Keeping up with Kibana: This week in Kibana for December 6th, 2019
Recent changes in Kibana
Security
In a slight deviation from our normal responsibilities, we merged a PR which allows Kibana to be instrumented with APM.
Other changes this week include clean-up our use of deprecated Node.js APIs. Future usage of deprecated APIs will throw an error.
Platform
New APIs:
- “uiCapabilities” can now be registered in New Platform Plugins (#51438)
- Some shared configuration options that are applicable to many plugins can now be accessed by New Platform plugins (#51478)
Fixes:
- Configuration is now validated before migrations are run (#51880)
Stack Services
Alerting (Make It Action)
Enabled KQL nested queries on saved objects: #51637. This will allow me to add an "Action Type" filter on the alerts list UI. Also finished the denormalize actionTypeId PR to support filtering alerts by action type (server side only): #51628 . Merged PR email action whitelisting #52221 and moving action description to name #51661.
App Architecture
Migration
This week we worked on the following items for Kibana Platform migration:
- Apply filters action
- State management (#52384, #52280, #52172, #51835)
- ui/courier exports cleanup
- QueryStringInput
- Replace StaticIndexPattern with the new IIndexPattern
Embeddables
Embeddable input now has disabledActions property. Actions with ID listed in disabledActions will not be rendered by embeddable panel in drop down context menu and badge list.
Bug Fixes
A couple of high priority bugs got fixed this week:
Kibana App (Visualizations, Discover, Dashboard, Graph, Elastic Charts & More)
Elastic-Charts
- We're finishing up the first version of pie charts in Elastic Charts (elastic-charts#463).
- Merged the refactoring of series identifiers. With this change, it is possible to hide legend and other chart components. Note a breaking change: GeometryId is now SeriesIdentifier.
- Configured Dependabot to automatically update dependencies in the repo.
Migration
- The saved_objects clientside services are currently migrated and undergoing a larger refactoring for Kibana platform.
- Started to implement an alternative to the saved_object inheritance to a functional approach
- Removed unused server side APIs: #50881
Misc:
- EUI now has published Accessibility Guidelines
Maps
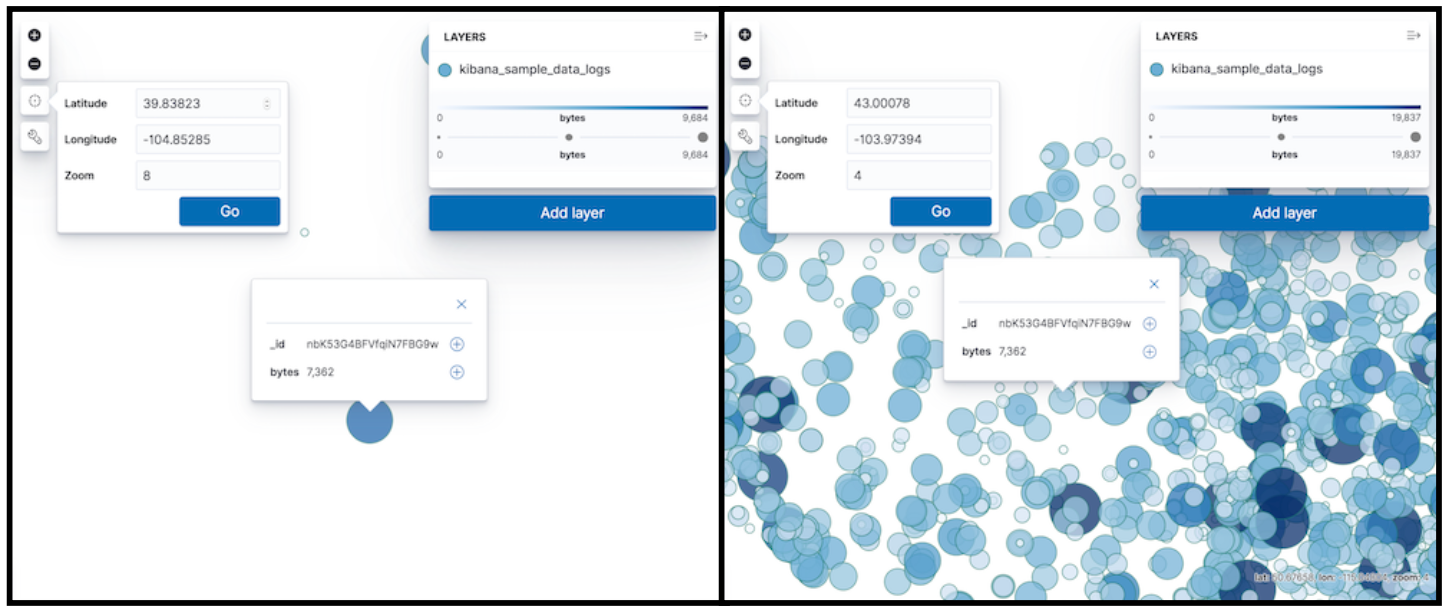
Prior to 7.6, Elastic Maps used locally retrieved data to calculate symbolization bands for color ramps, icon size, and other data driven styling. Each data pull would re-calculate symbolization bands causing inconsistent symbolization as users panned, zoomed, and filtered their map. In the example below, notice how the color and size symbolization change for the document as the user zooms out.

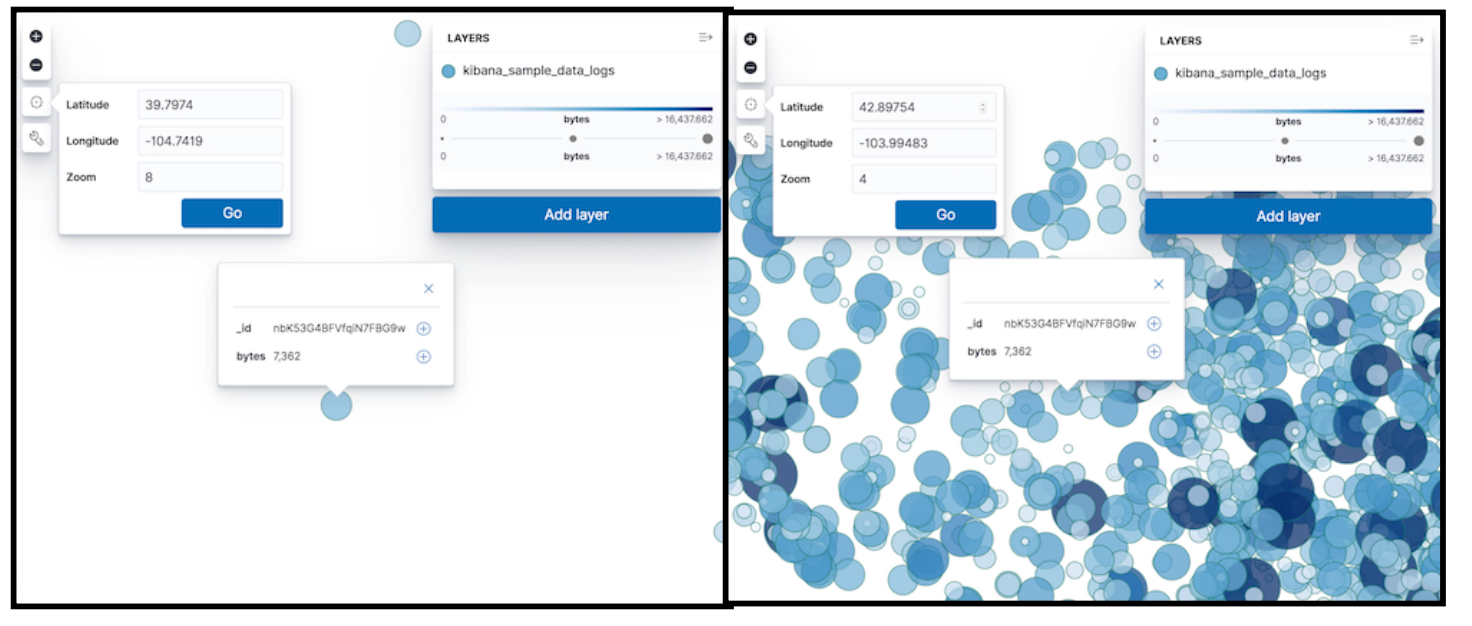
Now, Elastic Maps uses an extended_stats aggregation to retrieve statistical metadata about styling fields. This statistical metadata is used to calculate symbolization bands. This way, symbolization is consistent as users pan, zoom, and filter their map. In the example below, notice how the color and size symbolization remain constant for the document as the user zooms out.

Using extended_stats has the added benefit of using the statistical properties of the data set to minimize outliers that can skew symbolization bands towards extremely large or extremely small values.
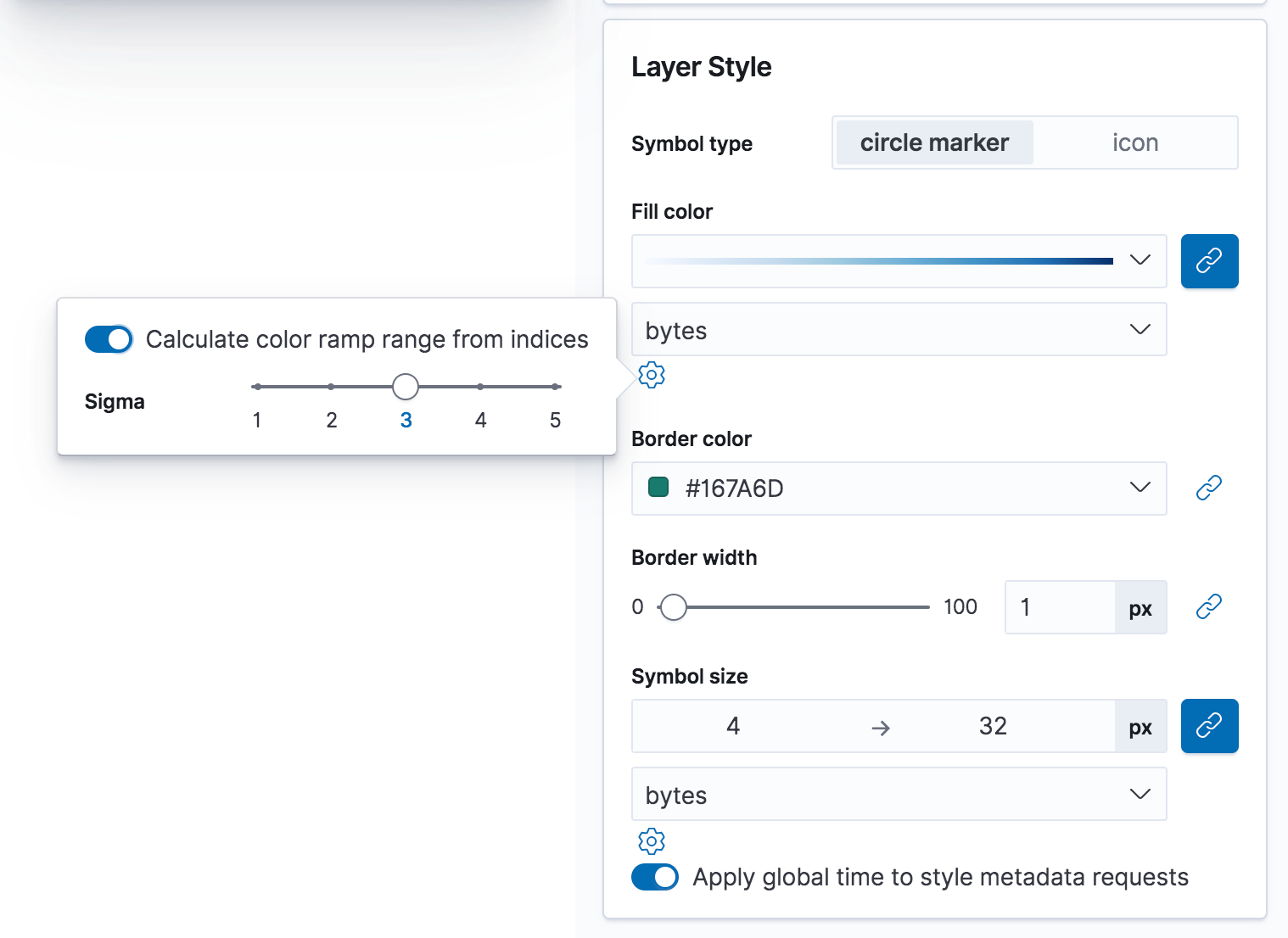
Users have the ability to configure the standard deviation bounds and disable this feature to go back to styling by locally retrieved data. All Elastic Map saved objects created prior to 7.6 will have this feature disabled by default so user’s maps will not change behavior while upgrading. All new Elastic Map saved objects created after 7.6 will have this feature turned on by default.

Canvas
Closed Canvas PRs for the week. Follow along here.
Design
EuiBasicTable converted to Typescript
This started as a community contribution, but took awhile to make its way to master because of all the testing involved. This is one of the last major components left in EUI that wasn’t fully written in TypeScript.
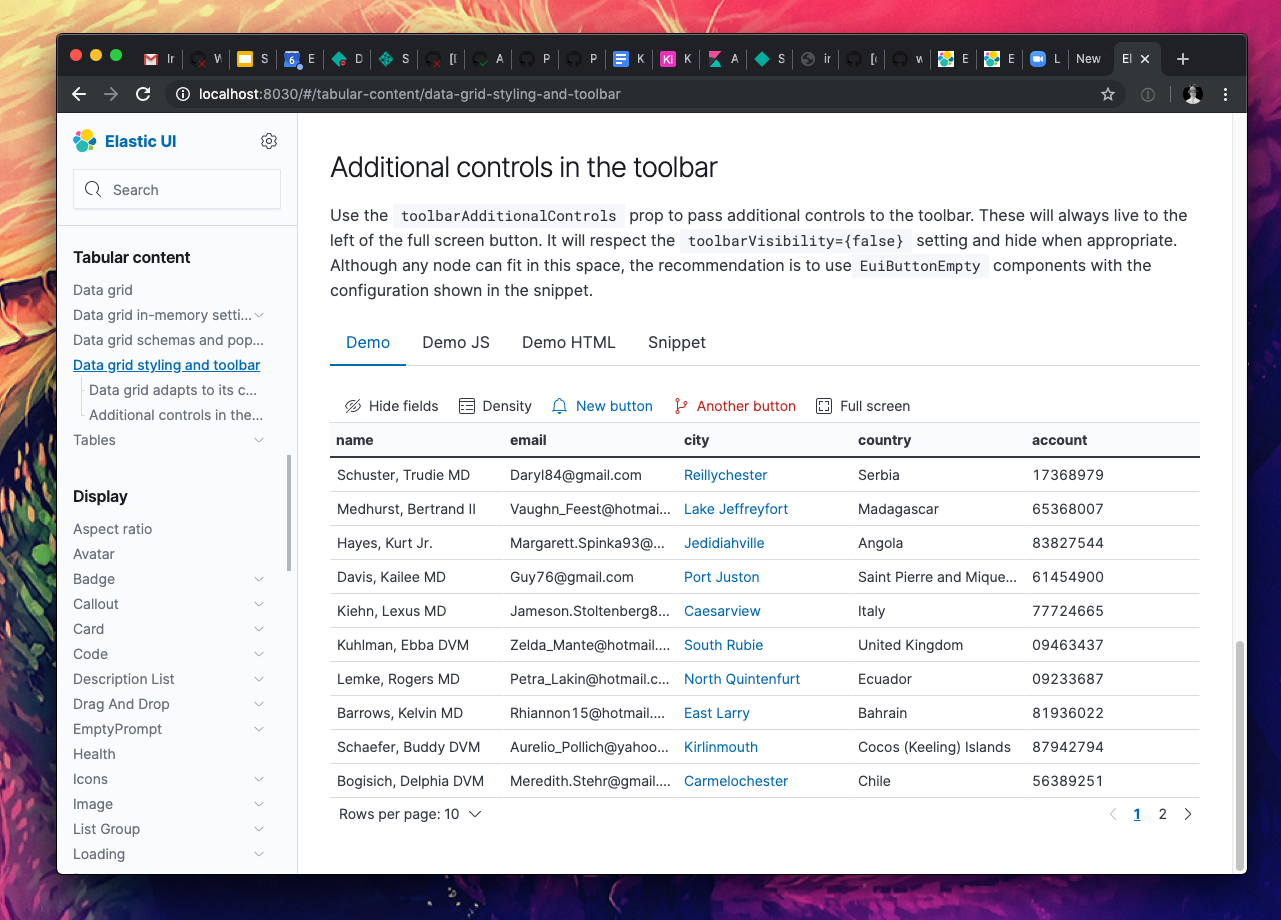
DataGrid additions
DataGrid now allows for the creation of extra toolbar items

Operations
- CI updates to PR’s are now aggregated into a single comment, reducing the noise. See #51504