Observability: Synthetischen Monitor erstellen
Überblick
Einführung in Elastic Observability
Machen Sie sich mit Elastic Observability vertraut und erfahren Sie, wie Sie mit Elastic Cloud Kunden-Logdaten aus Ihren Anwendungen ingestieren, einsehen und analysieren können. Finden Sie heraus, wie Sie Anwendungen modernisieren und die Cloud selbstbewusst nutzen können.
Los gehts
Elastic Cloud-Konto erstellen
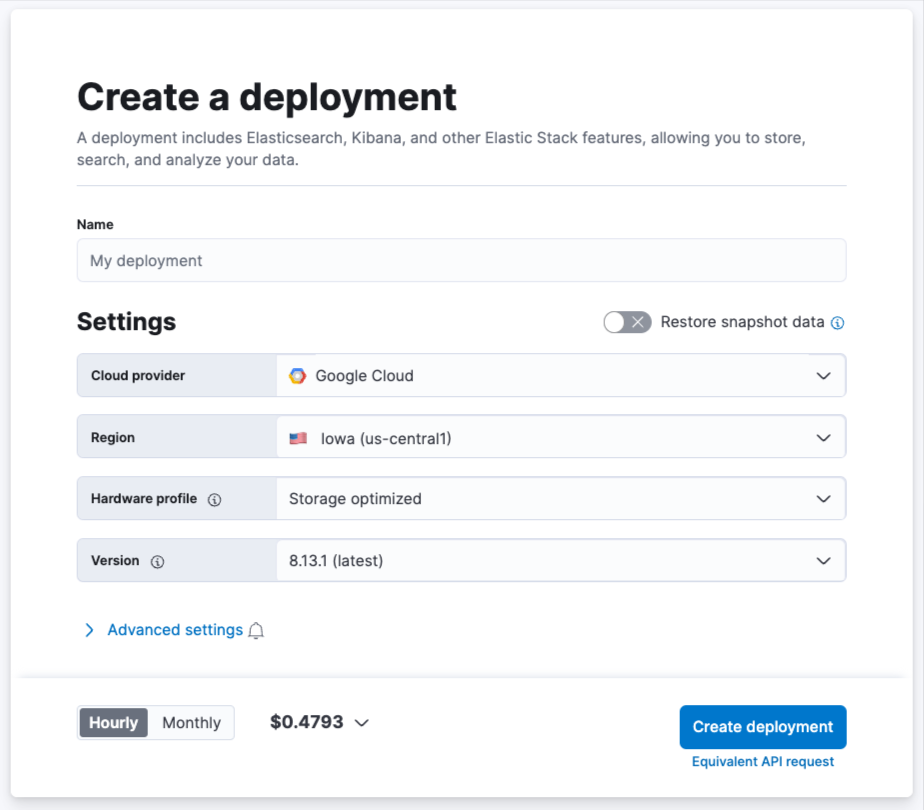
Öffnen Sie cloud.elastic.co, erstellen Sie ein Konto und folgen Sie diesem Video, um herauszufinden, wie Sie Ihren ersten Elastic Stack in einer unserer mehr als 50 unterstützten Regionen weltweit starten können.

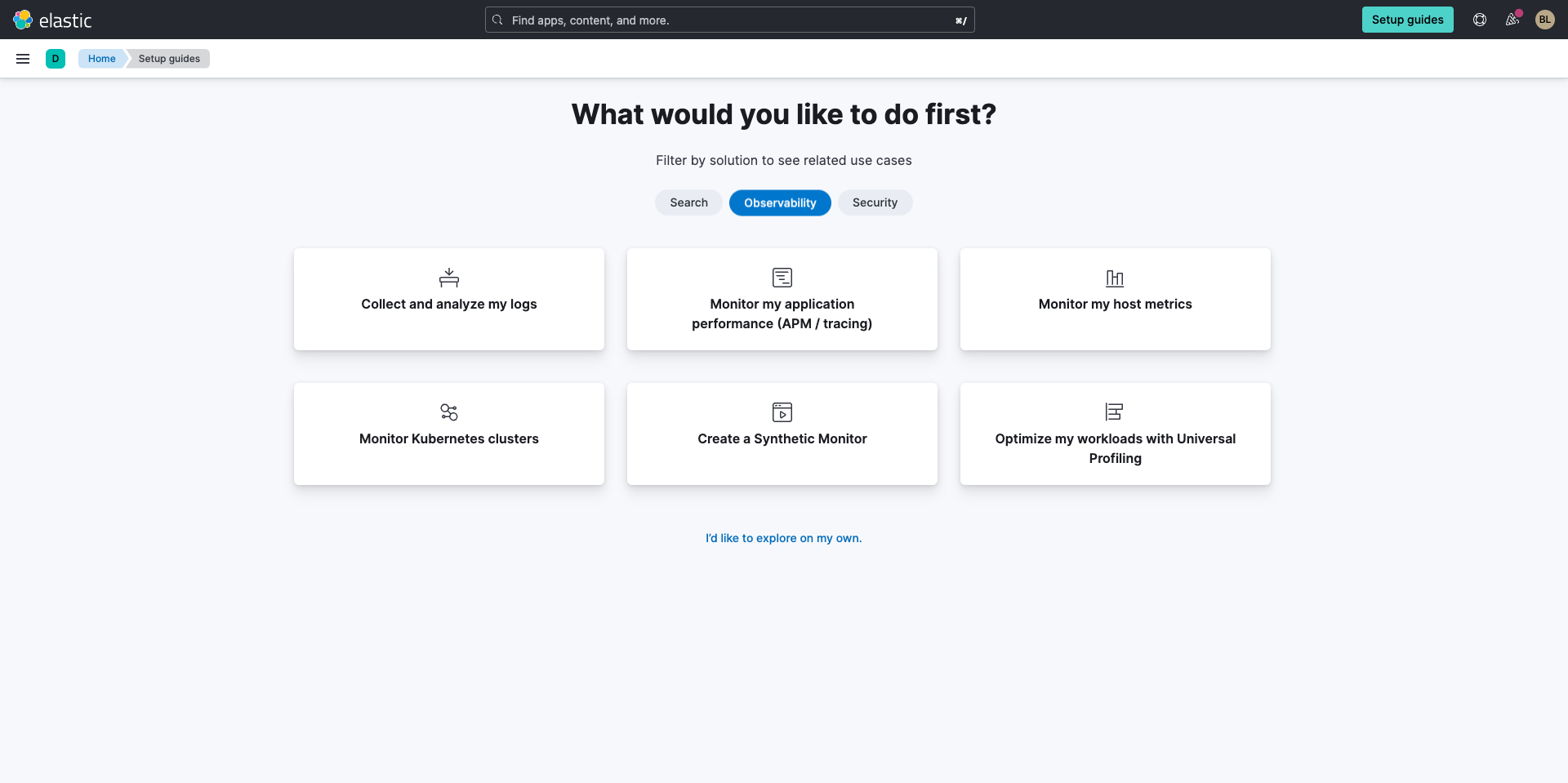
Warten Sie, bis Ihr Deployment abgeschlossen wurde, und wählen Sie auf der Registerkarte Observability die Option Create a Synthetic Monitor (Synthetischen Monitor erstellen) aus.
Es gibt zwei Möglichkeiten, synthetische Monitore auszuführen, je nachdem, von wo aus die zu testende Website oder Anwendung erreichbar ist:
- Globale verwaltete Elastic-Testinfrastruktur: Mit der globalen verwalteten Elastic-Testinfrastruktur können Sie Monitore an mehreren Orten erstellen und ausführen, ohne eine eigene Infrastruktur verwalten zu müssen. Elastic nimmt Ihnen Aufgaben wie Softwareupdates und Kapazitätsplanung ab. Diese Lösung eignet sich perfekt zum Testen von Websites oder Anwendungen, die aus dem öffentlichen Internet verfügbar sind.
- Private Standorte: Mit privaten Standorten können Sie Monitore in Ihren lokalen Umgebungen ausführen. Um private Standorte nutzen zu können, müssen Sie zunächst einen privaten Standort erstellen. Eine schrittweise Anleitung finden Sie unter „Ressourcen in privaten Netzwerken überwachen“.
In dieser Anleitung zeigen wir Ihnen, wie Sie die globale verwaltete Elastic-Testinfrastruktur nutzen können.
HINWEIS: Projekte sind eine besonders leistungsstarke und eleganter Weg, um synthetische Monitore in Elastic Stack zu konfigurieren. Mit Projekten können Sie Ihre Infrastruktur als Code definieren, was auch als IaaC oder als Git-Ops bezeichnet wird. Mit Projektmonitoren organisieren Sie Ihre YAML-Konfiguration und Ihre mit JavaScript oder TypeScript definierten Monitore im Dateisystem, nutzen Git als Versionskontrolle und verwenden ein Befehlszeilen-Tool für die Bereitstellung, das üblicherweise in einer CI/CD-Plattform (Continuous Integration und Continuous Delivery, fortlaufende Integration und Auslieferung) ausgeführt wird.
Sehen Sie sich die folgende Anleitung zum Erstellen von Monitoren mit Projektmonitoren an.

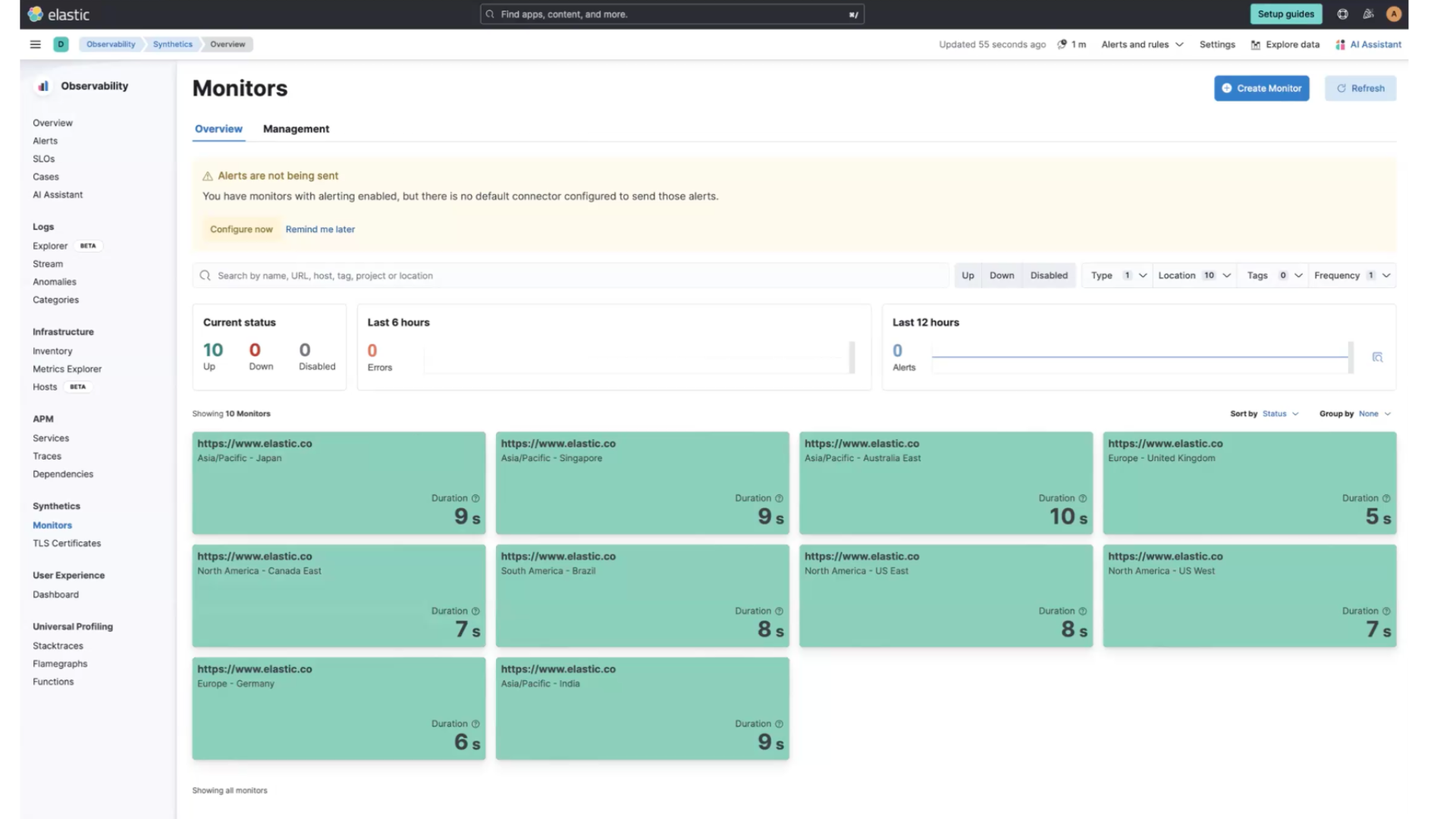
Im Hintergrund wird der entsprechende Test an all diesen Orten ausgeführt. Diese Seite wird automatisch aktualisiert. Alles ganz einfach!

Mit Elastic Observability arbeiten
Alerts aktivieren und bearbeiten
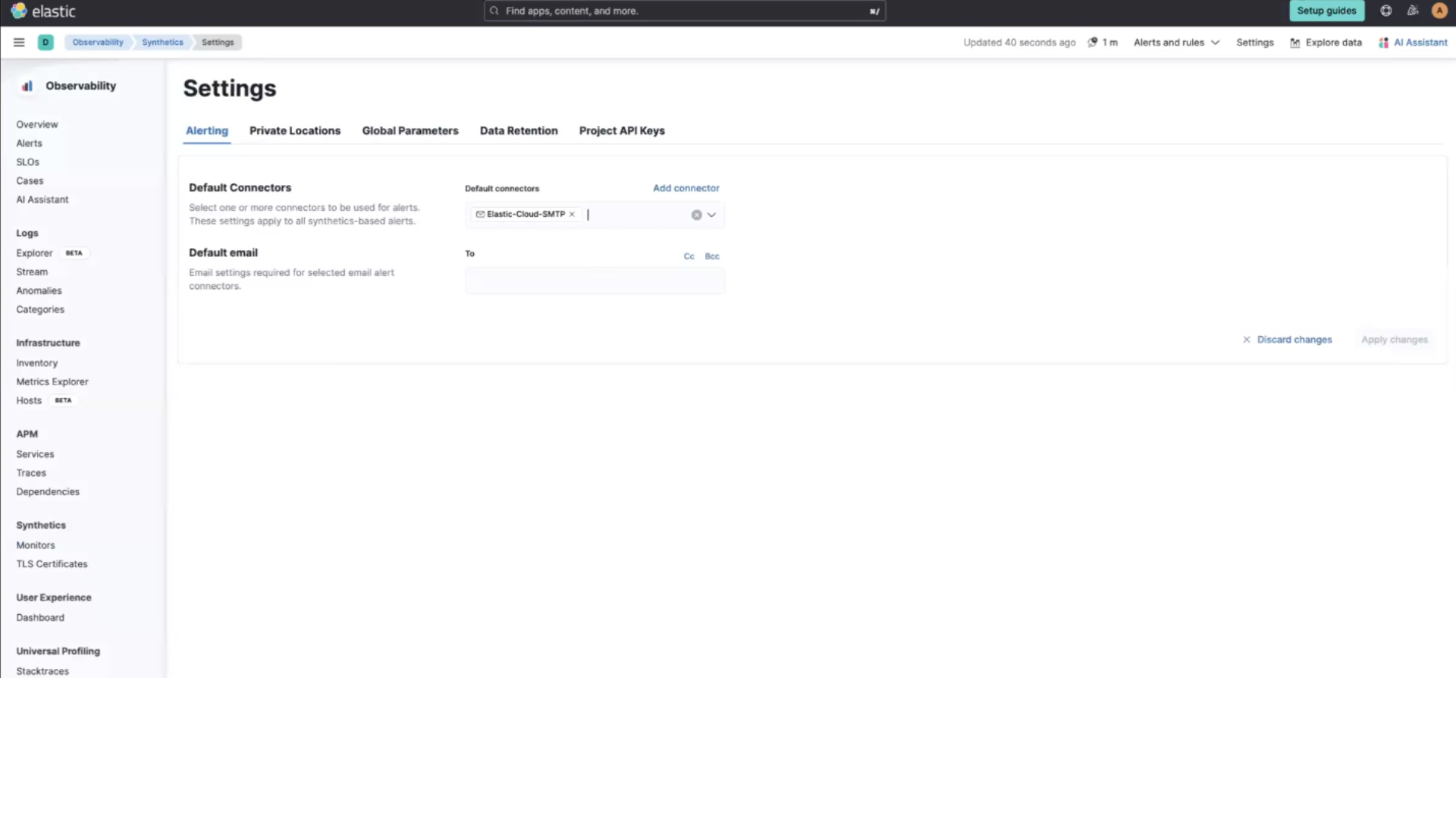
Anschließend können Sie Alerts aktivieren für den Fall, dass irgendwelche Probleme auftreten. Klicken Sie in diesem Bildschirm auf Configure now (Jetzt konfigurieren).
Wählen Sie im folgenden Bildschirm den Standard-Connector aus, der beim Bereitstellen von Elastic vorausgefüllt wird. Nach der Auswahl Ihres Standard-Connectors können Sie Ihre Standard-E-Mail-Adresse eingeben, unter der Sie die Alerts erhalten möchten.

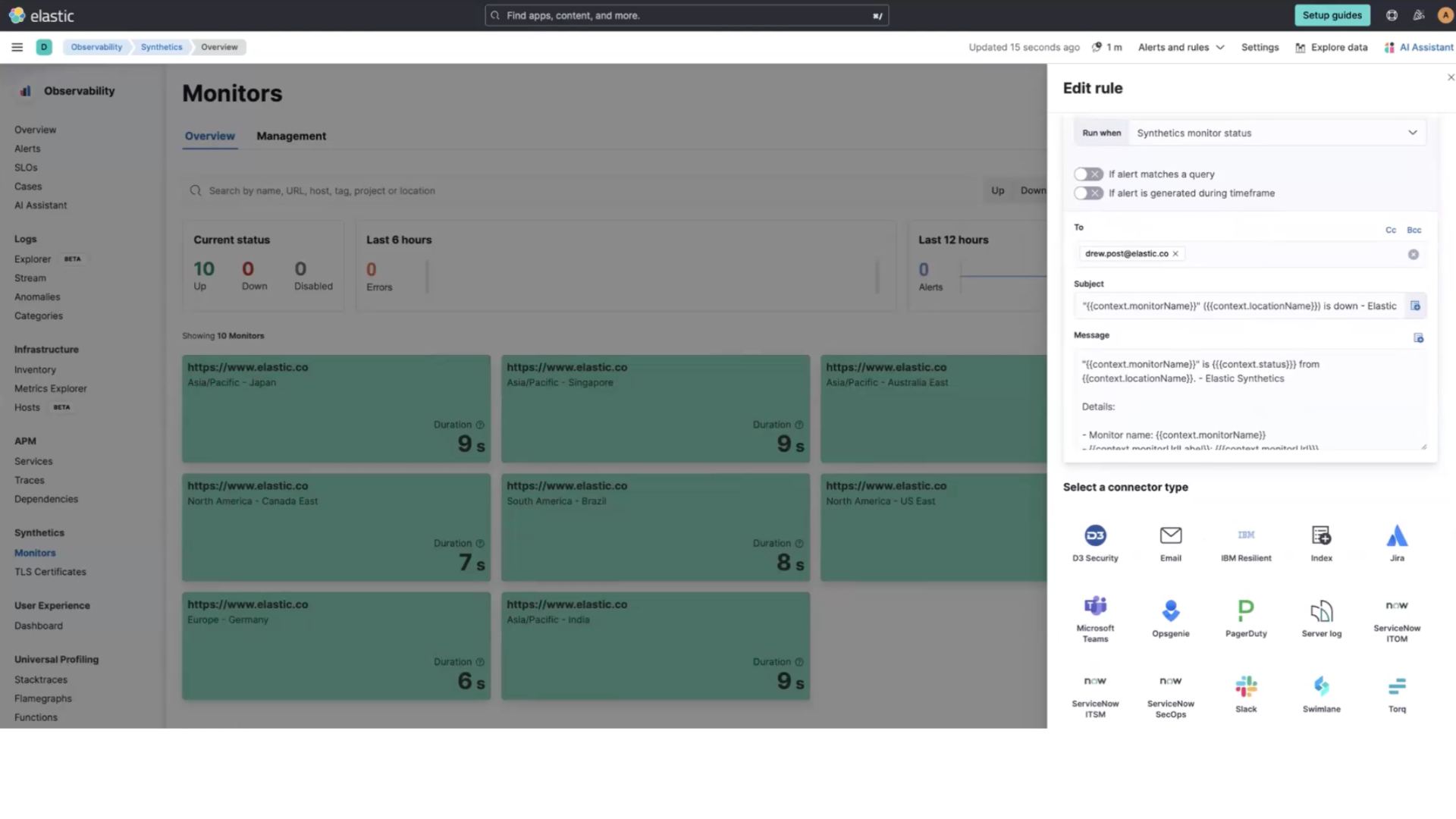
Navigieren Sie links im Menü zurück zu Monitors (Monitore) und wählen Sie Alerts and rules (Alerts und Regeln) und dann Monitor status rule (Monitor-Statusregel) aus.
Daraufhin wird ein Flyout geöffnet, in dem Sie Ihre Alerts bearbeiten können. Außerdem können Sie alternative Connector-Typen wie Slack, Microsoft Teams usw. auswählen.

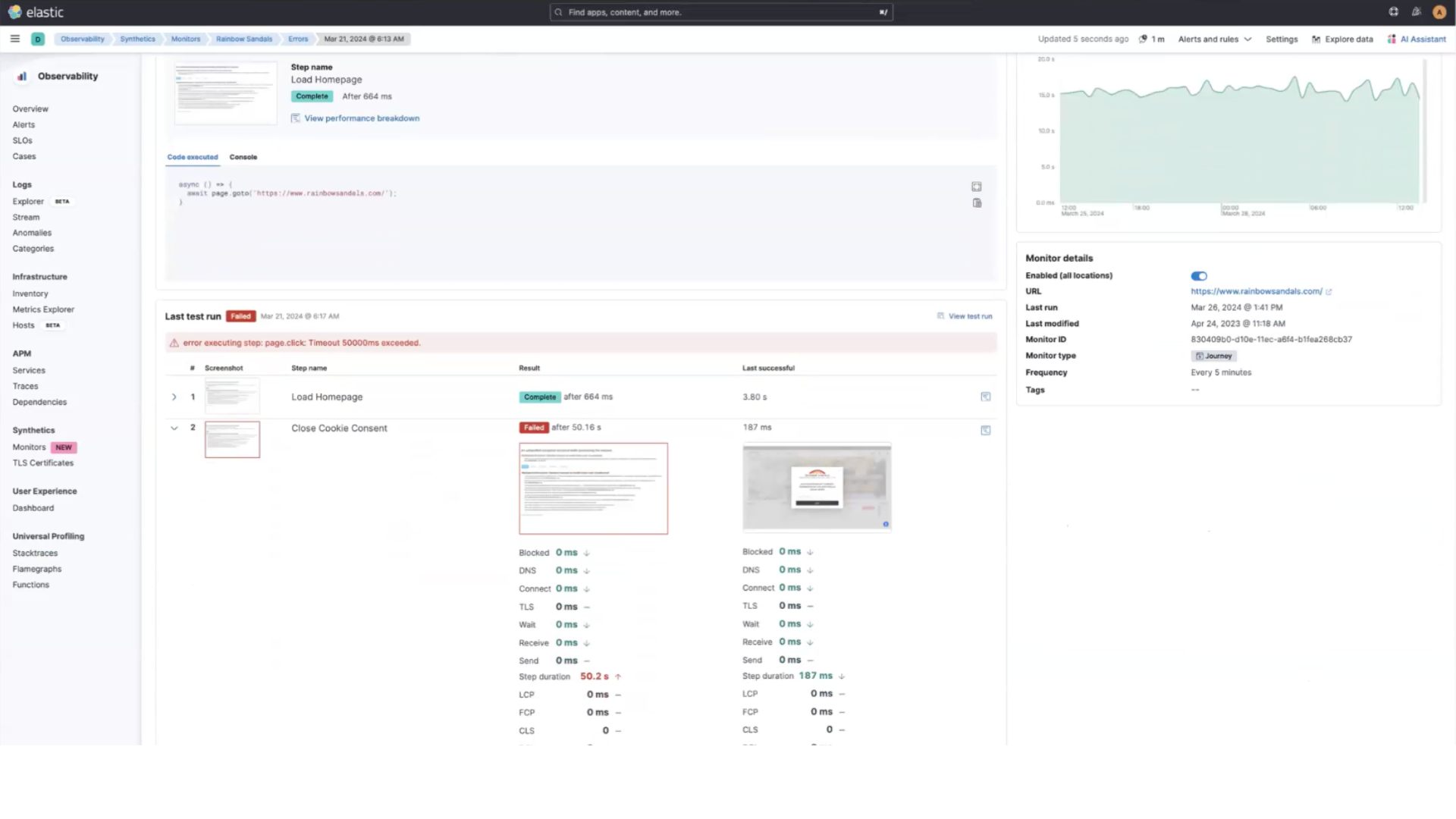
Wenn Sie Alerts einrichten und Benachrichtigungen erhalten, bekommen Sie auch einen Deep-Link direkt zur Seite mit den Fehlerdetails. Dort wird Folgendes angezeigt:
- Welcher Schritt ist fehlgeschlagen?
- Screenshot des fehlerhaften Schritts
- Screenshot der letzten erfolgreichen Ausführung des Schritts
- Gegenüberstellung der Ausführungsdauer von fehlerhaftem Schritt und letzter erfolgreicher Ausführung
- Wählen Sie Code executed (Ausgeführter Code) aus, um den ausgeführten Code anzuzeigen.
- Wählen Sie Console (Konsole) aus, um zu sehen, was im Browser angezeigt wird.

Monitordaten analysieren
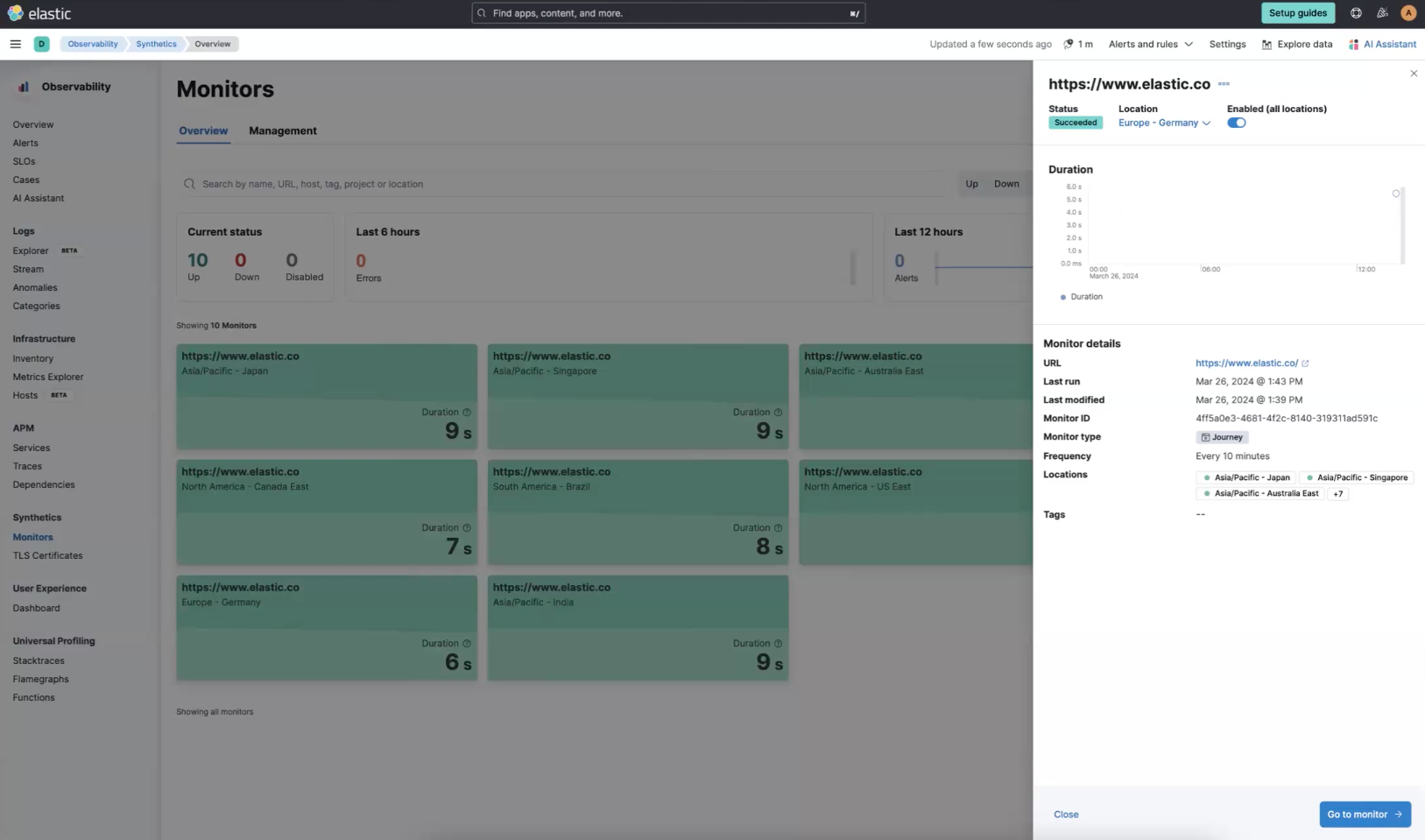
Navigieren Sie im linken Navigationsbereich zurück zu Monitors und wählen Sie einen der Monitore aus, um ein Flyout mit einer Zusammenfassung des Monitors auf der rechten Seite zu öffnen.

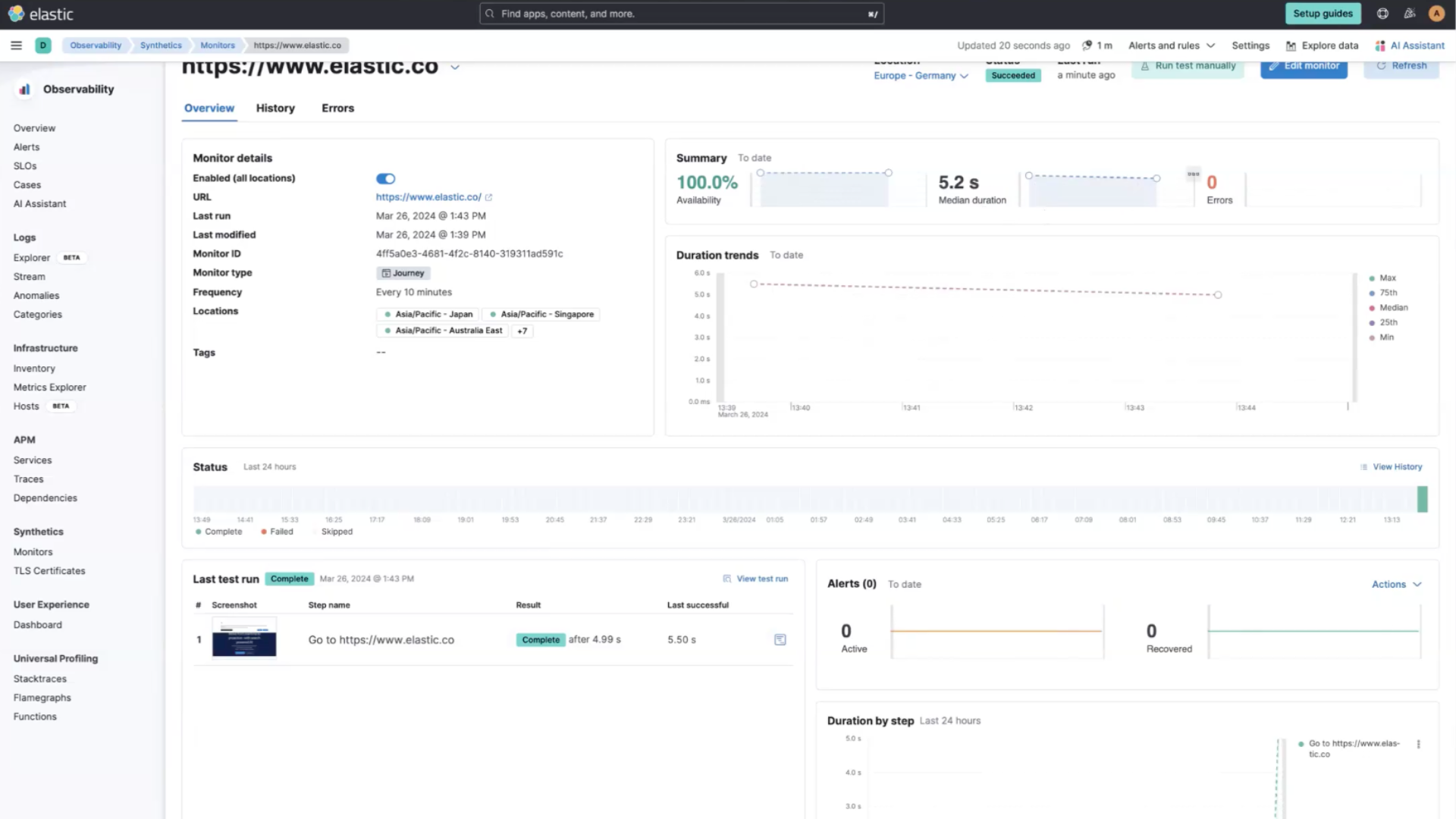
Wenn Sie dann Go to monitor (Zu Monitor wechseln) wählen, erhalten Sie sofort eine Übersicht wichtiger Einblicke. Diese Diagramme werden gerendert, sobald weitere Tests abgeschlossen wurden, aber Sie können auf einen Blick Daten wie Verfügbarkeit, Dauer der Testausführung oder Zeitleiste anzeigen und einen Drilldown in das Wasserfalldiagramm ausführen. Klicken Sie auf das Symbol unter View test run (Testlauf anzeigen), um den Drilldown auszuführen.

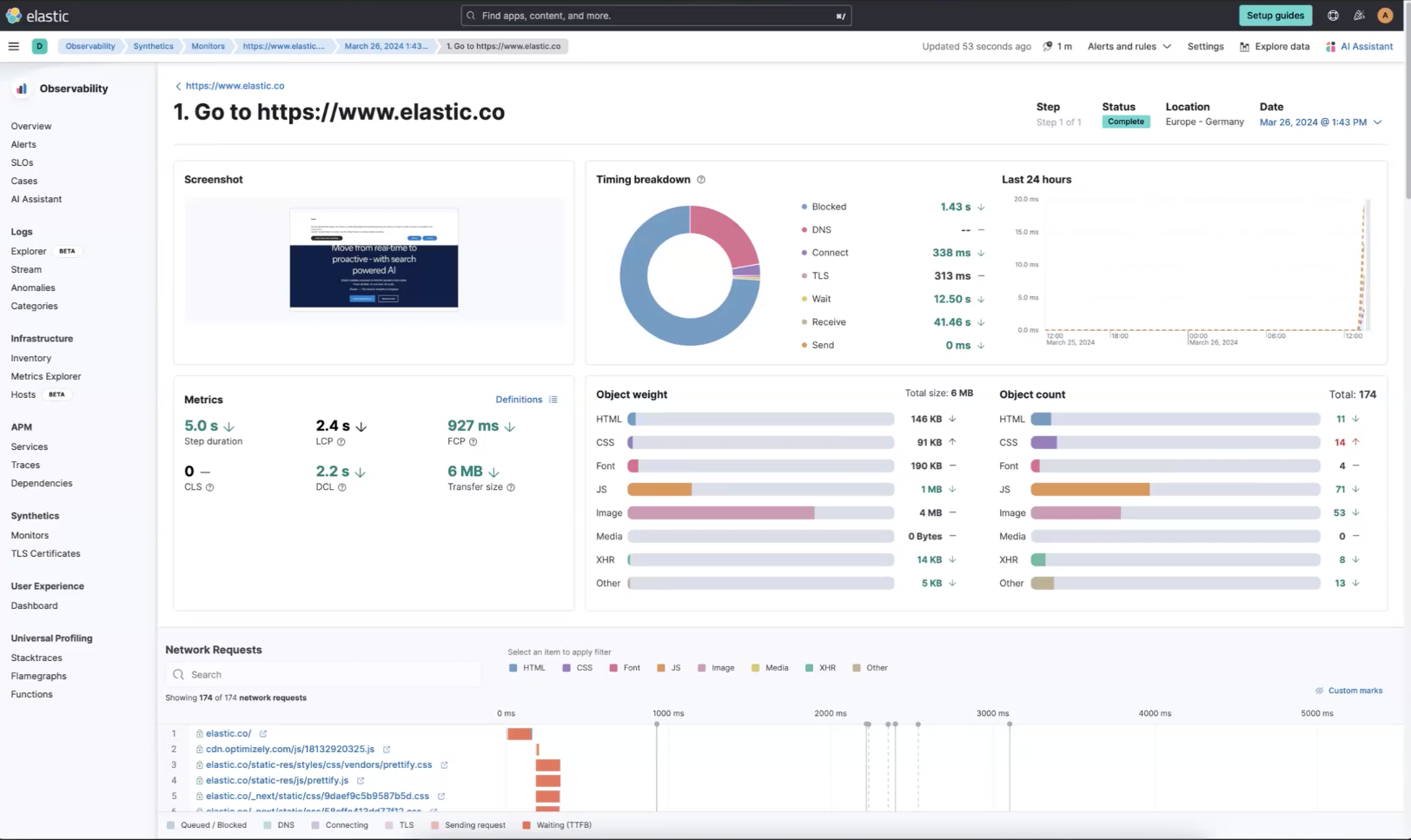
Hier werden Wasserfalldiagramm, Objektgewichtung, Objektanzahl und weitere Daten angezeigt.

Wie geht es weiter?
Vielen Dank, dass Sie sich die Zeit genommen haben, Logs mit Elastic Cloud zu erfassen und zu analysieren. Wenn Sie Elastic noch nicht kennen, starten Sie jetzt eine kostenlose 14-tägige Testversion.
Für Ihre Elastic-Journey sollten Sie außerdem die wichtigsten Komponenten im Hinblick auf Betrieb, Sicherheit und Daten kennen, die Sie beim Bereitstellen in Umgebungen verwalten müssen.
Observability-Ressourcen (teils nur auf Englisch verfügbar)
- Demo-Galerie zum Thema Observability
- Get started with collecting and analyzing your logs
- Get started with monitoring your application performance (APM/tracking)
- Get started with monitoring your hosts
- Get started with monitoring Kubernetes clusters
- Erste Schritte zum Optimieren von Workloads mit Universal Profiling
- Erstellen von Monitoren für Projektmonitore