
Pour que les acheteurs restent sur votre site web d'e-commerce grâce à des résultats de recherche pertinents, vous devez mettre dans le mille tout de suite. Selon Harris Poll, 76 % des acheteurs en ligne abandonnent un site web de vente de détail après une recherche infructueuse.
Par conséquent, il est essentiel d'optimiser votre expérience de recherche afin que les acheteurs puissent trouver rapidement ce dont ils ont besoin. C'est la théorie sous-tendant une expérience de recherche moderne. De nos jours, il est insuffisant de se contenter de fournir une barre de recherche qui permet de trouver des produits. Votre site d'e-commerce doit comprendre un ensemble exhaustif d'outils de recherche qui orientent personnellement les utilisateurs vers les produits dont ils ont besoin.
Dans cet article, vous apprendrez à améliorer la recherche sur les sites d'e-commerce en ajoutant deux fonctionnalités courantes, à savoir les corrections de requêtes et les suggestions cadrées.
Remarque : Les exemples suivants ont été testés à l'aide d'Elastic 8.5.
Suggestions cadrées
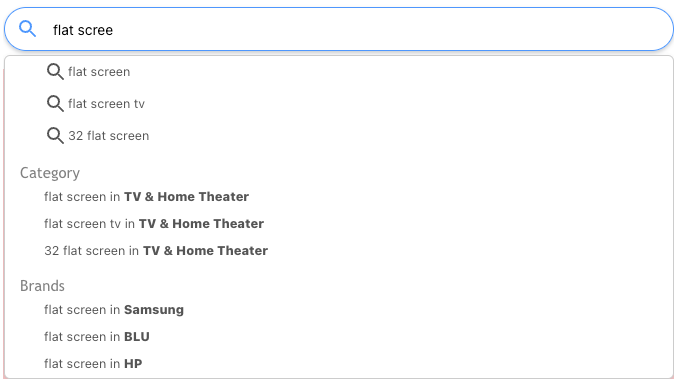
Un défi que les détaillants de l'e-commerce doivent souvent relever concerne les grands catalogues de produits dotés de plusieurs catégories. Dans ce scénario, il est difficile d'analyser une simple requête pour comprendre les domaines ou les catégories qui peuvent intéresser les internautes. Par exemple, si une personne cherche une télévision à écran plat ("flat screen") ou un magasin spécialisé dans les produits électroniques, elle peut obtenir des résultats concernant les télévisions, les meubles pour téléviseurs, les écrans d'ordinateur ou autres. Proposer un meuble pour téléviseur à écran plat alors que la personne cherche une télévision peut ne pas être pertinent à cette étape de son parcours d'achat.
Les suggestions cadrées aident vos utilisateurs à affiner leurs recherches sur les sujets qui les intéressent le plus en suggérant des requêtes dans des marques ou des catégories spécifiques.

Cette fonctionnalité performante aide les utilisateurs à obtenir rapidement un ensemble de résultats affinés. En outre, il est facile de mettre en œuvre les suggestions de recherche cadrées à l'aide de Search UI et d'Elastic. La section suivante vous explique comment faire.
Collecte de données pour les suggestions
Comme expliqué dans l'exemple ci-dessus, à mesure que les internautes saisissent du texte, des requêtes suggérées et des cadres connexes s'affichent. Pour développer ces suggestions, il est courant d'utiliser des données d'analyse afin de rassembler les cadres et les requêtes les plus courantes qui sont souvent associés par les internautes.
Par exemple, imaginons qu'après examen des données d'analyse pour notre site web d'e-commerce, nous avons constaté que la requête principale est "lcd tv" (TV LCD) et que les produits sur lesquels les utilisateurs cliquent le plus souvent appartiennent à la catégorie "TV & Home Theater".
À l'aide de ces données, vous pouvez concevoir un document qui représente une suggestion cadrée correspondante, semblable à ce qui suit.
{
"name": "lcd tv",
"weight": 112,
"category": {
"name": "TV & Home Theater",
"value": 111
}
}Ce document comprend une requête et une catégorie associée. Il peut être plus complexe si nécessaire. Par exemple, nous pouvons avoir une liste de catégories ou ajouter un autre cadre, comme les "marques".
Ensuite, vous créez un index dédié dans Elasticsearch. Dans notre cas, nous l'appelons "suggest" (suggestion) afin de stocker une liste de suggestions cadrées que nous avons compilée à l'aide des données d'analyse. Pour ce faire, nous utilisons les transformations de données ou un code personnalisé, comme un script Python. L'exemple du mapping d'index pour "suggest" peut se trouver ici.
Suggestions de saisie semi-automatique
Nous disposons maintenant d'une liste de suggestions prête à être utilisée. Nous pouvons donc l'ajouter à notre expérience de recherche.
Grâce à Search UI, vous pouvez concevoir une expérience de recherche en quelques minutes sur Elastic. Ensuite, nous pouvons nous fonder sur notre nouvelle interface pour développer nos suggestions cadrées.
Search UI utilise un objet de configuration afin d'adapter la recherche à vos besoins. Ci-dessous est fourni un extrait de l'objet de configuration correspondant à la configuration de la suggestion. Dans cet exemple, nous indiquons l'index et les champs concernés par la requête ainsi que les champs devant figurer dans les résultats.
suggestions: {
types: {
popularQueries: {
search_fields: {
"name.suggest": {} // fields used to query
},
result_fields: {
name: {
raw: {}
},
"category.name": {
raw: {}
}
},
index: "suggest",
queryType: "results"
}
},
size: 5
}Ensuite, nous configurons le composant SearchBox pour appliquer la catégorie dans le cadre de la requête lors de l'obtention de la page des résultats de recherche.
// Search bar component
<SearchBox
onSelectAutocomplete={(suggestion, config, defaultHandler) => {
// User selects a scoped suggestion - Category
if (suggestion.name && suggestion.category) {
const params = { q: suggestion.name.raw, category: suggestion.category.raw.name };
// Navigate to search result page with category passed as parameters
navigate({
pathname: '/search',
search: `?${createSearchParams(params)}`,
});
// User selects normal suggestion
} else if (suggestion) {
// Navigate to search result page
window.location.href = "/search?q=" + suggestion.suggestion;
}
defaultHandler(suggestion);
}}
autocompleteSuggestions={{
popularQueries: {
sectionTitle: "Popular queries",
queryType: "results",
displayField: "name",
categoryField: "category"
}
}}
autocompleteView={AutocompleteView}
/>Remarque : Nous appliquons une fonction AutocompleteView afin de personnaliser la vue de saisie semi-automatique. Ainsi, nous pouvons afficher la catégorie à côté de la requête suggérée.
Ci-dessous est fourni un extrait du code de la fonction AutocompleteView qui montre comment afficher une requête avec le cadre associé.
{suggestions.slice(0,1).map((suggestion) => {
index++;
const suggestionValue = getDisplayField(suggestion)
const suggestionScope = getCategoryField(suggestion)
return (
<li
{...getItemProps({
key: suggestionValue,
index: index - 1,
item: {
suggestion: suggestionValue,
...suggestion.result
}
})}
>
<span>{suggestionValue}</span>
<ul><span style={{marginLeft: "20px"}}>in {suggestionScope}</span></ul>
</li>
);
})}Ensuite, sur la page des résultats de recherche, nous devons simplement traiter les paramètres de la requête et filtrer l'ensemble de résultats.
const [searchParams] = useSearchParams();
useEffect(() => {
if (searchParams.get('category')) addFilter("department", [searchParams.get('category')], "all")
}, [searchParams]);Une fois que nous avons terminé, le résultat doit ressembler à ce qui suit.

Corrections des requêtes
Les acheteurs peuvent ressentir de la frustration lorsqu'ils n'obtiennent pas de résultats de recherche pertinents à cause d'un mauvais choix de termes ou d'une faute d'orthographe. Pour éviter d'obtenir très peu de résultats de recherche, voire aucun, une bonne pratique consiste à suggérer une meilleure requête, souvent à l'aide d'une question du type "Voulez-vous dire ?".
Cette fonctionnalité peut être mise en œuvre de différentes manières. Toutefois, il est plus simple de la concevoir à l'aide de Search UI et d'Elastic.
Analyse des données
L'ensemble de données sur lequel nous nous fondons pour concevoir la fonctionnalité de correction de requêtes est similaire à celui utilisé pour les suggestions cadrées. Ainsi, nous pouvons suggérer une requête populaire aux internautes si leur recherche n'obtient aucun résultat.
Utilisez une structure de document similaire pour les corrections de requêtes.
{
"name": "lcd tv",
"weight": 112,
"category": {
"name": "TV & Home Theater",
"value": 111
}
}À cette étape, l'élément essentiel est la manière dont les données sont indexées dans Elasticsearch. Pour fournir des suggestions pertinentes, vous devez utiliser les fonctionnalités spécifiques fournies par Elasticsearch, comme les analyseurs personnalisés.
Ci-dessous sont représentés les mappings et les paramètres des index utilisés dans notre exemple.
{
"settings":
{
"index":
{
"number_of_shards": 1,
"analysis":
{
"analyzer":
{
"trigram":
{
"type": "custom",
"tokenizer": "standard",
"filter":
[
"lowercase",
"shingle"
]
},
"reverse":
{
"type": "custom",
"tokenizer": "standard",
"filter":
[
"lowercase",
"reverse"
]
}
},
"filter":
{
"shingle":
{
"type": "shingle",
"min_shingle_size": 2,
"max_shingle_size": 3
}
}
}
}
},
"mappings":
{
"properties":
{
"category":
{
"properties":
{
"name":
{
"type": "text",
"fields":
{
"keyword":
{
"type": "keyword",
"ignore_above": 256
}
}
},
"value":
{
"type": "long"
}
}
},
"name":
{
"type": "search_as_you_type",
"doc_values": "false",
"max_shingle_size": 3,
"fields":
{
"reverse":
{
"type": "text",
"analyzer": "reverse"
},
"suggest":
{
"type": "text",
"analyzer": "trigram"
}
}
},
"weight":
{
"type": "rank_feature",
"fields":
{
"numeric":
{
"type": "integer"
}
}
}
}
}
}Consultez la documentation dédiée aux suggestions pour en savoir plus sur la raison pour laquelle il est conseillé d'utiliser des mappings et des paramètres spécifiques afin d'obtenir des suggestions pertinentes.
Préparation de la recherche
Votre index est maintenant prêt. Vous pouvez travailler sur l'expérience de recherche. Pour obtenir des suggestions à l'aide d'une requête, utilisez l'API Elasticsearch. Si vous ne voulez pas ajouter trop de complexité du côté de la clientèle, créez un modèle de recherche dans Elasticsearch qui contiendra la requête. Ensuite, il vous suffit d'exécuter ce modèle pour les internautes.
PUT _scripts/did-you-mean-template
{
"script": {
"lang": "mustache",
"source": {
"suggest": {
"text": "{{query_string}}",
"simple_phrase": {
"phrase": {
"field": "name.suggest",
"size": 1,
"direct_generator": [
{
"field": "name.suggest",
"suggest_mode": "always"
},
{
"field": "name.reverse",
"suggest_mode": "always",
"pre_filter": "reverse",
"post_filter": "reverse"
}
]
}
}
}
}
}
}Suggestions provenant de l'application
Afin d'obtenir des suggestions d'Elasticsearch, nous ajoutons une API back-end que la clientèle peut utiliser sur /api/suggest. Cette nouvelle API contacte Elasticsearch, exécute le modèle de recherche et transmet la requête pour laquelle vous souhaitez obtenir des suggestions, puis en fournit une. L'API back-end nous permet de réduire la complexité au niveau du frontend.
client.searchTemplate({
index: "suggest",
id: 'did-you-mean-template',
params: {
query_string: req.body.query
}
})Par exemple, si la requête est "spakers", l'API fournira la suggestion "speakers". Pour ce faire, elle se fonde sur les données précédemment ingérées qui contiennent les requêtes les plus populaires. L'API suggest proposera un terme qui est le plus proche de la requête sur le plan syntaxique.
Ajout des corrections de requêtes à la page de résultats
Désormais, vous pouvez ajouter une fonctionnalité de correction des requêtes dans l'application frontend. Ainsi, nous allons continuer à travailler sur la même application React que nous avons utilisée pour les suggestions cadrées.
La nouvelle API que nous avons ajoutée peut être utilisée dans l'application React et afficher une suggestion si la requête actuelle n'obtient aucun résultat.
L'idée est d'obtenir une suggestion pour chaque requête saisie par les internautes. Si aucun résultat n'est obtenu, une suggestion s'affichera. Des mises en œuvre alternatives sont également possibles : vous pouvez afficher des suggestions si peu de résultats ont été obtenus ou vous pouvez exécuter la suggestion automatiquement à la place de la requête saisie.
Dans notre application, nous disposons d'un composant React intitulé SearchResults qui affiche nos résultats de recherche. Nous pouvons y ajouter une fonctionnalité qui récupère la suggestion dans notre API back-end /api/suggest.
const fetchDidYouMeanSuggestion = async (query) => {
const response = await fetch('/api/did_you_mean', {
method: 'POST',
headers: {
Accept: 'application/json, text/plain, */*',
'Content-Type': 'application/json',
},
body: JSON.stringify(query)
})
const body = await response.json();
if (response.status !== 200) throw Error(body.message);
return body;
}Ensuite, à mesure que la requête évolue, selon les adaptations des internautes, vous pouvez actualiser la suggestion à l'aide de l'API.
// Get search params from dom router
const [searchParams] = useSearchParams();
useEffect(() => {
// When the searchParams contains a query
if (searchParams.get('q')) {
// Set query for Search UI - Run the search
setSearchTerm(searchParams.get('q'))
// Fetch suggestion from backend API
fetchDidYouMeanSuggestion({ query: searchParams.get('q') }).then(res => {
setSuggestion(res.body?.suggest?.simple_phrase[0]?.options[0]?.text)
})
.catch(err => console.log(err));
}
}, [searchParams]);Enfin, vous pouvez afficher la suggestion si la requête n'obtient aucun résultat.
{wasSearched && totalResults == 0 && <span>No results to show{suggestion ? <>, did you mean <span style={{ cursor: "pointer", color: "blue" }} onClick={() => navigateSuggest(suggestion)}>{suggestion}</span>?</> : "."}</span>}Le résultat final doit ressembler à ce qui suit.

Conclusion
Dans cet article, nous avons appris à développer facilement des fonctionnalités de suggestions cadrées et de correction de requêtes à l'aide d'Elastic Enterprise Search. Ces fonctionnalités peuvent être facilement intégrées à votre expérience de recherche existante afin que vos utilisateurs puissent trouver rapidement ce qu'ils recherchent. Si vous souhaitez connaître le code utilisé pour concevoir ces exemples, vous le trouverez dans ce référentiel GitHub.
Garantir une expérience de recherche moderne est essentiel aux sites web d'e-commerce et à de nombreux autres cas d'utilisation, notamment le support technique client, la recherche sur site web, la recherche interne sur l'espace de travail et les applications de recherche personnalisées. Les étapes décrites dans cet article peuvent être suivies afin d'accélérer le développement d'une meilleure expérience de recherche pour l'ensemble de vos utilisateurs finaux.


Comment développer des corrections de requêtes de recherche et des suggestions de recherche cadrées