オブザーバビリティ:シンセティック監視の作成
概要
Elasticオブザーバビリティの概要
Elasticオブザーバビリティについて詳細に説明し、Elastic Cloudを使用してアプリケーションからカスタマーログを取り込み、表示、分析する方法について概要を紹介します。アプリケーションをモダナイズして自信を持ってクラウドを導入する方法をご覧ください。
最初の一歩
Elastic Cloudアカウントを作成する
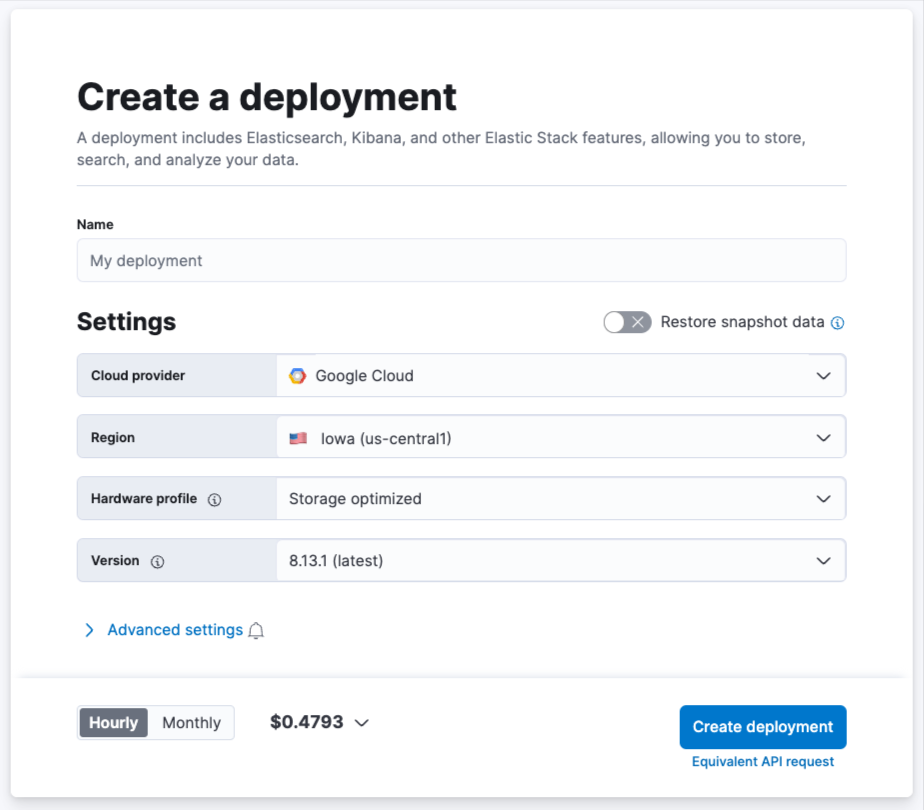
cloud.elastic.coに移動して、アカウントを作成した後は、この動画に従い、世界中の50以上の対象リージョンのいずれかで最初のElastic Stackを立ち上げる方法についてご覧ください。

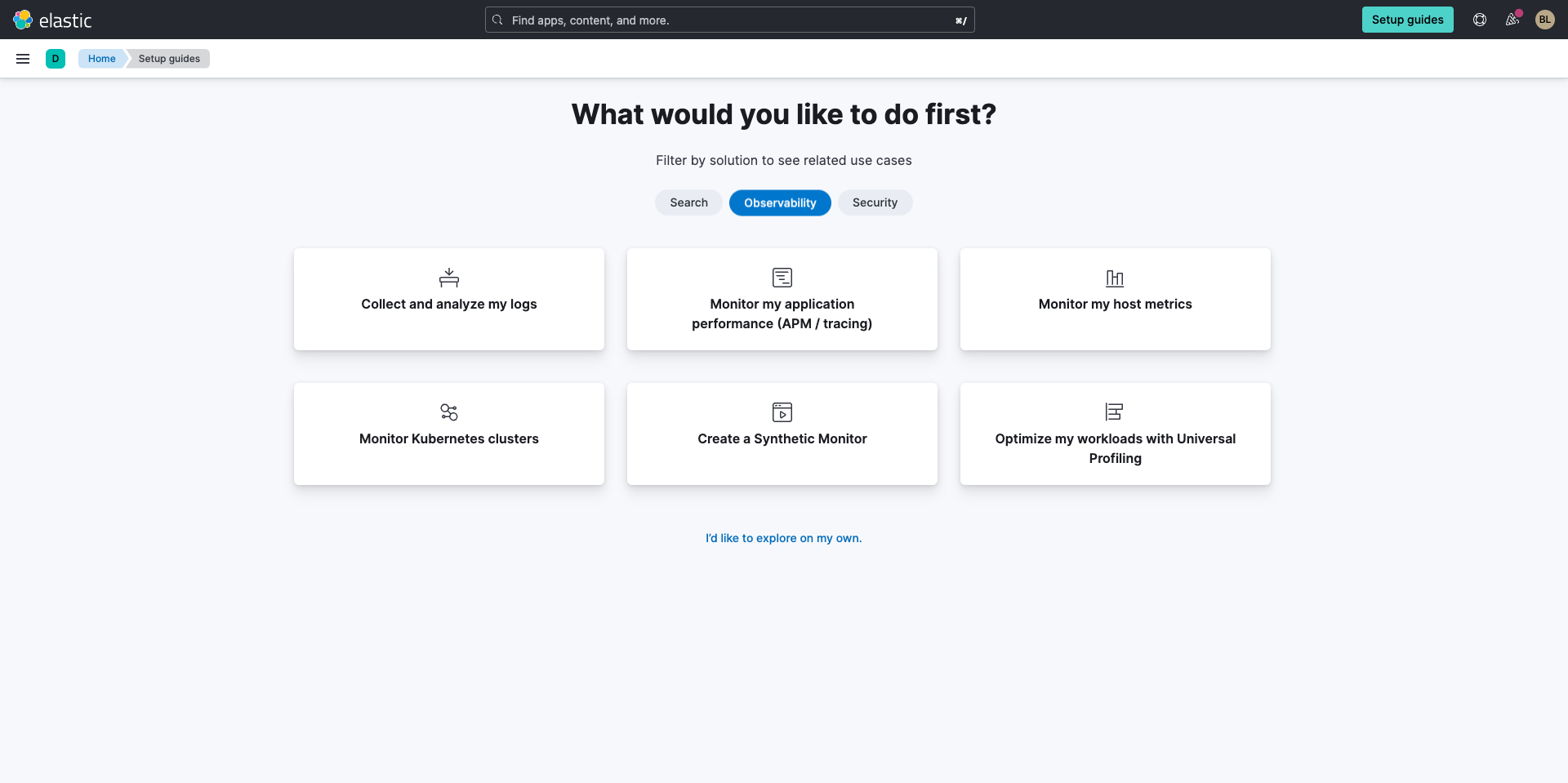
デプロイが完了した後は、[オブザーバビリティ]タブで[シンセティック監視の作成]を選択します。
シンセティック監視を実行するには2つの方法があります。これは、テスト対象のWebサイトまたはアプリにアクセスできるかどうかによって異なります。
- Elasticのグローバルマネージドテストインフラストラクチャー:Elasticのグローバルマネージドテストインフラストラクチャーを使うことで、独自のインフラストラクチャーを管理することなく、複数の場所で監視を作成して実行できます。Elasticが、ソフトウェアアップデートとキャパシティープランニングを代わりに行います。これは、パブリックインターネットからアクセスできるWebサイトやアプリケーションのテストに最適です。
- プライベートロケーション:プライベートロケーションを使用すると、独自のオンプレミスから監視を実行できます。プライベートロケーションを使用するには、続行する前にプライベートロケーションを作成する必要があります。詳細な手順については、「プライベートネットワーク上のリソースを監視する」を参照してください。
このガイドでは、Elasticのグローバルマネージドテストインフラストラクチャーを活用する方法をご紹介します。
注:プロジェクトは、Elastic Stackでシンセティック監視を構成するための最もパワフルで洗練された方法です。このプロジェクトを使用することで、インフラストラクチャーをコードとして定義できます(一般的にはIaaCまたはGit-opsと呼ばれます)。プロジェクト監視では、ファイルシステム上のYAML設定とJavaScriptまたはTypeScript定義の監視を整理し、バージョン管理にGitを使用し、通常はCI/CDプラットフォーム上で実行されるCLIツールを介してデプロイします。
プロジェクト監視で監視を作成するには、次のガイドを参照してください。

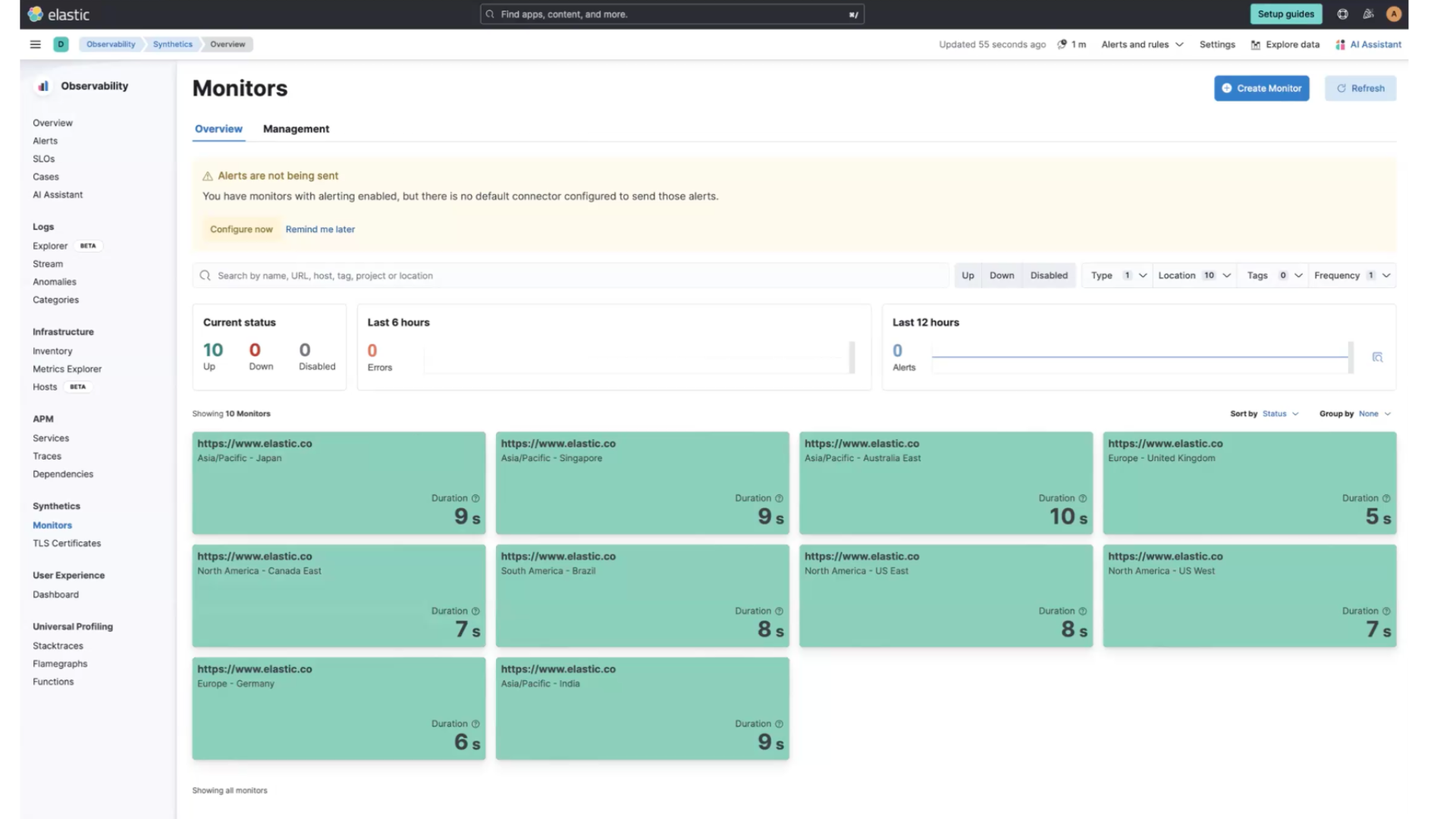
バックグラウンドで、これらすべてのロケーションでのテストが実行されます。このページは自動更新されます。手順はとても簡単です。

Elasticオブザーバビリティの使用
アラートの有効化と編集
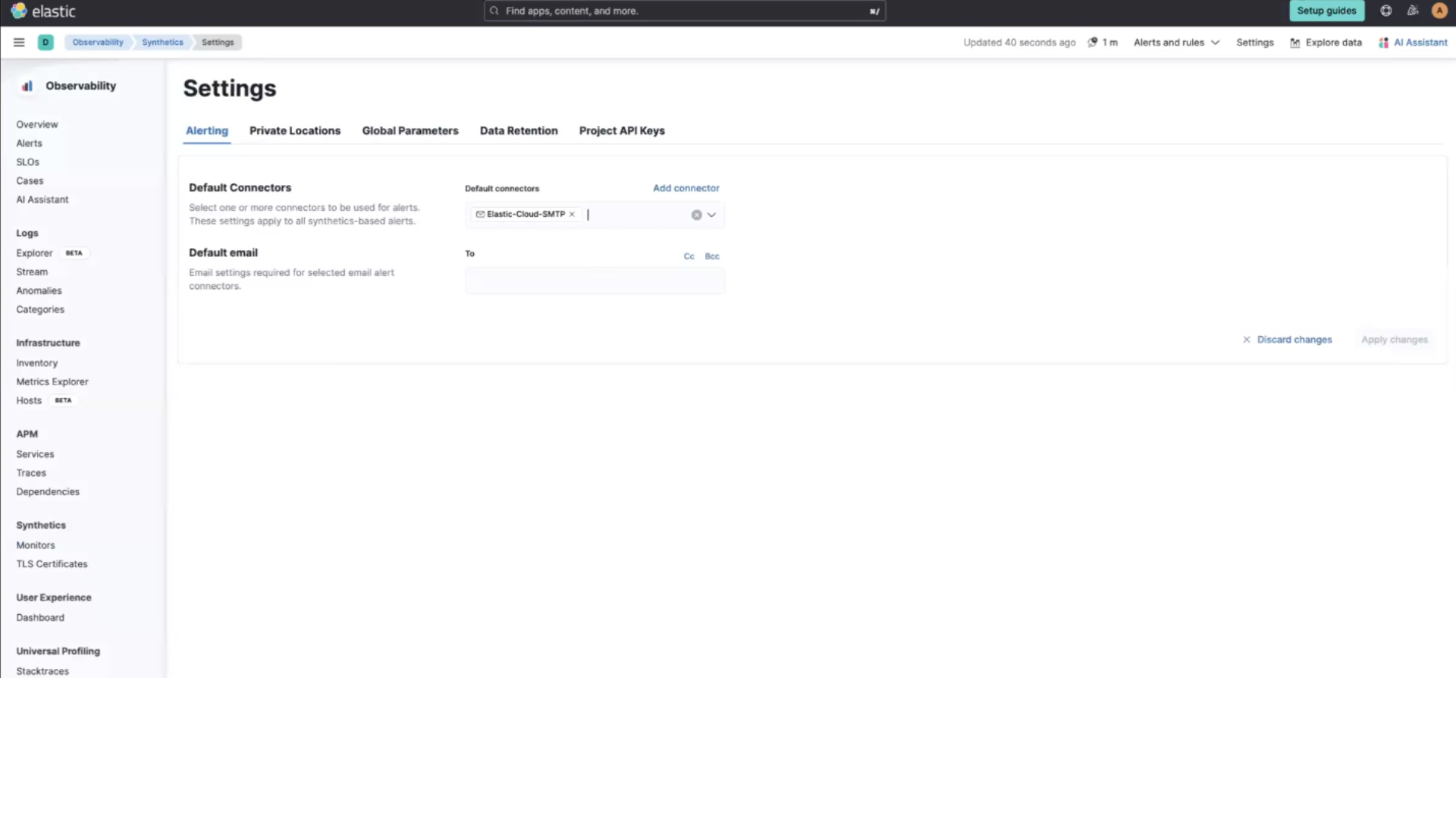
次に、問題がある場合に備え、アラートを有効にします。この画面から、[今すぐ設定]クリックするだけです。
次の画面では、Elasticのデプロイ時にすでに入力されているデフォルトのコネクターを選択します。既定のコネクターを選択すると、アラートを受信する既定のメールアドレスを追加するためのスペースが表示されます。

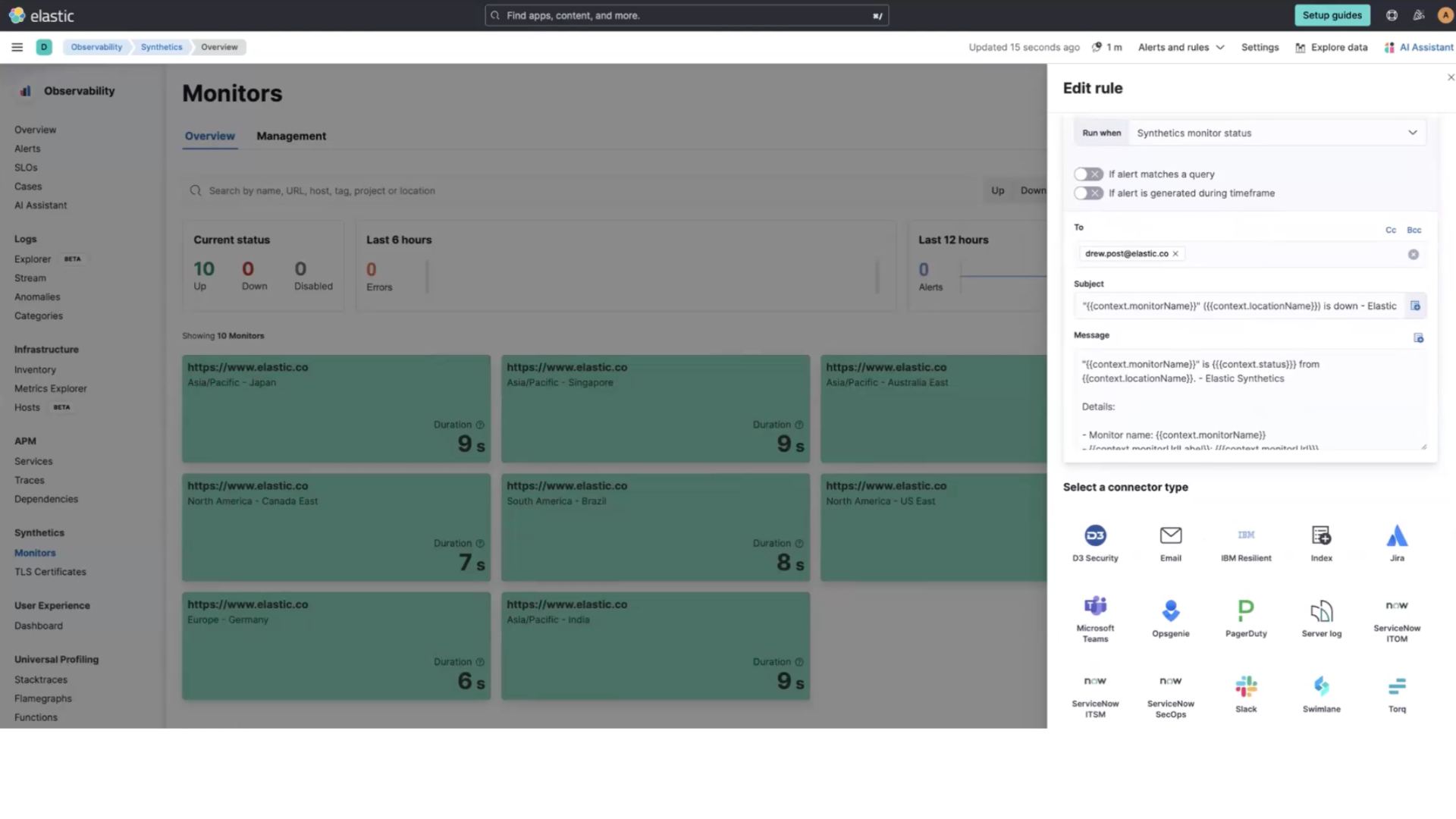
左側のメニューの[監視]に戻り、[アラートとルール]を選択することで、[監視ステータスルール]を選択できます。
アラートを編集できるポップアップが表示されます。Slack、Microsoft Teamsなど別のコネクタータイプを選択することもできます。

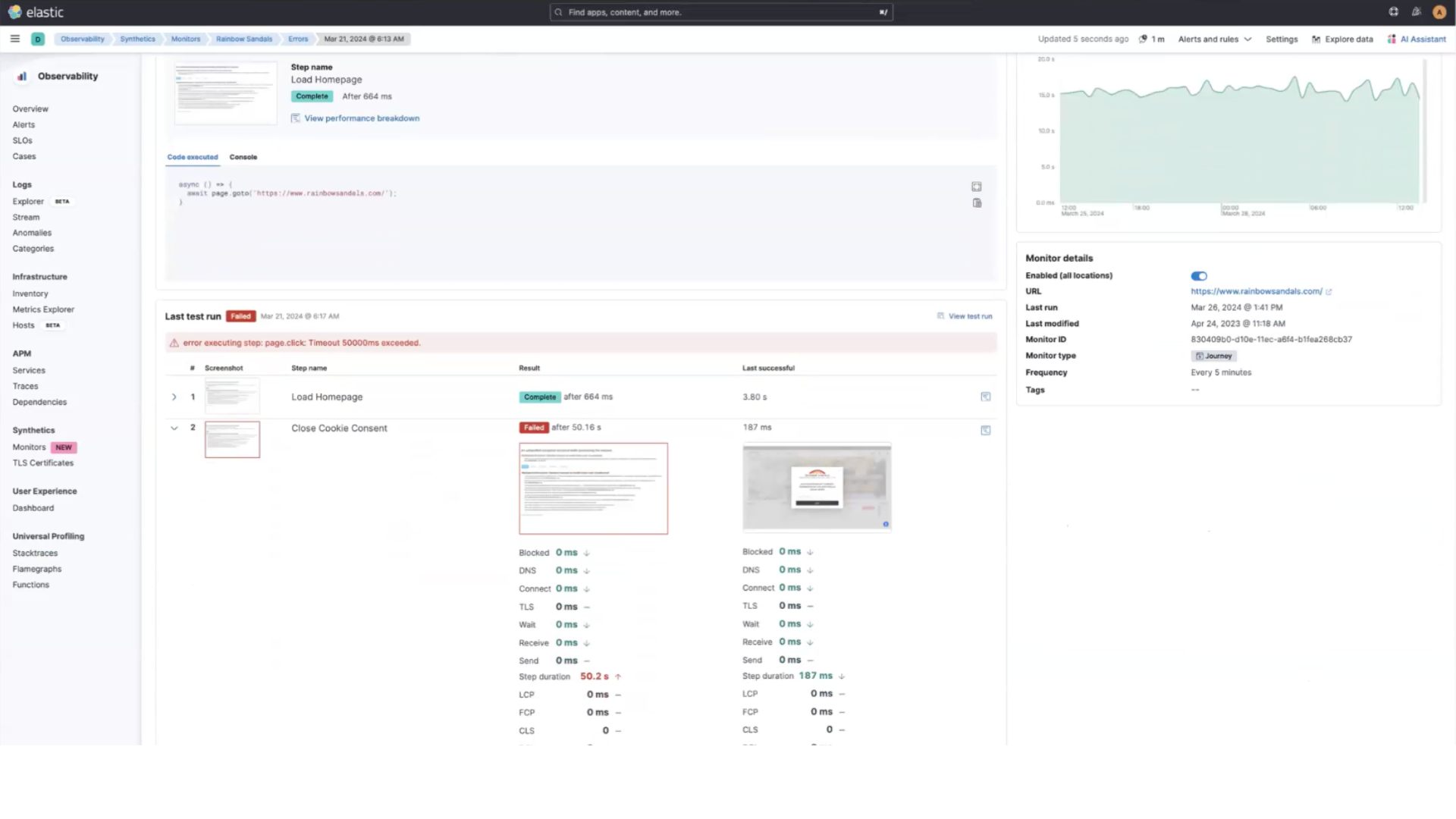
アラートを設定して通知を受け取ると、[エラーの詳細]ページに直接遷移するディープリンクも表示されます。ここから、次の情報を確認できます。
- 失敗したステップ
- 失敗したステップのスクリーンショット
- そのステップが最後に成功したときのスクリーンショット
- 失敗したステップの時間と最後に成功したときのステップの比較
- [実行されたコード]を選択して、実行されたコードを表示します
- [コンソール]を選択して、ブラウザーの表示内容を確認します

モニターデータの分析
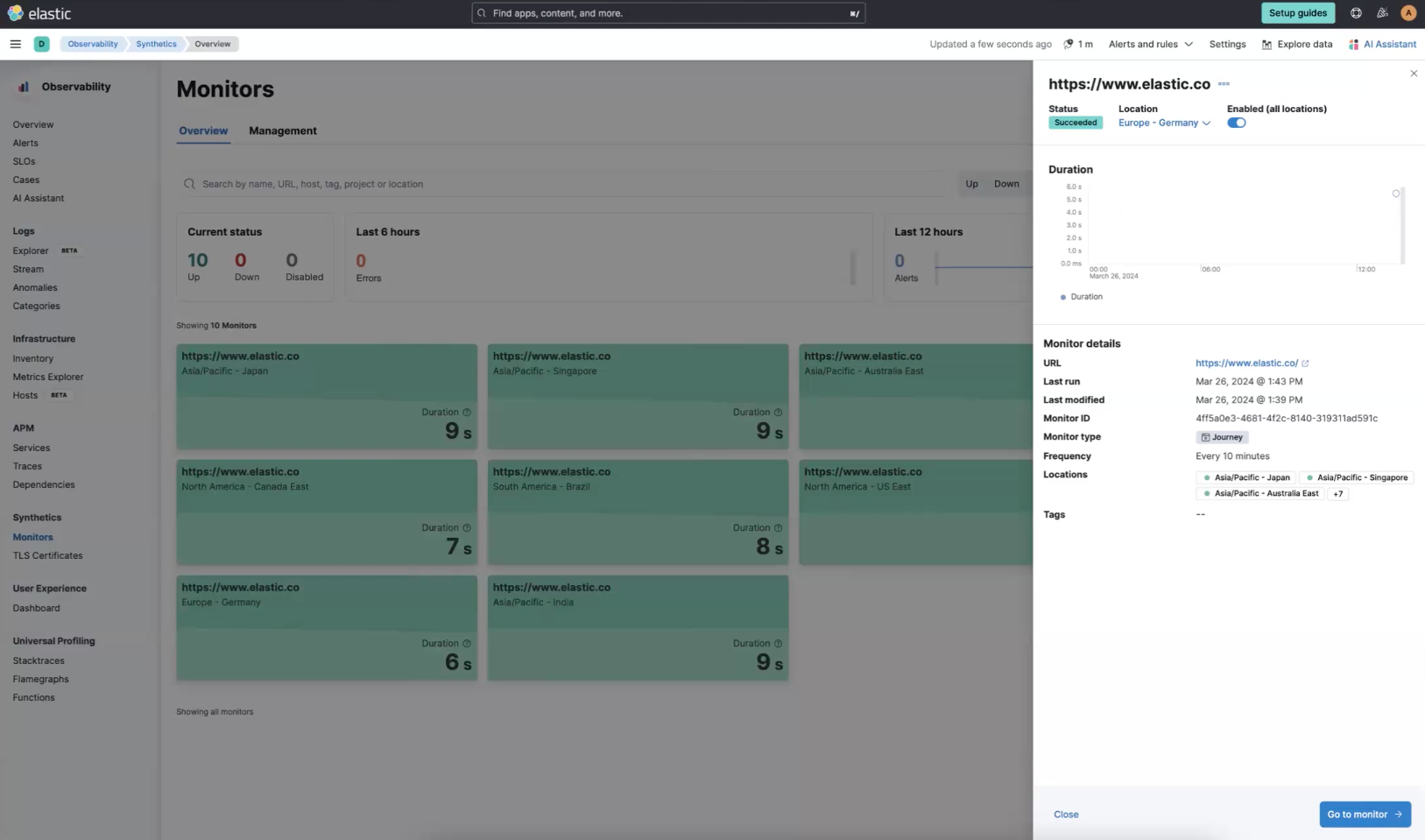
左側のナビゲーションパネルで[監視]に戻り、監視の1つを選択することで、右側に監視の簡単な概要を示すポップアップが表示されます。

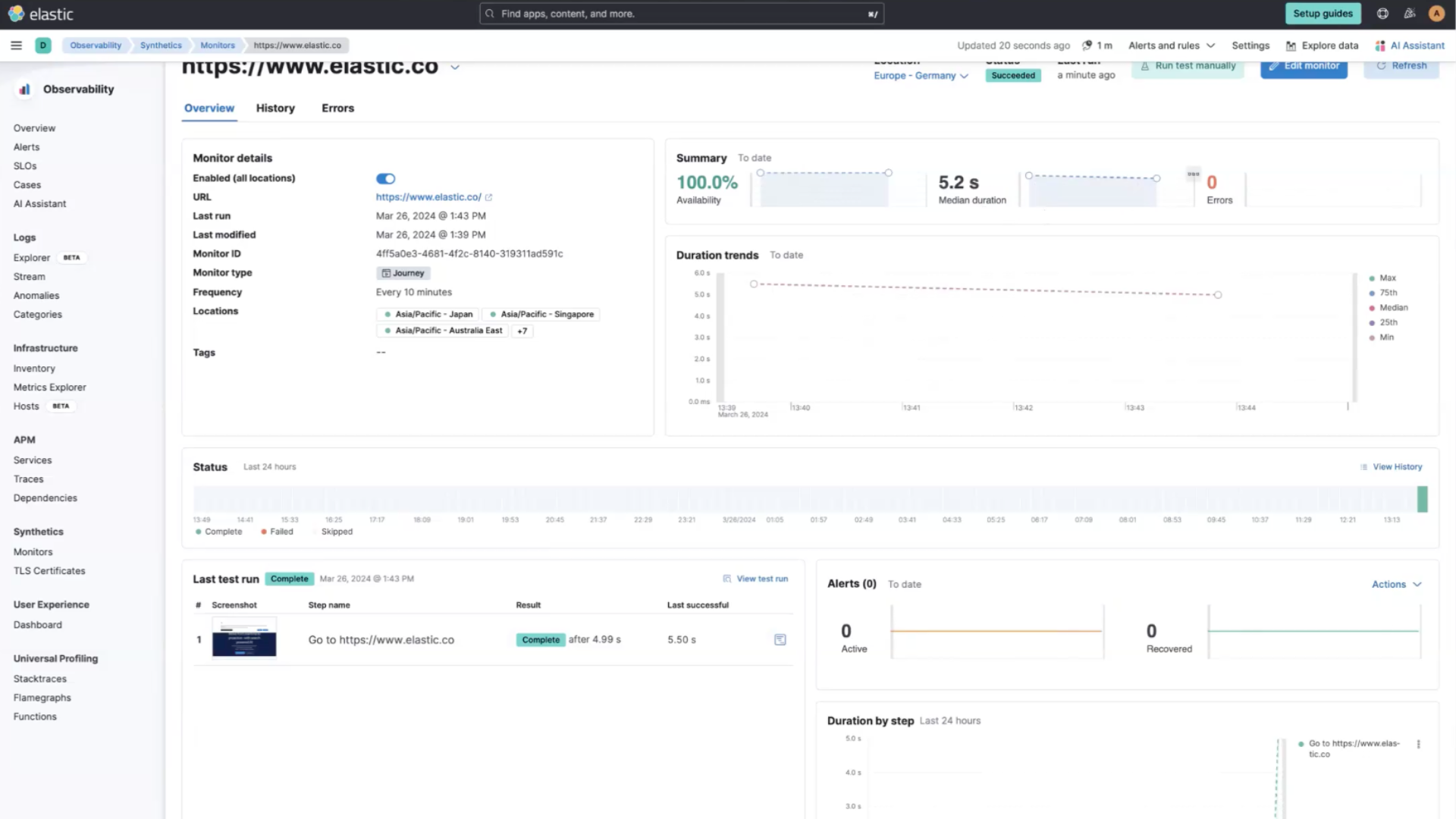
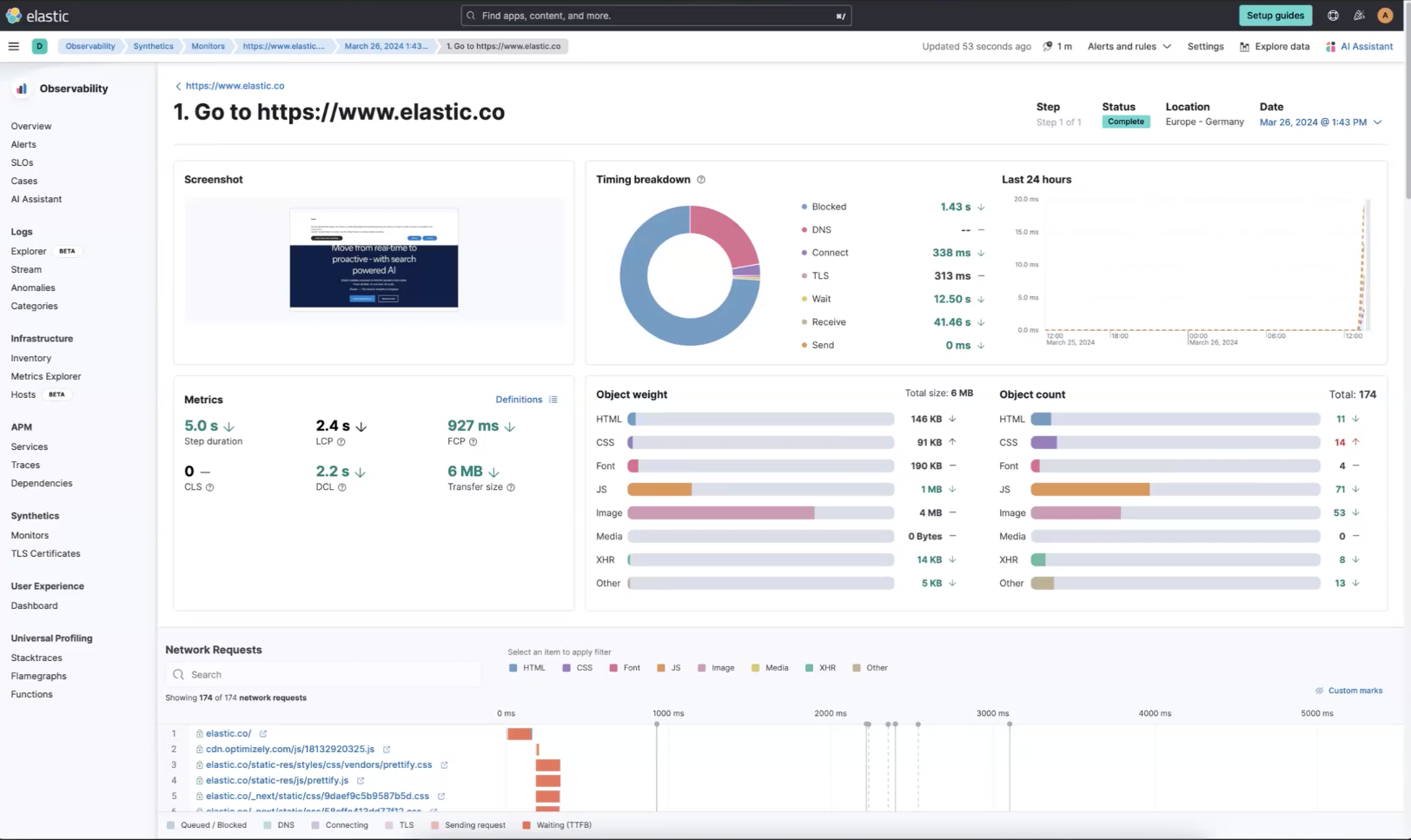
次に、[監視に移動]を選択すると、すぐに大まかな分析情報が得られます。これらのチャートは、より多くのテストが行われるにつれてレンダリングを開始しますが、可用性、テストの実行期間、タイムラインをすばやく確認でき、ウォーターフォールチャートにドリルダウンすることもできます。ドリルインするには、[テスト実行の表示 ]の下のアイコンをクリックします。

ここから、ウォーターフォールチャート、オブジェクトの重み、オブジェクト数などを確認できます。

次のステップ
Elastic Cloudでログを収集し、分析する方法を説明しました。Elasticを初めて使う場合は、まずは無料の14日間のトライアルをお試しください。
また、Elasticを導入するにあたり、環境全体でデプロイを行うときにユーザーとして管理すべき運用、セキュリティ、データの要素について理解しておいてください。
オブザーバビリティリソース
- オブザーバビリティデモギャラリーの詳細
- ログの収集と分析の基本
- アプリケーションパフォーマンス監視の基本(APM/追跡)
- ホスト監視の基本
- Kubernetesクラスター監視の基本
- ユニバーサルプロファイリングによるワークロードの最適化
- プロジェクト監視の監視の作成