- Kibana Guide: other versions:
- What is Kibana?
- What’s new in 7.8
- Get started
- Set up Kibana
- Discover
- Dashboard
- Canvas
- Maps
- Machine learning
- Graph
- Visualize
- Logs
- Metrics
- APM
- Uptime
- SIEM
- Dev Tools
- Stack Monitoring
- Management
- Advanced Settings
- Alerts and Actions
- Beats Central Management
- Cross-Cluster Replication
- Index Lifecycle Policies
- Index Management
- Ingest Node Pipelines
- Index patterns and fields
- License Management
- Numeral Formatting
- Remote Clusters
- Rollup Jobs
- Saved Objects
- Security
- Snapshot and Restore
- Spaces
- Upgrade Assistant
- Watcher
- Ingest Manager
- Reporting
- Alerting and Actions
- REST API
- Kibana plugins
- Accessibility
- Limitations
- Breaking Changes
- Release Notes
- Kibana 7.8.1
- Kibana 7.8.0
- Kibana 7.7.1
- Kibana 7.7.0
- Kibana 7.6.2
- Kibana 7.6.1
- Kibana 7.6.0
- Kibana 7.5.2
- Kibana 7.5.1
- Kibana 7.5.0
- Kibana 7.4.2
- Kibana 7.4.1
- Kibana 7.4.0
- Kibana 7.3.2
- Kibana 7.3.1
- Kibana 7.3.0
- Kibana 7.2.1
- Kibana 7.2.0
- Kibana 7.1.1
- Kibana 7.1.0
- Kibana 7.0.1
- Kibana 7.0.0
- Kibana 7.0.0-rc2
- Kibana 7.0.0-rc1
- Kibana 7.0.0-beta1
- Kibana 7.0.0-alpha2
- Kibana 7.0.0-alpha1
- Developer guide
Most frequently used visualizations
editMost frequently used visualizations
editThe most frequently used visualizations allow you to plot aggregated data from a saved search or index pattern.
The most frequently used visualizations include:
- Line, area, and bar charts
- Pie chart
- Data table
- Metric, goal, and gauge
- Tag cloud
Configure your visualization
editYou configure visualizations using the default editor. Each visualization supports different configurations of the metrics and buckets.
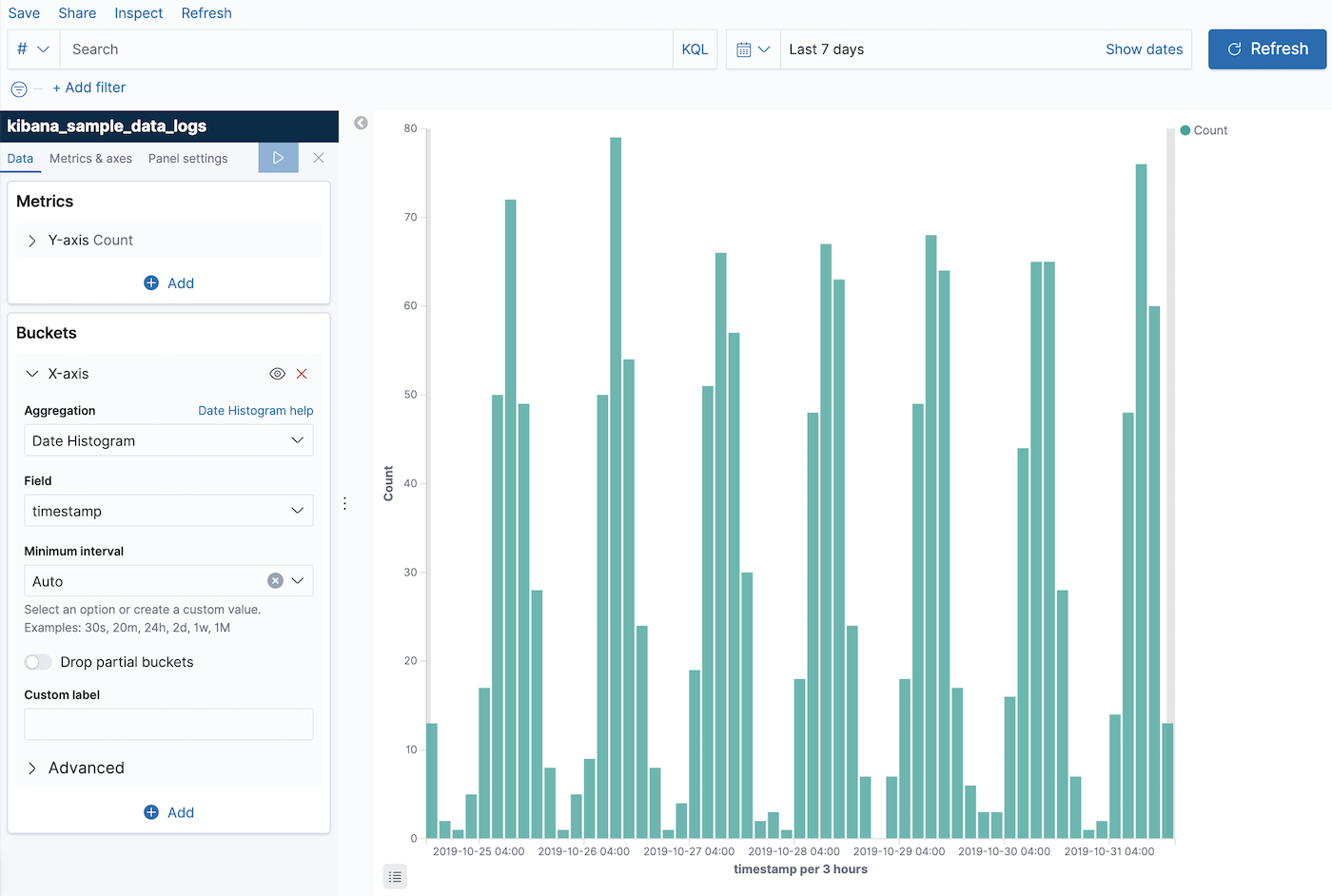
For example, a bar chart allows you to add an x-axis:

A common configuration for the x-axis is to use a Elasticsearch date histogram aggregation:

To see your changes, click Apply changes 
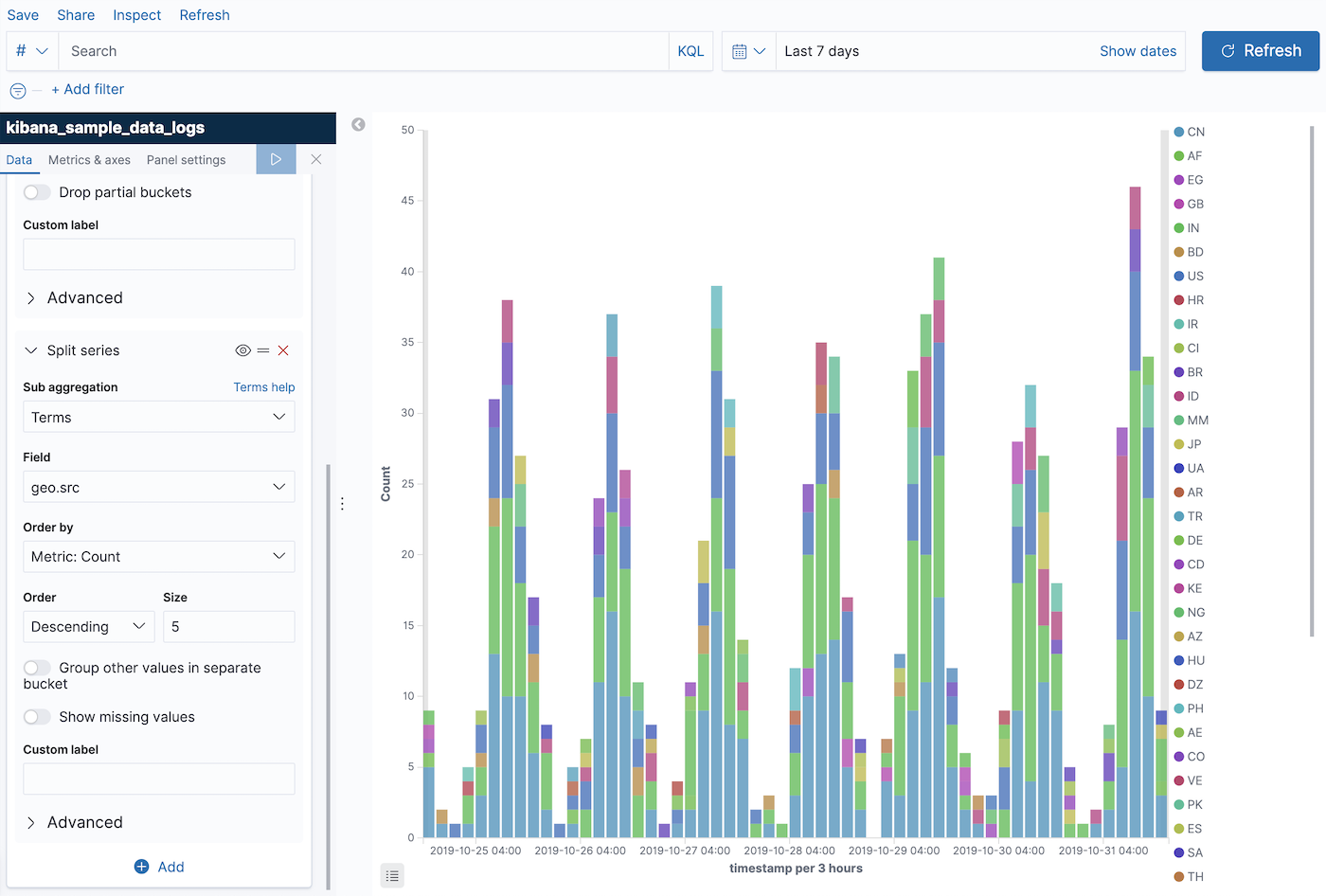
If it’s supported by the visualization, you can add more buckets. In this example we have
added a
Elasticsearch terms aggregation on the field
geo.src to show the top 5 sources of log traffic.

The new aggregation is added after the first one, so the result shows the top 5 sources of traffic per 3 hours. If you want to change the aggregation order, you can do so by dragging:

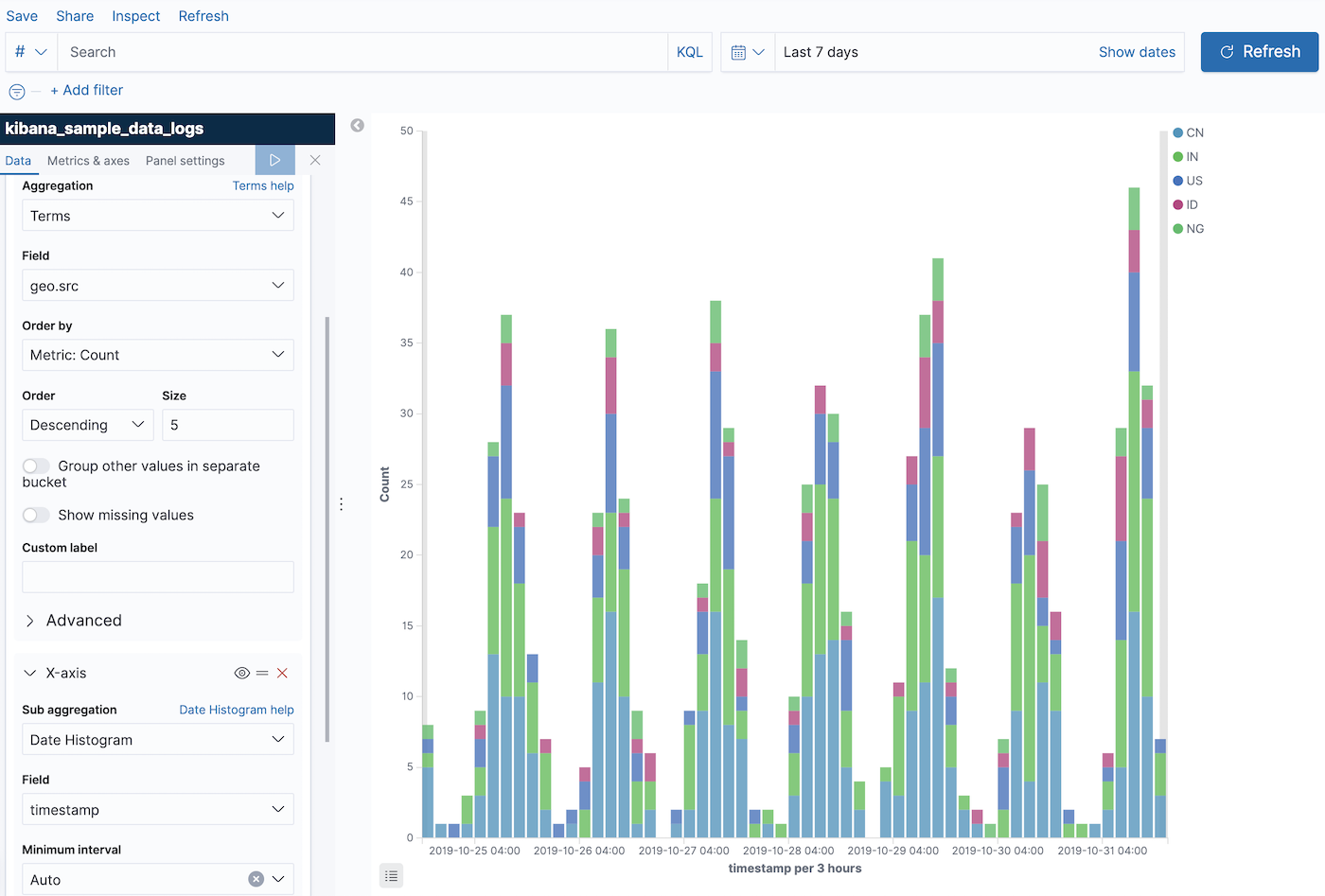
The visualization now shows the top 5 sources of traffic overall, and compares them in 3 hour increments:

For more information about how aggregations are used in visualizations, see supported aggregations.
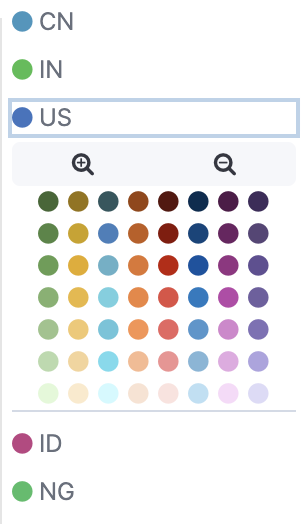
Each visualization also has its own customization options. Most visualizations allow you to customize the color of a specific series:

On this page