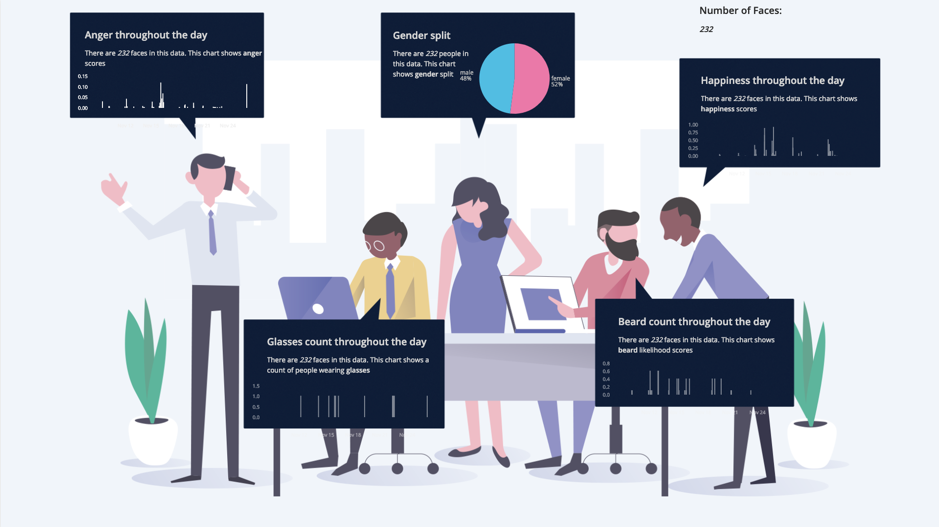
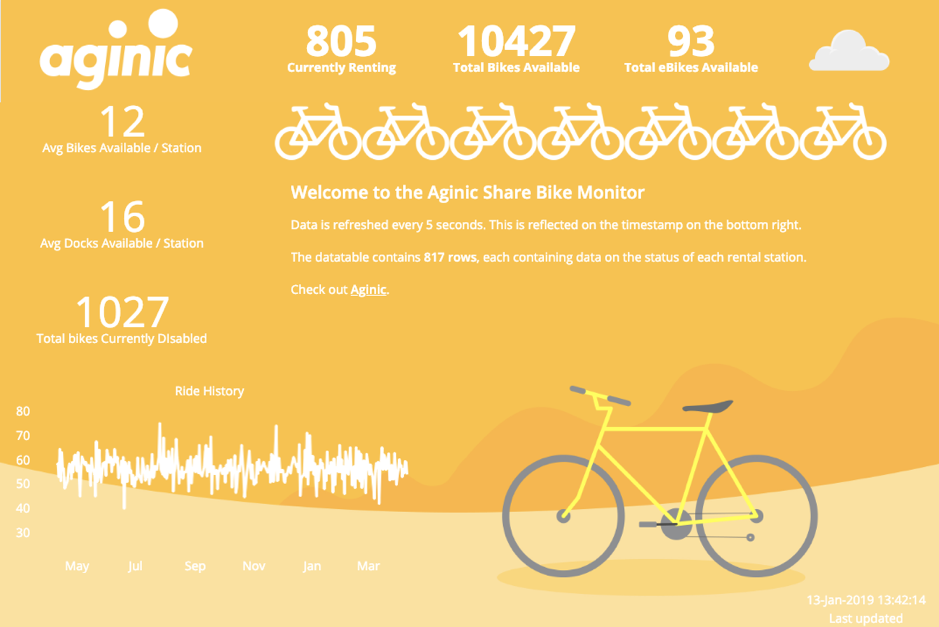
Ansprechende Canvas-Dashboards für Bike-Sharing-Daten
Aginic eine von Australiens führenden Beratungsagenturen für Data Analytics. Als Elastic-Partner unterstützen wir unsere gemeinsamen Kunden dabei, relevante Erkenntnisse und Änderungsvorschläge zu gewinnen, und unsere Analysten, Techniker, Entwickler, Designer und Delivery Coaches arbeiten an umfangreichen Projekten in den Bereichen Gesundheit, Bildung, Energie, Unterhaltung, Verteidigung und Finanzen, um nur einige zu nennen.
Auf einem Elastic-Treffen in Brisbane hat unser Team vor kurzem einige der spannenden neuen Canvas- und SQL-Funktionen des neuen Elastic Stack vorgestellt, mit denen sie eine Suite aus hypothetischen Dashboards entwickelt haben, um das Bike-Sharing in New South Wales zu revolutionieren.
Unser Team hat sich einige öffentliche Datenquellen und vergangene Anwendungsfälle angeschaut und ist schnell bei der neuen Kibana-Anwendung Canvas gelandet, mit der wir vorhandene Daten zu Pendlerszenarien aus dem NYC CitiBike-System1 in einer einzigen eleganten Visualisierung kombinieren konnten. Von dort aus haben wir nach Wegen gesucht, um Verbesserungen hinsichtlich der Ausleihrate, der Bestandsüberwachung für Leihfahrräder, der Kundezufriedenheit und der allgemeinen Nutzbarkeit der Fahrräder in New South Wales zu unterstützen.
Eines führte zum anderen ...
In unserem Canvas-Dashboard haben wir einen Teil der Daten aus dem NYC CitiBike-System dargestellt. Genauer gesagt haben wir diesen Datensatz ausgewählt, weil wir damit die transaktionalen Fahrtendaten sowie die Point-in-Time-Metriken zum Status der Stationen nutzen konnten. Wir dachten uns, dass wir die neue Canvas-Funktion mit diesen zwei verschiedenen Arten von Daten optimal demonstrieren können.
Für die erste Quelle von Fahrtendaten haben wir die in S3 gehosteten Verlaufsdaten verwendet. Für die eigentliche Präsentation haben wir eine einfache Bulk-Import-Pipeline mit Logstash-CSV verwendet. Diese Option lässt sich mühelos erweitern, um Ergebnisse nach einem Zeitplan automatisch herunterzuladen und Elasticsearch fortlaufend mit aktuellen Daten zu versorgen.
Der zweite Daten-Feed für die Stationen besteht aus einer JSON-URL mit häufigen Änderungen, die eine Reihe von Metriken enthält, darunter auch die Anzahl der verfügbaren Fahrräder an der jeweiligen Station. Auf eine Anfrage an diese URL wird ein Top-Level-Objekt in JSON im folgenden Format zurückgegeben:
{"last_updated":1549188861,"ttl":10,"data":{"stations":[]}}
Als Schlüssel für unseren Echtzeit-Feed verwenden wir die Felder last_updated und ttl (time to live). Das Feld „ttl“ gibt an, wann dieser Feed wieder aktualisiert wird. Wir können also die Felder „last_updated“ und „ttl“ addieren, um herauszufinden, wann der Feed wieder aktualisiert wird. Wir haben eine Python-Anwendung mit einer Fetch-Sleep-Schleife geschrieben, um sicherzustellen, dass unsere Daten immer möglichst aktuell sind.
Nachdem wir die Daten in Elasticsearch geladen hatten, konnten wir uns Kibana zuwenden und mit den Visualisierungen experimentieren. Herkömmliche Dashboards erfüllen je nach Anwendungsfall verschiedene Aufgaben:
- Effiziente Kommunikation von Informationen
- Self-Service-Discovery mit Drill-Down- und Filterfunktionen
- Automatische Generierung von Berichten für einzelne Unternehmenseinheiten
Interaktive Arbeitslasten mit Filterung und Self-Service-Discovery eignen sich perfekt für die integrierten Dashboard-Funktionen in Kibana, da die Benutzer schnell und einfach mit den dargestellten Daten interagieren können. In der Vergangenheit wurden für nicht-interaktive Anwendungsfälle oft maßgeschneiderte Anwendungen (z. B. auf Basis von d3) entwickelt. Diese Anwendungen sind mit Investitionen für Entwicklungszeit und fortlaufende Wartung verbunden, die bei den integrierten Dashboards entfallen.
Canvas eliminiert diese Hürde durch den Wechsel von Dashboards im herkömmlichen Tabellenlayout zu nahtlosen, objektorientierten Layouts. Auf diese Weise können Sie Freiform-Visualisierungsstile erstellen und Ihrer Kreativität freien Lauf lassen. Außerdem können die Designer diese zusätzliche Kontrolle über einzelne Objekte und Grafiken nutzen, um die Interaktionen zwischen Datenvisualisierungen und den Daten auf einen Blick mit relevanteren Informationen als je zuvor anreichern, indem sie sie mit Grafikobjekten verknüpfen.
Der große Nachteil dabei ist das Problem, dass Datenpräsentations-Tools nur dann etwas bringen, wenn Sie Ihr Publikum kennen. Dabei kommt es insbesondere auf die Kombination aus Bedeutung (Definitionen) und Daten (in einer leicht verständlichen Form) an. Dank der vereinfachten Entwicklung in Canvas können die Benutzer mühelos iterative Versionen erstellen, um ihre Anforderungen zu erfüllen. Außerdem können sie überprüfen, ob die Visualisierung als Ganzes genügend Kontext liefert, um die Betrachter schnell mit Informationen zu versorgen. Diese Plattform hat es uns ermöglicht, das Potenzial unserer Designperspektive und agile Iterationen in einem Business Intelligence-Kontext optimal auszunutzen.
In unserem ursprünglichen Canvas-Workpad wollten wir das Branding in das eigentliche Dashboard integrieren, anstatt einfach nur ein Logo in einer Ecke auf der Seite anzuzeigen. Durch diesen Ansatz haben sich neue Möglichkeiten eröffnet, und wir konnten beispielsweise mit geringem Entwicklungsaufwand animierte Echtzeit-Infografiken erstellen.
Dieses Dashboard ist zwar lediglich eine Demonstration der Canvas-Technologie, kann jedoch mühelos zu einem Übersichts-Dashboard für Systemoperatoren erweitert oder als öffentliche Anzeigetafel eingesetzt werden, um potenzielle Radfahrer auf einen Blick über die Verfügbarkeit an ihrer Station zu informieren. Beide Szenarien verwenden ansprechende Dashboards, um die Kunden auf einen Blick mit wichtigen und relevanten Metriken oder Informationen zu versorgen.
Insgesamt sind wir begeistert vom Potenzial für den Einsatz von Canvas-Dashboards bei unserer Arbeit. Eine solche Lösung könnte die Benutzerfreundlichkeit für bestehende Dashboard-Anwendungsfälle verbessern und somit die Akzeptanz und Interaktion der Benutzer verbessern. Canvas ist ein recht neues Produkt und schließt eine Lücke in herkömmlichen Dashboarding/BI-Anwendungen. Wir freuen uns darauf, auch weiterhin gemeinsam mit unseren Kunden einzigartige Lösungen für ihre Visualisierungsprobleme mit Canvas zu entwickeln.
1Aginic Pty Ltd ist wird nicht von Bikeshare unterstützt, empfohlen, gesponsert oder ist auf irgendeine andere Art mit dem Unternehmen verbunden.
Ruben Slabbert
Ruben ist Cloud Data Engineer und Anwendungsentwickler und spezialisiert sich auf Daten-Pipelines für Unternehmen in Amazon Web Services (AWS), Microsoft Azure und Google Cloud. In seiner Zeit bei Aginic hat er eine Führungsrolle im Bereich Pipeline-Architektur übernommen und funktionsübergreifende Teams bei der zuverlässigen Auslieferung von Batch- und Echtzeitlösungen für Produktionssysteme, Data Lakes und Warehouses in der Cloud geleitet.
Andrew Li
Andrew ist Analytics Consultant mit umfassenden Kenntnissen in den Bereichen Data Science und Volltextsuche und begeistert sich dafür, Ergebnisse mit Analytics zu verbessern. Er begann seine berufliche Laufbahn mit einem Abschluss in Maschinenbau und Biomedizintechnik und hat Kunden in verschiedenen Bereichen im öffentlichen und im privaten Sektor beraten, darunter Gesundheitswesen, Regierungsbehörden und wichtige ASX-Unternehmen.