- Kibana Guide: other versions:
- What is Kibana?
- What’s new in 8.18
- Kibana concepts
- Quick start
- Set up
- Install Kibana
- Configure Kibana
- AI Assistant settings
- Alerting and action settings
- APM settings
- Banners settings
- Cases settings
- Enterprise Search settings
- Fleet settings
- i18n settings
- Logging settings
- Logs settings
- Metrics settings
- Monitoring settings
- Reporting settings
- Search sessions settings
- Secure settings
- Security settings
- Spaces settings
- Task Manager settings
- Telemetry settings
- URL drilldown settings
- Start and stop Kibana
- Access Kibana
- Securing access to Kibana
- Add data
- Upgrade Kibana
- Configure security
- Configure reporting
- Configure logging
- Configure monitoring
- Command line tools
- Production considerations
- Discover
- Dashboards
- Canvas
- Maps
- Build a map to compare metrics by country or region
- Track, visualize, and alert on assets in real time
- Map custom regions with reverse geocoding
- Heat map layer
- Tile layer
- Vector layer
- Plot big data
- Search geographic data
- Configure map settings
- Connect to Elastic Maps Service
- Import geospatial data
- Troubleshoot
- Reporting and sharing
- Machine learning
- Graph
- Alerting
- Observability
- Search
- Security
- Dev Tools
- Fleet
- Osquery
- Stack Monitoring
- Stack Management
- Cases
- Connectors
- Amazon Bedrock
- Cases
- CrowdStrike
- D3 Security
- Google Gemini
- IBM Resilient
- Index
- Jira
- Microsoft Teams
- Observability AI Assistant
- OpenAI
- Opsgenie
- PagerDuty
- SentinelOne
- Server log
- ServiceNow ITSM
- ServiceNow SecOps
- ServiceNow ITOM
- Swimlane
- Slack
- TheHive
- Tines
- Torq
- Webhook
- Webhook - Case Management
- xMatters
- Preconfigured connectors
- License Management
- Maintenance windows
- Manage data views
- Numeral Formatting
- Rollup Jobs
- Manage saved objects
- Security
- Spaces
- Advanced Settings
- Tags
- Upgrade Assistant
- Watcher
- REST API
- Get features API
- Kibana spaces APIs
- Kibana role management APIs
- User session management APIs
- Saved objects APIs
- Data views API
- Index patterns APIs
- Alerting APIs
- Action and connector APIs
- Cases APIs
- Import and export dashboard APIs
- Logstash configuration management APIs
- Machine learning APIs
- Short URLs APIs
- Get Task Manager health
- Upgrade assistant APIs
- Synthetics APIs
- Uptime APIs
- Kibana plugins
- Troubleshooting
- Use dark mode in Kibana
- Accessibility
- Release notes
- Upgrade notes
- Kibana 8.18.0
- Kibana 8.17.4
- Kibana 8.17.3
- Kibana 8.17.1
- Kibana 8.17.0
- Kibana 8.16.6
- Kibana 8.16.5
- Kibana 8.16.4
- Kibana 8.16.3
- Kibana 8.16.2
- Kibana 8.16.1
- Kibana 8.16.0
- Kibana 8.15.5
- Kibana 8.15.4
- Kibana 8.15.3
- Kibana 8.15.2
- Kibana 8.15.1
- Kibana 8.15.0
- Kibana 8.14.3
- Kibana 8.14.2
- Kibana 8.14.1
- Kibana 8.14.0
- Kibana 8.13.4
- Kibana 8.13.3
- Kibana 8.13.2
- Kibana 8.13.1
- Kibana 8.13.0
- Kibana 8.12.2
- Kibana 8.12.1
- Kibana 8.12.0
- Kibana 8.11.4
- Kibana 8.11.3
- Kibana 8.11.2
- Kibana 8.11.1
- Kibana 8.11.0
- Kibana 8.10.4
- Kibana 8.10.3
- Kibana 8.10.2
- Kibana 8.10.1
- Kibana 8.10.0
- Kibana 8.9.2
- Kibana 8.9.1
- Kibana 8.9.0
- Kibana 8.8.2
- Kibana 8.8.1
- Kibana 8.8.0
- Kibana 8.7.1
- Kibana 8.7.0
- Kibana 8.6.1
- Kibana 8.6.0
- Kibana 8.5.2
- Kibana 8.5.1
- Kibana 8.5.0
- Kibana 8.4.3
- Kibana 8.4.2
- Kibana 8.4.1
- Kibana 8.4.0
- Kibana 8.3.3
- Kibana 8.3.2
- Kibana 8.3.1
- Kibana 8.3.0
- Kibana 8.2.3
- Kibana 8.2.2
- Kibana 8.2.1
- Kibana 8.2.0
- Kibana 8.1.3
- Kibana 8.1.2
- Kibana 8.1.1
- Kibana 8.1.0
- Kibana 8.0.0
- Kibana 8.0.0-rc2
- Kibana 8.0.0-rc1
- Kibana 8.0.0-beta1
- Kibana 8.0.0-alpha2
- Kibana 8.0.0-alpha1
- Developer guide
Add filter controls
editAdd filter controls
editControls are interactive panels that you add to your dashboards to help viewers filter and display only the data they want to explore quicker. Controls apply to all relevant panels in a dashboard.
There are three types of controls:
-
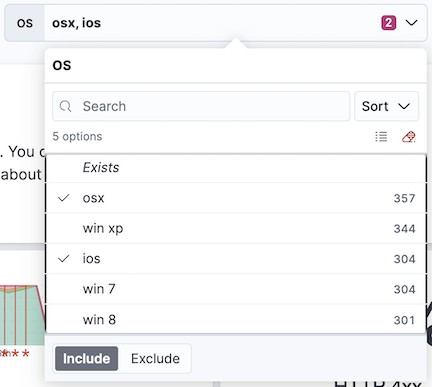
Options list — Adds a dropdown that allows to filter data by selecting one or more values.
For example, if you are using the [Logs] Web Traffic dashboard from the sample web logs data, you can add an options list for the
machine.os.keywordfield that allows you to display only the logs generated fromosxandiosoperating systems.
-
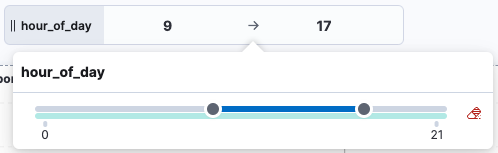
Range slider — Adds a slider that allows to filter the data within a specified range of values. This type of control only works with numeric fields.
For example, if you are using the [Logs] Web Traffic dashboard from the sample web logs data, you can add a range slider for the
hour_of_dayfield that allows you to display only the log data from 9:00AM to 5:00PM.
-
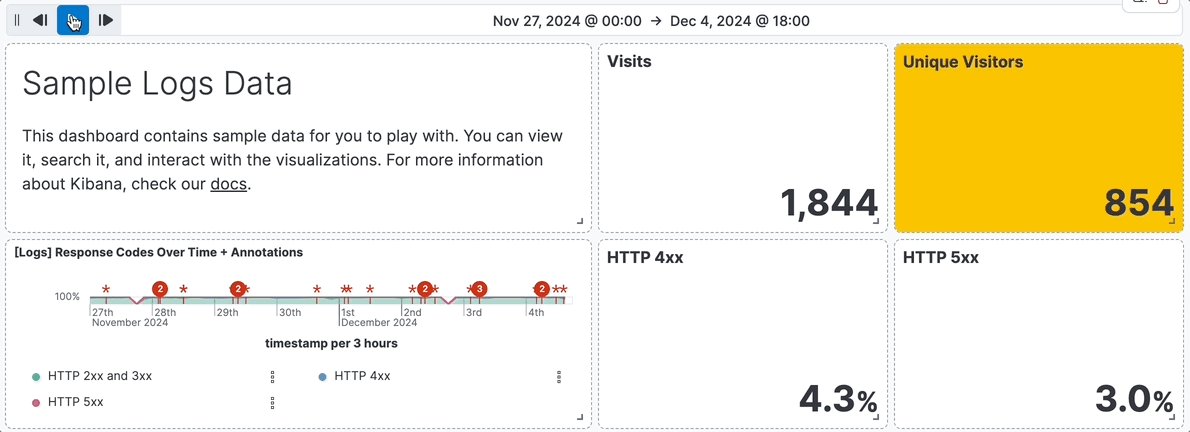
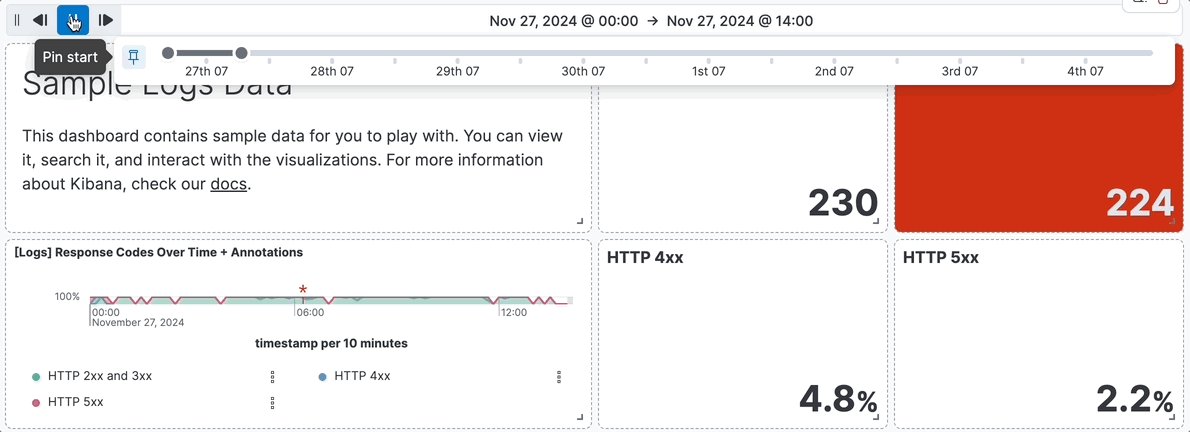
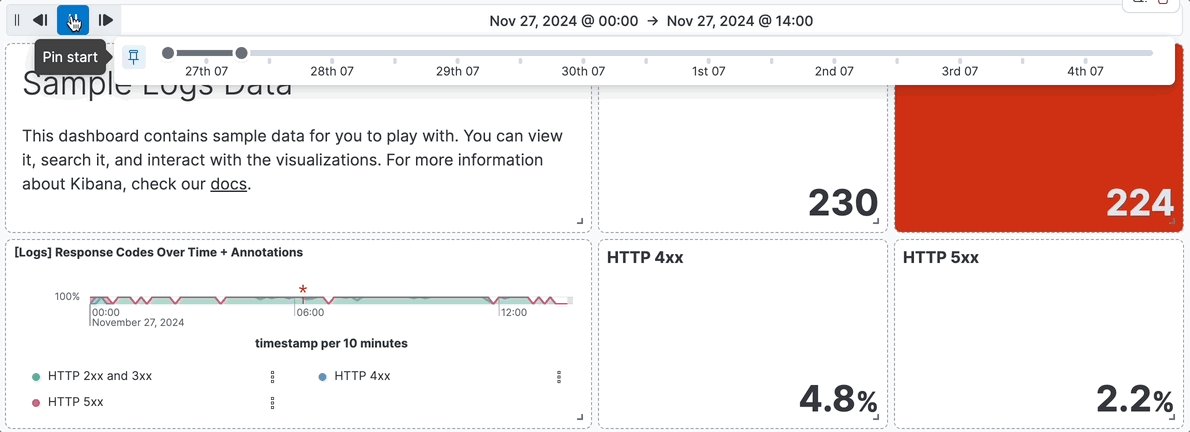
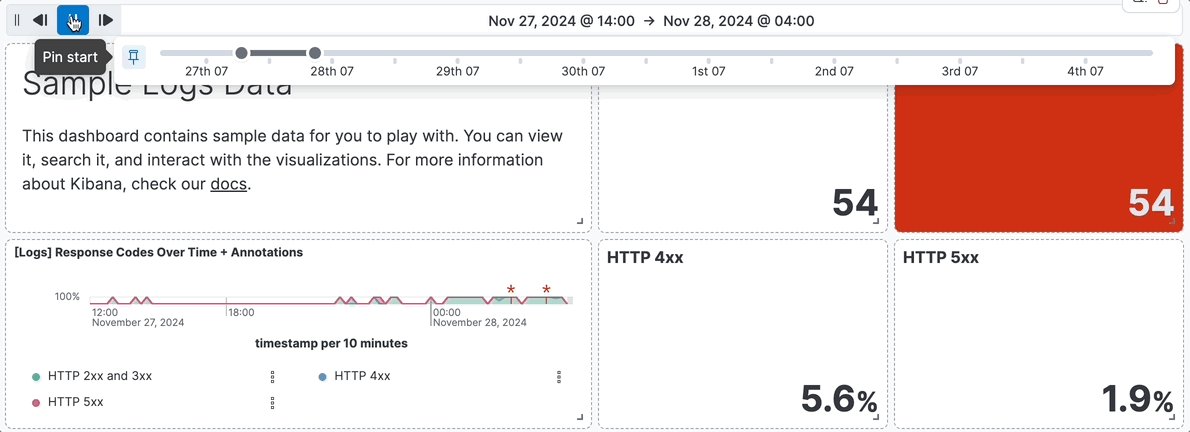
Time slider — Adds a time range slider that allows to filter the data within a specified range of time, advance the time range backward and forward by a unit that you can define, and animate your change in data over the specified time range.
For example, you are using the [Logs] Web Traffic dashboard from the sample web logs data, and the global time filter is Last 7 days. When you add the time slider, you can click the previous and next buttons to advance the time range backward or forward, and click the play button to watch how the data changes over the last 7 days.

Create and add Options list and Range slider controls
editTo add interactive Options list and Range slider controls, create the controls, then add them to your dashboard.
- Open or create a new dashboard.
-
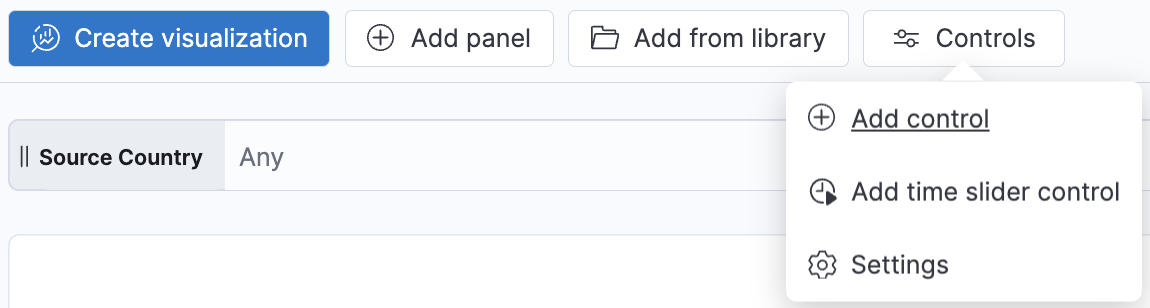
In Edit mode, select Controls > Add control in the dashboard toolbar.

- On the Create control flyout, from the Data view dropdown, select the data view that contains the field you want to use for the Control.
- In the Field list, select the field you want to filter on.
-
Under Control type, select whether the control should be an Options list or a Range slider.
Range sliders are for Number type fields only.
-
Define how you want the control to appear:
- Label: Overwrite the default field name with a clearer and self-explanatory label.
- Minimum width: How much horizontal space does the control occupies. The final width can vary depending on the other controls and their own width setting.
- Expand width to fit available space: Expand the width of the control to fit the available horizontal space on the dashboard.
-
Specify the additional settings:
-
For Options lists:
- Define whether users can select multiple values to filter with the control, or only one.
-
For Options list controls on string and IP address type fields, you can define how the control’s embedded search should behave:
- Prefix: Show options that start with the entered value.
- Contains: Show options that contain the entered value. This setting option is only available for string type fields. Results can take longer to show with this option.
-
Exact: Show options that are a 100% match with the entered value.
The search is not case sensitive. For example, searching for
ioswould still retrieveiOSif that value exists.
- Ignore timeout for results delays the display of the list of values to when it is fully loaded. This option is useful for large data sets, to avoid missing some available options in case they take longer to load and appear when using the control.
- For Range sliders, set the step size. The step size determines the number of steps of the slider. The smaller the step size is, the more steps there is in the slider.
-
- Click Save and close. The control can now be used.
- Consider the position of the control if you have several controls active on the dashboard. Controls are applied from left to right, which can change the options available depending on their position when the Chain controls setting is enabled.
- Save the dashboard.
Add time slider controls
editYou can add one interactive time slider control to a dashboard.
- Open or create a new dashboard.
-
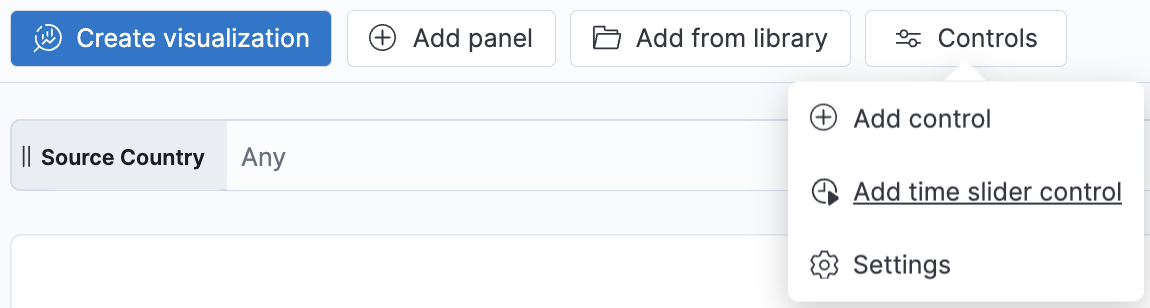
In Edit mode, select Controls > Add time slider control.

- The time slider control uses the time range from the global time filter. To change the time range in the time slider control, change the global time filter.
- Save the dashboard. The control can now be used.
Configure the controls settings
editSeveral settings that apply to all controls of the same dashboard are available.
-
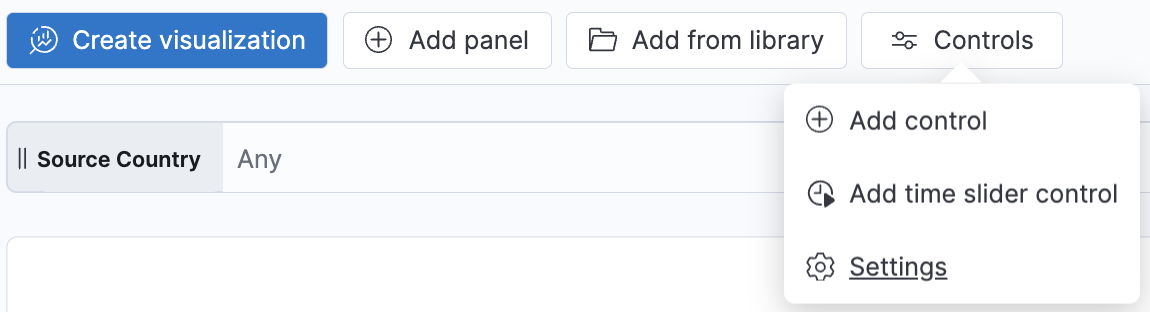
In Edit mode, select Controls > Settings.

-
On the Control settings flyout, configure the following settings:
- Label position — Specify where the control label appears.
-
Filtering settings:
- Apply global filters to controls — Define whether controls should ignore or apply any filter specified in the main filter bar of the dashboard.
- Apply global time range to controls — Define whether controls should ignore or apply the main time range specified for the dashboard. Note that time slider controls rely on the global time range and don’t work properly when this option is disabled.
-
Selections settings:
- Validate user selections — When selected, any selected option that results in no data is ignored.
- Chain controls — When selected, controls are applied sequentially from left to right, and line by line. Any selected options in one control narrows the available options in the next control.
- Apply selections automatically — The dashboard is updated dynamically when options are selected in controls. When this option is disabled, users first need to Apply their control selection before they are applied to the dashboard.
- To remove all controls from the dashboard, click Delete all.
- Click Save and close to apply the changes.
Edit Options list and Range slider control settings
editChange the settings for the Options list and Range slider controls.
-
Hover over the control you want to edit, then click
 .
.
- On the Edit control flyout, change the options, then click Save and close.
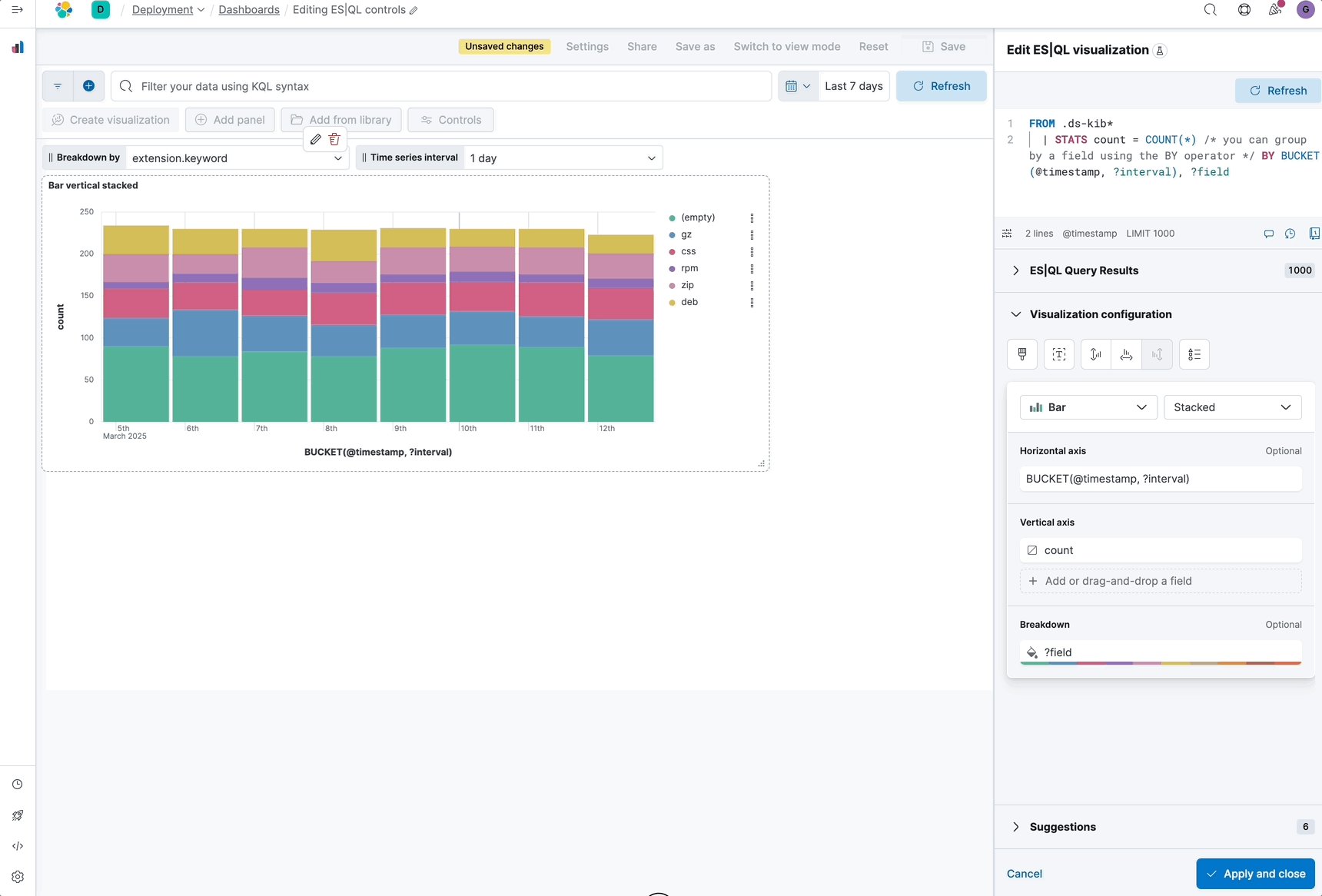
Add controls from your ES|QL visualization’s query
edit[preview] This functionality is in technical preview and may be changed or removed in a future release. Elastic will work to fix any issues, but features in technical preview are not subject to the support SLA of official GA features.
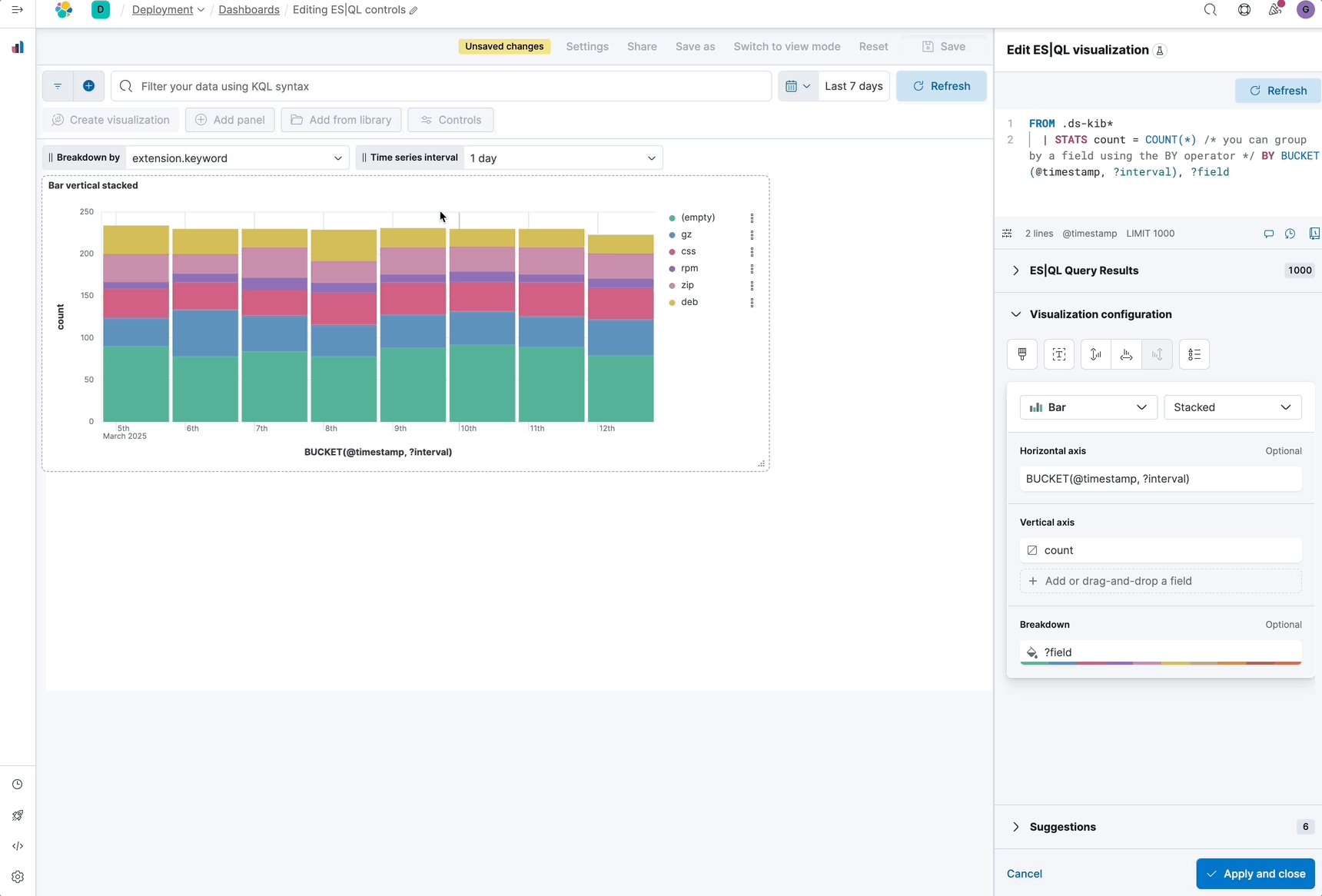
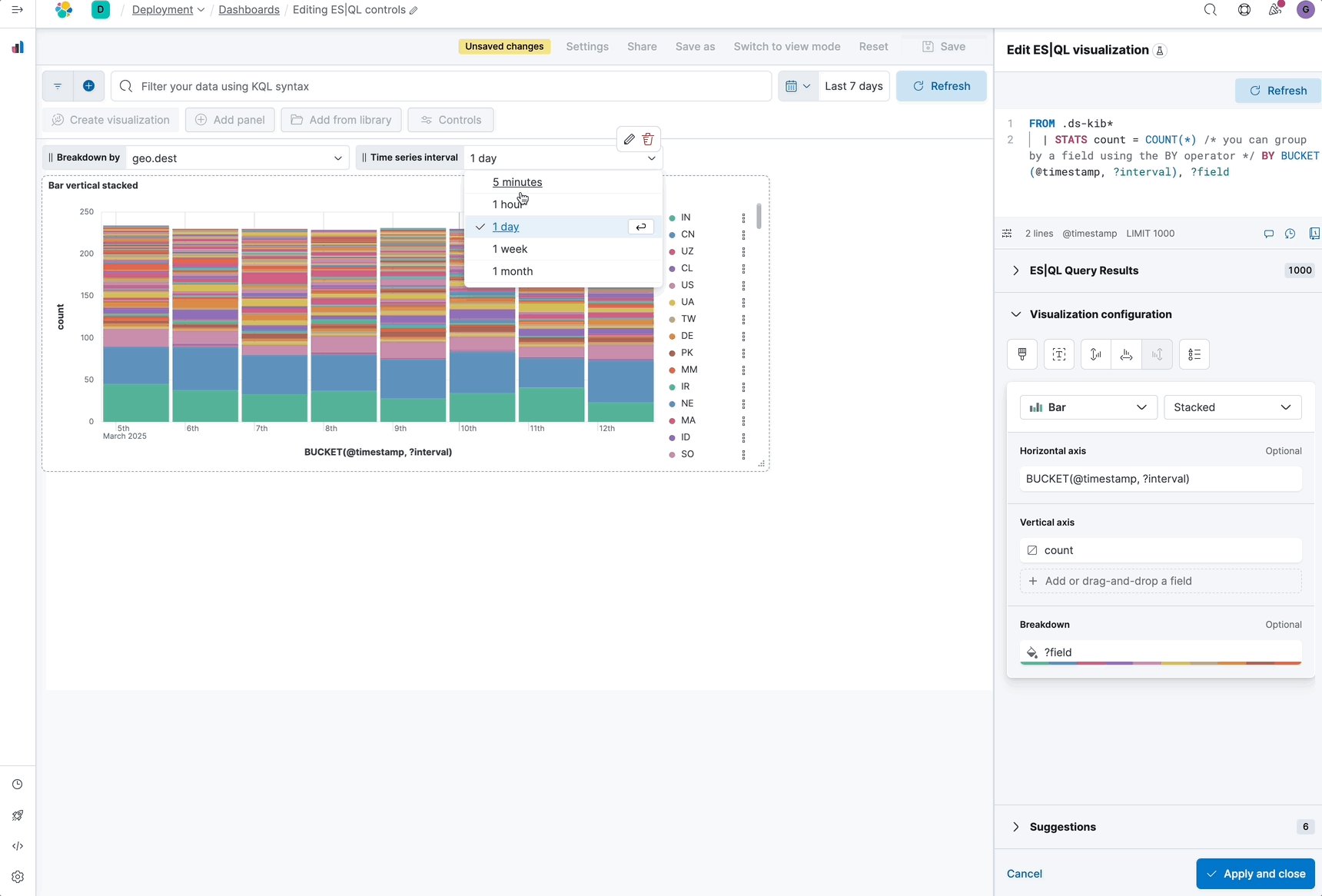
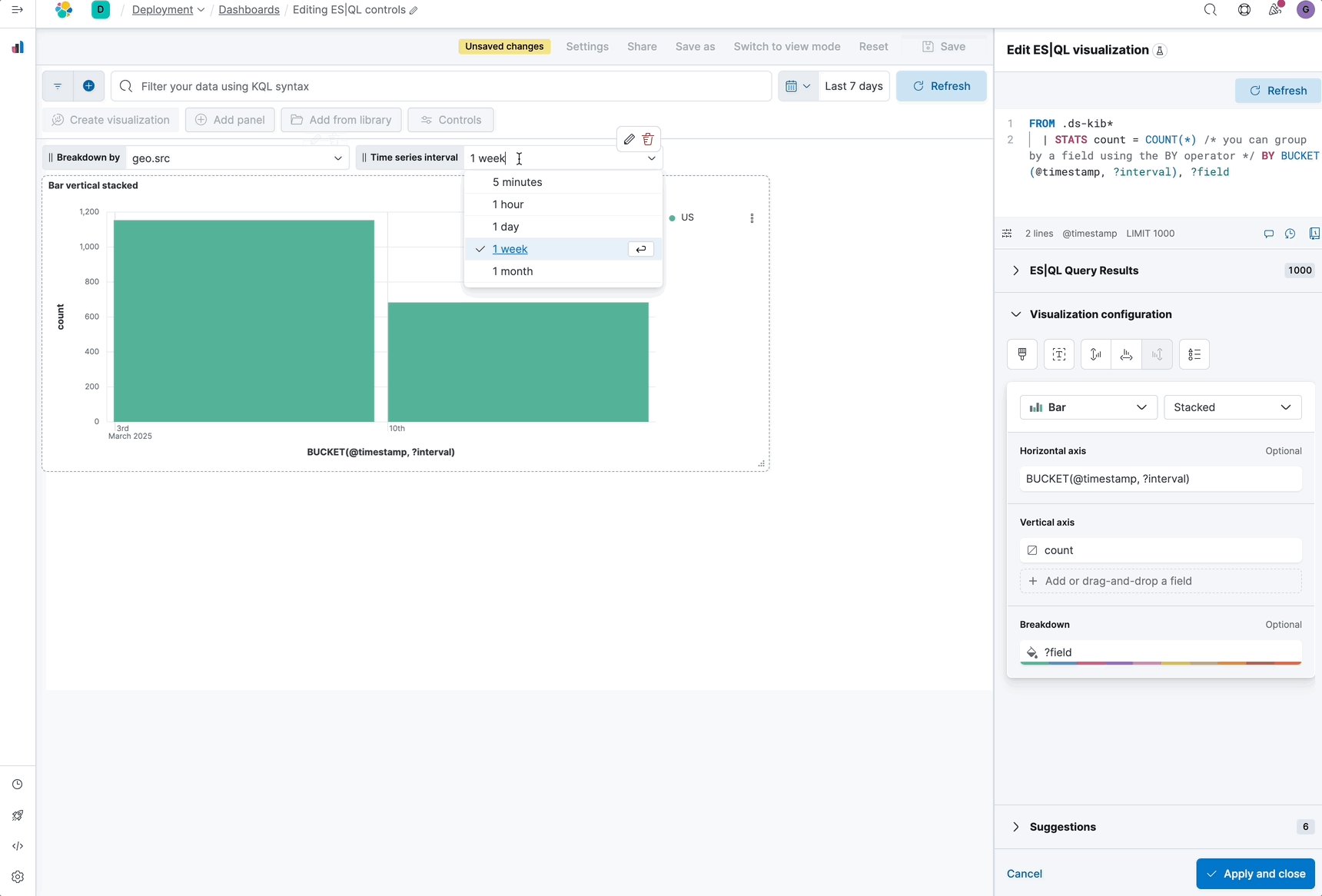
You can bind controls to your ES|QL visualizations in dashboards. When creating an ES|QL visualization, the autocomplete suggestions prompt control insertion for field values, field names, function configuration, and function names (function names are currently available for Elastic Cloud Serverless only). This enables controls that only apply to a specific panel, and exposes visualization configuration such as date histogram interval controls to dashboard users.
Currently, only Options lists with static values are supported for ES|QL-based controls.
-
While editing your ES|QL visualization’s query, the autocomplete menu suggests adding a control

-
A menu opens to let you configure the control. This is where you can specify:
-
The name of the control. That is the name that will appear in your ES|QL query, prefixed with a
?symbol. - Values available to select for users with this control. You can add multiple values from suggested fields, or type in custom values.
- The label of the control. This is the label displayed for users viewing the dashboard for that control.
-
The width of the control.

-
The name of the control. That is the name that will appear in your ES|QL query, prefixed with a
Examples
- Integrate filtering into your ES|QL experience
| WHERE field == ?value
- Fields in controls for dynamic group by
| STATS count=COUNT(*) BY ?field
- Variable time ranges? Bind function configuration settings to a control
| BUCKET(@timestamp, ?interval),
- Make the function itself dynamic (Currently available for Elastic Cloud Serverless only)
| STATS metric = ?function

Remove controls
editRemove controls from your dashboard.
-
Hover over the control you want to remove, then click
 .
.
- On the Delete control? window, click Delete.
On this page