Introducing Elastic Observability's new Synthetic Monitoring: Designed for seamless GitOps management and SRE-focused workflows
.jpg)
We are excited to announce the general availability of Elastic Observability's all-new Synthetic Monitoring. This powerful tool, designed for streamlined GitOps management and Site Reliability Engineers (SRE) workflows, elevates your monitoring capabilities and empowers you to transform your application's performance.
As you read through the next few sections, you can also look at these additional resources:
- On-demand webinar: Getting started with synthetic monitoring on Elastic
- How to create a CI/CD pipeline with GitHub actions and Elastic synthetic monitoring tests
- Creating end-to-end synthetics monitoring tests
- Playwright (what Elastic uses for synthetic monitoring tests)
- Elastic’s NPM library for synthetics monitoring test development

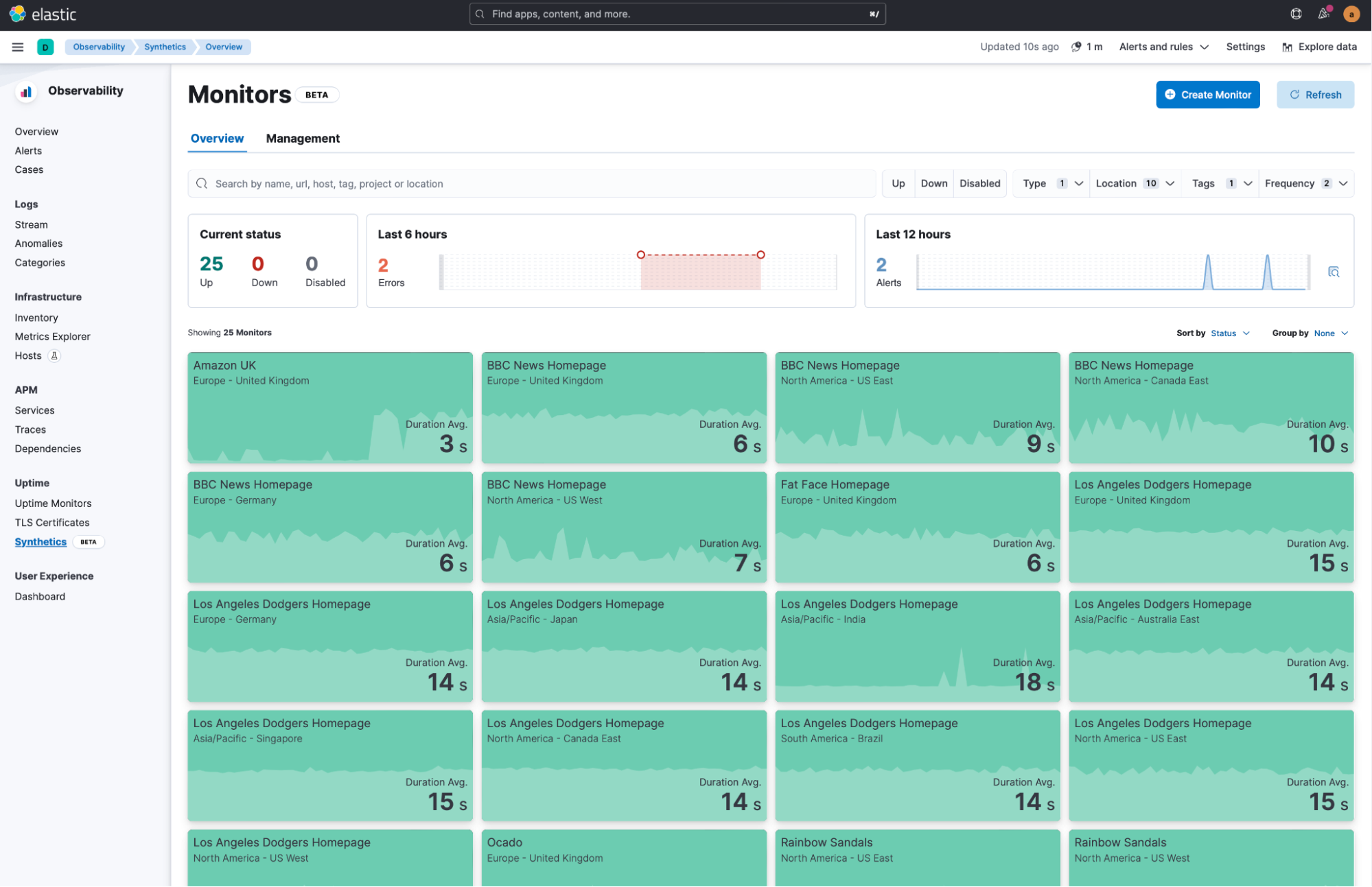
Synthetic Monitoring: The missing piece in your observability puzzle
Synthetic Monitoring plays a vital role in complementing traditional logs and traces driven Observability, offering a unique lens through which SREs can analyze their critical flows. In the dynamic world of digital applications, ensuring these flows are available and functioning as expected for end-users becomes critical. This is where Synthetic Monitoring shines, offering the only surefire method to gain visibility into these crucial aspects.
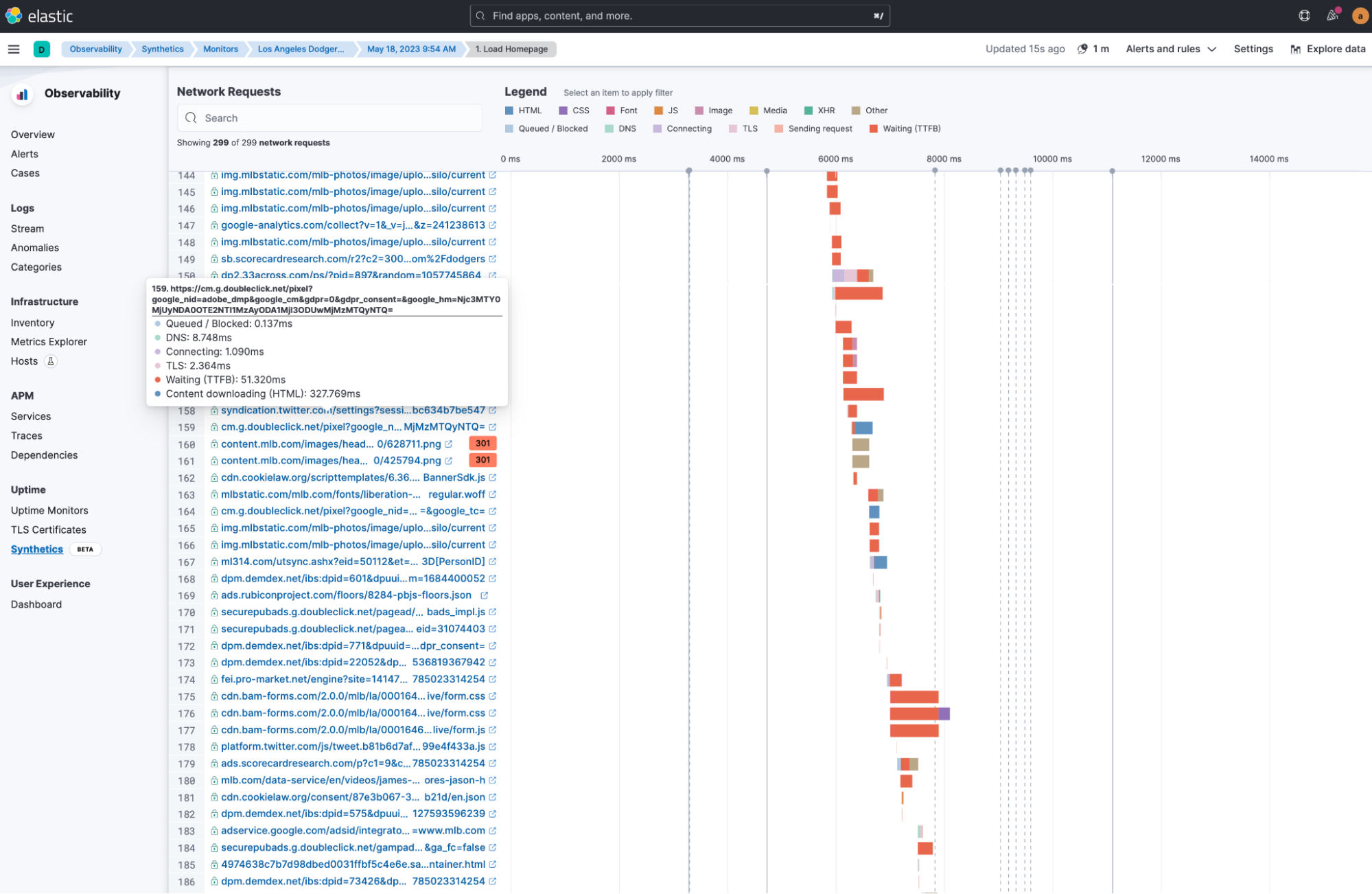
Moreover, with the rise in the use of third-party dependencies in modern web applications, Synthetic Monitoring becomes indispensable. These third-party elements, while often improving functionality and user experience, can become weak links leading to failures or downtime. Synthetic Monitoring can provide exclusive visibility into these dependencies, enabling teams to identify and address potential issues proactively.

By integrating Synthetic Monitoring into your Observability strategy, you can proactively identify and mitigate potential problems, preventing costly downtime and ensuring an optimal user experience. Our Synthetic Monitoring solution fits perfectly within this framework, providing a comprehensive tool to safeguard your applications' performance and reliability.
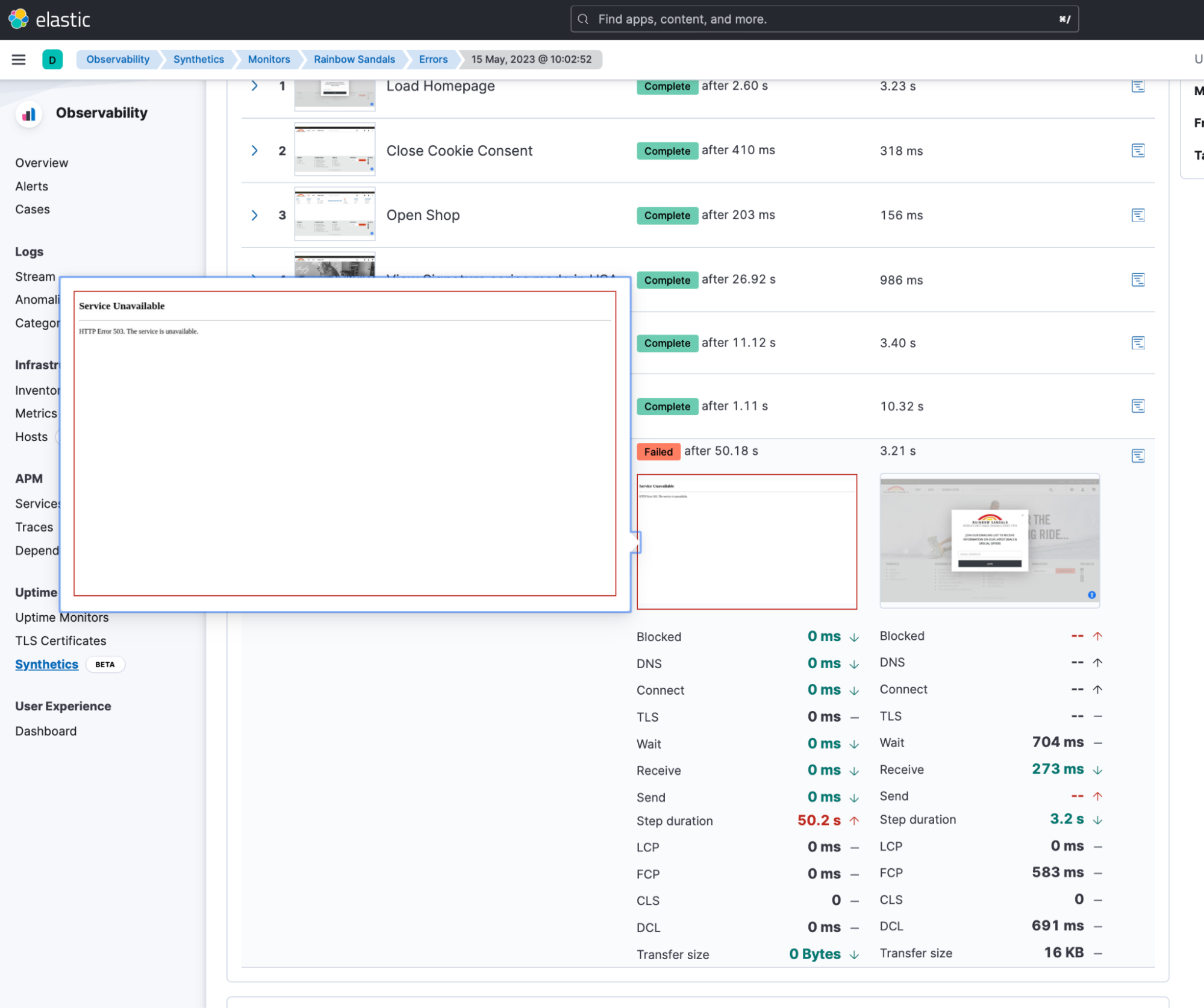
SRE-focused solution
Elevate your SRE workflows with our Synthetic Monitoring product, built with an SRE's needs in mind. Enjoy access to dedicated error detail pages that serve up all crucial information at a glance, allowing you to effortlessly triage and diagnose issues. Our comparison feature offers a side-by-side view of the last successful test run and the failed one, further simplifying issue resolution. With additional features such as performance trend analysis, proactive alerts, and seamless integration with incident management tools, (such as ServiceNow) our Synthetic Monitoring solution is the quintessential tool for maintaining smooth and reliable end-user experiences.

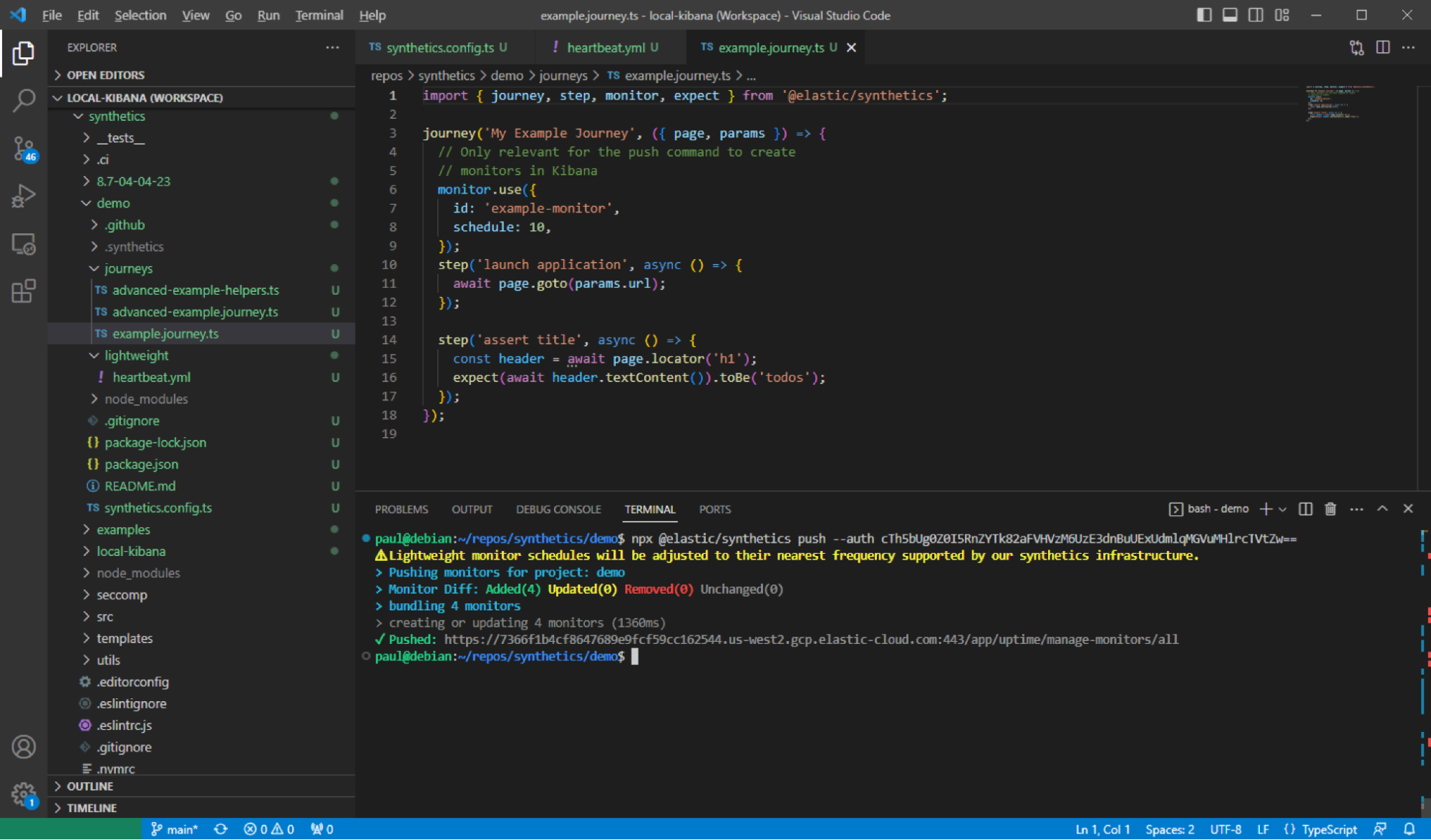
A leap forward in GitOps management
Experience an industry first in synthetic monitoring with our groundbreaking product, uniquely built on top of the powerful browser testing framework Playwright. This innovation enables you to manage monitors as code, allowing you to write and verify tests in pre-production before effortlessly pushing the test scripts into synthetic monitoring for ongoing testing in production.
For developers wishing to run tests locally, our solution integrates seamlessly with the NPM library. This flexibility ensures that our product not only eliminates the lag between code releases and testing updates, but also simplifies the management of large volumes of monitors and scripts.
Moreover, keeping scripts in source control further provides advantages such as version control, Role-Based Access Control (RBAC), and the opportunity to centralize your test code alongside your application code. In essence, our Playwright-based solution revolutionizes synthetic monitoring by streamlining the entire testing process, ensuring seamless and efficient monitoring in all environments.

Managed testing infrastructure for comprehensive coverage without the hassle
Our Synthetic Monitoring solution introduces an Elastic-first managed testing service, offering a global network of testing locations. At launch there are ten locations around the globe and we will be continuously growing our footprint. Eliminate the headaches of hardware management, capacity planning, scaling, updating, and security patching. Conduct both lightweight and full browser tests with ease and take advantage of features such as automatic scaling, built-in security, and seamless integration with Elastic Observability. For those use cases requiring a testing agent deployed within your own infrastructure, we offer support via Private Testing Locations. This enables your teams to focus on what matters most — delivering outstanding user experiences.
Pricing and promotional period
To celebrate the launch, we're providing a free promotional period for the managed testing service. From now until September 1, 2023, all test execution will be free of charge. After that, the browser test runs will be charged at a minimal $0.014 per test run. We will also have a unique flat rate for ping test execution set at $35/month/region for virtually unlimited lightweight test execution. We will not charge for test execution for private locations. View our Pricing page for more information.
Try it out
Don't miss out on this opportunity to experience our unique approach to Synthetic Monitoring. Upgrade your existing Elastic Stack to 8.8.0 to take advantage of our free promotional period.
Read about these capabilities and more in the Elastic Observability 8.8.0 release notes.
Existing Elastic Cloud customers can access many of these features directly from the Elastic Cloud console. Not taking advantage of Elastic on cloud? Start a free trial.
Originally published October 25, 2022; updated May 23, 2023.
The release and timing of any features or functionality described in this post remain at Elastic's sole discretion. Any features or functionality not currently available may not be delivered on time or at all.

