Product Carousels
Warning
This example uses the App Search connector, which is now deprecated and will no longer be supported. Please use Elasticsearch Connector.
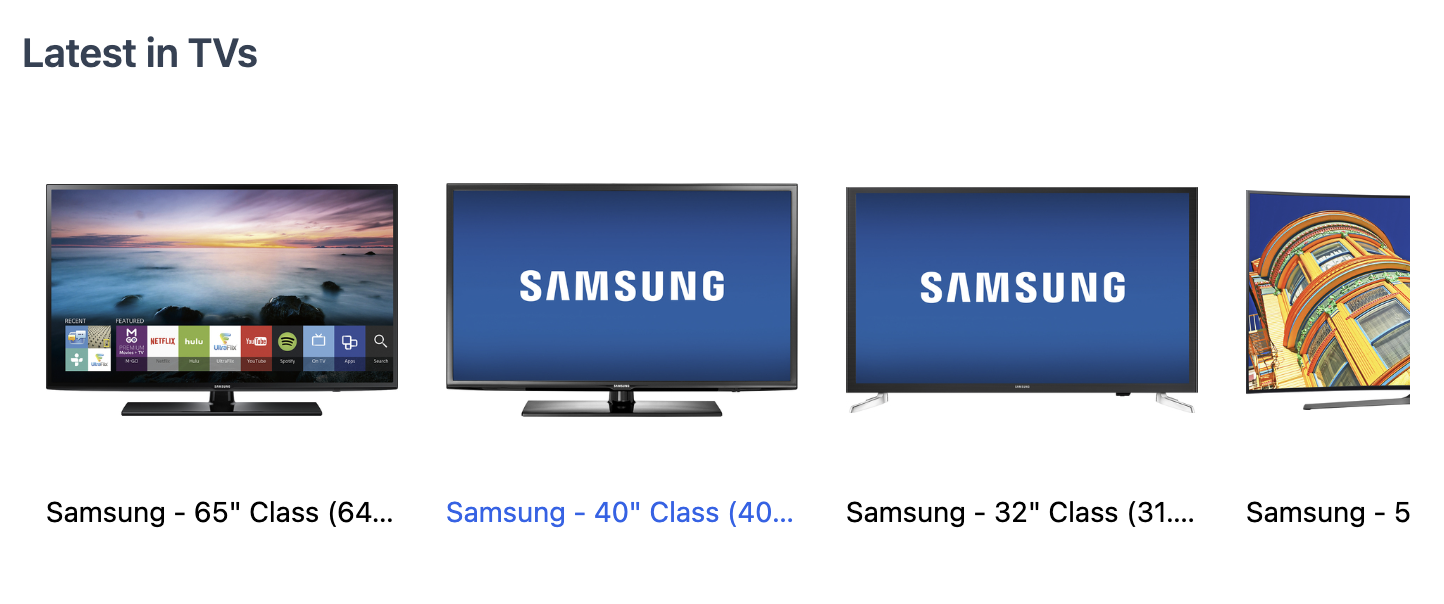
Carousels can be used to show groups of products into a row and are typically used to show products within a specific category or tag, like "most popular", "best rated" and "on sale".
In this example, we show a carousel of products within the "TVs" category using the Results component and overriding the view.
You can adjust the number of results returned via the resultsPerPage configuration.

import { Results, SearchProvider } from "@elastic/react-search-ui";
import { config } from "./config";
const CustomResultsView = ({ children }) => {
return (
<div className="relative overflow-x-auto">
<ul className="flex snap-x">{children}</ul>
import AppSearchAPIConnector from "@elastic/search-ui-app-search-connector";
const connector = new AppSearchAPIConnector({
searchKey: "<search-key>",
engineName: "<engine-name>",
endpointBase: "<endpoint-base>",
});
export const config = () => ({
alwaysSearchOnInitialLoad: true,
trackUrlState: false,
initialState: {
resultsPerPage: 8
},
searchQuery: {
filters: [{ field: "parent_category", values: ["TVs"] }],
result_fields: {
name: {
raw: {}
},
image: { raw: {} },
url: { raw: {} }
}
},
apiConnector: connector
});
- Creating Components: Build your own components for Search UI.
- Results: Search UI React Results Component.
- Core API: Search UI Configuration API.