Primeros pasos con el Elastic Stack y Docker Compose: Parte 2

Bienvenido a la segunda parte de Primeros pasos con el Elastic® Stack y Docker Compose. En el blog de la parte uno, trabajamos con los conceptos básicos de Docker Compose y cómo establecer un cluster de nodo único como área de pruebas local, que incluya Elasticsearch®, Kibana®, Logstash®, Metricbeat y Filebeat. Si aún no leíste el primer blog, te recomendamos que lo leas antes de continuar.
En este blog, trabajaremos a partir del cluster anterior e implementaremos características adicionales, como Fleet, Agent, APM y una aplicación de demostración para el placer de tu POC. Recuerda, no se recomienda Docker Compose para producción, aunque el tamaño del cluster sea mayor.
Por supuesto, si ya estás familiarizado y solo quieres codificar, siéntete libre de ir directo a los archivos del repositorio de GitHub.
Comencemos
Agent, Fleet, APM
Si no estás familiarizado con estos términos y productos, no te preocupes. Comencemos por tomarnos unos minutos para ver qué son estas características y por qué pueden resultarte útiles.
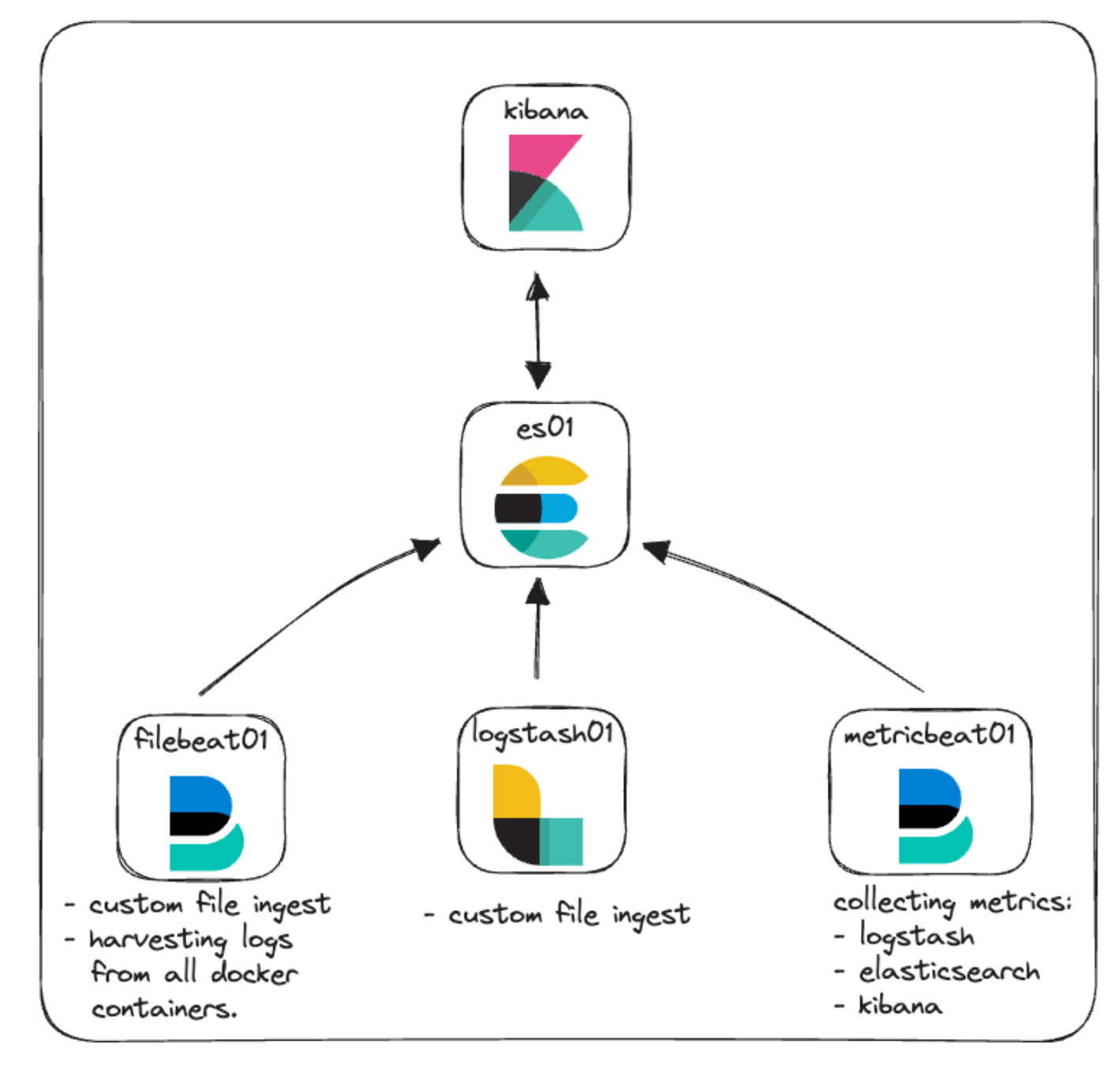
En nuestra arquitectura original para este cluster, nos enfocamos en los conceptos básicos con un poco de monitoreo e ingesta de archivos. Aquí puedes ver una representación de eso.

Elastic Agent: Una breve visión general
Comencemos por Elastic Agent y alguna de la terminología adicional que trae aparejada.
Elastic Agent proporciona una forma unificada de permitir el monitoreo de hosts de varios tipos de datos, como logs, métricas y otros datos. Además, ofrece protección ante amenazas de seguridad, búsqueda de datos del sistema operativo, reenvío de datos de hardware o servicio remoto, y más. Agent optimiza y acelera el monitoreo de despliegues en toda tu infraestructura. Cada agente está asociado con políticas que pueden actualizarse para incorporar integraciones para nuevas fuentes de datos, medidas de seguridad y funcionalidades adicionales.
Elastic Integrations está diseñado para permitirte recopilar datos de fuentes externas de forma rápida y sencilla a fin de obtener información. Estas integraciones suelen usar configuraciones, dashboards, visualizaciones y pipelines prediseñados para ayudar a darle sentido a las métricas, los logs y los eventos. La página Integrations se encuentra en tu instancia de Kibana local, lo que facilita la navegación, instalación y configuración de integraciones junto con Elastic Agent y sus políticas. También puedes ver una lista de integraciones disponibles en el sitio web de Elastic.
Las políticas son recopilaciones de configuraciones e integraciones que definen cómo funcionará un Elastic Agent. Se pueden asignar varias integraciones a una política de Agent que brinden flexibilidad respecto a lo que pueden capturar los agentes de datos. Asignar una política de Elastic Agente a varios agentes te permite gestionar y configurar muchos agentes a mayor escala con el uso de Fleet.
Fleet es la interfaz de usuario dentro de Kibana que permite la gestión centralizada de Elastic Agent y las políticas asociadas. Esta interfaz de usuario te brinda la posibilidad de ver el estado de cada Agent, la versión instalada, la hora de registro o actividad más reciente, e información sobre las políticas. La comunicación con cada Elastic Agent la facilita Fleet a través del servidor de Fleet. Esto permite distribuir de forma remota nuevas actualizaciones de políticas durante el registro, además de actualizar los binarios o las integraciones de Agent.
El servidor de Fleet es una instancia de Elastic Agent que se ejecuta como coordinador de comunicación entre Fleet y todas las instancias de Elastic Agent desplegadas.
*uf*
Echa un vistazo a la documentación de Elastic para leer más sobre todos estos temas relacionados con Agent y Fleet.
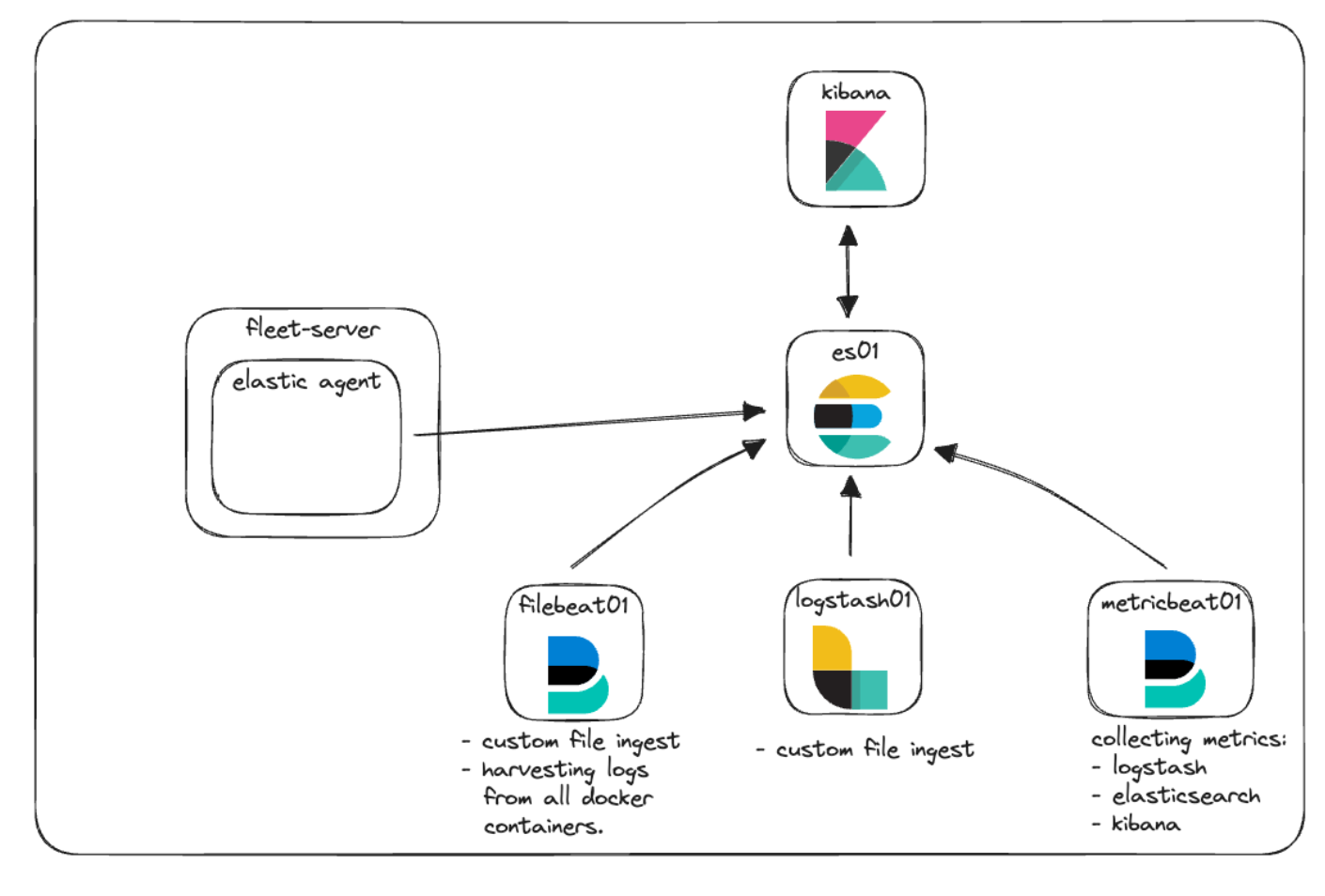
Integraremos Elastic Agent y Fleet para demostrar cómo se pueden recopilar los logs y las métricas con políticas de gestión. Agreguémoslo a nuestro diagrama de arquitectura para descubrir cómo se verá.

Elastic APM y app web personalizada
Elastic APM es un monitor de rendimiento de aplicaciones desarrollado a partir del Elastic Stack. Usar Elastic APM Agent para instrumentar el código puede ayudar a simplificar las preguntas sobre rendimiento y solución de problemas mediante la recopilación de métricas, rastreos, logs, errores y excepciones, y su envío a Elasticsearch para su visualización en la interfaz de usuario de APM.
Elastic APM se puede configurar en el cloud o de forma local de manera autogestionada. Al gestionar una instancia local de APM, puedes optar por gestionar un binario del servidor de APM independiente o usar APM como integración a través de Elastic Agent.
Para nuestro POC local, implementaremos Elastic APM gestionado por servicios de Fleet y Elastic Agent.
La capacidad de monitorear el rendimiento de las aplicaciones no sirve mucho si no tienes una aplicación para monitorear. Idealmente, ya tendrías algo de código que quisieras instrumentar usando uno de nuestros agentes APM Agent. De lo contrario, en el repositorio de GitHub encontrarás una pequeña aplicación de Python que usaremos para hacer algunas pruebas básicas.
Arquitectura nueva
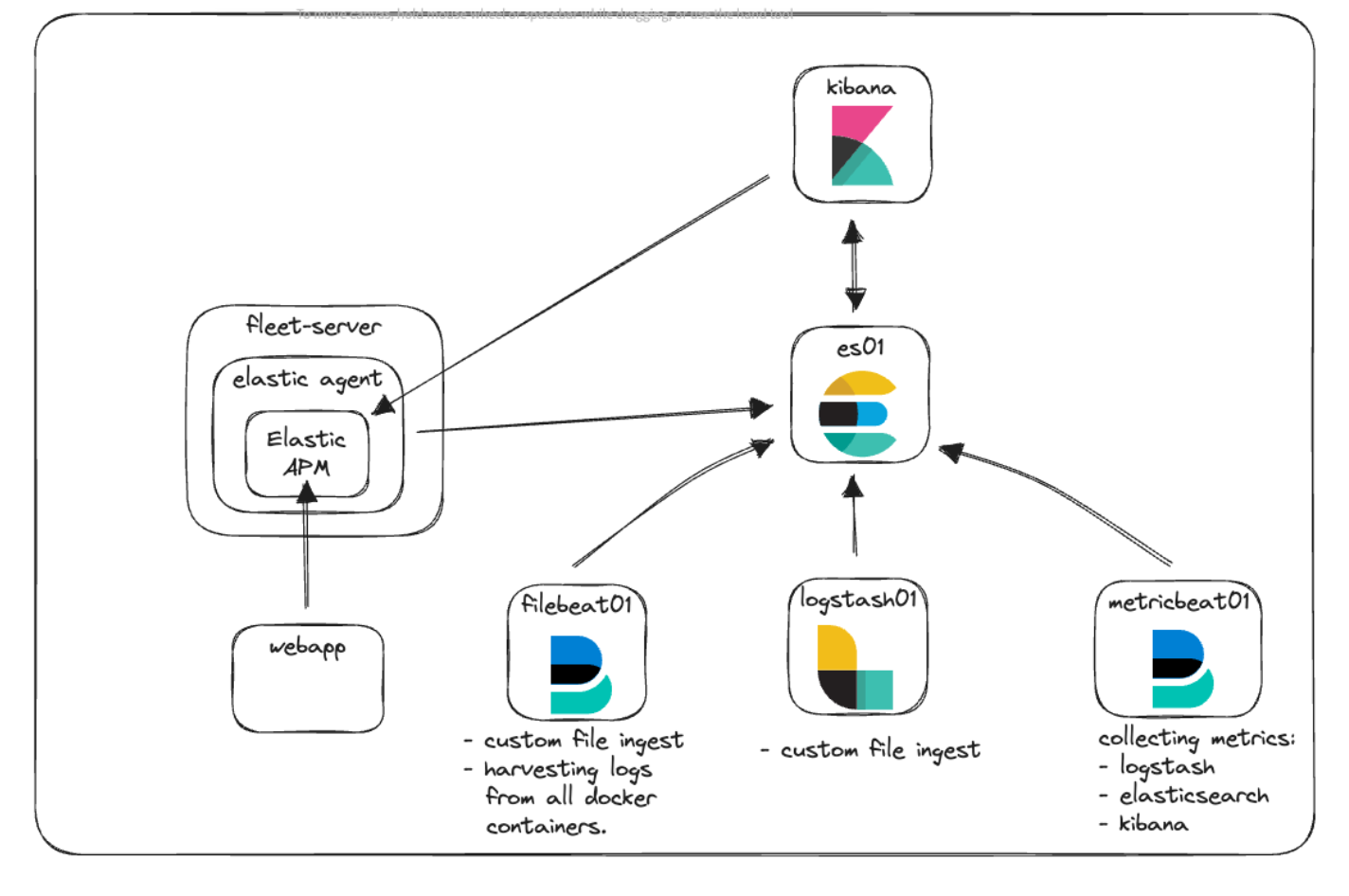
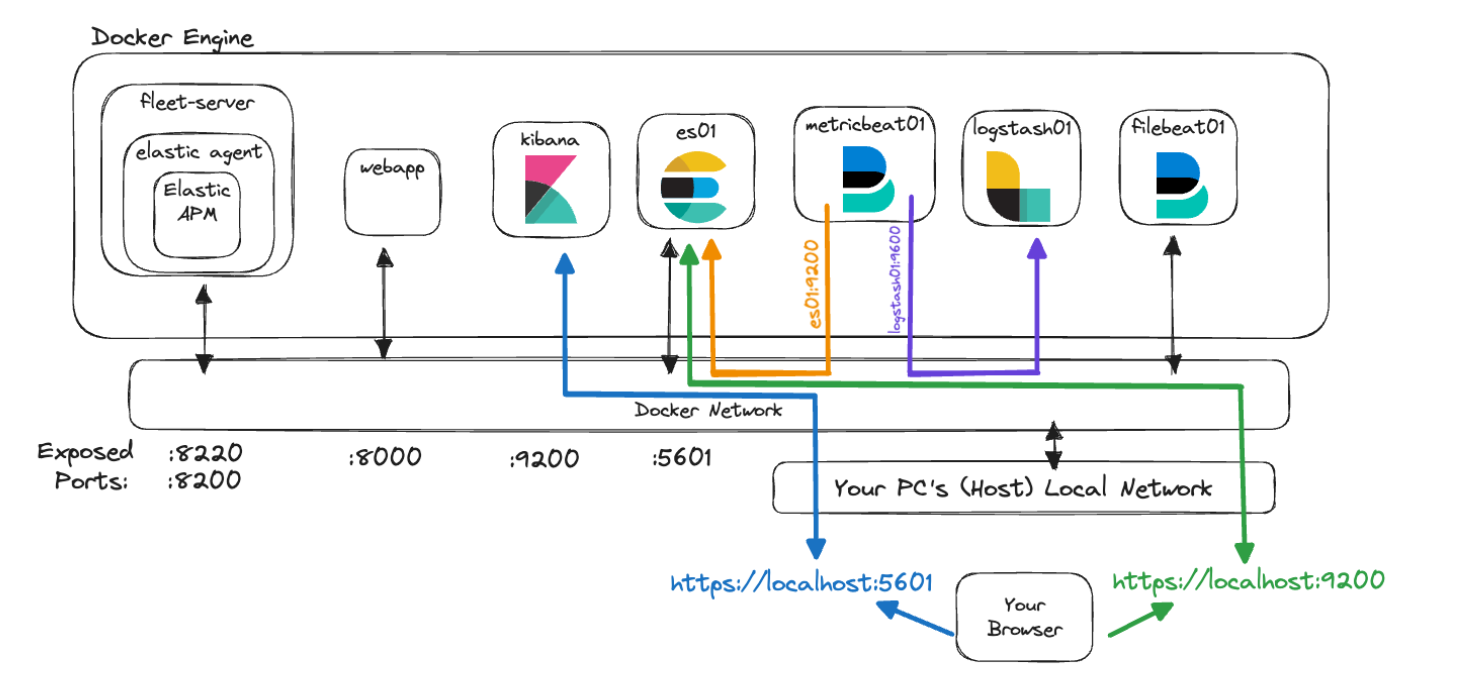
Echemos un vistazo a nuestro diagrama de arquitectura nuevamente y veamos cómo todo encaja en su lugar.

Aquí puedes ver que tenemos el nuevo contenedor Fleet-Server, que ejecuta Elastic Agent para que funcione como punto de comunicación central de todas las comunicaciones de los agentes con el cluster de Elastic. Elastic Agent ejecuta la integración de Elastic APM a fin de recopilar la información de telemetría tanto de la aplicación web personalizada como de Kibana.
Comunicación y acceso
Muchos de los desafíos comunes que surgen al dar los primeros pasos con Docker suelen estar relacionados con entender cómo funcionan las comunicaciones. Teniendo en cuenta todos los contenedores, puertos, certificados y URL mencionados, tomémonos un momento para apreciar cómo se ve esta arquitectura cuando las distintas piezas necesitan comunicarse entre sí.
En el archivo docker-compose.yml, pudiste ver el código que usamos para generar certificados para los distintos contenedores. Se ve similar a lo siguiente:
echo "Creating certs";
echo -ne \
"instances:\n"\
" - name: es01\n"\
" dns:\n"\
" - es01\n"\
" - localhost\n"\
" ip:\n"\
" - 127.0.0.1\n"\
" - name: kibana\n"\
" dns:\n"\
" - kibana\n"\
" - localhost\n"\
" ip:\n"\
" - 127.0.0.1\n"\
" - name: fleet-server\n"\
" dns:\n"\
" - fleet-server\n"\
" - localhost\n"\
" ip:\n"\
" - 127.0.0.1\n"\
> config/certs/instances.yml;Este bloque de código crea un archivo denominado instances.yml que reside en el contenedor "setup", que es una lista de todos los nombres de los contenedores junto con sus entradas de DNS en Docker Engine. Usamos este archivo junto con la utilidad elasticsearch-certutil a fin de crear un certificado para cada contenedor y asegurar así la comunicación entre los contenedores cuando se comunican y cuando tú te comunicas con ellos.
Todos nuestros contenedores se comunican entre sí usando la red predeterminada que configuramos en docker-compose.yml de esta manera:
networks:
default:
name: elasticEsta red es interna de Docker Engine y permite a los contenedores comunicarse entre sí y resolver los nombres de otros contenedores. Con el objetivo de permitir tráfico desde el navegador hasta el contenedor, exponemos los puertos necesarios en cada servicio. Por ejemplo:
es01:
depends_on:
setup:
condition: service_healthy
image: docker.elastic.co/elasticsearch/elasticsearch:${STACK_VERSION}
labels:
co.elastic.logs/module: elasticsearch
volumes:
- certs:/usr/share/elasticsearch/config/certs
- esdata01:/usr/share/elasticsearch/data
ports:
- ${ES_PORT}:9200
environment:
- node.name=es01
- cluster.name=${CLUSTER_NAME}
- discovery.type=single-node
...Específicamente, nos centramos en la sección "ports:". Esta le indica a Docker Compose que mapee los puertos especificados con el formato "host:container". En este ejemplo, "${ES_PORT}" se reemplazaría con 9200 de nuestro archivo .env, que se abriría en tu computadora (host). El segundo 9200 representa el puerto en el contenedor al que mapeamos nuestro host. De esta forma, cuando accedes a https://localhost:9200 desde el navegador, el tráfico se enviará al contenedor es01.
Elasticsearch, de manera predeterminada, abre también el puerto 9300 para la comunicación entre nodos. Si bien los otros contenedores en tu motor de Docker podrán acceder a ese puerto de ser necesario, no podrás hacerlo desde el host, porque no expusimos ese puerto.
Si intentáramos visualizar estos conceptos usando nuestra nueva arquitectura, podría verse así:

En este gráfico, el contenedor "metricbeat01" puede resolver los nombres que les asignamos a "es01" y "logstash01", e incluso acceder al puerto de monitoreo no expuesto de 9600 en "logstash01" porque residen en la misma red de Docker.
Sin embargo, podemos ver que para llegar a Elasticsearch en 9200 y Kibana en 5601, deberás acceder a "localhost", de modo que tu máquina pueda enrutar el tráfico a la red de Docker y hacia los contenedores correctos.
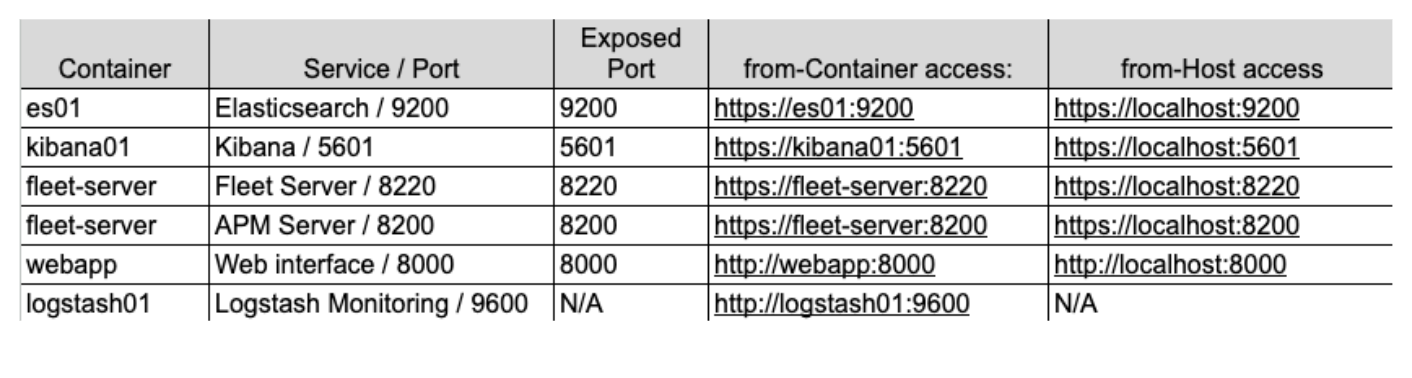
Por último, decidir qué dirección usar al hacer referencia a uno de estos servicios puede ser complicado. La clave es recordar que cuando uno de tus contenedores accede a otro contenedor que se configuró con la red de Elastic, se debe usar el servicio/nombre de contenedor correcto. Sin embargo, cuando se trata de tráfico que se origina en tu máquina host y que accede a uno de los contenedor, entonces tendrás que verificar que el puerto correcto esté expuesto en docker-compose.yml y acceder a ese puerto a través de localhost.

Ten en cuenta, además, que estas configuraciones son distintas maneras de dar los primeros pasos en el desarrollo local, pero no se recomienda su uso en entornos de producción.
Implementación
Entonces, ¿cómo implementamos todo esto?
Primero, revisaremos brevemente nuestra pila base y resaltaremos algunos cambios, comenzando por la estructura de archivos, el archivo .env y docker-compose.yml
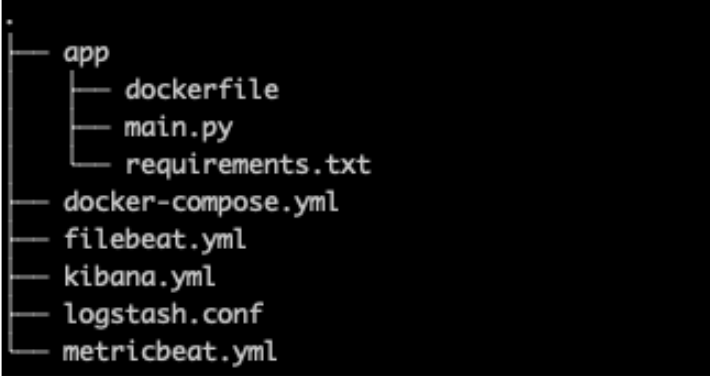
Estructura de archivos

En cuanto a la estructura de archivos, agregamos la carpeta "app" para colocar allí todos los códigos y las configuraciones de nuestra app web personalizada junto con un nuevo kibana.yml dado que agregaremos configuraciones más específicas relacionadas tanto con Elastic Agent como con APM.
.env
Nuestro archivo .env (enlace de GitHub) permanece prácticamente sin cambios, excepto por los puertos nuevos para Fleet, servidor APM y un token secreto de APM, como se ve a continuación.
El token secreto se usará luego en la implementación para autorizar solicitudes al servidor APM. Puedes leer más al respecto en la documentación.
# Port to expose Fleet to the host
FLEET_PORT=8220
# Port to expose APM to the host
APMSERVER_PORT=8200
# APM Secret Token for POC environments only
ELASTIC_APM_SECRET_TOKEN=supersecrettokenRecuerda que todas las contraseñas o claves mencionadas en este blog se utilizan para la demostración y deben cambiarse de inmediato en tus entornos.
docker-compose.yml
En cuanto a nuestro archivo docker-compose.yml, tenemos algunas adiciones para hacer a la pila base, es decir, contenedores para "Fleet Server" y "webapp" que incluyen agregar volúmenes adicionales y agregar fleet-server a nuestra lista de servidores para la generación de certificados, como mencionamos antes.
Puedes encontrar el archivo completo en GitHub, pero veremos solo algunas de las ediciones.
Una nota sobre las variables de entorno
Hay diversas variables de entorno en los servicios existentes en donde se han especificado certificados y se han pasado al contenedor o su archivo de configuración correspondiente.
De modo muy similar a nuestro archivo .env, las variables de entorno en docker-compose.yml nos permiten pasar las variables a nuestros contenedores. De esta manera, configuramos la variable "CA_CERT" igual a la ruta del certificado una vez en nuestro contenedor; y luego, en el archivo metricbeat.yml, podemos usar esa variable cada vez que resulte necesario. Si necesitáramos actualizar CA_CERT, por ejemplo, solo tendríamos que actualizar la ruta una vez en docker-compose.yml y luego volver a desplegar el contenedor metricbeat.
El contenedor metricbeat01 y el archivo metricbeat.yml son buenos ejemplos de cómo pasar la variable de entorno "CA_CERT" y usarla varias veces en el archivo yml.
Lee más sobre cómo configurar y usar las variables de entorno.
docker-compose.yml (contenedor "fleet-server")
Agregar un contenedor "fleet-server" en el archivo docker-compose.yml (enlace a GitHub) pone en pie otro contenedor a partir de la imagen de Elastic Agent. La imagen del agente se usa para la recopilación de datos del perímetro y también como imagen base para configurar el servidor de gestión de Fleet.
Ten en cuenta que estamos usando algunos indicadores adicionales para disminuir el grado de rigurosidad de las comprobaciones de los certificados, dado que esto es un POC local. En un entorno de producción, querrás que todos los certificados se emitan y verifiquen correctamente.
Como ya mencionamos, estamos exponiendo dos puertos para comunicación.
ports:
- ${FLEET_PORT}:8220
- ${APMSERVER_PORT}:8200- "8220" se encarga de todo el tráfico destinado para las comunicaciones entre Agent y Fleet.
- "8200" se encarga de todo el tráfico que utilizará el servidor APM, dado que nuestro Agent aloja la integración de APM.
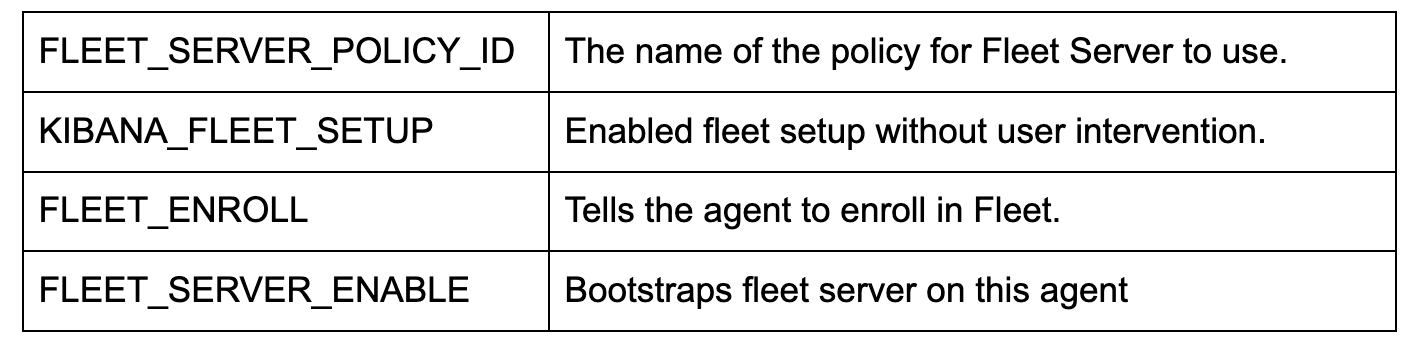
Estas son algunas de las configuraciones de entorno clave:

Nota: Si también deseas configurar y ejecutar pruebas de Synthetics, necesitarás usar, en cambio, la imagen de Docker de "docker.elastic.co/beats/elastic-agent-complete:${STACK_VERSION}". No abarcaremos esto, pero puedes leer más al respecto en nuestra documentación.
docker-compose.yml (contenedor "kibana")
Es necesario hacer dos cambios en el contenedor "kibana" (enlace de GitHub). El primero es la tan importante conexión entre docker-compose.yml y el archivo kibana.yml en la sección "volumes". En esta línea se le indica a Docker que realice un montaje “bind” del archivo local kibana.yml en el contenedor que se usará.
- ./kibana.yml:/usr/share/kibana/config/kibana.yml:roLuego, se agregó un cambio simple al final de las variables de entorno, que nos permite pasar el token secreto de APM que originalmente configuramos en el archivo .env.
- ELASTIC_APM_SECRET_TOKEN=${ELASTIC_APM_SECRET_TOKEN}kibana.yml
Estamos agregando un nuevo archivo yml para configurar Kibana a fin de incorporar Fleet y Agent (enlace de GitHub).
En especial, xpack.fleet.packages nos permite especificar que los paquetes incorporarán automáticamente sus activos:
xpack.fleet.packages:
- name: fleet_server
version: latest
- name: system
...Mientras que xpack.fleet.agentPolicies permite que la definición de las políticas base se use para Fleet y Agent iniciales:
xpack.fleet.agentPolicies:
- name: Fleet-Server-Policy
id: fleet-server-policy
namespace: default
monitoring_enabled:
- logs
- metrics
...Puedes leer más sobre configuración de políticas sin la UI en nuestra documentación.
También estamos agregando una política para brindar soporte a Elastic APM y a los activos del paquete de APM asociados:
- name: apm-1
package:
name: apm
inputs:
- type: apm
enabled: true
vars:
- name: host
value: 0.0.0.0:8200
- name: secret_token
value: ${ELASTIC_APM_SECRET_TOKEN}Configuramos la URL del servidor y secret_token a fin de asegurarnos de que nuestras aplicaciones puedan comunicarse adecuadamente.
Además, telemetry.enabled: "true" nos permite ejecutar Elastic APM en nuestra propia instancia de Kibana para ver el uso adicional de cómo funciona APM.
docker-compose.yml (contenedor "webapp")
webapp:
build:
context: app
volumes:
- "/var/lib/docker/containers:/var/lib/docker/containers:ro"
- "/var/run/docker.sock:/var/run/docker.sock:ro"
- "/sys/fs/cgroup:/hostfs/sys/fs/cgroup:ro"
- "/proc:/hostfs/proc:ro"
- "/:/hostfs:ro"
ports:
- 8000:8000Para nuestro webapp de muestra, usamos un dockerfile que nos ayuda a compilar nuestra aplicación e implementar en Docker.
Esta configuración de contenedor depende en gran medida del comando de creación "context: app". Docker supone que "app" es una carpeta y que dentro de ella se encuentra nuestro Dockerfile. Estos atributos pueden ser más específicos, pero a nuestros fines, las suposiciones predeterminadas están bien.
Cuando Docker Compose crea este contenedor, leerá la carpeta "app" y tomará el dockerfile para obtener instrucciones sobre cómo crear la imagen que usará en el contenedor.
También estamos especificando que queremos exponer el puerto 8000, además de pasar algunos "volúmenes" similares a los que tiene disponible Metricbeat para monitorear los recursos.
app/dockerfile
# syntax=docker/dockerfile:1
FROM python:3.9-slim-buster
WORKDIR /app
COPY requirements.txt requirements.txt
RUN pip3 install -r requirements.txt
COPY main.py main.py
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000", "--log-level", "info", "--workers", "1"]Nuestro dockerfile ahora usará la imagen "python:3.9-slim-buster” como base para la extracción. A partir de eso, creará la carpeta /app, copiará el archivo requirements.txt de nuestra ubicación y luego instalará los requisitos a través de pip3.
A continuación, copiará nuestra aplicación main.py y después intentará ejecutar la aplicación Uvicorn, compilada en main.py.
Nota: El orden de las operaciones es importante en un archivo dockerfile para el almacenamiento en caché. Si cambias cualquiera de los archivos incluidos en el archivo docker, la memoria caché se descartará y se generará una nueva extracción del archivo. Por lo general, se recomienda colocar los archivos que se modifican con más frecuencia más adelante en el dockerfile, de modo que los archivos más lentos o sin modificaciones puedan permanecer en caché para el proceso de creación.
app/main.py
La aplicación main.py (GitHub) es una aplicación muy simple que combina FastAPI y NiceGUI. La principal aplicación se instrumentó con Elastic APM Agent de Starlette, y unos pocos botones permiten hacer llamadas que intencionalmente mandarán errores y mensajes a nuestro entorno de APM.
Python:
from elasticapm.contrib.starlette import ElasticAPM, make_apm_client
apm = make_apm_client({
'SERVICE_NAME': 'my_python_service',
'SECRET_TOKEN': 'supersecrettoken',
'SERVER_URL': 'http://fleet-server:8200',
'ENVIRONMENT': 'development'
})
app = FastAPI()
app.add_middleware(ElasticAPM, client=apm)
apm.capture_message(f"Custom Message: {message}")
@app.get("/error")
async def throw_error():
try:
1 / 0
except Exception as e:
apm.capture_exception()
return {"message": "Failed Successfully :)"}Aquí arriba hay fragmentos del código en los que podemos ver que estamos importando la biblioteca de APM, creando el cliente de APM y agregando el middleware a nuestra aplicación FastAPI.
Esta aplicación tiene como único objetivo servir como muestra de cómo interactuar con Elastic APM.
Momento de Docker Compose
Ahora que tenemos todo configurado, es momento de traer el cluster.
Ejecutar el comando docker compose up traerá todos los contenedores y te permitirá iniciar sesión en Kibana en https://localhost:5601. Recuerda, como ahora tenemos certificados para Kibana, tendremos que usar HTTPS, por lo que quizá tengas que hacer clic en las advertencias de certificados que te muestre el navegador.
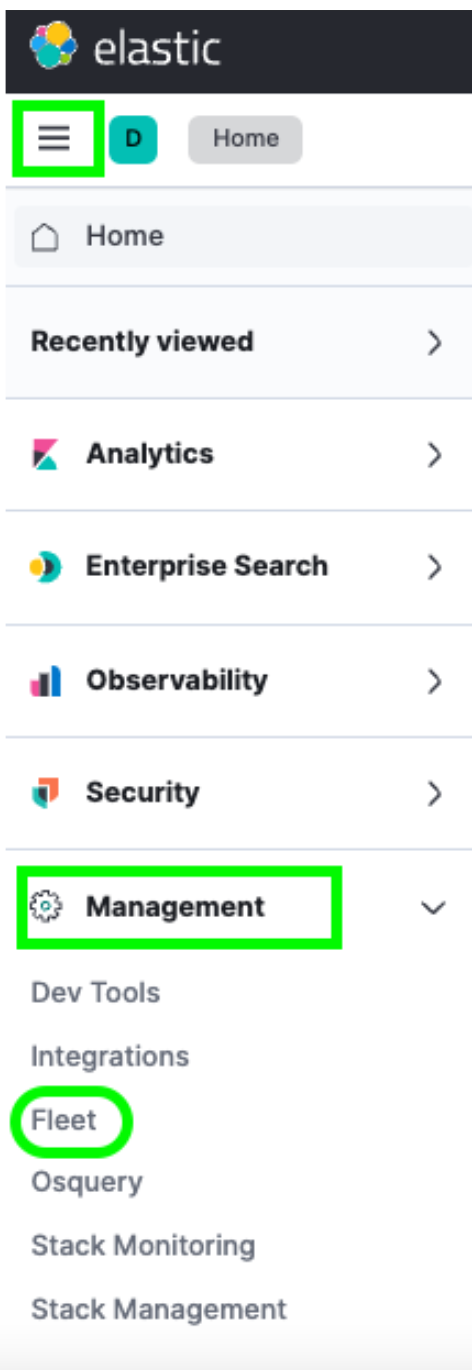
Al iniciar sesión, puedes navegar a Fleet desde el menú de hamburguesa -> Management (Gestión) -> Fleet.

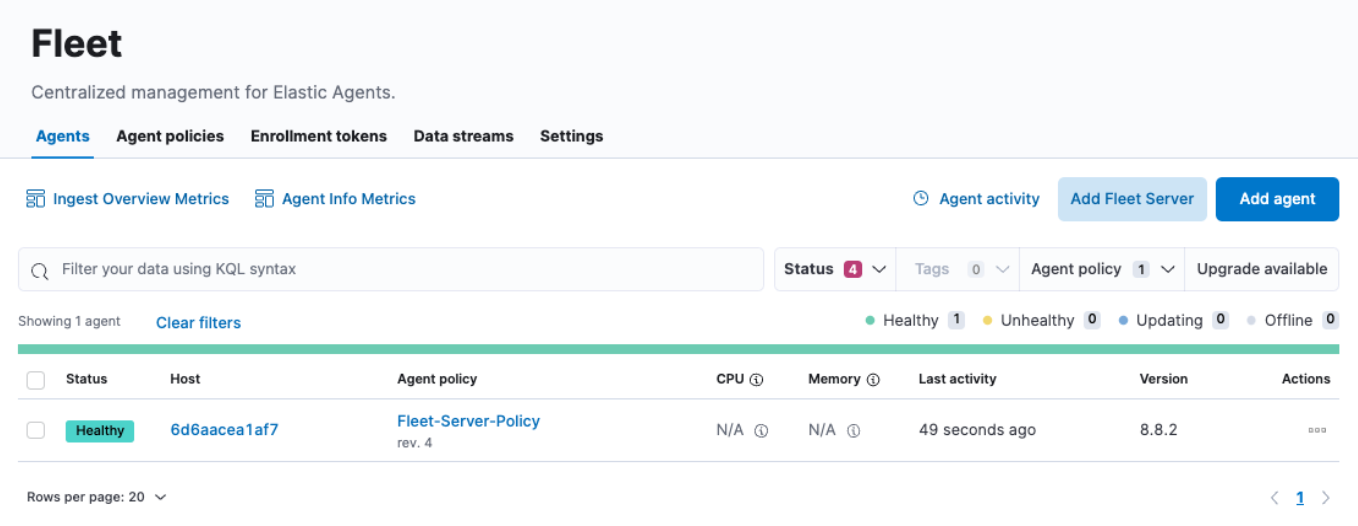
Una vez allí, verás un solo host en el menú Agents (Agentes). Esta página de Fleet es donde puedes comprobar todos los agentes que hayas inscrito en tu cluster. También puedes crear o cambiar políticas, inscribir nuevos agentes y actualizar cualquier configuración global de Fleet.

Sin embargo, es posible que notes que los campos de uso CPU y Memory (Memoria) no se actualizan. Del mismo modo, si haces clic en el enlace Host, parece que los logs no se rellenan tampoco. Si investigamos un poco más, vemos errores en nuestros logs del contenedor fleet-server similares a los siguientes:
{"log.level":"info","message":"Attempting to reconnect to backoff(elasticsearch(http://localhost:9200)) with 17 reconnect attempt(s)","component":{"binary":"metricbeat","dataset":"elastic_agent.metricbeat","id":"http/metrics-monitoring","type":"http/metrics"},"log":{"source":"http/metrics-monitoring"},"log.origin":{"file.line":139,"file.name":"pipeline/client_worker.go"},"service.name":"metricbeat","ecs.version":"1.6.0","log.logger":"publisher_pipeline_output","ecs.version":"1.6.0"}
{"log.level":"error","message":"Error dialing dial tcp 127.0.0.1:9200: connect: connection refused","component":{"binary":"metricbeat","dataset":"elastic_agent.metricbeat","id":"http/metrics-monitoring","type":"http/metrics"},"log":{"source":"http/metrics-monitoring"},"service.name":"metricbeat","ecs.version":"1.6.0","log.logger":"esclientleg","log.origin":{"file.line":38,"file.name":"transport/logging.go"},"network":"tcp","address":"localhost:9200","ecs.version":"1.6.0"}Esto se debe a que, de forma predeterminada, nuestro Elastic Agent intenta registrar los datos en una instancia local de Elasticsearch, que no es correcto para nuestro entorno de Docker.
Tendremos que realizar algunas actualizaciones en la UI Fleet -> Settings (Configuración) para resolver esto.
Echemos un vistazo.
Reconfigurar salida, agregar certificado
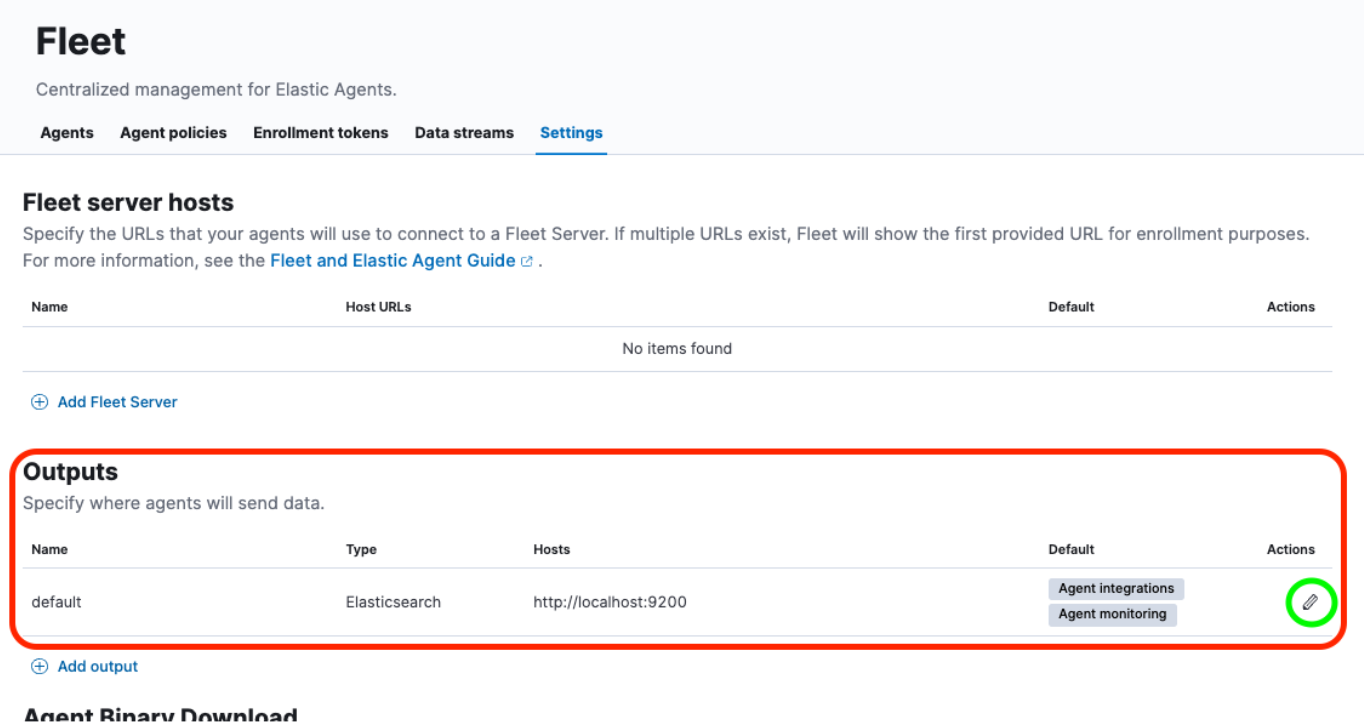
Luego de navegar a Fleet -> Settings (Configuración), observaremos la sección Outputs (Salidas) y haremos clic en el botón Edit (Editar) debajo del encabezado Actions (Acciones):

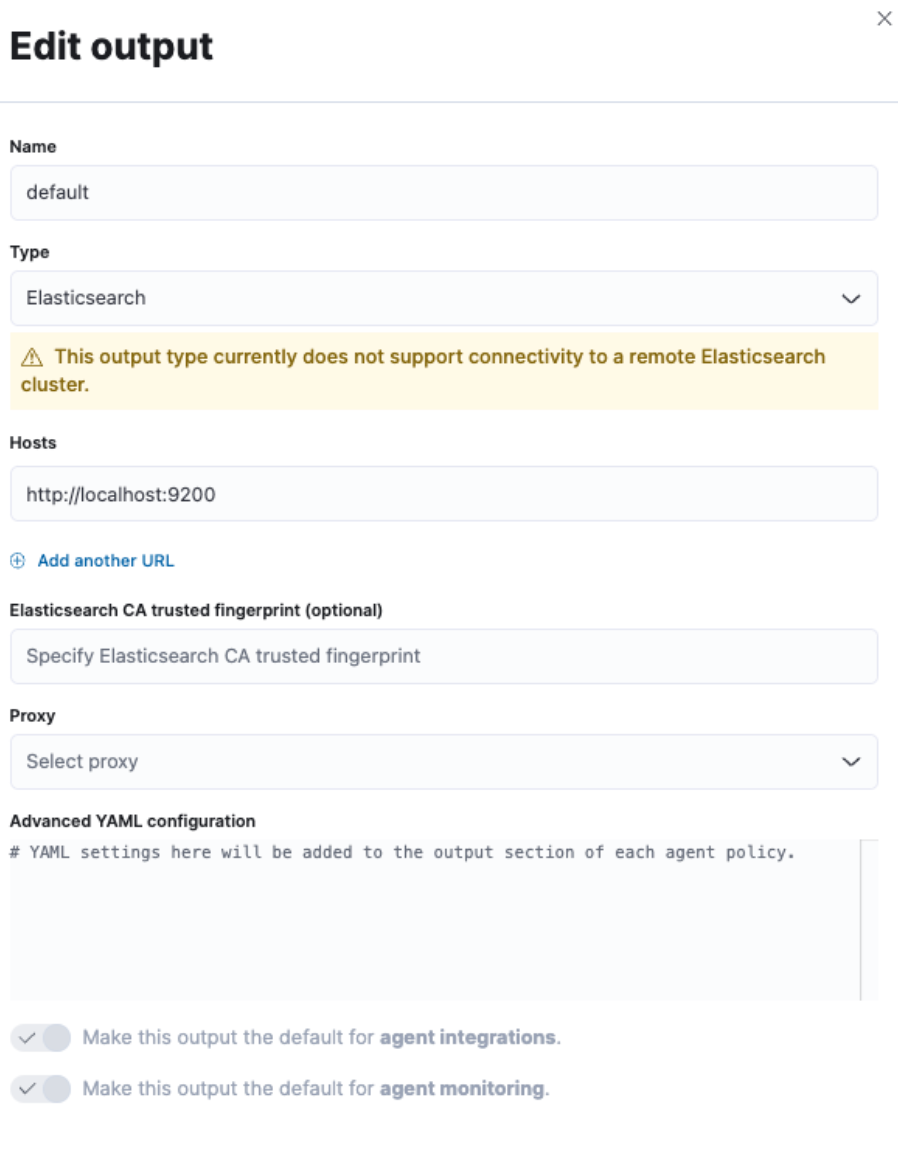
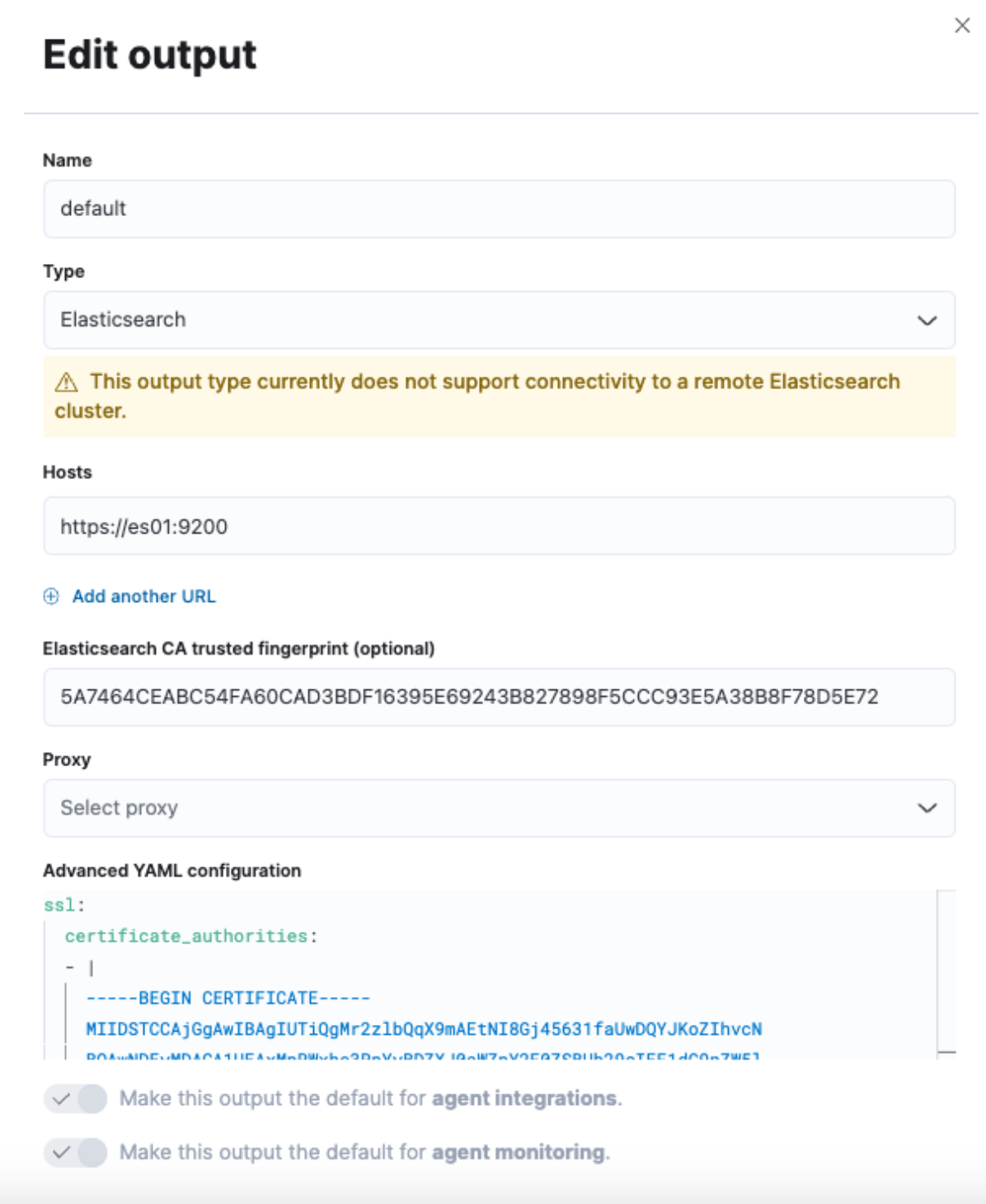
Esto nos proporcionará un menú deslizante desde la derecha de la interfaz para modificar la salida predeterminada.
Tendremos que cambiar el campo "Hosts" junto con el campo "Elasticsearch CA trusted fingerprint" (Huella de confianza de CA de Elasticsearch), además de modificar la sección "Advanced YAML configuration" (Configuración avanzada de YAML).

Sin embargo, aún no tenemos toda esa información. Entonces, vayamos a un terminal y obtengámosla.
Primero, deberemos extraer el certificado de CA del cluster. Será el mismo comando que usamos en la parte uno:
docker cp es-cluster-es01-1:/usr/share/elasticsearch/config/certs/ca/ca.crt /tmp/.
Nota: Este comando variará según el directorio desde el que ejecutes el archivo docker-compose.yml o la variable COMPOSE_PROJECT_NAME especificada en el archivo .env.
A continuación, deberemos obtener la huella del certificado. Para eso, podemos usar un comando OpenSSL:
openssl x509 -fingerprint -sha256 -noout -in /tmp/ca.crt | awk -F"=" {' print $2 '} | sed s/://g
Esto generará un valor similar al siguiente:
5A7464CEABC54FA60CAD3BDF16395E69243B827898F5CCC93E5A38B8F78D5E72
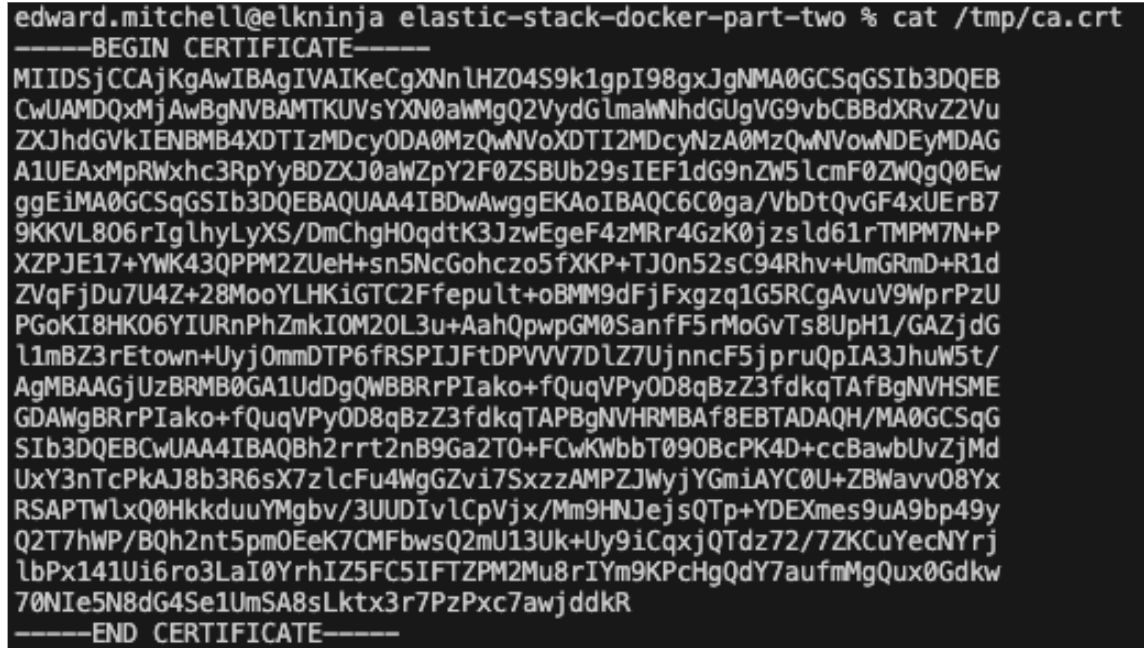
Por último, debemos pasar el certificado completo a un formato yml. Podemos hacerlo con un comando "cat" o simplemente abriendo el certificado en un editor de texto:
cat /tmp/ca.crt

Una vez que tengas el texto del certificado, lo agregaremos a un formato yml e ingresaremos toda esta información en la pantalla Settings (Configuración) de Fleet anterior.
En "Hosts", usaremos "https://es01:9200". Esto se debe a que el contenedor que hospeda el servidor de Fleet comprende cómo comunicarse con el contenedor es01 para enviar datos.
Ingresa la huella que se produjo para el campo "Elasticsearch CA trusted fingerprint" (Huella de confianza de CA de Elasticsearch).
Por último, agrega el texto del certificado a "Advanced YAML configuration" (Configuración avanzada de YAML). Dado que esto es una configuración de yml, devolverá un error si los espacios no se colocan correctamente.
Comienza por lo siguiente:
ssl:
certificate_authorities:
- |Y luego pega el texto del certificado, asegurándote de que las sangrías sean las correctas.
Ejemplo:

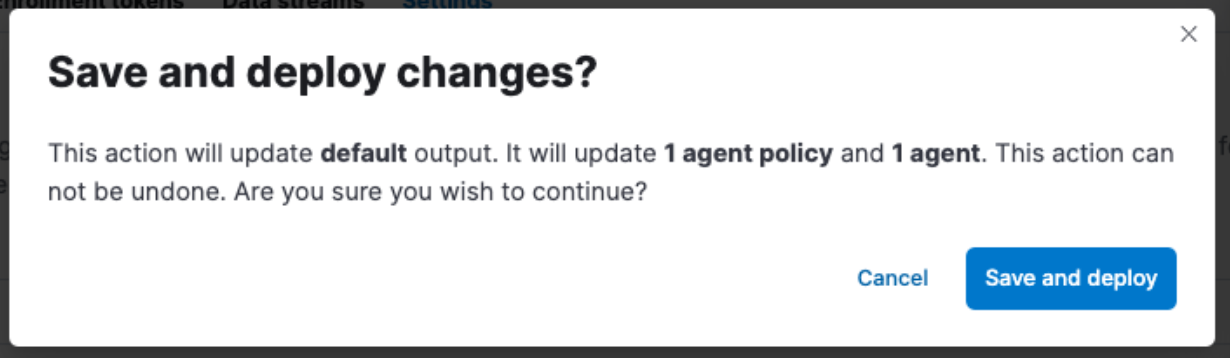
No olvides hacer clic en "Save and Apply Settings" (Guardar y aplicar configuración) -> "Save and Deploy" (Guardar y desplegar).

Revisión de los datos de Elastic Agent
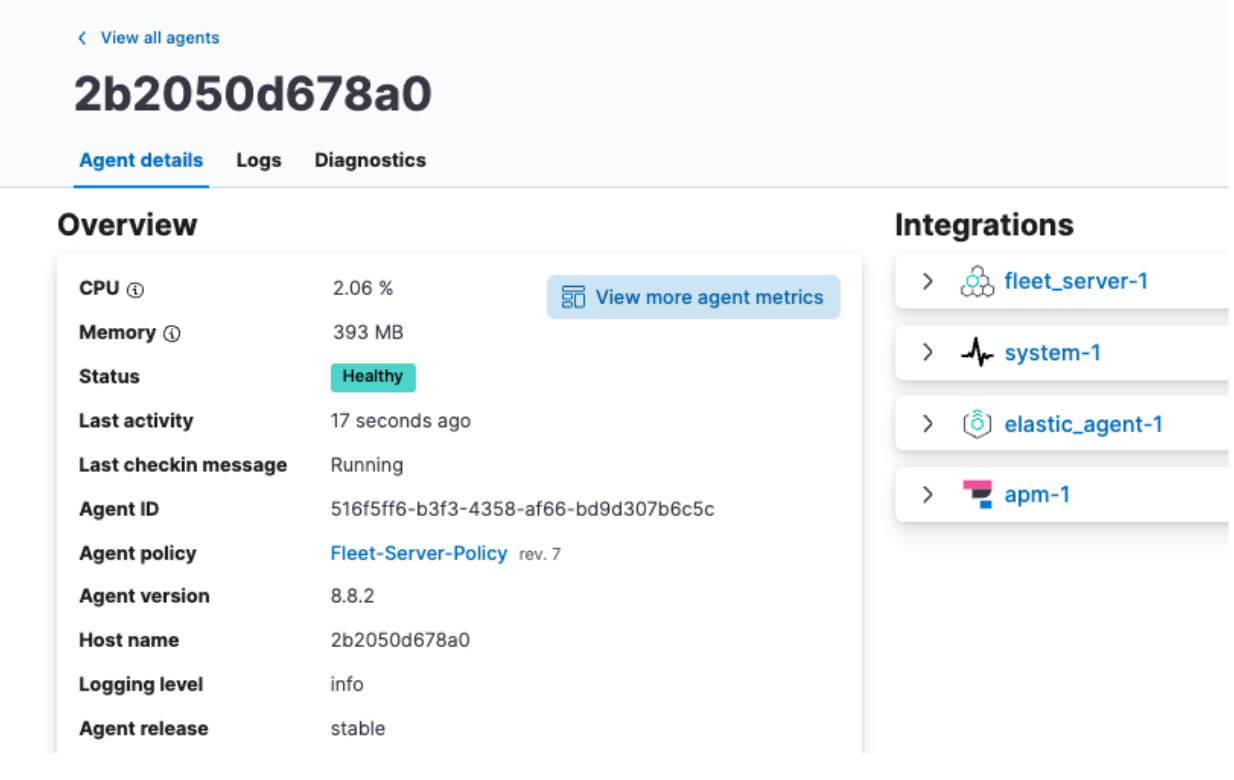
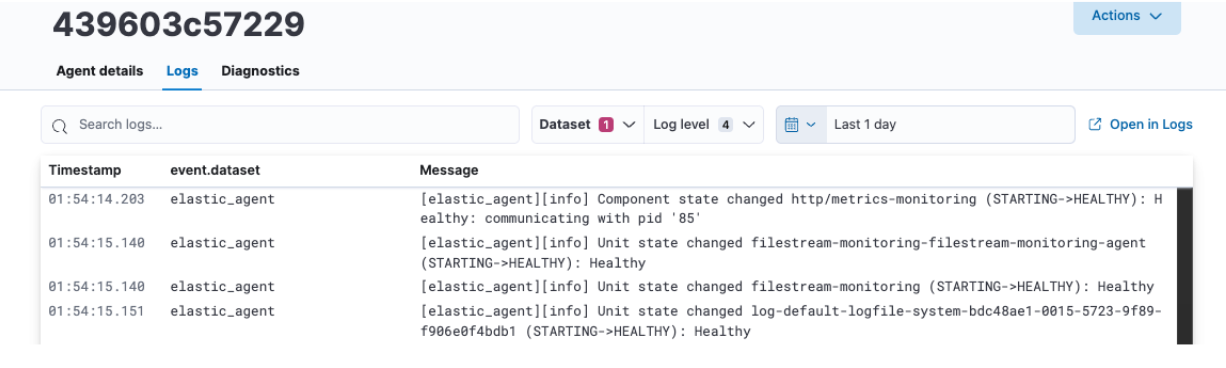
Una vez finalizada la acción Save and Deploy (Guardar y desplegar), regresa a la pestaña Agent (Agente), haz clic en el nombre de tu agente y deberías ver que se muestran correctamente el uso de CPU y memoria, además de que se rellenan los logs.


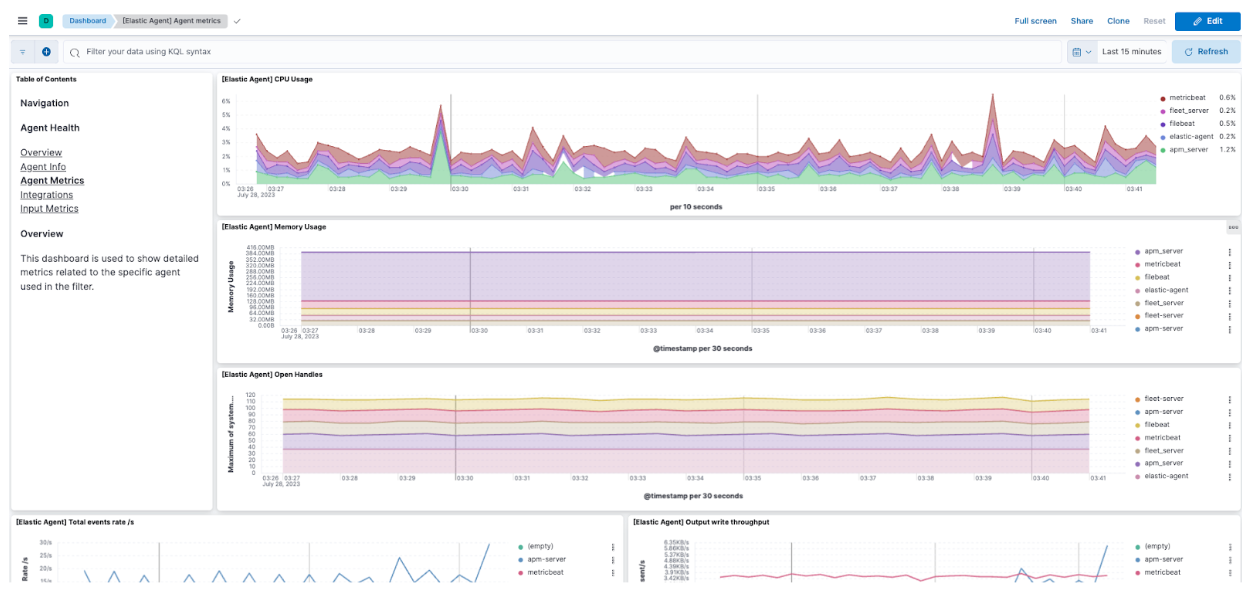
Aquí, también puedes hacer clic en View more agent metrics (Ver más métricas de agente) para dirigirte a los dashboards Agent (Agente) y ver datos adicionales.

Echa un vistazo a los documentos para obtener información adicional sobre el monitoreo de agentes.
Revisión de los datos de Elastic APM
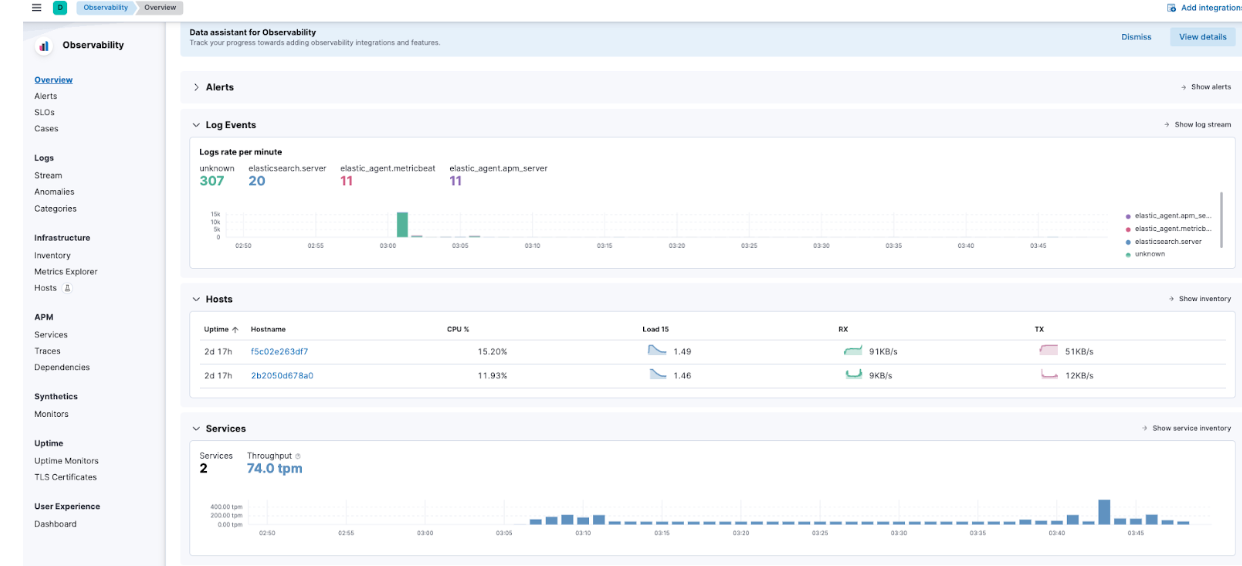
Si navegas al menú de hamburguesa -> Observability -> Overview (Visión general), podrás comenzar a ver cómo algunas de las métricas de Elastic APM comienzan a llegar.

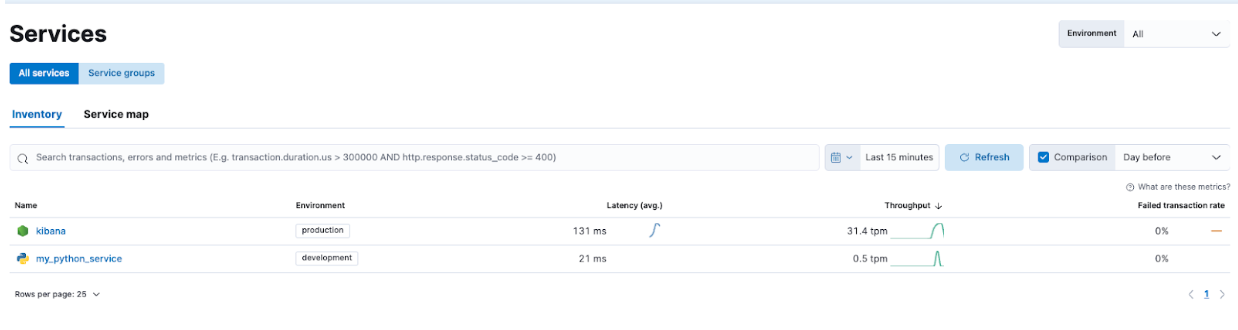
Específicamente, navega a APM -> Services (Servicios) y podrás ver tanto Kibana como nuestra aplicación de demostración.

Esto te permite explorar los servicios y familiarizarte con los tipos de información que Elastic APM está capturando.
Solución de problemas y escalado sin inconvenientes con el Elastic Stack
La segunda parte de la serie Primeros pasos con el Elastic Stack y Docker Compose se enfoca en seguridad adicional y características como Elastic Agent, Fleet y Elastic APM. Agregar una aplicación personalizada a través de Dockerfile también ayuda a ilustrar la implementación de Elastic APM.
Esto posibilita una excelente plataforma de aprendizaje local para desarrollar y probar características.
Instrumentar tus aplicaciones con Elastic APM Agent para monitorear tus aplicaciones mejorará en gran medida tu capacidad de mejorar tus aplicaciones y solucionar problemas en ellas de aquí en más. Usar los servicios de Fleet y Elastic Agent te permitirá escalar tu instrumentación con facilidad.
Ten en cuenta que si bien realizamos una demostración de Elastic Agent y APM, esta configuración también permitirá hacer pruebas de las configuraciones de OTel.
Cuando estés listo para pasar a un cluster más preparado para producción, echa un vistazo a Elastic Cloud para conocer cómo hacer la transición sin problemas de lo que aprendiste hoy de forma local a un entorno listo para producción con varias integraciones.
Todos los archivos mencionados aquí están disponibles en GitHub. Las preguntas y solicitudes de extracción son bienvenidas.
El lanzamiento y el plazo de cualquier característica o funcionalidad descrita en este blog quedan a la entera discreción de Elastic. Cualquier característica o funcionalidad que no esté disponible actualmente puede no entregarse a tiempo o no entregarse en absoluto.

