Elastic RUM(Real User Monitoring) 한 잔
Rum으로 만든 멋진 칵테일 한 잔을 생각나게 했다면 죄송합니다. 제가 말하는 RUM이 여러분이 갈망하는 럼주가 아니라서 실망하셨을지 모르겠네요. 하지만 Elastic RUM도 럼주만큼 훌륭합니다! 한 번 음미해 볼까요? 이 블로그에서 다루는 세부 사항을 모두 살펴보려면 시간이 좀 걸릴 것이라는 점을 미리 말씀드립니다.
RUM이란 무엇입니까?
Elastic Real User Monitoring, 즉 RUM은 웹 브라우저와의 사용자 상호 작용을 캡처하고 성능 관점에서 웹 애플리케이션의 ‘실제 사용자 경험’에 대한 상세한 보기를 제공합니다. Elastic의 RUM 에이전트는 JavaScript 에이전트입니다. 즉, 모든 JavaScript 기반 애플리케이션을 지원합니다. RUM은 애플리케이션에 대한 귀중한 통찰력을 제공할 수 있습니다. RUM의 일반적인 이점은 다음과 같습니다.
- RUM 성능 데이터는 병목 지점을 식별하고 사이트의 성능 문제가 방문자의 경험에 어떤 영향을 미치는지 확인하는 데 도움이 됩니다.
- RUM에서 캡처한 사용자 에이전트 정보는 고객이 가장 많이 사용하는 브라우저, 디바이스 및 플랫폼을 식별하므로 정보를 기반으로 애플리케이션을 최적화할 수 있습니다.
- RUM의 개별 사용자 성능 데이터는 위치 정보와 함께 전 세계 웹 사이트의 지역별 성능을 이해하는 데 도움이 됩니다.
- RUM은 애플리케이션의 SAL(서비스 수준 협약)에 대한 인사이트와 측정 기능을 제공합니다.
- RUM은 개발 팀이 새로운 기능의 영향을 식별하는 데 유용할 수 있는 고객 방문 및 클릭 동작에 대한 정보를 수집합니다.
Elastic APM을 사용하여 RUM 시작하기
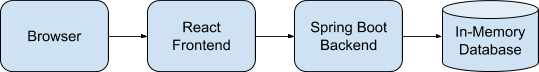
이 블로그에서는 React 프론트엔드와 Spring Book 백엔드로 구성된 간단한 웹 애플리케이션을 계측하는 전체 프로세스를 단계별로 안내합니다. RUM 에이전트를 사용하기가 얼마나 쉬운지 확인할 수 있습니다. 또한, Elastic APM이 어떻게 프론트엔드와 백엔드 성능 정보를 연결하여 전체적인 분산 추적 보기를 제공하는지도 확인할 수 있습니다. 좀 더 자세히 알아보려면 Elastic APM 및 분산 추적에 대한 개요를 다룬 이 이전 블로그 게시물을 참조하시기 바랍니다.
Elastic APM Real User Monitoring을 사용하려면 APM 서버가 설치된 Elastic Stack이 있어야 합니다. 물론 APM 서버가 설치된 최신 Elastic Stack을 컴퓨터에 로컬로 다운로드하여 설치할 수 있습니다. 그러나 가장 쉬운 방법은 Elastic Cloud 체험판 계정을 생성하고 몇 분 만에 클러스터를 가동하는 것입니다. APM은 기본 I/O 최적화 템플릿에 활성화되어 있습니다. 이제부터는 클러스터가 준비되어 있다고 가정하겠습니다.
샘플 애플리케이션
우리가 계측하려는 애플리케이션은 React 프론트엔드와 인 메모리 차량 데이터베이스에 대한 API 액세스를 제공하는 Spring Boot 백엔드로 구성된 간단한 차량 데이터베이스 애플리케이션입니다. 이 애플리케이션은 일부러 단순하게 유지합니다. 첫 단계부터 시작하여 자세한 계측 단계를 보여줌으로써 여러분이 동일한 단계에 따라 자체 애플리케이션을 계측할 수 있도록 하고자 합니다.

노트북에서 원하는 위치에 CarApp이라는 디렉터리를 생성합니다. 그런 다음 프론트엔드 및 백엔드 애플리케이션을 모두 해당 디렉터리에 복제합니다.
git clone https://github.com/carlyrichmond/carfront
git clone https://github.com/carlyrichmond/cardatabase
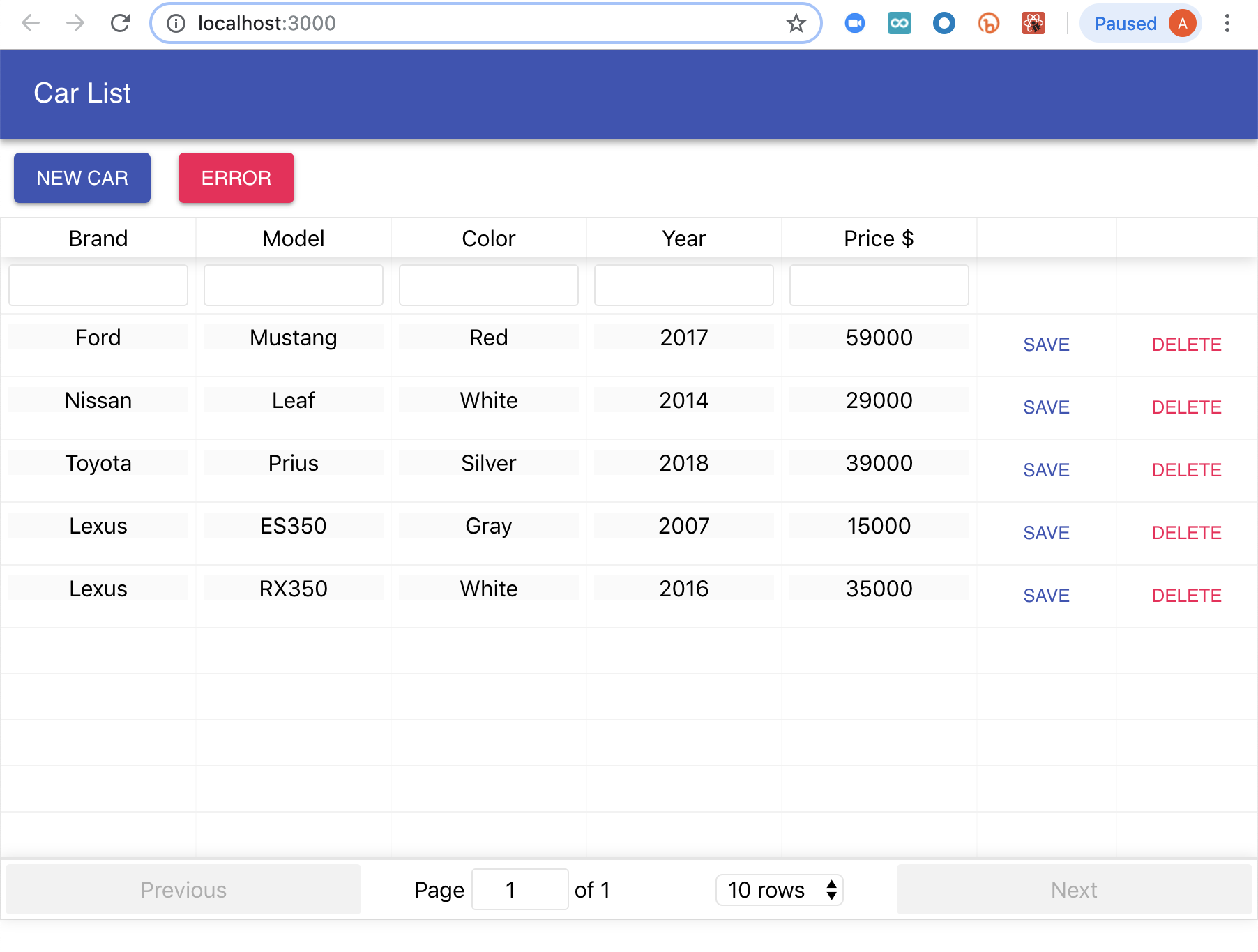
보시는 것처럼 애플리케이션은 매우 간단합니다. React 프론트엔드에는 몇 가지 구성 요소가 있고 백엔드 Spring Boot 애플리케이션에도 몇 가지 클래스만 있습니다. 프론트엔드와 백엔드에 대한 GitHub의 지침에 따라 애플리케이션을 구축하고 실행합니다. 다음과 같은 항목이 보일 것입니다. 이러한 항목에 대해 검색하고, 차량을 필터링하고, CRUD 옵션을 수행할 수 있습니다.

이제 애플리케이션이 실행 중이므로 RUM 에이전트를 사용하여 계측을 진행할 준비가 되었습니다.
RUM을 통해 즉시 사용 가능한 풍부한 계측
시작하려면 Elastic APM 서버가 필요합니다. RUM 에이전트에서 이벤트를 캡처하려면 RUM을 활성화해야 합니다. RUM 에이전트를 설정하려면, 다음 두 가지 방법이 있습니다.
- npm과 같은 패키지 관리자를 통해 RUM 에이전트를 프로젝트 종속성으로 설치할 수 있습니다.
npm install @elastic/apm-rum --save
- HTML 스크립트 태그를 통해 RUM 에이전트를 포함합니다. 이 작업은 설명서에 따라 차단 또는 비차단 작업으로 수행될 수 있습니다.
<script
src="https://unpkg.com/@elastic/apm-rum@5.12.0/dist/bundles/elastic-apm-rum.umd.min.js">
</script>
<script>
elasticApm.init({
serviceName: 'carfront',
serverUrl: 'http://localhost:8200',
serviceVersion: '0.90'
})
</script>
프론트엔드가 React 애플리케이션이므로 첫 번째 접근 방식을 사용하겠습니다. 프로젝트에 @elastic/apm-rum을 설치했으면, rum.js의 초기화 코드를 확인하세요. 이 rum.js 초기화 코드는 index.js와 동일한 디렉터리에 있으며 다음과 같이 보이지만, serviceUrl이 여러분의 APM 서버 엔드포인트로 대체되어 있습니다.
import { init as initApm } from '@elastic/apm-rum'
var apm = initApm({
//필수 서비스 이름 설정(허용되는 문자: a-z, A-Z, 0-9, -, _ 및 공백)
serviceName: 'carfront',
// 애플리케이션의 버전을 설정합니다
// APM 서버에서 올바른 소스 맵을 찾는 데 사용됩니다
serviceVersion: '0.90',
// 사용자 정의 APM 서버 URL을 설정합니다(기본: http://localhost:8200)
serverUrl: 'APM_URL',
// distributedTracingOrigins: ['http://localhost:8080'],
})
export default apm;
이것이 RUM 에이전트를 초기화하는 데 필요한 전부입니다! React, Angular 또는 Vue의 라우팅과 같은 프레임워크 관련 기능을 사용하는 경우, 설명서에 나와 있는 프레임워크 관련 통합도 설치하고 구성할 수 있습니다. 이 경우, React 특정 계측이 필요하지 않은 단일 페이지이므로 추가 종속성을 설치하지 않았습니다.
지금은 distributedTracingOrigins에 대해 걱정하지 마세요. 다음은 일부 다른 구성에 대한 간단한 설명입니다.
- 서비스 이름: 서비스 이름을 설정해야 합니다. 이름은 APM UI에서 애플리케이션을 나타냅니다. 의미 있는 이름을 지정하십시오.
- 서비스 버전: 애플리케이션의 버전을 말합니다. 이 버전 번호는 APM 서버에서 올바른 소스 맵을 찾는 데도 사용됩니다. 소스 맵은 나중에 자세히 설명하겠습니다.
- 서버 URL: APM 서버 URL을 말합니다. RUM 에이전트가 인터넷의 최종 사용자 브라우저에서 APM 서버 URL로 데이터를 보고하므로 APM 서버 URL은 일반적으로 퍼블릭 인터넷에서 액세스할 수 있습니다.
Elastic APM 백엔드 에이전트에 익숙한 사용자는 APM 토큰이 왜 여기에 전달되지 않았는지 궁금할 수 있습니다. 그것은 바로 RUM 에이전트가 비밀 APM 토큰을 사용하지 않기 때문입니다. 토큰은 백엔드 에이전트에만 사용됩니다. 프론트엔드 코드는 공개되기 때문에 비밀 토큰이 추가적인 보안을 제공하지 않습니다.
애플리케이션이 로드될 때 이 JavaScript 파일을 로드하고 사용자 정의 계측을 수행하려는 위치에 포함시킵니다. 일단은 사용자 정의 계측을 전혀 사용하지 않고 어떤 결과가 나오는지 보겠습니다. 이를 위해서는 index.js에 rum.js를 포함하기만 하면 됩니다. 그러면 index.js 파일이 rum.js를 가져오고 페이지 로드 이름을 설정합니다. 페이지 로드 이름을 설정하지 않으면 APM UI에 페이지 로드가 “/”로 표시되며 이는 그리 직관적이지 않습니다. index.js는 다음과 같은 형태입니다.
import apm from './rum'
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
apm.setInitialPageLoadName("Car List")
ReactDOM.render(, document.getElementById('root'));
serviceWorker.unregister();
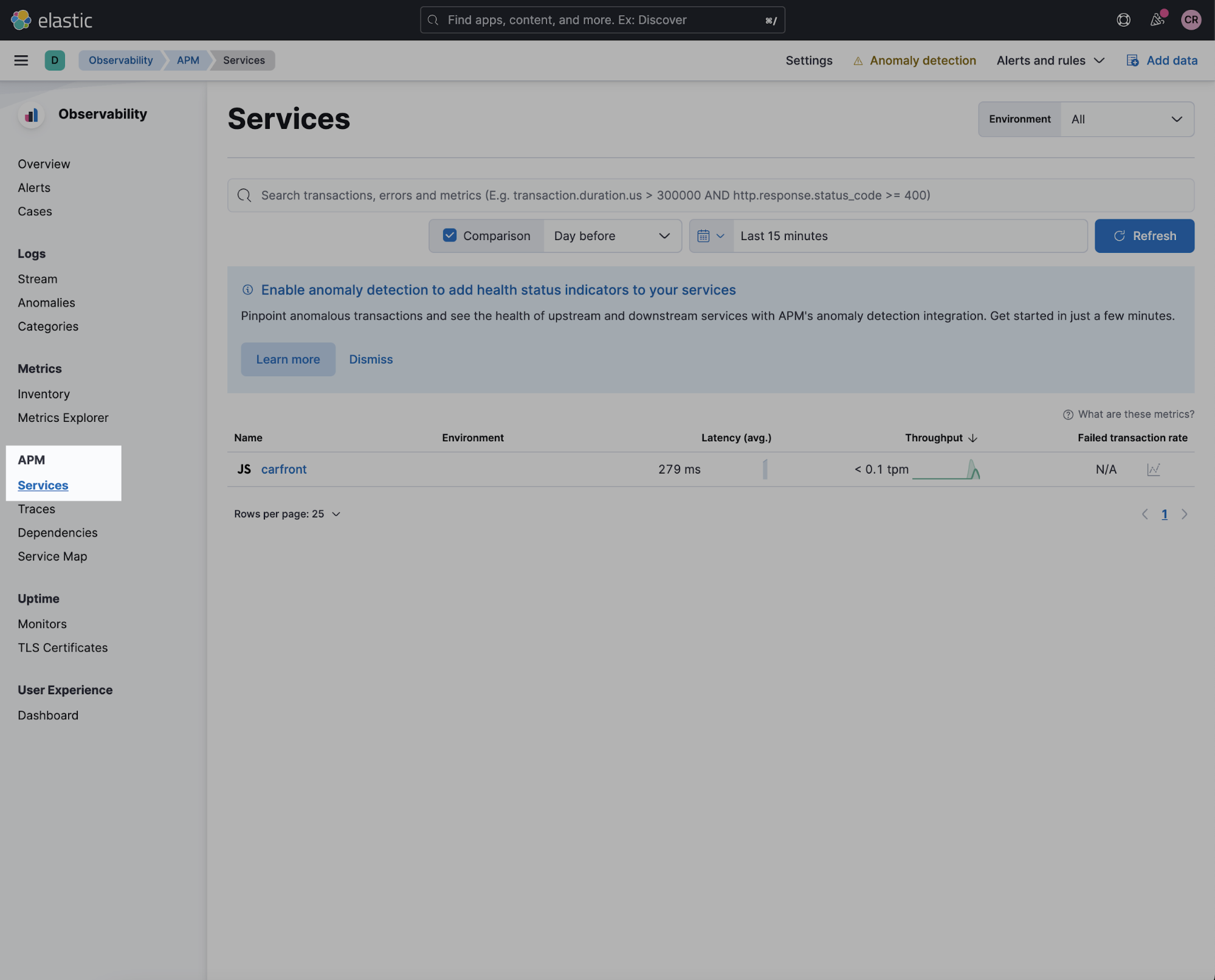
페이지에 액세스하고 자동차를 추가하거나 삭제하여 애플리케이션에 대한 트래픽을 생성합니다. 그런 다음 Kibana에 로그인하고 Observability 타일을 클릭합니다. 거기에서, 아래에 나와 있는 것처럼 APM 하위 메뉴에서 Services(서비스) 옵션을 선택합니다.

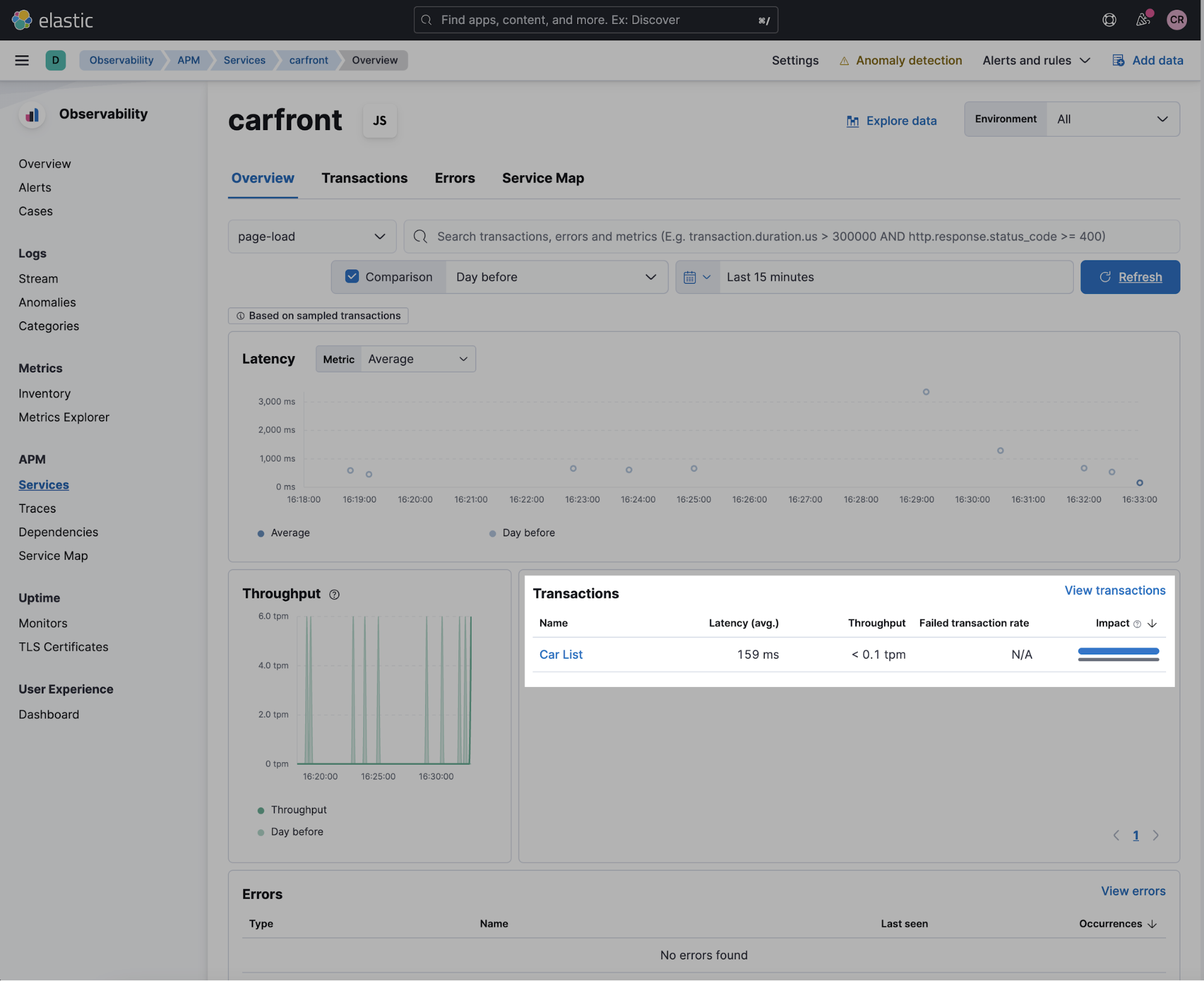
"carfront"라는 서비스가 나열되어 있어야 합니다. 서비스 이름을 클릭하면 트랜잭션 페이지로 이동합니다. 기본 시간 범위인 "Last 15 minutes(최근 15분)"에 대한 지연 시간 및 처리량 등의 메트릭 개요가 표시됩니다. 그렇지 않으면, 시간 선택기를 이 범위로 변경하세요.

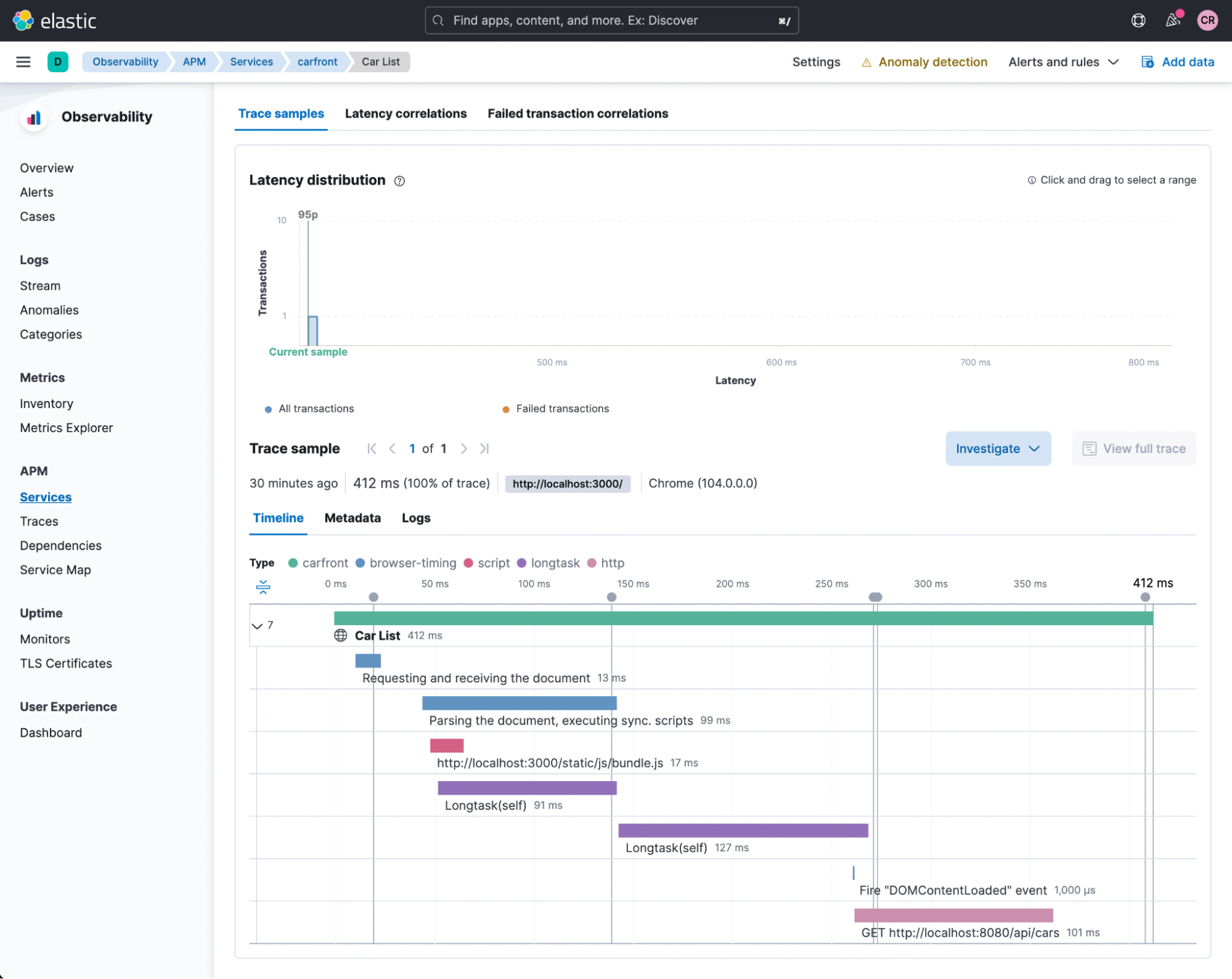
트랜잭션 세그먼트에서 "Car List(차량 목록)" 트랜잭션을 볼 수 있습니다. "Car List" 링크를 클릭하면 이 트랜잭션 샘플에 대한 통계를 포함하는 트랜잭션 탭으로 이동합니다. 페이지 하단으로 스크롤하면, 다음과 같은 브라우저 상호 작용의 폭포 보기를 볼 수 있습니다.

RUM 에이전트가 기본적으로 얼마나 많은 정보를 캡처하는지 놀라셨나요? timeToFirstByte, domInteractive, domComplete 및 firstContentfulPaint와 같이 맨 위에 있는 마커에 특히 주의하시기 바랍니다. 검은 점 위에 마우스를 올리면 이름을 확인할 수 있습니다. 이러한 마커는 콘텐츠 검색 및 이러한 콘텐츠의 브라우저 렌더링에 대한 자세한 정보를 제공합니다. 또한, 브라우저의 리소스 로딩에 대한 모든 성능 데이터에 주목하시기 바랍니다. 사용자 정의 계측 없이도 RUM 에이전트를 초기화하기만 하면 이러한 모든 상세한 성능 메트릭을 즉시 얻을 수 있습니다! 성능 문제가 있는 경우 이러한 메트릭을 사용하면 문제의 원인이 백엔드 속도 저하인지, 네트워크 속도 저하 또는 클라이언트 브라우저 속도 저하인지 손쉽게 파악할 수 있습니다. 정말 인상적이네요!
기억을 상기할 필요가 있는 분들을 위해 웹 성능 메트릭에 대해 간단히 설명하겠습니다. React와 같은 최신 웹 애플리케이션 프레임워크의 경우, 이러한 메트릭은 React의 비동기 특성으로 인해 웹 페이지의 ‘정적’ 부분만 나타낼 수 있습니다. 나중에 보게 되겠지만, 예를 들어 domInteractive 후에도 동적 콘텐츠가 로드되고 있을 수 있습니다.
- timeToFirstByte는 브라우저가 정보를 요청한 후 웹 서버로부터 요청한 정보의 첫 바이트를 수신할 때까지 대기하는 시간입니다. 이는 네트워크와 서버 측 처리 속도가 조합된 것입니다.
- domInteractive는 사용자 에이전트가 현재 문서의 준비 상태를 “interactive”로 설정하기 직전의 시간입니다. 이는 브라우저가 모든 HTML 구문 분석을 완료했으며 DOM 구성이 완료되었음을 의미합니다.
- domComplete는 사용자 에이전트가 현재 문서 준비 상태를 “complete”로 설정하기 직전의 시간입니다. 즉, 페이지 및 관련 모든 하위 리소스(예: 이미지)의 다운로드가 완료되고 준비되었음을 의미합니다. 로딩 스피너가 가동을 멈췄습니다.
- firstContentfulPaint는 브라우저가 DOM에서 콘텐츠의 첫 비트를 렌더링하는 시간입니다. 이는 페이지가 실제로 로드되고 있다는 피드백을 제공하기 때문에 사용자에게 중요한 이정표입니다.
유연한 사용자 정의 계측
RUM 에이전트는 방금 본 것처럼 브라우저 상호 작용에 대한 자세한 계측을 제공합니다. 필요한 경우 사용자 정의 계측을 수행할 수도 있습니다. 예를 들어, React 애플리케이션은 SPA(싱글 페이지 애플리케이션)이고 자동차를 삭제해도 “페이지 로드”가 트리거되지 않으므로 RUM은 기본적으로 자동차 삭제에 대한 성능 데이터를 캡처하지 않습니다. 이러한 경우에 사용자 정의 트랜잭션을 사용할 수 있습니다.
현재 릴리즈(APM Real User Monitoring JavaScript Agent 5.x)에서는 에이전트가 AJAX 호출 및 클릭 이벤트를 캡처하여 APM 서버로 전송합니다. disableInstrumentation 설정을 사용하여 상호 작용 유형을 구성할 수 있습니다.
또한 사용자 정의 계측을 추가하여 보다 의미 있는 추적을 제공할 수도 있습니다. 이것은 특히 새 기능을 추적하는 데 유용할 수 있습니다. 예제 애플리케이션에서, 프론트엔드 애플리케이션의 "New Car" 버튼을 사용하면 새로운 차량을 데이터베이스에 추가할 수 있습니다. 새로운 차량 추가에 대한 성능을 캡처할 수 있는 코드를 계측하겠습니다. 구성 요소 디렉터리에서 Carlist.js 파일을 엽니다. 다음 코드가 표시됩니다.
//새로운 차량 추가
addCar(car) {
// 차량 메타데이터를 RUM 클릭 트랜잭션에 레이블로 추가
var transaction = apm.startTransaction("Add Car", "Car");
transaction.addLabels(car);
fetch(SERVER_URL + 'api/cars',
{
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(car)
})
.then(res => this.fetchCars())
.catch(err => console.error(err))
}
fetchCars = () => {
fetch(SERVER_URL + 'api/cars')
.then((response) => response.json())
.then((responseData) => {
this.setState({
cars: responseData._embedded.cars,
});
})
.catch(err => console.error(err));
// 응답 콜백 종료 시 현재 트랜잭션 종료
var transaction = apm.getCurrentTransaction()
if (transaction) transaction.end()
}
이 코드는 기본적으로 “Car” 유형의 “Add Car”라는 새로운 트랜잭션을 생성했습니다. 그런 다음 상황별 정보를 제공하기 위해 차량과의 트랜잭션에 태그를 지정했습니다. 그런 다음 메서드가 끝날 때 트랜잭션을 명시적으로 종료했습니다.
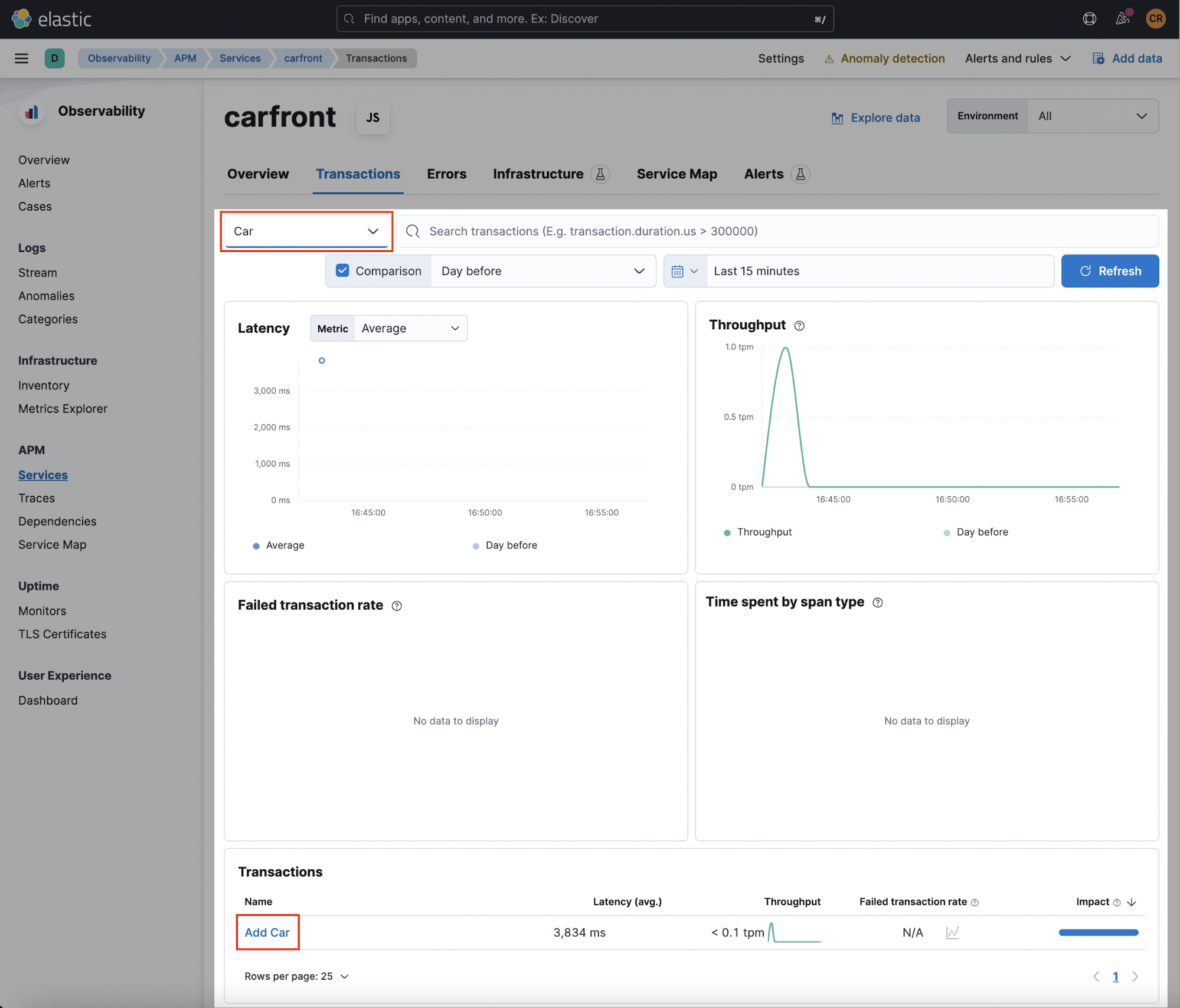
애플리케이션 웹 UI에서 새로운 차량을 추가합니다. Kibana에서 APM UI를 클릭합니다. “Add Car” 트랜잭션이 표시되어야 합니다. “Filter by type” 드롭다운에서 “Car”를 선택합니다. 기본적으로 “page-load” 트랜잭션이 표시됩니다.

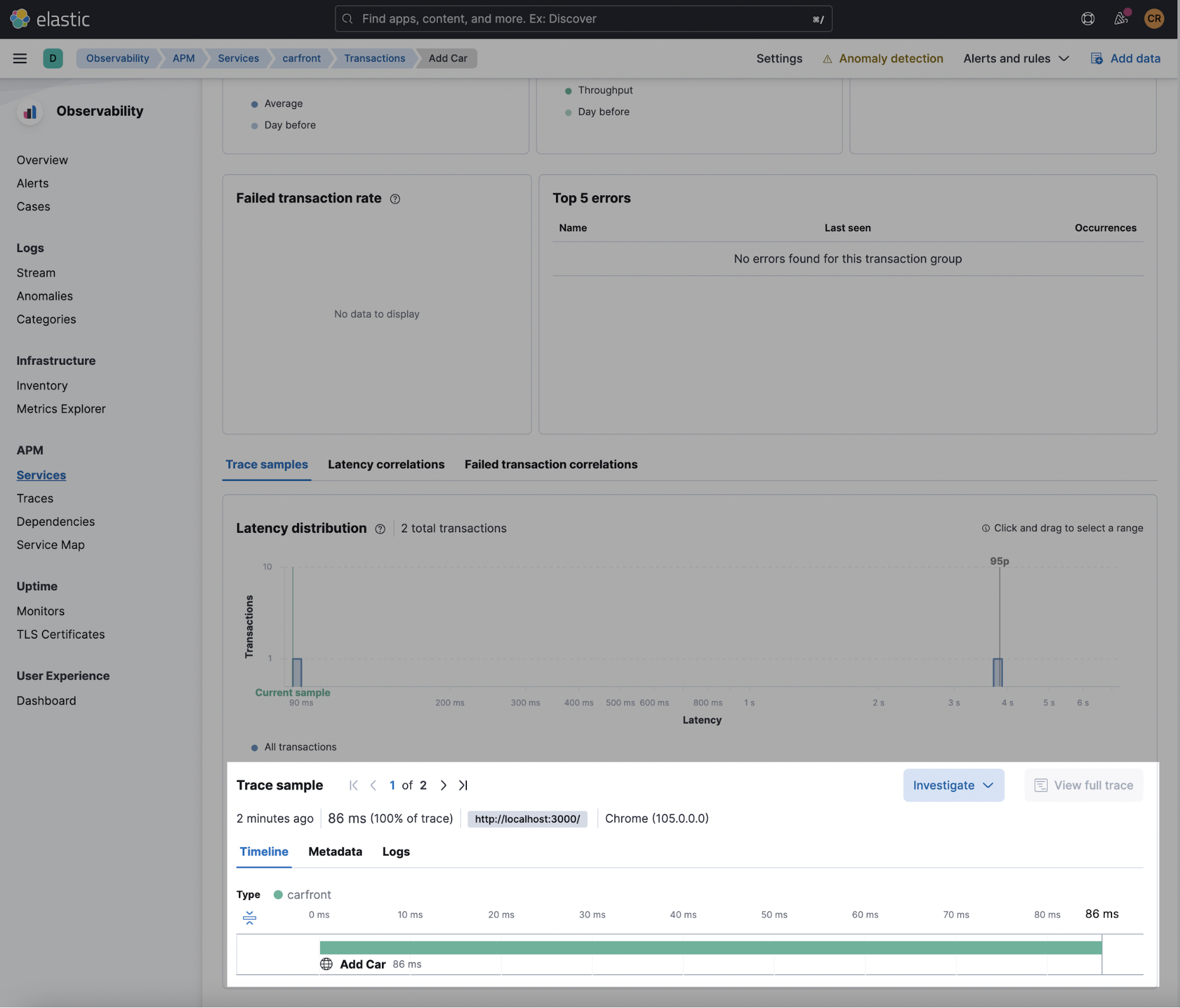
“Add Car” 트랜잭션 링크를 클릭합니다. 사용자 정의 트랜잭션인 “Add Car”의 성능 정보가 표시됩니다.

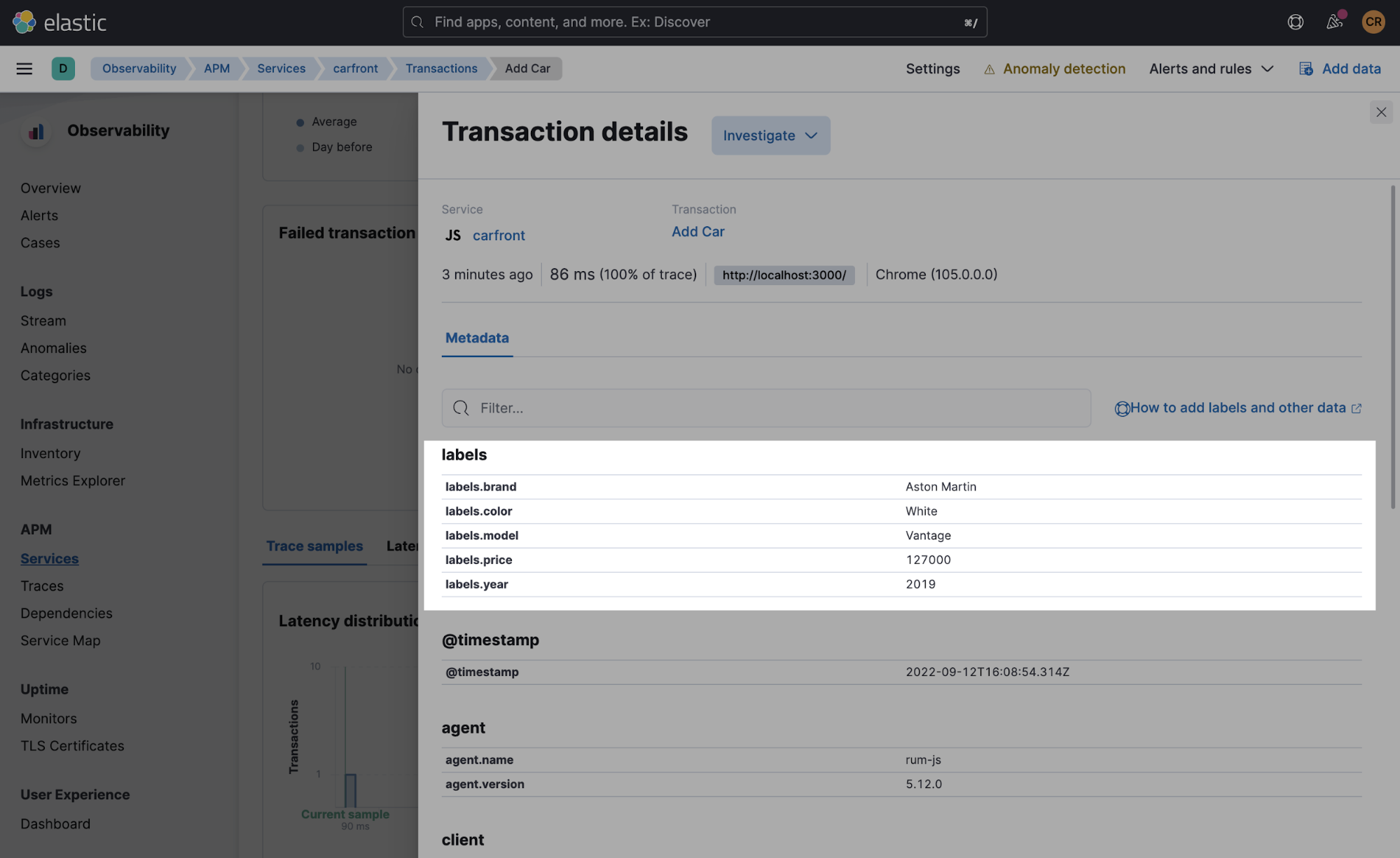
"Metadata" 탭을 클릭합니다. 에이전트가 캡처한 기본 레이블과 함께 추가한 레이블이 표시됩니다. 레이블과 로그는 APM 추적에 유용한 상황별 정보를 추가합니다.

이것이 바로 쉽고 강력한 사용자 정의 계측을 수행하는 데 필요한 전부입니다! 자세한 내용은 API 설명서를 참조하세요.
사용자 경험 대시보드
Elastic APM은 에이전트가 캡처한 모든 APM 데이터를 즉시 시각화할 수 있도록 큐레이션된 APM UI 및 기본 제공 APM 대시보드를 제공합니다.
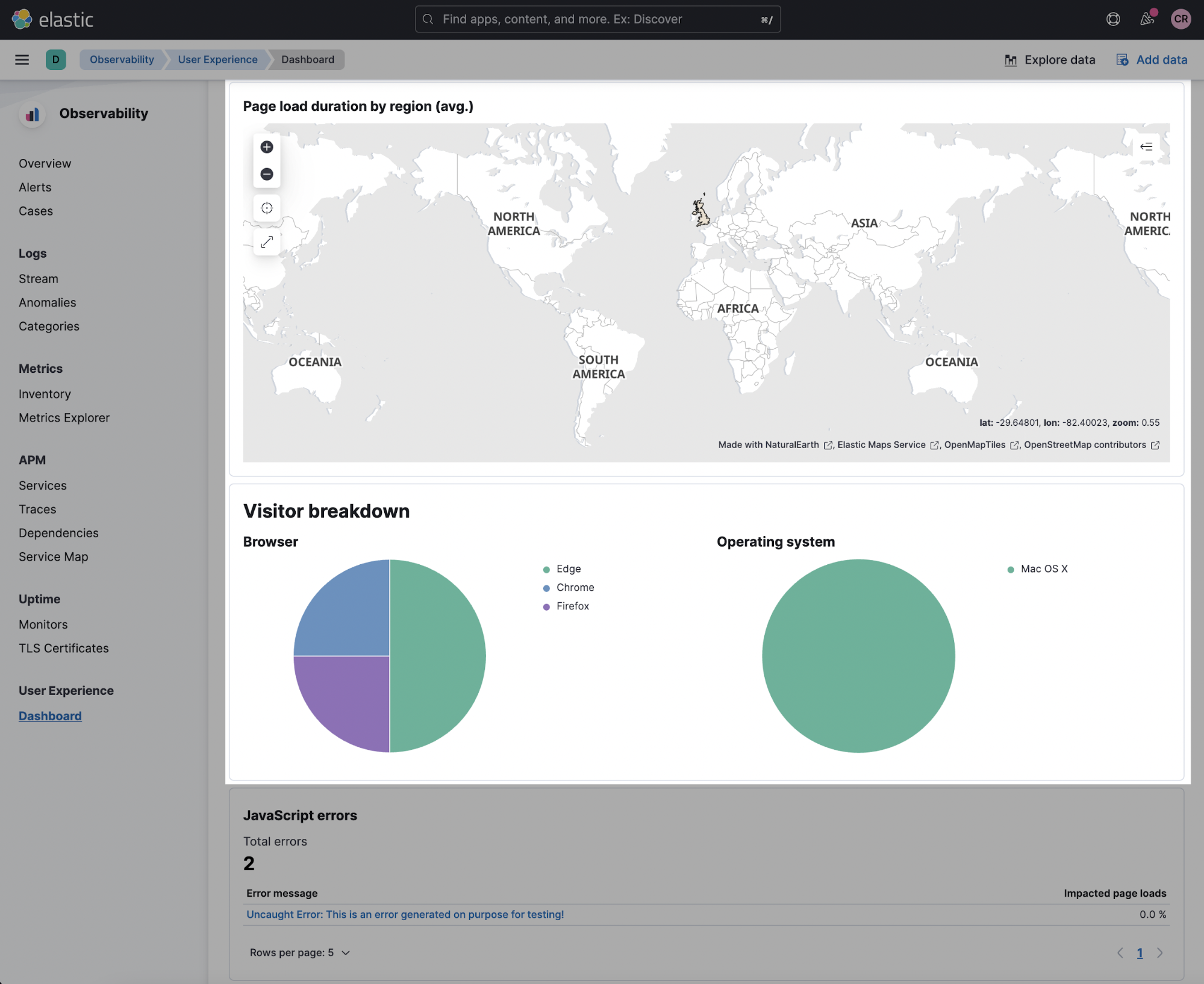
또한 수집 노드 파이프라인을 사용해 Elastic에서 사용자 정의 시각화를 생성하여 APM 데이터를 보강하고 변환할 수 있습니다. 예를 들어 RUM 에이전트가 캡처한 사용자 IP 및 사용자 에이전트 데이터는 고객에 대한 매우 풍부한 정보를 나타냅니다. 사용자 IP 및 사용자 에이전트의 모든 정보를 사용하여 지도에서 웹 트래픽의 오리진과 고객이 사용하는 운영 체제 및 브라우저를 보여주는 다음와 같은 시각화를 만들 수 있습니다.
그러나 관심 있는 많은 사용자 데이터가 Elastic Observability에서 볼 수 있는 사용자 경험 대시보드에 있을 수 있습니다. 다음은 시각화의 예입니다.

분산 추적을 통해 전체적인 상황 파악
또한, 웹 브라우저에서 백엔드 데이터베이스까지 전체 트랜잭션을 한눈에 볼 수 있도록 백엔드 Spring Boot 애플리케이션도 계측할 예정입니다. Elastic APM 분산 추적을 통해 이를 수행할 수 있습니다.
RUM 에이전트에서 분산 추적 구성
분산 추적은 RUM 에이전트에서 기본적으로 활성화됩니다. 그러나 동일한 오리진에 대한 요청만 포함합니다. 교차 오리진 요청을 포함하려면 distributedTracingOrigins 구성 옵션을 설정해야 합니다. 그리고 다음 섹션에서 설명하겠지만, 백엔드 애플리케이션에서 CORS 정책도 설정해야 합니다.
이 애플리케이션의 경우 http://localhost:3000에서 프론트엔드를 제공합니다. http://localhost:8080에 수행된 요청을 포함하려면 React 애플리케이션에 distributedTracingOrigins 구성을 추가해야 합니다. 이 작업은 rum.js 내부에서 수행됩니다. 코드는 이미 포함되어 있으므로 주석 처리를 제거하기만 하면 됩니다.
var apm = initApm({
...
distributedTracingOrigins: ['http://localhost:8080']
})
새 에이전트 버전은 W3C 추적 컨텍스트 사양 및 traceparent 헤더를 http://localhost:8080에 수행된 요청에 구현합니다. 그러나 이전에는 이러한 요청에 사용자 정의 헤더 elastic-apm-traceparent를 추가하여 이 작업을 수행했습니다.
최신 버전 설명서에 따르면, 서버 쪽 계측은 다음 세 가지 가능한 방법으로 구성할 수 있습니다.
- apm-agent-attach-cli.jar를 사용하여 실행 중인 JVM에 자동 연결
- apm-agent-attach를 사용한 프로그래밍 설정(Java 애플리케이션에 대한 코드 변경 필요)
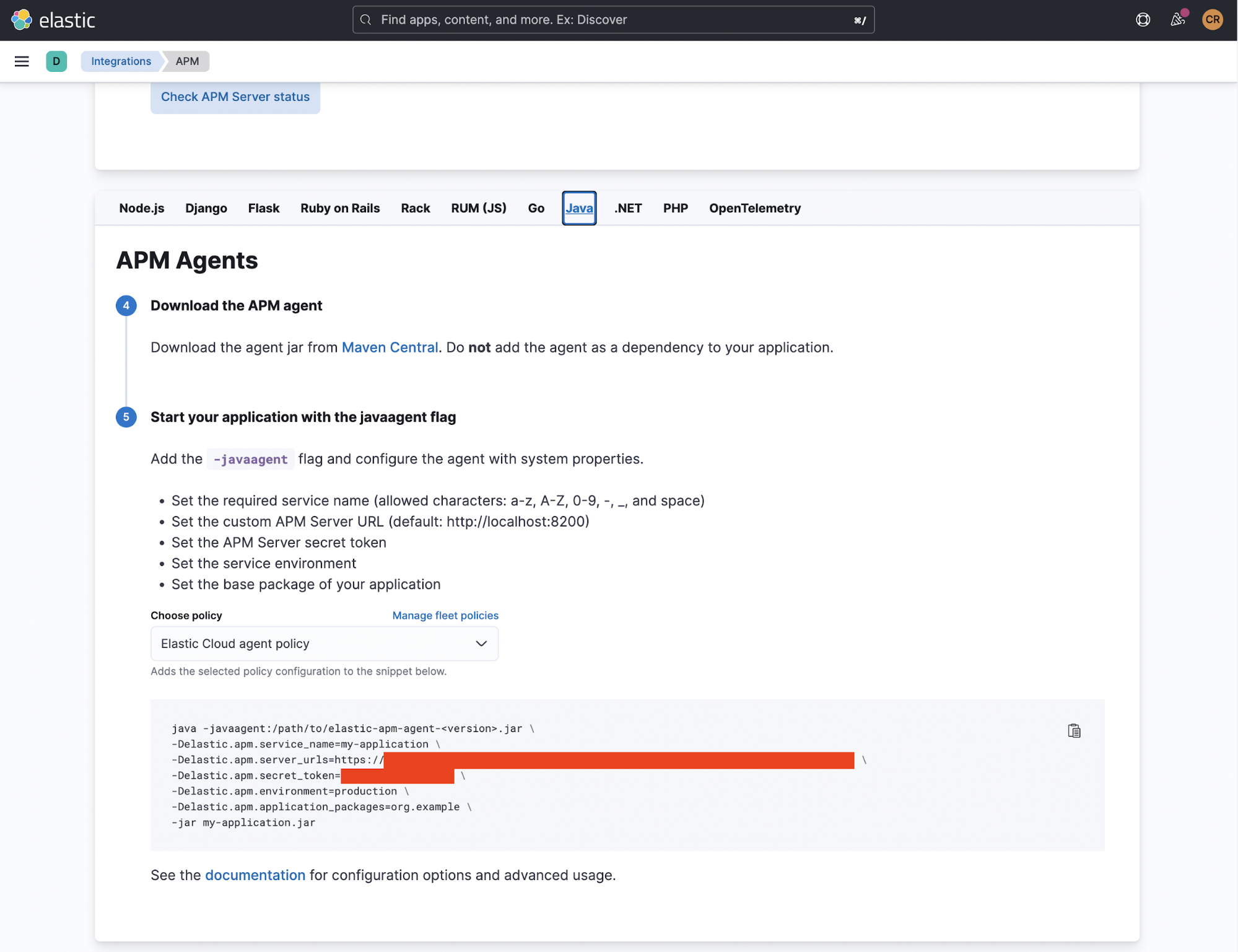
- 다음 예제와 같이 -javaagent 플래그를 사용한 수동 설정
서버 쪽에서 수동 계측 방식을 사용하려면 Java 에이전트를 다운로드하여 애플리케이션을 시작해야 합니다. 선호하는 IDE에서, 다음 vmArgs를 시작 구성에 추가해야 합니다.
-javaagent:apm/wrapper/elastic-apm-agent-1.33.0.jar
-Delastic.apm.service_name=cardatabase
-Delastic.apm.application_packages=com.packt.cardatabase
-Delastic.apm.server_urls=
-Delastic.apm.secret_token=
Elastic Cloud를 사용하는 경우 RUM 및 APM 에이전트에 대한 전체 구성은 배포의 APM 통합에서 확인하실 수 있으며, 그 예는 아래에 나와 있습니다.

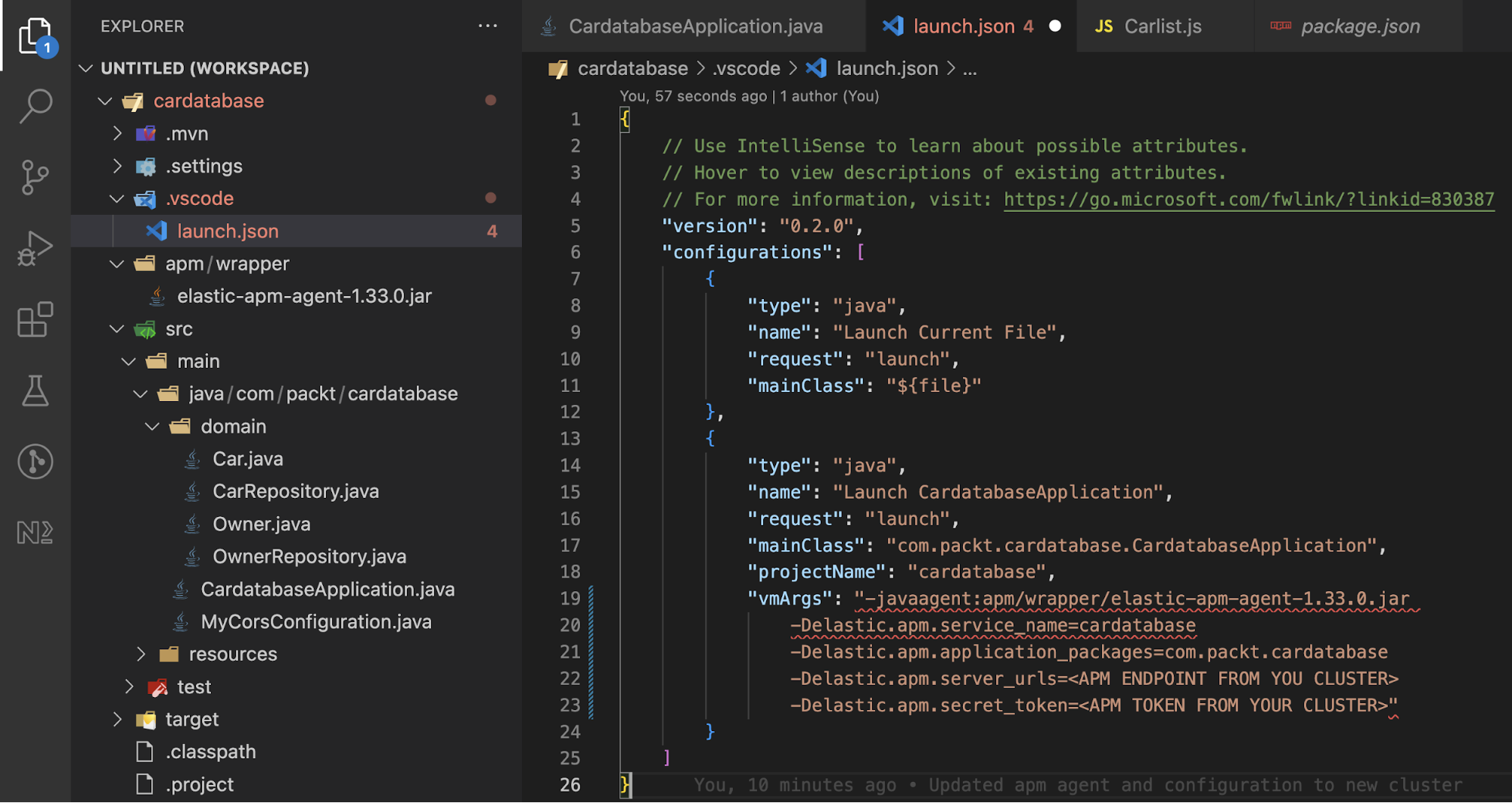
에이전트가 구성된 위치는 선택한 IDE에 따라 달라집니다. 아래 스크린샷은 Spring Boot 애플리케이션을 위한 VSCode 시작 구성에 대한 것입니다.

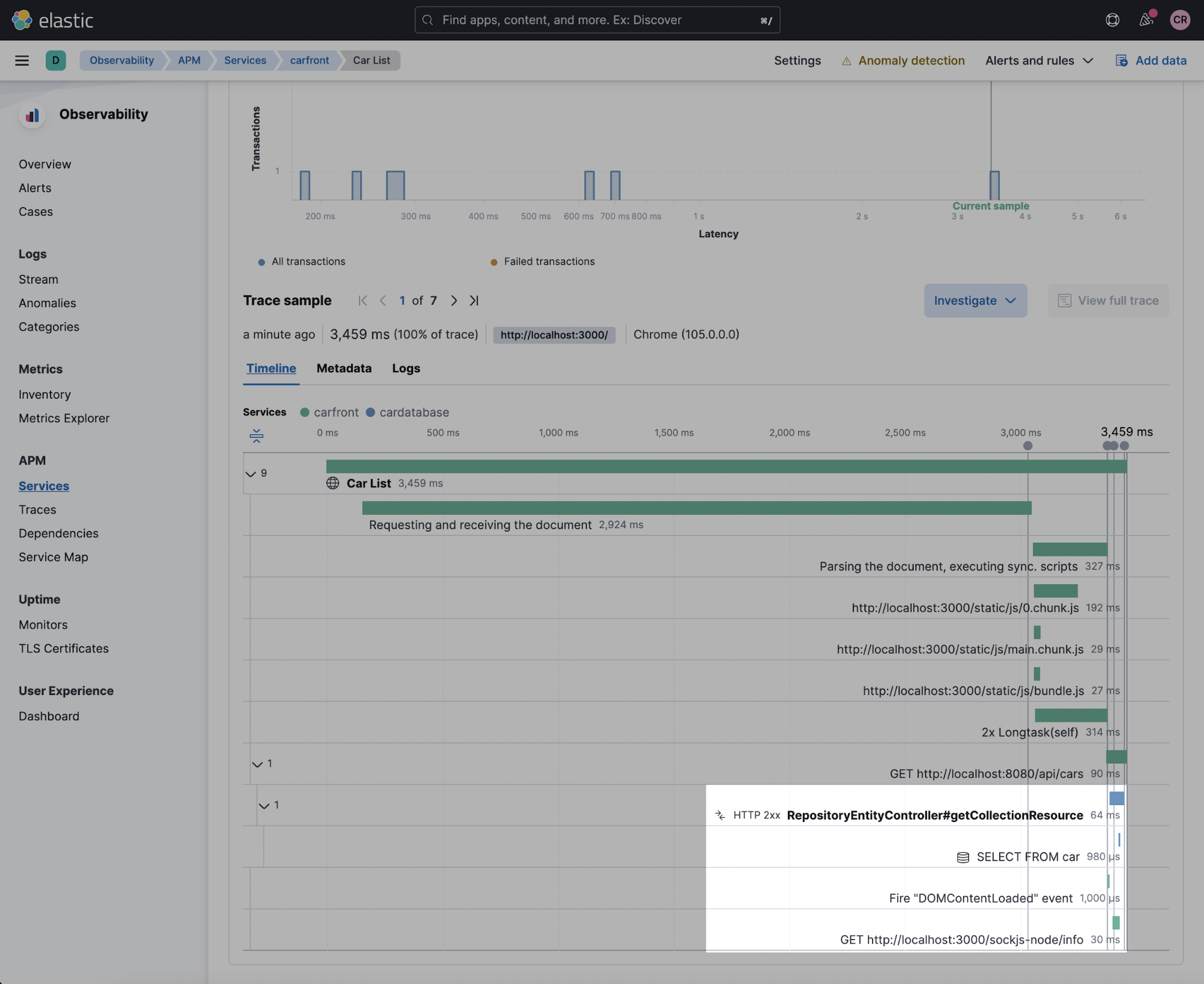
이제 브라우저에서 차량 목록을 새로 고쳐 다른 요청을 생성합니다. Kibana APM UI로 이동하여 마지막 “car list” 페이지 로드를 확인합니다. 다음 스크린샷과 유사한 Java 메서드 호출을 포함한 전체 추적이 표시됩니다.

보시다시피, 브라우저의 클라이언트 측 성능 데이터와 JDBC 액세스를 포함한 서버 측 성능 데이터가 모두 하나의 분산 추적에서 정확하게 표시됩니다. 분산 추적의 부분별로 색상이 다른 것을 알 수 있습니다. 이는 서버 측에서 사용자 정의 계측을 수행할 필요가 없는, 에이전트로 애플리케이션을 시작하기만 하면 되는 기본 추적 기능임을 유념해 주세요. Elastic APM과 분산 추적의 힘을 느껴보십시오!
위의 타임라인 시각화를 주의 깊게 보고 있는 독자라면 백엔드에서 데이터가 계속 제공되고 있는데 왜 “Car List” 페이지 로드 트랜잭션이 domInteractive 시간인 193ms로 끝나는지 궁금할 것입니다. 좋은 지적입니다! 이는 페치 호출이 기본적으로 비동기식이기 때문입니다. 브라우저는 웹 서버에서 제공되는 모든 ‘정적’ HTML 콘텐츠를 로드했기 때문에 193ms에 모든 HTML 구문 분석을 완료했고 DOM 구성이 완료되었다고 ‘생각’합니다. 반면, React는 여전히 백엔드 서버에서 비동기식으로 데이터를 로드하고 있습니다.
교차 오리진 리소스 공유(CORS)
RUM 에이전트는 분산 추적에서 퍼즐의 한 조각일 뿐입니다. 분산 추적을 사용하려면 다른 구성 요소도 올바르게 구성해야 합니다. 일반적으로 구성해야 하는 것 중 하나는 “악명 높은” CORS, 즉 교차 오리진 리소스 공유입니다! 프론트엔드 및 백엔드 서비스는 일반적으로 별도로 배포되기 때문입니다. 동일한 오리진 정책을 사용하는 경우 CORS를 올바르게 구성하지 않으면 다른 오리진에서 백엔드로의 프론트엔드 요청이 실패합니다. 기본적으로, CORS는 서버 측에서 다른 오리진에서 들어오는 요청이 허용되는지 확인하는 방법입니다. 교차 오리진 요청 및 이 프로세스가 필요한 이유에 대한 자세한 내용은 MDN 페이지에서 Cross-Origin Resource Sharing 섹션을 참조하십시오.
이것은 우리에게 무엇을 의미할까요? 두 가지의 의미가 있습니다.
- 앞에서 한 것과 같이 distributedTracingOrigins 구성 옵션을 설정해야 합니다.
- 이 구성을 사용하면 RUM 에이전트는 실제 HTTP 요청 전에 HTTP OPTIONS 요청을 전송하여 모든 헤더와 HTTP 메서드가 지원되고 오리진이 허용되는지 확인합니다. 특히 http://localhost:8080은 다음 헤더가 포함된 OPTIONS 요청을 받게 됩니다.
Access-Control-Request-Headers: traceparent, tracestate
그리고 APM 서버는 다음 헤더와 200 상태 코드로 응답해야 합니다.
Access-Control-Request-Method: [request-method]
Origin: [request-origin]Access-Control-Allow-Headers: traceparent, tracestate
Access-Control-Allow-Methods: [allowed-methods]
Access-Control-Allow-Origin: [request-origin]
Spring Boot 애플리케이션의 MyCorsConfiguration 클래스가 바로 이러한 기능을 수행합니다. 이를 위해 Spring Boot를 구성하는 방법은 여러 가지가 있지만, 여기서는 필터 기반 접근 방식을 사용하고 있습니다. 모든 HTTP 헤더 및 HTTP 메서드와 더불어 모든 오리진의 요청을 허용하도록 서버 측 Spring Boot 애플리케이션을 구성하고 있습니다. 프로덕션 애플리케이션에서는 이를 공개하고 싶지 않을 수 있습니다.
@Configuration
public class MyCorsConfiguration {
@Bean
public FilterRegistrationBeancorsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
config.addAllowedOrigin("*");
config.addAllowedHeader("*");
config.addAllowedMethod("*");
source.registerCorsConfiguration("/**", config);
FilterRegistrationBeanbean = new FilterRegistrationBean (new CorsFilter(source));
bean.setOrder(0);
return bean;
}
}
요약
이 블로그를 통해 Elastic RUM을 사용하면 애플리케이션을 쉽고 간단하게 계측할 수 있을 뿐만 아니라 그 기능이 매우 강력하다는 것을 확실하게 알게 되셨길 바랍니다. 다른 백엔드 서비스용 APM 에이전트와 함께 RUM은 분산 추적을 통해 최종 사용자 관점에서 애플리케이션 성능에 대한 전체적인 보기를 제공합니다.
다시 한번 말씀드리자면, Elastic APM을 시작하려면 Elastic APM 서버를 다운로드하여 로컬에서 실행하거나, Elastic Cloud 체험판 계정을 생성하고 몇 분 만에 클러스터를 가동할 수 있습니다.
언제나처럼 토론을 시작하거나 궁금한 점이 있으시면 Elastic APM 포럼에 문의하시기 바랍니다. 즐겁게 RUM을 활용하세요!
이 포스팅은 원래 2019년 4월 1일에 게시되었습니다. 2022년 10월 20일에 업데이트되었습니다.