- Kibana Guide: other versions:
- What is Kibana?
- What’s new in 7.10
- Quick start
- Set up
- Discover
- Dashboard
- Edit dashboards
- Explore dashboard data
- Create custom dashboard actions
- Share dashboards
- Tutorials
- Compare sales over time with Lens
- Create your first visualization with Vega-Lite
- Update Kibana filters from Vega
- Create time series visualizations with Timelion
- Timelion tutorial: Create visualizations with mathematical functions
- Create visualizations with conditional logic and tracking trends using Timelion
- Aggregation reference
- Vega reference
- Canvas
- Maps
- Machine learning
- Graph
- Observability
- APM
- Elastic Security
- Dev Tools
- Stack Monitoring
- Stack Management
- Fleet
- Reporting
- Alerting and Actions
- REST API
- Kibana plugins
- Accessibility
- Breaking Changes
- Release Notes
- Kibana 7.10.2
- Kibana 7.10.1
- Kibana 7.10.0
- Kibana 7.9.3
- Kibana 7.9.2
- Kibana 7.9.1
- Kibana 7.9.0
- Kibana 7.8.1
- Kibana 7.8.0
- Kibana 7.7.1
- Kibana 7.7.0
- Kibana 7.6.2
- Kibana 7.6.1
- Kibana 7.6.0
- Kibana 7.5.2
- Kibana 7.5.1
- Kibana 7.5.0
- Kibana 7.4.2
- Kibana 7.4.1
- Kibana 7.4.0
- Kibana 7.3.2
- Kibana 7.3.1
- Kibana 7.3.0
- Kibana 7.2.1
- Kibana 7.2.0
- Kibana 7.1.1
- Kibana 7.1.0
- Kibana 7.0.1
- Kibana 7.0.0
- Kibana 7.0.0-rc2
- Kibana 7.0.0-rc1
- Kibana 7.0.0-beta1
- Kibana 7.0.0-alpha2
- Kibana 7.0.0-alpha1
- Developer guide
Create time series visualizations with Timelion
editCreate time series visualizations with Timelion
editTo compare the real-time percentage of CPU time spent in user space to the results offset by one hour, create a time series visualization.
Define the functions
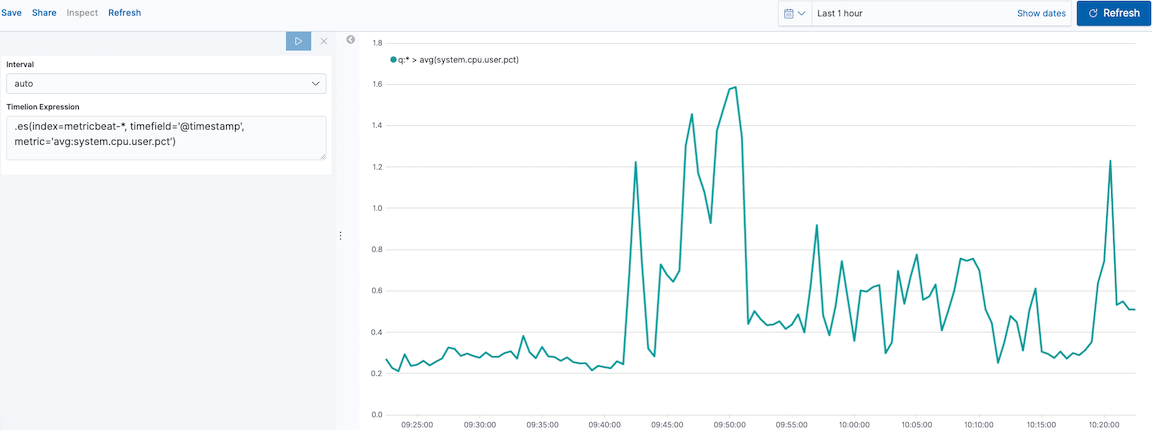
editTo start tracking the real-time percentage of CPU, enter the following in the Timelion Expression field:
.es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct')

Compare the data
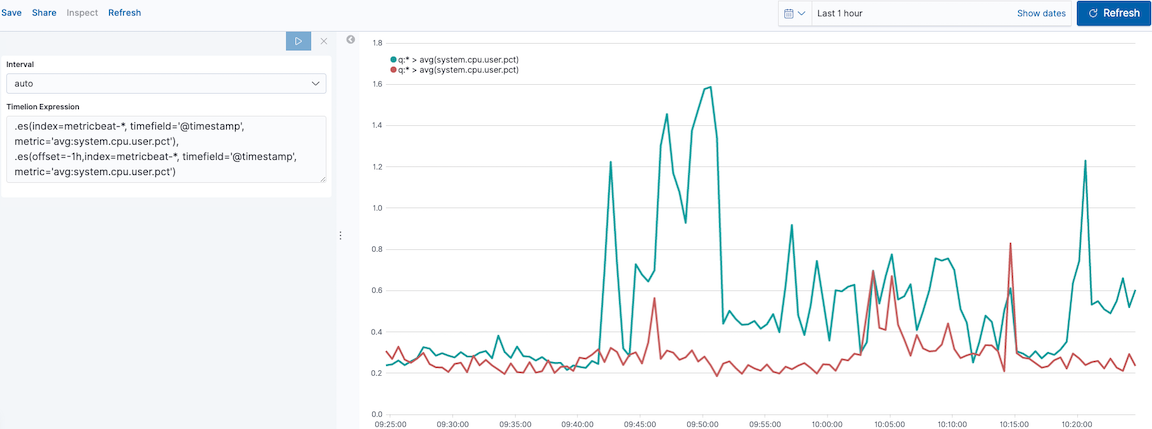
editTo compare the two data sets, add another series with data from the previous hour, separated by a comma:
.es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct'), .es(offset=-1h, index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct')
|
|

Add label names
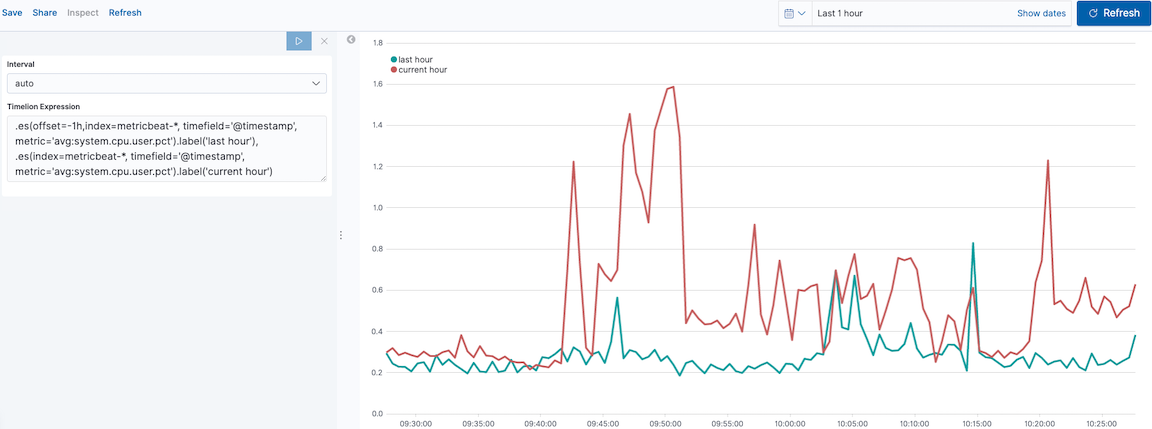
editTo easily distinguish between the two data sets, add the label names:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour'), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour')

Add a title
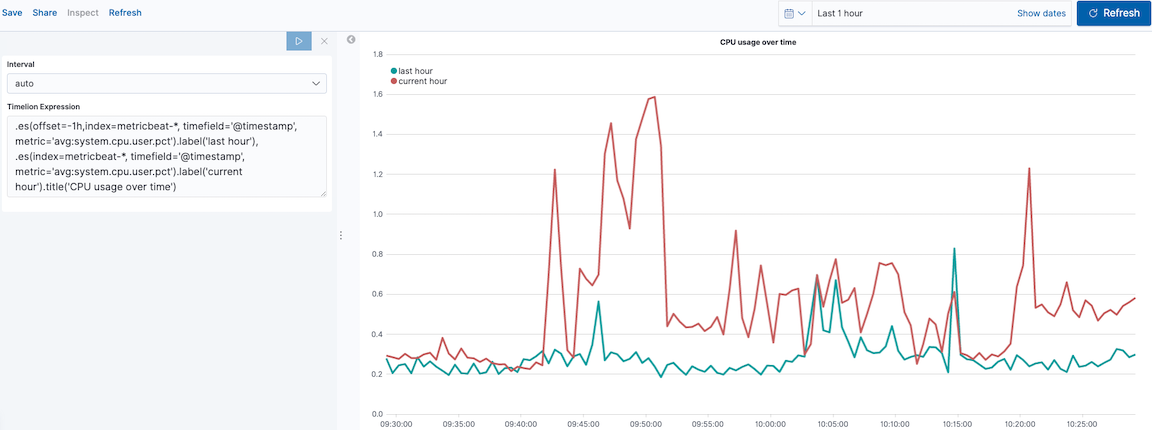
editAdd a meaningful title:
.es(offset=-1h, index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct') .label('last hour'), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct') .label('current hour') .title('CPU usage over time')
|
|

Change the chart type
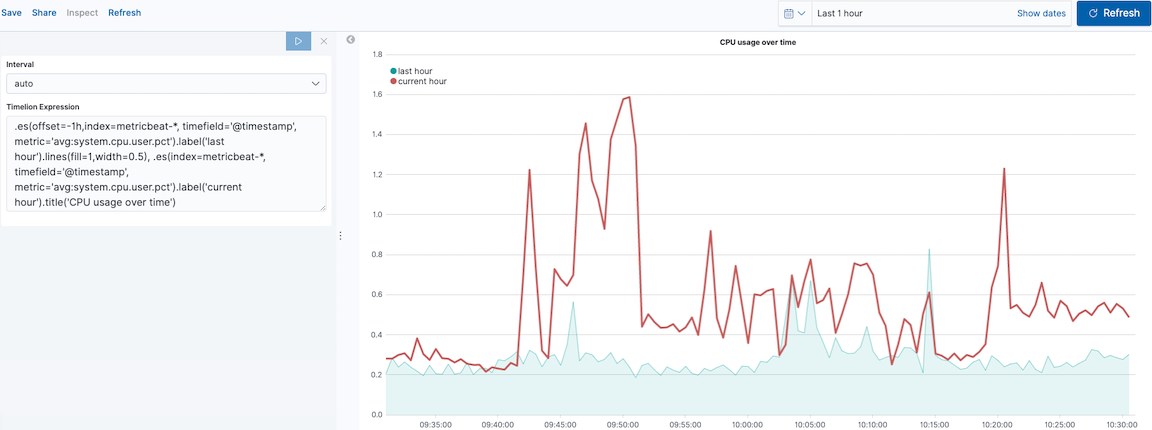
editTo differentiate between the current hour data and the last hour data, change the chart type:
.es(offset=-1h, index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct') .label('last hour') .lines(fill=1,width=0.5), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct') .label('current hour') .title('CPU usage over time')
|
|

Change the line colors
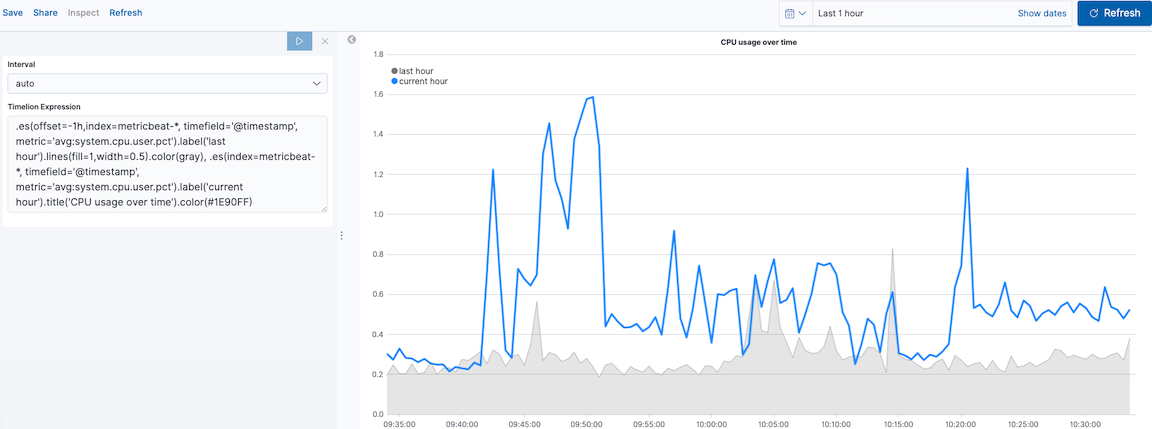
editTo make the current hour data stand out, change the line colors:
.es(offset=-1h, index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct') .label('last hour') .lines(fill=1,width=0.5) .color(gray), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct') .label('current hour') .title('CPU usage over time') .color(#1E90FF)
|
|

Make adjustments to the legend
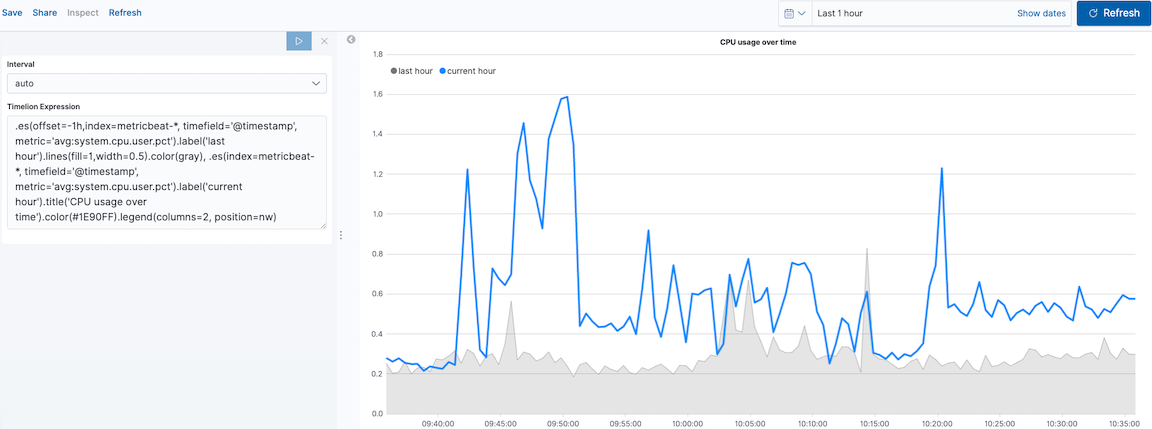
editChange the position and style of the legend:
.es(offset=-1h, index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct') .label('last hour') .lines(fill=1,width=0.5) .color(gray), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct') .label('current hour') .title('CPU usage over time') .color(#1E90FF) .legend(columns=2, position=nw)
|
|

On this page