Keeping up with Kibana: This week in Kibana for September 24, 2018
Welcome to Keeping up with Kibana! This is a series of posts on new developments in the Kibana project and any related learning resources and events.
Hiring
- Senior Product Manager, Kibana (Data Visualization)
- Senior Product Manager, Kibana (Security)
- Kibana Platform - Area Lead
- Kibana - Senior JavaScript Engineer
- Kibana - Senior Security Developer (JavaScript)
- Technical Writer, Kibana
- UI Engineer - Design
Security
The Spaces PR is going through review, and we’ve begun gathering some early feedback from customers. Saved Object Namespaces required some rework because of some changes that migrations introduced, and this has been updated and is also going through review. We’ve begun additional analysis and POCs for the next phase of Kibana security, granular application privileges: https://github.com/elastic/kibana/issues/20277 .
Canvas integration
We’re squashing bugs as they pop up, getting our marketing and docs story straight, and using the sliver of time left over to attack some beta stretch goals
The grouping pull is in
With the addition of resizing, phase 1 of the grouping feature is now ready for review!

The progress element is snazzy and simple
I really like this one. We managed to get the progress element to the point where we’ll be able to plug into it without writing any code! Progress elements are simply an svg with a single path and a single text node. We take care of drawing a 2nd matching path, and filling the text node with your label.
You can now also adjust the weight of the progress section of the bar independent of the weight of the background. And because this is Canvas, you can drive both the weight of the bar off dynamic data!
For example, in this contrived example, the progress line gets thicker as the completion goes up, but you could power the progress and line thickness from entirely different data sets if you’d like. Or you could be boring and set it to a static number.
|
|
|
|
|
But hey, this is Canvas, so everything is dynamic. So we can also change the color of the bar as it progresses around the circle unicorn. We don’t do this with a special “Color is foo when value is bar”. This works because the nature of Canvas is to be dynamic in all of its pursuits. So in the case below, we use a conditional sub-expression to determine the color of the bar.

Moving the Canvas interpreter into core
There’s a push to use the Canvas interpreter to power more bits of Kibana. The first run at this will be with the new visualization editor. To enable this, we’ll need to move the Canvas interpreter into the core of Kibana. We’re still working through the details, but we have a pull for it now!
The fine print
But wait, there’s more! We’re also working on read-only mode to allow Canvas to work better on our demo sites, we fixed some bugs with plugin loading and IE support and made progress on getting Kibana visualizations into Canvas.
Cross-stack enablement: Rollup Support
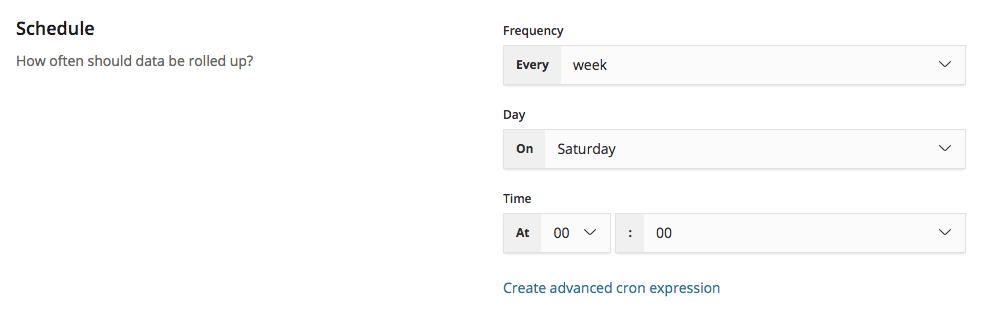
With much of the core work completed, we’ve transitioned into the polish and bug-fixing phase of adding rollup support. We squashed a Visualize bug which popped up due to some changes in master, updated our import/export saved objects logic to support rollup index patterns, and added a user-friendly cron editor to the Rollup Job Wizard.

Team summaries
Design
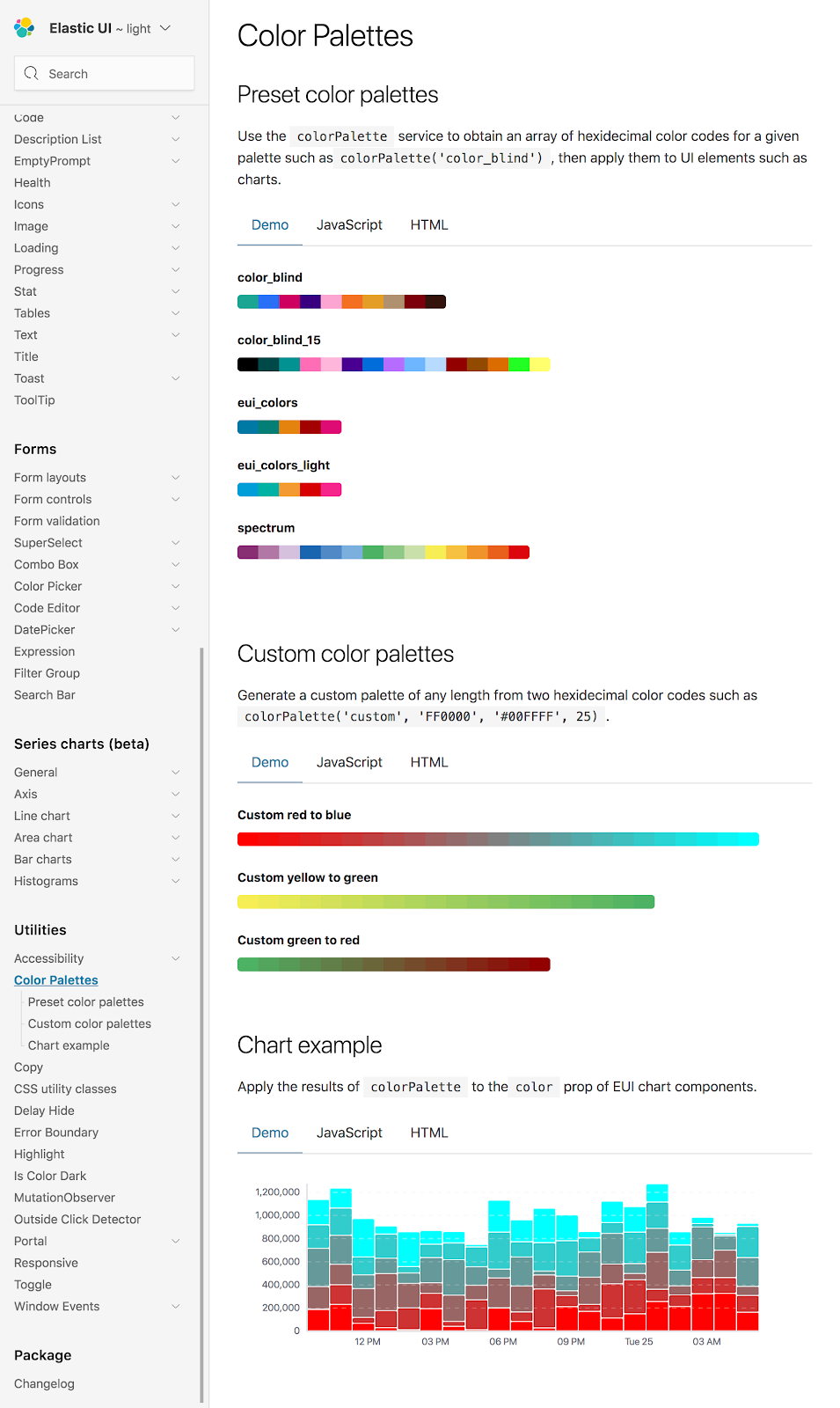
The Ops team was our hero last week and got a better process in for building Sass files in Kibana. That means we’re unblocked on our Less -> Sass conversion and will start moving into ui/public next. Speaking of Sass, we got a PR up for Machine Learning. Still work to be done there, but ML makes up a third of the total stylesheets in Kibana, so it’s gonna be a big win once it gets in! Meanwhile on the EUI front a new palette service should hit later in the week.

PRs
- Bug/popover realignment #1197
- Some quick `EuiSeriesChart` additions #1198
- Add support for table footers #1202 (Thanks Luke!)
- Graph LESS to SASS #23348
- Timelion less to sass #23339
- Vis LESS to SASS (cont.) #23199
- Fixes IE color issues on Welcome screen graphics #23281
- Fixes canvas modal width and element capitalization #23250
Management
See the Rollup Support section for a summary of what we focused on.
PRs
- doing config migration during config get if necessary (#23377)
- Fix bug in which the react router overwrote the URL when navigating away from the app (#23416)
Operations
This week we completed the review for the Saved Object Migrations which has been merged and marks a huge milestone for the 7.0 upgrade. We've taken over the K7 header work for 6.5 and has a PR up for review which adds a “k7design” advanced configuration option.
PRs
- Saved Object Migrations (#20243)
- Added a new jenkins:report grunt task that will pick up any test failures found in JUnit XML files and creates / updates issues in Github with the flaky-failing-test label 22682
- Allows for plugins to load a global SCSS/CSS file (#23007)
- [ci] Use ES snapshot on non pull requests (#22834)
- [ping()] determine ping timeout at runtime (elasticsearch-js#679)
- Add optimize and --no-optimize flags (#16302)
Platform
The team has been focusing on unblocking K7. K7 header work has a PR for review which adds a “k7design” advanced configuration option. Platform team also has started to taking on the Alerting project.
PRs
- Saved object migrations(#20243 )
- Translate markdown_vis for Localization project(#23186 )
- [core/public/utils] add shareWeakReplay() operator(#23333 )
QA
- Fixing Flaky tests.
- Added a new test for user email validation.
- Exploring BrowserStack Testing for cross browser tests
- Making progress on task to swap out Leadfoot for Selenium Webdriver.
- Evaluating jsx-a11y to add to our eslint for accessibility
KibanaApp (Visualizations, Sharing, Discover)
The team is working on:
- Moving the canvas interpreter into OSS
- Supporting reporting issues
- Progressing on KQL telemetry
PRs
- Patch for rollup visualizations not rendering (#22784)
- removes vis dependency from response handlers (#22583)
- Convert Discover open top nav to EUI flyout (#22971)
- Rename the filter bar collapser tooltip (#22942)
- Fix test flakiness: Use concrete assertions, not exists (#23271)
- Timelion less to sass (#23339)
- Migrate save top nav in Discover and Visualize to EUI (#23190)
- Convert Discover open top nav to EUI flyout (#22971)
- Graph LESS to SASS (#23348)
- Vis LESS to SASS (cont.) (#23199)
- Translate markdown_vis (#23186)
- add support for 'format:number:defaultLocale' and 'format:number/bytes/percent:defaultPattern' settings in TSVB (#21444)
Kheers,
Kibana Team