Interaktive Eingabe-Steuerelemente bei Kibana-Dashboards
Mit der Version 6.1 hielt ein neuer experimenteller Visualisierungstyp namens „Controls“ Einzug in Kibana. „Controls“ bietet die Möglichkeit, Kibana-Dashboards interaktive Eingabe-Steuerelemente hinzuzufügen. Mit „Controls“ lassen sich zwei Arten dieser Eingabe-Steuerelemente erstellen: Dropdown-Menüs und Bereichsschieberegler.
In diesem Blogpost sehen wir uns ein Beispiel dafür an, wie diese neuen Eingabe-Steuerelemente genutzt werden können. Zunächst einmal stellen wir Ihnen im folgenden kurzen Video (2:23 min) die auszuführenden Schritte vor:
Bevor wir uns näher mit der „Controls“-Visualisierung befassen können, müssen wir unseren Elastic Stack mit einem Dataset einrichten. Nick Peihl hat vor Kurzem einen Blogpost zur Visualisierung der Gehaltsdaten in Frankreich mittels Regionskarten in Kibana veröffentlicht. Ich möchte an die Arbeit von Nick anknüpfen und Ihnen zeigen, wie Sie mit „Controls“ ein interaktives Dashboard erstellen können. Lesen Sie bitte zunächst den Blogpost von Nick und befolgen Sie die dort beschriebenen Schritte zum Importieren des Dataset „INSEE employment, salaries, and population per town in France“ in Elasticsearch. Vergessen Sie dabei nicht, in Kibana ein neues Indexmuster für france-example-* zu erstellen.
Erstellen von Dropdown-Menüs und Bereichsschiebereglern
Lassen Sie uns zu Beginn ein Dropdown-Menü für das Filtern nach Region erstellen. Die Optionen im Menü werden dynamisch mit den Ergebnissen einer Terms-Aggregation befüllt.
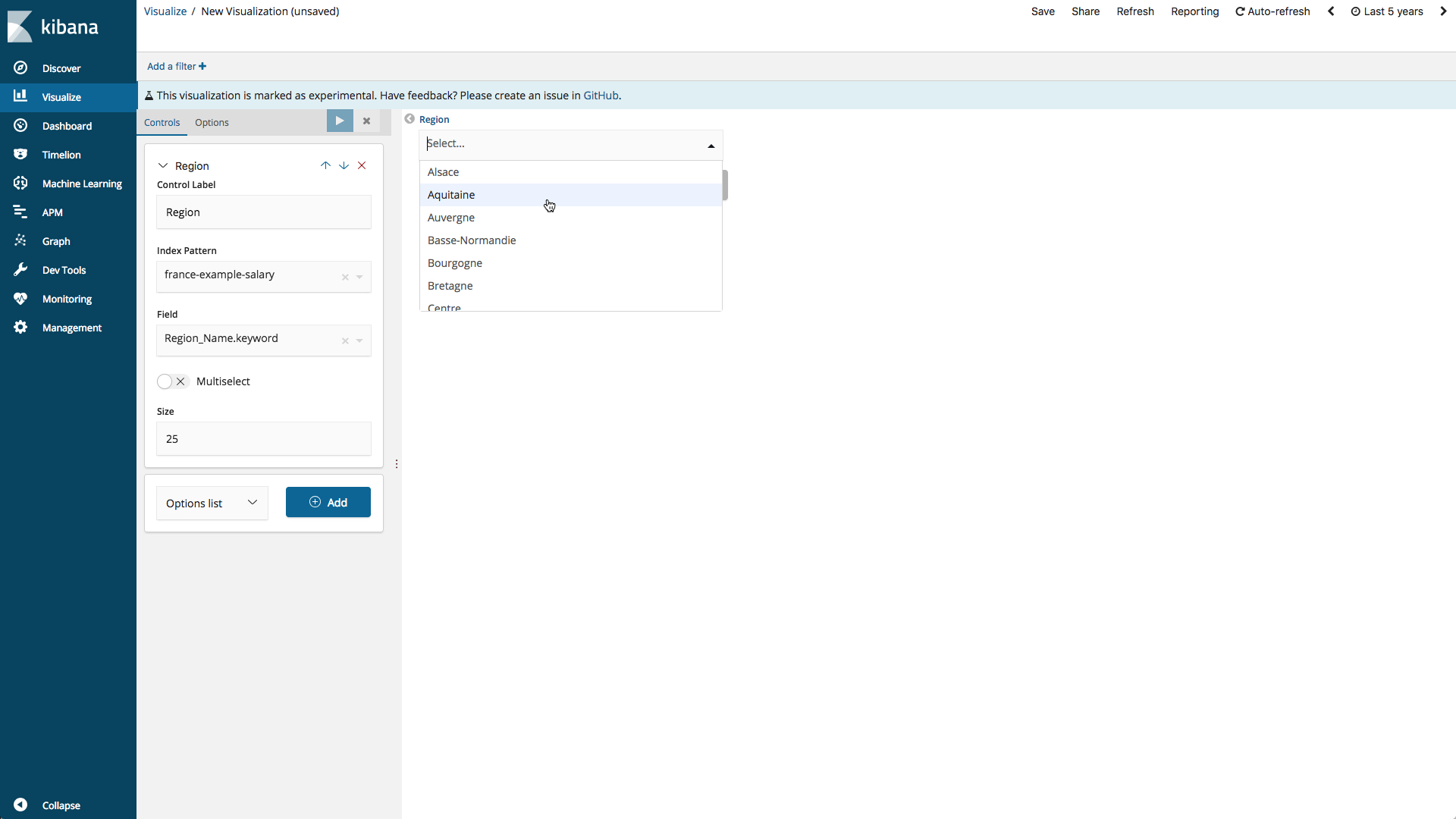
Wir starten, indem wir zur Anwendung Visualize gehen und auf die Schaltfläche + klicken, um eine neue Visualisierung anzulegen. Wir scrollen zum Abschnitt Others und wählen Controls aus. Da Options list standardmäßig ausgewählt ist, brauchen wir nur auf Add zu klicken. Jetzt wählen wir das Indexmuster france-example-* und anschließend das Feld Region_Name.keyword aus und legen als Größe 25 fest (das Dataset enthält 25 einzelne Regionen). Zum Abschluss klicken wir auf play. Die Visualisierung zeigt jetzt ein einzelnes Dropdown-Menü mit den Ergebnissen einer Terms-Aggregation für das Feld Region_Name.keyword aus dem Index france-example-*.

Als Nächstes werden wir einen Bereichsschieberegler erstellen, den wir für das Filtern nach dem Nettogehalt nutzen können. Die Werte für die Unter- und Obergrenze des Bereichs werden dynamisch mit den Ergebnissen einer Min- und Max-Aggregation befüllt.
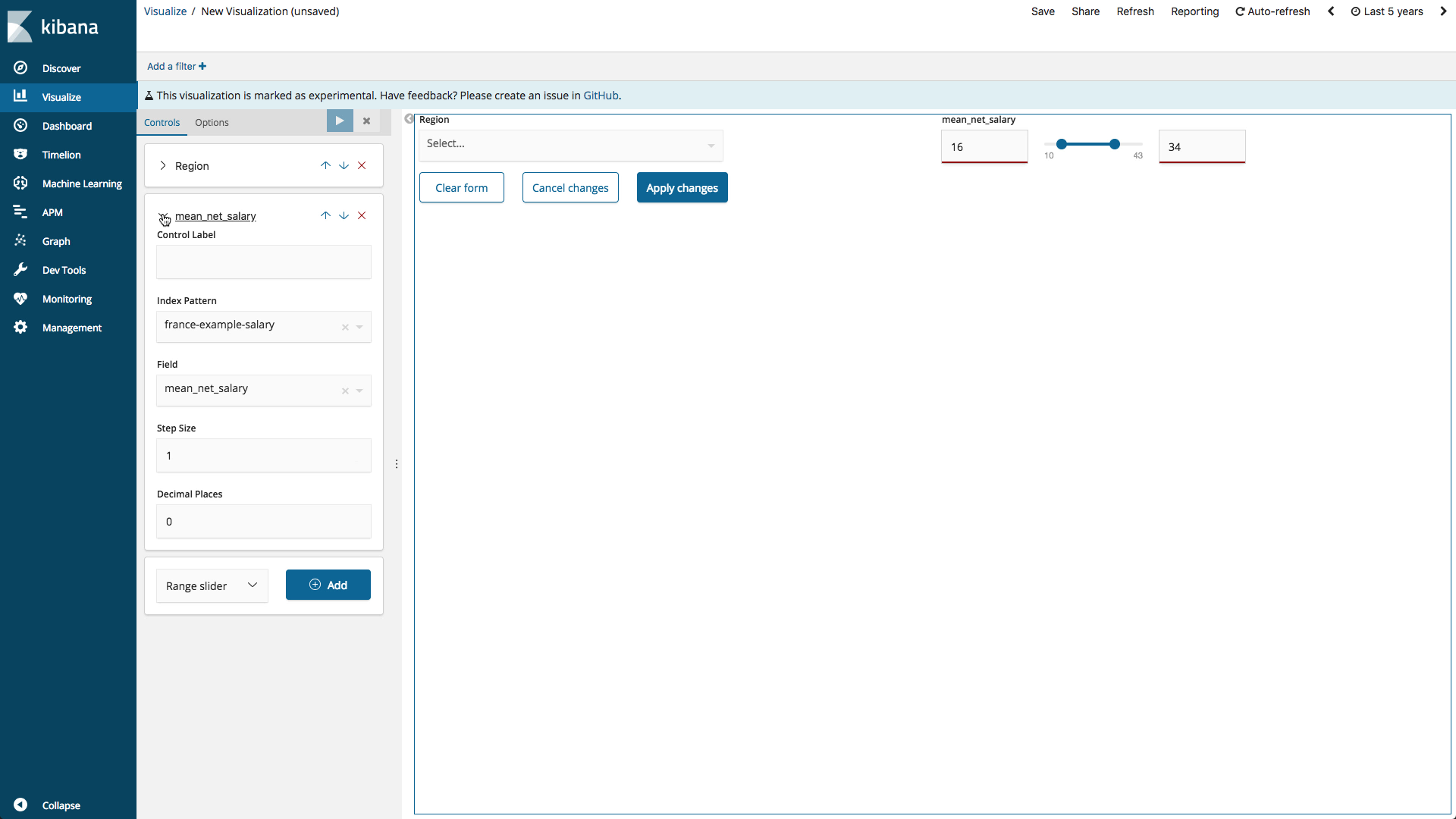
Wir fügen ein Steuerelement des Typs Bereichsschieberegler hinzu, indem wir Range slider auswählen und auf Add klicken. Wir wählen das Indexmuster france-example-* und das Feld mean_net_salary aus und klicken auf play. Die Visualisierung enthält jetzt einen Bereichsschieberegler, bei dem der Bereich durch die Ergebnisse einer Min- und Max-Aggregation für das Feld mean_net_salary aus dem Index france-example-* definiert wird.

Verketten von Eingabeelementen des Typs „Dropdown“
Seit Kibana 6.3 ist es möglich, Dropdown-Menüs miteinander zu verketten, sodass das, was im ersten Menü ausgewählt wurde, Einfluss darauf hat, welche Optionen im zweiten Menü angezeigt werden. Lassen Sie uns dies ein wenig näher betrachten und zu diesem Zweck ein zweites Dropdown-Menü hinzufügen, mit dem wir nach Städten filtern können.
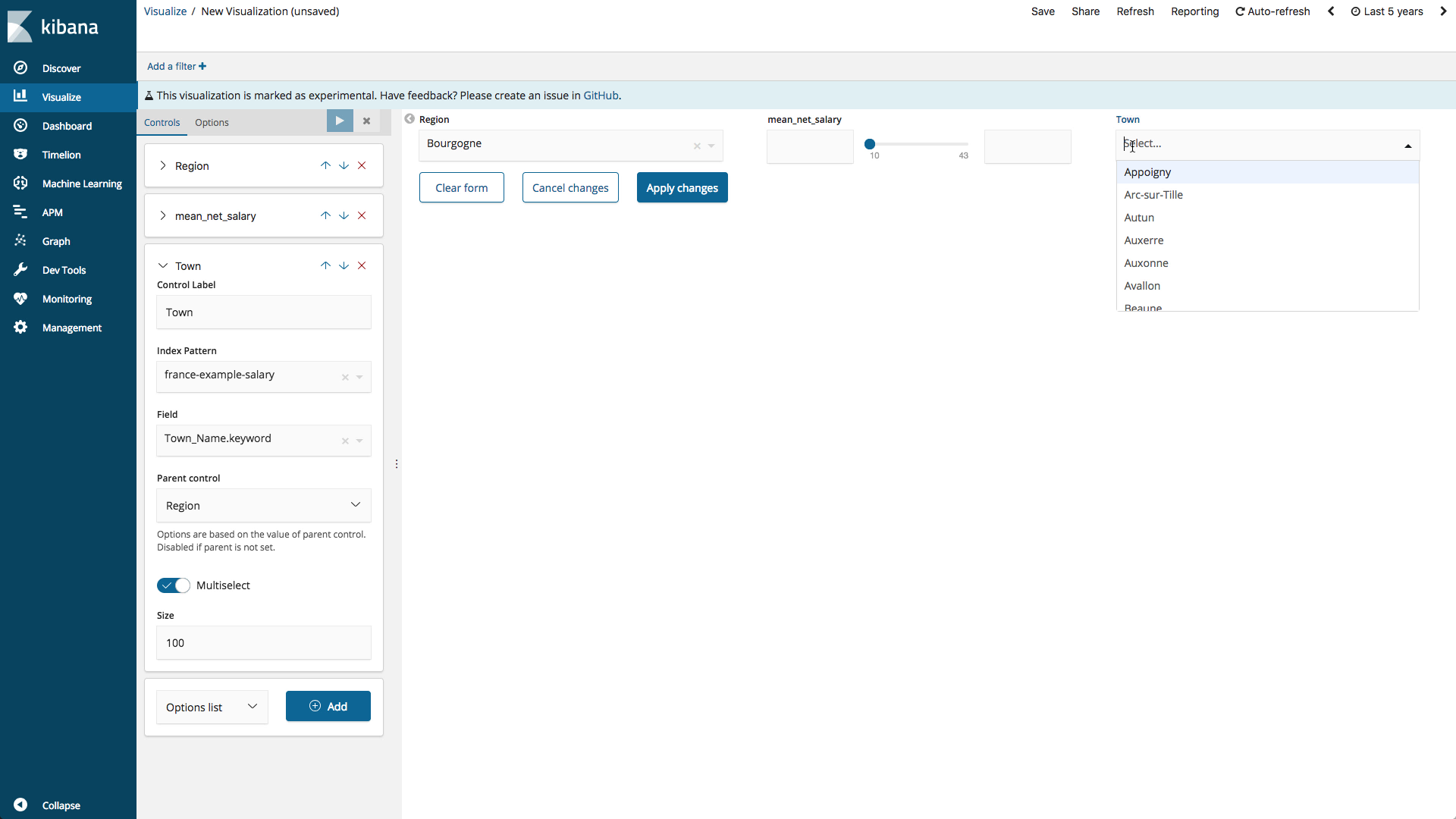
Wir fügen ein weiteres Steuerelement des Typs „Dropdown“ hinzu, indem wir Options list auswählen und auf Add klicken. Wir wählen das Indexmuster france-example-* und das Feld Town_Name.keyword aus und legen als Größe 100 fest. Um nun das Steuerelement mit dem Steuerelement für die Region verketten zu können, wählen wir als übergeordnetes Steuerelement unter „Parent control“ den Eintrag „region“ aus. Zum Abschluss klicken wir auf play. In der Visualisierung erscheint ein weiteres Dropdown-Menü. Dieses ist erst aktivierbar, wenn es Werte für das Dropdown „Region“ gibt. Das Dropdown-Menü „Town“ enthält dann die nach den ausgewählten Regionen gefilterten Ergebnisse einer Terms-Aggregation für das Feld Town_Name.keyword aus dem Index france-example-*.

Aus den Einzelteilen entsteht ein Ganzes
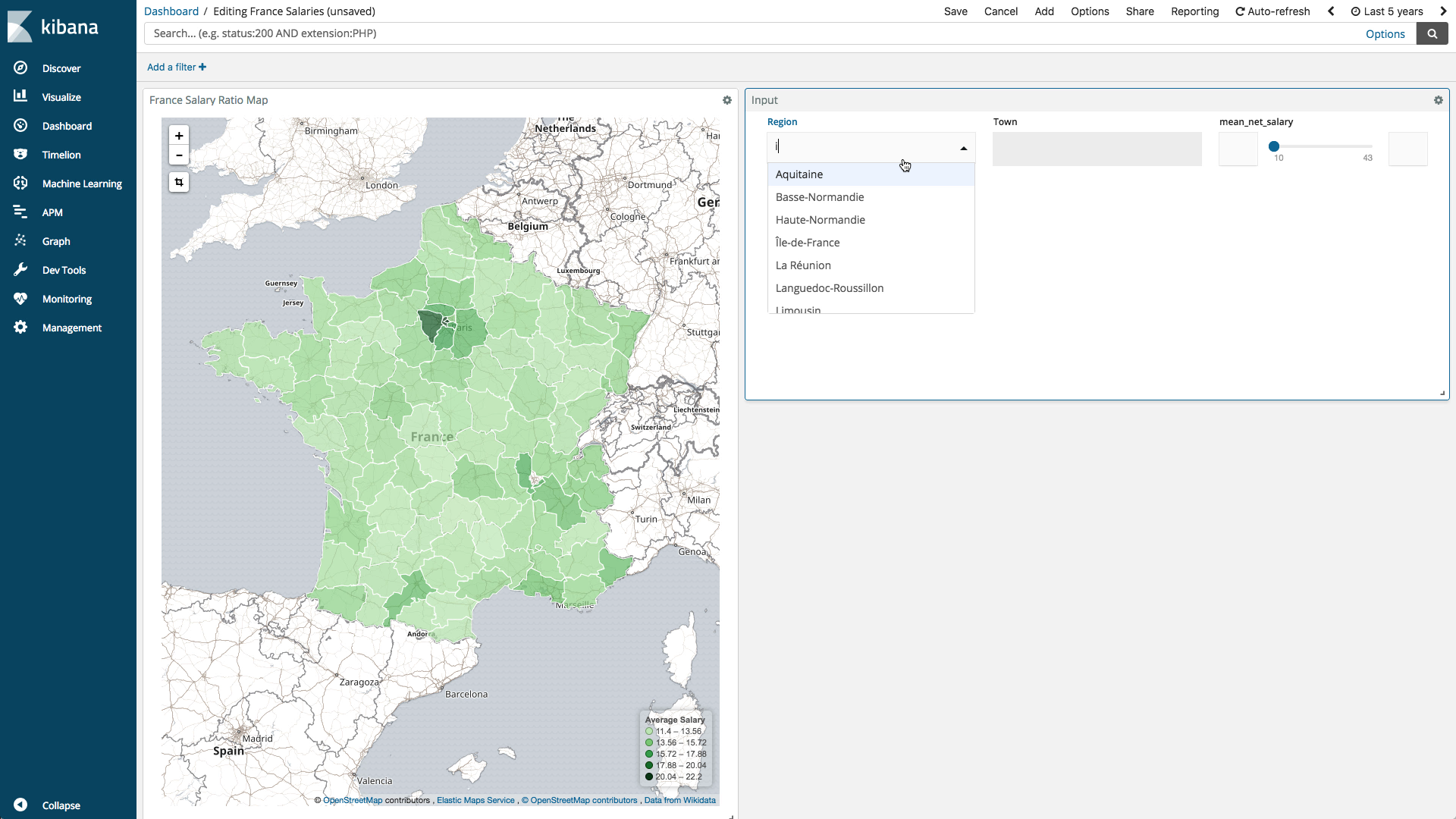
Wir schalten jetzt auf die Anwendung Dashboard zurück und erstellen ein neues Dashboard. Diesem fügen wir die „Controls“-Visualisierung und die in Nicks Blogpost erstellte Visualisierung „Average Gender Salary Ratio by Department - Region Map“ hinzu. Wir stellen die Steuerelemente so ein, dass uns interessierende Werte präsentiert werden und klicken auf „Apply changes“, um das Dataset nach den Dropdown-Menü- und Bereichsschieberegler-Steuerelementen zu filtern.

Wie geht es weiter?
Die „Controls“-Visualisierung gilt noch als „experimentell“. Daher würden wir uns freuen, wenn Sie sie ausprobieren und uns in unserem Kibana-Forum Ihre Erfahrungen mitteilen würden. Ihr Feedback kann dazu beitragen, künftige Features zu entwickeln und zu verbessern.
