Ein Schluck Elastic RUM (Real User Monitoring)
Es tut mir leid, wenn ich Sie auf die Idee gebracht habe, einen wundervollen Cocktail mit Rum zu trinken, und Ihnen dann aufgegangen ist, dass ich mit RUM nicht das Getränk meine. Aber glauben Sie mir, Elastic RUM ist genau so toll. Lassen Sie uns einen Schluck nehmen! Vorab eine kleine Warnung: Sie werden einige Zeit brauchen, alle Details durchzugehen, die in diesem Blogpost besprochen werden.
Was ist RUM?
Elastic Real User Monitoring – RUM – erfasst die Interaktionen von Nutzer:innen mit ihrem Webbrowser und liefert eine ausführliche Ansicht der tatsächlichen User Experience Ihrer Webanwendungen aus einer Leistungsperspektive. Der Elastic RUM Agent ist ein JavaScript-Agent und unterstützt daher beliebige JavaScript-basierte Anwendungen. RUM kann wertvolle Einblicke in Ihre Anwendungen liefern. Beispiele für wichtige Vorteile von RUM:
- Mit den RUM-Leistungsdaten können Sie Engpässe identifizieren und herausfinden, wie sich Leistungsprobleme in Ihrer Site auf das Erlebnis Ihrer Besucher:innen auswirken.
- Mit den von RUM erfassten Informationen aus dem Nutzer-Agent können Sie die meistverwendeten Browser, Geräte und Plattformen Ihrer Kund:innen identifizieren, um informierte Entscheidungen für Ihre Anwendungen zu treffen.
- Zusammen mit Standortinformationen helfen Ihnen die individuellen Nutzerleistungsdaten aus RUM dabei, die regionale Performance Ihrer Website weltweit zu verstehen.
- RUM liefert Einblicke und Messungen für die SLAs Ihrer Anwendungen.
- RUM sammelt Informationen über Kundenbesuche und das Klickverhalten von Kund:innen über längere Zeiträume hinweg, anhand derer Entwicklungsteams Einblicke in die Auswirkungen neuer Funktionen erhalten.
Erste Schritte mit RUM und Elastic APM
In diesem Blogpost geht es um den kompletten Prozess der Instrumentierung einer einfachen Webanwendung mit einem React-Frontend und einem Spring Boot-Backend, Schritt für Schritt. Sie werden sehen, wie einfach es ist, den RUM-Agent zu verwenden. Außerdem erfahren Sie, wie Elastic APM die Leistungsinformationen aus Frontend und Backend in einer ganzheitlichen, verteilten Trace-Ansicht kombiniert. Wenn Sie an weiteren Details interessiert sind, empfehle ich den Blogpost zum Thema Elastic APM und verteiltes Tracing.
Um Elastic APM Real User Monitoring verwenden zu können, müssen Sie den Elastic Stack mit APM-Server installiert haben. Selbstverständlich können Sie den neuesten Elastic Stack mit APM-Server herunterladen und lokal auf Ihrem Computer installieren. Zur Vereinfachung empfehle ich Ihnen jedoch, ein Elastic Cloud-Testkonto zu erstellen, mit dem Sie innerhalb von Minuten einen einsatzbereiten Cluster erhalten. APM ist für die standardmäßige E/A-optimierte Vorlage aktiviert. Ab diesem Punkt gehe ich davon aus, dass Sie einen einsatzbereiten Cluster haben.
Beispielanwendung
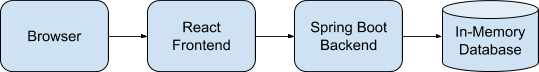
Die Beispielanwendung, die wir instrumentieren werden, ist eine einfache Autodatenbank mit einem React-Frontend und einem Spring Boot-Backend, das API-Zugriff auf eine speicherinterne Autodatenbank gewährt. Die Anwendung ist bewusst einfach gehalten. Ich möchte Ihnen die Instrumentierungsschritte von Anfang an ausführlich zeigen, damit Sie Ihre eigenen Anwendungen mit denselben Schritten instrumentieren können.

Erstellen Sie irgendwo auf Ihrem Computer ein Verzeichnis mit dem Namen „CarApp“. Klonen Sie anschließend die Frontend- und die Backend-Anwendung in dieses Verzeichnis.
git clone https://github.com/carlyrichmond/carfront
git clone https://github.com/carlyrichmond/cardatabase
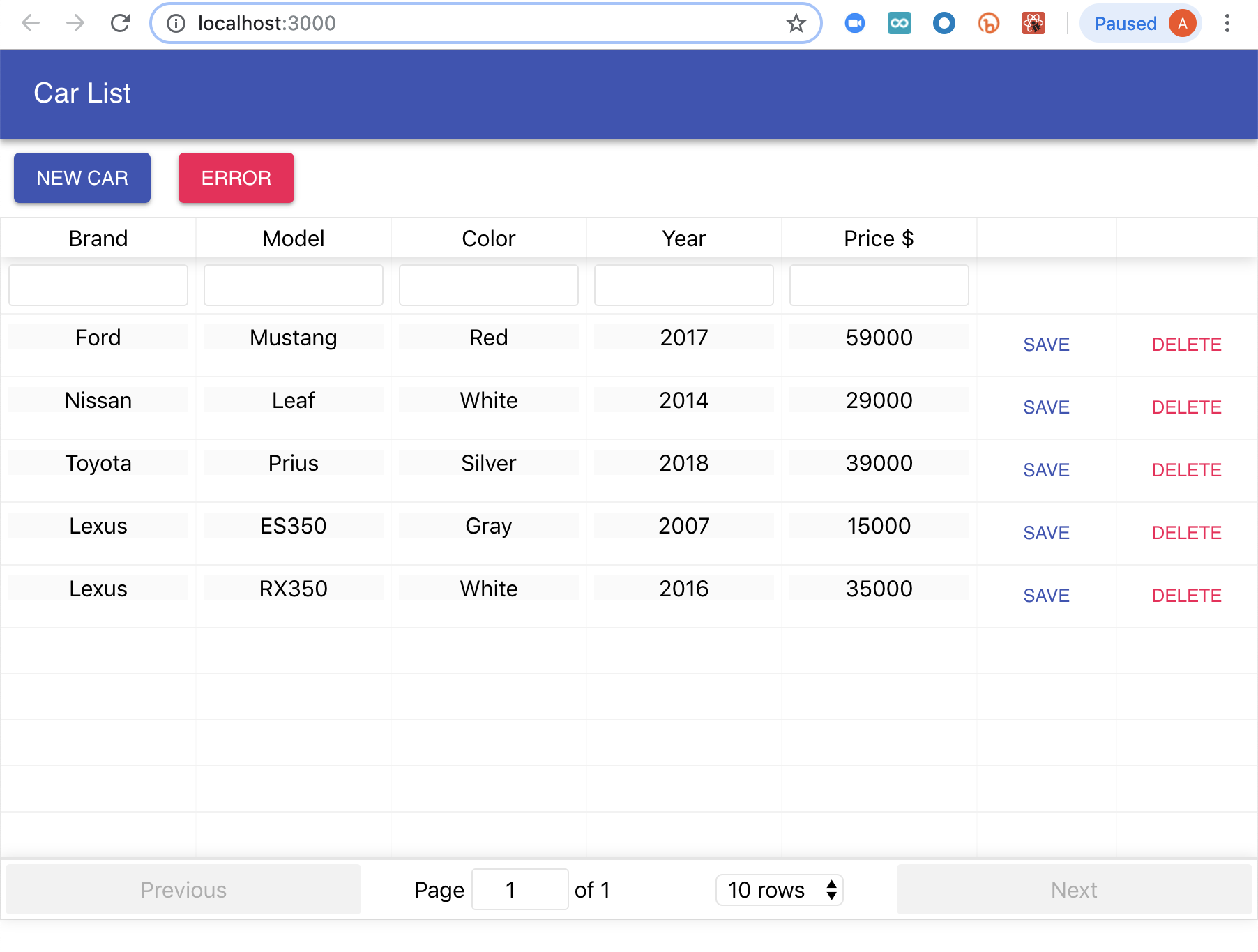
Wie Sie sehen, ist die Anwendung extrem einfach gehalten. Das React-Frontend enthält nur eine Handvoll Komponenten, und das Spring Boot-Backend einige wenige Klassen. Folgen Sie den Anweisungen in GitHub für Frontend und Backend, um die Anwendung zu erstellen und auszuführen. Dabei sollte in etwa Folgendes angezeigt werden. Sie können Autos durchsuchen, filtern und CRUD-Vorgänge („create“, „read“, „update“, „delete“) ausführen.

Unsere Anwendung ist also einsatzbereit, und wir können die Instrumentierung mit dem RUM-Agent starten.
Umfassende vorkonfigurierte Instrumentierung mit RUM
Um loslegen zu können, benötigen Sie einen Elastic APM-Server. Zum Erfassen der Ereignisse vom RUM-Agent müssen Sie RUM aktivieren. Der RUM-Agent lässt sich auf zweierlei Art einrichten:
- Sie installieren den RUM-Agent über einen Paketmanager wie npm als Projektabhängigkeit:
npm install @elastic/apm-rum --save
- Sie binden den RUM-Agent über das HTML-Tag „script“ ein. Dies kann entweder als blockierende oder als nicht blockierende Operation durchgeführt werden (siehe Dokumentation).
<script
src="https://unpkg.com/@elastic/apm-rum@5.12.0/dist/bundles/elastic-apm-rum.umd.min.js">
</script>
<script>
elasticApm.init({
serviceName: 'carfront',
serverUrl: 'http://localhost:8200',
serviceVersion: '0.90'
})
</script>
Da unser Frontend eine React-Anwendung ist, werden wir den ersten Ansatz verwenden. Nachdem Sie @elastic/apm-rum in Ihrem Projekt installiert haben, sehen Sie sich den Initialisierungscode in rum.js an. Dieser befindet sich im selben Verzeichnis wie index.js und sieht auch ein bisschen wie dieser aus – mit dem Unterschied, dass „serviceUrl“ durch Ihren eigenen APM-Server-Endpoint ersetzt wurde:
import { init as initApm } from '@elastic/apm-rum'
var apm = initApm({
//Erforderlichen Dienstnamen festlegen (zulässige Zeichen: a–z, A–Z, 0–9, -, _ und Leerzeichen)
serviceName: 'carfront',
// Version Ihrer Anwendung angeben
// Wird auf dem APM-Server verwendet, um die richtige Sourcemap zu finden
serviceVersion: '0.90',
// URL für den APM-Server angeben (Standard: http://localhost:8200)
serverUrl: 'APM_URL',
// distributedTracingOrigins: ['http://localhost:8080'],
})
export default apm;
Volià, damit haben Sie Ihren RUM-Agent initialisiert! Wenn Sie frameworkspezifische Features nutzen, wie z. B. Routing in React, Angular oder Vue, sollten Sie auch die frameworkspezifischen Integrationen installieren und konfigurieren; siehe dazu die Dokumentation. In diesem Fall handelt es sich um eine einzelne Seite, die keine React-spezifische Instrumentierung benötigt. Daher haben wir die zusätzliche Abhängigkeit nicht installiert.
„distributedTracingOrigins“ können wir momentan außen vor lassen. Für die anderen Konfigurationen gilt Folgendes:
- serviceName: Die Angabe des Dienstnamens ist erforderlich. Dieser Wert wird in der APM-Benutzeroberfläche zur Identifizierung Ihrer Anwendung verwendet. Geben Sie dem Dienst einen aussagekräftigen Namen.
- serviceVersion: Dies ist die Version Ihrer Anwendung. Die Versionsnummer wird auch vom APM-Server verwendet, damit er die richtige Sourcemap findet. Wir werden später noch einmal ausführlich auf die Sourcemap zurückkommen.
- serverURL: Hier ist die URL des APM-Servers anzugeben. Dabei ist zu beachten, dass die URL des APM-Servers normalerweise vom öffentlichen Internet aus erreichbar ist, da Ihr RUM-Agent Daten von den Browsern der Endnutzer:innen im Internet an diese URL meldet.
Falls Sie mit Elastic APM Backend-Agents vertraut sind, haben Sie sich vielleicht gefragt, warum wir das APM-Token nicht übergeben haben. Dies liegt daran, dass der RUM-Agent kein geheimes APM-Token verwendet. Das Token wird nur für Backend-Agents verwendet. Da der Frontend-Code öffentlich ist, liefert das geheime Token keine zusätzliche Sicherheit.
Wir laden diese JavaScript-Datei, wenn die Anwendung geladen wird, und binden Sie an den Orten ein, an denen wir unsere benutzerdefinierte Instrumentierung hinzufügen möchten. Wir sehen uns fürs Erste die vorkonfigurierten Funktionen an, ohne irgendwelche individuelle Instrumentierung. Dazu reicht es aus, rum.js in index.js einzubinden. Die Datei index.js importiert rum.js und legt einen Ladenamen für die Seite fest. Ohne Ladenamen für die Seite wird die geladene Seite in der APM-Benutzeroberfläche als „/“ angezeigt, was nicht besonders intuitiv ist. index.js sieht wie folgt aus:.
import apm from './rum'
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
apm.setInitialPageLoadName("Car List")
ReactDOM.render(, document.getElementById('root'));
serviceWorker.unregister();
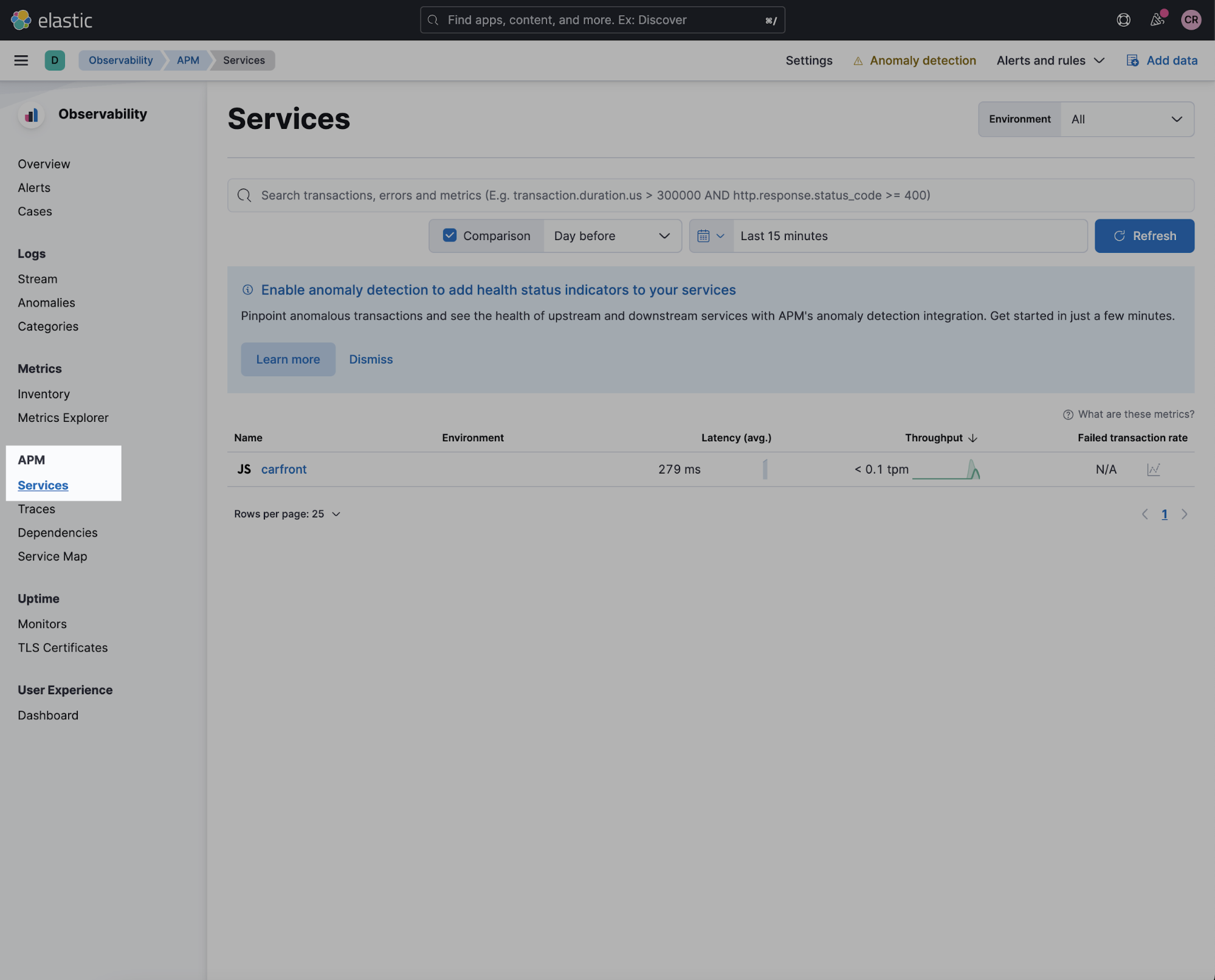
Generieren Sie etwas Traffic zu Ihrer Anwendung, indem Sie auf Seiten zugreifen und Autos hinzufügen oder löschen. Loggen Sie sich dann bei Kibana ein und klicken Sie auf die Kachel „Observability“. Wählen Sie im Untermenü „APM“ die Option „Services“, wie hier zu sehen:

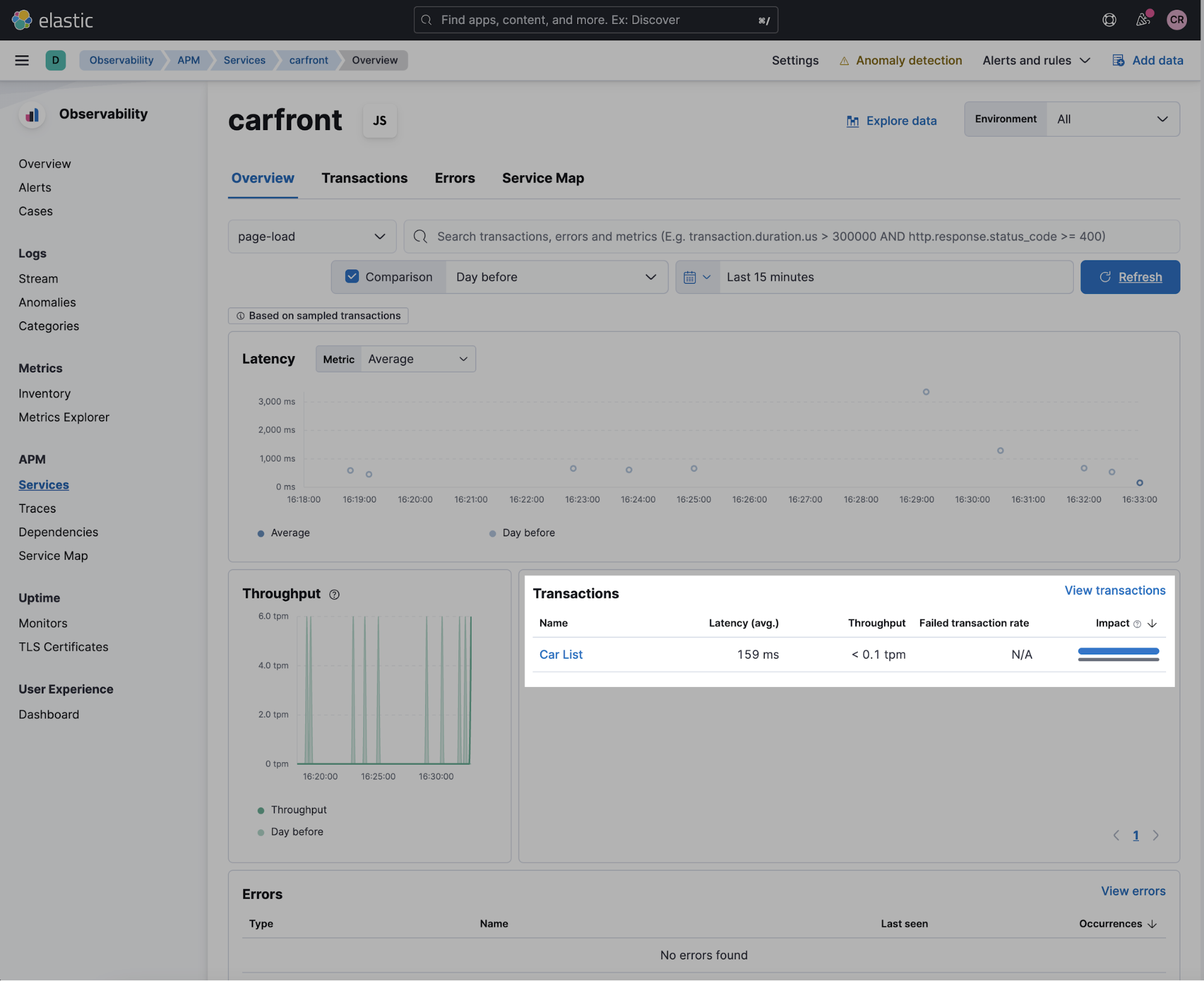
Dort sollte ein Dienst mit dem Namen „carfront“ aufgelistet sein. Klicken Sie auf den Namen des Dienstes, um zur Transaktionsseite zu gelangen. Daraufhin sollte eine Zusammenstellung von Metriken wie Latenz und Durchsatz für den Standardzeitraum (letzte 15 Minuten) zu sehen sein. Wenn ein anderer Zeitraum angezeigt wird, ändern Sie die Einstellung entsprechend.

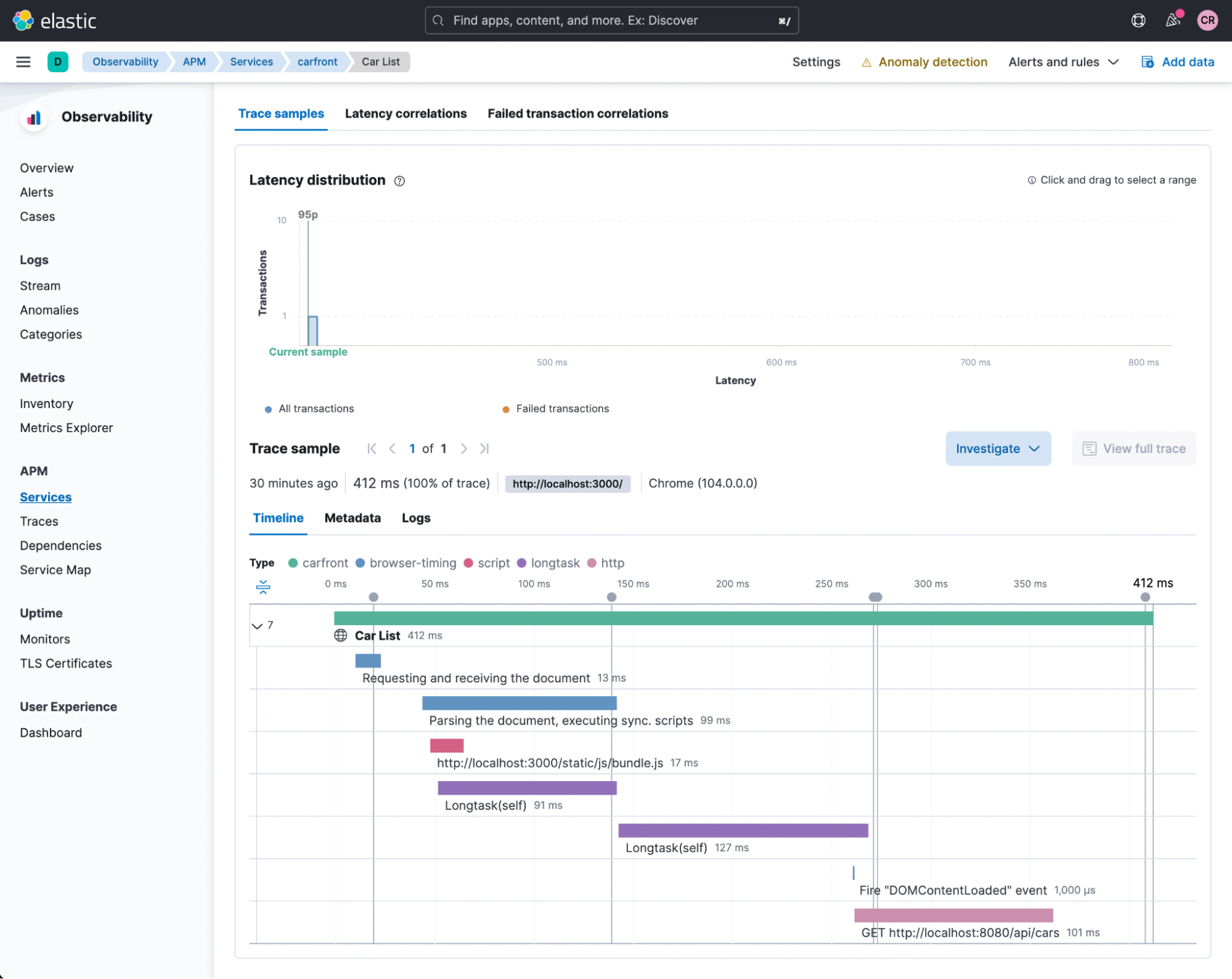
Unter „Transactions“ sollte nun die Transaktion „Car List“ zu sehen sein. Klicken Sie auf den Link „Car List“, um zum Tab „Transaction“ zu gehen, auf dem Sie statistische Angaben zu dieser Beispieltransaktion finden. Wenn Sie auf der Seite nach unten gehen, sehen Sie eine Wasserfallansicht der Interaktionen mit dem Browser. Diese könnte z. B. wie folgt aussehen:

Ist es nicht unglaublich, wie viele Informationen der RUM-Agent standardmäßig erfasst? Achten Sie besonders auf die Marker oben, wie etwa „timeToFirstByte“, „domInteractive“, „domComplete“ und „firstContentfulPaint“. Wenn Sie mit der Maus auf die schwarzen Punkte zeigen, werden die Namen angezeigt. Hier finden Sie umfangreiche Details über abgerufene Inhalte und die Darstellung dieser Inhalte im Browser. Beachten Sie außerdem all die Leistungsdaten über das Laden von Ressourcen, die der Browser zur Verfügung stellt. Sie erhalten alle diese detaillierten Leistungsmetriken vordefiniert und ohne benutzerdefinierte Instrumentierung, einfach indem Sie Ihren RUM-Agent initialisieren! Bei einem Leistungsproblem können Sie mit diesen Metriken mühelos herausfinden, ob das Problem durch langsame Backend-Dienste, ein langsames Netzwerk oder einfach nur einen langsamen Clientbrowser verursacht wird. Das ist wirklich beeindruckend!
Falls Sie eine Auffrischung brauchen, werden wir kurz über Leistungsmetriken im Web sprechen. Für moderne Anwendungs-Frameworks wie React kann es aufgrund der asynchronen Natur der Frameworks vorkommen, dass sich die Metriken nur auf den statischen Teil der Webseite beziehen. Wie Sie später sehen werden, können dynamische Inhalte auch nach domInteractive weiterhin geladen werden.
- timeToFirstByte gibt an, wie lange ein Browser nach der Anforderung gewartet hat, bis er das erste Byte an Informationen vom Webserver erhalten hat. Dieser Wert ist eine Kombination aus netzwerk- und serverseitiger Verarbeitungsgeschwindigkeit.
- domInteractive ist die Zeit direkt bevor der User Agent die Bereitschaft des aktuellen Dokuments auf „interactive“ festlegt, was bedeutet, dass der Browser den HTML-Code geparst und die DOM-Erstellung abgeschlossen hat.
- domComplete ist die Zeit direkt bevor der User Agent die Bereitschaft des aktuellen Dokuments auf „complete“ festlegt, was bedeutet, dass die Seite und alle untergeordneten Ressourcen wie Bilder heruntergeladen wurden und bereit sind. Die Ladeanzeige hat aufgehört, sich zu drehen.
- firstContentfulPaint ist der Moment, in dem der Browser die ersten Inhalte aus dem DOM darstellt. Dieser Meilenstein ist für die Nutzer:innen wichtig, da sie sehen, dass die Seite tatsächlich geladen wird.
Flexible benutzerdefinierte Instrumentierung
Wie Sie bereits gesehen haben, enthält der RUM Agent eine vorkonfigurierte ausführliche Instrumentierung für Ihre Browserinteraktionen. Bei Bedarf können Sie auch Ihre eigene Instrumentierung hinzufügen. Die React-Anwendung besteht nur aus einer Seite, und beim Löschen eines Autos wird kein „page load“ ausgelöst. Daher kann RUM die Leistung beim Löschen von Autos standardmäßig nicht erfassen. Zu diesem Zweck können wir benutzerdefinierte Transaktionen verwenden.
Mit unserer aktuellen Version (APM Real User Monitoring JavaScript Agent 5.x) werden AJAX-Aufrufe und Klickereignisse vom Agent erfasst und an den APM-Server gesendet. Das Konfigurieren der Interaktionsarten kann mit der Einstellung „disableInstrumentation“ erfolgen.
Um aussagekräftigere Traces zu erhalten, können Sie auch eigene Instrumentierungen hinzufügen. Das ist vor allem für das Tracing neuer Features hilfreich. Mit der Schaltfläche New Car in unserer Frontend-Anwendung können Sie der Datenbank ein neues Auto hinzufügen. Wir werden den Code instrumentieren, um die Leistung beim Hinzufügen neuer Autos zu messen. Öffnen Sie die Datei Carlist.js im Verzeichnis „components“. Folgender Code wird angezeigt:
//Neues Auto hinzufügen
addCar(car) {
// Auto-Metadaten als Label für die RUM-Klicktransaktion hinzufügen
var transaction = apm.startTransaction("Add Car", "Car");
transaction.addLabels(car);
fetch(SERVER_URL + 'api/cars',
{
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(car)
})
.then(res => this.fetchCars())
.catch(err => console.error(err))
}
fetchCars = () => {
fetch(SERVER_URL + 'api/cars')
.then((response) => response.json())
.then((responseData) => {
this.setState({
cars: responseData._embedded.cars,
});
})
.catch(err => console.error(err));
// Aktuelle Transaktion mit dem Ende des Antwortrückrufs beenden
var transaction = apm.getCurrentTransaction()
if (transaction) transaction.end()
}
Der Code erstellt eine neue Transaktion mit dem Namen „Add Car“ vom Typ „Car“. Anschließend wurde die Transaktion mit dem Auto „getaggt“, um Kontextinformationen zu liefern. Am Ende der Methode haben wir die Transaktion explizit beendet.
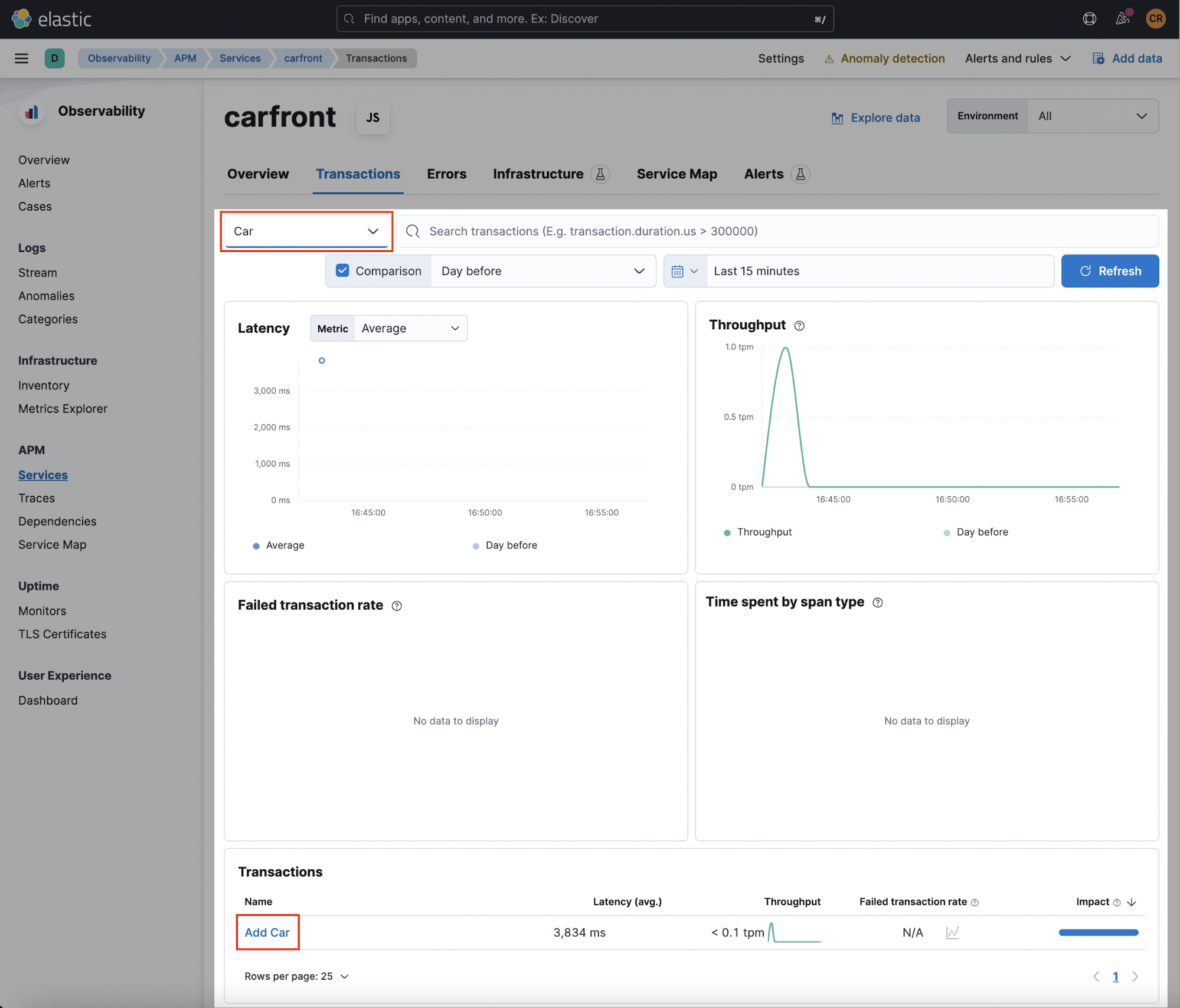
Fügen Sie in der Web-Benutzeroberfläche der Anwendung ein neues Auto hinzu. Klicken Sie in Kibana auf die APM-Benutzeroberfläche. Dort sollte jetzt eine „Add car“-Transaktion aufgelistet sein. Achten Sie darauf, „Car“ im Dropdownfeld „Filter by Type“ auszuwählen. Standardmäßig werden hier „page-load“-Transaktionen angezeigt.

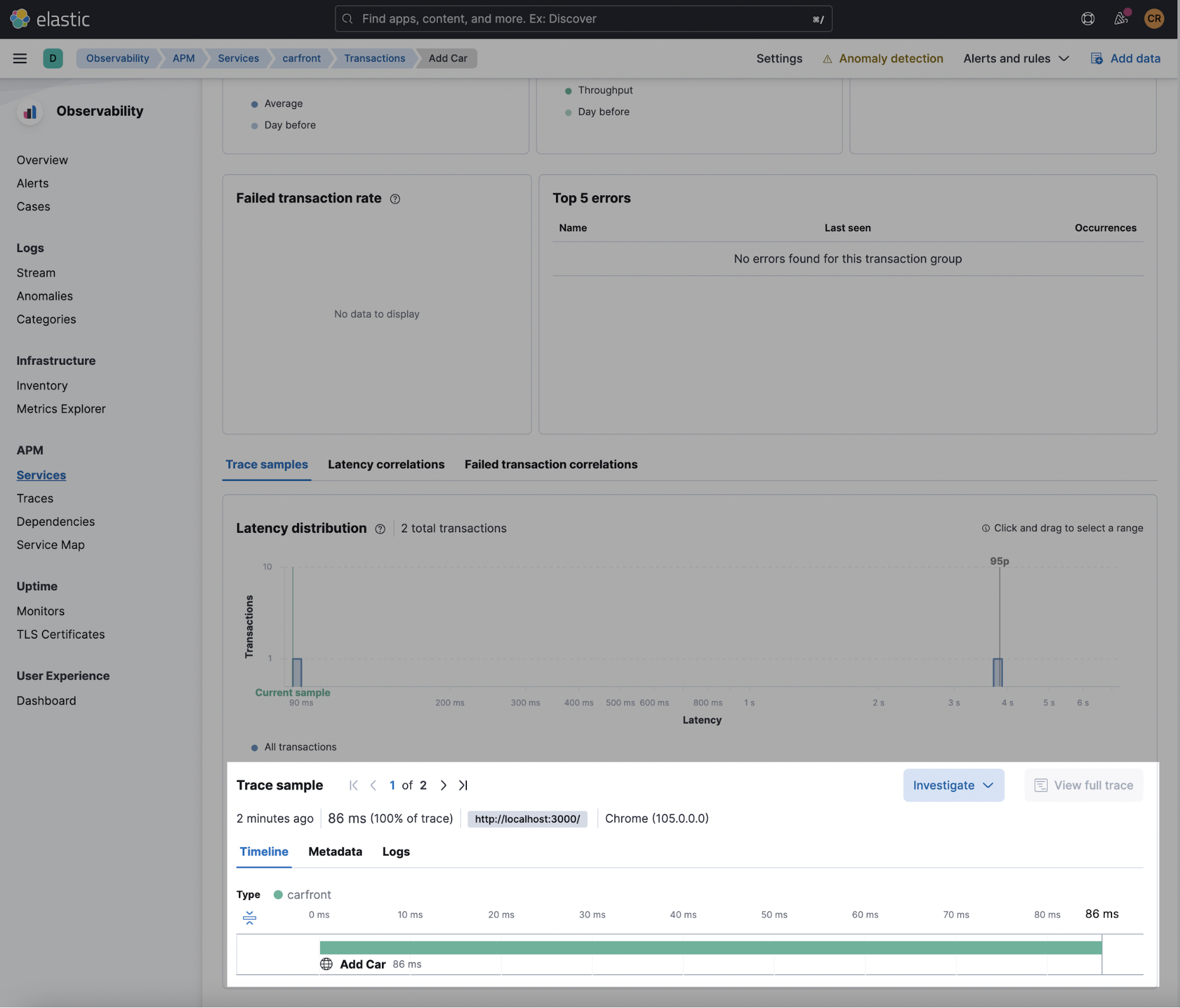
Klicken Sie auf den Link der Transaktion „Add Car“. Daraufhin sollten Leistungsdaten für die benutzerdefinierte Transaktion „Add Car“ angezeigt werden:

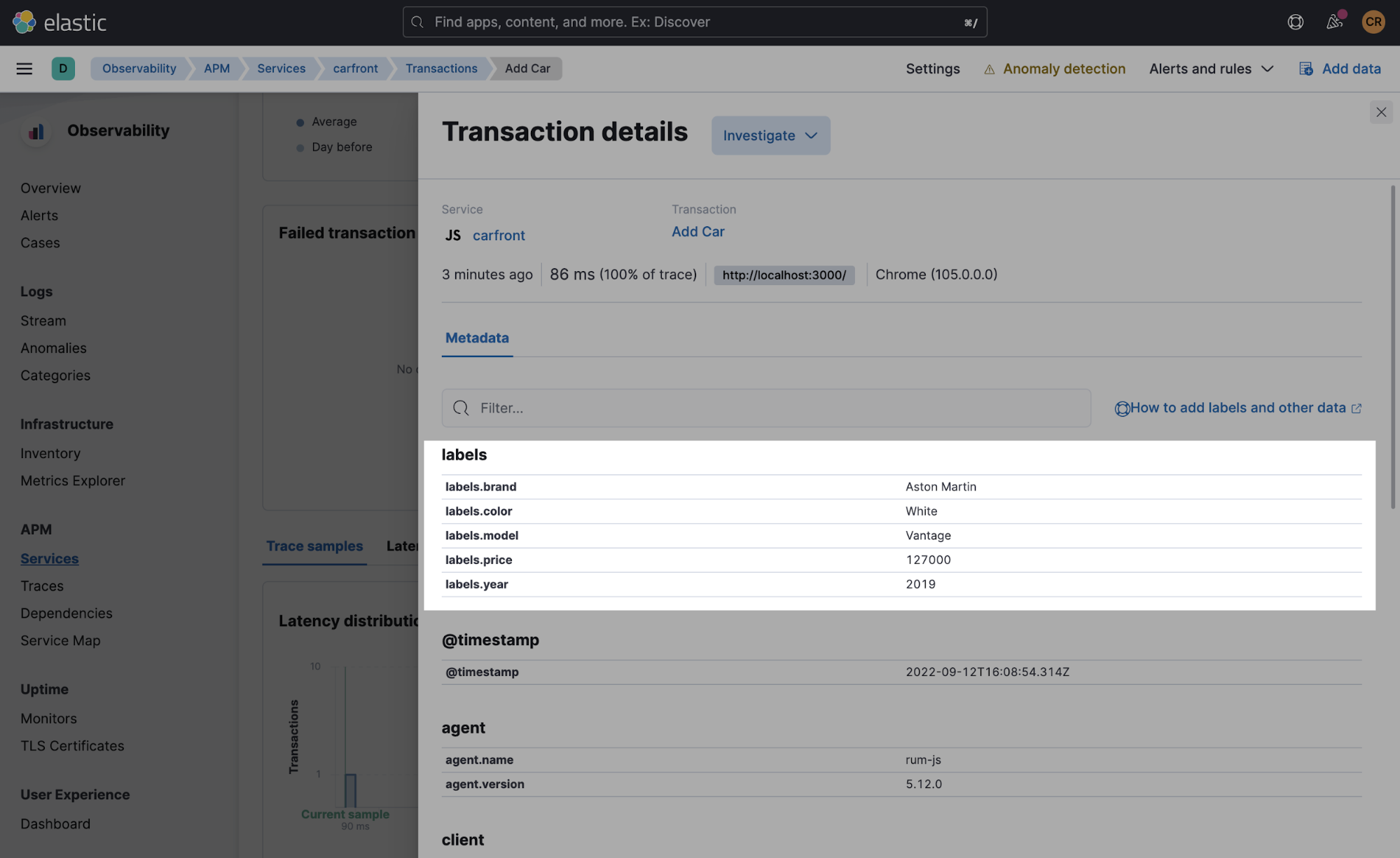
Klicken Sie auf den Tab „Metadata“. Neben den vom Agent erfassten Standardlabels sehen Sie die Labels, die wir hinzugefügt haben. Labels und Logdaten ergänzen Ihre APM-Traces um wertvolle Kontextinformationen.

Das wars auch schon: Sie haben Ihre eigene Instrumentierung eingerichtet – kinderleicht und doch leistungsstark! Weitere Details finden Sie in der API-Dokumentation.
User-Experience-Dashboard
Elastic APM bietet eine kuratierte APM-Benutzeroberfläche und integrierte APM-Dashboards, mit denen Sie sämtliche von den Agents erfassten APM-Daten vorkonfiguriert visualisieren können.
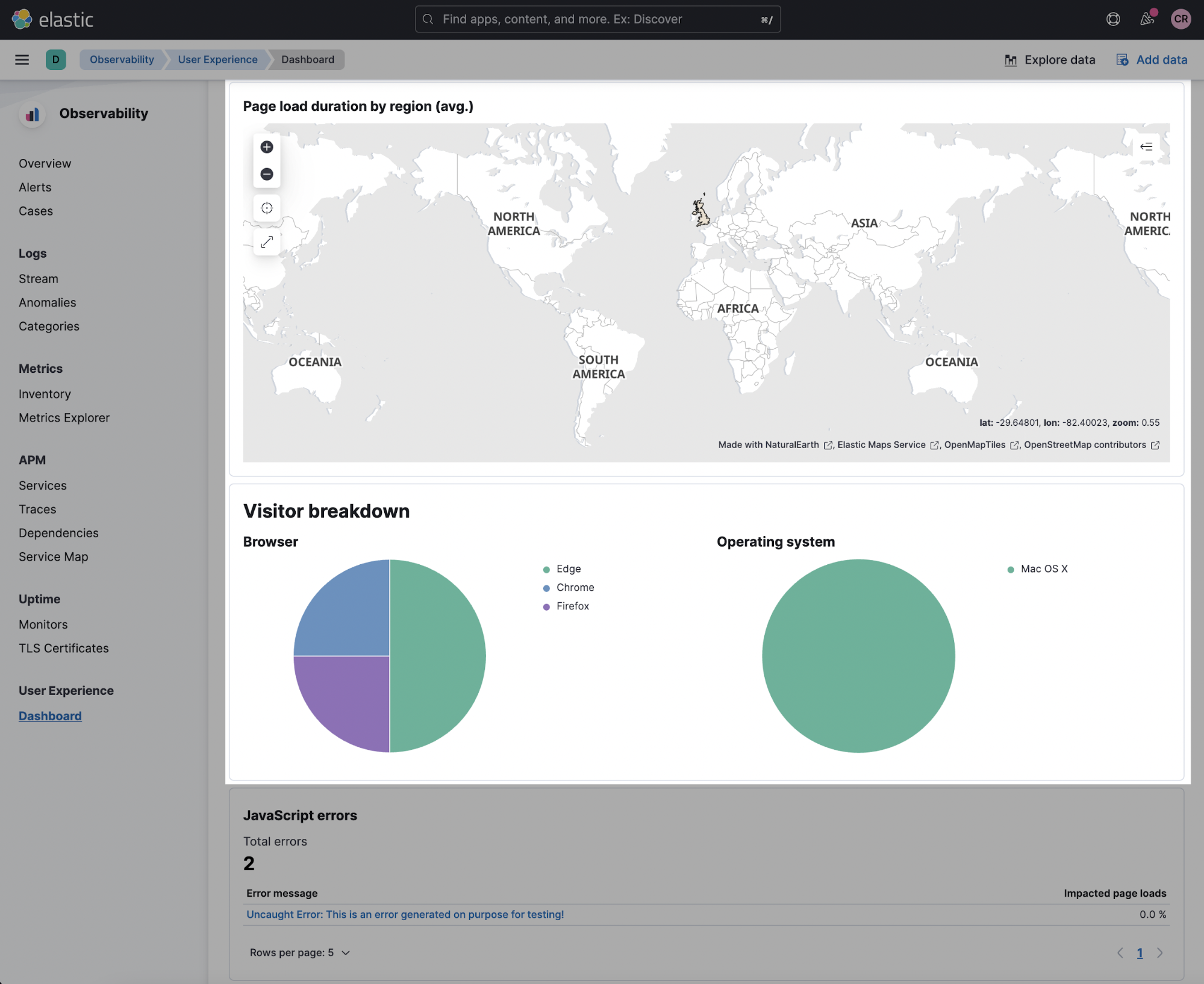
Sie können mit Ingest-Knoten-Pipelines auch eigene Visualisierungen in Elastic erstellen und auf diese Weise Ihre APM-Daten anreichern und transformieren. So enthalten die vom RUM-Agent erfassten Nutzer-IP- und Nutzer-Agent-Daten wertvolle Daten über Ihre Kund:innen. Mit IP- und User-Agent-Informationen können Sie die folgende Visualisierung erstellen, um auf einer Karte anzuzeigen, woher der Web-Traffic kommt und welche Betriebssysteme und Browser Ihre Kund:innen verwenden.
Viele der Nutzerdaten, die von Interesse sind, sind aber möglicherweise auch im User-Experience-Dashboard in Elastic Observability zu sehen. Hier ein Beispiel für eine Visualisierung:

Verteiltes Tracing für ein besseres Gesamtbild
Als Bonus werden wir außerdem unser Spring Boot-Backend instrumentieren, damit Sie einen kompletten Überblick über die gesamte Transaktion vom Webbrowser bis hin zur Backend-Datenbank in einer einzigen Ansicht erhalten. Dazu verwenden wir das verteilte Tracing, das Elastic APM bietet.
Konfigurieren von verteiltem Tracing in RUM-Agents
Verteiltes Tracing ist im RUM-Agent standardmäßig aktiviert. Dabei werden jedoch nur Anfragen an denselben Ursprung erfasst. Um Anfragen zwischen verschiedenen Ursprüngen zu erfassen, müssen Sie die Konfigurationsoption „distributedTracingOrigins“ einrichten. Außerdem müssen Sie die CORS-Richtlinie in der Backend-Anwendung festlegen, wie Sie im nächsten Abschnitt sehen werden.
Das Frontend für unsere Anwendung wird unter http://localhost:3000 gehostet. Um Anfragen an http://localhost:8080 einzubinden, müssen wir unserer React-Anwendung die „distributedTracingOrigins“-Konfiguration hinzufügen. Das können wir in der Datei rum.js tun. Der Code ist bereits vorhanden. Wir entfernen lediglich den Kommentar in der entsprechenden Zeile.
var apm = initApm({
...
distributedTracingOrigins: ['http://localhost:8080']
})
Neue Agent-Versionen implementieren die W3C Trace Context-Spezifikation und den Traceparent-Header für Anfragen an http://localhost:8080. Früher haben wir dazu diesen Anfragen den benutzerdefinierten Header „elastic-apm-traceparent“ hinzugefügt.
Laut Dokumentation zur neuesten Version kann die serverseitige Instrumentierung auf drei verschiedene Arten konfiguriert werden:
- durch automatisches Anhängen an die laufende JVM mit apm-agent-attach-cli.jar
- durch programmatisches Einrichten mit apm-agent-attach, was eine Code-Änderung in Ihrer Java-Anwendung erfordert
- durch manuelles Einrichten mit dem Flag -javaagent; diese Methode wenden wir im nachfolgenden Beispiel an
Um serverseitig den manuellen Ansatz nutzen zu können, müssen Sie den Java Agent herunterladen und Ihre Anwendung mit ihm starten. Anschließend müssen Sie der Startkonfiguration in Ihrer bevorzugten IDE die folgenden vmArgs hinzufügen:
-javaagent:apm/wrapper/elastic-apm-agent-1.33.0.jar
-Delastic.apm.service_name=cardatabase
-Delastic.apm.application_packages=com.packt.cardatabase
-Delastic.apm.server_urls=
-Delastic.apm.secret_token=
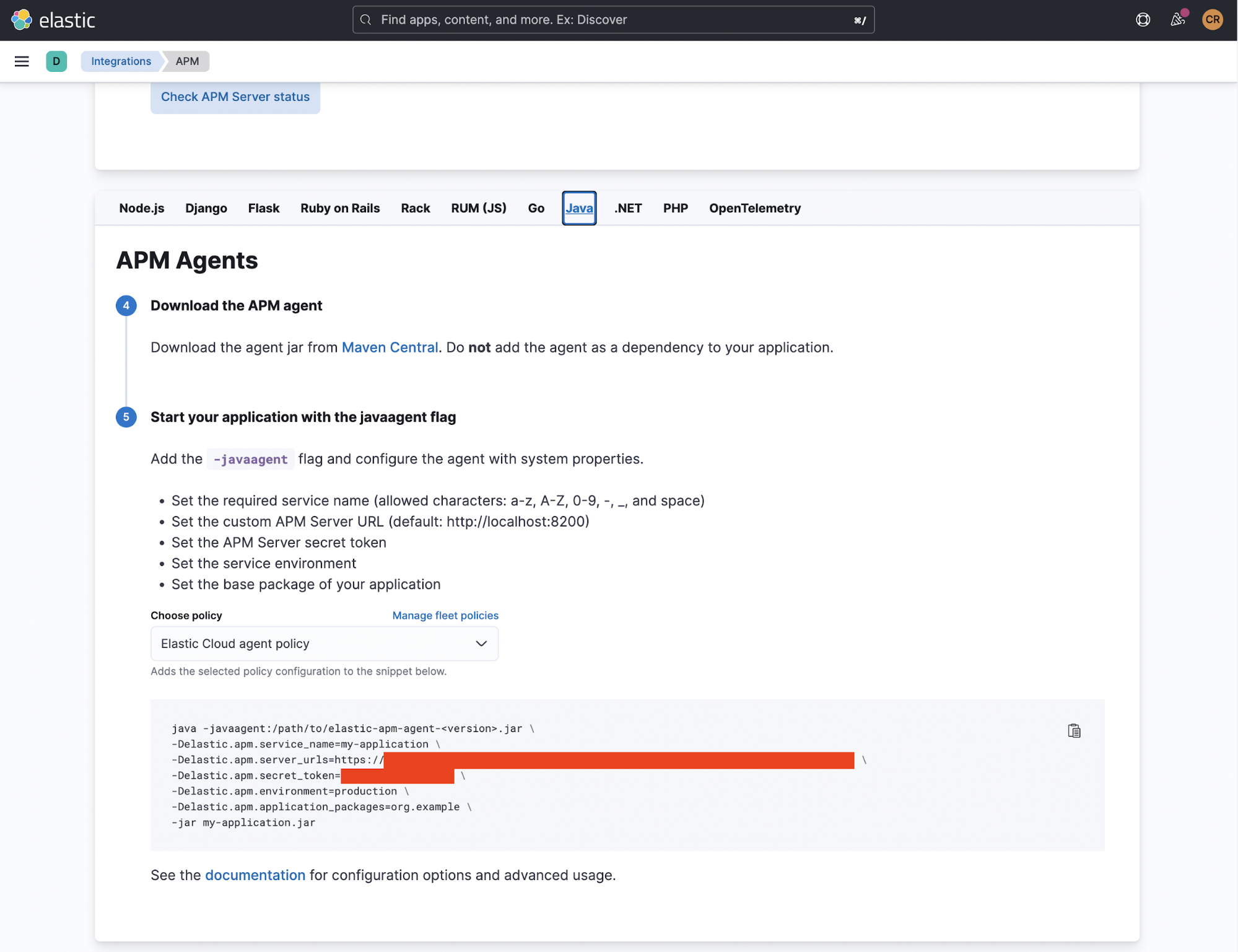
Wenn Sie Elastic Cloud verwenden, finden Sie die vollständige Konfiguration sowohl für den RUM- als auch für den APM-Agent in der APM-Integration Ihres Deployments. Dazu folgendes Beispiel:

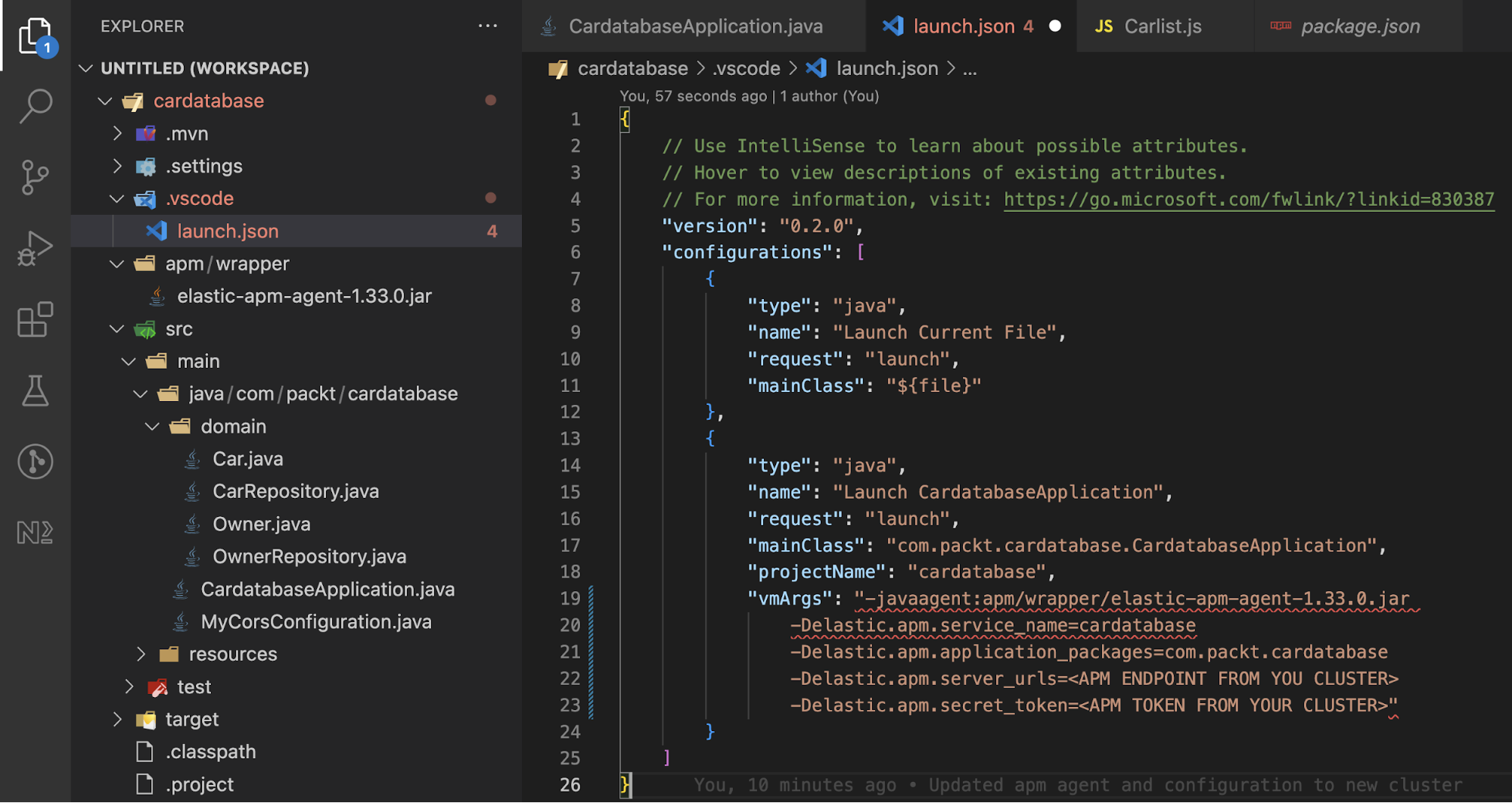
Wo die Agents konfiguriert werden, hängt von Ihrer IDE ab. Der folgende Screenshot zeigt meine VSCode-Startkonfiguration für die Spring Boot-Anwendung:

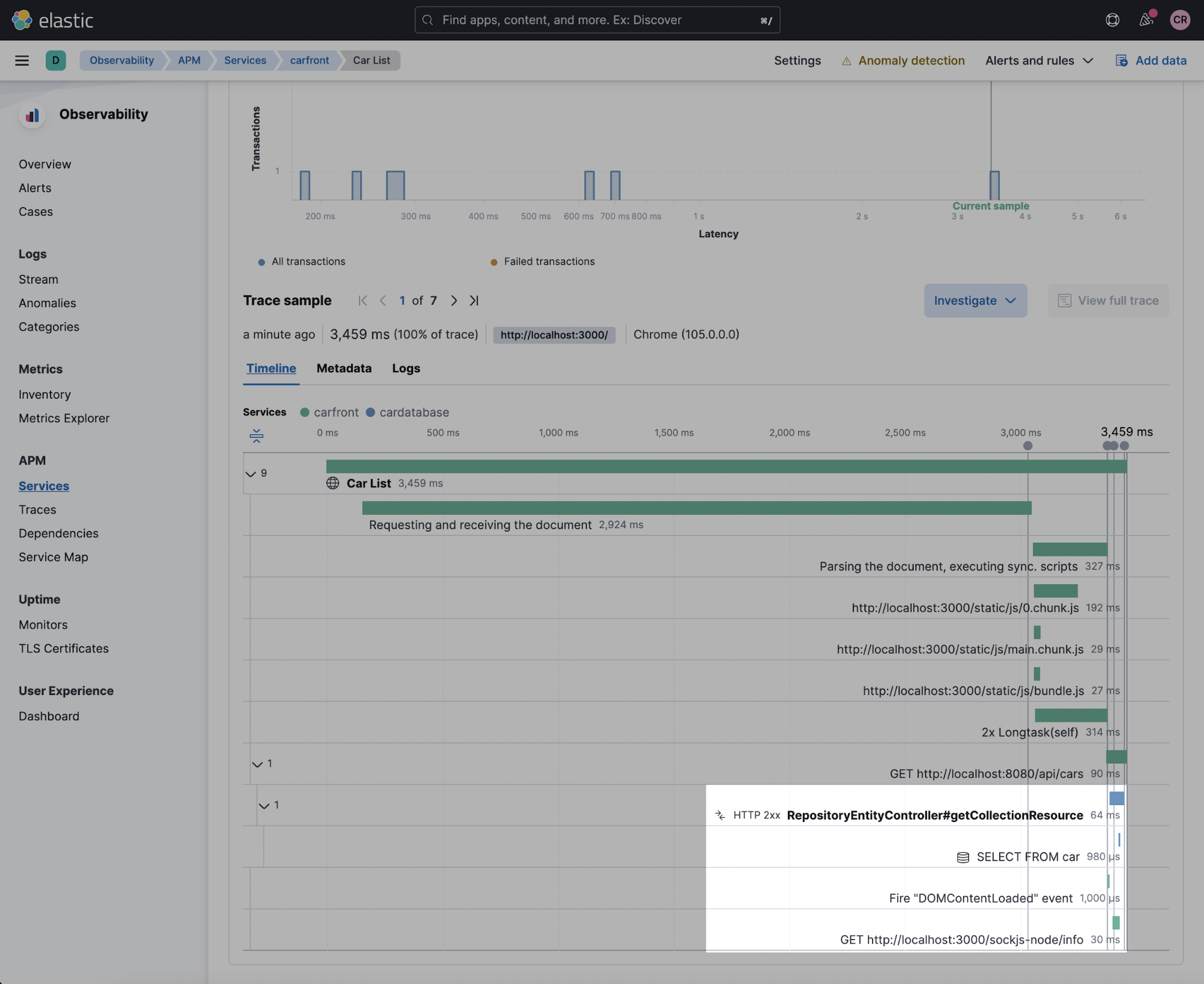
Aktualisieren Sie jetzt Ihre Autoliste im Browser, um eine neue Anfrage zu generieren. Öffnen Sie die APM-Benutzeroberfläche in Kibana und sehen Sie sich den letzten Ladevorgang für die Seite „car list“ an. Sie müssten jetzt einen vollständigen Trace einschließlich der Java-Methodenaufrufe sehen, ähnlich wie im folgenden Screenshot:

Wie Sie sehen, werden sämtliche clientseitigen Leistungsdaten aus dem Browser und serverseitige Leistungsdaten, inklusive JDBC-Zugriff, zusammen in einem einzigen verteilten Trace angezeigt. Beachten Sie die verschiedenen Farben für unterschiedliche Teile der verteilten Trace. Dies ist die Standardkonfiguration, die Sie ohne jegliche benutzerdefinierte Instrumentierung auf der Serverseite erhalten, einfach indem Sie Ihre Anwendung mit dem Agent starten. So spüren Sie die Leistung von Elastic APM und verteiltem Tracing hautnah.
Wenn Sie sich die Zeitleistenvisualisierung oben genau ansehen, fragen Sie sich vielleicht, warum die „Page Load“-Transaktion für „Car List“ bei 193 ms endet, der domInteractive-Zeit, während das Backend immer noch Daten überträgt. Das ist eine gute Frage! Dies liegt daran, dass die fetch-Aufrufe standardmäßig asynchron sind. Der Browser glaubt, dass er bei 193 ms das komplette HTML analysiert und die DOM-Erstellung abgeschlossen hat, weil er sämtliche statischen HTML-Inhalte vom Server geladen hat. React lädt dagegen weiterhin asynchron Daten vom Backend-Server.
Ressourcenfreigabe zwischen verschiedenen Ursprüngen (Cross-Origin Resource Sharing, CORS)
Der RUM-Agent ist nur eines von vielen Puzzleteilen in einer verteilten Trace. Um verteiltes Tracing nutzen zu können, müssen wir noch andere Komponenten korrekt konfigurieren. Normalerweise müssen Sie beispielsweise die Ressourcenfreigabe zwischen verschiedenen Ursprüngen konfigurieren, das berüchtigte CORS! Dies liegt daran, dass Frontend- und Backend-Dienste üblicherweise separat bereitgestellt werden. Wenn die gleicher Ursprung-Richtlinie durchgesetzt wird, schlagen Frontend-Anfragen von einem anderen Ursprung an das Backend fehl, solange das CORS nicht korrekt konfiguriert ist. Mit CORS kann der Server überprüfen, ob Anfragen von einem anderen Ursprung zulässig sind. Weitere Informationen zu Anfragen zwischen verschiedenen Ursprüngen und zur Notwendigkeit dieses Verfahrens finden Sie auf der MDN-Seite unter Cross-Origin Resource Sharing.
Was bedeutet das für uns? Es bedeutet zwei Dinge:
- Wir müssen die Konfigurationsoption „distributedTracingOrigins“ festlegen, was wir bereits erledigt haben.
- Mit dieser Konfiguration sendet der RUM-Agent vor der eigentlichen HTTP-Anfrage zusätzlich eine HTTP OPTIONS-Anfrage, um sicherzustellen, dass alle Header und HTTP-Methoden unterstützt werden und dass der Ursprung erlaubt ist. So erhält http://localhost:8080 eine OPTIONS-Anfrage mit den folgenden Headern:
Access-Control-Request-Headers: traceparent, tracestate
Und der APM-Server sollte darauf mit den folgenden Headern und dem Antwortcode 200 antworten:
Access-Control-Request-Method: [request-method]
Origin: [request-origin]Access-Control-Allow-Headers: traceparent, tracestate
Access-Control-Allow-Methods: [allowed-methods]
Access-Control-Allow-Origin: [request-origin]
Dafür ist die Klasse „MyCorsConfiguration“ in unserer Spring Boot-Anwendung zuständig. Wir können diese Konfiguration in Spring Boot auf verschiedene Arten vornehmen, aber in diesem Fall verwenden wir einen filterbasierten Ansatz. Wir konfigurieren die Spring Boot-Anwendung auf der Serverseite so, dass Anfragen von jedem Ursprung mit beliebigen HTTP-Headern und allen HTTP-Methoden zulässig sind. In Ihren Produktionsanwendungen sollten Sie diese Option etwas weniger offen konfigurieren.
@Configuration
public class MyCorsConfiguration {
@Bean
public FilterRegistrationBeancorsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
config.addAllowedOrigin("*");
config.addAllowedHeader("*");
config.addAllowedMethod("*");
source.registerCorsConfiguration("/**", config);
FilterRegistrationBeanbean = new FilterRegistrationBean (new CorsFilter(source));
bean.setOrder(0);
return bean;
}
}
Zusammenfassung
Ich hoffe, dass ich Ihnen mit diesem Blogpost zeigen konnte, wie einfach und doch leistungsstark die Instrumentierung Ihrer Anwendungen mit Elastic RUM ist. Zusammen mit anderen APM-Agents für Backend-Dienste erhalten Sie dank verteiltem Tracing durch RUM eine ganzheitliche Ansicht der Anwendungsleistung aus der Perspektive der Endnutzer:innen.
Für Ihre ersten Schritte mit Elastic APM können Sie den Elastic APM-Server herunterladen und lokal ausführen, oder Sie können ein Elastic Cloud-Testkonto erstellen, mit dem Sie innerhalb von Minuten einen einsatzbereiten Cluster erhalten.
Und im Elastic APM Forum können Sie jederzeit eine Diskussion eröffnen oder Fragen stellen. Viel Spaß mit RUM!
Dieser Blogpost erschien zuerst am 1. April 2019. Die englische Fassung wurde am 20. Oktober 2022 aktualisiert.