Introducing the new Dev Tools Console in Kibana

The Dev Tools Console in Kibana has been an important feature for developers and operators who interact with Elasticsearch. In Kibana 8.16, we’re excited to unveil a major upgrade to the Console, bringing you a more modern and user-friendly experience. This update is a result of extensive user feedback, a vision to provide a seamless development environment, and the fact that Console has not been updated since its initial implementation — so it was time for a fresh, new look. Let’s dive into what’s new!

A 2-phase transformation
Phase 1: Migrating to the Monaco editor
One of the most notable changes in this release is the migration of the Console’s editor — for both input and output — from the Ace editor to the Monaco editor. If you’re familiar with VS Code, Monaco is the editor behind its success. This change was driven by Monaco's status as a modern, well-maintained editor. And it aligns with the broader effort to migrate all editors in Kibana from Ace to Monaco, ensuring consistency and a unified user experience across the platform.
Phase 2: UI enhancements
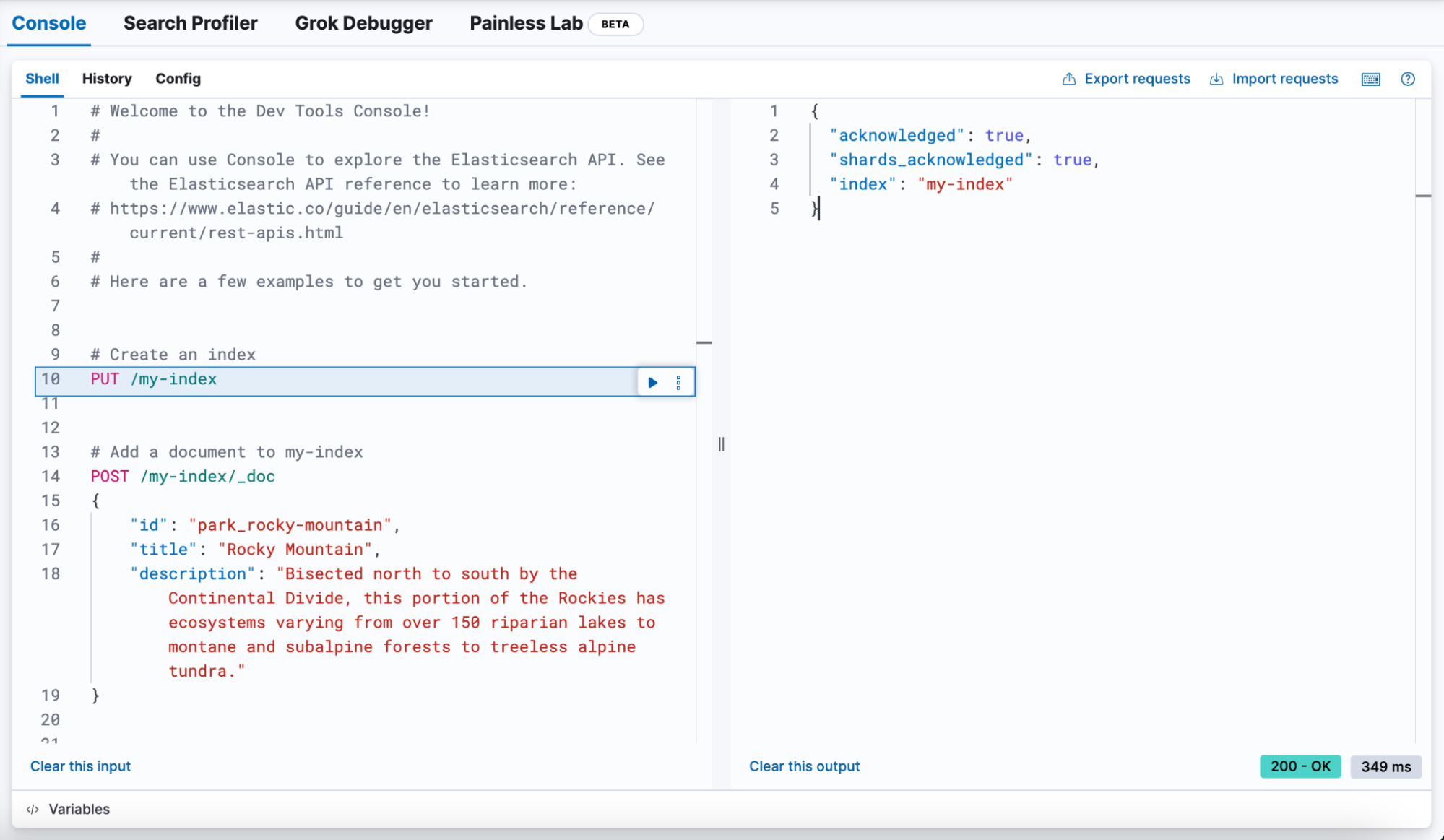
To complement the power of the Monaco editor, we revamped the Console’s UI to make it cleaner, more intuitive, and packed with new capabilities. Here are some key improvements:
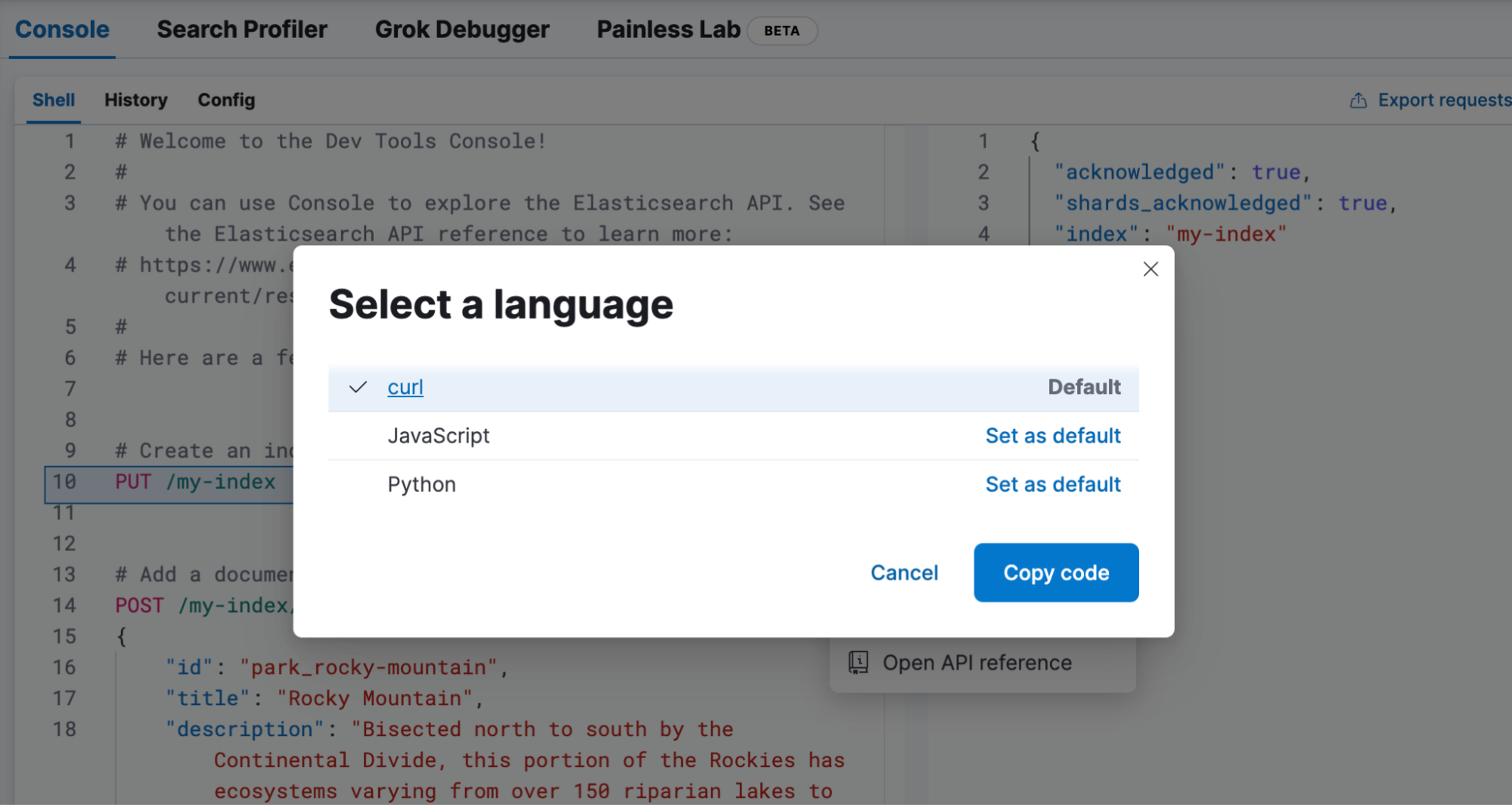
- Copy requests in multiple languages: Previously, Console only supported copying requests as cURL. Now, you can also copy requests in JavaScript and Python, enabling smoother integration with your preferred development environment.

- Redesigned toolbar: The toolbar now features clearer icons and tooltips alongside new functionalities, such as exporting requests to a file or importing files directly into the input editor.

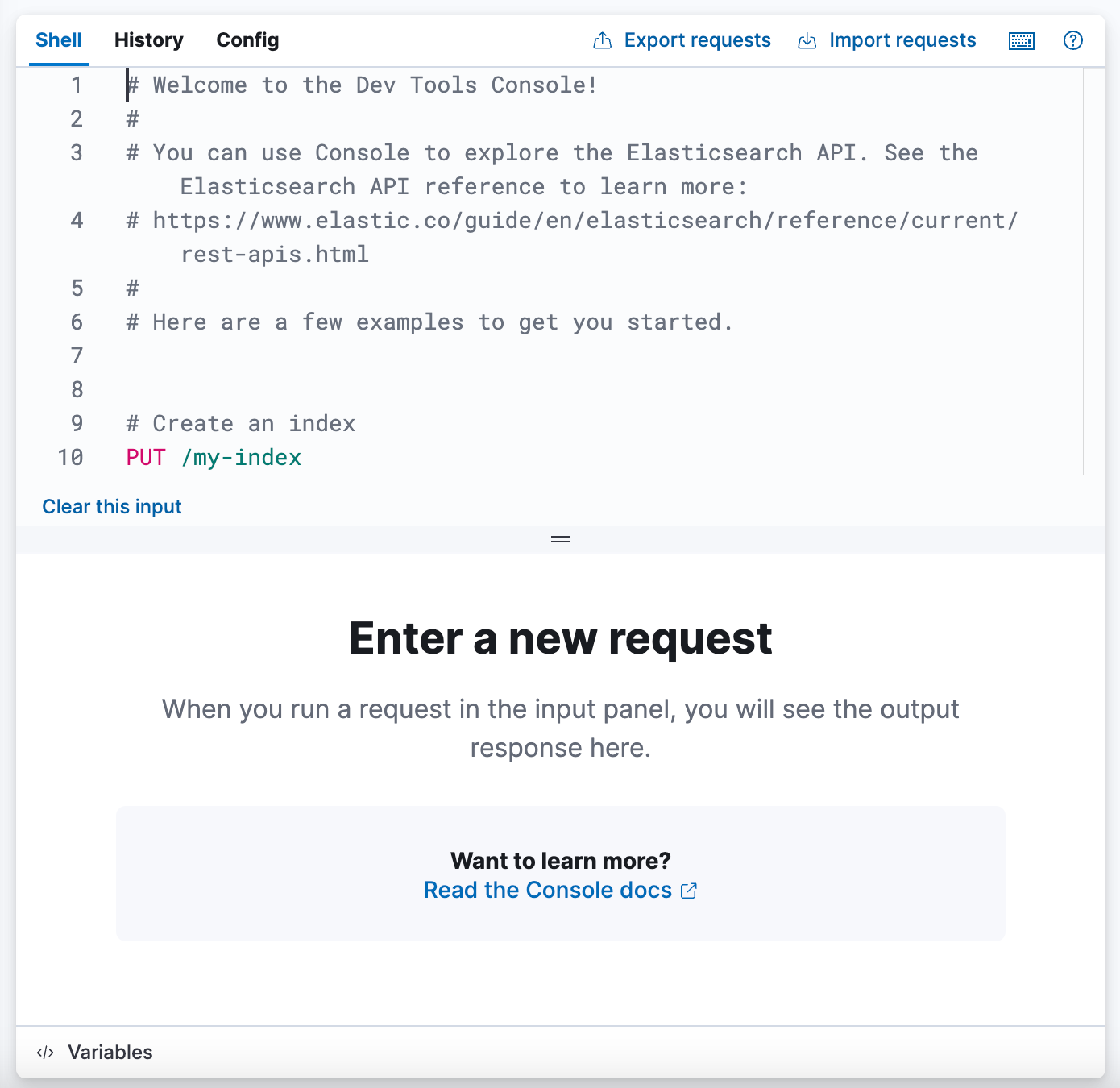
Enhanced panels: The input and output panels have been refreshed with a modern design and include additional buttons to clear the input and output effortlessly, streamlining your workflow.
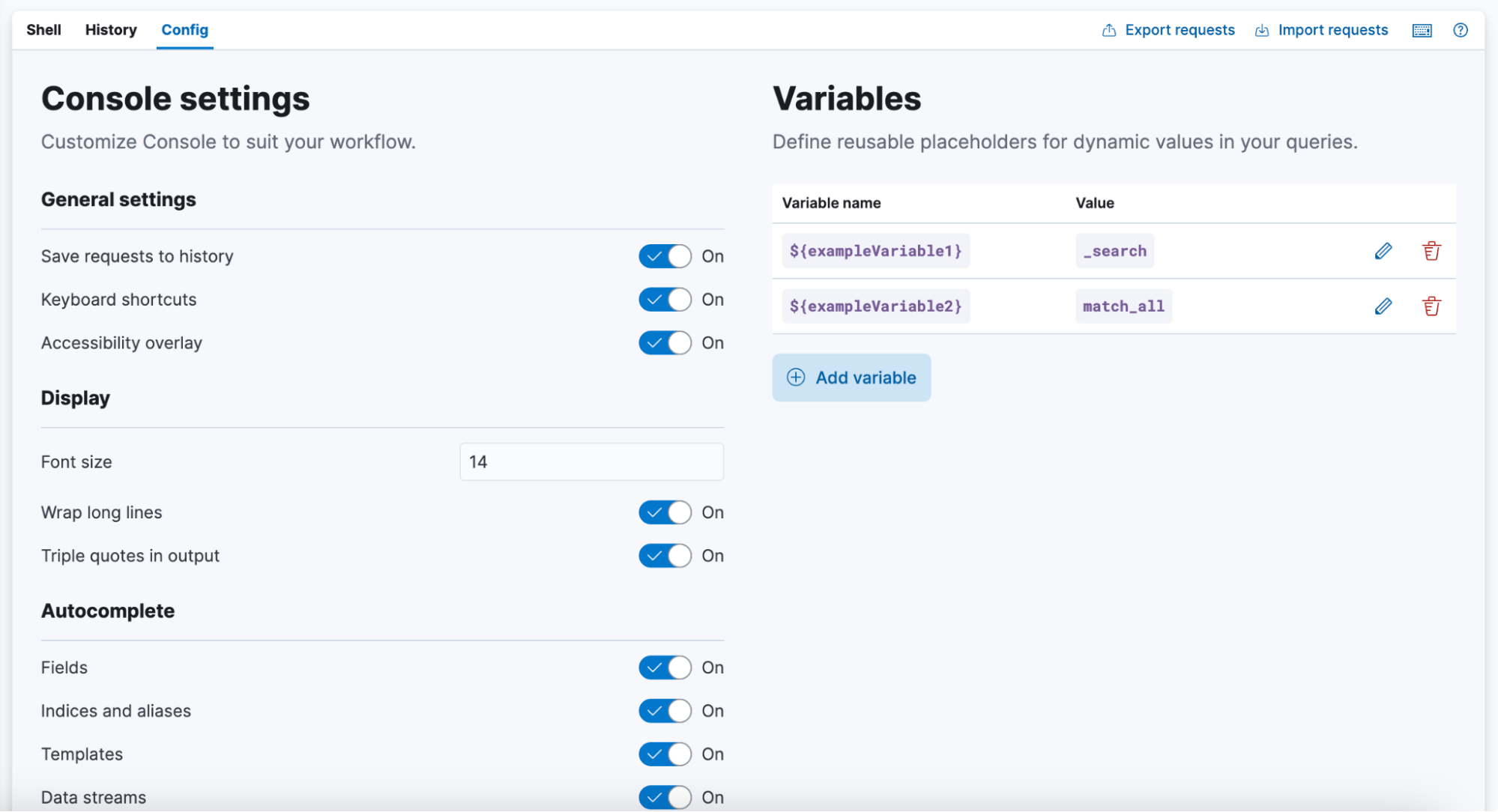
- Simplified configurations: Access and adjust Console settings and variables more easily through an improved Configurations tab, requiring fewer clicks to make changes.

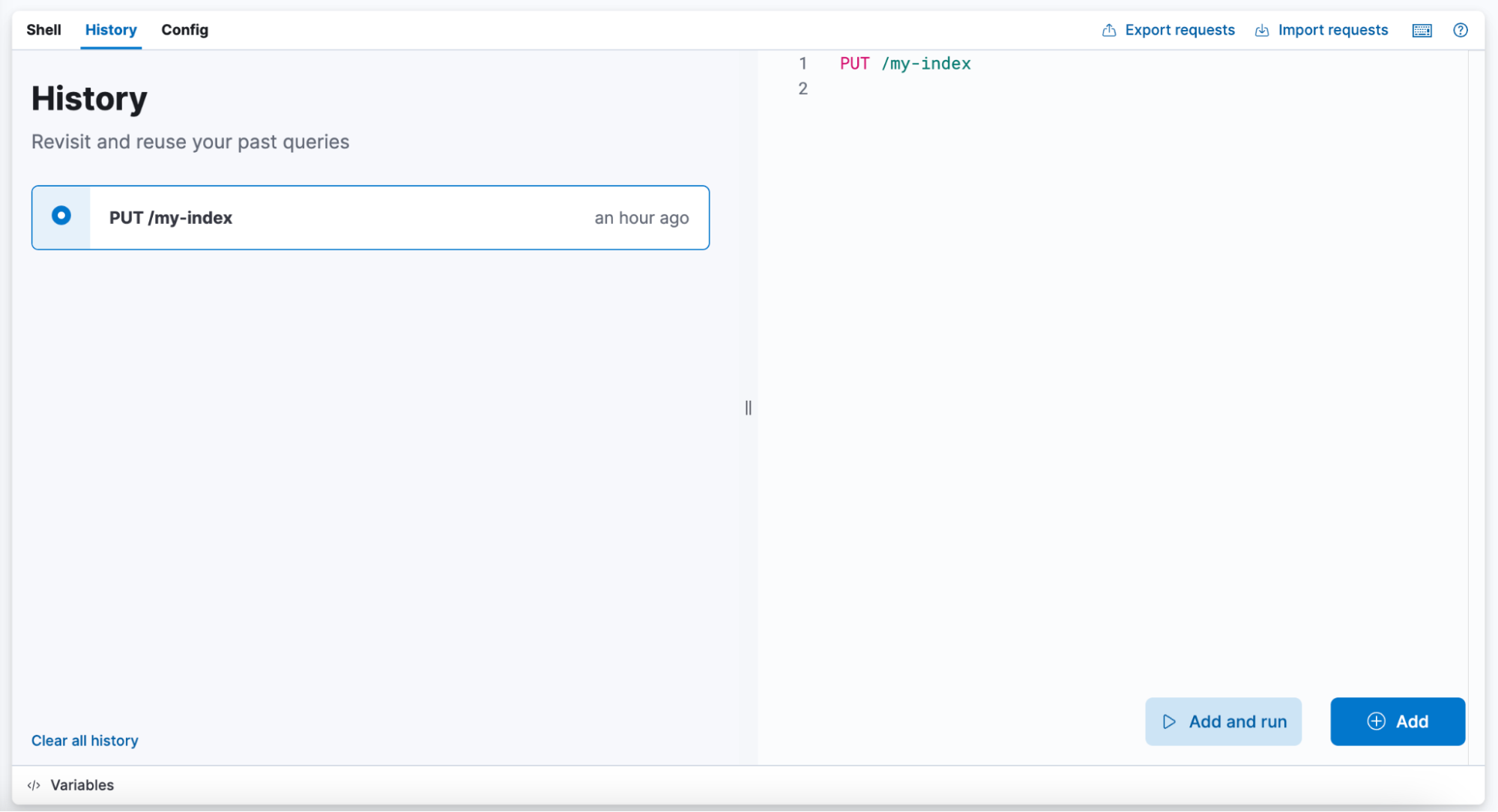
- Improved history: The History tab has a new and improved design with a Monaco output editor and the capability to directly add and run a request in the Console shell.

- Improved responsiveness: Console now dynamically adjusts to smaller screen sizes by switching from a horizontal to a vertical layout.

Why the updates matter
These updates are more than just cosmetic; they’re also designed to enhance productivity, eliminate inefficiencies, and make the Dev Tools Console more enjoyable to use. Whether you’re crafting complex queries, debugging responses, or exploring Elasticsearch APIs, the new Console equips you with the tools to get the job done faster and with greater precision.
What's next?
We’re always listening to your feedback and exploring ways to make the Console even better. If you haven’t already, upgrade to Kibana 8.16+ and experience the new Dev Tools Console firsthand. We’d love to hear your thoughts as we continue to iterate and improve.
Stay tuned for more exciting updates. And as always, happy querying!
The release and timing of any features or functionality described in this post remain at Elastic's sole discretion. Any features or functionality not currently available may not be delivered on time or at all.