Canvas:“Data Table”(数据表)和“Debug”(故障排查)元素
Canvas 目前提供了大约 20 个可添加到 Workpad 中的内置元素选项(完整列表见入门博客)。在这个博客中,我们将只关注其中两个元素: Data Table 和Debug元素。
 |
数据表一种高度灵活和动态的表格,开箱即支持滚动、分页和定制 CSS。 |
 |
“Debug”(故障排查)提供对幕后 JSON 数据的访问,允许对可能出现的任何问题进行更准确的分析。 |
具体来说,我们将使用 Canvas 构建一个非常熟悉的数据表: 机场航班监测器。
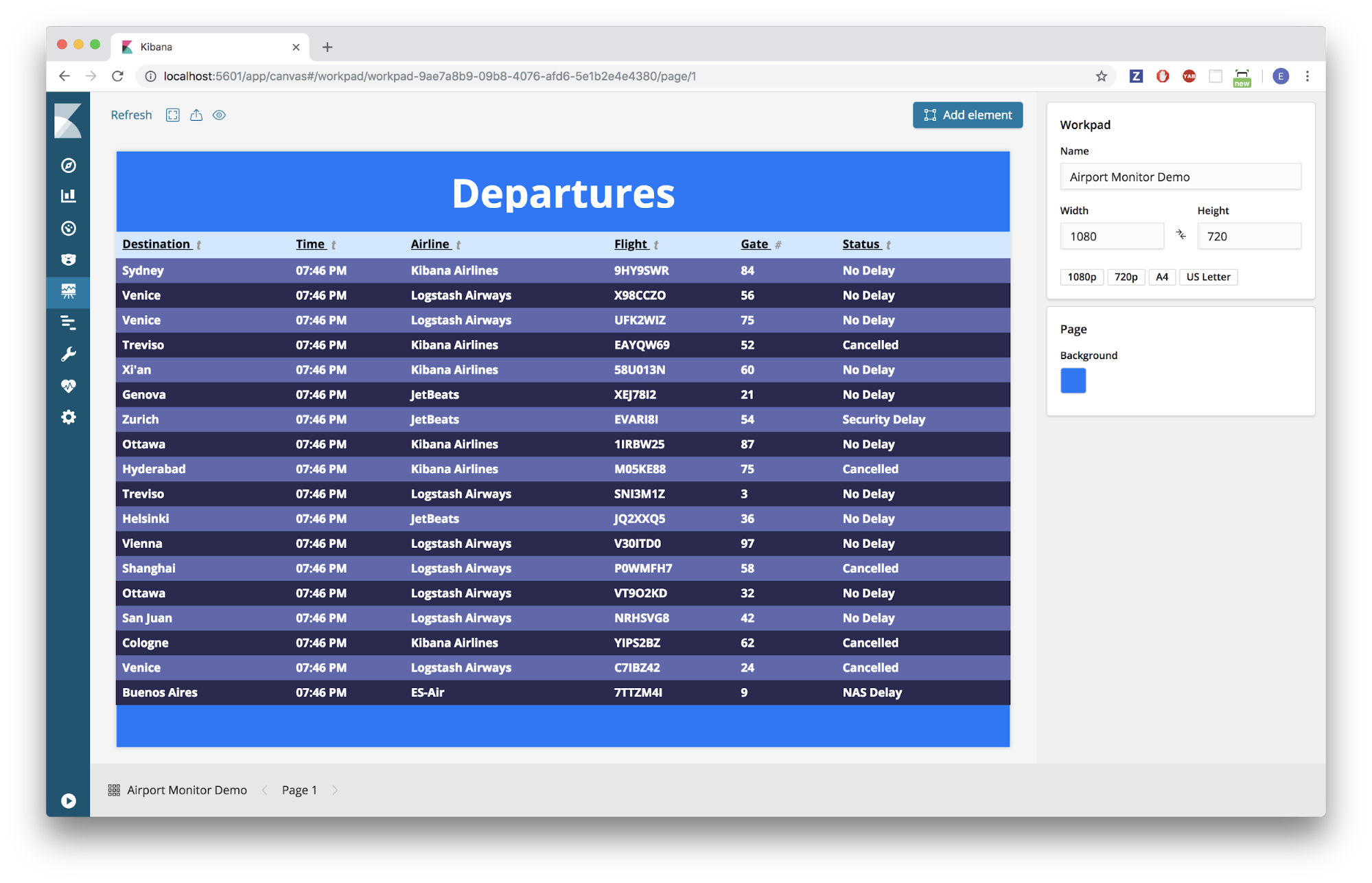
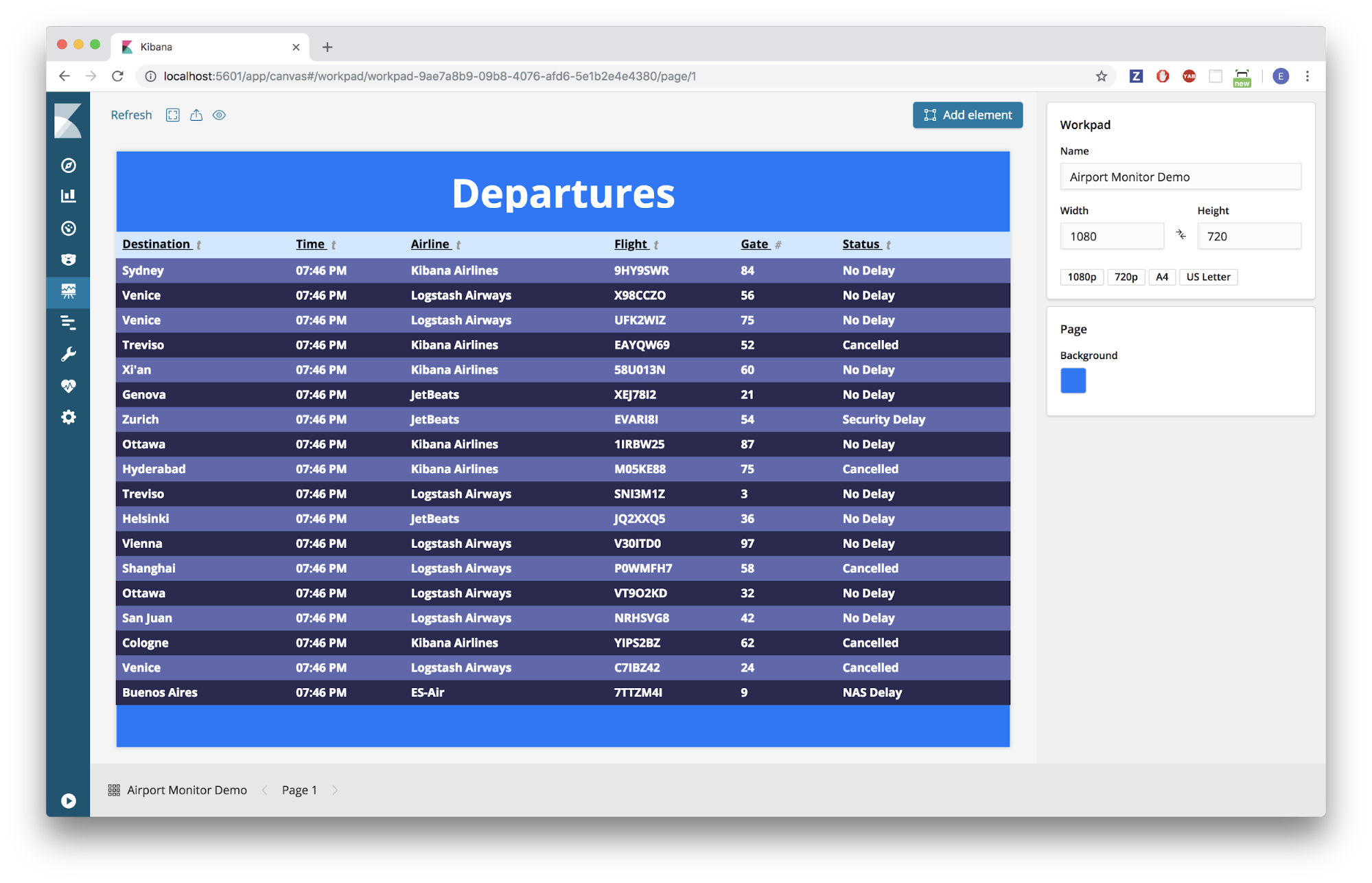
下面是我们将在 Canvas 中创建的成品:

要求和审查
我们将基于入门博客中介绍的概念,并假设您已做好以下准备:
- 启动并运行 Elasticsearch 和 Kibana(版本 6.4 或更高)
- 已安装 Canvas(Canvas 在 6.5 及以上版本中内置于 Kibana 中)
安装示例数据
在本教程中,我们将使用 Elastic 提供的示例数据集,具体来说是示例航班数据。
注意:此数据集仅在 Kibana 6.4 或更高版本中可用。
导航到您的 Kibana 实例:
- 单击边栏中的“Kibana”主页
- 在“Add Data to Kibana”(将数据添加到 Kibana)部分的底部,单击显示“Load a data set and a Kibana dashboard”(加载数据集和 Kibana 仪表板)的链接。
- 在“Sample flight data”(示例航班数据)模块中,单击“Add”(添加)
快速参考
下表提供了有关刚刚安装的示例航班数据集的信息。带粗体下划线的字段是我们稍后将在本活动中使用的字段,不过您可以随意浏览一下其他字段。
| kibana_sample_data_flights | ||
| AvgTicketPrice Cancelled Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID | DestLocation DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
建造机场监测器
创建
我们需要做的第一件事是创建一个 workpad,然后用我们的数据添加一个数据表。
创建 Canvas workpad
- 导航到您的 Kibana 实例
- 单击边栏中的“Canvas”选项卡
- 单击 “Create workpad”(创建 workpad)
- 给新的 Workpad 指定一个唯一的名字
创建数据表元素
- 单击“Add element”(添加元素)按钮
- 选择“Data Table”(数据表)元素
- 提示:在创建第一个元素时已填充演示数据,所以您马上便能开始体验啦!
- 在右侧面板中,选中“Data”(数据)选项卡
- 单击“Change your data source”(更改您的数据源)
- 选中 “Elasticsearch SQL”
- 在 SQL 查询编辑器中输入下列内容:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
注意:您可能已经注意到,我们的样本数据集不包含机场登机口编号的字段。我们之后将使用随机数生成器在博客中创建此列。
- 单击 “Save”(保存)
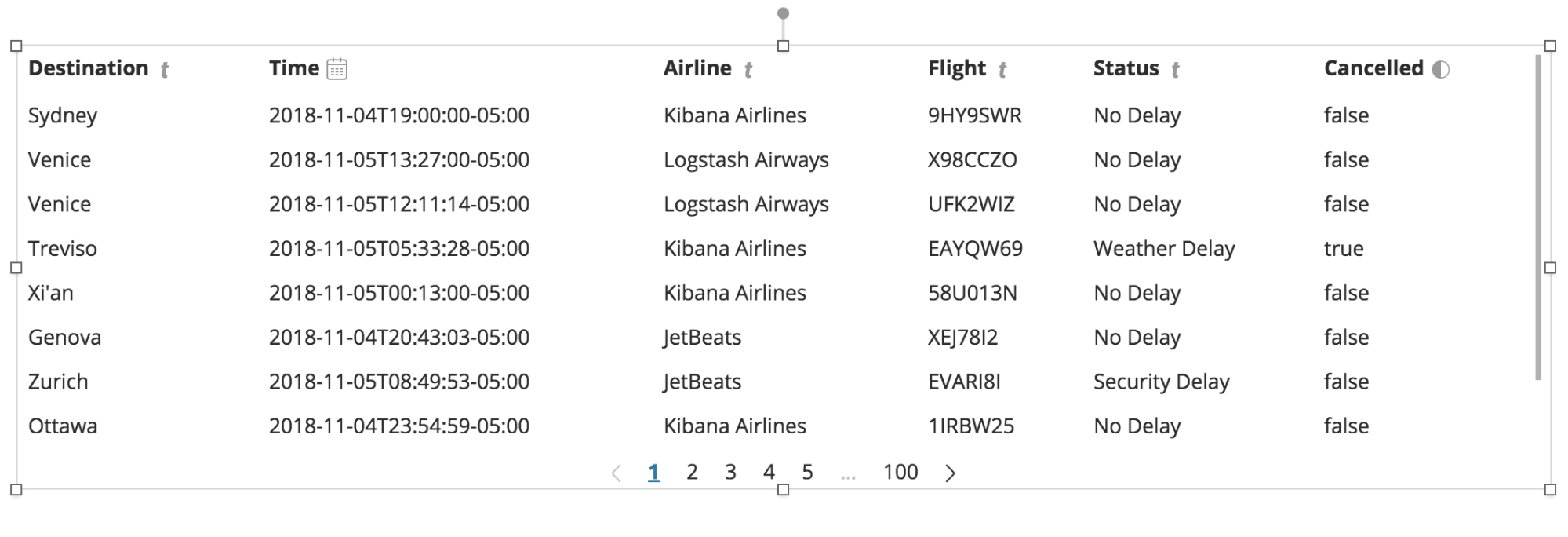
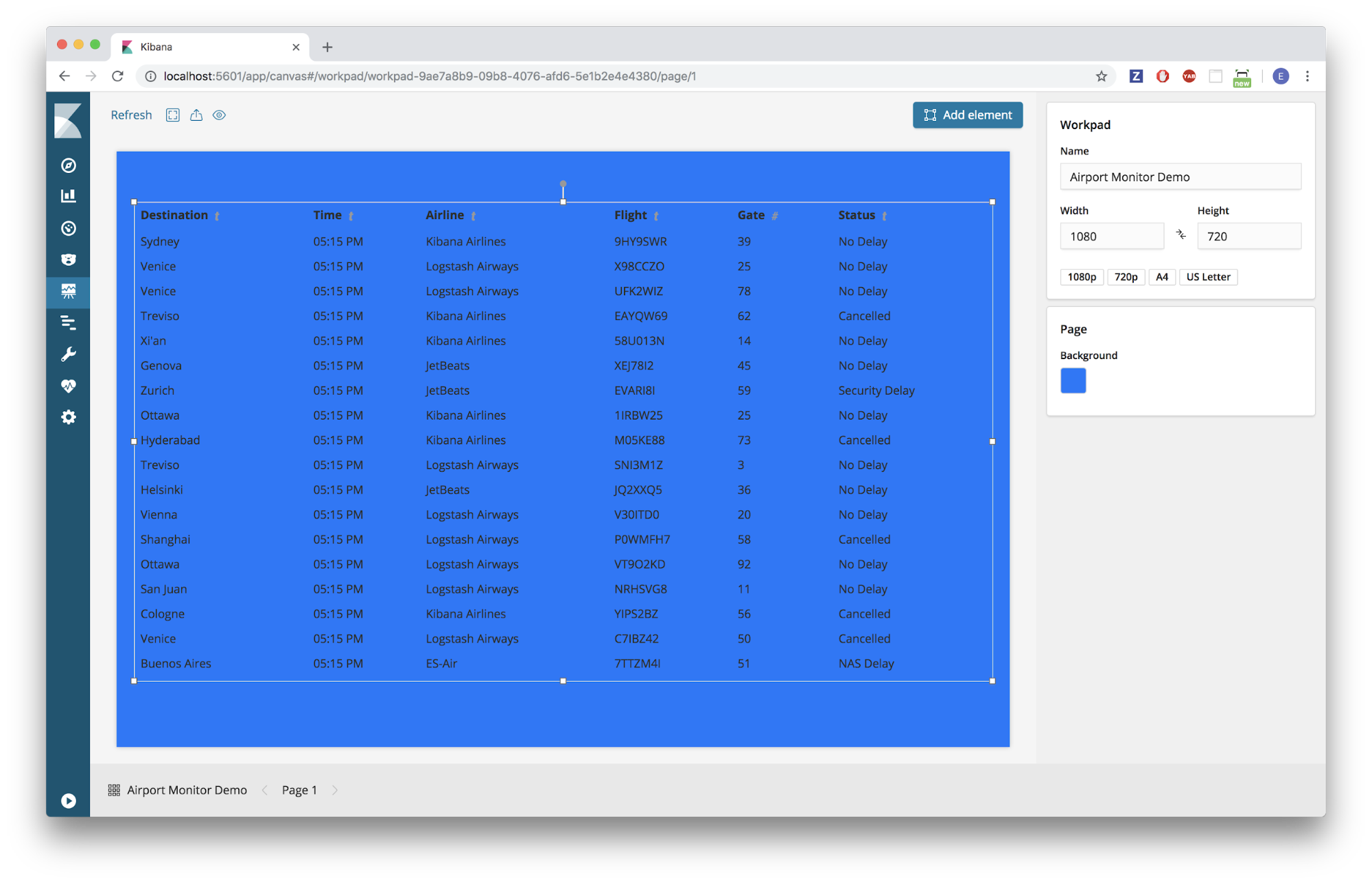
- 现在,您应该有一个如下所示的数据表:

代码
现在我们有了一个数据表,上面都是我们的数据;然而,它的格式不是我们想要的。我们需要跳转到幕后的一些代码来调整格式。
调整“Time”(时间)列格式
- 确保选择了数据表
- 在屏幕右下角,单击“Expression editor”(表达式编辑器)开关
- 在表达式编辑器中,您应该可以找到以下代码:
filters
| essql query="SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights"
| table
| render
分解 - 此代码有四个主要部分:
- 筛选条件: 如果我们将 Time Filter(时间筛选条件)元素添加到此 workpad 中,则进入此“Data Table”(数据表)元素的数据将首先会被应用该筛选条件,并且仅显示筛选后的数据。" 如果删除此行,数据表元素将不再受添加到 workpad 中的任何筛选条件的影响,这对于某些情况很有帮助。
- 数据源: 在这个示例中,我们使用的是 Elastic SQL 数据源,我们也可以在这里查看和编辑我们的 SQL 查询。
- 元素: 此行定义 workpad 上显示的元素类型。如果你喜欢冒险,尝试将“表格”更改为“形状”,然后点击右下角的“运行”,看看会发生什么。确保要换回来!
- 渲染: 这提供了定制给定元素外观的功能。在本博客的后面,我们将向渲染函数添加一些自定义 CSS,以使我们的数据表更加时尚!
- 在数据显示在“table”元素函数中之前,我们需要修改数据。因此,在“essql”数据源函数和“表”元素函数之间,我们将添加一个名为“mapColumn”的新函数 函数“mapColumn”只允许我们修改给定列中的值。我们感兴趣修改的列是“Time”列。因此,我们在第 12 行添加了以下代码:
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={}
| table
...
- Canvas 提供了许多我们可以利用的 内置函数,包括“formatdate”函数。我们希望时间以以下格式显示:“hh:mm A”。因此,我们在第 12 行添加了以下代码:
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={ formatdate "hh:mm A" }
| table
...
- 在表达式编辑器的右下角,单击“Run”(运行)
- 啊哦!页面出错!故障排查时间到了...
短暂的故障排查间歇(不要跳过这一步!)
我们将在一分钟后回到代码,但是让我们先学习如何在 Canvas 中故障排查数据格式。
识别错误
- 单击表格元素中的警告符号。
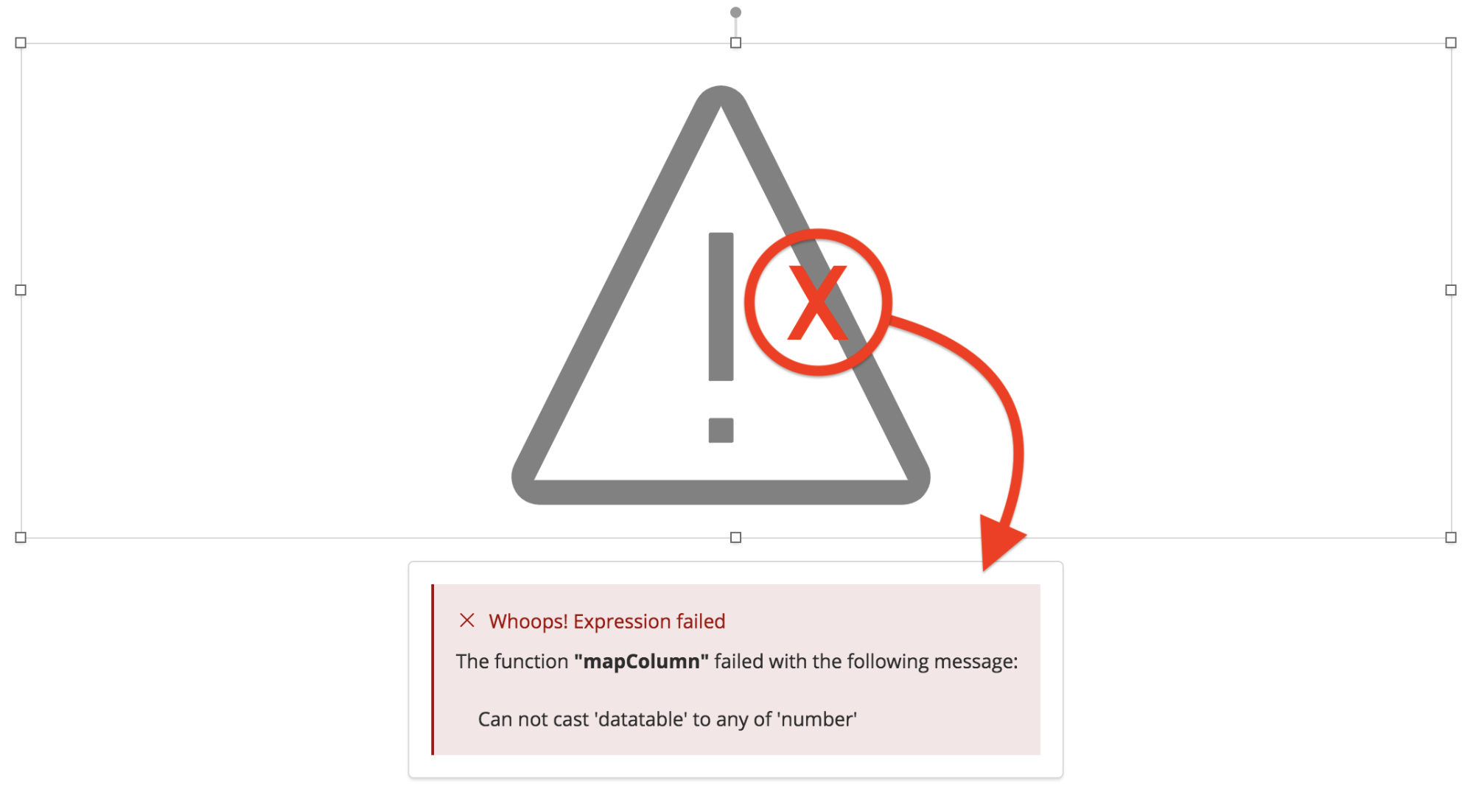
- 这将显示错误的原因,如下图所示:

- 看起来“mapColumn”函数试图将时间戳数据转换为“number”。这是因为我们使用的“formatdate”函数要求时间戳为数字形式(即 UTC 毫秒)。
- 时间戳的实际格式是什么?为了找到答案,让我们添加一个“debug”元素。
添加故障排查元素
- 单击“Add element”(添加元素)
- 选择“debug”元素
- 在右侧面板中,选中“Data”(数据)选项卡
- 单击“Change your data source”(更改您的数据源)
- 选中 “Elasticsearch SQL”
- 在 SQL 查询编辑器中输入下列内容:
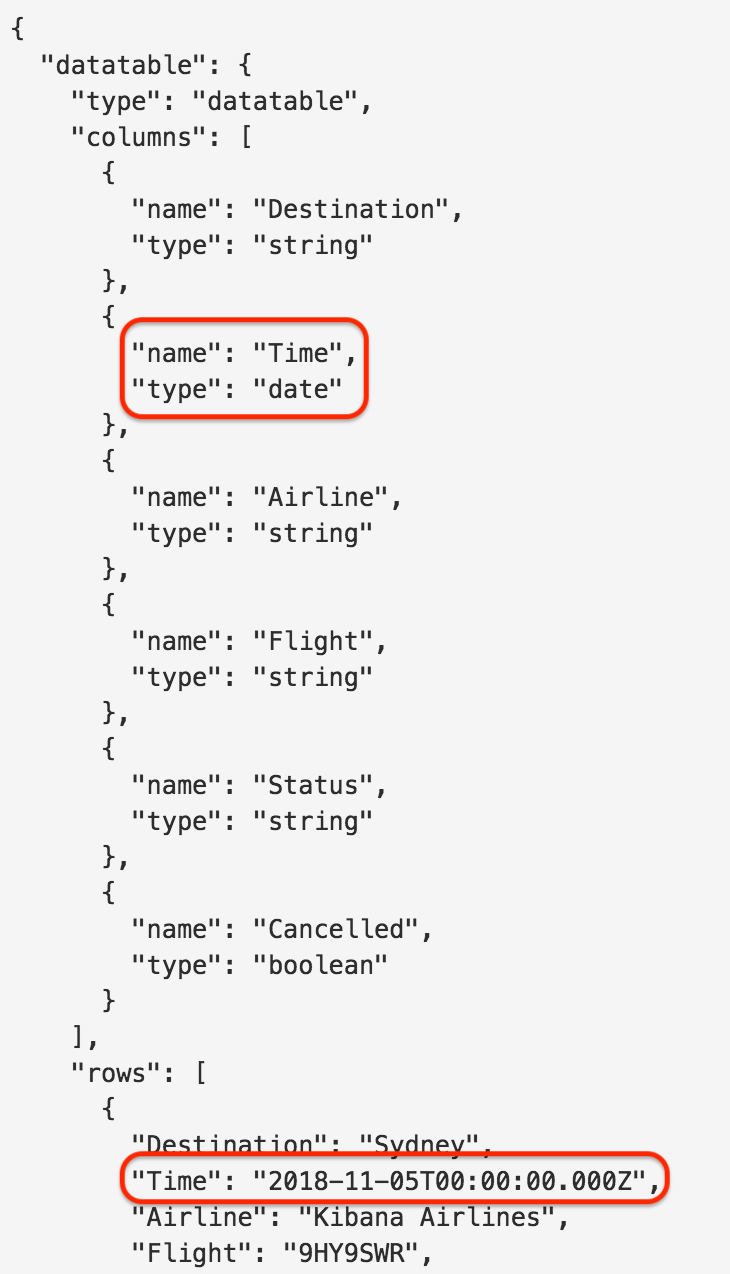
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- 单击“Save”(保存)
- 在元素故障排查中,我们可以看到“Time”字段的类型为“date”,第一个条目的格式如下:2018-11-05T00:00:00.000Z
- 幸运的是,Canvas 有一个内置函数,可以接受“date”类型,并将它们转换为数值 UTC 毫秒。
- 重新选择数据表,在表达式编辑器中,将“date”函数添加到代码中,如下所示:
| mapColumn Time fn={ date | formatdate "hh:mm A" }
- 单击“Run”(运行)
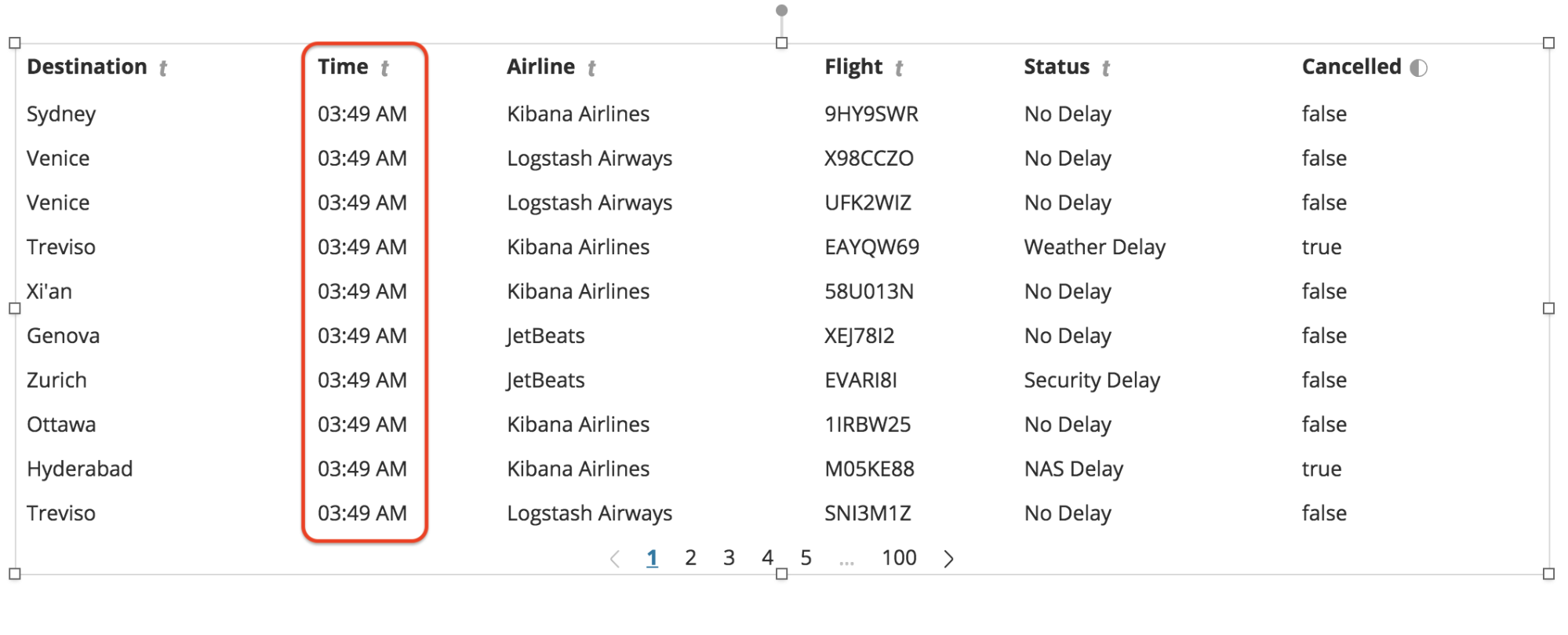
- 现在,您应该会看到数据表以正确的格式显示时间戳。

提示:不需要每次都添加故障排查元素。在任何元素的表达式编辑器中,您都可以添加代码,
| 渲染为="debug" 以查看该元素的数据。但是,在您工作时保留一个专用的故障排查元素作为参考是很方便的。
现在回到我们的预订程序!
代码继续...
接下来,让我们添加一个“Gate”列。由于我们的数据集实际上没有任何 Gate 数据,我们将使用 Canvas 内置的一些强大功能随机生成它。
添加 Gate 数据
- 添加另一列的最简单方法是在我们的 SQL 查询中添加另一个条目。我们将复制“航班号码”数据,并调用新列“ Gate ”。
- 在右侧的编辑器面板中,单击“Data”选项卡,并在 SQL 编辑器中添加以下行:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightNum AS Gate, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- 单击 “Save”(保存)
- 在表达式编辑器中,我们将在第一个函数下面添加另一个“mapColumn”函数。这次,我们将修改“Gate”列:
...
| mapColumn Time fn={date | formatedate "hh:mm A"}
| mapColumn Gate fn={}
| table
...
- 为了得到实际的 Gate 号码,我们需要生成 1 - 100 之间的随机数。幸运的是,Canvas 有一些我们可以利用的方便的内置数学函数。 我们将使用“随机”函数;然而,这个函数会产生一个带有长小数的随机数,这不是我们想要的。因此,在使用“round(约等于)”函数生成随机数后,我们将添加第二个函数对随机数进行舍入。因此,我们的代码现在将如下所示:
| mapColumn Gate fn={ math "round(random(0,100),0)" }
- 单击“Run”(运行)
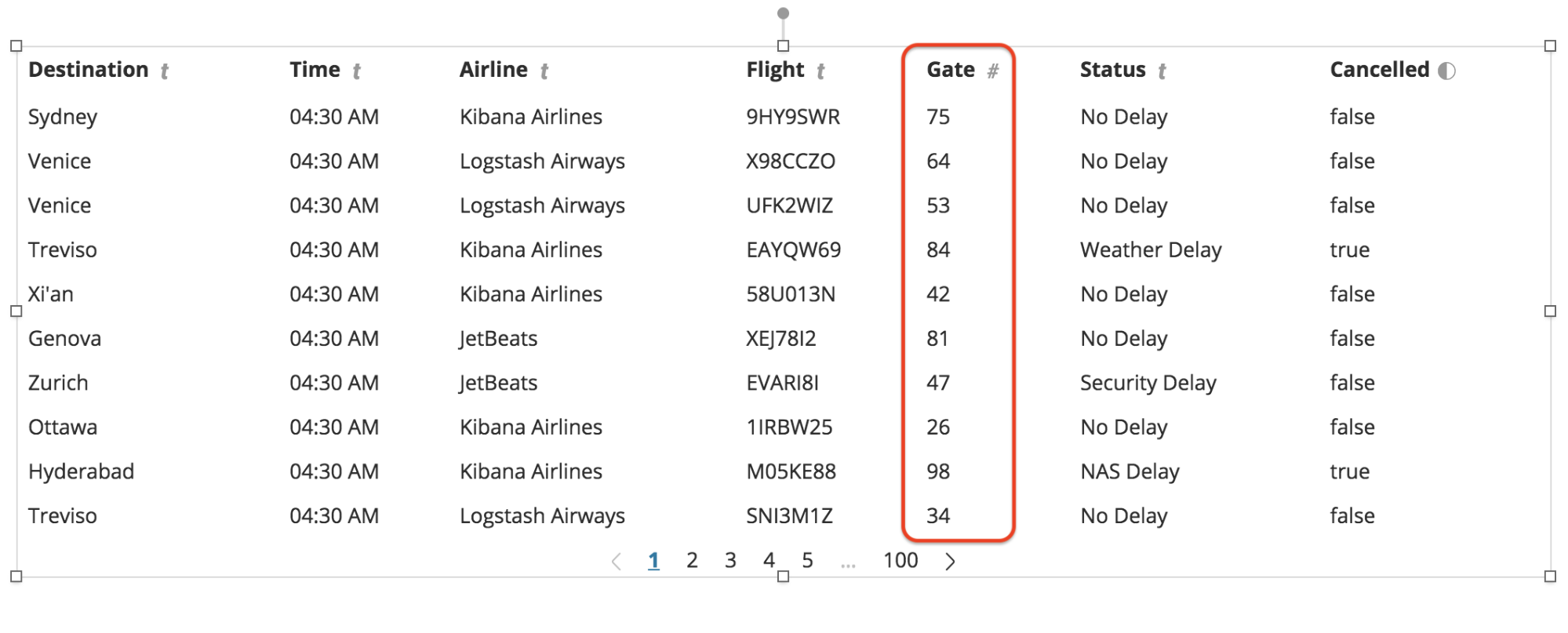
- 现在,您应该会看到新的“Gate”列,其中充满了随机生成的 Gate 号码:

合并列
“Cancelled”列实际上应该与“Status”列相结合,这样,我们就可以简单地显示“Cancelled”的状态,只要当值为“真”。
- 确保选择了数据表元素并且表达式编辑器处于打开状态
- 我们需要添加另一个“mapColumn”函数,但这次是“Status”列
...
| mapColumn Gate fn={math "round(random(1,100),0)"}
| mapColumn Status fn={}
| table
...
- 接下来,我们需要检查字段(或“cell”)中的“Cancelled”列是否等于“true”
| mapColumn Status fn={if {getCell "Cancelled" | eq true}}
- 然后,当条件为真时,我们希望将“Status”列的值设置为字符串“Cancelled”
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled"}
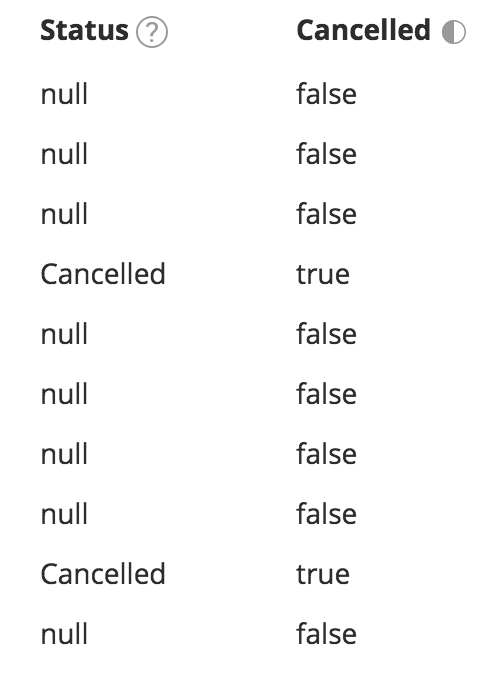
- 如果我们现在单击“运行”,我们将看到我们成功地将“Cancelled”映射到“Status”列;然而,我们还在“Status”列中获得了一个“null”值,用于其他所有内容。
- 我们需要做的最后一件事,是告诉 Canvas 保留“Status”列的原始值,用于任何不属于“Cancelled”的内容
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
- 单击“Run”(运行)
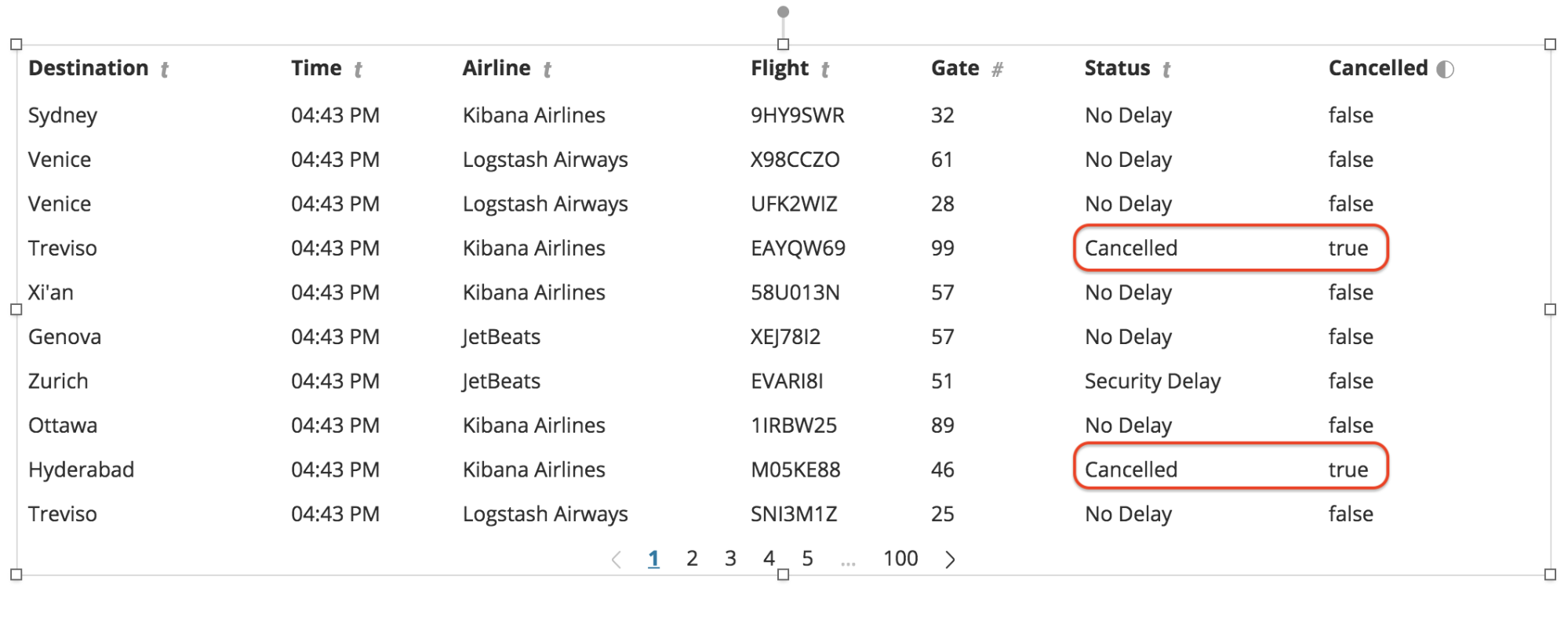
- 现在,您应该会看到“Status”列已经成功地与“Cancelled”列组合

删除列
既然“Status”列包含了我们想要的所有信息,我们就不再需要显示“Cancelled”列(尽管我们仍然需要幕后的信息)。因此,让我们删除“Cancelled”列。
- 确保选择了数据表元素并且表达式编辑器处于打开状态
- Canvas 有一个名为“columns”的函数,用于包含或排除列。在这种情况下,我们希望排除“Cancelled”列。因此,添加以下代码行,如下所示:
...
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| column exclude="Cancelled"
| table
...
- 单击“Run”(运行)
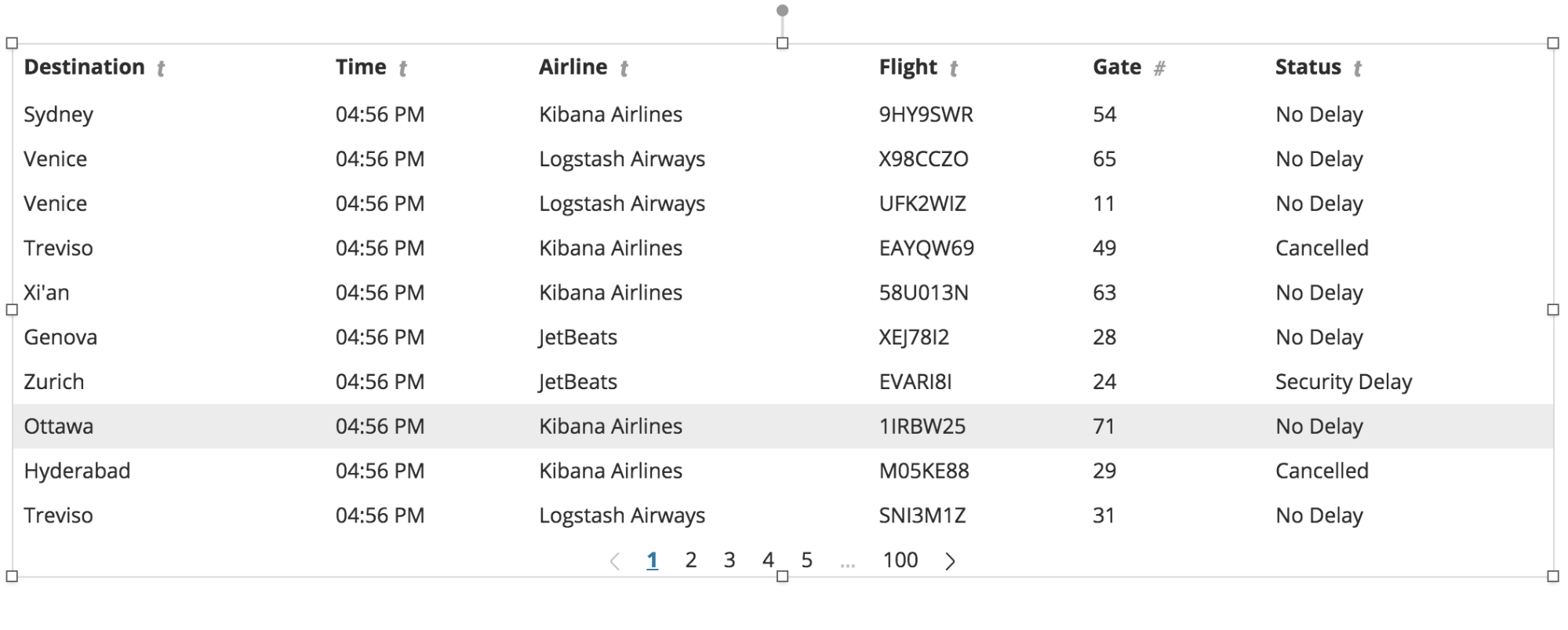
- 现在,您应该会看到“Cancelled”列不再显示在数据表元素中,即使我们仍然在幕后使用该列的数据。

定制
既然我们已经拥有了我们想要的所有数据,让我们定制一下我们 workpad 的外观。
设置背景颜色
- 确保没有选择工作计划中的元素
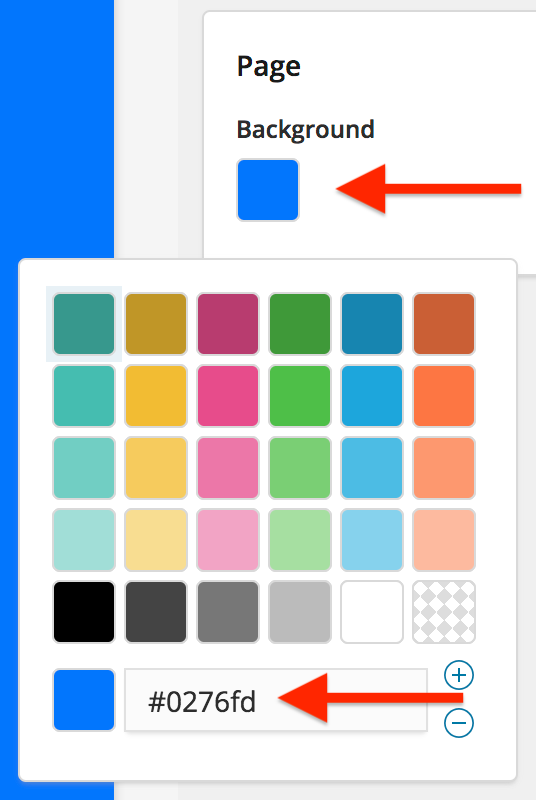
- 在页面右侧的编辑面板中,单击“Page Background”颜色选择器,并将值设置为 #0276fd

删除分页
- 选择数据表元素
- 在页面右侧的编辑面板中,选择“Display”选项卡
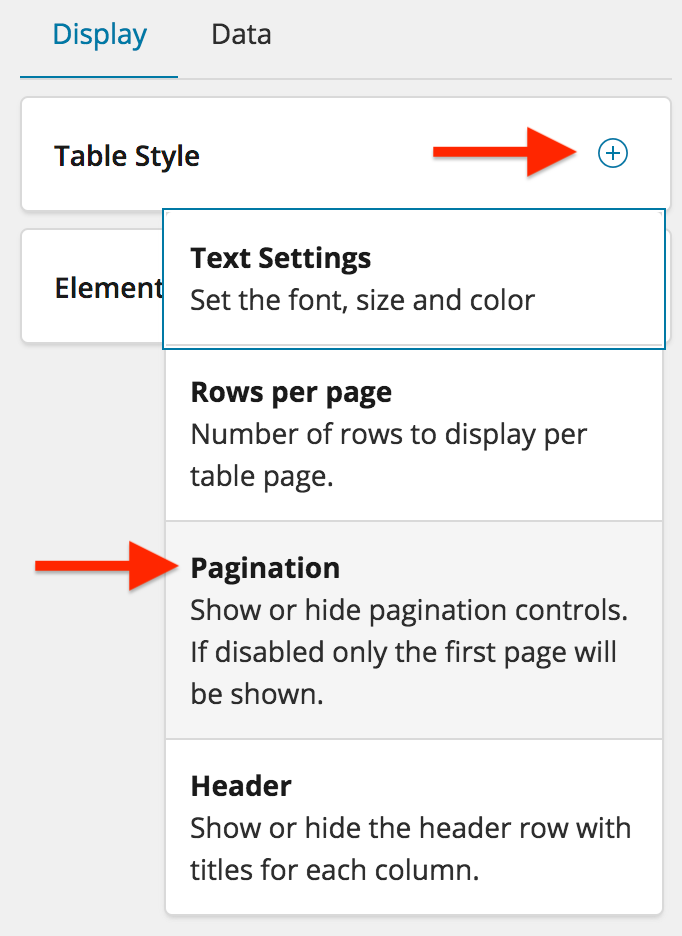
- 单击“Table Style”面板上的“+”按钮
- 从下拉列表中,选择“Pagination”
- 单击切换以将其关闭

设置表行数
- 再次,单击“Table Style”面板上的“+”按钮
- 从下拉列表中,选择“Rows per page”
- 将每页行数增加到 25 行
- 我们实际上想要 18 行,因此打开数据表元素的表达式编辑器,并将 “perPage”值更改为 18
| table paginate=false perPage=18
- 单击“Run”(运行)
- 展开数据表元素,以便您可以看到所有 18 行

设置表格文本的样式
- 再次,单击 “Table Style”面板上的“+”按钮
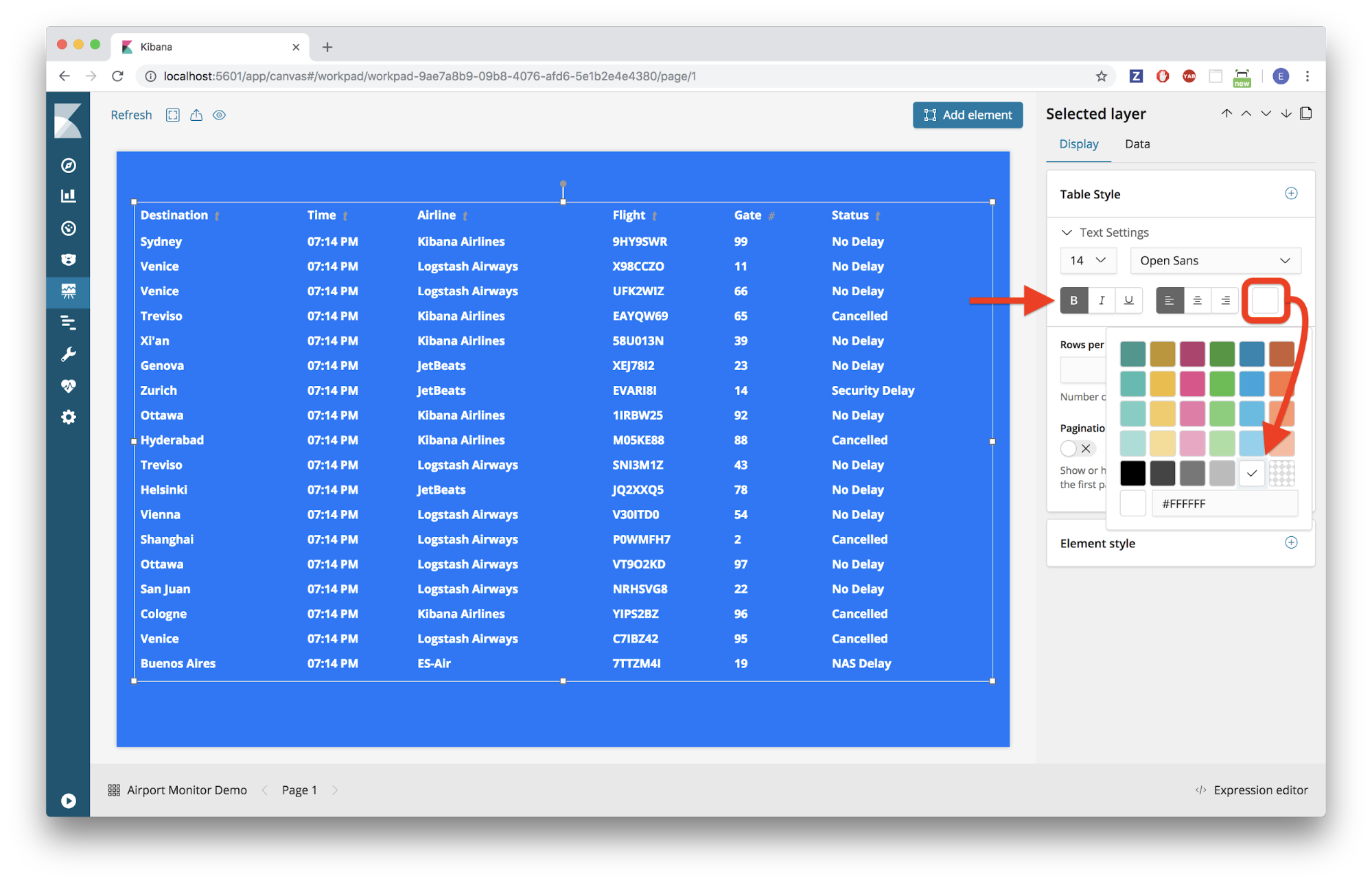
- 这次,选择“Text Settings”
- 将文本设置为粗体,将颜色设置为白色

设置表格标题样式
- 我们想要设计表格标题的样式,使其在表格行的其余部分中脱颖而出,但是我们已经到了“Table Style”面板所指的地方,现在我们需要使用一些自定义 CSS
- 为实现此功能,单击 “Element Style”面板中的“+”按钮
- 从下拉菜单中选择“CSS”
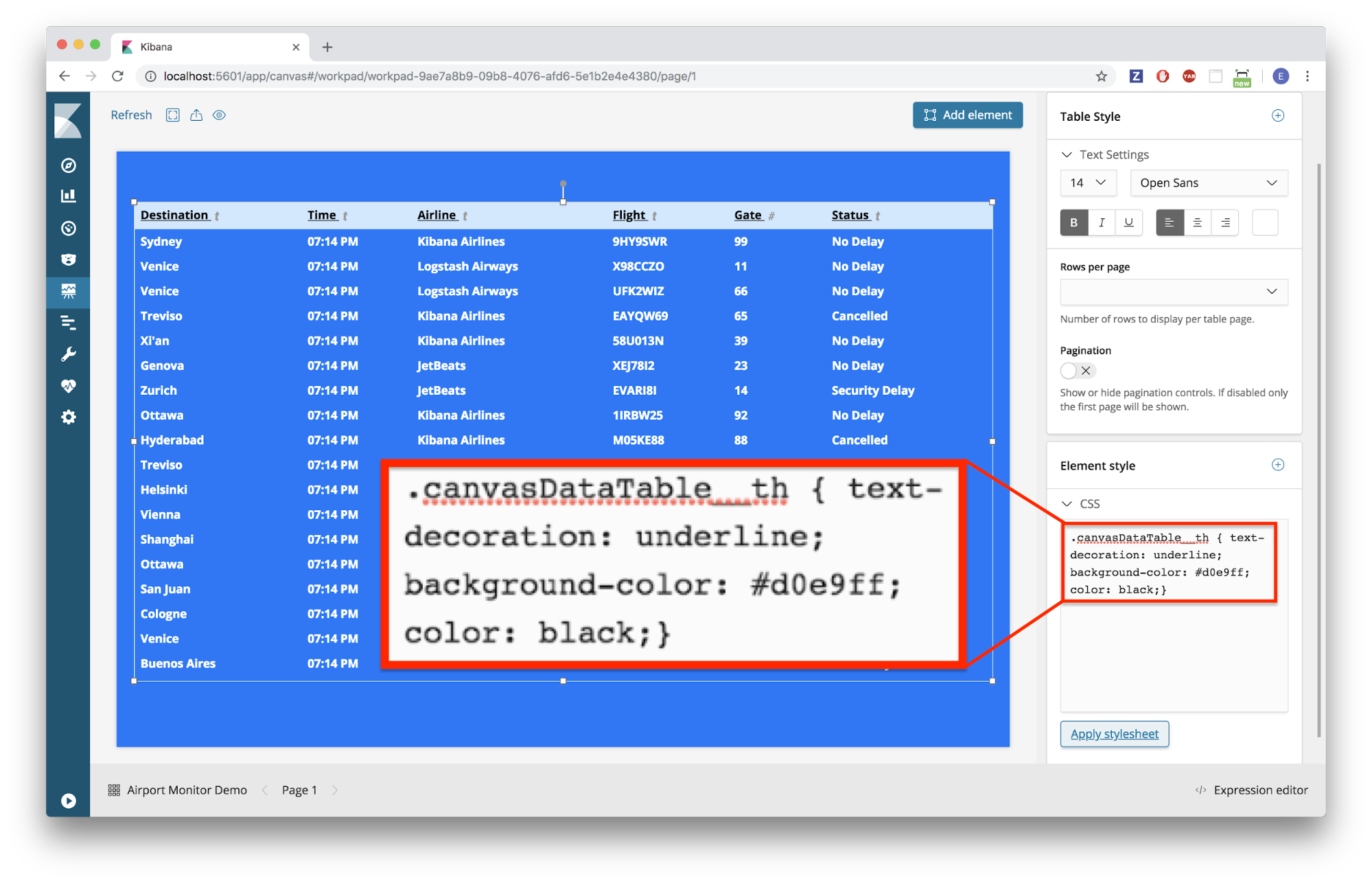
- 删除 CSS 编辑器的内容,并将以下代码粘贴到 CSS 编辑器中:
canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
- 单击“Apply stylesheet”
- 您的表格标题现在应该是浅蓝色背景,带有黑色下划线文本

设置表格行样式
- 我们希望表格的行有交替的颜色,所以同样,我们必须为此使用一些自定义 CSS
- 将以下代码粘贴到 CSS 编辑器中:
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}
- 单击“Apply stylesheet”
- 调整数据表元素的宽度以匹配 workpad 的宽度
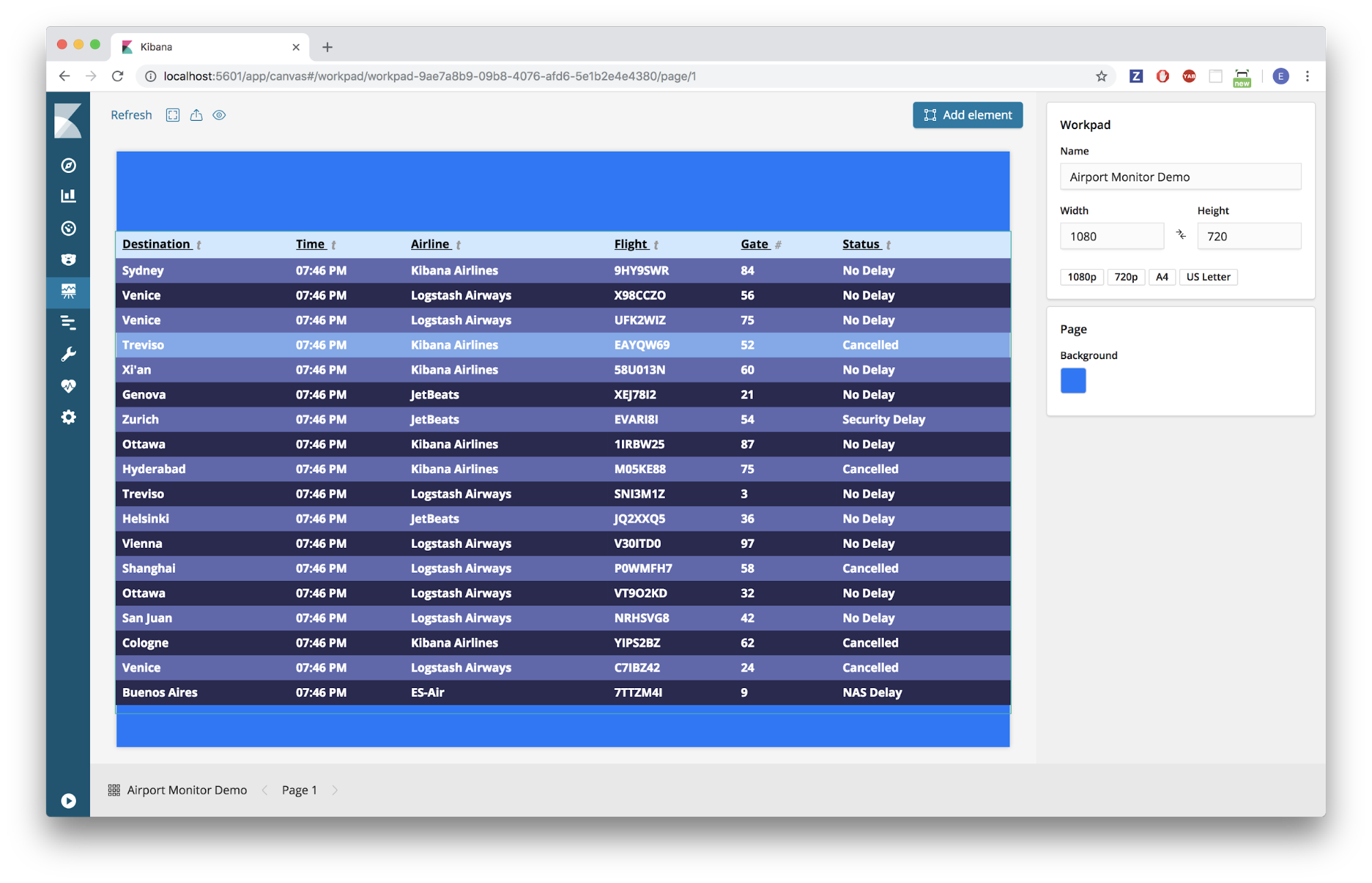
- 现在,您应该有与下图类似的交替颜色的行

添加标题
- 单击“Add element”(添加元素)
- 选择“ Markdown ”元素
- 从屏幕右侧的“ Markdown content”编辑器中删除所有文本
- 在“ Markdown content”编辑器中键入“Departures”
- 单击“应用”
- 调整“ Markdown ”元素的大小,并将其置于屏幕中央
- 单击右侧编辑区域中“ Markdown ”面板上的“+”按钮
- 从下拉菜单中选择“Text Settings”
- 将文本设置为:
- 大小:48
- 字体:粗体
- 对齐方式:居中
- 颜色:白色
- 您现在应该有一个看起来非常接近您在机场可能实际看到的 workpad!

完整代码
下面是表达式编辑器中数据表的完整代码:
filters
| essql
query="SELECT
DestCityName AS Destination,
timestamp AS Time,
Carrier AS Airline,
FlightNum AS Flight,
FlightNum AS Gate,
FlightDelayType AS Status,
Cancelled
FROM
kibana_sample_data_flights
"
| mapColumn "Time" fn={date | formatdate "hh:mm A"}
| mapColumn "Gate" fn={math "round(random(1,100),0)"}
| mapColumn "Status" fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| columns exclude="Cancelled"
| table paginate=false perPage=18
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="bold" underline=false italic=false}
| render
css=".canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}"
其他实用资源链接
就这么简单!您刚刚使用了 Canvas 的“Data Table”(数据表)和“Debug”(故障排查)元素完成了几个示例。快来尝试向您的 Workpad 中添加一些其他元素,体验 Canvas 的全部功能吧!
此外,在此还可以查看一些其他 Canvas 博客文章:
横幅图片: "Miami Airport Screen” 作者:MPD01605,获得CC BY 2.0许可