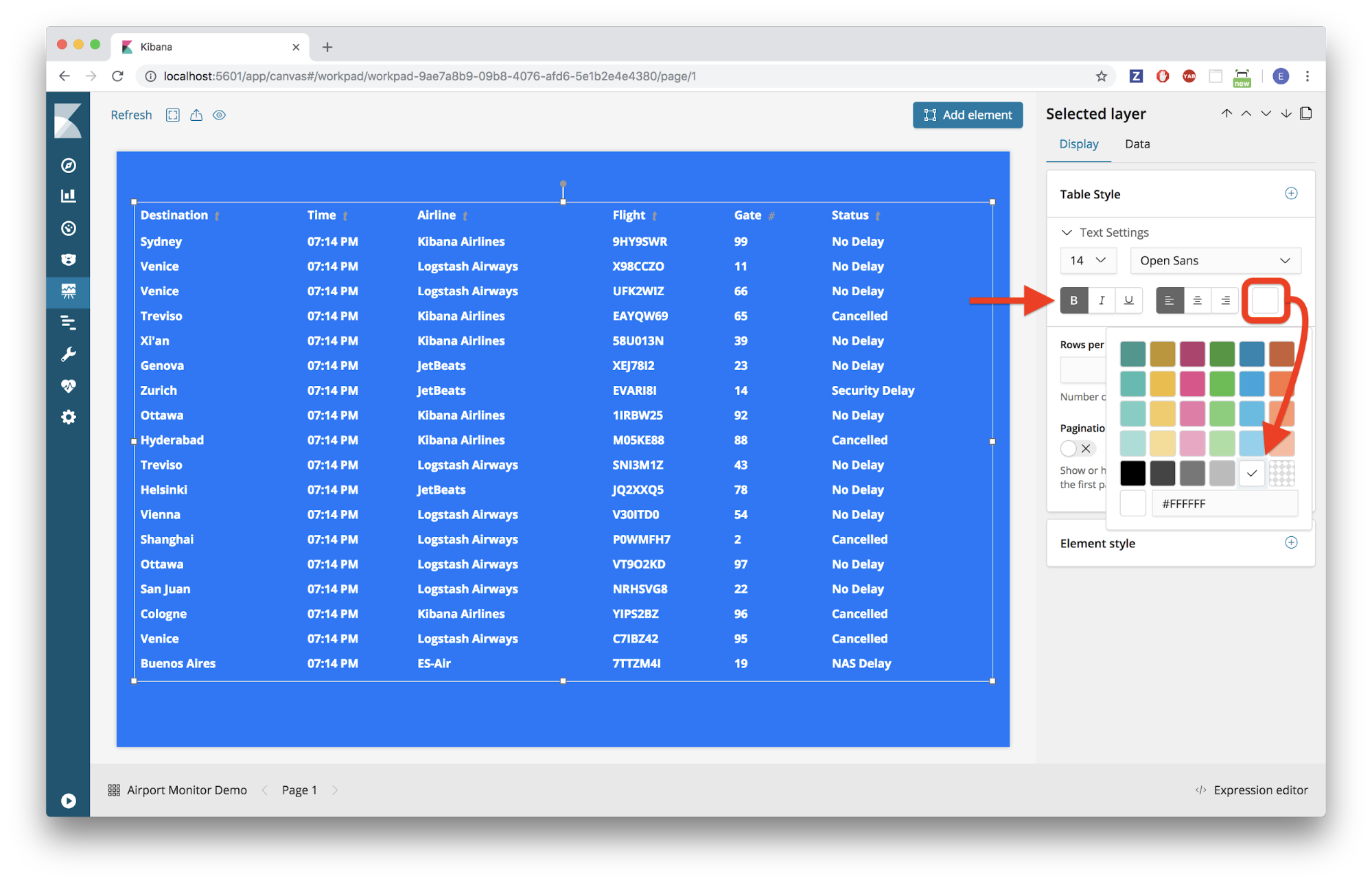
- Defina o texto como negrito e a cor como branca

Criar estilo do cabeçalho da tabela
- Queremos criar o estilo do cabeçalho da tabela, para que ele se destaque do restante das linhas da tabela, mas chegamos ao limite máximo permitido pelo painel “Table Style” (Estilo de tabela) e agora precisamos usar um pouco de CSS personalizado
- Para fazer isso, clique no botão “+” no painel “Element Style” (Estilo de elemento)
- Selecione “CSS” no menu suspenso
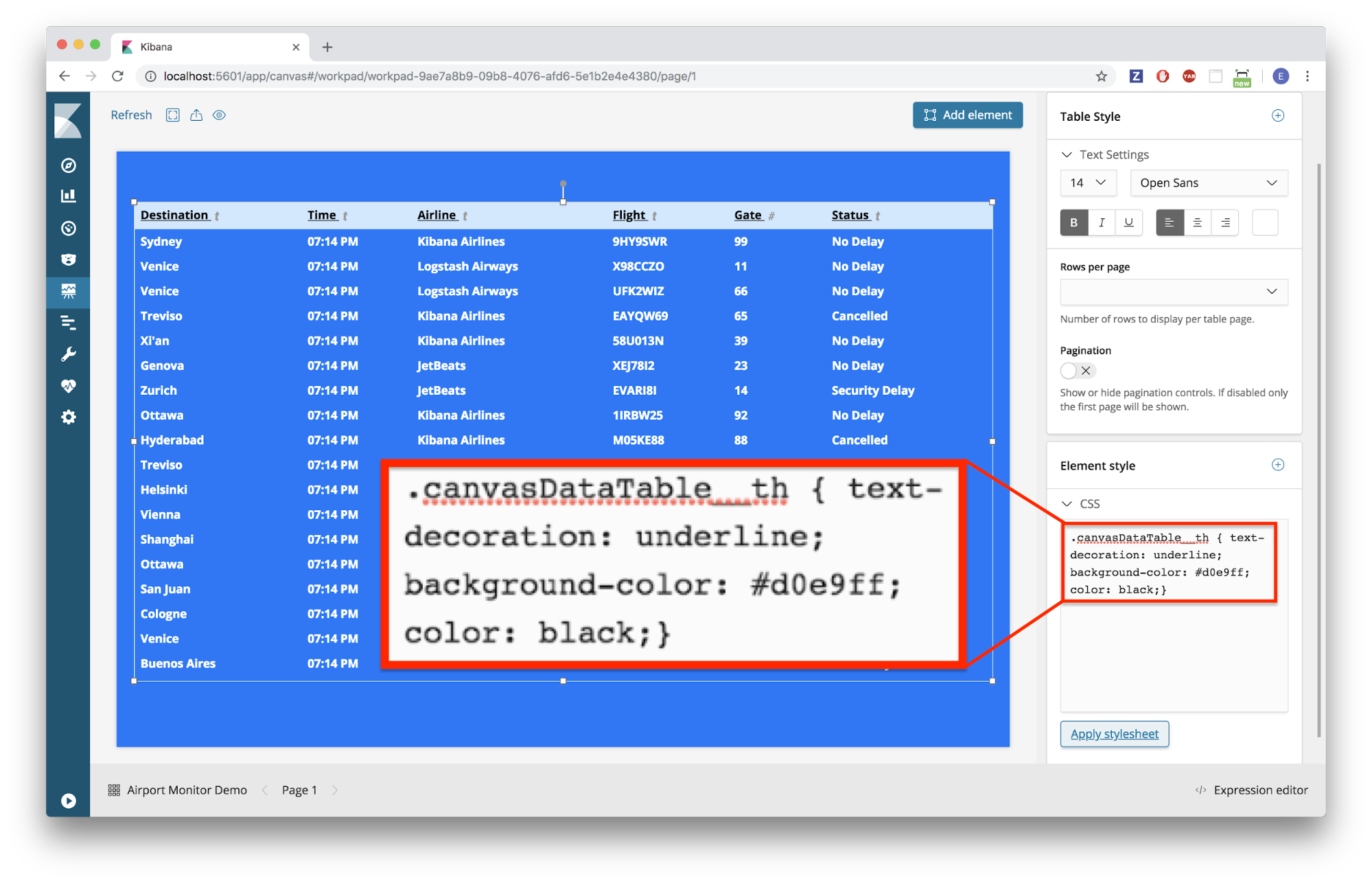
- Exclua o conteúdo do editor de CSS e cole o seguinte código no editor de CSS:
canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
- Clique em “Apply stylesheet” (Aplicar folha de estilos)
- O cabeçalho da tabela agora deve ter uma cor de fundo azul-claro com texto sublinhado preto

Criar estilo das linhas da tabela
- Gostaríamos de ter cores alternadas para as linhas da tabela, por isso mais uma vez teremos de usar um pouco de CSS personalizado para isso.
- Colo o seguinte código no editor de CSS:
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}
- Clique em “Apply stylesheet” (Aplicar folha de estilos)
- Ajuste a largura do elemento da tabela de dados para que coincida com a largura do workpad
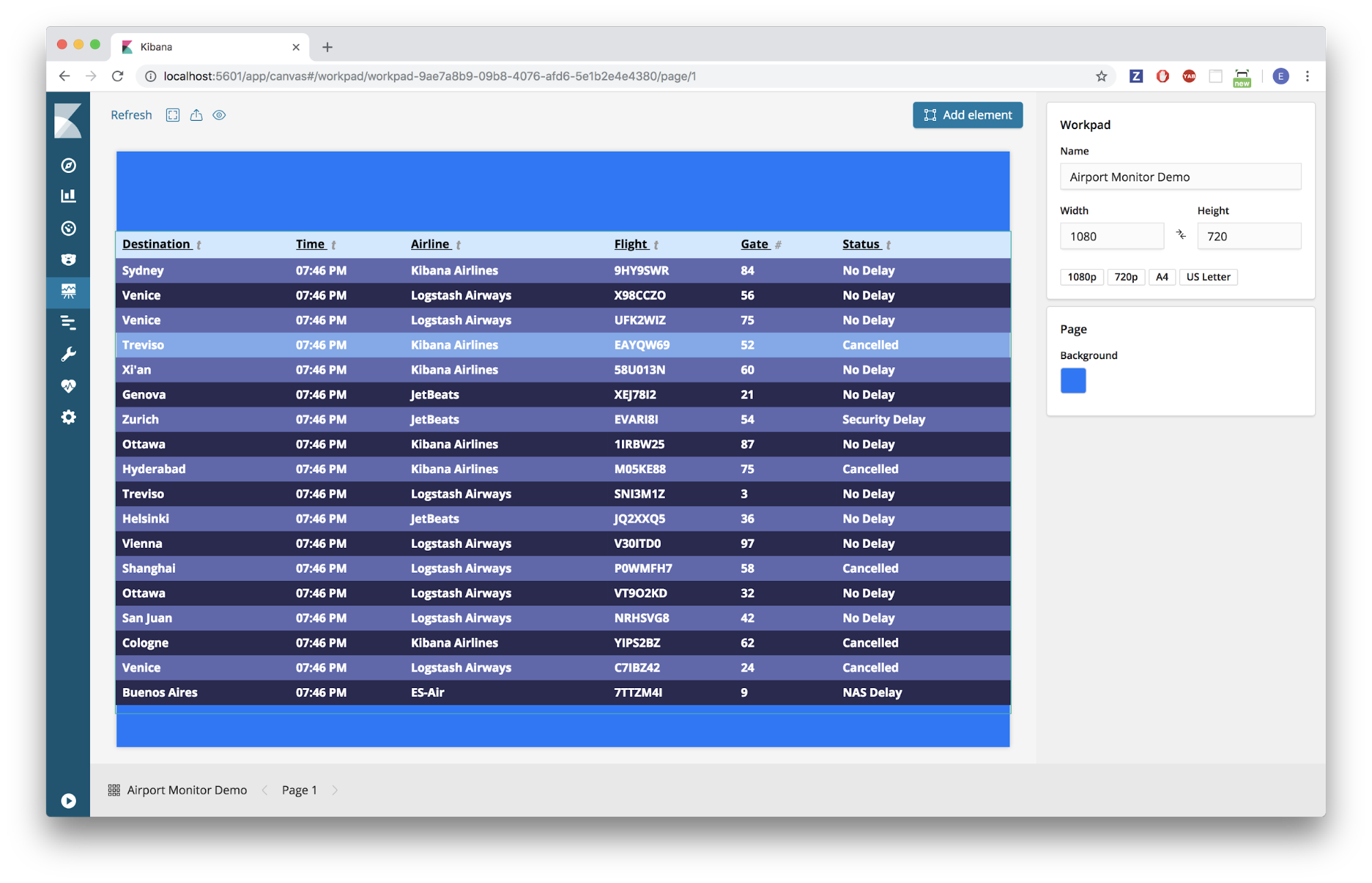
- Agora você deve ter linhas com cores alternadas semelhantes à imagem a seguir.

Adicionar um título
- Clique em “Add element” (Adicionar elemento)
- Selecione o elemento “Markdown”
- Exclua todo o texto do editor de “Markdown content” (Conteúdo Markdown) no lado direito da tela
- Digite “Departures” (Saídas de voos) no editor “Markdown content” (Conteúdo Markdown)
- Clique em “Apply” (Aplicar)
- Redimensione o elemento “Markdown” e centralize-o na tela
- Clique no botão “+” no painel “Markdown” na área de edição à direita
- Selecione “Text Settings” (Configurações de texto) no menu suspenso
- Defina o texto como:
- Tamanho: 48
- Fonte: Negrito
- Alinhamento: Centralizado
- Cor: Branco
- Agora você deve ter um workpad com aparência muito parecida com o que pode ser visto de verdade em um aeroporto!

Código completo
A seguir está o código completo da tabela de dados proveniente do editor de expressões:
filters
| essql
query="SELECT
DestCityName AS Destination,
timestamp AS Time,
Carrier AS Airline,
FlightNum AS Flight,
FlightNum AS Gate,
FlightDelayType AS Status,
Cancelled
FROM
kibana_sample_data_flights
"
| mapColumn "Time" fn={date | formatdate "hh:mm A"}
| mapColumn "Gate" fn={math "round(random(1,100),0)"}
| mapColumn "Status" fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| columns exclude="Cancelled"
| table paginate=false perPage=18
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="bold" underline=false italic=false}
| render
css=".canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}"
Links para outros recursos úteis
É isso! Você acabou de trabalhar com vários exemplos usando os elementos Data Table e Debug no Canvas. Experimente adicionar outros elementos ao seu workpad e veja tudo o que você pode aproveitar do Canvas.
Além disso, confira alguns outros artigos de blog do Canvas aqui:
Imagem do banner: A "Tela do aeroporto de Miami" por MPD01605 está licenciada nos termos de CC BY 2.0