- Kibana Guide: other versions:
- What is Kibana?
- What’s new in 7.10
- Quick start
- Set up
- Discover
- Dashboard
- Edit dashboards
- Explore dashboard data
- Create custom dashboard actions
- Share dashboards
- Tutorials
- Compare sales over time with Lens
- Create your first visualization with Vega-Lite
- Update Kibana filters from Vega
- Create time series visualizations with Timelion
- Timelion tutorial: Create visualizations with mathematical functions
- Create visualizations with conditional logic and tracking trends using Timelion
- Aggregation reference
- Vega reference
- Canvas
- Maps
- Machine learning
- Graph
- Observability
- APM
- Elastic Security
- Dev Tools
- Stack Monitoring
- Stack Management
- Fleet
- Reporting
- Alerting and Actions
- REST API
- Kibana plugins
- Accessibility
- Breaking Changes
- Release Notes
- Kibana 7.10.2
- Kibana 7.10.1
- Kibana 7.10.0
- Kibana 7.9.3
- Kibana 7.9.2
- Kibana 7.9.1
- Kibana 7.9.0
- Kibana 7.8.1
- Kibana 7.8.0
- Kibana 7.7.1
- Kibana 7.7.0
- Kibana 7.6.2
- Kibana 7.6.1
- Kibana 7.6.0
- Kibana 7.5.2
- Kibana 7.5.1
- Kibana 7.5.0
- Kibana 7.4.2
- Kibana 7.4.1
- Kibana 7.4.0
- Kibana 7.3.2
- Kibana 7.3.1
- Kibana 7.3.0
- Kibana 7.2.1
- Kibana 7.2.0
- Kibana 7.1.1
- Kibana 7.1.0
- Kibana 7.0.1
- Kibana 7.0.0
- Kibana 7.0.0-rc2
- Kibana 7.0.0-rc1
- Kibana 7.0.0-beta1
- Kibana 7.0.0-alpha2
- Kibana 7.0.0-alpha1
- Developer guide
Breaking changes in 7.6
editBreaking changes in 7.6
editThis page discusses the breaking changes that you need to be aware of when migrating your application to Kibana 7.6.
Breaking changes for users
editThere are no user-facing breaking changes in 7.6.
Breaking changes for plugin developers
editKibana no longer crashes when a plugin version does not match the server
editKibana no longer crashes when a plugin is used against an incompatible Kibana version. A warning is now displayed in the console instead of throwing and crashing.
Generate legacy vars when rendering all applications
editRendering any type of application, even ones for the new platform, should still generate legacy vars injected into the page metadata. This ensures these vars are injected for HTTP route rendering as well.
uiSettings image upload field config
editIn uiSettings, the image upload field required specifying maxSize
via the options field. This was in conflict with the stated use and
type of options, which is a string[] used to populate select fields.
uiOptions has been provided instead, accepting Record<string, any> values.
Replaced map.manifestServiceUrl setting in kibana.yml with map.emsTileApiUrl and map.emsFileApiUrl
editThe undocumented map.manifestServiceUrl setting in kibana.yml has been replaced
by map.emsTileApiUrl and map.emsFileApiUrl. These settings configure the
base URL for the tile basemap manifest and vector file manifests used in
Elastic Maps and the region map and coordinate map.visualizations.
Don’t expose Elasticsearch client as Observable
editElasticsearch clients aren’t exposed via the Observable interface anymore. Elasticsearch client provides a static API that handles all Elasticsearch config updates under the hood, transparent to the end-user.
const client = core.elasticsearch.dataClient; const data = await client.callAsInternalUser('endpoint');
Reduce license plugin API
editLicense method isOneOf was superseded by hasAtLeast, which checks
the current license is not less than passes minimal required license.
//before license.isOneOf(['platinum', 'enterprise', 'trial']) // after license.hasAtLeast('platinum')
State containers
editState containers have now been rewritten and to create state container you
use createStateContainer instead of previous createStore.
See full documentation.
import { createStateContainer } from 'src/plugins/kibana_utils'; const container = createStateContainer(0, { increment: (cnt: number) => (by: number) => cnt + by, double: (cnt: number) => () => cnt * 2, }); container.transitions.increment(5); container.transitions.double(); console.log(container.get()); // 10
Add pre-response HTTP interceptor
editHttpService provides onPreResponse interceptor. Interceptor supports extending a response with custom headers.
this.registerOnPreResponse((request, preResponseInfo, t) => { if(preResponseInfo.statusCode < 300){ return t.next({ headers: { 'x-foo-header': 'bar' } }); } return t.next() });
Add server rendering service to enable standalone route rendering
editRender a bootstrapped HTML page from a route handler using the RenderingService from your server plugin:
const router = createRouter(); router.get( { path: '/', validate: false }, (context, request, response) => response.ok({ headers: { 'content-security-policy': context.core.http.csp.header, }, body: await context.core.rendering.render(), }) );
Disabled actions
editEmbeddable input now has disabledActions property. Actions with ID listed
in disabledActions will not be rendered by embeddable panel in drop down context menu and badge list.
const embeddable = await embeddableFactory.createFromState( state, { // ... disabledActions: ['CUSTOM_TIME_RANGE', 'CUSTOM_TIME_RANGE_BADGE'], }, // ... );
Allow chromeless applications to render via non-/app routes
editAllow applications to routable from paths that do not start with /app.
This is first enabled via the appRoute flag during UI application registration.
export class MyPlugin implements Plugin { setup({ application }) { application.register({ id: 'my-app', // App can be accessed via the /my-app route appRoute: '/my-app', async mount(context, params) { const { renderApp } = await import('./application'); return renderApp(context, params); }, }); } }
Add compatibility wrapper for Boom errors thrown from route handler
editAdded a new handleLegacyErrors method to core HttpService router. The method wraps a RequestHandler to intercept any thrown Boom errors and converts them into proper NP error response.
// plugins/myplugin/server/plugin.ts import { schema } from '@kbn/config-schema'; import { CoreSetup } from 'src/core/server'; export interface DemoPluginsSetup {}; class Plugin { public setup(core: CoreSetup, pluginSetup: DemoPluginSetup) { const router = core.http.createRouter(); router.post( { path: '/api/myplugin/endpoint', validate: false, }, router.wrapErrors((context, req, res) => { throw Boom.notFound('not there'); // will be converted into properly interpreted error }) ) } }
Move SavedQuery to New Platform
editSaved Query Service
Saved query service is now available on the data plugin’s query start contract.
class MyPlugin { public start(core: CoreStart, { data }: MyPluginDependencies) { const allSavedQueries = data.query.savedQueries.getAllSavedQueries() } }
Saved Query UI Components
The Saved Query management UI components can be imported from data plugin directly.
import { SavedQueryManagementComponent, SaveQueryForm } from '../../plugins/data/public';
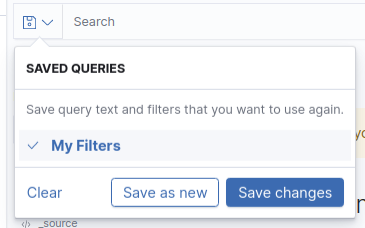
Saved query Management component

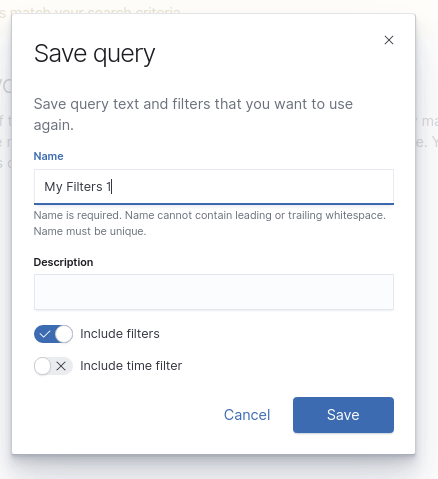
Save query form

Kibana app migration: Remove old APIs
editThe following undocumented APIs for scroll search and index document count have been removed:
-
POST /api/kibana/legacy_scroll_continue -
POST /api/kibana/legacy_scroll_start -
POST /api/kibana/{id}/_count
ChromeHelpExtension
editThe chrome.helpExtension has been updated to where it no longer just accepts a function to spit out any content. Now, the extension looks like:
export interface ChromeHelpExtension { appName: string; links?: HeaderHelpMenuUIExtraLink[]; // You can still pass custom content via the `content` key content?: (element: HTMLDivElement) => () => void; }
Allows plugins to define validation schema for "enabled" flag
editIf you want your plugin to be disabled by default you can specify it via config:
export const config = { schema: schema.object({ enabled: schema.boolean({ defaultValue: true }) }) }
Add getStartServices API
editContext is being deprecated on the front-end and replaced by the core.getStartServices() API.
class Plugin { setup(core, plugins) { core.application.register({ id: 'myApp', title: 'My App', // `mount` functions with just one argument will only receive `params` async mount(params) { const [coreStart, depsStart] = await core.getStartServices(); const { renderApp } = await import('./application'); return renderApp(coreStart, depsStart, params); } }); } }
Relocated @kbn/es-query package to data plugin
editThe @kbn/es-query package has been moved to src/plugins/data and is available under the esQuery namespace on both the client and the server.
// old import { buildEsQuery, EsQueryConfig, buildQueryFromFilters, luceneStringToDsl, decorateQuery, getEsQueryConfig, } from '@kbn/es-query'; // new import { esQuery } from 'src/plugins/data/public'; // or `src/plugins/data/server` esQuery.buildEsQuery(...);
Migrate share registry
editThe ui/share registry is removed in favor of the share plugin which exposes a register method in the setup contract. The interface of share menu providers does not change except for the removal of angular dependency injection. The function to render the menu also moves into a function exposed by the share plugin in the start phase instead of a function which has to be called with the menu item providers. The following items have also been renamed:
-
ShowProps→ShowShareMenuOptions -
ShareMenuItemProps→ShareContext -
showShareContextMenu→toggleShareContextMenu
Ensure chromeless applications hide left navbar link
editChromeless applications no longer display a navigation link in the left application menu.
Allow registered applications to hide Kibana chrome
editWhen registering an application, you can now use the chromeless option to hide the Kibana chrome UI when the application is mounted.
application.register({ id: 'my-app', chromeless: true, async mount(context, params) { /* ... */ }, });
Remove react references from core Notifications APIs
editThe core NotificationService and ToastsApi methods are now framework agnostic
and no longer accept react components as input. Please use kibana_react's`toMountPoint`
utility to convert a react node to a mountPoint.
Shim dev tools
editThe ui/registry/dev_tools is removed in favor of the DevTools plugin,
which exposes a register method in the setup contract.
Registering app works mostly the same as registering apps in core.application.register.
Routing will be handled by the id of the dev tool - your dev tool will be mounted when the URL matches /app/kibana#/dev_tools/<YOUR ID>. This API doesn’t support angular, for registering angular dev tools, bootstrap a local module on mount into the given HTML element.
Kibana app migration: Shim dashboard
editThe route flag requireDefaultIndex making sure there are index patterns
and the defaultIndex advanced setting is set was removed.
The same functionality can be achieved by using the
helper function ensureDefaultIndexPattern from ui/legacy_compat within the resolve object of a route.
Remove react references from core OverlayService apis
editThe core OverlayService methods are now framework agnostic and no longer accept react components as input.
Please use kibana_react's`toMountPoint` utility to convert a react component to a mountPoint.
For exemple:
core.overlays.openModal(<MyComponent/>)
Becomes:
core.overlays.openModal(toMountPoint(<MyComponent/>))
Supply deprecated req and res properties on IHttpFetchError for legacy compatibility
editExpose deprecated req: Request and res: Response properties on `IHttpFetchError`s
to help plugins migrated faster by removing an additional migration burden.
Timelion server API
editThe server side AOU of Timelion /api/timelion/run used to
accept datemath strings (like now) for the time.from and time.to properties.
This PR removes support for datemath, from now on only ISO8601 encoded strings are supported.
Pass along request object to all HTTP interceptors
editMake the Request instance available to all HTTP interceptors, which is now in a read-only state.
You may now also under-specify the object returned from HTTP response interceptors
to only overwrite specific properties.
Expose whitelisted config values to client-side plugin
editNew Platform plugins with both a server and client parts can now expose configuration properties to the client-side plugin.
The properties to expose must be whitelisted in the config declaration.
// my_plugin/server/index.ts const configSchema = schema.object({ secret: schema.string({ defaultValue: 'Not really a secret :/' }), uiProp: schema.string({ defaultValue: 'Accessible from client' }), }); type ConfigType = TypeOf<typeof configSchema>; export const config: PluginConfigDescriptor<ConfigType> = { exposeToBrowser: { uiProp: true, }, schema: configSchema, };
And can then be accessed in the client-side plugin using the PluginInitializerContext:
// my_plugin/public/index.ts interface ClientConfigType { uiProp: string; } export class Plugin implements Plugin<PluginSetup, PluginStart> { constructor(private readonly initializerContext: PluginInitializerContext) {} public async setup(core: CoreSetup, deps: {}) { const config = this.initializerContext.config.get<ClientConfigType>(); // ... }
Allow registering per-app navigation items
editAllow registering per-app TopNavMenuItems—have a plugin register menu items into another application.
New platform plugin
class MyPlugin { public setup(core: CoreSetup, { navigation }: MyPluginSetupDependencies) { const customDiscoverExtension = { id: 'registered-discover-prop', label: 'Registered Discover Button', description: 'Registered Discover Demo', run() {}, testId: 'demoDiscoverRegisteredNewButton', appName: 'discover', }; navigation.registerMenuItem(customDiscoverExtension); } }
Legacy plugin
const customDiscoverExtension = { id: 'registered-discover-prop', label: 'Registered Discover Button', description: 'Registered Discover Demo', run() {}, testId: 'demoDiscoverRegisteredNewButton', appName: 'discover', }; npSetup.plugins.navigation.registerMenuItem(customDiscoverExtension);
Management API for Kibana Platform
editManagement API for Kibana Platform implemented.
Demonstration code available at test/plugin_functional/plugins/management_test_plugin/public/plugin.tsx
New platform applications can now prompt user with a message
editNew platform applications can now prompt a message when users are trying to leave the app, allowing to notify them if some changes are unsaved.
core.application.register({ id: 'my-app', title: 'MyApp', mount: (context, { appBasePath, element, onAppLeave }) => { onAppLeave(actions => { if(someUnsavedChanges) { return actions.confirm( 'Some changes are unsaved and will be lost. Are you sure you want to leave MyApp?', 'Leaving application' ); } return actions.default(); }); const div = document.createElement('div'); div.innerHTML = '.....'; element.appendChild(div); return () => div.remove(); }, });
[NP] Add lifecycle timeout
editKibana platform deprecates async lifecycles by v8 release.
Kibana supports async lifecycles for BWC, but limits their time duration to 30 sec.
Migrate config deprecations and ShieldUser functionality to the New Platform
editIn the Security Plugin, the
Legacy ShieldUser angular service has been removed and replaced with
the dedicated method on the Kibana platform plugin setup contract:
Before:
const currentUser = await $injector.get('ShieldUser').getCurrent().$promise;
Now:
Legacy plugin:
import { npSetup } from 'ui/new_platform'; const currentUser = await npSetup.plugins.security.authc.getCurrentUser();
Kibana platform plugin:
// manifest.json .... [optional]requiredPlugins: ["security"], ....
// my_plugin/public/plugin.ts public setup(core: CoreSetup, { security }: PluginSetupDependencies) { const currentUser = await security.authc.getCurrentUser(); }
NP Migration: Move doc views registry and existing doc views into discover plugin
editThe ui/registry/doc_views registry is removed in favor of the same
functionality exposed through the setup contract of the discover plugin in core_plugins/kibana.
Old way of registering a doc view:
import { addDocView } from 'ui/registry/doc_views'; addDocView({ title: '', order: 10, component: MyComponent, });
New way of registering a doc view:
import { setup } from '../src/legacy/core_plugins/kibana/public/discover'; setup.addDocView({ title: '', order: 10, component: MyComponent, });
bfetch
editajax_stream has been ported to the New Platform. Use fetchStreaming() method of bfetch plugin instead.
import { npStart } from 'ui/new_platform'; const { stream, promise } = npStart.plugins.bfetch.fetchStreaming({ url: 'http://elastic.co' });
Move CSP options to New Platform
editThe default options used for managing Kibana’s Content Security Policy have been moved into core for the new platform. Relevant items exposed from src/core/server include:
-
CspConfig: TypeScript class for generating CSP configuration. Will generate default configuration for any properties not specified in initialization. -
CspConfig.DEFAULT: Default CSP configuration. -
ICspConfig: Interface representing CSP configuration.
Implements config deprecation in New Platform
editNew platform plugin’s configuration now supports deprecation. Use the deprecations key of a plugin’s config descriptor to register them.
// my_plugin/server/index.ts import { schema, TypeOf } from '@kbn/config-schema'; import { PluginConfigDescriptor } from 'kibana/server'; const configSchema = schema.object({ someNewKey: schema.string({ defaultValue: 'a string' }), }); type ConfigType = TypeOf<typeof configSchema>; export const config: PluginConfigDescriptor<ConfigType> = { schema: configSchema, deprecations: ({ rename, unused }) => [ rename('someOldKey', 'someNewKey'), unused('deprecatedProperty'), ], };
[Telemetry] Migrate ui_metric plugin to NP under usageCollection
editMigrates ui_metrics to NP under usageCollection.
NP licensing plugin improvements
editLicensing plugin retrieves license data from Elasticsearch and becomes a source of license data for all Kibana plugins on server-side and client-side.
Server-side API
The licensing plugin retrieves license data from Elasticsearch at regular configurable intervals.
-
license$: Observable<ILicense>Provides a steam of license data ILicense. Plugin emits new value whenever it detects changes in license info. If the plugin cannot retrieve a license from Elasticsearch, it will emitan empty licenseobject. -
refresh: () => Promise<ILicense>allows a plugin to enforce license retrieval.
Client-side API
The licensing plugin retrieves license data from licensing Kibana plugin and does not communicate with Elasticsearch directly.
-
license$: Observable<ILicense>Provides a steam of license data ILicense. Plugin emits new value whenever it detects changes in license info. If the plugin cannot retrieve a license from Kibana, it will emitan empty licenseobject. -
refresh: () => Promise<ILicense>allows a plugin to enforce license retrieval.
[Cloud] move cloud plugin to New Platform
editFully migrates cloud plugin over to NP. To use the NP contract exposed by
the cloud plugin (ex cloudId or isCloudEnabled) follow this quick guide below.
Note that all the plugins are already migrated to use the NP plugin in this very same PR.
// plugin/kibana.json { "id": "...", "optionalPlugins": ["cloud"] }
Server side: Check for cloud plugin in the setup function.
// server/plugin.ts import { get } from 'lodash'; class Plugin { setup(core, plugins) { const { cloud } = plugins; // use `lodash.get` as cloud might not be available if set as an optional plugin. const isCloudEnabled = get<boolean>(cloud, 'isCloudEnabled', false); // ... } }
Client side: Both cloudId and isCloudEnabled are exposed for the the plugins to consume
in the plugins. Until fully transitioned to new platform, your plugins can use npSetup to access the cloud plugin.
import { npSetup } from 'ui/new_platform'; import { get } from 'lodash'; // ... const { cloud } = npSetup.plugins; const isCloudEnabled = get<boolean>(cloud, 'isCloudEnabled', false);
[Telemetry] Migrate Usage Collector Set to the new Kibana Platform
editFully migrate (server.usage.collectorSet) to New Platform under (UsageCollection) plugin.
To use the UsageCollector plugin to collect server side stats with the NP follow the quick guide below (Note that all the plugins are already migrated to use this new plugin in this very same PR):
Make sure usageCollection is in your optional Plugins:
// plugin/kibana.json { "id": "...", "optionalPlugins": ["usageCollection"] }
Register Usage collector in the setup function:
// server/plugin.ts class Plugin { setup(core, plugins) { registerMyPluginUsageCollector(plugins.usageCollection); } }
Create and register a Usage Collector. Ideally collectors would be defined in a separate directory server/collectors/register.ts.
// server/collectors/register.ts import { UsageCollectionSetup } from 'src/plugins/usage_collection/server'; import { CallCluster } from 'src/legacy/core_plugins/elasticsearch'; export function registerMyPluginUsageCollector(usageCollection?: UsageCollectionSetup): void { // usageCollection is an optional dependency, so make sure to return if it is not registered. if (!usageCollection) { return; } // create usage collector const myCollector = usageCollection.makeUsageCollector({ type: MY_USAGE_TYPE, fetch: async (callCluster: CallCluster) => { // query ES and get some data // summarize the data into a model // return the modeled object that includes whatever you want to track return { my_objects: { total: SOME_NUMBER } }; }, }); // register usage collector usageCollection.registerCollector(myCollector); }
Move SearchBar to NP
editThe SearchBar component is now available by importing from the data plugin.
import { SearchBar } from '../../../plugins/data/public';
There is also a stateful version available, that requires much fewer dependencies
export class MyPublicPlugin { public start( core: CoreStart, { data }: MyPublicPluginDependencies ) { const { SearchBar } = data.ui; ... return <SearchBar ... ></SearchBar> } }
Move QueryBarInput to New Platform
edit-
QueryBarInputwas renamed toQueryStringInputand moved tosrc/plugins/data/public -
The
typeaheadUI component can now be used independently ofQueryStringInput. It can be imported fromsrc/plugins/data/public.
import { QueryStringInput, SuggestionsComponent } from '../../plugins\data\public'
Move ApplyFiltersPopover to New Platform
editThe ApplyFiltersPopover component is no longer exported.
If you wish to open the filter selection popover,
use the Actions API from within an embeddable:
await uiActions.executeTriggerActions(APPLY_FILTER_TRIGGER, { embeddable: this, filters, });
Deprecated the filter-bar directive
editIf you need to render a filter bar from angular,
use the kbn-top-nav directive with the following configuration:
<kbn-top-nav app-name="'my-app'" show-search-bar="true" show-filter-bar="true" show-save-query="false" show-date-picker="false" filters="filters" on-filters-updated="updateFilters" index-patterns="[indexPattern]" > </kbn-top-nav>
Move FilterBar React component to New Platform
The FilterBar component is now available by importing from the data plugin.
import { FilterBar } from '../../../plugins/data/public';
Move filter related utilities to New Platform
-
IDataPluginServices⇒ import fromdata -
getDisplayValueFromFilter⇒data.utils -
buildCustomFilter⇒esFilters.buildCustomFilter -
buildFilter⇒esFilters.buildFilter -
getFilterParams⇒esFilters.getFilterParams -
getIndexPatternFromFilter⇒utils.getIndexPatternFromFilter -
getQueryDslFromFilter⇒ replaced withesFilters.cleanFIlter -
isFilterable⇒ import fromdata
NP Kibana plugin home feature catalogue
editThe ui/registries/feature_catalogue module has been deprecated for removal in 8.0.
Plugins wishing to migrate may remove their usage of ui/registries/feature_catalogue and rely on either:
// For legacy plugins import { npSetup } from 'ui/new_platform'; npSetup.plugins.home.featureCatalogue.register(/* same details here */); // For new plugins: first add 'home` to the list of `optionalPlugins` // in your kibana.json file. Then access the plugin directly in `setup`: class MyPlugin { setup(core, plugins) { if (plugins.home) { plugins.home.featureCatalogue.register(/* same details here. */); } } }
Note that the old module supported providing a Angular DI function to receive Angular dependencies. This is no longer supported as we migrate away from Angular.
[NP Kibana Migrations ] Kibana plugin home
editThe API to register new tutorials was moved to the new platform. You are now able to add new tutorials by creating a plugin in the new platform, adding a dependency to home in its kibana.json and using the tutorials.registerTutorial method in the setup lifecycle:
class MyPlugin { setup(core: CoreSetup, plugins: { home: HomeServerPluginSetup }) { home.tutorials.registerTutorial(() => ({ /* tutorial definition */ })); } }
It is still possible to register tutorials from within the legacy platform by calling the same method exposed on the server object:
server.newPlatform.setup.plugins.home.tutorials.registerTutorial(() => ({ /* tutorial definition */ }));
Expressions fully migrated to the New Platform
editThe Expressions service has been moved to the New Platform. Moving forward, any expressions-related code should be consumed via the new plugin’s contracts (src/plugins/expressions).
Use it in your New Platform plugin:
class MyPlugin { setup (core, { expressions }) { expressions.registerFunction(myFunction); // ... } start (core, { expressions }) { expressions.execute(myExpression); // ... } }
Or, in your legacy platform plugin, consume it through the ui/new_platform module:
import { npSetup, npStart } from 'ui/new_platform'; npSetup.plugins.expressions.registerFunction(myFunction); npStart.plugins.expressions.execute(myExpression); // ...
Move generateFilters to NP
editFilter generator is now available as a utility function in the data plugin.
import { generateFilters } from '../plugins/data/public'; const { filterManager } = plugins.data.query; const filters = generateFilters(filterManager, field, values, negate, indexString);
Move Query type to NP
editMoved the data Query type, used to represent a query string in a specific querying language to src/plugins/data.
// previously import { Query } from `src/legacy/core_plugins/data/public`; // now import { Query } from `src/plugins/data/public`;
Move Timefilter service to NP
editMoved the timefilter service to New Platform.
Usage in Old Platform:
import { TimeRange } from 'src/plugins/data/public'; import { npSetup, npStart } from 'ui/new_platform'; const { timefilter } = npStart.data.timefilter; const timeRange: TimeRange = timefilter.getTime(); const refreshInterval: RefreshInterval = timefilter.getRefreshInterval()
Usage in New Platform:
class MyPlugin { public setup(core: CoreSetup, { data }: MyPluginSetupDependencies) { const timeRange: TimeRange = data.timefilter.timefilter.getTime(); } public start(core: CoreStart, { data }: MyPluginStartDependencies) { const newTimeRange = { from: getYesterday(), to: getNow() } data.timefilter.timefilter.setTime(newTimeRange); } }
Move Storage to New Platform
editMove Storage to kibana_utils.
-
Move
Storageclass to NP, and introduce the interfaceIStorageWrapperfor when we only pass storage around. -
Rename places where
storagewas calledstore - Load the Storage directives only where applicable (not in autoload)
Licensing plugin
editAdd x-pack plugin for new platform public licensing information. This will eventually replace the licensing information consumed via xpack_main. Upon setup, this plugin exposes an observable API for inspecting and making checks against the license information.
license$.subscribe(license => { console.log(license.uid); console.log(license.isActive); console.log(license.type); const { state } = license.check('my-plugin', LICENSE_TYPE.gold); if (state !== LICENSE_STATUS.Valid) { disableSomething(); } });
Migrate ui/registry/feature_catalogue to New Platform plugin
editThe ui/registries/feature_catalogue module has been deprecated for removal in 8.0.
Plugins wishing to migrate may remove their usage of ui/registries/feature_catalogue and rely on either:
// For legacy plugins import { npSetup } from 'ui/new_platform'; npSetup.plugins.feature_catalogue.register(/* same details here */); // For new plugins: first add 'feature_catalogue` to the list of `optionalPlugins` // in your kibana.json file. Then access the plugin directly in `setup`: class MyPlugin { setup(core, plugins) { if (plugins.feature_catalogue) { plugins.feature_catalogue.register(/* same details here. */); } } }
Note that the old module supported providing a Angular DI function to receive Angular dependencies. This is no longer supported as we migrate away from Angular.
Migrate necessary ui/autoload functionality to NP
editThe ui/autoload/styles and ui/autoload/settings modules have been removed and are no longer necessary to import in your plugin code. Remove these imports starting in 7.6.
If you still require font awesome, you should import it manually from the npm module:
import 'font-awesome/less/font-awesome';
Provide uiSettings service in NP
editNew platform plugins can register custom uiSettings via the uiSettings.register method.
// src/plugins/my-plugin/server/plugin.ts setup(core: CoreSetup){ core.uiSettings.register({ 'my-plugin:my-setting': { name: 'just-work', value: true, description: 'make it work', category: ['my-category'], }, }) }
Access UiSettings client
- Via RequestHandlerContext on server-side:
(context, req, res) { const uiSettingsClient = context.core.uiSettings.client; const value = await uiSettings.get('myPlugin:key'); // ... }
- Via core interface in setup/start lifecycles on the client-side:
public start({ uiSettings }) { const value = uiSettings.get('myPlugin:key');
Move FilterManager to New Platform
editMoved Filter Manager to New Platform.
Usage in Old Platform
import { npSetup, npStart } from 'ui/new_platform'; npStart.data.query.filterManager.getFilters() ...
Usage in New platform
class MyPlugin { public setup(core: CoreSetup, { data }: MyPluginSetupDependencies) { data.query.filterManager.getFilters(); } public start(core: CoreStart, { data }: MyPluginStartDependencies) { data.query.filterManager.getFilters(); } }
Migrate ui/doc_title to New platform
editMigrate chrome.docTitle to new platform. Plugins can now change the page title using this API.
coreStart.docTitle.change('My Title');
Use NP registry instead of ui/registry/field_formats
editThe FieldFormats service has been moved to the data plugin in the New Platform.
If your plugin has any imports from ui/registry/field_formats, you’ll need to update your imports as follows:
Use it in your New Platform plugin:
class MyPlugin { setup (core, { data }) { data.fieldFormats.register(myFieldFormat); // ... } start (core, { data }) { data.fieldFormats.getType(myFieldFormatId); // ... } }
Or, in your legacy platform plugin, consume it through the ui/new_platform module:
import { npSetup, npStart } from 'ui/new_platform'; npSetup.plugins.data.fieldFormats.register(myFieldFormat); npStart.plugins.data.fieldFormats.getType(myFieldFormatId); // ...
ui/management to New Platform
editThe following interfaces were previously available under ui/management
and are now available via import { setup as managementSetup }`
from '${correct path to top dir}src/legacy/core_plugins/management/public/legacy';
-
ui/management/saved_objects_management -
ui/management/index_pattern_creation -
ui/management/index_pattern_list
ui/public cleanup
editRemoved / moved modules
In preparation for Kibana’s upcoming new platform, we are in the process
of migrating awayfrom the ui/public directory.
Over time, the contents of this directory will be either deprecated or
housed inside a parent plugin.
If your plugin imports the listed items from the following ui/public modules,
you will need to either update your import statements as indicated below,
so that you are pulling these modules from their new locations,
or copy the relevant code into your plugin.
ui/state_management
#51835
#52172
#52280
#53582
The hashUrl and unhashUrl functions no longer rely on states being provided as an argument, therefore getUnhashableStates/getUnhashableStatesProvider have been removed.
// old import { hashUrl, unhashUrl, getUnhashableStatesProvider, // deprecated } from 'ui/state_management/state_hashing'; const getUnhashableStates = Private(getUnhashableStatesProvider); unhashUrl(window.location.href, getUnhashableStates()); hashUrl([new AppState(), globalState], myRedirectUrl); // new import { hashUrl, unhashUrl } from '../../plugins/kibana_utils/public' hashUrl(window.location.href); unhashUrl(myRedirectUrl);
HashedItemStore was also moved to the kibana_utils plugin.
// old import { HashedItemStoreSingleton } from 'ui/state_management/state_storage' // new import { hashedItemStore } from '../../plugins/kibana_utils/public'
Created new state syncing utilities for syncing state between state containers and different type of state storage (e.g. query params in URL or session storage).
Example app: examples/state_containers_examples
This should become a replacement for AppState and GlobalState in NP.
ui/public/utils cleanup
-
base_objectandfind_by_paramutilities have been removed #52500 -
decode_geo_hashandzoom_to_precisionutilities have been moved toui/vis/maphttps://github.com/elastic/kibana/pull/52615[#52615] -
rangeutility has beed moved toui/vis/editors/default#52615 -
cidr_mask,date_range,geo_utils,ip_range,ordinal_suffixutilities have been moved toui/agg_types#52744 -
case_conversion#53819 -
keysToSnakeCaseShallowmoved tosrc/legacy/server/status/lib -
keysToCamelCaseShallowmoved tosrc/legacy/core_plugins/kibana/public/management -
collection#53819 -
organizeBy moved to `src/legacy/ui/public/indexed_array -
pushAllwas removed -
diff_object moved to `ui/state_management#53819 -
functionwas removed #53819 -
key_mapmoved toui/directives#53819 -
mathmoved toui/vis#53819 -
numericmoved tosrc/legacy/core_plugins/kibana/public/management#53819 -
parse_intervalmoved to`src/legacy/core_plugins/data/common` #53819 -
sort_prefix_firstmoved tox-pack/legacy/plugins/kuery_autocomplete#53819 -
supportsmoved tosrc/legacy/core_plugins/tile_map/public#53819
Index Patterns moved to New Platform
editThe indexPatterns service is now available from the data plugin.
class MyPlugin { start(core, data) { const indexPatterns = data.indexPatterns.get(indexPatternId); ... } }
Type Definitions
-
The
IndexPatterntype replaces the legacyStaticIndexPatterntype -
IndexPatternwas moved to the new plugin. -
FieldListwas moved to the new plugin and theIFieldListtype was added. -
Fieldwas moved to the new plugin, along side theIFieldTypetype.
import { IIndexPattern, IFieldType } from 'src/plugins/data/public'; const indexPattern: IIndexPattern = data.indexPatterns.find(indexPatternId); const field: IFieldType[] = indexPattern.fields;
Helper functions
import { indexPatterns as indexPatternsUtils } from 'src/plugins/data/public'; const indexPattern: IIndexPattern = indexPatterns.getFromSavedObject(savedObject) const isValid = indexPatterns.validateIndexPattern(indexPatternString)
Deletions
-
IndexPatternAlreadyExists -
NoDefaultIndexPattern -
NoDefinedIndexPatterns
On this page
- Breaking changes for users
- Breaking changes for plugin developers
- Kibana no longer crashes when a plugin version does not match the server
- Generate legacy vars when rendering all applications
uiSettingsimage upload field config- Replaced
map.manifestServiceUrlsetting in kibana.yml withmap.emsTileApiUrlandmap.emsFileApiUrl - Don’t expose Elasticsearch client as Observable
- Reduce license plugin API
- State containers
- Add pre-response HTTP interceptor
- Add server rendering service to enable standalone route rendering
- Disabled actions
- Allow chromeless applications to render via non-/app routes
- Add compatibility wrapper for Boom errors thrown from route handler
- Move SavedQuery to New Platform
- Kibana app migration: Remove old APIs
- ChromeHelpExtension
- Allows plugins to define validation schema for "enabled" flag
- Add getStartServices API
- Relocated
@kbn/es-querypackage todataplugin - Migrate share registry
- Ensure chromeless applications hide left navbar link
- Allow registered applications to hide Kibana chrome
- Remove react references from core
NotificationsAPIs - Shim dev tools
- Kibana app migration: Shim dashboard
- Remove react references from core
OverlayServiceapis - Supply deprecated req and res properties on IHttpFetchError for legacy compatibility
- Timelion server API
- Pass along request object to all HTTP interceptors
- Expose whitelisted config values to client-side plugin
- Allow registering per-app navigation items
- Management API for Kibana Platform
- New platform applications can now prompt user with a message
- [NP] Add lifecycle timeout
- Migrate config deprecations and
ShieldUserfunctionality to the New Platform - NP Migration: Move doc views registry and existing doc views into discover plugin
- bfetch
- Move CSP options to New Platform
- Implements config deprecation in New Platform
- [Telemetry] Migrate ui_metric plugin to NP under usageCollection
- NP licensing plugin improvements
- [Cloud] move cloud plugin to New Platform
- [Telemetry] Migrate Usage Collector Set to the new Kibana Platform
- Move SearchBar to NP
- Move QueryBarInput to New Platform
- Move ApplyFiltersPopover to New Platform
- Deprecated the
filter-bardirective - NP Kibana plugin home feature catalogue
- [NP Kibana Migrations ] Kibana plugin home
- Expressions fully migrated to the New Platform
- Move generateFilters to NP
- Move Query type to NP
- Move Timefilter service to NP
- Move Storage to New Platform
- Licensing plugin
- Migrate ui/registry/feature_catalogue to New Platform plugin
- Migrate necessary ui/autoload functionality to NP
- Provide uiSettings service in NP
- Move FilterManager to New Platform
- Migrate ui/doc_title to New platform
- Use NP registry instead of ui/registry/field_formats
- ui/management to New Platform
ui/publiccleanup- Index Patterns moved to New Platform