Observability: 가상 모니터 만들기
개요
Elastic Observability 소개
Elastic Cloud를 사용하여 애플리케이션에서 고객 로그를 수집, 확인 및 분석하는 방법에 대한 개요와 Elastic Observability에 대해 좀더 자세히 알아보세요. 애플리케이션을 현대화하고 자신 있게 클라우드를 채택할 수 있는 방법을 알아보세요.
그럼 시작해볼까요
Elastic Cloud 계정 생성하기
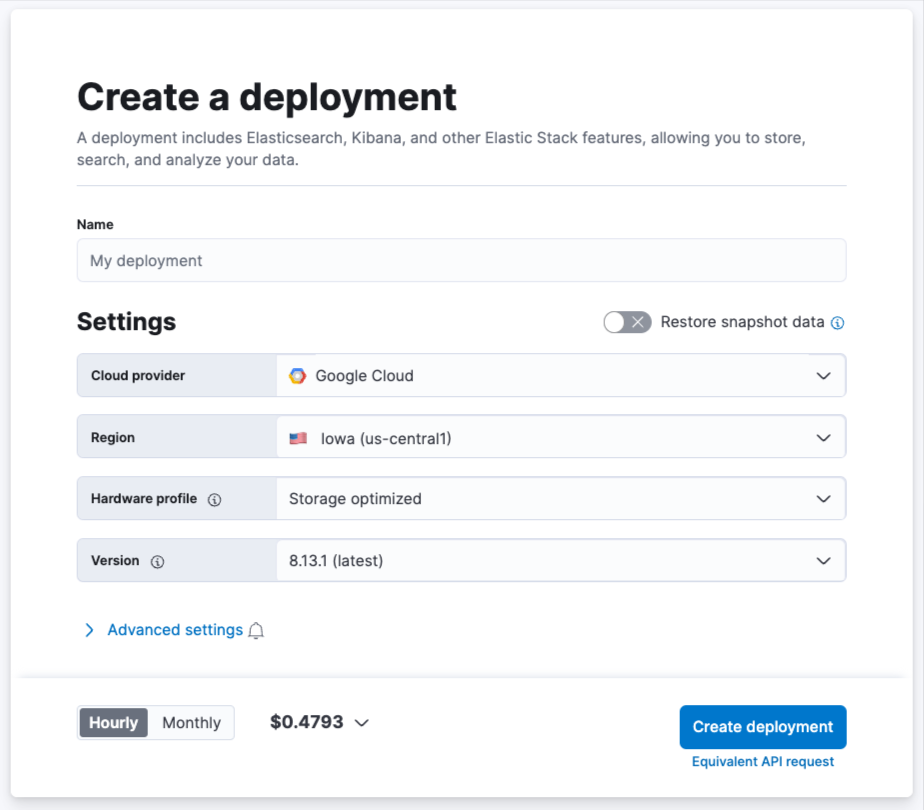
cloud.elastic.co에 접속하여 계정을 생성한 후에, 이 동영상을 따라 전 세계 50개 이상의 지원 리전 중 하나에서 Elastic 스택을 처음 시작하는 방법에 대해 알아보세요.

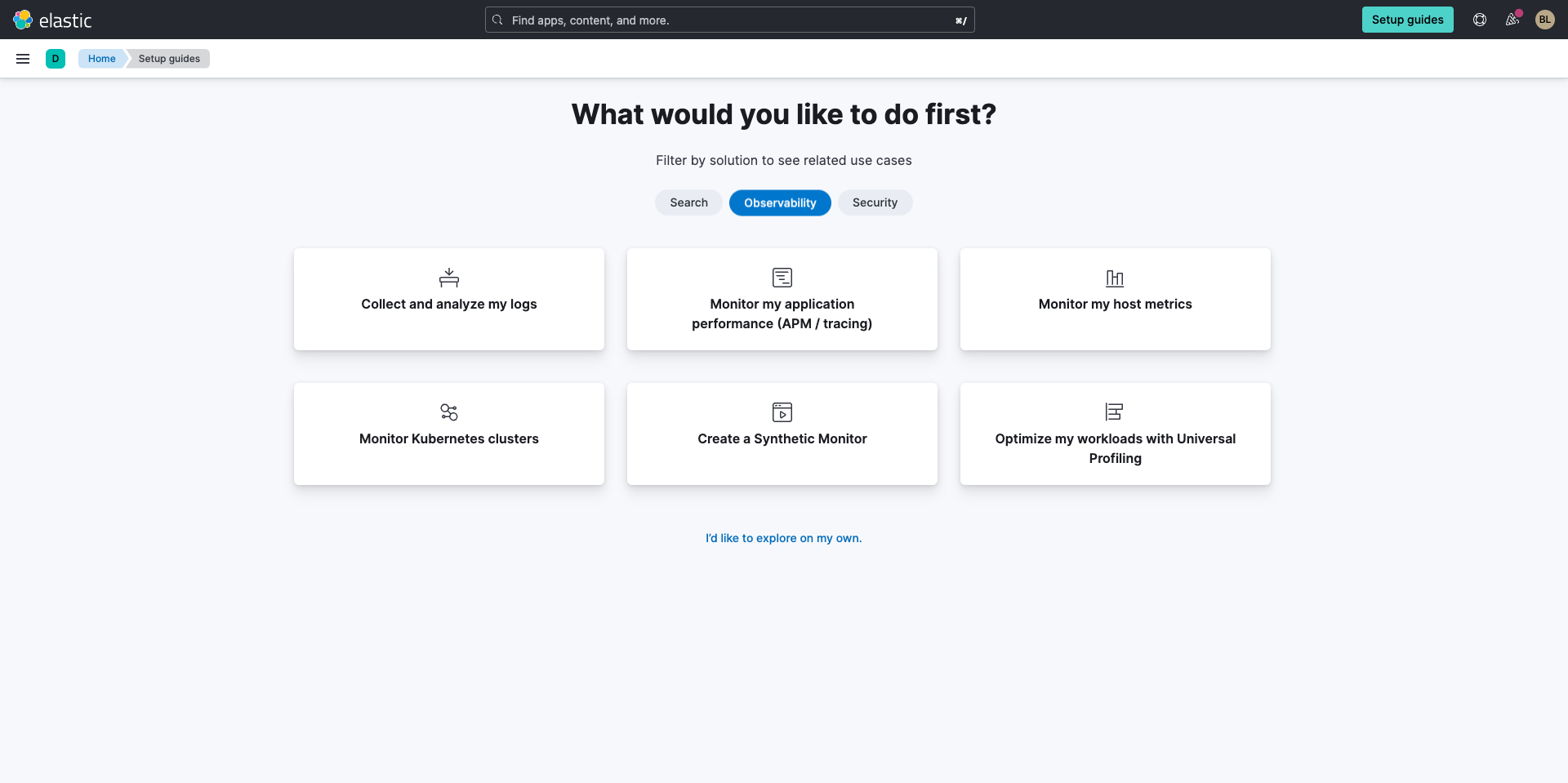
배포가 완료되면 Observability 탭에서 Create a Synthetic Monitor(가상 모니터 만들기)를 선택합니다.
테스트 중인 웹사이트나 앱에 액세스할 수 있는지 여부에 따라 가상 모니터를 실행하는 방법에는 두 가지가 있습니다.
- Elastic의 글로벌 관리형 테스트 인프라: Elastic의 글로벌 관리형 테스트 인프라를 사용하면 자체 인프라를 관리할 필요 없이 여러 위치에서 모니터를 만들고 실행할 수 있습니다. Elastic이 소프트웨어 업데이트와 용량 계획을 대신 처리해 드립니다. 이는 공용 인터넷에서 액세스할 수 있는 웹사이트나 애플리케이션을 테스트하는 데 적합합니다.
- 프라이빗 위치: 프라이빗 위치를 사용하면 자신의 사업장에서 모니터를 실행할 수 있습니다. 프라이빗 위치를 사용하려면 계속하기 전에 프라이빗 위치를 생성해야 합니다. 단계별 지침은 프라이빗 네트워크에서 리소스 모니터링을 참조하세요.
이 안내서에서는 Elastic의 글로벌 관리형 테스트 인프라를 활용하는 방법을 보여드리겠습니다.
참고: 프로젝트는 Elastic Stack에서 가상 모니터를 구성하는 가장 강력하고 정교한 방법입니다. 프로젝트를 사용하면 인프라를 코드(일반적으로 IaaC 또는 Git-ops라고 함)로 정의할 수 있습니다. 프로젝트 모니터를 사용하면 파일 시스템에서 YAML 구성과 JavaScript 또는 TypeScript 정의 모니터를 구성하고, 버전 제어를 위해 Git을 사용하고, 일반적으로 CI/CD 플랫폼에서 실행되는 CLI 도구를 통해 배포할 수 있습니다.
프로젝트 모니터로 모니터를 생성하려면 다음 안내서를 확인하세요.

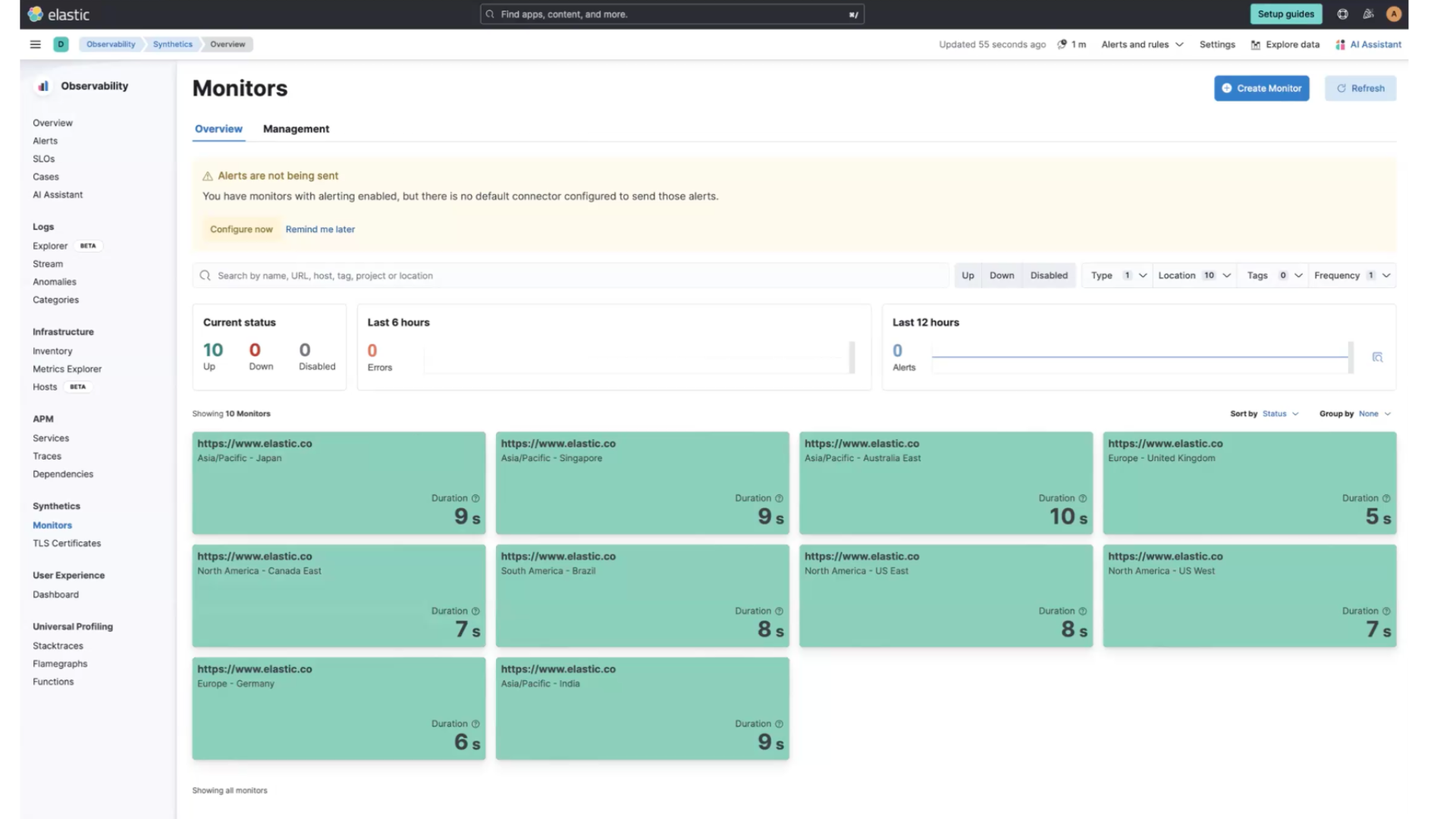
백그라운드에서는 모든 위치에서 해당 테스트를 실행합니다. 이 페이지는 자동으로 새로 고쳐집니다. 그 정도로 간단합니다.

Elastic Observability를 사용한 작업
경보 활성화 및 편집
다음으로, 문제가 있는 경우 경보를 활성화하는 것이 좋습니다. 이 화면에서 Configure now(지금 구성)를 클릭하기만 하면 됩니다.
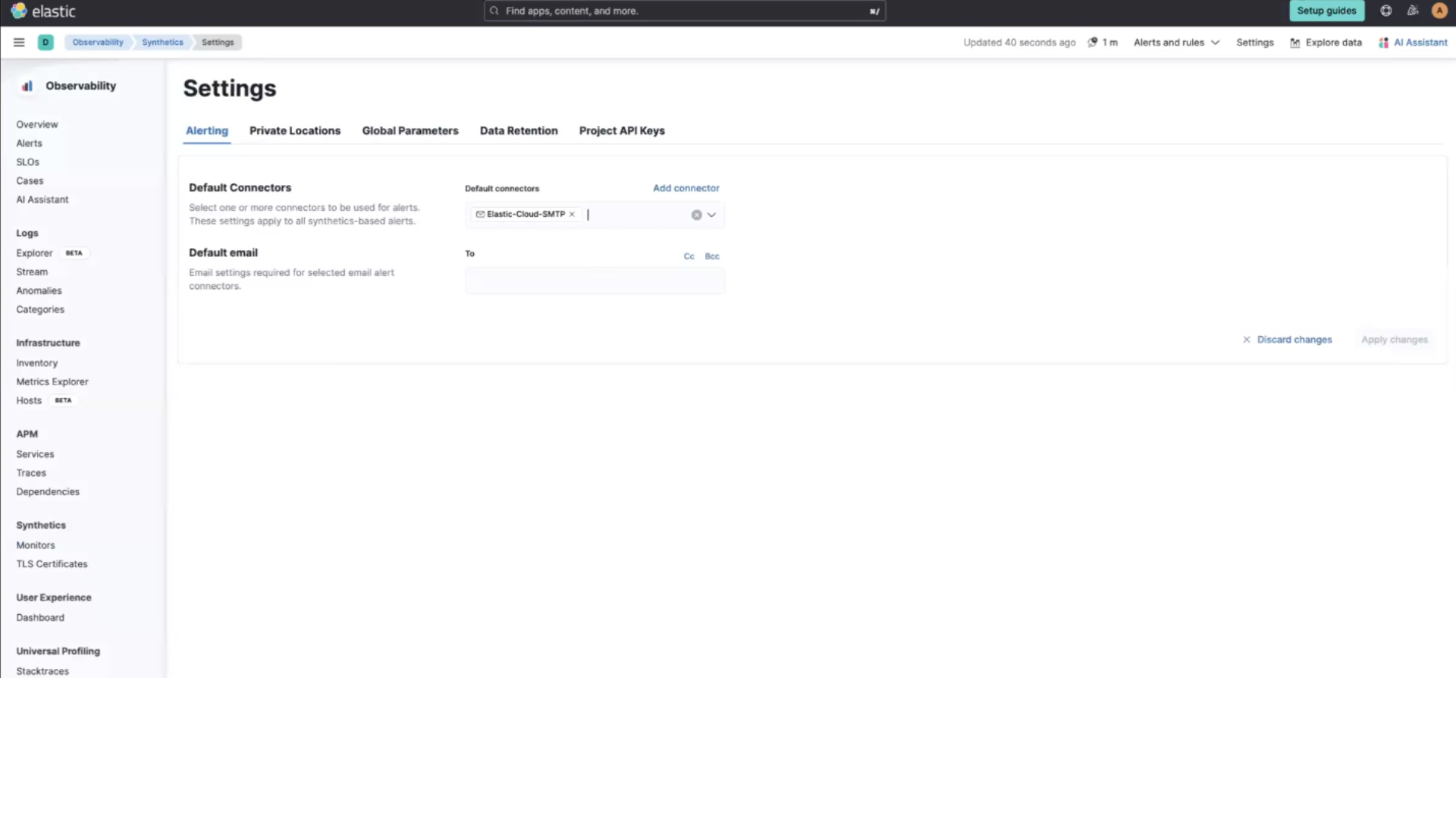
다음 화면에서는, Elastic을 배포할 때 이미 미리 채워져 있는 기본 커넥터를 선택하게 됩니다. 기본 커넥터를 선택하면 알림을 받을 기본 이메일 주소를 추가할 수 있는 공간이 제공됩니다.

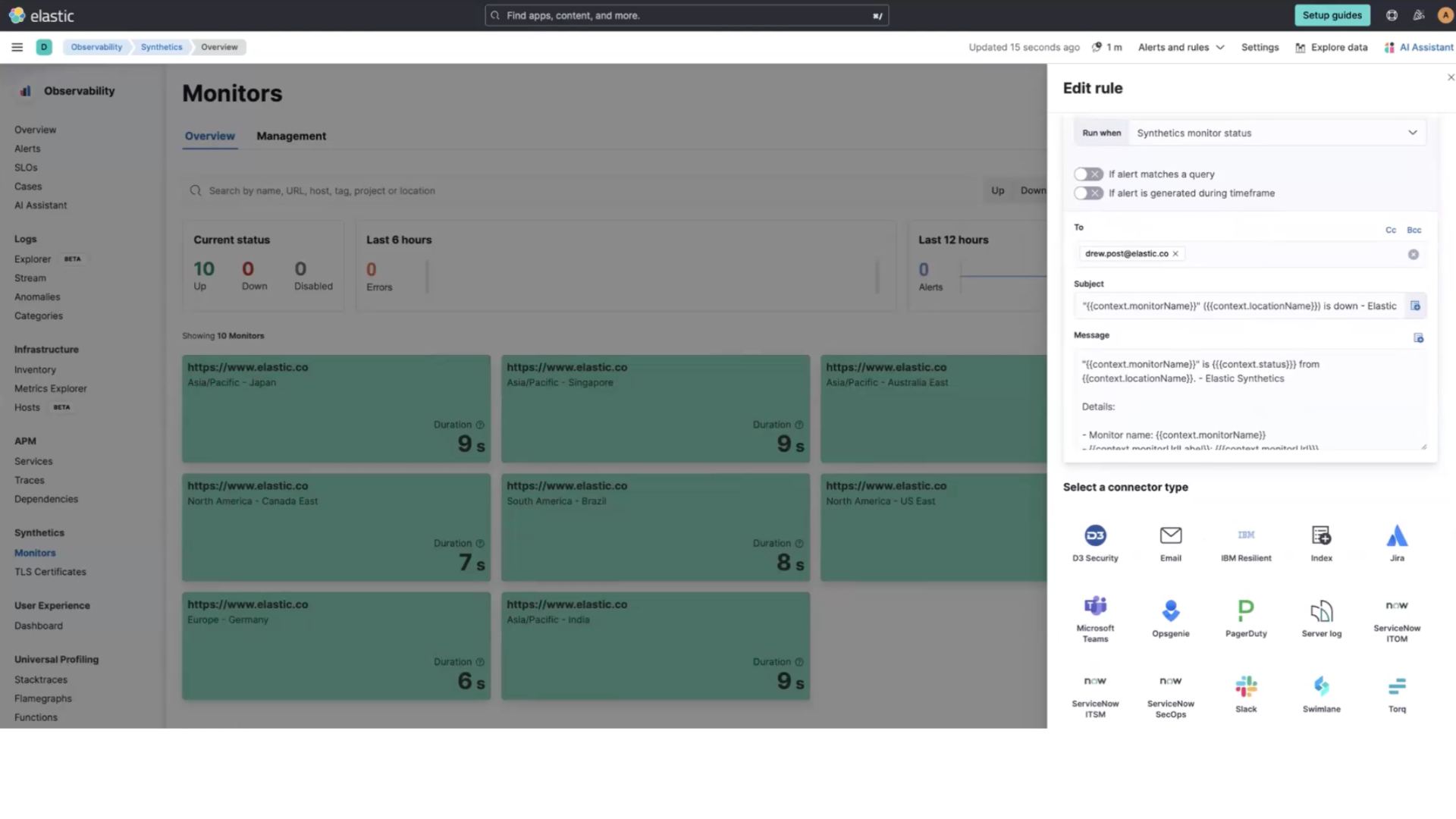
왼쪽 메뉴에서 Monitors(모니터)로 다시 이동하면 Alerts and rules(경보 및 규칙)를 선택한 다음 Monitor status rule(모니터링 상태 규칙)을 선택할 수 있습니다.
경보를 편집할 수 있는 플라이아웃이 나타납니다. Slack, Microsoft Teams 등과 같은 대체 커넥터 유형을 선택할 수도 있습니다.

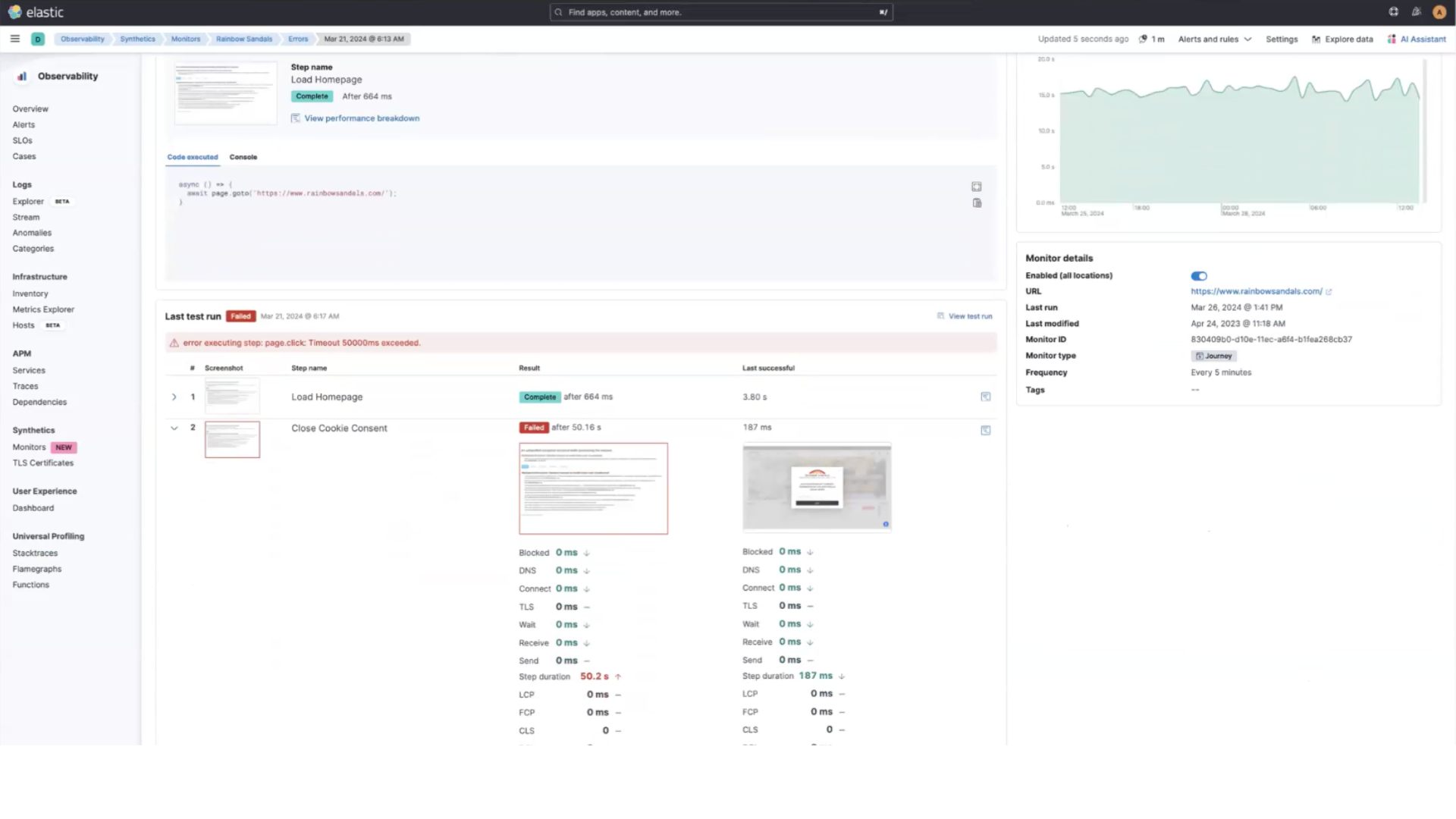
경보를 설정하고 알림을 받으면 오류 세부정보 페이지로 바로 연결되는 딥 링크도 받게 됩니다. 여기에서 다음을 볼 수 있습니다.
- 실패한 단계
- 실패한 단계의 스크린샷
- 해당 단계가 마지막으로 성공했을 때의 스크린샷
- 실패한 단계의 시간과 마지막 시간 단계가 성공한 시간을 비교합니다.
- 실행된 코드를 보려면 Code executed(실행된 코드)를 선택하세요.
- 브라우저에 표시되는 내용을 보려면 Console(콘솔)을 선택하세요.

모니터 데이터 분석
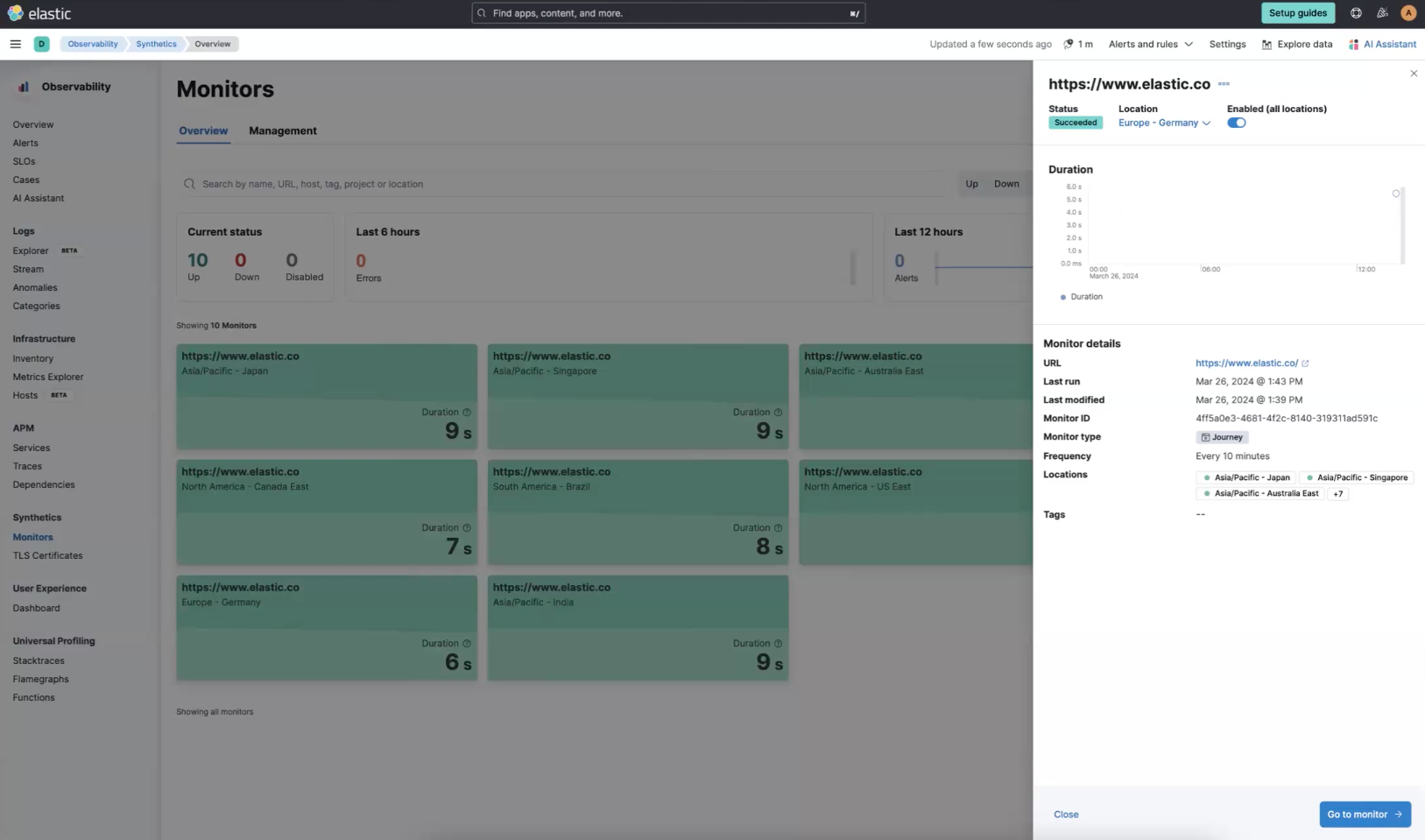
왼쪽 탐색 창에서 Monitors(모니터)로 다시 이동하여 모니터 중 하나를 선택하면 오른쪽에 모니터에 대한 간략한 요약이 포함된 플라이아웃이 표시됩니다.

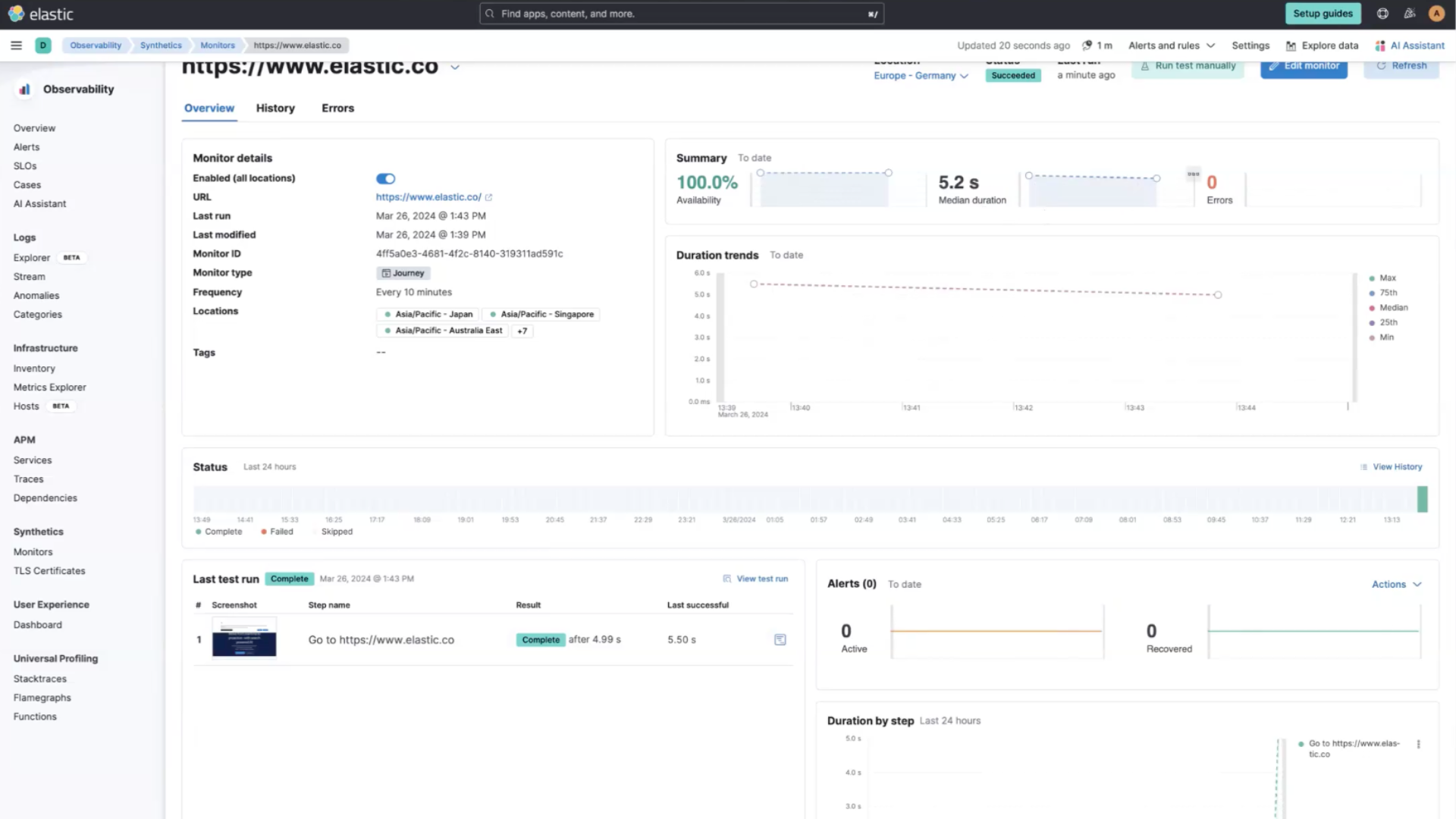
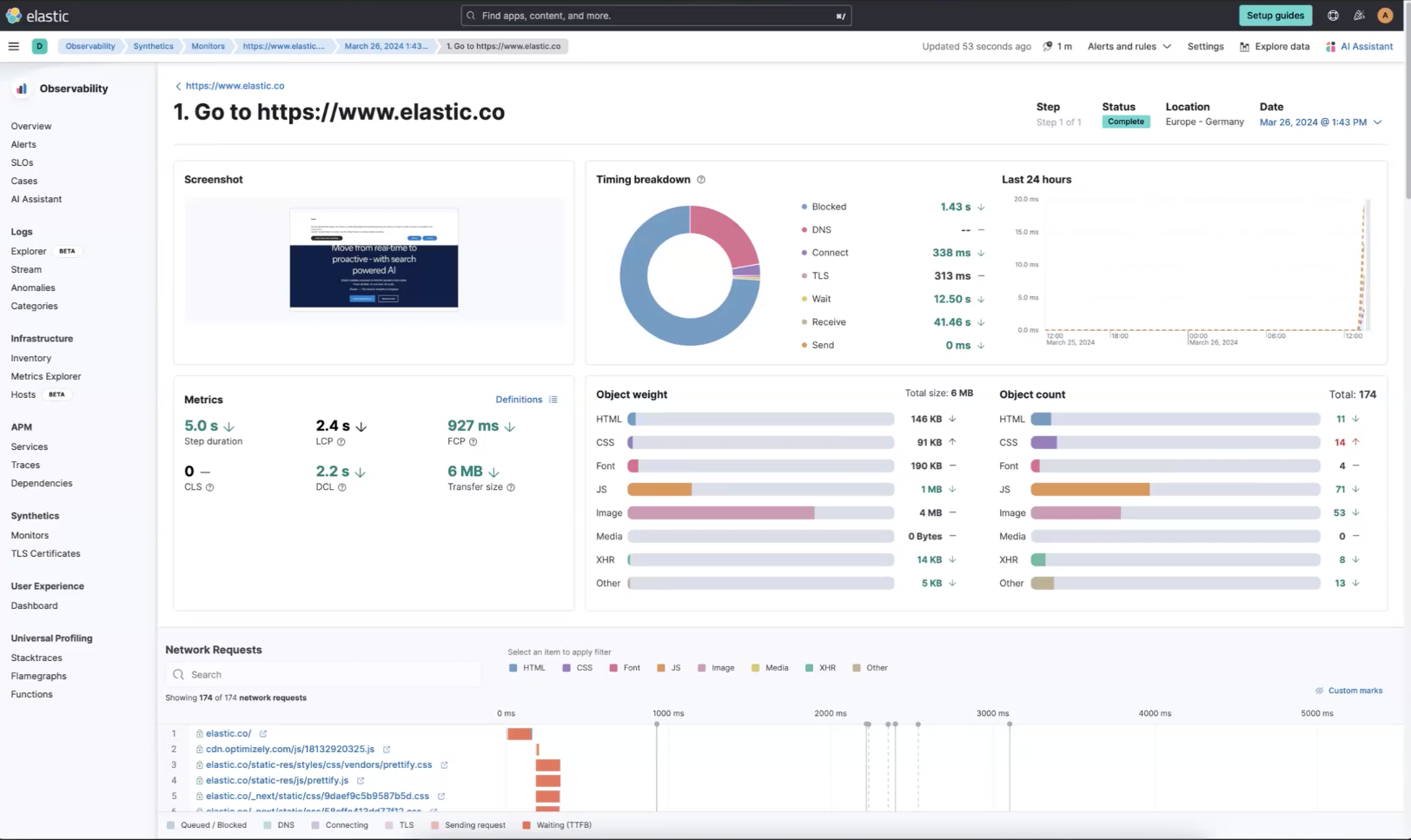
다음으로, Go to monitor(모니터로 이동)를 선택하면 즉시 높은 수준의 인사이트를 얻을 수 있습니다. 더 많은 테스트가 진행되면 이러한 차트가 렌더링되기 시작하지만 가용성, 테스트 실행 기간, 타임라인을 빠르게 확인할 수 있으며 폭포형 차트를 자세히 살펴볼 수도 있습니다. 자세히 알아보려면 View test run(테스트 실행 보기) 아래의 아이콘을 클릭하세요.

여기에서 폭포형 차트, 개체 무게, 개체 수 등을 볼 수 있습니다.

다음 단계
Elastic Cloud를 통해 로그를 수집하고 분석해 주셔서 감사합니다. Elastic을 처음 접하는 분들은 무료 14일 체험판을 꼭 이용해 보세요.
또한 Elastic과 함께 하는 여정을 시작하면서, 환경 전체에 배포할 때 사용자로서 관리해야 하는 운영, 보안 및 데이터 구성 요소를 이해해야 합니다.
Observability 리소스
- Observability 데모 갤러리 살펴보기
- 로그 수집 및 분석 시작하기
- 애플리케이션 성능 모니터링 시작하기(APM/추적)
- 호스트 모니터링 시작하기
- Kubernetes 클러스터 모니터링 시작하기
- Universal Profiling으로 워크로드 최적화 시작하기
- 프로젝트 모니터용 모니터 만들기