Surveiller les opérations de sécurité aéroportuaire avec Canvas et Elasticsearch
Chez Crimson Macaw, nous avons récemment mené à bien un projet passionnant pour le Manchester Airport Group (MAG). Notre mission consistait à créer et à implémenter des tableaux de bord en temps réel dédiés aux opérations de sécurité aéroportuaire de l'aéroport de Stansted.
L'objectif : permettre à l'équipe de la salle de contrôle et au personnel de sécurité d'avoir une meilleure visibilité sur le flux des passagers et les performances de sécurité, afin qu'ils puissent prendre des décisions rapidement en s'appuyant sur des données en temps réel. Les données devaient être ingérées depuis différents systèmes locaux et sources de données externes, pour ensuite être visualisées sur un certain nombre de grands écrans.
Les défis liés à l'ingestion des données
Après avoir choisi Elasticsearch comme couche de stockage des données, nous devions définir les données à ingérer et la méthode d'ingestion à employer. Les informations provenaient d'un grand nombre de sources différentes : systèmes locaux de bases de données, sources de données associées à des API externes, ou encore fichiers fréquemment stockés dans des buckets AWS S3. Citons par exemple les données du National Rail (services ferroviaires britanniques assurant le transport de voyageurs), que nous avons chargées dans Elasticsearch via les interfaces du protocole textuel STOMP (Streaming Text Oriented Messaging Protocol).
En soi, cela comportait déjà quelques défis à relever :
- L'interrogation des données stockées dans des bases de données devait se faire à intervalles inférieurs à 1 minute.
- Les données reçues de STOMP étaient compressées au format gzip.
Interroger les bases de données à intervalles plus rapprochés qu'une fois par minute
Pour répondre au premier problème, nous avons appliqué un simple correctif au plug-in logstash-input-jdbc existant. Avant application du correctif, les planifications ne pouvaient être exprimées qu'au format cron. Le processus utilisait un planificateur de tâches appelé rufus-scheduler, qui permettait de fournir des expressions de planification au format cron ou en nombre de secondes. L'unique modification apportée consistait en une ligne de code spécifiant l'utilisation de la méthode de répétition ("repeat") en lieu et place de cron :
Pour employer cette méthode, notre correctif est disponible sur GitHub.
Traiter les messages compressés au format gzip
Pour traiter les messages compressés provenant des interfaces STOMP, nous devions les décompresser en vue de filtrer les données via Logstash. Bien qu'il existe un codec permettant de lire les lignes de données contenues dans un message compressé au format gzip, les messages de notre cas d'utilisation étaient des fichiers XML à plusieurs lignes. Pour contourner ce problème, nous avons créé notre propre plug-in, à savoir logstash-codec-gzip, que nous avons placé sur GitHub.
Visualiser les données via Canvas
Au départ, nous utilisions Kibana pour visualiser les données disponibles dans le moteur de recherche Elasticsearch hébergé sur Elastic Cloud, mais nous ne parvenions pas à faire exactement ce que nous voulions. Nous avions besoin d'un niveau de contrôle plus granulaire. Le hasard faisant bien fait les choses, nous avons découvert Canvas de façon totalement fortuite à Londres en mai 2018, à l'occasion de l'AWS Summit auquel je participais en compagnie du directeur de la BI du Manchester Airport Group. L'équipe du stand Elastic avec laquelle nous avions discuté avait mentionné Canvas et nous avait expliqué que cet outil serait probablement plus adapté à nos objectifs.
"Nous avons du mal à visualiser nos données dans Kibana, car il ne nous permet pas de contrôler les choses de manière aussi détaillée qu'on le voudrait."
"Avez-vous essayé Canvas ?"
"Non, qu'est-ce que c'est ?"
"Notre nouvel outil de visualisation. Pour l'instant, il est encore en version préliminaire, mais il semblerait que ce soit l'outil qu'il vous faut."
Installation de Canvas et premières impressions
Canvas était disponible en tant que plug-in Kibana ; nous l'avons installé comme on le ferait pour n'importe quel autre plug-in Kibana. Étant donné que dans sa version préliminaire, Canvas n'était pas disponible sur Elastic Cloud, nous avons hébergé Kibana dans l'environnement AWS du Manchester Airport Group. Le tout étant intégralement scripté via Terraform.
Pour contrôler la visualisation de chaque élément, Canvas propose un langage d'expression aussi simple que sympathique. Il me fait penser aux scripts shell, où la sortie d'une commande est redirigée vers la commande suivante, et où on obtient des sous-expressions en déclarant des expressions entre accolades.

Au bout de deux jours de familiarisation avec Canvas, nous étions en mesure de visualiser les trains à l'arrivée de l'aéroport de Stansted. Pour créer ce tableau de bord, nous avons utilisé l'élément Markdown pour le texte, la propriété image-repeat pour les icônes, et des images en pied de page.
Nous pouvions contrôler chaque élément séparément et nous étions satisfaits du résultat, mais il manquait toujours quelque chose. Pour ce cas d'utilisation, nous avions besoin d'un contrôle encore plus précis pour :
- Formater les horodateurs en fonction du fuseau horaire (les données étaient stockées en heure UTC, mais nous devions ajuster les horaires en fonction de l'heure d'été).
- Modifier la couleur du texte et/ou des images en fonction de seuils connus.
Aller plus loin avec Canvas
La création de plug-ins pour Canvas est analogue à la méthode employée pour Kibana. Les plug-ins s'écrivent en NodeJS et utilisent des registres permettant l'ajout de fonctions, voire de nouveaux éléments que l'on peut sélectionner dans l'interface utilisateur de Canvas. Nous avons donc créé trois plug-ins pour obtenir le niveau de contrôle dont nous avions besoin.
Utiliser les fuseaux horaires lors du formatage des horodateurs
Voici notre premier plug-in. Il s'agit d'une extension simplissime du plug-in formatdate intégré :
import moment from 'moment';
import 'moment-timezone/builds/moment-timezone-with-data';
export const formatdatetz = () => ({
name: 'formatdatetz',
type: 'string',
help: 'Output a ms since epoch number as a formatted string according to a given timezone',
context: {
types: ['number'],
},
args: {
_: {
types: ['string'],
help: 'MomentJS Format with which to bucket (See https://momentjs.com/docs/#/displaying/)',
required: true
},
timezone: {
types: ['string'],
help: 'The timezone',
required: true,
default: 'UTC'
}
},
fn: (context, args) => {
if (!args._) return moment.utc(new Date(context)).tz(args.timezone).toISOString();
return moment.utc(new Date(context)).tz(args.timezone).format(args._);
},
});
Le plug-in formatdatetz est disponible sur GitHub, où vous pouvez le télécharger pour l'installer dans Canvas. Pour l'installer, rien de plus simple :
./bin/kibana-plugin install https://github.com/crimsonmacaw/nodejs-canvas-plugin-formatdatetz/releases/download/v1.0.2/canvas-plugin-formatdatetz-1.0.2.zip
Contrôler la couleur du texte et des images
Il n'était pas possible d'utiliser Markdown pour contrôler le style du texte et des images (bien que l'on puisse fournir des feuilles de style en cascade dans Canvas, la syntaxe Markdown ne permet pas de définir les attributs de classe HTML concernant le style à appliquer).
Le plus simple était de créer un plug-in qui nous permettrait de coder directement en HTML et qui, de manière analogue à l'élément Markdown, autoriserait les expressions Handlebars pour la liaison de données. Les images SVG pouvant être directement intégrées au code HTML, nous étions en mesure d'appliquer le même niveau de contrôle pour modifier dynamiquement les images en utilisant les données provenant d'Elasticsearch.
Créer les visualisations
Armés de nos plug-ins, il nous était désormais possible de contrôler la création de tableaux affichant des lignes de différentes couleurs.

Les visualisations commençaient à prendre forme, les données alimentaient les différents espaces réservés, mais l'apparence laissait encore à désirer, ce que résumait parfaitement la demande suivante.
"Une présentation plus sympa, c'est possible ?"
Il était temps d'aller chercher l'inspiration sur le web. Nous avons donc surfé sur des plateformes comme Pinterest et Dribbble, en quête de "tableaux de bord innovants", et nous y avons trouvé quelques approches intéressantes en matière de conception. C'est alors que nous avons changé de cap.

Nous avons ajouté certains éléments à l'écran, principalement grâce au plug-in HTML que nous avions créé. Le tout associait de simples images HTML et quelques images SVG complexes, générées dynamiquement.
Les premiers retours furent positifs. Cependant, les utilisateurs qui n'avaient pas pris part à la conception avaient besoin d'explications pour comprendre tous les indicateurs.
"Waouh ! C'est beaucoup mieux. Mais que veulent dire les chiffres affichés sous les barres ?"
Retour à l'exigence initiale des opérations de sécurité aéroportuaires : prendre des décisions rapidement. Créer des tableaux de bord impressionnants, c'était bien, mais ce n'était pas toujours la meilleure manière de visualiser l'information. Face à un tableau de bord, l'utilisateur devait être en mesure de savoir instantanément de quoi il retournait, sans avoir à demander d'explications.
Une approche itérative
Devenus experts du langage d'expression Canvas, nous avons animé des ateliers en présence des parties prenantes, et au cours desquels nous avons apporté des modifications aux tableaux de bord en direct. Clairement, nous avions parcouru du chemin, depuis le wireframe que nous avions créé avant que les équipes ne découvrent l'outil ou en tenant seulement compte de leur pratique initiale. Nous mettions maintenant le cap sur des approches plus inspirées, afin de proposer un affichage optimal des informations sur les tableaux de bord. Les parties prenantes ont alors partagé les dernières versions avec les utilisateurs pour obtenir leur avis et nous avons apporté des modifications en fonction des commentaires obtenus.
Tableaux de bord finaux
Les tableaux de bord ci-dessous sont le résultat d'une collaboration et d'une réflexion créative.
"Grâce aux tableaux de bord que Crimson Macaw a créés avec Elasticsearch et Canvas, l'aéroport de Stansted peut maintenant afficher ses données en temps réel de façon innovante, alors qu'elles étaient jusque là stockées sur des systèmes distincts. Cela s'est traduit dans nos processus internes par des gains d'efficacité qui n'auraient pas été possibles auparavant." – Stuart Hutson, directeur BI et analytique, Manchester Airport Group
Remarque : Les données fournies dans tous les tableaux de bord sont générées de manière aléatoire à des fins de présentation. Et pour le faire, nous avons créé un plug-in randomisé pour Canvas !
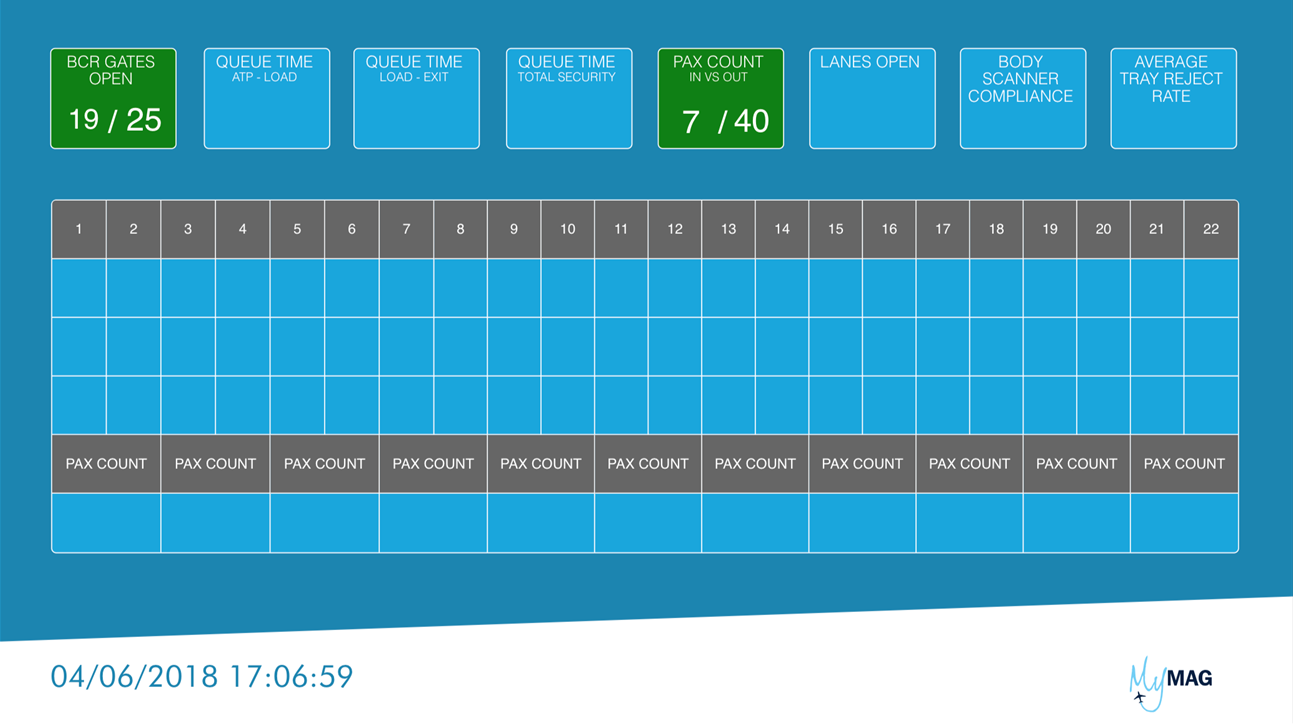
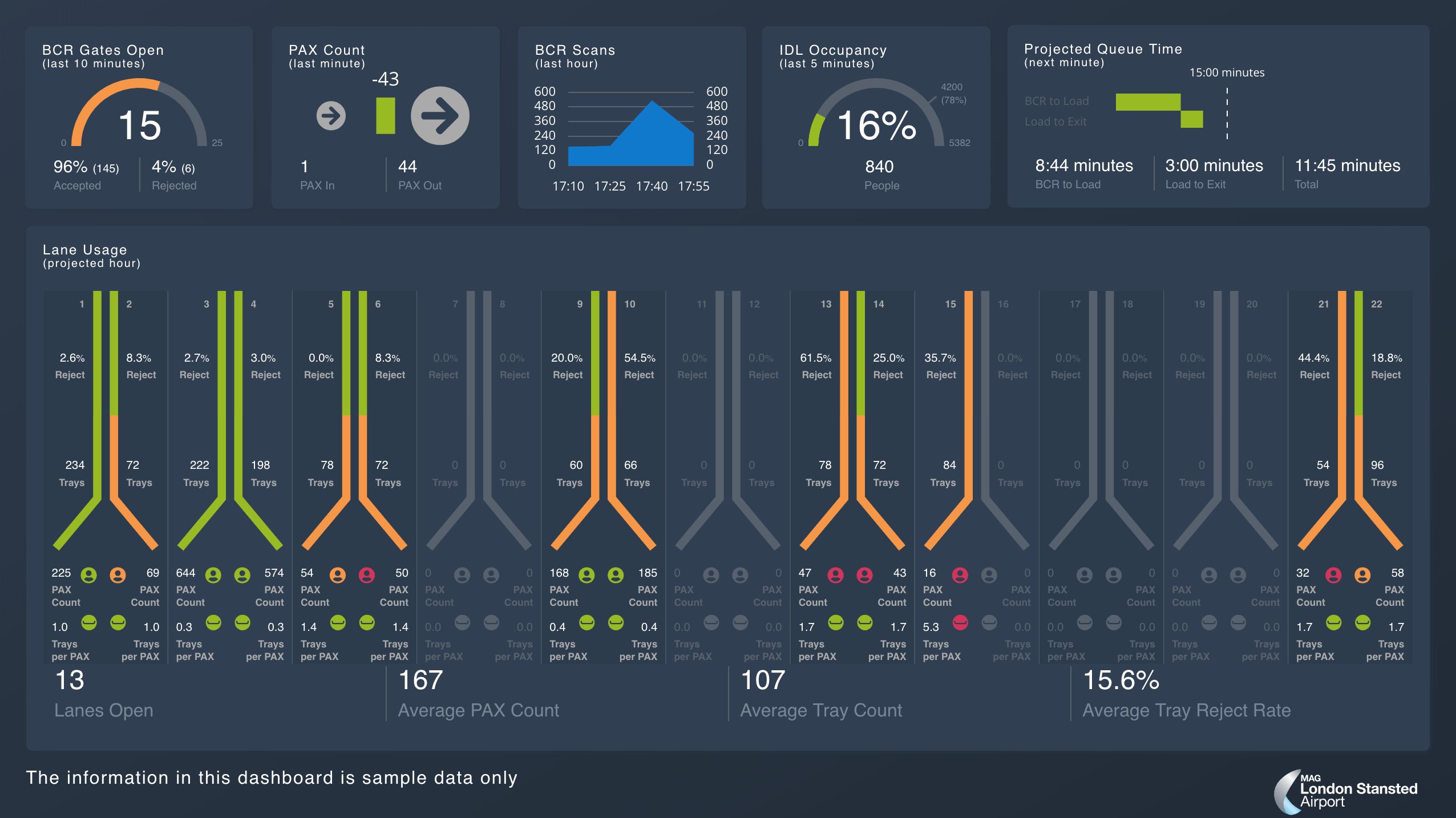
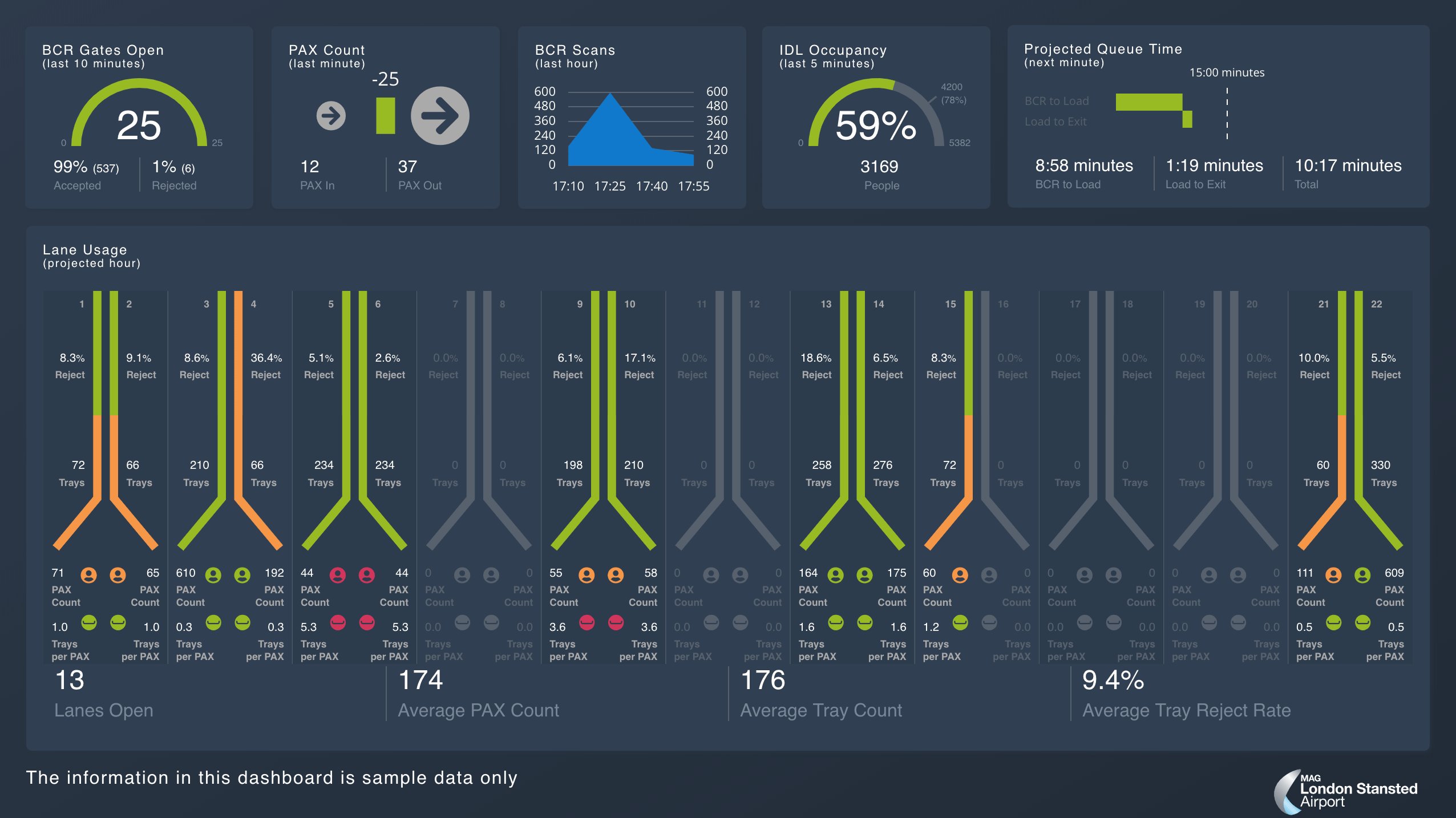
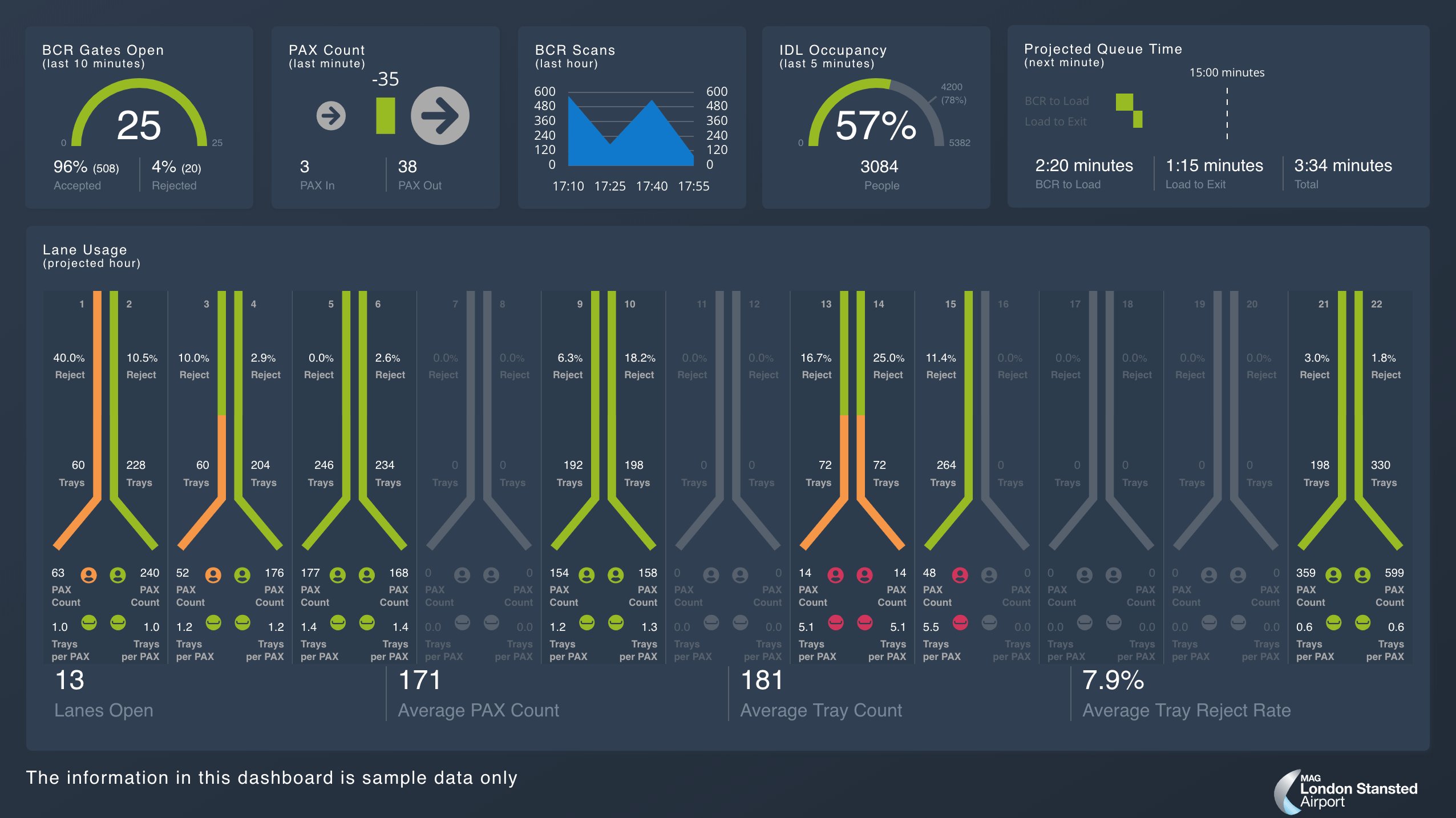
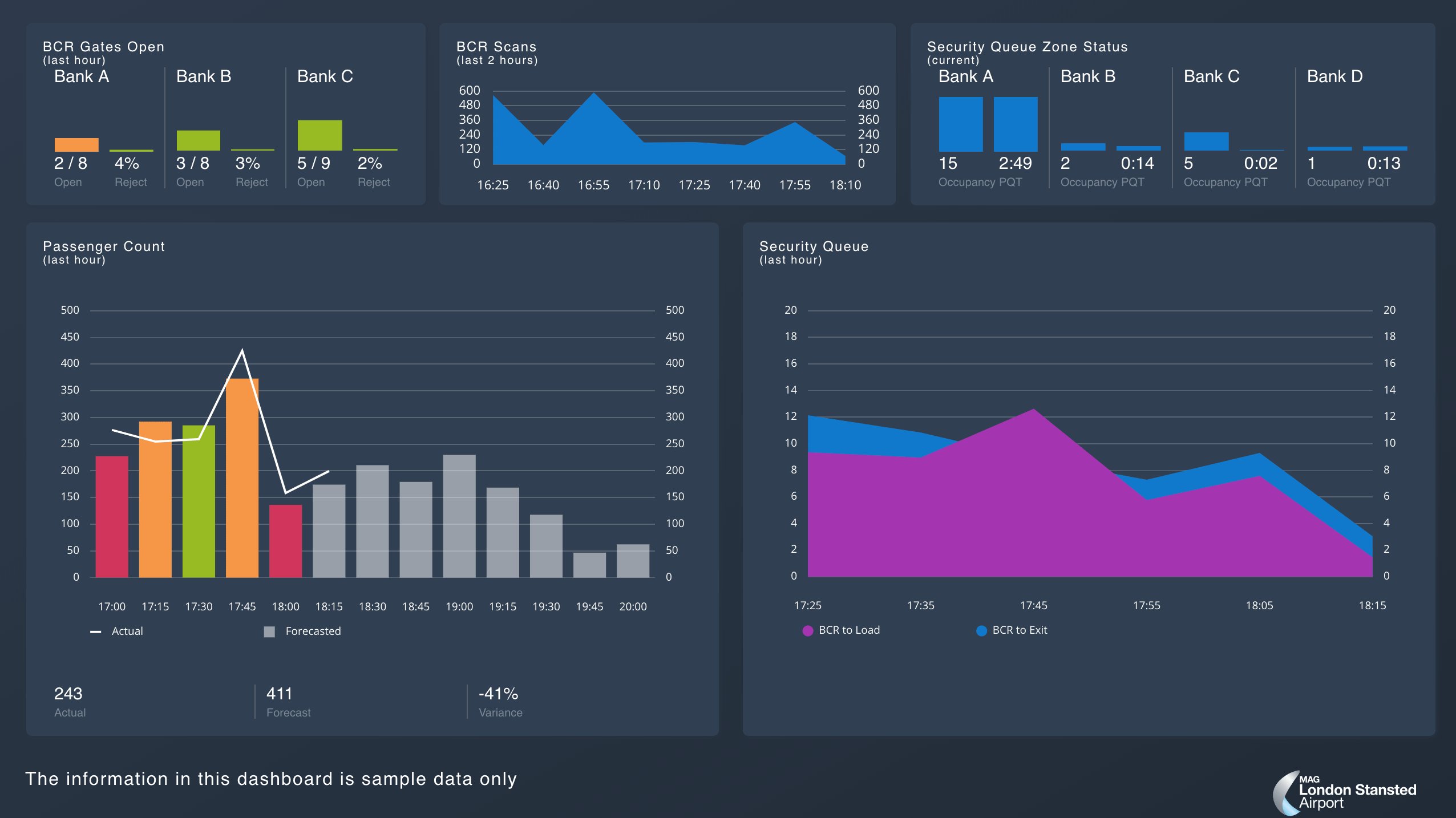
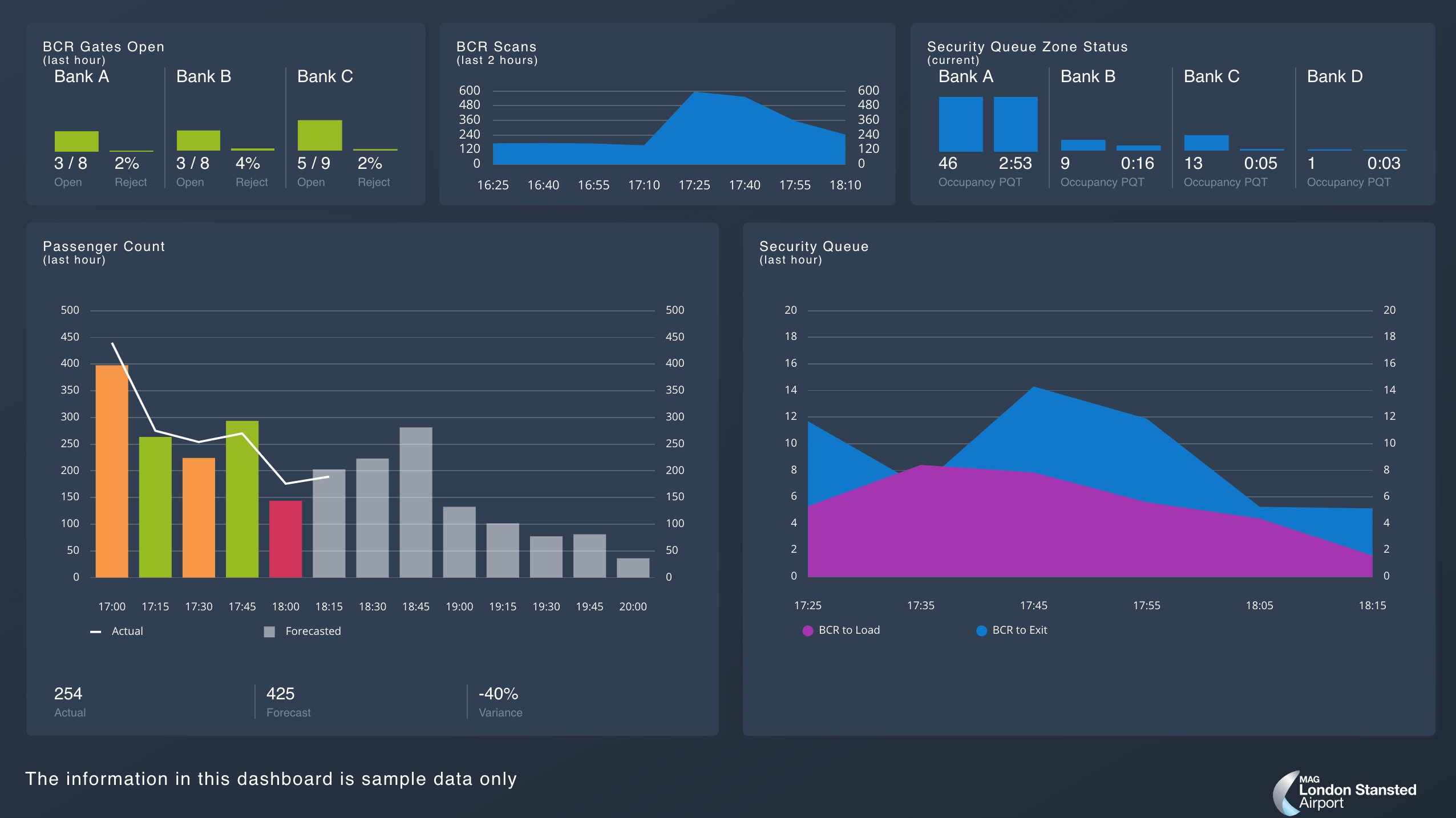
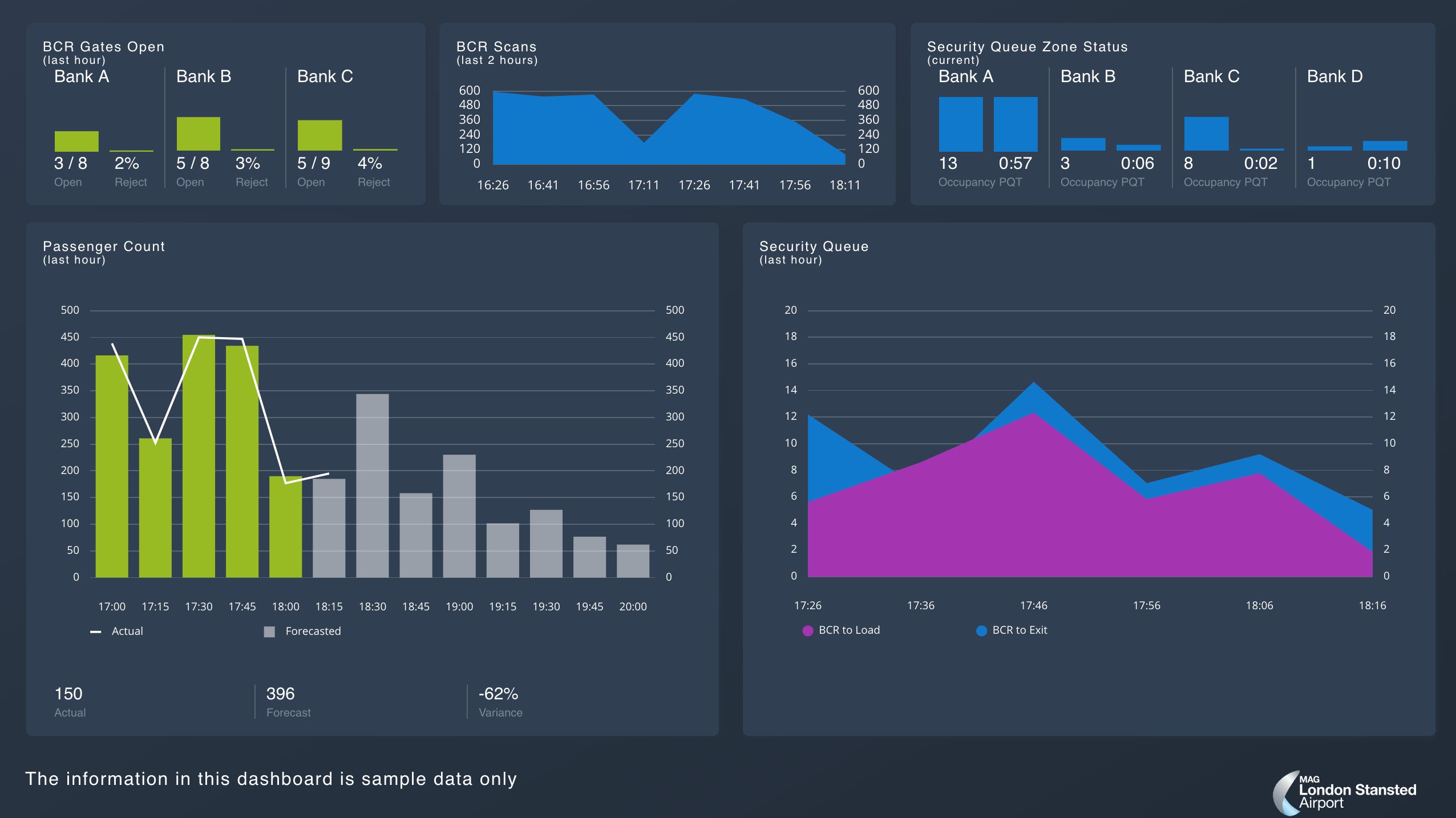
Hub sécurité
Ce tableau de bord présente l'état actuel de la sécurité aéroportuaire : il affiche le nombre de passagers entrant dans la zone de contrôles de sécurité de l'aéroport et la quittant, les taux de conformité, ainsi que des informations sur les différentes files d'attente. La forme choisie pour représenter les files de sécurité reproduit la disposition réelle de la sécurité de l'aéroport : l'équipe opérationnelle peut ainsi immédiatement associer le tableau de bord à une file physique.

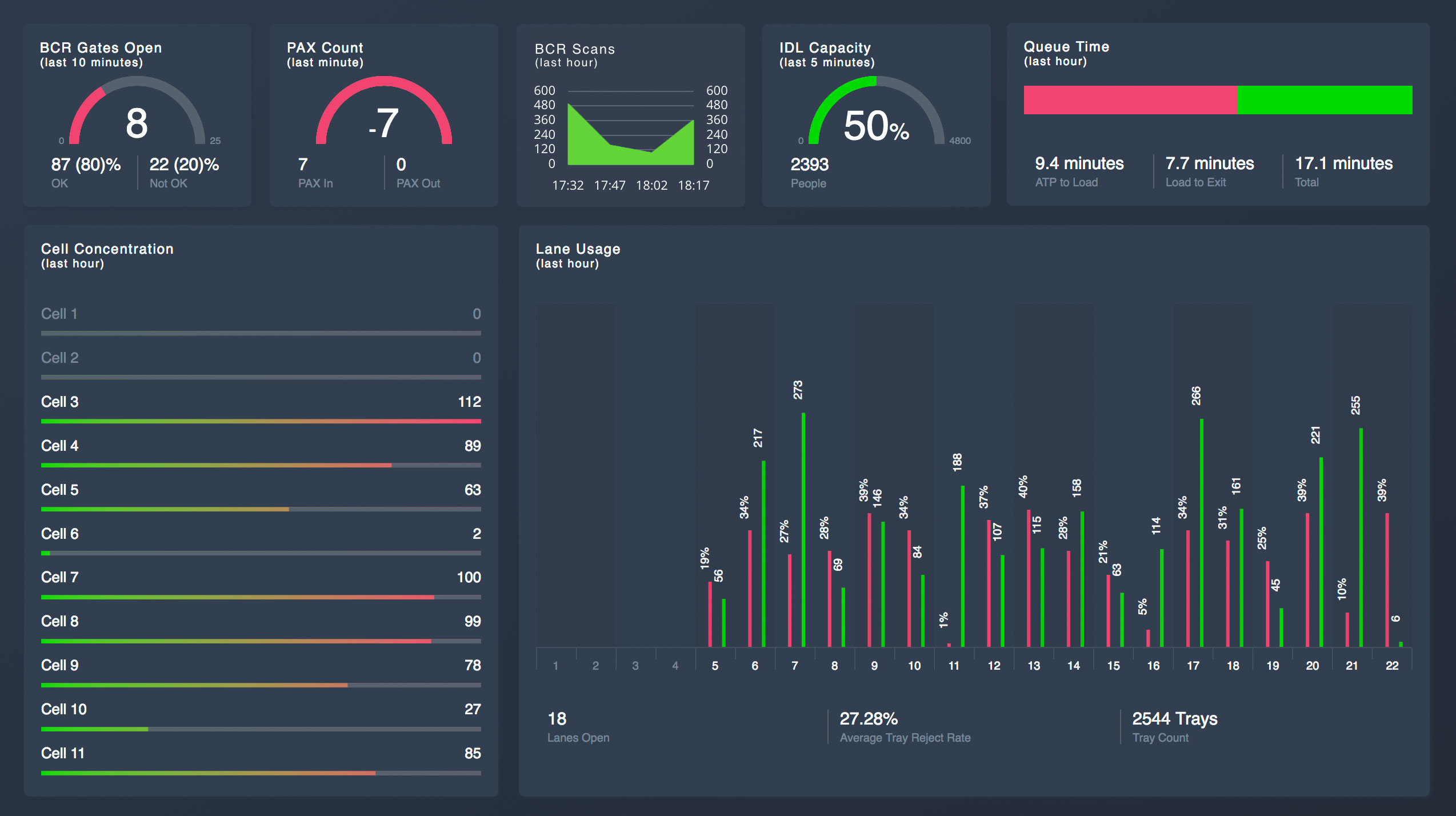
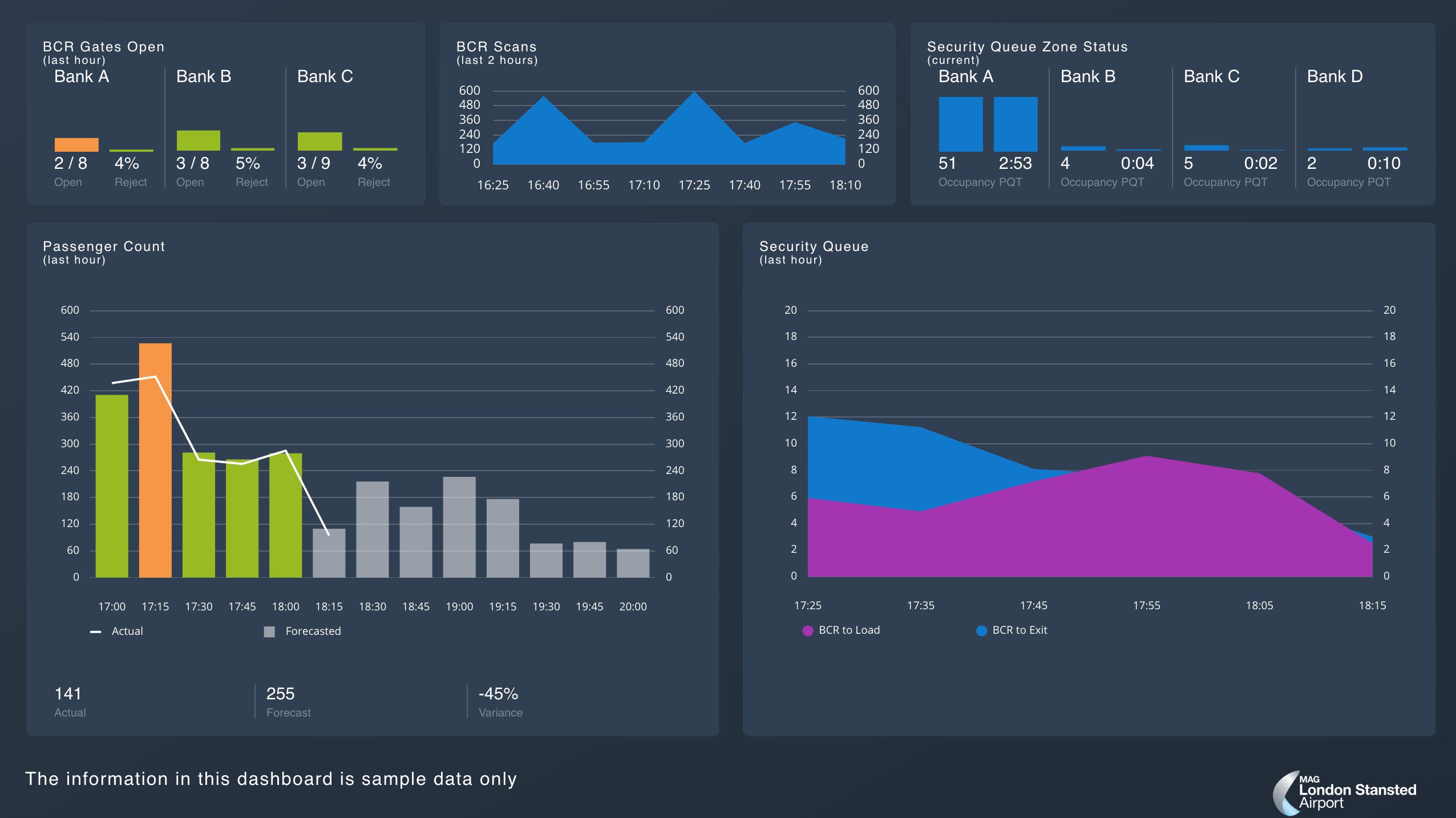
Sas de sécurité
Ce tableau de bord présente des informations sur les tendances : le nombre de passagers entrant dans la zone de contrôles de sécurité aéroportuaire s'affiche par rapport aux prévisions relatives à l'arrivée des passagers et aux temps d'attente prévus dans les files en différents points.

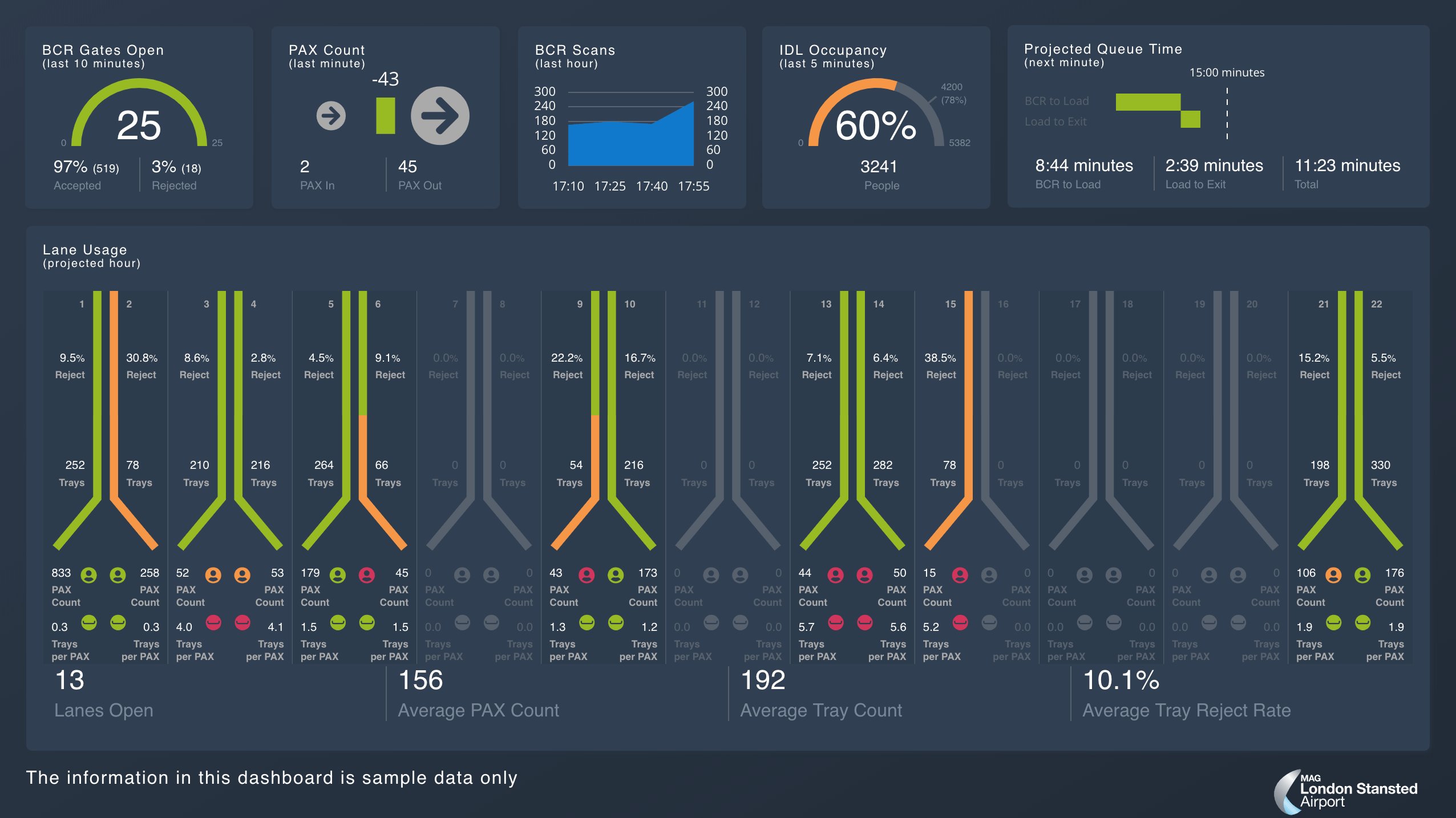
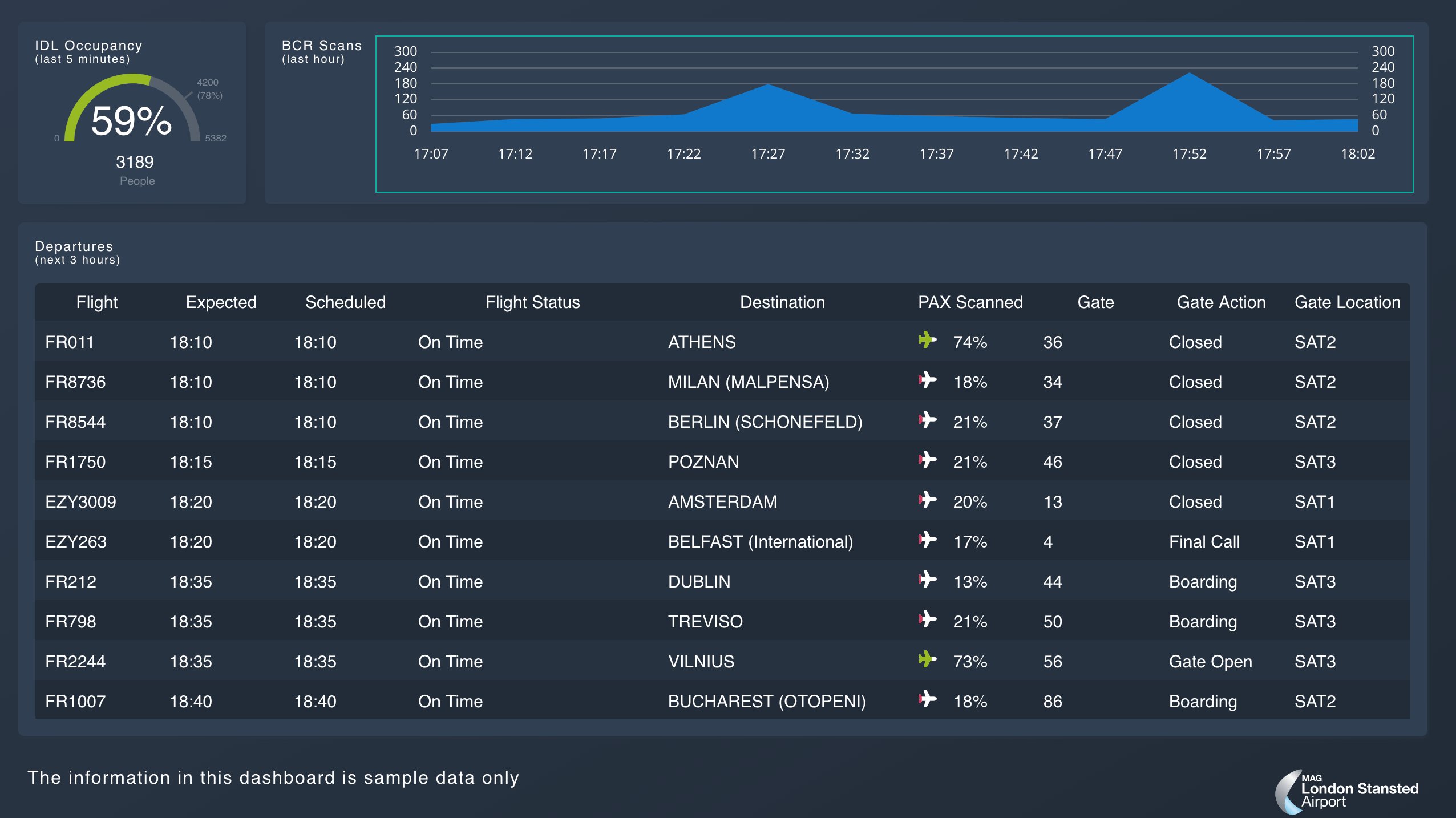
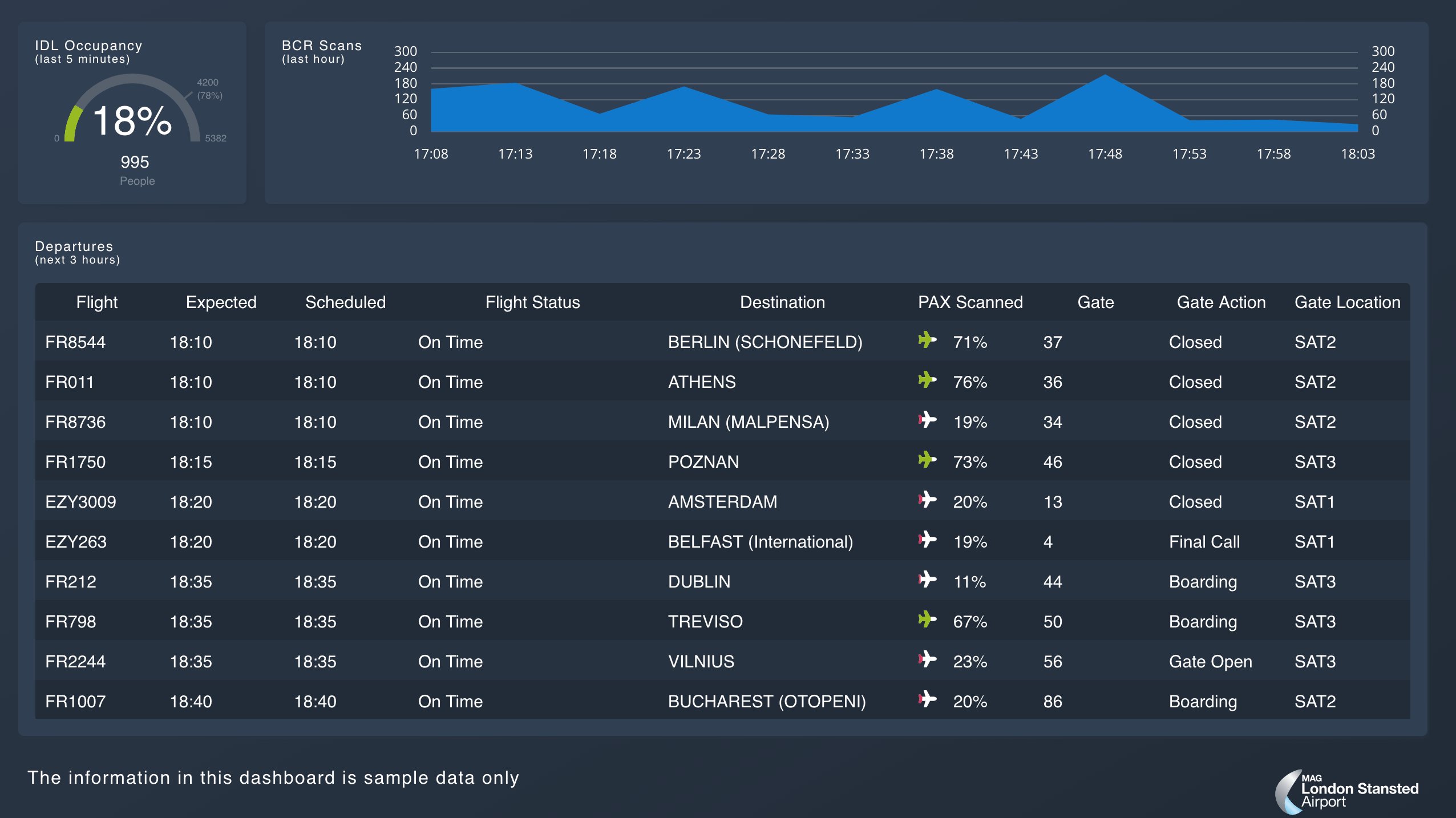
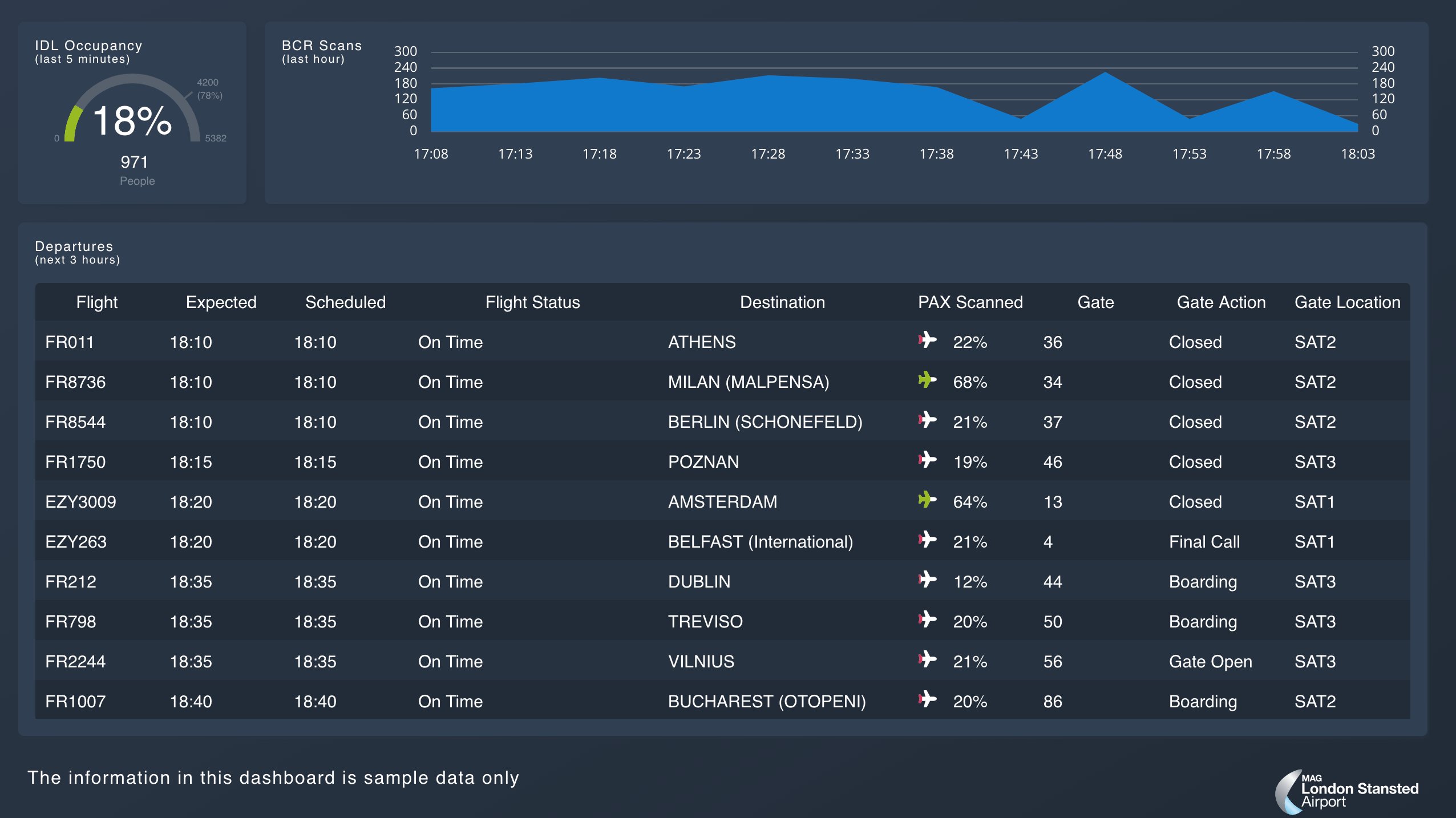
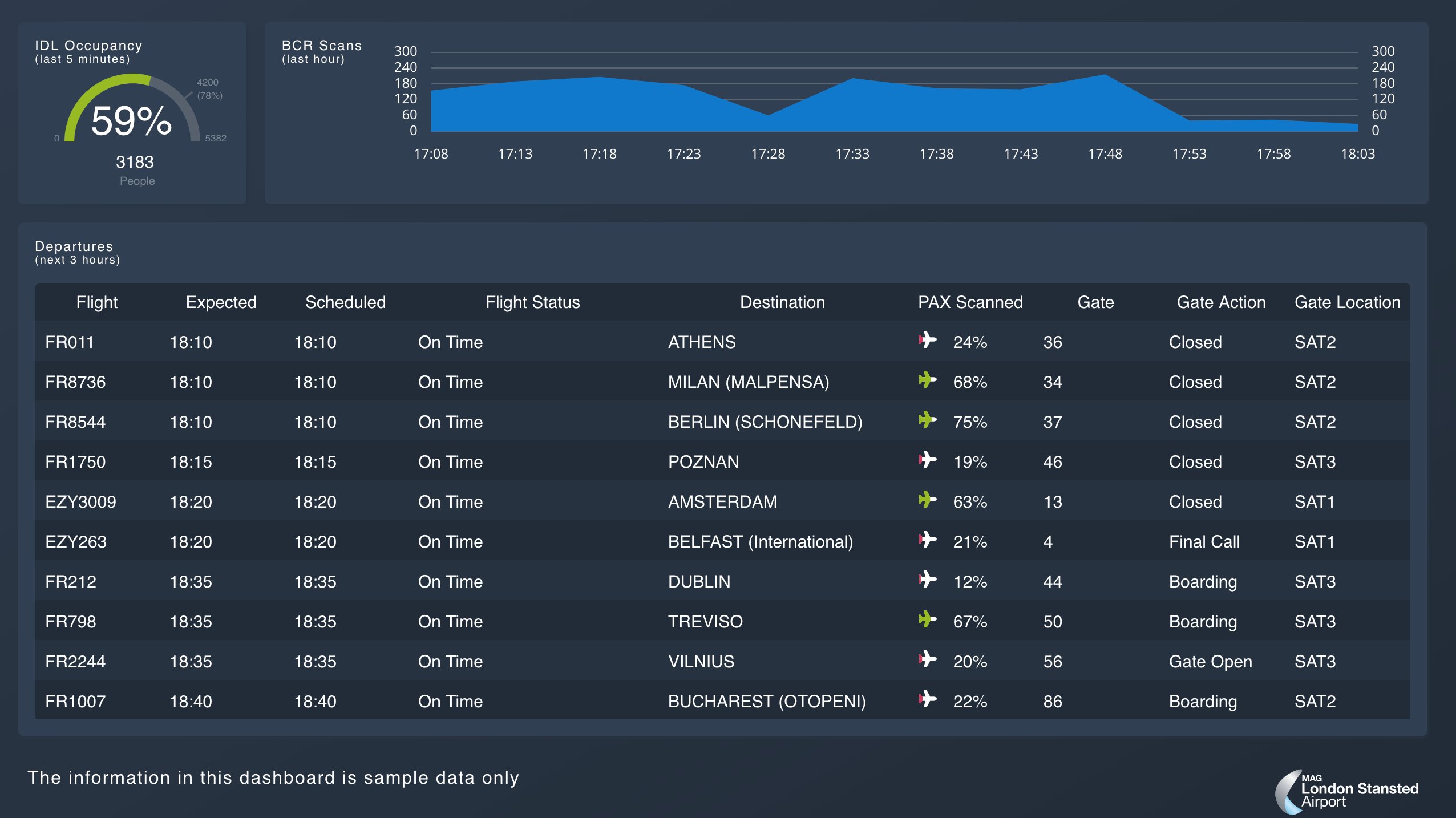
Vols au départ
Ce tableau de bord est très similaire au système d'affichage d'informations sur les vols (FIDS, Flight Information Display Screen), à cette différence qu'il fournit des informations plus détaillées, en comparant le nombre de passagers qui ont réellement pénétré la zone de contrôles de sécurité aéroportuaire avec le nombre de passagers prévus sur les vols programmés.

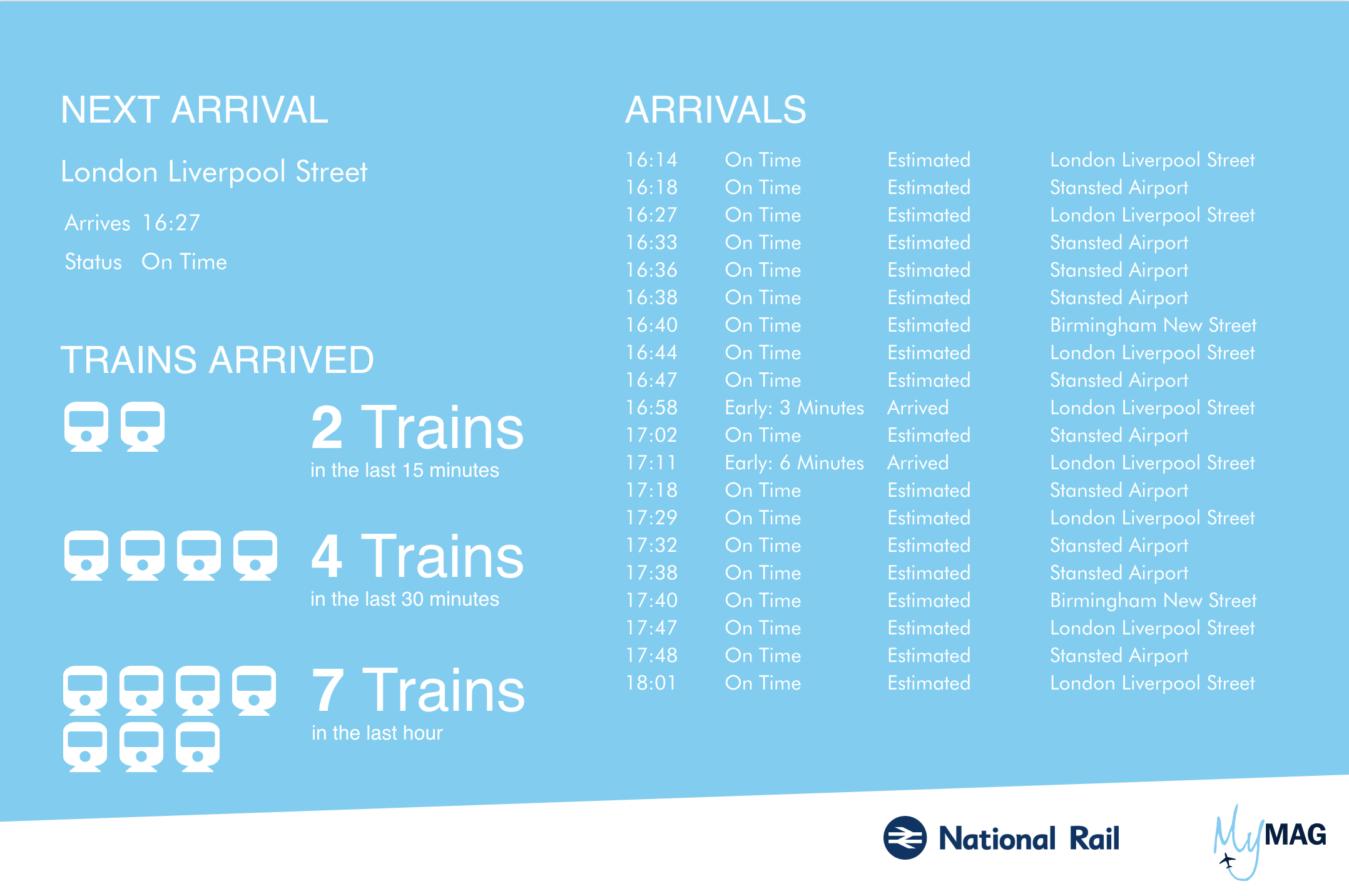
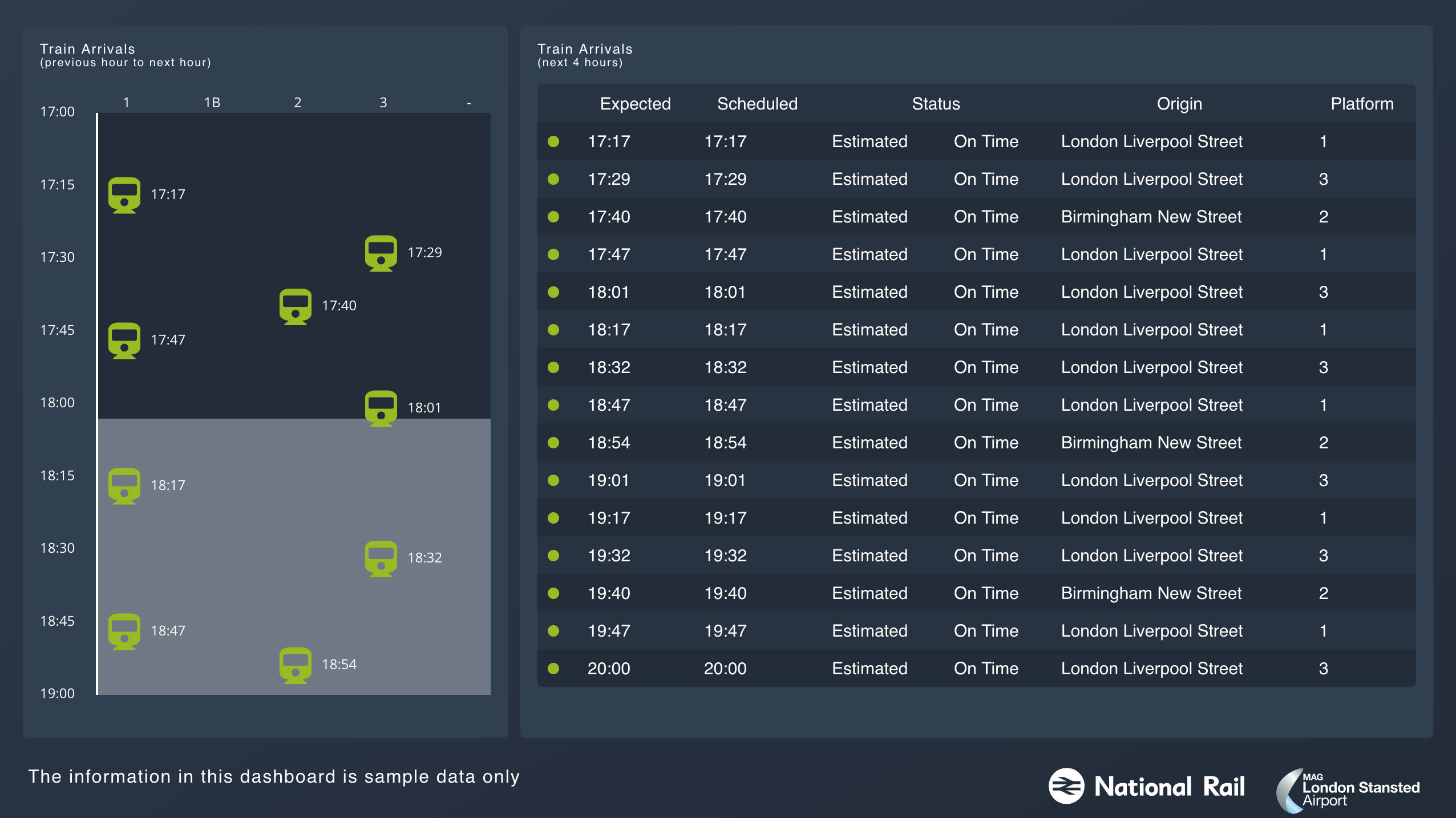
Trains à l'arrivée
Un très grand nombre de passagers empruntent le train pour se rendre à l'aéroport de Stansted. En cas de retard, cela peut avoir des répercussions considérables sur le nombre de passagers présents dans la zone de contrôles de sécurité aéroportuaire. Un seul train transporte à lui seul des centaines de passagers, et en cas de problème sur les voies, une fois ceux-ci résolus, il n'est pas rare que plusieurs trains arrivent quasiment au même moment.
Outre le tableau habituel qui répertorie les informations relatives aux trains, le tableau de bord affiche les heures d'arrivée des trains sur une chronologie. On constate un très net changement par rapport à la première itération et nos premiers essais de Canvas.

Pour conclure
Pour créer des visualisations de données en temps réel vraiment percutantes, Canvas s'avère être un outil extraordinaire. Bien qu'il soit encore en version bêta et qu'il gagnerait à intégrer quelques fonctionnalités supplémentaires, le fait qu'il accepte les plug-ins et autorise l'extension de sa fonctionnalité de base en fait un digne représentant de l'esprit Elastic.
Bon nombre d'outils de BI se limitent à des graphes et à des tableaux, et se contentent d'un saupoudrage de jauges et autres visualisations standards. Avec Canvas, la création de tableaux de bord est si simple qu'elle laisse aux Data Engineers et aux spécialistes de la visualisation des données une liberté qui n'a de limite que l'imagination.
Robert Bruce est membre fondateur et directeur technique de Crimson Macaw, société de conseil dans les domaines du cloud et des données basée à Manchester (Royaume-Uni). Avec une expérience de plus de 20 ans à son actif dans les secteurs du Data Engineering et du web, Robert Bruce se consacre aujourd'hui à la technologie cloud.