Elastic App Searchの検索分析による自動化
検索分析は面白いものです。検索者の意図を明らかにし、その背後にある思考のプロセスを垣間見ることができます。この記事では、分析による貴重な検索インサイトを取得する方法、およびそのインサイトを動的に、自動的なアプリの改善に適用する方法をご紹介します。
幸せにしてくれるツール
Elastic Stackのテクノロジーを搭載するElastic App Searchは、ワールドクラスの検索エクスペリエンスを構築するためのツールボックスです。そのApp Search Analytics APIからプログラミング言語を使用すると、検索操作に関連したデータにアクセスすることができます。何が検索されているか、検索者が表示された結果のうちどれをクリックしたかなどを調べることができます。
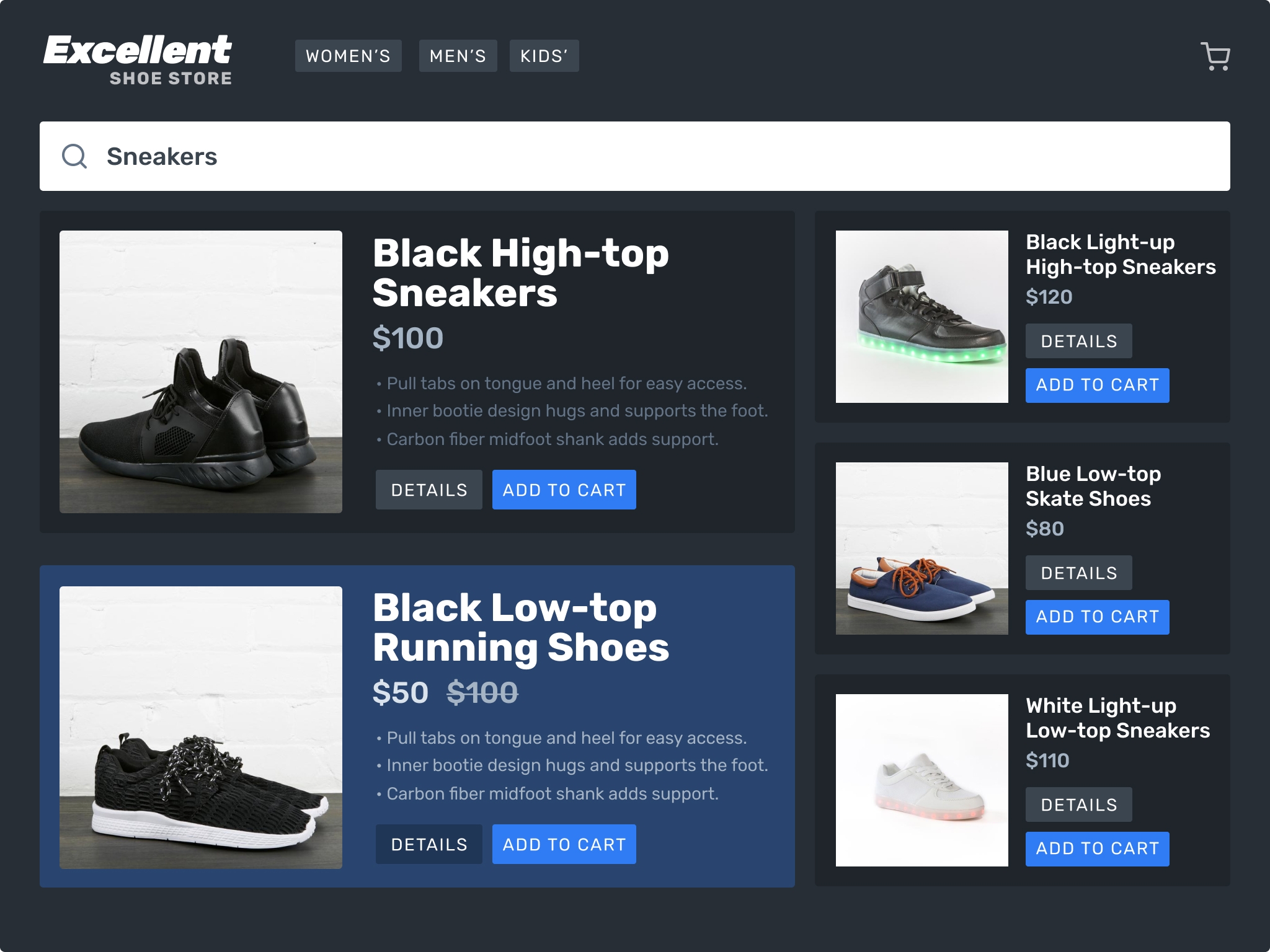
たとえば、靴を販売するeコマースサイトアプリの例で考えてみましょう。ユーザーは最も気に入る靴を見つけるまでに、トップページでおすすめ商品を見たり、カテゴリーメニューで移動したり、検索を使ったりすることができます。ユーザーが検索するほど、データは蓄積されます。
最も検索されているクエリ
Analytics APIのエンドポイントを使用して、最も検索されているクエリ上位3つを特定することができます。
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/queries' \
-H 'Content-Type: application/json' \
-H 'Authorization:Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"page": {
"size":3
}
}'
豊富なデータを取得することができました。ユーザーがどのような靴を探しているかも明確にわかります。
{
"results": [
{
"term": "black high tops",
"clicks":49,
"queries":431
},
{
"term": "running shoes",
"clicks":31,
"queries":509
},
{
"term": "skate shoes",
"clicks":14,
"queries":100
}
],
"meta": {
"page": {
"size":3,
"current":1
}
}
}
最もクリックされたドキュメント
別の分析手法もあります。ユーザーが検索を行った後、どのドキュメントで最もクリックが発生したかを調べるというものです。
ここで言うドキュメントはオブジェクトです。オブジェクトは、シューズやその他の販売商品、記事、あるいはゲームのキャラクターであることもあります。事業用に導入した検索の場合、オブジェクトはApp Searchのような検索エンジンにインデックスされています。
インデックスすると、そのオブジェクトは使用する検索エンジンのスキーマの形式でドキュメントになります。その後ユーザーが検索を行うと、アプリはさまざまな結果を返すわけですが、その結果はすべてドキュメントです。
つまり、こうしたドキュメントのうちユーザーに最もクリックされたものがどれだったかを調べよう、ということです。
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/clicks' \
-H 'Content-Type: application/json' \
-H 'Authorization:Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"page": {
"size":3
}
}'
返されたドキュメントはidで表示され、クリック回数順に並んでいます。
{
"results": [
{
"document_id":"4909",
"clicks":499
},
{
"document_id":"1633",
"clicks":321
},
{
"document_id":"9729",
"clicks":200
}
],
"meta": {
"page": {
"size":3,
"current":1
}
}
}
これを、特定のドキュメントを使い、アプリのコンテンツを動的に最適化する分析クエリとして使うことができます。このアプローチで、アプリ内「検索」の新しい一面が見えてくると言ってもいいかもしれません。
検索≠検索ボックス
検索といえば、検索ボックスの話になることは少なくありません。それもそのはず、検索ボックスはあらゆるところに存在しています。しかし、検索メカニズムに組み込まれたAPIエンドポイントを活用することで、長方形の検索ボックスという制約を解き放つことも可能です。
検索には、わかりやすいサイクルがあります。
1:ユーザーが検索クエリを実行する。 2:そのクエリと関連するクリックデータを分析で追跡する。 3:データの分析に基づいて重み付けとブースト、キュレーション、同義語を使って関連性モデルを調整する。
ここまでが、先に挙げたeコマースアプリのサイクルでした。
ここに1つステップを追加します。
4:看板ドキュメントのハイバリュープレースメントを自動化する。
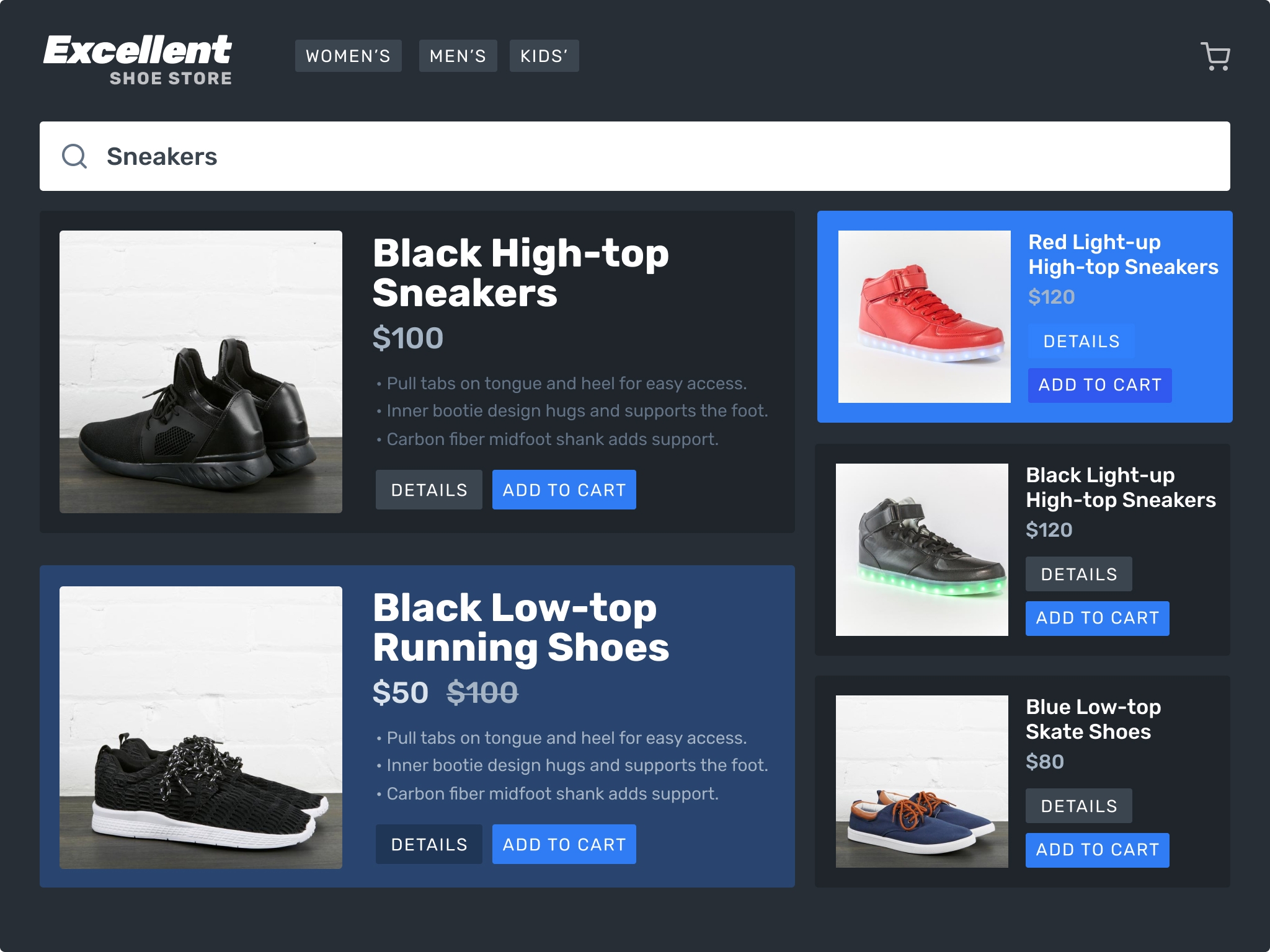
なぜこのステップが役立つのでしょうか。先ほどのeコマースストアで、人気が急上昇している1足のシューズを例として考えてみましょう。突然、誰もがこぞって赤いライトのハイカットスニーカーを購入しようとしはじめました。このスニーカーのドキュメント"id"は"9797"です。
Analytics APIは上位3つのドキュメントを返しており、9797が1位になっていることがわかります。
{
"results": [
{
"id":"9797",
"clicks":982
},
{
"id":"1633",
"clicks":23
},
{
"id":"4909",
"clicks":11
}
],
"meta": {
"page": {
"size":3,
"current":1
}
}
}
これまで「赤いライトのハイカットスニーカー(red light-up high-top sneakers)」は最も人気の低い靴の1つだったため、トップページ内の目立つ場所には表示されていませんでした。幸運なことに、ユーザーは検索で見つけてくれています。検索で見つからなければ、カテゴリーから探すかもしれません。しかし、時間の節約こそ売り上げへの近道ですから、改善が必要です。
ドキュメントAPIエンドポイントを使うと、特定のドキュメントをクエリすることができます。
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/documents' \
-H 'Content-Type: application/json' \
-H 'Authorization:Bearer private-xxxxxxxxxxxxxxxxxxxx' \
-d '["9729"]'
これで「赤いライトのハイカットスニーカー(red light-up high-top sneakers)」、正確に言えば「赤いライトのハイカットスニーカー」を_表示する_JSONオブジェクトが返されます。
これでトップページにも表示できます。
青い背景の部分に表示された赤いライトのハイカットスニーカーは、ある機能を介して呼び出されています。この機能はクリック順で最も人気のドキュメントを取得し、表示する役割を果たします。これでトップページはいつでも最適な状態となります。
検索バーが、動的にアップデートされ、いつでも有用なトップページの材料に、起爆剤になります。まるで魔法のようですが、_探す商品がいつも表示_されるメカニズムに、ユーザー自身が一役買っているわけです。
App Searchには、JavaScript、Node.js、Java、Ruby、Python向けのクライアントが揃っています。人気のドキュメントを格納するオブジェクトを作成しておき、これらのオブジェクトをクエリにフィードすると、クエリからメインビューの構成に通知することができます。これが高品質な検索が持つ別の「一面」です。
タグを使う
自動化のメリットとして最後にご紹介するのが、タグの分析という概念です。あらゆる検索クエリに、追加のクエリパラメーターとして“タグ”を持たせることができます。
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/search' \
-H 'Content-Type: application/json' \
-H 'Authorization:Bearer search-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"query": "dancing shoes",
"analytics": {
"tags": [
"mobile",
]
}
}'
タグは、クエリの分析を実行する際にフィルターとして使うこともできます。
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/clicks' \
-H 'Content-Type: application/json' \
-H 'Authorization:Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"filters": { "tag": "mobile" }
}'
このケースでは上位のドキュメントがクリック数の順番で表示され、“mobile”というタグでフィルターされています。
たとえばユーザーがWebサイトを訪問する方法別に、動的にタグを割り当てたいとします。モバイルデバイスからの検索であれば、そのユーザーのクエリに"mobile"というタグを付します。モバイルからのユーザーは、検索する靴の傾向がすこし違うかもしれません。そのことがわかっていれば、トップページに表示させるコンテンツを、モバイルデバイスからのアクセスか、デスクトップからのアクセスかに応じて変えることもできます。
まとめ
検索分析は、データに関して豊かなインサイトを提供します。このようなデータを反映させたり、バナーを自動で作成することで、ユーザーのエクスペリエンスを向上させることができます。欲しい商品に速くたどりつくことができれば、運営者とユーザーの共通の目標をクリアすることができます。つまり、ビュー数や売り上げ、エンゲージメントといった指標に貢献します。
App Searchはマネージドバージョンの14日間の無料トライアルや、セルフマネージド向けのベータリリースをダウンロードして今すぐ使いはじめることができます。新しいトライアルにはプリロードのサンプルデータが付随します。お手元のデータを使う前にさまざまな機能をお試しいただけます。