Elastic App Search 웹 크롤러 소개
Elastic Enterprise Search 7.11에서 Elastic App Search 웹 크롤러의 베타 버전을 출시하게 되어 정말 기쁩니다. 이 웹 크롤러는 웹사이트에서 즉시 검색 가능하도록 공개적으로 사용 가능한 웹 콘텐츠를 수집하는 간단하지만 매우 강력한 도구입니다.
웹사이트의 콘텐츠를 검색 가능하게 만드는 방법에는 몇 가지가 있습니다. Elastic App Search는 이미 사용자가 JSON 업로드, JSON 붙여넣기 및 API 엔드포인트를 통해 콘텐츠를 수집할 수 있도록 지원하고 있습니다. 이번 릴리즈에 소개된 웹 크롤러 베타는 사용자에게 콘텐츠를 수집할 수 있는 또 다른 편리한 방법을 제공합니다.
자체 관리형 배포와 Elastic Cloud 배포 모두에서 사용할 수 있는 웹 크롤러는 공개적으로 액세스 가능한 웹사이트에서 정보를 가져와서 App Search 엔진에서 콘텐츠를 검색할 수 있도록 합니다. App Search는 사용자 대신 백그라운드에서 많은 작업을 수행하여 검색 가능한 콘텐츠의 정확도를 높이고 코드가 아니라 슬라이더로 손쉽게 조정할 수 있도록 해줍니다.
이제 App Search에 웹 크롤러를 도입한 이유를 자세히 살펴보겠습니다.
새로운 웹 크롤러가 특별한 이유는?
간단히 말하자면 Elastic Cloud이기 때문입니다.
수년 동안 Elastic Enterprise Search를 사용해 왔다면(팬클럽 여러분, 사랑합니다) Elastic Site Search에서 웹 크롤러를 제공했었고 지금도 제공한다는 것을 기억하실 것입니다. 그러나 널리 사용되는 Elastic Cloud에서는 Elastic App Search 및 Workplace Search만 사용할 수 있습니다.
“그래서요?”라고 물으실 수도 있습니다.
완전히 새롭게 디자인되고 새롭게 설계된 웹 크롤러를 Elastic Cloud의 App Search에서 제공하면 다음과 같은 몇 가지 강력한 이점이 있습니다.
- 안심하고 뛰어난 기능 활용: Elasticsearch 및 Kibana의 관리형 서비스인 Elastic Cloud는 탁월한 속도, 확장성 및 정확도를 제공하며 이는 Elastic의 핵심이기도 합니다. 원클릭 업그레이드, 간편한 확장, 인덱스 수명 주기 관리(ILM)는 고객이 Elastic Cloud를 선호하는 몇 가지 이유에 불과합니다. 이미 Elastic Observability 또는 Elastic Security 고객이라면 하나의 강력한 콘솔에서 모든 배포를 관리할 수 있습니다.
- 내 데이터는 내 방식대로: Elastic Cloud는 Google Cloud(GCP), Microsoft Azure, Amazon Web Services(AWS)와 같은 최고의 클라우드 서비스 제공자가 지원하는 전 세계 40개 이상의 리전에서 사용할 수 있습니다. 내 데이터는 내가 선택한 클라우드에서 내가 원하는 방법으로 사용할 수 있습니다.
- 요금제: Elastic의 리소스 기반 요금제에서는 사용자 수, 쿼리 수, 문서 크기 또는 배포된 에이전트와 같은 난해한 메트릭에 대해 걱정할 필요가 없습니다. 사용 사례에 관계없이 데이터를 저장, 검색 및 분석하는 데 사용된 하드웨어 리소스에 대한 비용만 지불하면 됩니다.
이 블로그에서는 클라우드 배포에 초점을 맞추고 있지만, App Search 웹 크롤러는 자체 관리형 배포에서도 사용할 수 있습니다. 이는 Elastic Site Search(또는 Swiftype)에서는 제공되지 않는 옵션입니다.
웹 크롤러가 하는 일은?
웹 크롤러를 설정하는 방법을 설명하기 전에 사용자가 지정한 퍼블릭 웹사이트에서 웹 크롤러가 무엇을 크롤링하는지를 먼저 살펴보겠습니다.
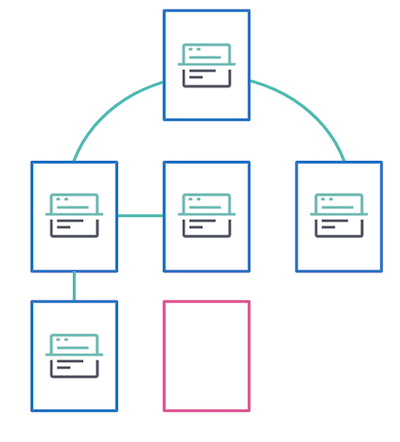
사용자가 https://www.elastic.co와 같은 URL을 제공하면 웹 크롤러는 해당 웹 페이지를 방문합니다. 그리고 해당 페이지에서 발견하는 새로운 각 링크를 따라가며 콘텐츠를 추출하여 App Search 엔진에 수집합니다. 이를 콘텐츠 탐색이라고 합니다. 탐색된 각 링크는 비슷한 방식으로 크롤링됩니다. 아래 ‘트리’ 그림은 작동 방식을 개괄적으로 보여줍니다.

위의 이미지에서는 모든 파란색 페이지가 크롤링되었고 색인되었습니다. 그러나 파란색 페이지 중에 분홍색 페이지에 연결된 페이지가 없으므로 분홍색 페이지는 크롤링되거나 색인되지 않습니다. 웹 크롤러가 서로 연결되지 않은 페이지를 방문하려면 해당 페이지를 진입점으로 직접 제공하거나 사이트 맵에 포함해야 합니다. 진입점을 설정하는 방법은 이 블로그 뒷부분에서 살펴보겠습니다.
추출된 콘텐츠 유형
웹 크롤러 베타 릴리즈에서는 HTML 페이지에서 다음과 같은 유형의 콘텐츠를 추출할 수 있습니다.
- 페이지 제목
- 설명(메타)
- 키워드(메타)
- 본문(html 태그가 제거되고 정규화됨)
- 표준 URL
- 추가 URL(동일 문서용)
- 링크
직접 체험: 웹 크롤러 시작하기
처음부터 시작하여 Elastic Cloud에 새로운 Elastic Enterprise Search 배포를 생성해 보겠습니다. 기존 Elastic Site Search 고객 또는 Swiftype 고객이거나 Elastic Cloud를 처음 사용하신다면 14일 무료 체험판에 가입하여 웹 크롤러의 뛰어난 기능을 직접 경험해 보시기 바랍니다.
- www.elastic.co로 이동하여 오른쪽 상단 모서리에서 [로그인]을 선택합니다.
- 몇 가지 SSO 방법이 제공됩니다. 아니면 새로운 계정을 생성할 수도 있습니다.
- 로그인하면 [배포 생성]을 선택합니다.
- Elastic Enterprise Search 배포 템플릿을 선택합니다. 이 템플릿은 CPU 출력, 저장 공간, 가용 영역에 최적화되어 있습니다. 모든 배포 템플릿은 배포를 생성한 후에 사용자의 특정 요건에 맞게 조정할 수 있습니다.
- 목록에서 해당하는 클라우드 서비스 제공자를 선택합니다. Google Cloud(GCP), Microsoft Azure 또는 Amazon Web Services(AWS) 중에서 원하는 대로 선택할 수 있습니다.
- 배포 이름을 입력한 다음 [배포 생성]을 클릭합니다.
- 배포가 생성되었음을 알려주는 메시지가 표시됩니다.
축하합니다! 이제 App Search 엔진을 생성할 차례입니다.
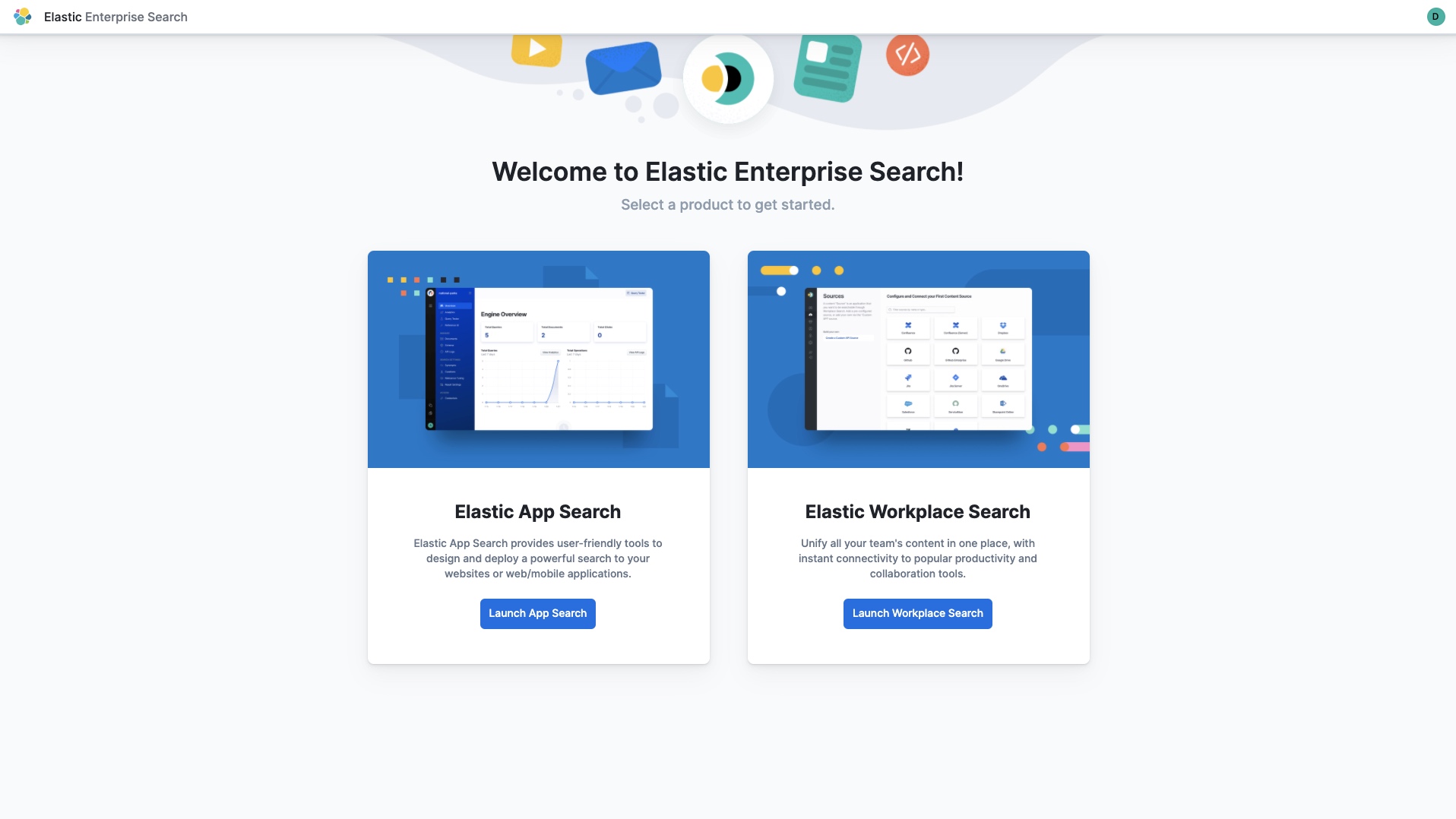
Elastic Enterprise Search 솔루션에는 App Search와 Workplace Search라는 두 가지 애플리케이션이 포함되어 있습니다. 이 튜토리얼에서는 [App Search 시작] 버튼을 선택합니다.

잘하셨습니다! App Search가 시작되었으며 웹 크롤러를 생성할 준비가 되었습니다.
다음 온보딩 흐름은 첫 번째 검색 엔진을 생성하는 데 도움이 됩니다. 엔진 이름(예: my-elastic-search-engine)을 입력하면 화면에 JSON 붙여넣기, JSON 파일 업로드, API로 색인, 웹 크롤러 사용이라는 4가지 데이터 수집 방법이 표시됩니다. 어떤 방법을 선택해야 하는지는 아실 것입니다.
이 단계에서는 크롤링할 도메인 URL로 자신의 웹사이트를 추가하거나, 재미 삼아 Elastic.co를 선택할 수도 있습니다. 사용자가 URL을 제공하면 웹 크롤러는 지정된 웹 페이지를 방문하여 콘텐츠를 크롤링하기 시작합니다. 그리고 막다른 지점에 도달할 때까지 발견한 페이지에 있는 새로운 각 링크를 따라 이동합니다.
바로 여기에서 Entry Points 기능을 유용하게 사용할 수 있습니다. 다른 페이지에 연결되지 않은 독립된 페이지가 있는 경우, 전체 URL을 진입점으로 추가하기만 하면 됩니다. 그러면 웹 크롤러가 해당 콘텐츠를 색인하기 시작하며, 더 이상 이동할 곳이 없을 때까지 계속 새로운 링크를 찾아 콘텐츠를 추출합니다.
동일한 콘솔 페이지에서 크롤 규칙을 생성할 수 있습니다. 크롤 규칙을 통해 관리자는 URL과 규칙이 일치하는 페이지를 포함하거나 제외할 수 있습니다. 예를 들어 마케팅 부서에서 경로 패턴 /lp로 식별되는 캠페인 랜딩 페이지를 사용한다고 가정하겠습니다. 이러한 랜딩 페이지는 타겟팅된 콘텐츠로 새로운 비즈니스를 창출하는 데는 적합하지만, 검색 엔진에 포함하고자 하는 콘텐츠 유형은 아닐 수 있습니다.
크롤 규칙 섹션에서 /lp가 포함된 URL 경로에서는 콘텐츠 색인을 허용하지 않는다는 새로운 정책을 추가합니다.
이제 크롤링할 차례입니다. 모든 진입점과 크롤 규칙을 작성했다면 크롤 시작 버튼을 선택합니다.
문서 탭을 클릭하고 콘텐츠가 App Search 엔진에 수집되는 것을 확인합니다. 또는 화면 오른쪽 상단에 있는 쿼리 테스터 아이콘을 클릭하여 App Search UI 어디에서든 엔진을 검색할 수 있습니다.
검색 상자에서 결과를 즉시 테스트하려면 레퍼런스 UI 탭을 선택합니다. 그러면 반응 기반 검색 상자를 바로 사용할 수 있습니다. 아니면 Elastic Search UI JavaScript 라이브러리를 사용하여 검색 환경을 빌드하고 사용자 정의할 수도 있습니다.
이제 여러분 차례입니다
웹 크롤러의 강력하면서도 심플한 디자인이 마음에 드실 것으로 생각합니다. 이제 여러분이 직접 경험해 볼 차례입니다.
Elastic App Search 웹 크롤러는 현재 베타로 제공되며 모든 구독 레벨에서 자체 관리형 배포 또는 Elastic Cloud 배포로 사용할 수 있습니다. 기존 Elastic Cloud 고객은 Elastic Cloud 콘솔에서 바로 Enterprise Search를 이용할 수 있습니다.
Elastic Cloud를 처음 사용하시나요? 신속하게 시작하는 데 도움이 되는 짧은 교육 비디오인 빠른 시작 가이드를 시청한 후 Elastic Enterprise Search 14일 무료 체험판으로 시작해 보세요. 또는 자체 관리형 버전의 App Search 또는 Workplace Search를 무료로 다운로드 받으세요.
리소스:
블로그: Elastic Enterprise Search의 새로운 기능: 콘텐츠 소스가 된 웹 크롤러와 Box
설명서: App Search 웹 크롤러




