Elastic Observability : Création d'un moniteur synthétique
Aperçu
Présentation d'Elastic Observability
Familiarisez-vous avec Elastic Observability et bénéficiez d'un aperçu sur la manière d'ingérer, d'afficher et d'analyser les logs client depuis vos applications à l'aide d'Elastic Cloud. Découvrez comment vous pouvez moderniser les applications et adopter le cloud en toute confiance.
Entrons dans le vif du sujet
Création d'un compte Elastic Cloud
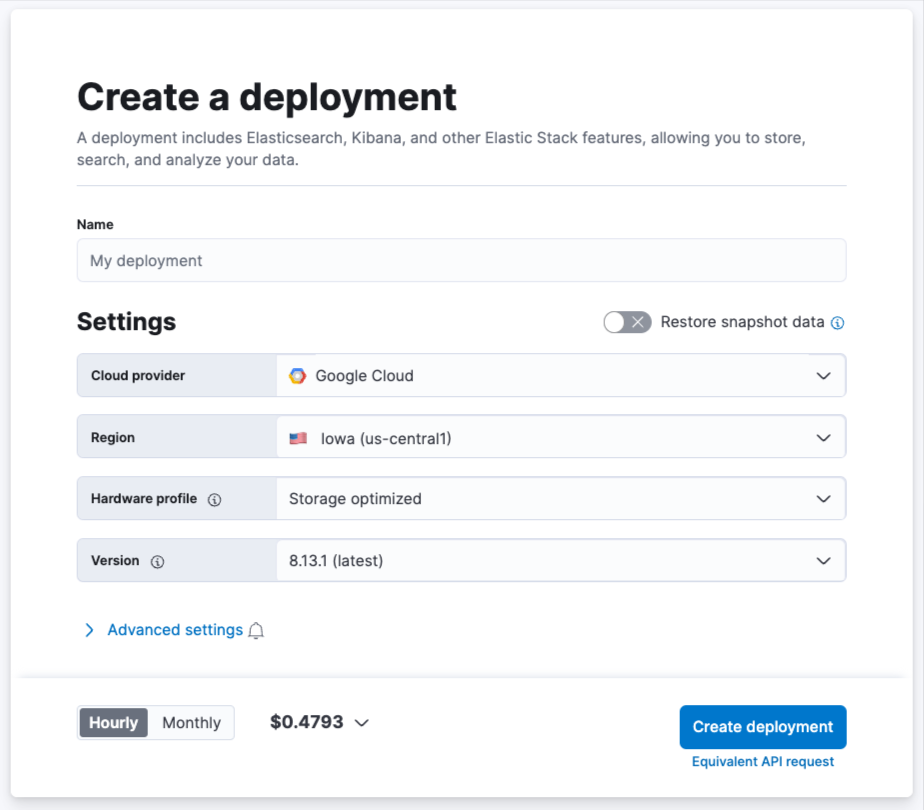
Une fois que vous avez accédé à cloud.elastic.co et créé votre compte, suivez cette vidéo pour découvrir comment lancer votre première suite Elastic dans l'une des régions (plus de 50) prises en charge dans le monde.

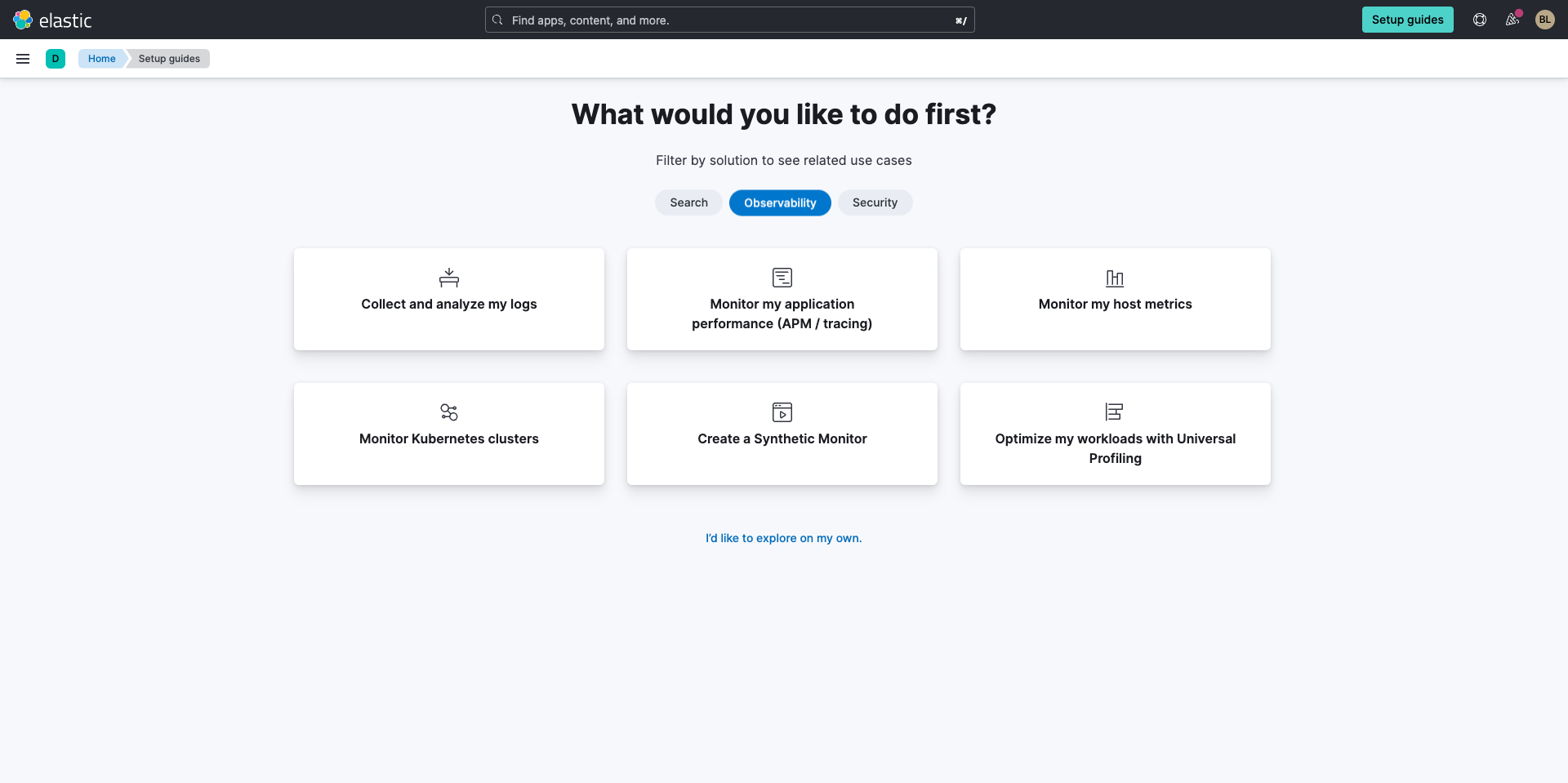
Une fois votre déploiement terminé, dans l'onglet Observability, sélectionnez Create a Synthetic Monitor (Créer un moniteur synthétique).
Il existe deux manières d'exécuter des moniteurs synthétiques, qui dépendent de l'accessibilité du site web ou de l'application testés depuis :
- L'infrastructure mondiale de tests gérés d'Elastic : elle vous permet de créer et d'exécuter des moniteurs dans plusieurs emplacements sans avoir à gérer votre propre infrastructure. Elastic s'occupe des mises à jour logicielles et de la planification des capacités à votre place. C'est l'idéal pour tester les sites web ou les applications accessibles depuis l'Internet public ;
- Private Locations : ils vous permettent d'exécuter les moniteurs dans vos locaux. Vous devez créer un Private Location pour utiliser les Private Locations. Pour obtenir des informations détaillées, consultez les ressources relatives au moniteur sur les réseaux publics.
Dans le cadre de ce guide, nous vous expliquerons comment faire pour exploiter l'infrastructure mondiale de tests gérés d'Elastic.
REMARQUE : Les projets offrent une façon efficace et avancée de configurer des moniteurs synthétiques dans la Suite Elastic. Ils vous permettent de définir votre infrastructure comme du code, une pratique plus connue sous le nom d'infrastructure en tant que code (IaaC) ou GitOps. Grâce aux outils de monitoring de projet, organisez votre configuration YAML et les moniteurs définis avec JavaScript ou TypeScript sur le système de fichiers, utilisez Git pour la gestion des versions et effectuez un déploiement, en général sur une plateforme CI/CD, à l'aide d'un outil CLI.
Jetez un œil au guide suivant pour créer des moniteurs avec les outils de monitoring de projet.

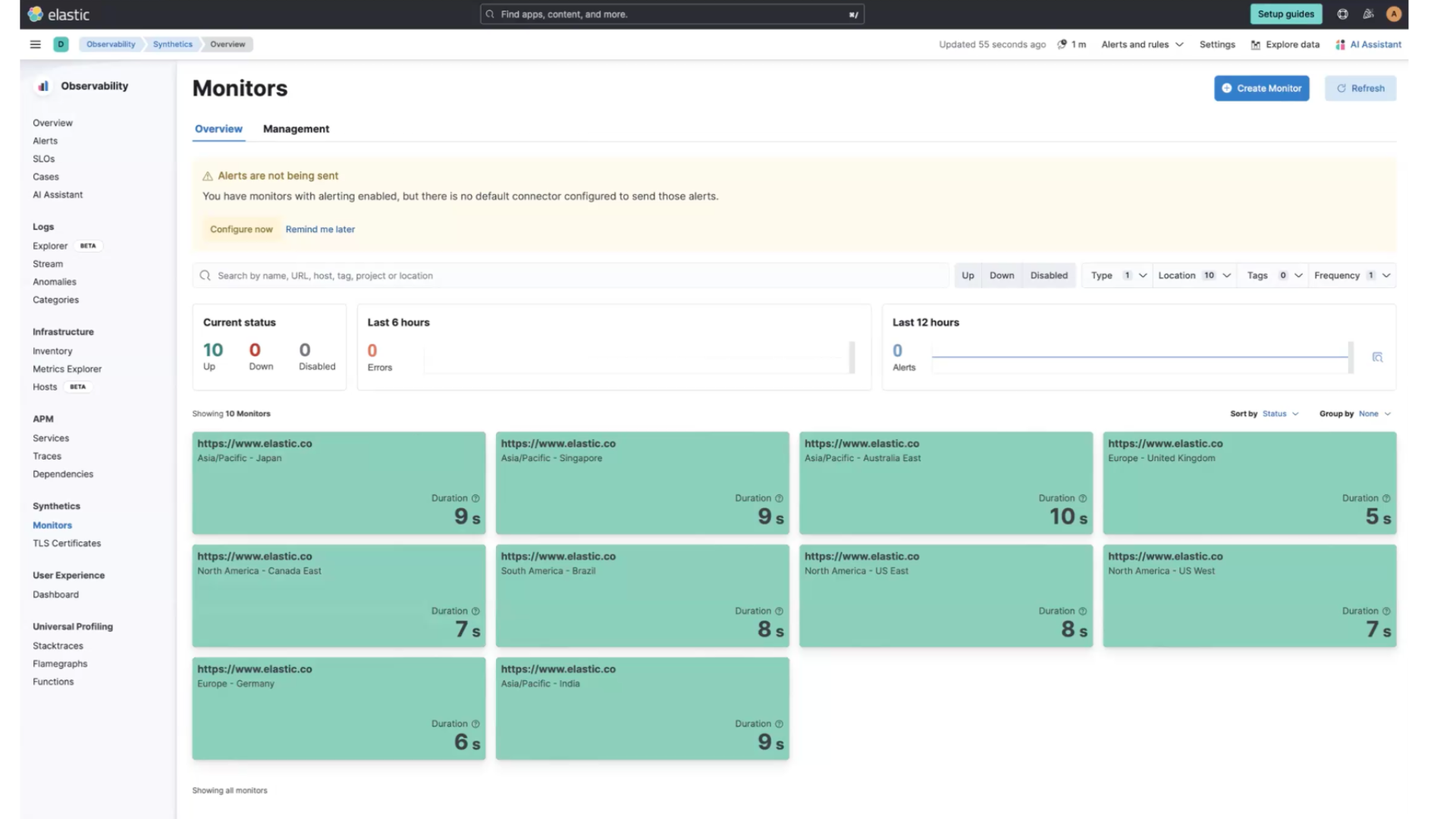
Le test sera exécuté en arrière-plan pour l'ensemble de ces emplacements. Cette page s'actualisera automatiquement. C'est aussi simple que ça.

Utilisation d'Elastic Observability
Activez et modifiez les alertes
Si vous ne rencontrez aucun problème, vous pourrez ensuite activer des alertes. Sur cet écran, cliquez sur Configure now (Configurer maintenant).
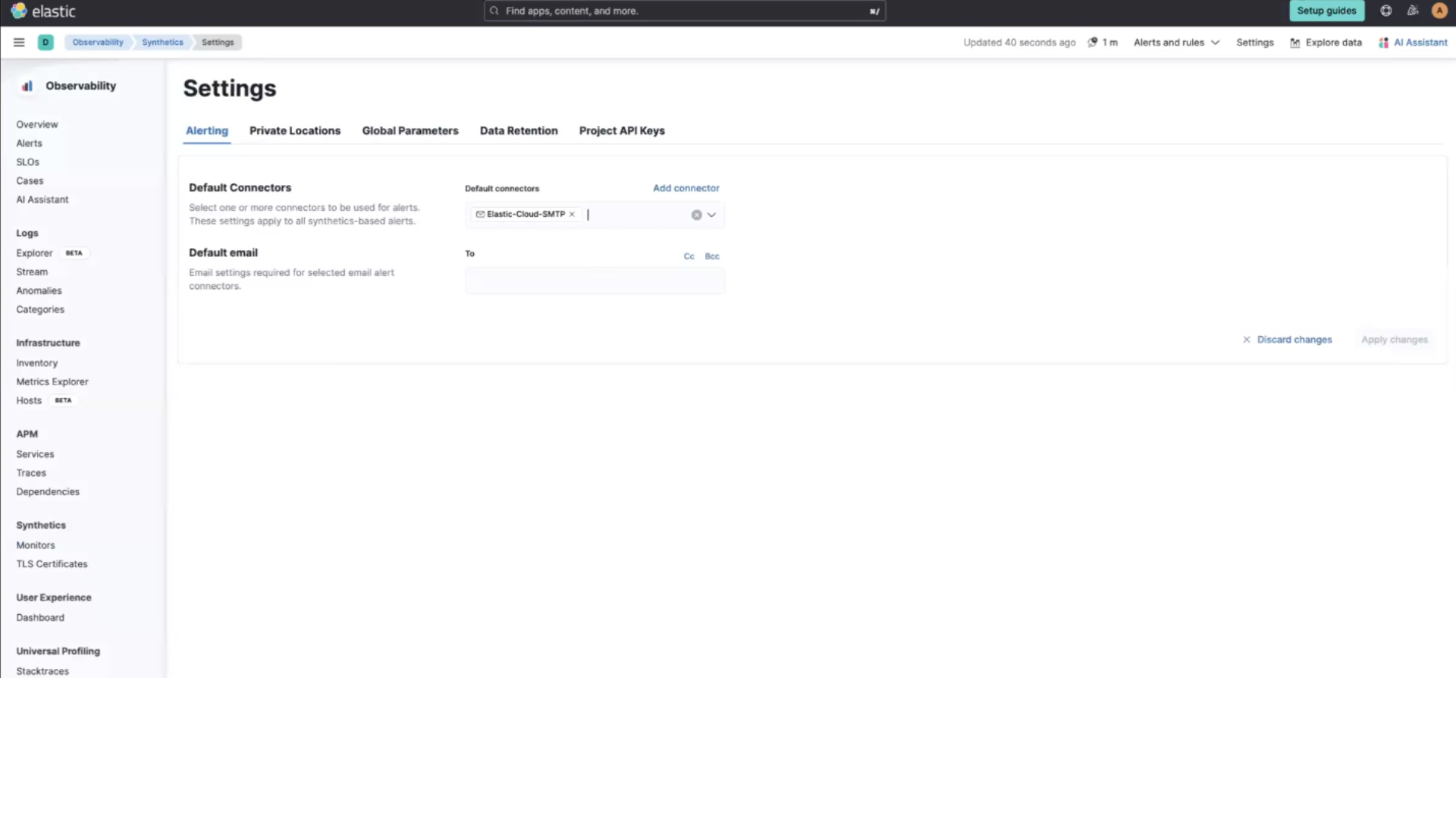
Sur l'écran suivant, sélectionnez le connecteur par défaut. Celui-ci est pré-renseigné au moment où vous déployez Elastic. Une fois votre connecteur par défaut sélectionné, vous pouvez saisir l'adresse e-mail par défaut sur laquelle vous souhaitez recevoir les alertes.

Dans le menu de gauche, cliquez sur Monitors (Moniteurs) et sélectionnez Alerts and rules (Alertes et règles), puis Monitor status rule (Règle de statut de moniteur).
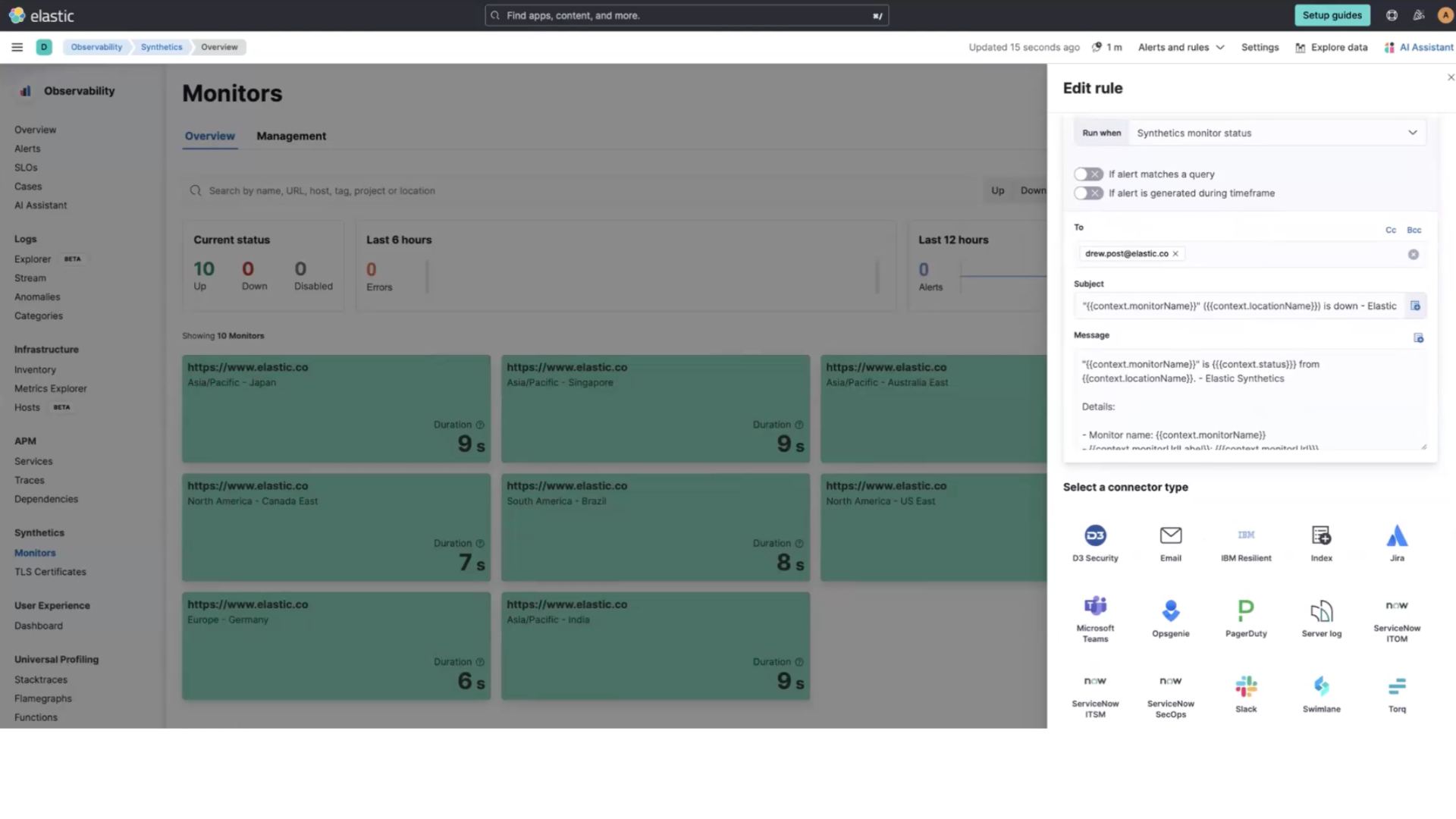
Un panneau dans lequel vous pouvez modifier vos alertes s'affiche. Il vous est aussi possible de sélectionner d'autres types de connecteurs, comme Slack ou Microsoft Teams notamment.

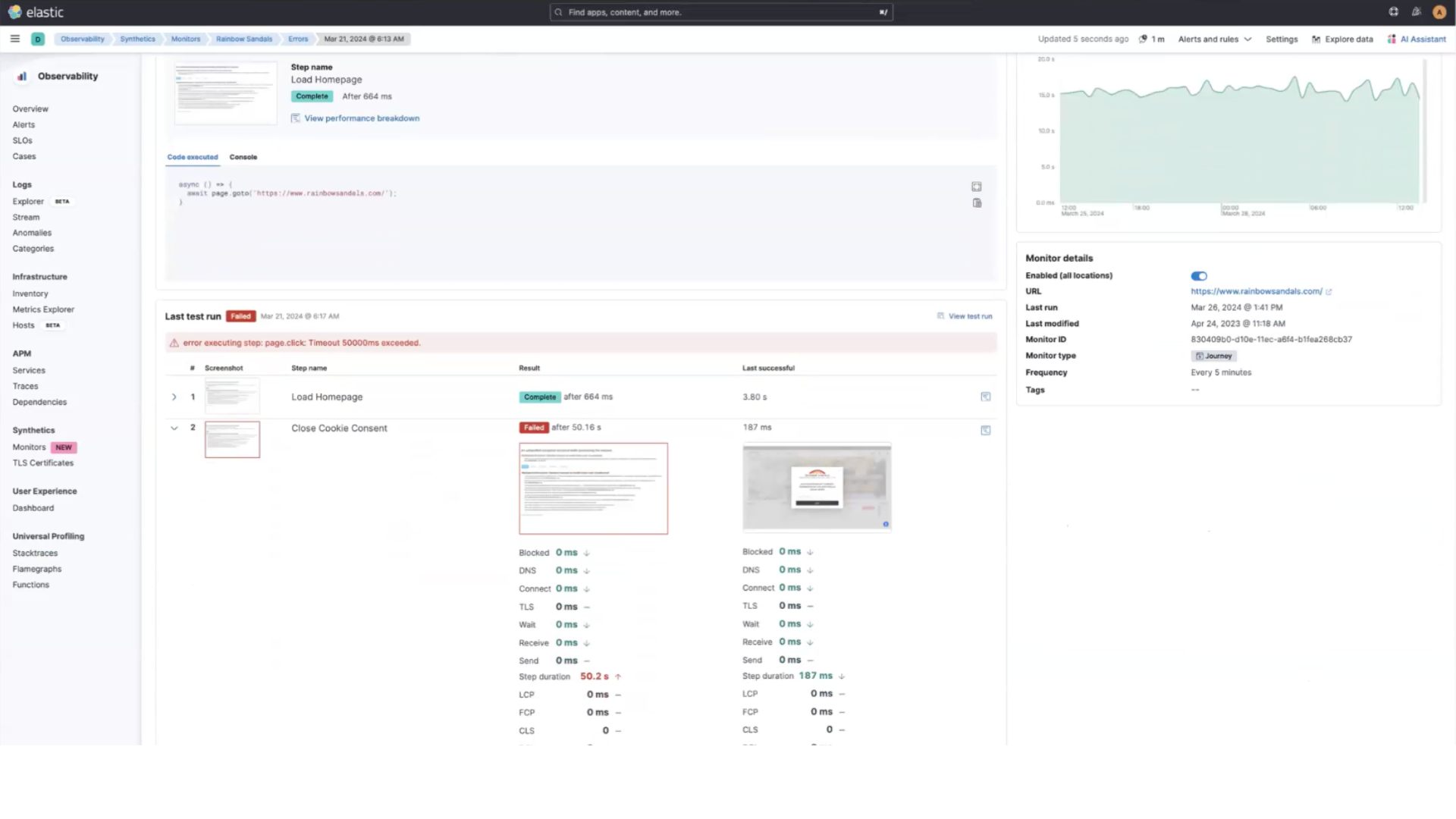
Lorsque vous créez des alertes et recevez des notifications, vous recevez également un lien hypertexte qui vous redirige directement vers la page des détails de l'erreur. De là, vous pouvez :
- voir l'étape qui a échoué ;
- voir une capture d'écran de l'étape qui a échoué ;
- voir une capture d'écran de la dernière fois où cette étape a réussi ;
- voir l'heure et la date de l'étape ayant échoué et de la dernière fois où cette étape a réussi pour pouvoir les comparer ;
- sélectionner Code executed (Code exécuté) pour voir si le code a été exécuté ;
- sélectionner Console pour voir ce qu'affiche le navigateur.

Analysez les données de votre moniteur
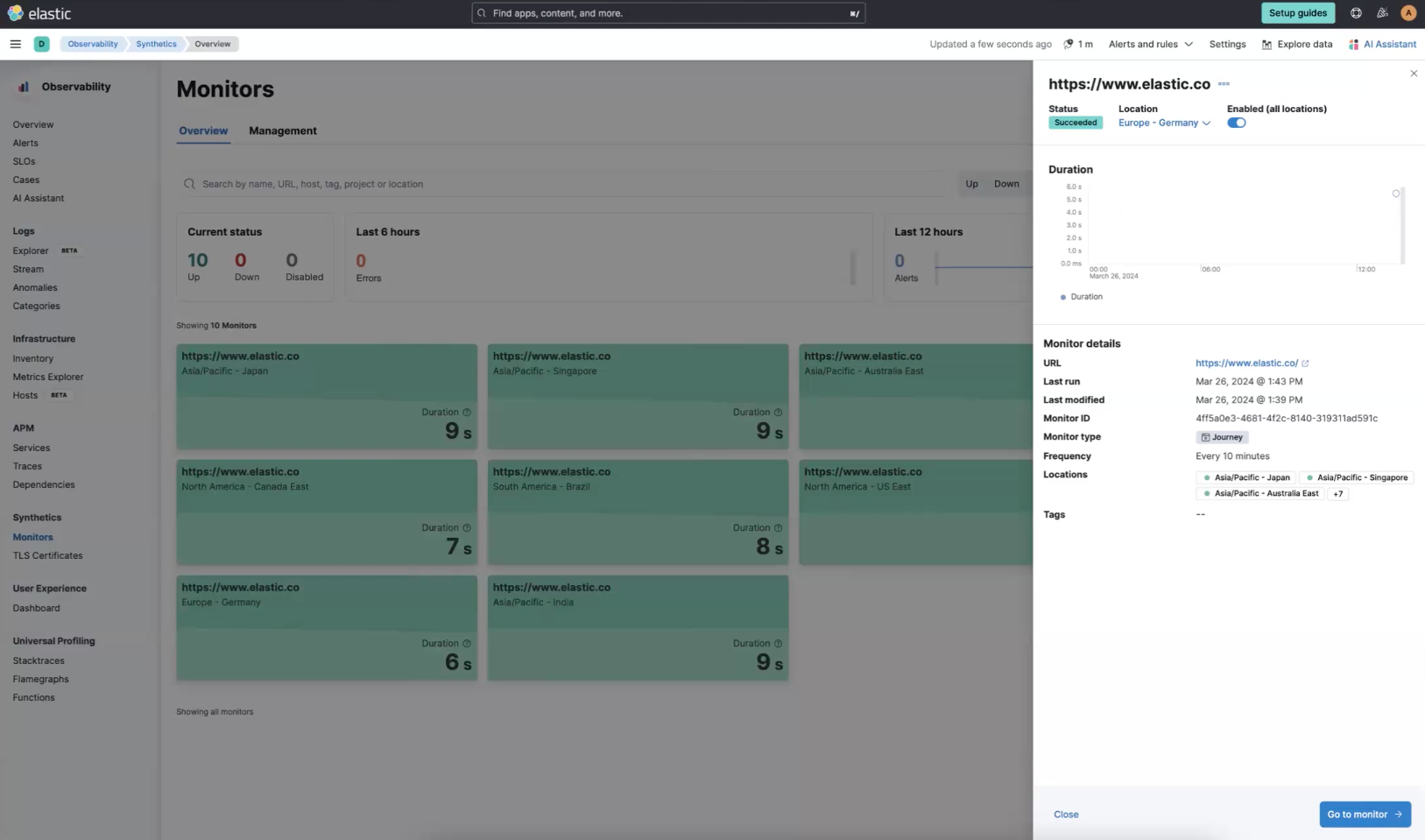
Dans le volet de navigation de gauche, cliquez sur Monitors (Moniteurs) et sélectionnez le moniteur de votre choix. Un panneau comportant un bref récapitulatif du moniteur s'affiche sur la droite.

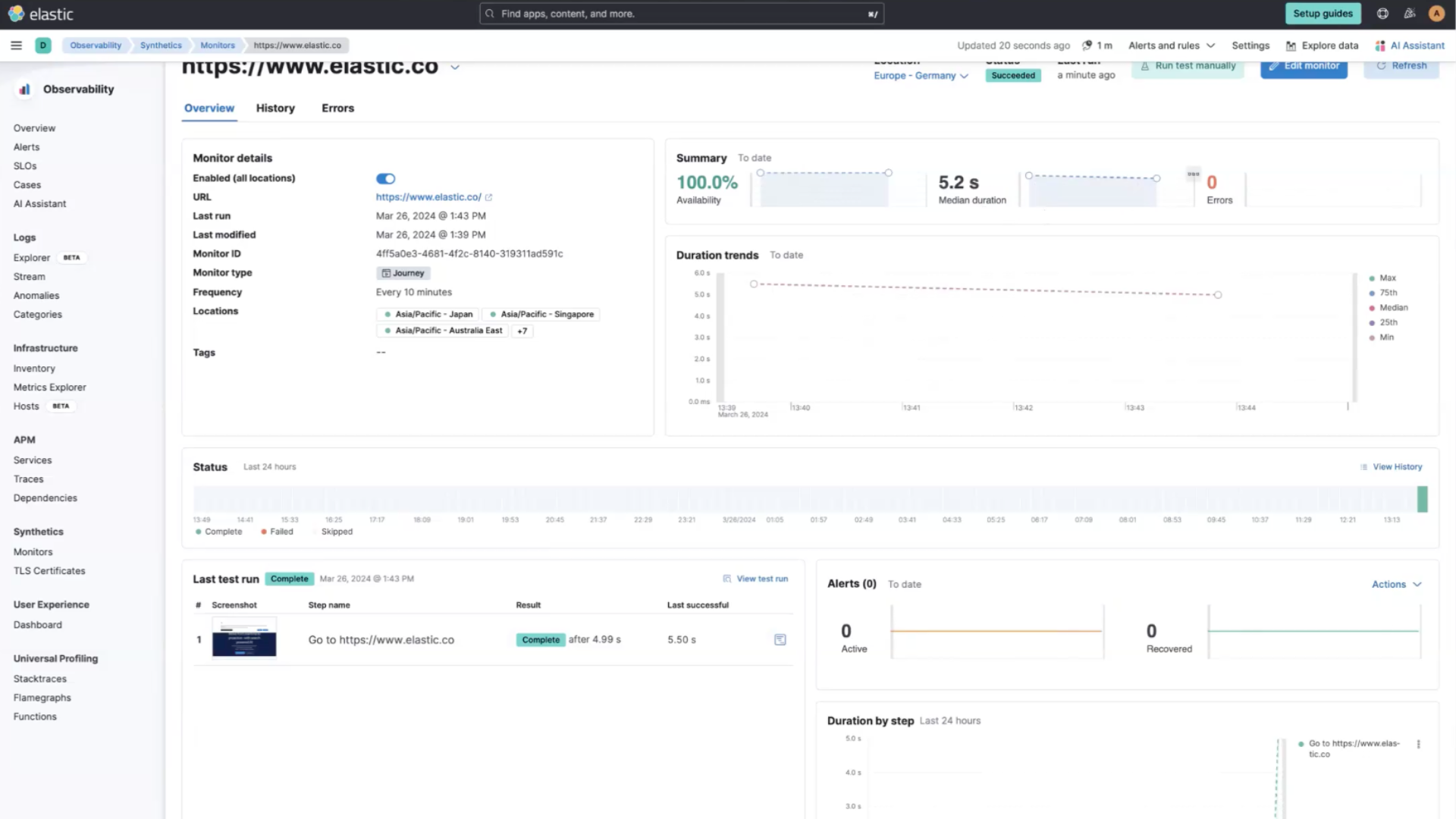
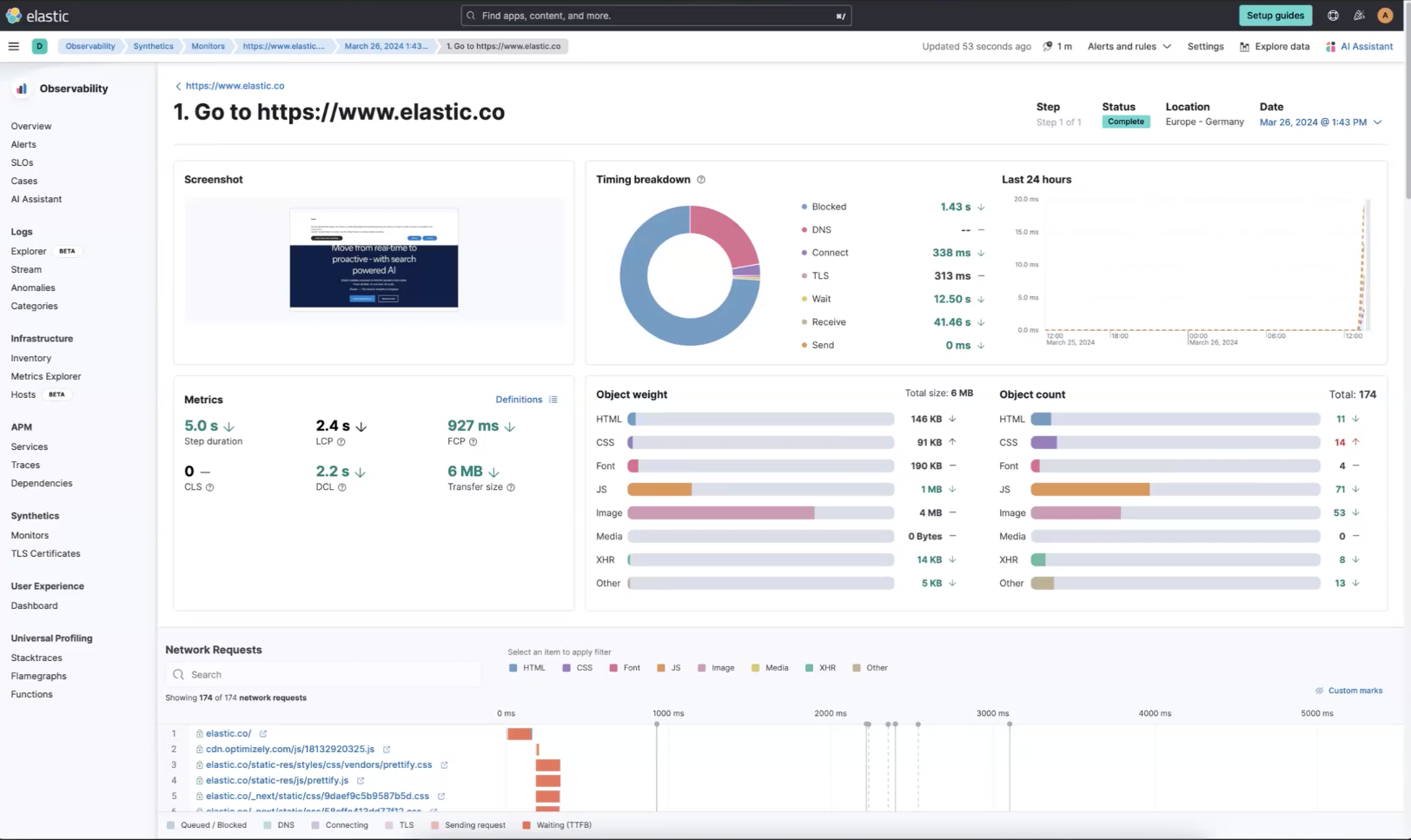
Sélectionnez Go to monitor (Accéder au moniteur) pour obtenir immédiatement des informations détaillées. Les graphiques s'afficheront une fois que plusieurs tests auront été réalisés. En attendant, vous pouvez voir la disponibilité des tests, leur durée d'exécution et leur calendrier. Vous pouvez aussi analyser le graphique en cascade. Pour ce faire, cliquez sur l'icône située en dessous de l'option View test run (Afficher le test).

Sur cette page, vous pouvez, entre autres, consulter le graphique en cascade, la pondération des objets et le nombre d'objets.

Étapes suivantes
Nous vous remercions de prendre le temps de collecter et d'analyser les logs avec Elastic Cloud. Si vous êtes novice avec Elastic, profitez de notre essai gratuit de 14 jours.
Également, lorsque vous commencerez avec Elastic, vous comprendrez certains éléments opérationnels, de sécurité et de données que vous devrez gérer en tant qu'utilisateur lors du déploiement dans votre environnement.
Ressources d'observabilité
- Explorez la galerie de démonstration sur l'observabilité
- Commencez à collecter et à analyser vos logs
- Commencez à monitorer les performances de votre application (APM/suivi)
- Commencez à monitorer vos hôtes
- Commencez à monitorer les clusters Kubernetes
- Commencez à optimiser vos charges de travail avec Universal Profiling
- Créez des moniteurs pour les outils de monitoring de projet