Elastic APM RUM JS Agent is Generally Available
We’re thrilled to announce that our Real User Monitoring (RUM) agent for JavaScript is now generally available.
Elastic Application Performance Monitoring (APM) is our open source solution to the performance monitoring problem and with the addition of the RUM agent you can now gain insight into the end-user’s experience with your application. Elastic APM also has native support for Node.js, Python, Ruby, Go (beta) and Java (beta).
Unlike our backend agents which monitor requests and responses, the RUM JS agent monitors the real user experience within your client-side application. You will be able to measure metrics such as "Time to First Byte", domInteractive, and domComplete which helps you discover performance issues within your client-side application as well as issues that relate to the latency of your server-side application.
Our RUM JS agent is framework-agnostic so it can be used with any frontend JavaScript application.
How to Instrument your Application
The RUM JS agent will need to report the monitoring data to an APM Server instance, see our documentations on how to install the APM Server. Please note that our RUM endpoint is public facing and therefore it’s not enabled by default, see our guide on how to enable it.
Once you have an APM Server running, you can start instrumenting your application with the agent. The RUM agent is designed to be used with any frontend JavaScript application as well as different packaging solutions. Here is an example that uses npm to install the agent:
npm install elastic-apm-js-base --save
Then you need to initialize the agent:
import { init as initApm } from 'elastic-apm-js-base'
var apm = initApm({
// Set required service name (allowed characters: a-z, A-Z, 0-9, -, _, and space)
serviceName: '',
// Set custom APM Server URL (default: http://localhost:8200)
serverUrl: 'http://localhost:8200',
})
That's it.
What it Does
After initialization the agent will automatically start gathering performance metrics as well as monitoring unhandled errors. Some of the performance metrics include Navigation timing, Resource timing, and XMLHttpRequest instrumentation.
You also have the possibility to instrument your application further using our custom transactions API. Furthermore, you can enrich our monitoring data with additional information which will help you identify and debug issues. Please see user context, custom context, and tags to find out more.
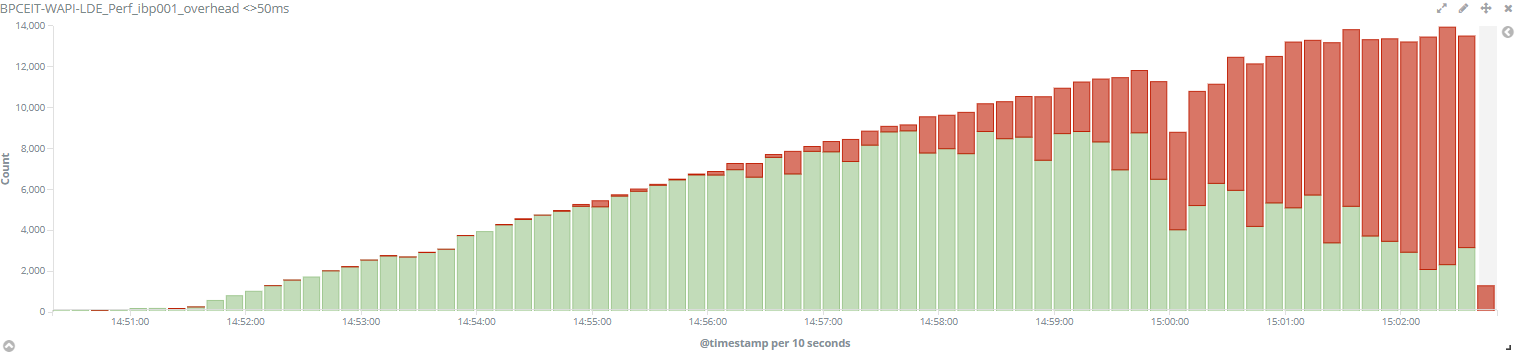
You can access the monitoring data in Kibana using the discover panel or via our curated APM UI or the customizable dashboards. You can see an overview of how your application is performing, for example here you can see the page load times and transactions per minute:

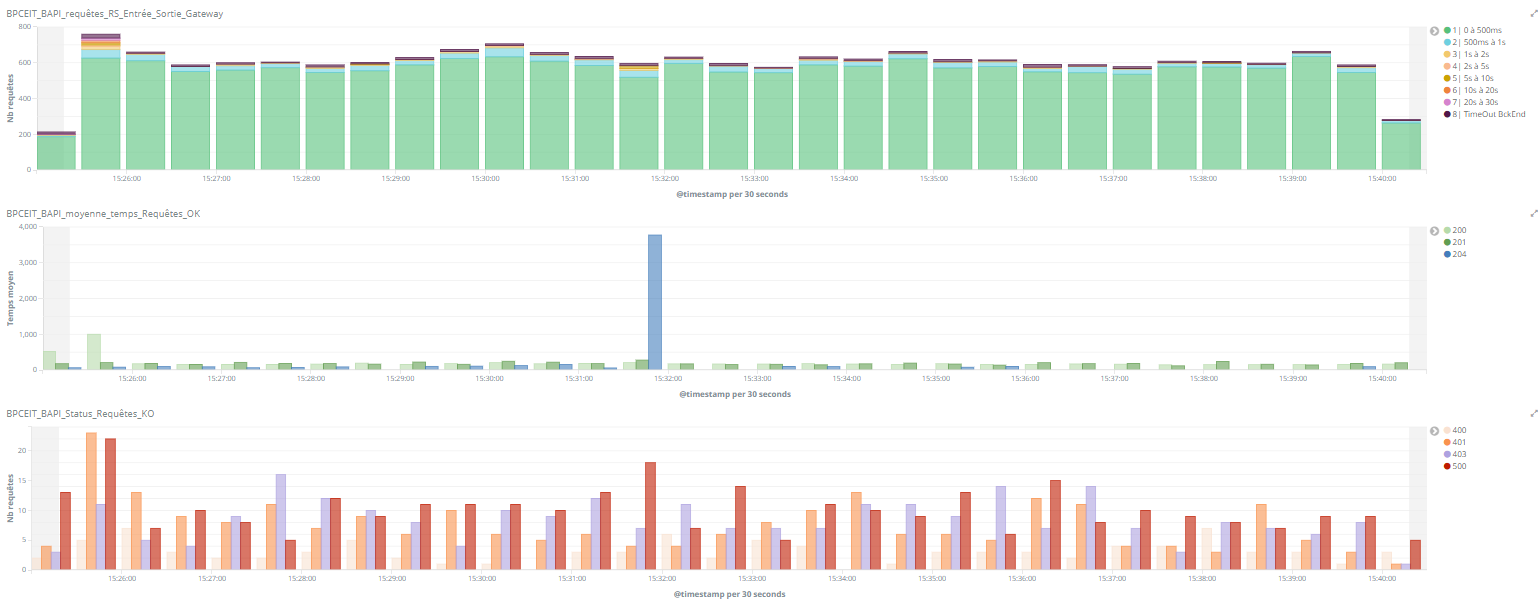
You can also look into a transaction group and drill down to its spans:


Notice that the transaction is marked with the important events during the page load, for example, the domInteractive mark is visible in the above screenshot. Moreover, you can use our mark api to add your own custom marks to a transaction.
What’s Coming Next
Some of the features we are very excited to provide in the near future include distributed tracing and providing framework-specific information (e.g., route change times) for some of the frontend frameworks such as React, Angular, Vue.js, etc.
If you have any questions/comments/feature requests, feel free to reach out to us via our Discuss forum or create an issue in our Github repository. The agent is open source and we do all the development and planning there. You can also fill out our survey to help us decide on the upcoming features.