Elastic App Search Webクローラーが登場
Elasticエンタープライズサーチ7.11で、Elastic App Search Webクローラーをベータリリースしました。シンプルかつパワフルな手段で公開中のWebコンテンツをインジェストし、Webサイト上ですばやく検索できるようにします。
Webサイトコンテンツを検索できるように処理する方法は複数あります。これまでElastic App Searchが対応していたコンテンツインジェスト手法は、JSONのアップロードとパース、および、APIエンドポイントを経由するというアプローチでした。今回ベータ版Webクローラーが登場し、コンテンツをインジェストする便利な手法がまた1つ増えたことになります。
このWebクローラーは、セルフマネージドとElastic Cloudのどちらのデプロイにも使用できます。パブリックにアクセス可能なWebサイトから情報を取得し、お使いのApp Searchエンジンでコンテンツを検索できるようにします。App Searchはユーザーに代わり、バックグラウンドで高度な処理を行って検索可能なコンテンツを関連付けします。関連性の調整はスライダーで手軽に実施でき、コードを記述する必要はありません。
さて今回、ElasticがApp SearchにWebクローラーを導入した理由を確認しておきましょう。
App Search Webクローラーの特徴は?
端的な答え:Elastic Cloudで使える。
Elasticエンタープライズサーチに以前から注目されている方は(ありがとうございます!)、Elastic Site SearchでWebクローラーを使えることをご存じだと思います。しかし広範な人気を誇るElastic Cloudで利用できるプロダクトは、Elastic App SearchとWorkplace Searchだけです。
「だから何?」と思うかもしれません。
実は、Elastic Cloudで全面的に見直され、再設計されたApp SearchのWebクローラーに移行すると複数の大きなアドバンテージを得ることができます。
- すぐれた機能性がもたらす安心感:ElasticsearchやKibanaをマネージドサービスで利用するElastic Cloudのユーザーは、Elasticならではのすぐれたスピード、スケール、関連性のメリットを享受できます。1クリックのアップグレード、シンプルなスケール、インデックスライフサイクル管理(ILM)をはじめ、Elastic Cloudが選ばれる背景には多数の理由があります。現在ElasticオブザーバビリティやElasticセキュリティでご利用中のデプロイがおありの場合も、1つのパワフルなコンソールでデプロイ全体を管理できます。
- 思いのままにデータを活用:Elastic Cloudは、Google Cloud(GCP)、Microsoft Azure、Amazon Web Services(AWS)ほか、世界の主要なクラウドプロバイダーが提供する40以上のグローバルリージョンで利用いただけます。お手元のデータを、お好みのクラウドで、思いのままにご活用ください。
- 料金:Elasticは革新的な“リソースベース”の料金体系を採用しています。ユーザー数やクエリ数、ドキュメントサイズやデプロイするエージェントの数など、わかりにくい多数の条件を気にする必要はありません。費用はユースケースを問わず、データを格納、検索、分析するために使用したハードウェアリソースの量で決まります。
本記事はクラウドにデプロイする手順を主に取り上げますが、今回App Search Webクローラーがセルフマネージドのデプロイで利用可能になったことにもぜひご注目ください。セルフマネージドへの対応は、Elastic Site Search(旧Swiftype)では提供されないオプションです。
Webクローラーがクロールする情報は?
App Search Webクローラーのセットアップ方法について説明する前に、Webクローラーは指定したパブリックなWebサイトで何をクロールするか、について確認しておきましょう。
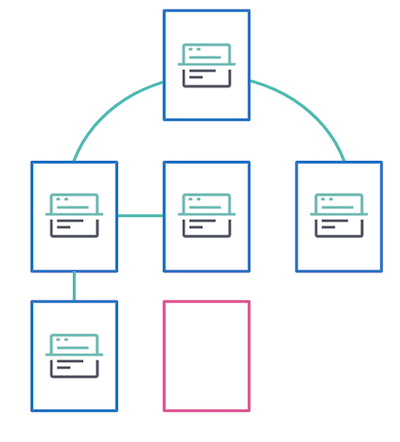
たとえばユーザーがhttps://www.elastic.coのようなURLを指定すると、WebクローラーはそのWebページを閲覧します。Webクローラーはそのページで見つけたすべての新しいリンクを辿り、App Searchエンジンにインジェストするコンテンツを抽出します。このプロセスが「コンテンツディスカバリー」です。Webクローラーは発見した各リンクを同じようにクロールしてゆきます。この動作を概念的に示したのが下のツリー図です。

上の図で、青で示されたページはすべてクロールされ、インデックスされました。しかし、いずれのページもピンク色のページにはリンクしていません。つまり、このページはクロールもインデックスもされません。相互リンクされていないページをWebクローラーに閲覧させるには、エントリーポイントとしてページを直接指定するか、ページをサイトマップに含めておく必要があります。エントリーポイントの設定方法は、記事の後半で解説します。
抽出されるコンテンツタイプ
今回リリースされたベータ版のWebクローラーは、HTMLページで次のコンテンツを抽出します。
- ページタイトル
- 記述(メタ)
- キーワード(メタ)
- 本文(正規化され、htmlタグは取り除かれる)
- 正規URL
- (同一のドキュメントに対する)付加的URL
- リンク
実践――Webクローラーを使いはじめる
いよいよ、Elastic CloudにElasticエンタープライズサーチの新規デプロイを0から作成してみましょう。すでにElastic Site Searchを導入済みの方やSwiftypeをご利用中のお客様、Elastic Cloudを未利用の方は14日間の無料トライアルに登録して、すぐれたWebクローラーの機能を体験していただくことができます。
- www.elastic.coを開き、右上で[Log in](ログイン)を選択します。
- 複数のSSOメソッドから選んで利用するか、新規アカウントを作成します。
- ログイン後、[Create deployment](デプロイを作成)を選択します。
- Elasticエンタープライズサーチのデプロイテンプレートを選択します。テンプレートはCPUアウトプット、ストレージ、アベイラビリティゾーンに最適化されています。いずれのデプロイテンプレートも、デプロイ作成後にユーザーの特定のニーズに応じてカスタマイズすることができます。
- リストから、クラウドプロバイダーを選択します。Google Cloud(GCP)、Microsoft Azure、Amazon Web Services(AWS)からお好みのプロバイダーをお選びください。
- デプロイに名前をつけ、[Create deployment](デプロイを作成)をクリックします。
- デプロイが作成されたことを示すメッセージが現れます。
OK!はじめてのApp Searchエンジンの作成は順調に進んでいます。
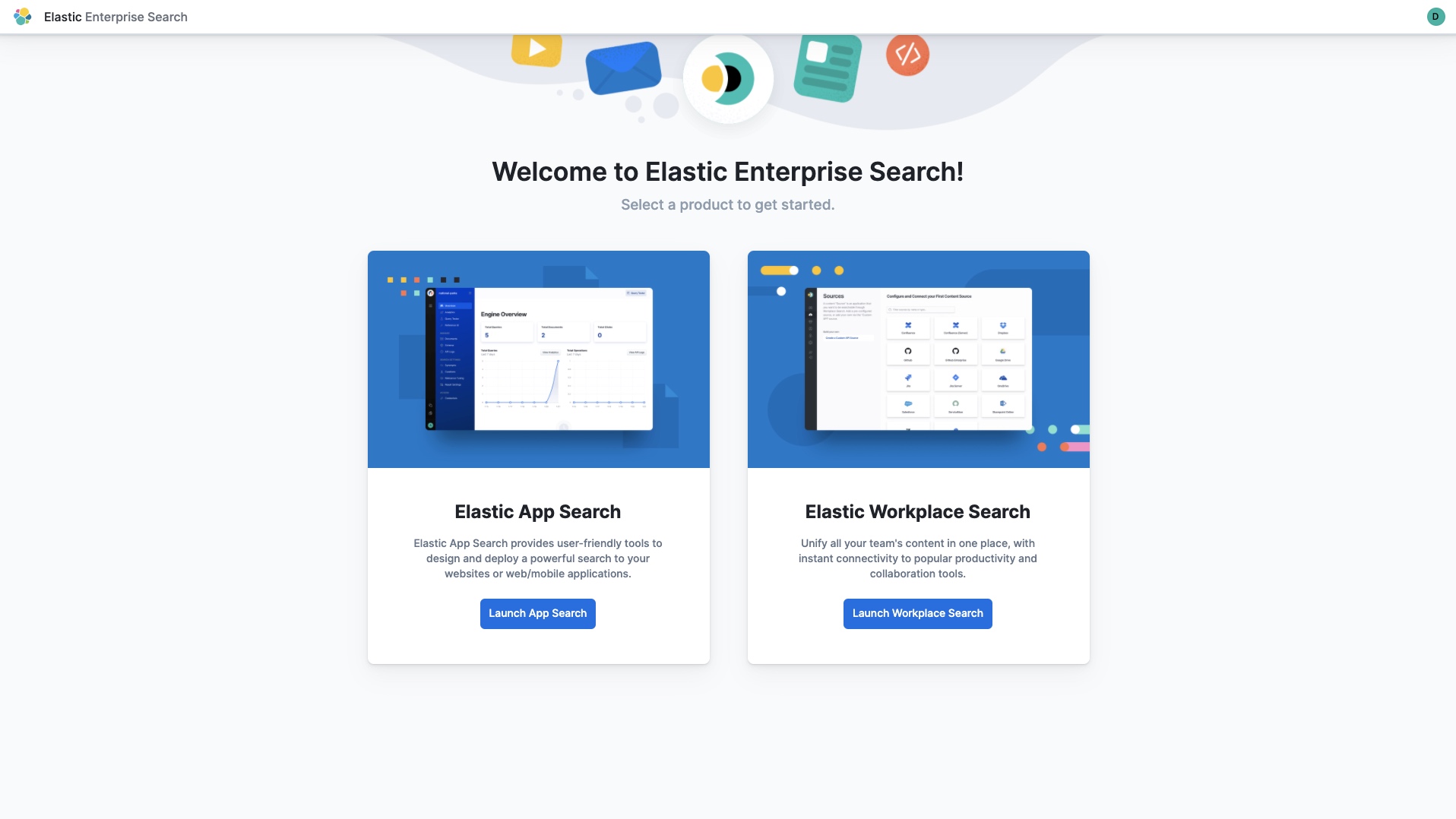
さて、Elasticエンタープライズサーチソリューションには2つのアプリケーションがあり、1つがApp Search、もう1つがWorkplace Searchです。このチュートリアルでは、[Launch App Search](App Searchを起動)ボタンを選択します。

やりました!無事にApp Searchを起動し、Webクローラーを作成する準備が整いました。
ここからは検索エンジンを初めて作成する際に役立つ、導入用のフローに沿って進めます。まずエンジンに名前を付けます(例:“my-elastic-search-engine”など)。すると、画面に[Paste JSON](JSONをペーストする)、[Upload a JSON file](JSONファイルをアップロードする)、[Index by API](APIでインデックスする)、[Use the web crawler](Webクローラーを使う)の4つの方法が表示されます。もちろん今回は[Use the web crawler]を選択します。
次の画面で、ご自身のWebサイトを追加できます。このチュートリアルでは試しにクロールするドメインURLを「Elastic.co」と指定しても構いません。繰り返しになりますが、このWebクローラーは、ユーザーがURLを提供することで指定されたWebページを閲覧し、コンテンツを抽出します。そして行き止まりになるまで、見つけたページにあるすべての新しいリンクを閲覧します。
ここで、Entry Points(エントリーポイント)機能の登場です。他のページからリンクされていない“離島”型のページがある場合に、その完全なURLをエントリーポイントとして単純に追加します。Webクローラーはそこからコンテンツのインデックスを開始し、処理未了のページがなくなるまで新しいリンクを見つけてコンテンツを抽出し続けます。
同じコンソールページ上では、新規のCrawl Rules(クロールルール)を作成することも可能です。このルールを使って、管理者はURLがルールと一致する場合にページを含めたり、除外したりできます。たとえば、マーケティング部門でキャンペーンのランディングページを運用している場合を考えましょう。一連のページは、“/lp”というパスのパターンで区別されます。ランディングページは的を絞ったコンテンツで新規の事業を推進したりする場合に最適ですが、そのコンテンツは検索エンジンに含めるべき内容でないこともあります。
その場合、[Crawl Rules](クロールルール)セクションに、URLのパスに“/lp”を含むコンテンツをインデックスしないという新規のルールを追加することができます。
それでは、お待たせしました!いよいよクロールを実行してみましょう。エントリーポイントとクロールルールをすべて設定し終えたら、[Start a Crawl](クロールを開始)ボタンを選択します。
[Documents](ドキュメント)タブをクリックすると、App Searchエンジンにコンテンツがインジェストされる様子を見ることができます。またApp Search UIのどこからでも、画面右上の[Query Tester](クエリテスター)アイコンをクリックして作成済みのエンジンに検索をかけることができます。
検索ボックスを使ってすぐに結果をテストしたい、という場合は[Reference UI](リファレンスUI)タブを選択しましょう。設定不要のReactベースの検索ボックスを使うことができます。また、Elastic Search UI JavaScriptライブラリを使った独自の検索エクスペリエンス構築やカスタマイズの実施もおすすめです。
試してみよう
App Search Webクローラーはパワフルかつシンプルな設計で、快適にお使いいただけます。ぜひ実際にお試しください。
現在、セルフマネージド、Elastic Cloudのいずれのデプロイでも、すべてのサブスクリプションレベルでApp Search Webクローラーベータ版をお使いいただくことができます。現在Elastic Cloudをご利用いただいている場合、Elastic Cloudコンソールから直接エンタープライズサーチにアクセスしていただけます。
Elastic Cloudをはじめてご利用の場合は、Quick Start guides(クイックスタートガイド)をご覧ください。簡潔な動画を利用して、すばやく導入できます。ガイドをご覧いただいた後は、Elasticエンタープライズサーチの14日間無料トライアルをお使いください。ローカル環境をお好みの方は、App SearchおよびWorkplace Searchのセルフマネージド版をダウンロードして無料でお使いいただくことができます。
資料:
ブログ:What’s New in Elastic Enterprise Search: Web crawler and Box as a content source(Elasticエンタープライズサーチの最新情報――WebクローラーのリリースとコンテンツソースへのBoxの追加)
ドキュメント:App Search web crawler(App Search Webクローラー)
プロダクト概要:Elastic Cloud――14日間の無料トライアルを始める




